JavaScript中数组常用的方法
文章目录
- 前言
- 常用数组方法
- 1、 join( )
- 2、push()与 pop()
- 3、shift()与 unshift()
- 4、sort()
- 5、reverse()
- 6、slice()
- 7、splice()
- 8、concat()
前言
本文讲解了js中数组常用的方法,如果本文对你有所帮助请三连支持博主。

下面案例可供参考
常用数组方法
1、 join( )
join()方法:将数组的元素组起一个字符串,以separator为分隔符,省略的话则默认用逗号为分隔符,该方法只接收一个参数:即分隔符。
var arr = [1,2,3];console.log(arr.join()); // 1,2,3console.log(arr.join('-')); // 1-2-3console.log(arr); // 原数组不变
2、push()与 pop()
push()可以接收任意数量的参数,把他们逐个添加到数组的末尾,并返回修改后的长度
pop()数组末尾移除最后一项,减少数组的length值,然后返回移除项
var arr =['a','b','c'];var arrPush= arr.push('d','e')console.log(arr); // ['a', 'b', 'c', 'd', 'e']console.log(arrPush);// 5var arrPop = arr.pop()console.log(arrPop ); // econsole.log(arr); // ['a', 'b', 'c', 'd']var arrPop2 = arr.pop('c','d');console.log(arrPop2); // dconsole.log(arr); // ['a', 'b', 'c']//pop()里面没有参数,即使有参数,也是删除最后一项
3、shift()与 unshift()
shift() 删除原数组第一项,并返回删除元素的值,如果数组为空则返回undefined
unshift() 将参数添加到原数组的开头,并返回数组的长度。
这组方法和上面的 push() 和 pop() 方法正好对应,一个是操作数组的开头,一个是操作数组的结尾。
var arr = ['c','d','e']var arrUnshift = arr.unshift('a','b');console.log(arr); // ['a', 'b', 'c', 'd', 'e']console.log(arrUnshift ); // 5var arrShift = arr.shift();console.log(arrShift ); // aconsole.log(arr); // ['b', 'c', 'd', 'e']
4、sort()
sort:按升序排列数组项,即最小的值位于最前面,最大的值排在最后面
var arr1 = ['d','b','a','c'];console.log(arr1.sort()); // ['a', 'b', 'c', 'd']arr2 = [13,24,51,3];console.log(arr2.sort()); // [13,24,3,51]console.log(arr2); // [13,24,3,51] (原数组被改变)//为了解决上述问题,sort()方法可以接收一个比较函数作为参数,以便于我们指定那个值位于哪个值的前面function fn(a,b){return a-b}console.log(arr2.sort(fn))//[3,13,24,51]
5、reverse()
反转数组项的顺序
var arr = [13,54,3,10,87];console.log(arr.reverse()); // [87, 10, 3, 54, 13]console.log(arr); // [87, 10, 3, 54, 13] 原数组改变 */
6、slice()
slice()返回从原数组中指定开始下标到结束下标之间的项组成的新数组。
slice()方法可以接受一或两个参数,即要返回项的起始和结束位置。在只有一个参数的情况下,slice()方法返回从该参数指定位置开始到当前数组末尾的所有项。如果有两个参数,该方法返回起始和结束位置之间的项,但不包括结束位置的项。
var arr = [1,3,5,7,9,11];var arrCopy = arr.slice(1);var arrCopy2 = arr.slice(1,4);var arrCopy3 = arr.slice(1,-2);var arrCopy4 = arr.slice(-4,-2);console.log(arr); // [1,3,5,7,9,11] console.log(arrCopy); // [3,5,7,9,11] arrCopy只设置了一个参数,也就是起始下标为1,所以返回的数组为下标1(包括下标1)开始到数组最后。console.log(arrCopy2); // [3,5,7] arrCopy2设置了两个参数,返回起始下标(包括1)开始到终止下标(不包括4)的子数组。 console.log(arrCopy3); // [3,5,7] arrCopy3设置了两个参数,终止下标为负数,当出现负数时,将负数加上数组长度的值(6)来替换该位置的数,因此就是从1开始到4(不包括)的子数组。 console.log(arrCopy4); // [5,7,9] arrCopy4中两个参数都是负数,所以都加上数组长度6转换成正数,因此相当于slice(2,5)。 7、splice()
很强大的数组方法,它有很多种用法,可以实现删除,插入和替换。
- 删除:可以删除任意数量的项,只需指定2个参数,要删除的第一项的位置和要删除的项数 例如:splice(0,2)会删除数组中的前两项
- 插入(参数:起止,删除,增加):可以向指定位置插入任意数量的项,且同时删除任意数量的项,只需指定3个参数:起始位置,要删除的项数和要插入任意数量的项,插入的项数不必与删除的项数相等。例如,splice (2,1,4,6)会删除当前数组位置 2 的项,然后再从位置 2 开始插入4和6。
- 替换(参数:起止,删除,替换):可以向指定位置插入任意数量的项,且同时删除任意数量的项 只需指定 3个参数:起始位置、要删除的项数和要插入的任意数量的项。插入的项数不必与删除的项数相等。
// 删除:可以删除任意数量的项,传入2个参数,要删除的第一项的位置和要删除的项数,
var arr = [1,3,5,7,9,11];
var arrRemoved = arr.splice(0,2); // (0,2)表示删除前两项
console.log(arr); // [5,7,9,11];
console.log(arrRemoved); // [1,3]; // 返回从原始数组中删除的项,若没有删除任何项,则返回空数组// 插入:可以向指定位置插入任意数量的项,传3个参数,第一个为起始位置,第二个为要删除的项,第三个为要插入的项
var arrRemoved2 = arr.splice(2,0,4,6);
// 例如,splice(2,0,4,6)会从当前数组的位置 2 开始插入4和6。
console.log(arr); //[5,7,4,6,9,11]
console.log(arrRemoved2); // []// 替换:可以向指定位置插入任意数量的项,且同时删除任意数量的项,传入3个参数,第一个为起始位置,第二个要删除的项数,第三为要插入的任意数量的项,插入的项数不必与删除的项数相等
var arrRemoved3 = arr.splice(1,1,2,4);
// 例如,splice (1,1,2,4)会删除当前数组位置 2 的项,然后再从位置 2 开始插入2和4。
console.log(arr);// [5,2,4,4,6,9,11]
console.log(arrRemoved3);// [7]8、concat()
concat():将参数添加到原数组,这个方法会先创建当前数组一个副本,然后将接收到的参数添加到这个副本的末尾,最后返回新构建的数组,在没有concat()方法,传递参数的情况下,它只是复制当前数组并返回副本。
var arr =[1,3,5,7];var arrCopy = arr.concat(9,[11,13]);console.log(arrCopy); // [1,3,5,7,9,11,13]console.log(arr); // [1,3,5,7] 原数组未被修改从上面测试结果可以发现:传入的不是数组,则直接把参数添加到数组后面如果传入的是数组,则将数组中的各个项添加到数组中。但是如果传入的是一个二维数组呢?var arr2 = [1,3,5,7];var arrCopy2 = arr2.concat([9,[11,13]]);console.log(arrCopy2); // [1, 3, 5, 7, 9, Array(2)]console.log(arrCopy2[5]); // [11, 13] */
//上述代码中,arrCopy2数组的第五项是一个包含两项的数组,也就是说concat方法只能将传入数组中的
//每一项添加到数组中,
// 如果传入数组中有些项是数组,那么也会把这一数组项当作一项添加到arrCopy2中
相关文章:

JavaScript中数组常用的方法
文章目录前言常用数组方法1、 join( )2、push()与 pop()3、shift()与 unshift()4、sort()5、reverse()6、slice(ÿ…...

ModuleNotFoundError: No module named ‘pip‘
项目场景:pip 错误 Traceback (most recent call last): File "E:\KaiFa\Python\Python38\lib\runpy.py", line 194, in _run_module_as_main return _run_code(code, main_globals, None, File "E:\KaiFa\Python\Python38\lib\runpy.py&qu…...
)
ROS2 入门应用 发布和订阅(C++)
ROS2 入门应用 发布和订阅(C)1. 创建功能包2. 创建源文件2.1. 话题发布2.2. 话题订阅3. 添加依赖关系4. 添加编译信息4.1. 添加搜索库4.2. 增加可执行文件4.3. 增加可执行文件位置5. 编译和运行1. 创建功能包 在《ROS2 入门应用 工作空间》中已创建和加…...

XSS漏洞,通过XSS实现网页挂马
**今天讲下通过XSS实现网页挂马~*,目的是了解安全方面知识,提升生活网络中辨别度 原理: 实验分为两部分: 1、通过Kali linux,利用MS14_064漏洞,制作一个木马服务器。存在该漏洞的用户一旦通过浏览器访问木…...

家政服务小程序实战教程09-图文卡片
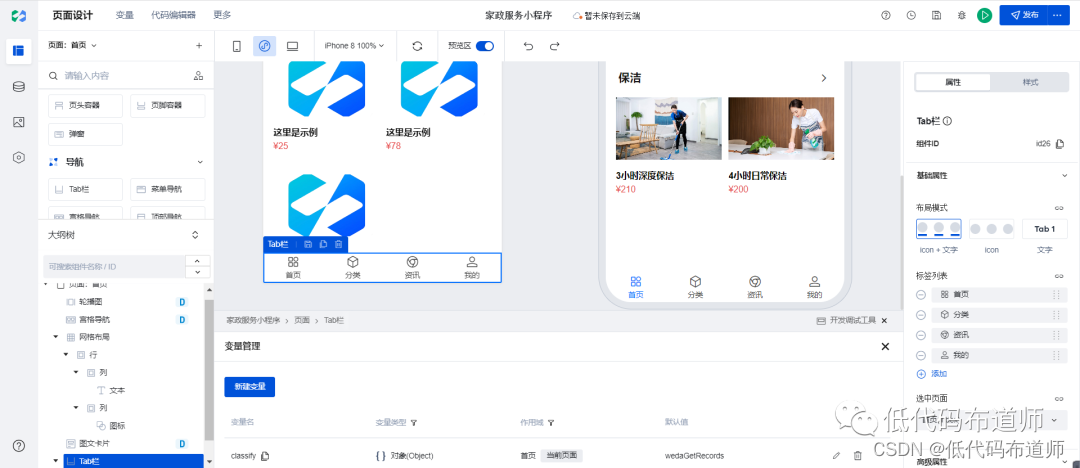
小程序还有一类需求就是展示服务的列表,我们这里用图文卡片组件来实现,我们先要添加一个标题,使用网格布局来实现 第一列添加一个文本组件,第二列添加一个图标组件 修改文本组件的文本内容,设置外边距 设置第二列的样式…...

国内唯一一部在CentOS下正确编译安装和使用RediSearch的教程
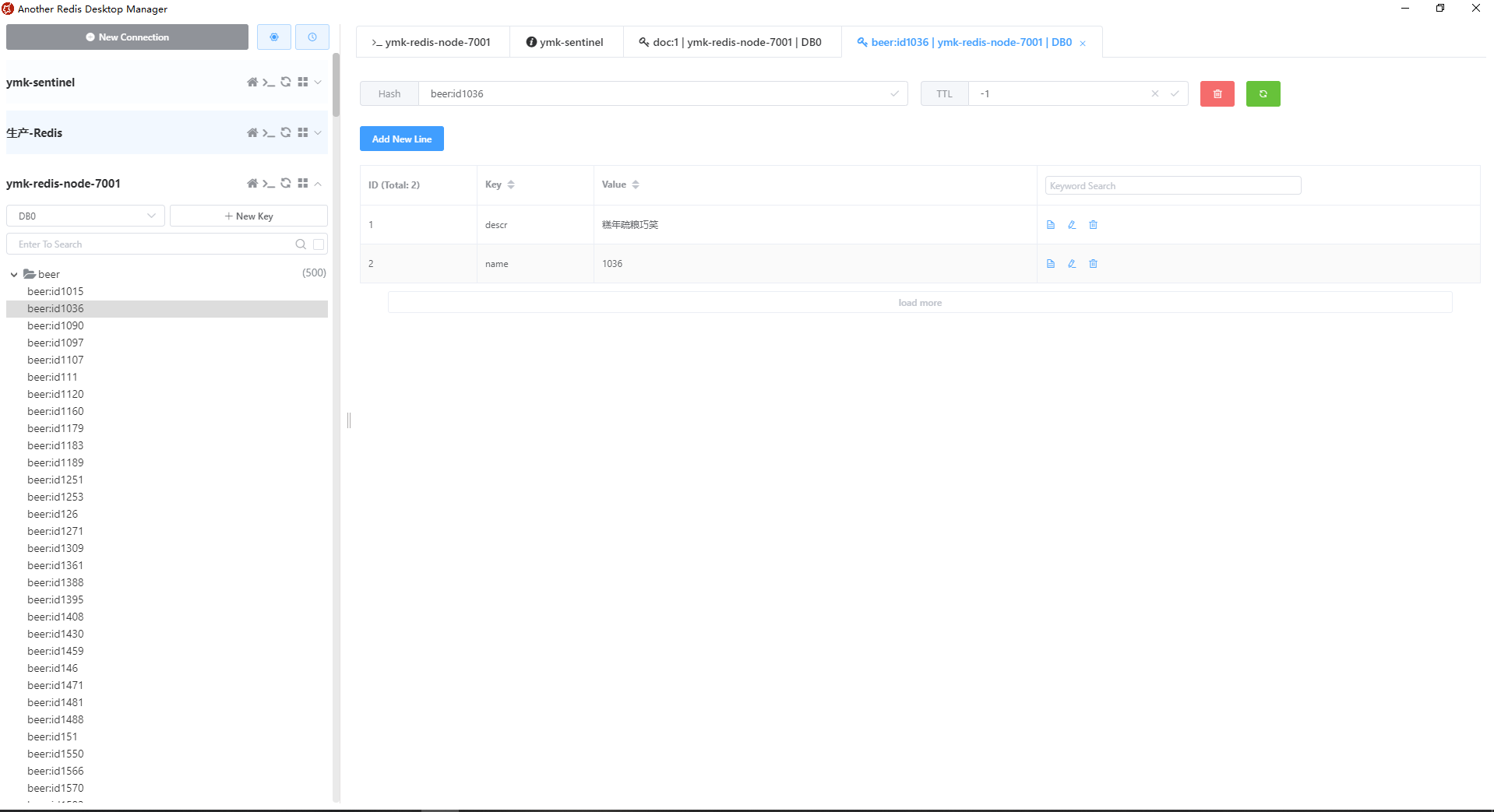
开篇 Redis6开始增加了诸多激动人心的模块,特别是:RedisJSON和RediSearch。这两个模块已经完全成熟了。它们可以直接使用我们的生产上的Redis服务器来做全文搜索(二级搜索)以取得更廉价的硬件成本、同时在效率上竟然超过了Elastic…...

前端对于深拷贝和浅拷贝的应用和思考
浅拷贝 浅拷贝 : 浅拷贝是指对基本类型的值拷贝,以及对对象类型的地址拷贝。它是将数据中所有的数据引用下来,依旧指向同一个存放地址,拷贝之后的数据修改之后,也会影响到原数据的中的对象数据。最简单直接的浅拷贝就…...

Java基础常见面试题(三)
String 字符型常量和字符串常量的区别? 形式上: 字符常量是单引号引起的一个字符,字符串常量是双引号引起的若干个字符; 含义上: 字符常量相当于一个整型值( ASCII 值),可以参加表达式运算;字符串常量代表一个地址值…...

C++设计模式(13)——装饰模式
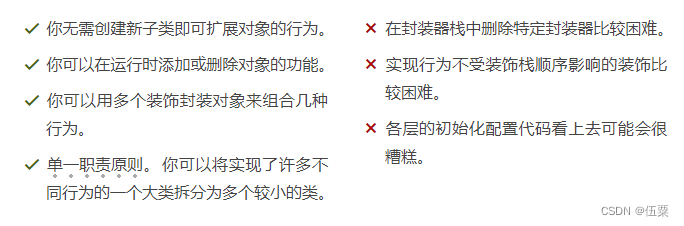
亦称: 装饰者模式、装饰器模式、Wrapper、Decorator 意图 装饰模式是一种结构型设计模式, 允许你通过将对象放入包含行为的特殊封装对象中来为原对象绑定新的行为。 问题 假设你正在开发一个提供通知功能的库, 其他程序可使用它向用户发…...

ESP-01S通过AT指令上报数据到阿里云物模型
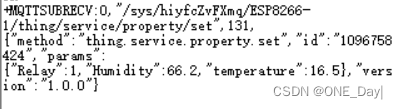
ESP-01S使用AT指令上报数据到阿里云物模型 上篇文章介绍了如何用AT指令连接阿里云并进行通信:https://blog.csdn.net/weixin_46251230/article/details/128995530 但最终需要将传感器数据上报到云平台显示,所以需要建立阿里云物模型 阿里云平台建立物…...

【强化学习】马尔可夫决策过程MDP
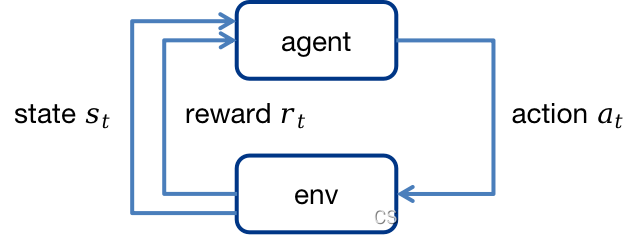
1.马尔可夫决策过程MDP 1.1 MDP五元组 MDP<S,A,P,R,γ>MDP<\mathcal{S},\mathcal{A},\mathcal{P},\mathcal{R},\mathcal{\gamma}>MDP<S,A,P,R,γ>,其中: S\mathcal{S}S:状态空间A\mathcal{A}A:动作空间P\mathc…...

刘润:五维思考,让你站得更高、看得更远
原标题:刘润:五维思考,让你站得更高、看得更远 前言:遇到问题时,有的人很快就能想明白,有的人需要很久才能想明白,还有的人始终都想不明白。 而且,那些很快就能想明白的人࿰…...

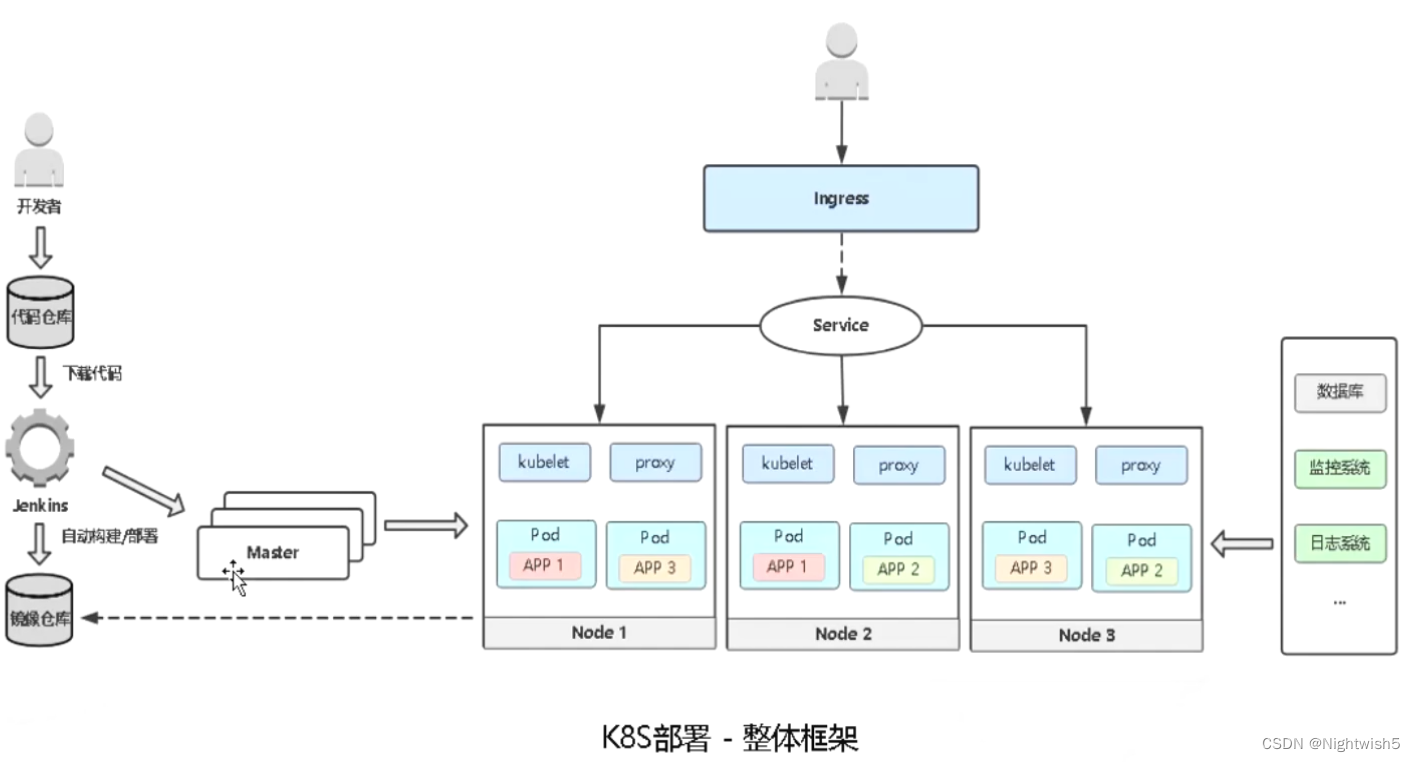
从运维角度看微服务 k8s部署微服务【偏理论】【AL】
从运维角度看微服务 & 部署微服务【偏理论】 1、微服务的特点 服务组件化: 每个服务独立开发、部署,有效避免一个服务的修改引起整个系统重新部署。 技术栈灵活: 约定通信方式,使得服务本身功能实现对技术要求不再那么敏感。…...

专题 | 防抖和节流
一 防抖:单位时间内,频繁触发事件,只执行最后一次 场景:搜索框搜索输入(利用定时器,每次触发先清掉以前的定时器,从新开始) 节流:单位时间内,频繁触发事件&…...

C++入门:重载运算符和重载函数
C 允许在同一作用域中的某个函数和运算符指定多个定义,分别称为函数重载和运算符重载。重载声明是指一个与之前已经在该作用域内声明过的函数或方法具有相同名称的声明,但是它们的参数列表和定义(实现)不相同。当您调用一个重载函…...

conda 新建虚拟环境 等等
1:conda create -n env_name package_name #创建名为env_name的新环境,并在该环境下安装名为package_name 的包,例如:conda create -n Arg python3.8 # 创建名字为Arg python为3.8版本的虚拟环境2: conda activate env…...

【C++:STL之栈和队列 | 模拟实现 | 优先级队列 】
目录 1. stack的介绍和使用 1.1 stack的介绍 1.2 stack的使用 2 栈的模拟实现 3 queue的介绍和使用 3.1 queue的介绍 3.2 queue的使用 4 queue的模拟实现 5 deque的介绍 5.1deque的原理介绍 5.2 deque的缺陷 5.3 为什么选择deque作为stack和queue的底层默认容器 6 p…...

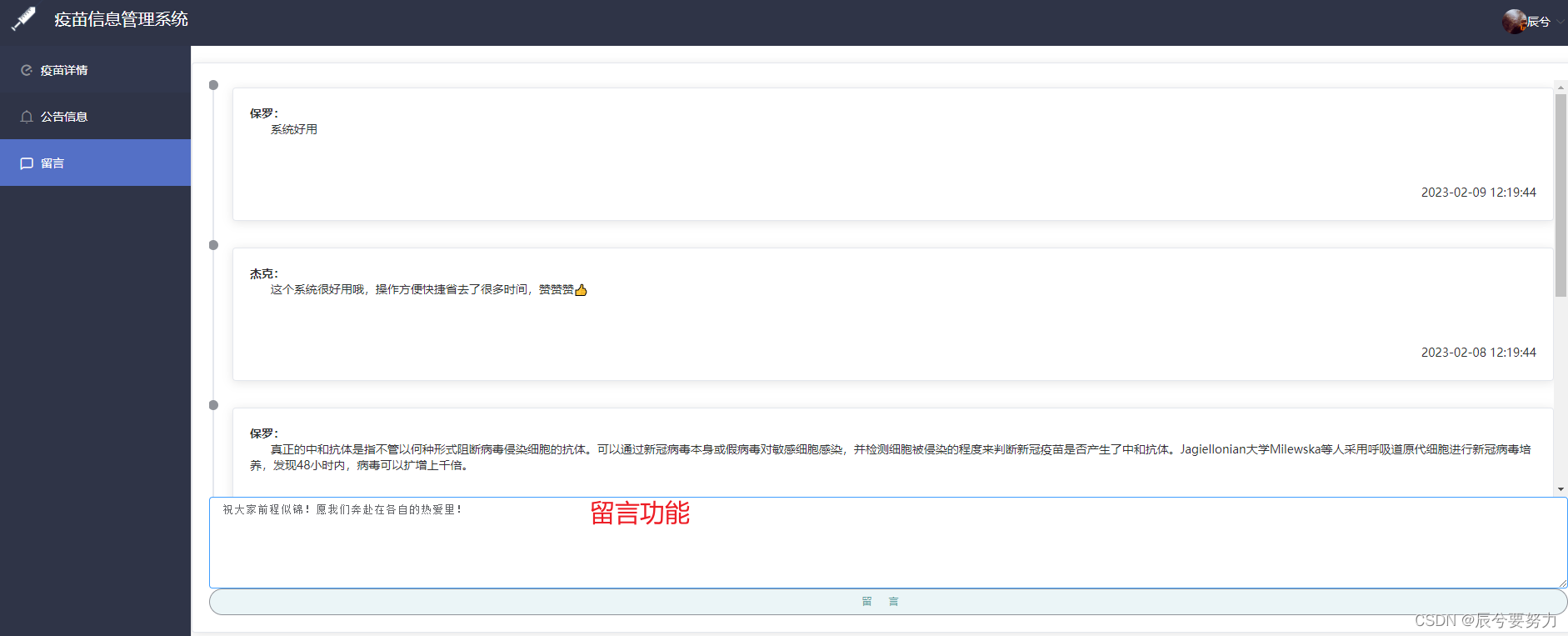
基于SpringBoot+Vue的疫苗预约管理系统(Java项目)
【辰兮要努力】:hello你好我是辰兮,很高兴你能来阅读,昵称是希望自己能不断精进,向着优秀程序员前行! 博客来源于项目以及编程中遇到的问题总结,偶尔会有读书分享,我会陆续更新Java前端、后台、…...
,真题含思路)
华为OD机试 - 计算网络信号(Python),真题含思路
计算网络信号 题目 网络信号经过传递会逐层衰减,且遇到阻隔物无法直接穿透,在此情况下需要计算某个位置的网络信号值。 注意:网络信号可以绕过阻隔物 array[m][n] 的二维数组代表网格地图,array[i][j] = 0 代表 i 行 j 列是空旷位置;array[i][j] = x ( x 为正整数)代表 i …...

【Spring】注解实现IOC操作,你理解了吗?
作者:狮子也疯狂 专栏:《spring开发》 坚持做好每一步,幸运之神自然会驾凌在你的身上 专栏推荐:写文章刚刚起步,各个专栏的知识点后续会补充完善,不断更新好文,希望大 家支持一下。 专栏名字El…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...

Linux-07 ubuntu 的 chrome 启动不了
文章目录 问题原因解决步骤一、卸载旧版chrome二、重新安装chorme三、启动不了,报错如下四、启动不了,解决如下 总结 问题原因 在应用中可以看到chrome,但是打不开(说明:原来的ubuntu系统出问题了,这个是备用的硬盘&a…...

PL0语法,分析器实现!
简介 PL/0 是一种简单的编程语言,通常用于教学编译原理。它的语法结构清晰,功能包括常量定义、变量声明、过程(子程序)定义以及基本的控制结构(如条件语句和循环语句)。 PL/0 语法规范 PL/0 是一种教学用的小型编程语言,由 Niklaus Wirth 设计,用于展示编译原理的核…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...

CRMEB 框架中 PHP 上传扩展开发:涵盖本地上传及阿里云 OSS、腾讯云 COS、七牛云
目前已有本地上传、阿里云OSS上传、腾讯云COS上传、七牛云上传扩展 扩展入口文件 文件目录 crmeb\services\upload\Upload.php namespace crmeb\services\upload;use crmeb\basic\BaseManager; use think\facade\Config;/*** Class Upload* package crmeb\services\upload* …...
相比,优缺点是什么?适用于哪些场景?)
Redis的发布订阅模式与专业的 MQ(如 Kafka, RabbitMQ)相比,优缺点是什么?适用于哪些场景?
Redis 的发布订阅(Pub/Sub)模式与专业的 MQ(Message Queue)如 Kafka、RabbitMQ 进行比较,核心的权衡点在于:简单与速度 vs. 可靠与功能。 下面我们详细展开对比。 Redis Pub/Sub 的核心特点 它是一个发后…...
