【WP|6】WordPress 主题开发详解
WordPress主题开发是打造独特、功能强大的网站的重要途径。无论是创建全新的主题还是对现有主题进行自定义,掌握主题开发技能都是非常重要的。本文将详细讲解
WordPress 主题开发的基本步骤、文件结构、模板层次以及一些高级技巧,帮助你从零开始创建一个高质量的主题。
一、主题的基础
1. 主题文件结构
一个基本的 WordPress 主题需要以下文件:
my-theme/
|-- style.css
|-- index.php
|-- functions.php
|-- header.php
|-- footer.php
|-- sidebar.php
|-- single.php
|-- page.php
每个文件都有特定的作用,style.css 用于定义主题的样式,index.php 是主题的主模板文件,functions.php 用于定义主题的功能,其他文件如 header.php、footer.php 和 sidebar.php 则是常见的模板文件。
2. 主题头部信息
在 style.css 文件中包含主题的头部信息,以便 WordPress 识别主题。
/*
Theme Name: My Theme
Theme URI: https://example.com/my-theme
Author: Your Name
Author URI: https://example.com
Description: A brief description of what the theme does.
Version: 1.0
License: GPL2
*/
3. 添加基本模板文件
创建基本的模板文件 index.php、header.php、footer.php 和 functions.php。
index.php
<?php get_header(); ?>
<main><?phpif (have_posts()) {while (have_posts()) {the_post();get_template_part('template-parts/content', get_post_format());}} else {echo '<p>No posts found</p>';}?>
</main>
<?php get_footer(); ?>
header.php
<!DOCTYPE html>
<html <?php language_attributes(); ?>>
<head><meta charset="<?php bloginfo('charset'); ?>"><meta name="viewport" content="width=device-width, initial-scale=1"><title><?php wp_title('|', true, 'right'); ?></title><?php wp_head(); ?>
</head>
<body <?php body_class(); ?>><header><h1><a href="<?php echo esc_url(home_url('/')); ?>"><?php bloginfo('name'); ?></a></h1><p><?php bloginfo('description'); ?></p></header>
footer.php
<footer><p>© <?php echo date('Y'); ?> <?php bloginfo('name'); ?></p></footer><?php wp_footer(); ?>
</body>
</html>
functions.php
<?php
function my_theme_setup() {add_theme_support('title-tag');add_theme_support('post-thumbnails');register_nav_menus(array('primary' => 'Primary Menu',));
}
add_action('after_setup_theme', 'my_theme_setup');function my_theme_scripts() {wp_enqueue_style('my-theme-style', get_stylesheet_uri());
}
add_action('wp_enqueue_scripts', 'my_theme_scripts');
4. 创建模板部分
将内容组织成模板部分,方便重用和管理。例如,创建 template-parts/content.php 文件。
template-parts/content.php
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>><h2><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h2><div class="entry-content"><?php the_content(); ?></div>
</article>
二、主题模板层次
WordPress 使用模板层次来确定使用哪个模板文件来显示特定内容。以下是一些常见的模板文件及其用途:
index.php:默认模板文件,所有页面的后备文件。single.php:用于显示单篇文章。page.php:用于显示单个页面。archive.php:用于显示归档页面(如分类、标签、日期归档)。category.php:用于显示特定分类的文章。tag.php:用于显示特定标签的文章。search.php:用于显示搜索结果。404.php:用于显示404错误页面。
三、主题的高级功能
1. 自定义小工具
通过在 functions.php 文件中添加自定义小工具,可以增强主题的功能。
function my_theme_widgets_init() {register_sidebar(array('name' => 'Sidebar','id' => 'sidebar-1','description' => 'Main sidebar that appears on the right.','before_widget' => '<div id="%1$s" class="widget %2$s">','after_widget' => '</div>','before_title' => '<h2 class="widget-title">','after_title' => '</h2>',));
}
add_action('widgets_init', 'my_theme_widgets_init');
2. 自定义菜单
通过在 functions.php 文件中注册自定义菜单,允许用户在后台管理菜单。
function my_theme_menus() {register_nav_menus(array('primary' => __('Primary Menu', 'my-theme'),'footer' => __('Footer Menu', 'my-theme'),));
}
add_action('init', 'my_theme_menus');
在模板文件中显示菜单:
<nav><?php wp_nav_menu(array('theme_location' => 'primary')); ?>
</nav>
3. 自定义页面模板
创建自定义页面模板,让用户在创建页面时选择不同的布局。
创建自定义页面模板文件 page-custom.php
<?php
/*
Template Name: Custom Page
*/
get_header(); ?><main><h1><?php the_title(); ?></h1><div class="entry-content"><?phpwhile (have_posts()) {the_post();the_content();}?></div>
</main><?php get_footer(); ?>
4. 使用自定义字段
通过自定义字段,可以为文章和页面添加额外的数据。使用 Advanced Custom Fields 插件可以简化这一过程。
在模板文件中显示自定义字段
<?php
$custom_field = get_post_meta(get_the_ID(), 'custom_field_key', true);
if ($custom_field) {echo '<p>' . esc_html($custom_field) . '</p>';
}
?>
四、主题的最佳实践
1. 使用子主题
使用子主题可以在不修改父主题代码的情况下自定义主题。创建子主题文件夹,并添加 style.css 和 functions.php 文件。
子主题的 style.css
/*
Theme Name: My Child Theme
Template: my-theme
*/
子主题的 functions.php
<?php
function my_child_theme_enqueue_styles() {wp_enqueue_style('parent-style', get_template_directory_uri() . '/style.css');
}
add_action('wp_enqueue_scripts', 'my_child_theme_enqueue_styles');
2. 避免硬编码
尽量使用 WordPress 函数而不是硬编码,确保主题的灵活性和可维护性。
// 推荐
echo esc_url(home_url('/'));// 避免硬编码
// echo 'https://example.com/';
3. 安全性
确保使用 WordPress 提供的函数进行数据验证、清理和转义,防止安全漏洞。
// 清理和转义
$sanitized_data = sanitize_text_field($_POST['data']);
echo esc_html($sanitized_data);
结语
通过本文的详细讲解,你已经了解了从基础到高级的 WordPress 主题开发技巧。掌握这些技能,可以让你开发出功能强大、性能优越且安全性高的主题,为你的 WordPress 网站增色不少。希望这篇文章能为你的主题开发之路提供帮助和启发。
相关文章:

【WP|6】WordPress 主题开发详解
WordPress主题开发是打造独特、功能强大的网站的重要途径。无论是创建全新的主题还是对现有主题进行自定义,掌握主题开发技能都是非常重要的。本文将详细讲解 WordPress 主题开发的基本步骤、文件结构、模板层次以及一些高级技巧,帮助你从零开始创建一个…...

Kivy.garden.NavigationDrawer 后续学习
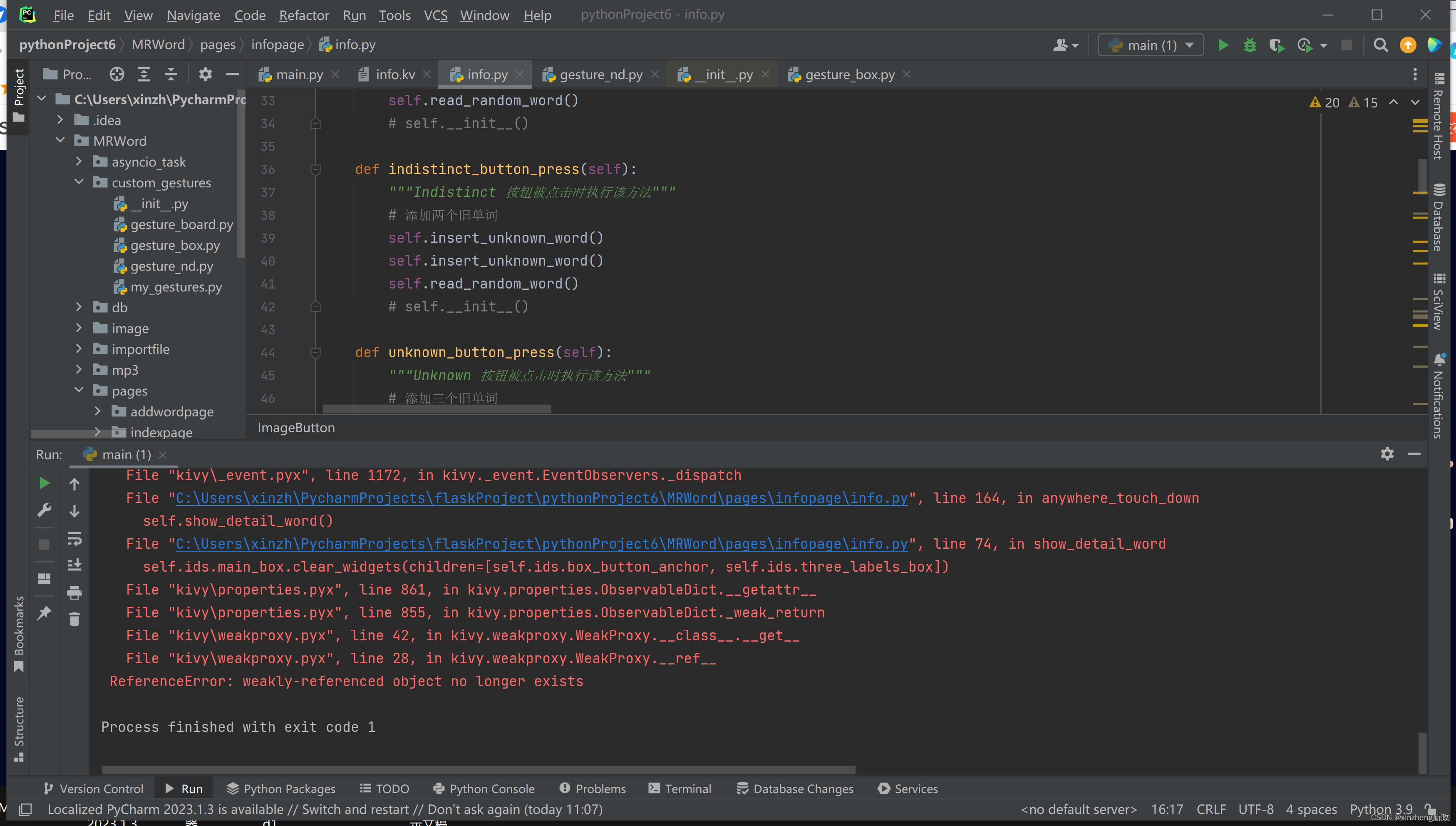
如百词斩部分代码 MRWord\pages\infopage\info.kv <InfoPage>:anim_type: slide_above_simpleid: main_winbox_button_anchor: box_button_anchor.__self__three_labels_box: three_labels_box.__self__box_phonetic: box_phonetic.__self__BoxLayout:BoxLayout:id: ma…...

【CVE-2021-3156】——漏洞复现、原理分析以及漏洞修复
文章目录 前言1、漏洞概述2、漏洞复现2.1、漏洞复现测试环境2.2、漏洞复现具体步骤 3、漏洞原理3.1、前置知识3.1.1、sudo3.1.2、sudoedit3.1.3、转义字符 3.2、漏洞分析 4、漏洞修复5、参考文献总结 前言 2021年01月27日,RedHat官方发布了Sudo缓冲区/栈溢出漏洞的风…...

Github 2024-05-31 Java开源项目日报 Top10
根据Github Trendings的统计,今日(2024-05-31统计)共有10个项目上榜。根据开发语言中项目的数量,汇总情况如下: 开发语言项目数量Java项目10TypeScript项目1JavaGuide - Java 程序员学习和面试指南 创建周期:2118 天开发语言:Java协议类型:Apache License 2.0Star数量:1…...

【上海大学计算机组成原理实验报告】六、内存系统实验
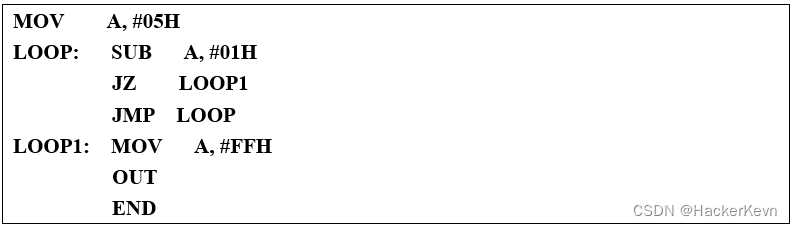
一、实验目的 学习内存访问机制。理解代码和数据的分区存放原理和技术。 二、实验原理 根据实验指导书的相关内容,地址寄存器MAR用来存放要进行读或写的存储器EM的地址。其内容经数据总线DBUS写入,因此必须在数据总线上具有数据后,配合MAR允…...

C++:细谈Sleep和_sleep
ZINCFFO的提醒 还记得上上上上上上上上上上上上上上上上上上(上的个数是真实的)篇文章吗? 随机应变——Sleep()和_sleep() 但在ZINCFFO的C怪谈-02中: 我不喜欢Sleep...... 奤?媜煞鷥! 整活!…...

CORS前端:深度解析跨域资源共享机制及其前端应用
CORS前端:深度解析跨域资源共享机制及其前端应用 在前端开发领域,CORS(跨源资源共享)是一个不可或缺的概念。它允许网页应用在不同的源(域、协议或端口)之间进行资源请求和共享,从而打破了同源…...
PureComponent 和 memo)
React@16.x(15)PureComponent 和 memo
目录 1,什么是 PureComponent2,什么是 memo3,举例3.2,优化13.1,优化2-函数位置 4,注意点4.1,为了提升效率,应该尽量使用 PureComponent4.2,不要直接改变之前的状态&#…...

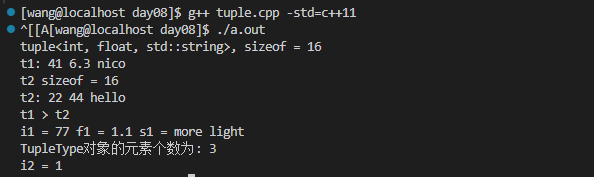
[C++11/14新特性] tuple元组介绍
C11 标准新引入了一种类模板,命名为 tuple(中文可直译为元组)。tuple 最大的特点是:实例化的对象可以存储任意数量、任意类型的数据。tuple 的应用场景很广泛,例如当需要存储多个不同类型的元素时,可以使用…...

小熊家务帮day8-day9 客户管理模块2 (用户定位,地址簿,实名认证,银行卡信息上传等功能)
客户管理模块 0.用户定位功能0.1 需求0.2 接口分析0.3 接口开发Controller层开发Service层开发 1.我的地址簿功能1.1 需求1.2 数据库设计1.3 新增地址簿1.3.1 接口设计1.3.2 接口开发Controller层开发Service层开发测试功能 1.4 地址簿查询1.4.1 接口设计1.4.2 接口开发Control…...

amis 事件动作 和 行为按钮 常用用法
行为按钮 action (仅是对click事件的处理) actionType:这是 action 最核心的配置,来指定该 action 的作用类型,支持:ajax、link、url、drawer、dialog、confirm、cancel、prev、next、copy、close。 Butt…...

4K高刷显示器 - 蚂蚁电竞ANT27VU
可以毫不夸张地说,每一局游戏最终能够取得胜利,实际上都与一套极为优秀的电竞 PC 有着紧密的关联,因为其能够提供强大的性能支持与流畅的体验。同样的道理,一套优秀的电竞 PC 若想发挥出最佳的效果,那也都离不开一台能…...

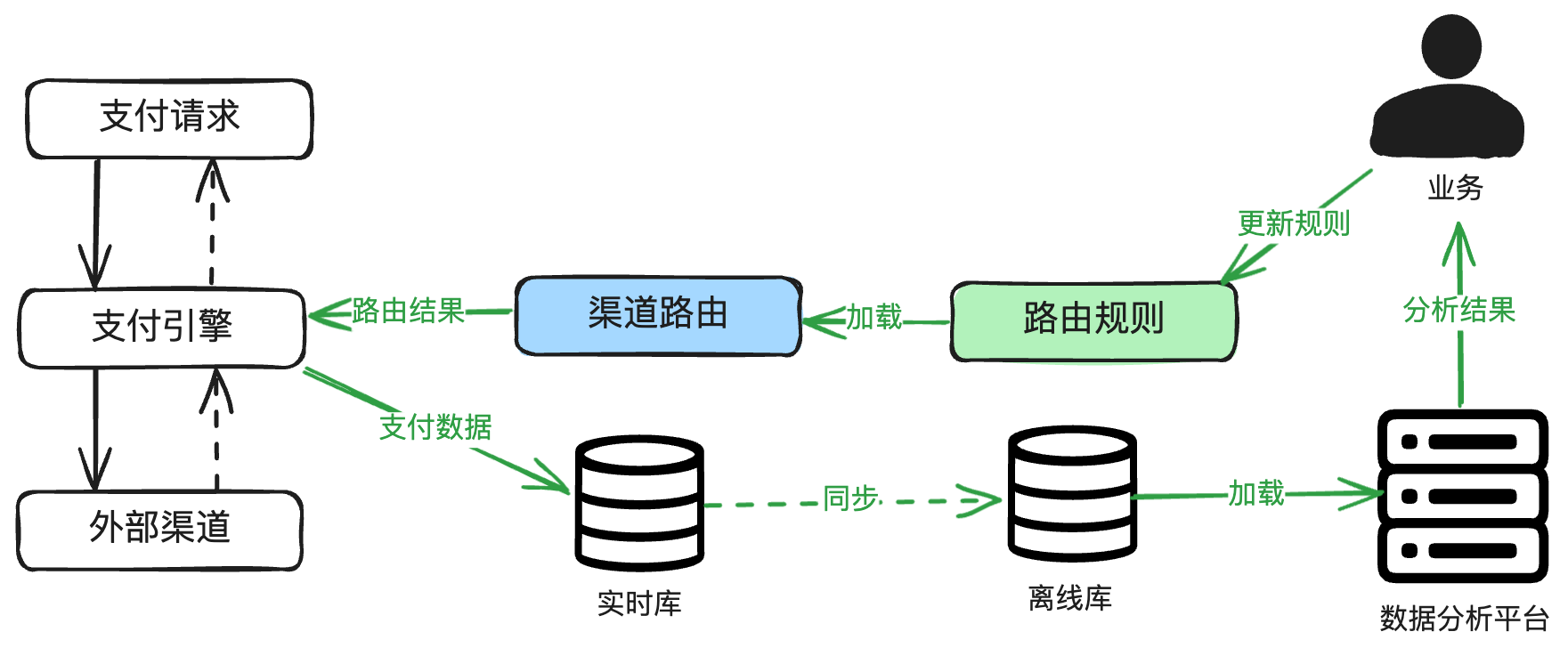
图解支付系统的渠道路由设计
大家好,我是隐墨星辰,今天和大家聊聊渠道路由设计。 这篇文章主要讲清楚:渠道路由是什么,为什么需要渠道路由,渠道路由的几种形态,一个简洁而实用的基于规则的渠道路由设计。 注:有些公司称渠…...
)
Leecode---347:输出前k个高频元素(使用unordered_map)
题目: 给你一个整数数组 nums 和一个整数 k ,请你返回其中出现频率前 k 高的元素。你可以按 任意顺序 返回答案。 思路: 三步: 1、用map来记录每个元素出现的次数 2、按map中的值大小排序,先让其有序,再逆…...
)
k8s ceph(静态pvc)
1.在 Kubernetes 节点上安装ceph-common 包。这个包包含了连接到 Ceph 集群所需的工具和库。可以使用以下命令在每个节点上安装: sudo apt-get install ceph-common2.在 Kubernetes 中创建一个 Secret 对象,用于存储连接到 Ceph 集群所需的密钥和配置信息…...

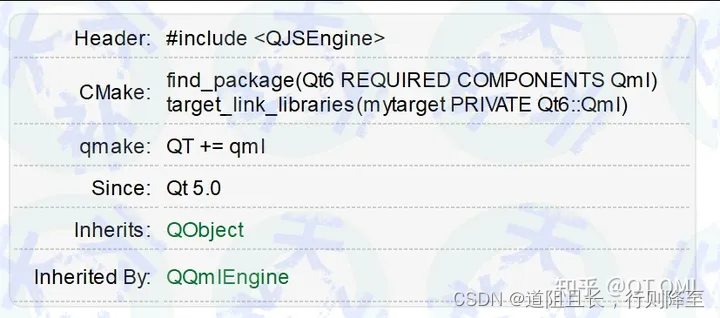
Qt QScript 之 C++/JavaScript相互调用
文章目录 Qt Script什么是ECMAScriptQt 中JavaScriptclass 详解Basic UsageQObject对脚本引擎可用使用信号槽connect 三种模式访问属性, 子对象使c++对象可用于用Qt Script编写的脚本C++ 类成员函数可用于脚本C++ 类属性可用于脚本对脚本中的c++对象信号的反应函数对象和本机函…...

可能会引起空指针
PreparedStatement preparedStatement null; preparedStatement conn.prepareStatement(sql); 如果直接下面这个可能会赋值给空指针 因为要在try{}和catch{}里面都用,所以要定义在try外面为null //如果只是测试,可以PreparedStatement preparedStatement conn.prepareSta…...

Linux input输入子系统
Linux input 更多内容可以查看我的github Linux输入子系统框架 Linux输入子系统由驱动层、核心层、事件处理层三部分组成。 驱动层:输入设备的具体驱动程序,负责与具体的硬件设备进行交互,并将底层的硬件输入转化为统一的事件形式ÿ…...

dataworks调度参数
概述 调度参数是DataWorks任务调度时使用的参数,调度参数会根据任务调度的业务时间及调度参数的取值格式自动替换取值,实现在任务调度时间内参数的动态取值。 调度参数通过赋值方式分为自定义参数(推荐)和系统内置变量两大类。 …...

JavaScript第五讲:事件,条件循环语句,错误处理
前言 在编程的世界里,事件、条件和循环语句、以及错误处理是构建任何复杂程序或应用的基石。无论是开发一个简单的网页交互,还是构建一个庞大的企业级系统,这些基础概念都扮演着至关重要的角色。今天星途将通过这篇文章,分别深入…...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

Spring是如何解决Bean的循环依赖:三级缓存机制
1、什么是 Bean 的循环依赖 在 Spring框架中,Bean 的循环依赖是指多个 Bean 之间互相持有对方引用,形成闭环依赖关系的现象。 多个 Bean 的依赖关系构成环形链路,例如: 双向依赖:Bean A 依赖 Bean B,同时 Bean B 也依赖 Bean A(A↔B)。链条循环: Bean A → Bean…...

LangChain知识库管理后端接口:数据库操作详解—— 构建本地知识库系统的基础《二》
这段 Python 代码是一个完整的 知识库数据库操作模块,用于对本地知识库系统中的知识库进行增删改查(CRUD)操作。它基于 SQLAlchemy ORM 框架 和一个自定义的装饰器 with_session 实现数据库会话管理。 📘 一、整体功能概述 该模块…...

【C++特殊工具与技术】优化内存分配(一):C++中的内存分配
目录 一、C 内存的基本概念 1.1 内存的物理与逻辑结构 1.2 C 程序的内存区域划分 二、栈内存分配 2.1 栈内存的特点 2.2 栈内存分配示例 三、堆内存分配 3.1 new和delete操作符 4.2 内存泄漏与悬空指针问题 4.3 new和delete的重载 四、智能指针…...

【C++进阶篇】智能指针
C内存管理终极指南:智能指针从入门到源码剖析 一. 智能指针1.1 auto_ptr1.2 unique_ptr1.3 shared_ptr1.4 make_shared 二. 原理三. shared_ptr循环引用问题三. 线程安全问题四. 内存泄漏4.1 什么是内存泄漏4.2 危害4.3 避免内存泄漏 五. 最后 一. 智能指针 智能指…...

Python 实现 Web 静态服务器(HTTP 协议)
目录 一、在本地启动 HTTP 服务器1. Windows 下安装 node.js1)下载安装包2)配置环境变量3)安装镜像4)node.js 的常用命令 2. 安装 http-server 服务3. 使用 http-server 开启服务1)使用 http-server2)详解 …...
32单片机——基本定时器
STM32F103有众多的定时器,其中包括2个基本定时器(TIM6和TIM7)、4个通用定时器(TIM2~TIM5)、2个高级控制定时器(TIM1和TIM8),这些定时器彼此完全独立,不共享任何资源 1、定…...

Spring AOP代理对象生成原理
代理对象生成的关键类是【AnnotationAwareAspectJAutoProxyCreator】,这个类继承了【BeanPostProcessor】是一个后置处理器 在bean对象生命周期中初始化时执行【org.springframework.beans.factory.config.BeanPostProcessor#postProcessAfterInitialization】方法时…...

拟合问题处理
在机器学习中,核心任务通常围绕模型训练和性能提升展开,但你提到的 “优化训练数据解决过拟合” 和 “提升泛化性能解决欠拟合” 需要结合更准确的概念进行梳理。以下是对机器学习核心任务的系统复习和修正: 一、机器学习的核心任务框架 机…...
