Unity动画系统介绍
Unity动画系统介绍
Animator组件:
这是Unity中用于控制动画状态的组件,它与Animator Controller一起工作,可以基于游戏逻辑来切换不同的动画状态。
Animator Controller:
这是一个用于管理动画状态机的组件,它允许开发者定义动画状态、转换和参数。状态机中的每个状态对应一个或多个动画剪辑(Animation Clips)。
Animation Clips:
这些是实际的动画数据,包含了一系列的帧数据,可以是角色的动作、物体的变化等。动画剪辑可以被导入Unity并用于Animator Controller中。
Animation State:
在Animator Controller中,每个状态都关联一个或多个动画剪辑。当Animator组件处于某个状态时,它会播放关联的动画剪辑。
Animation Transition:
转换定义了从一个动画状态到另一个状态的规则。转换可以基于时间、事件或参数值来触发。
Animation Layers:
允许开发者在不同的层上播放动画,这样可以同时播放多个动画,例如,一个层播放行走动画,另一个层播放手臂挥动的动画。
Animation Events:
在动画剪辑中可以添加事件,这些事件可以在动画播放到特定帧时触发,用于执行代码或触发游戏逻辑。
Blend Trees:
用于创建平滑的动画过渡,特别是在需要根据参数值动态混合动画时非常有用。
Humanoid Rig:
Unity提供了一个标准的人类角色骨架,它遵循特定的命名规范,使得开发者可以轻松地使用和修改预设的动画。
Animation Window:
Unity编辑器中的一个窗口,用于创建、编辑和查看动画剪辑。
Timeline:
一个可视化的时间轴工具,允许开发者在时间轴上创建、编辑和组织动画和事件。
**
Animation Recorder:
**
一个功能,可以实时记录游戏对象的动画数据,用于创建动画剪辑。
想要学习更多Unity游戏开发知识?扫描下方二维码,领取免费学习资料!

相关文章:

Unity动画系统介绍
Unity动画系统介绍 Animator组件: 这是Unity中用于控制动画状态的组件,它与Animator Controller一起工作,可以基于游戏逻辑来切换不同的动画状态。 Animator Controller: 这是一个用于管理动画状态机的组件,它允许…...

Three.js-实现加载图片并旋转
1.实现效果 2. 实现步骤 2.1创建场景 const scene new THREE.Scene(); 2.2添加相机 说明: fov(视场角):视场角决定了相机的视野范围,即相机可以看到的角度范围。较大的视场角表示更广阔的视野,但可能…...

ACM实训第25天
第四套 第一道(修改) #include<stdio.h> #include<string.h> int cnt[10]; void count_digits(int n,int* cnt){for(int i1;i<n;i){int numi;while(num){cnt[num%10];num/10;}} } int main(){int t;scanf("%d\n",&t);whi…...

GraphQL(2):使用express和GraphQL编写helloworld
1 安装express、graphql以及express-graphql 在项目的目录下运行一下命令。 npm init -y npm install express graphql express-graphql -S 2 新建helloworld.js 代码如下: const express require(express); const {buildSchema} require(graphql); const grap…...

Vue中的计算属性和侦听器:提升响应式编程的艺术
引言 Vue.js是一个用于构建用户界面的渐进式框架,它的核心特性之一是响应式编程。Vue通过数据绑定和响应式系统,使得开发者能够以声明式的方式处理数据变化。在Vue中,计算属性(Computed Properties)和侦听器ÿ…...

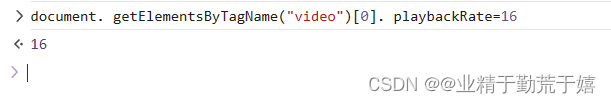
JavaScript倍速播放视频
F12打开开发者工具,打开控制台,输入这行代码,视频即可加速播放, 可以调整倍速(2,4,8,16) document. getElementsByTagName("video")[0]. playbackRate16...

ER图介绍
在数据库设计和建模中,实体-关系图(Entity-Relationship Diagram,简称ER图)是一个至关重要的工具。ER图通过图形化的方式描述了现实世界中的实体(Entity)及其之间的关系(Relationship࿰…...

Oracle通过datax迁移线上表到历史库
历史数据迁移 线上库数据增长迅速,需要定期清理历史数据,因为异地灾备,但是带宽很小,不能使用数据泵直接往历史库导数,会导致本地机房到灾备机房的带宽被占满,调研过flink、golden gate、datax,…...

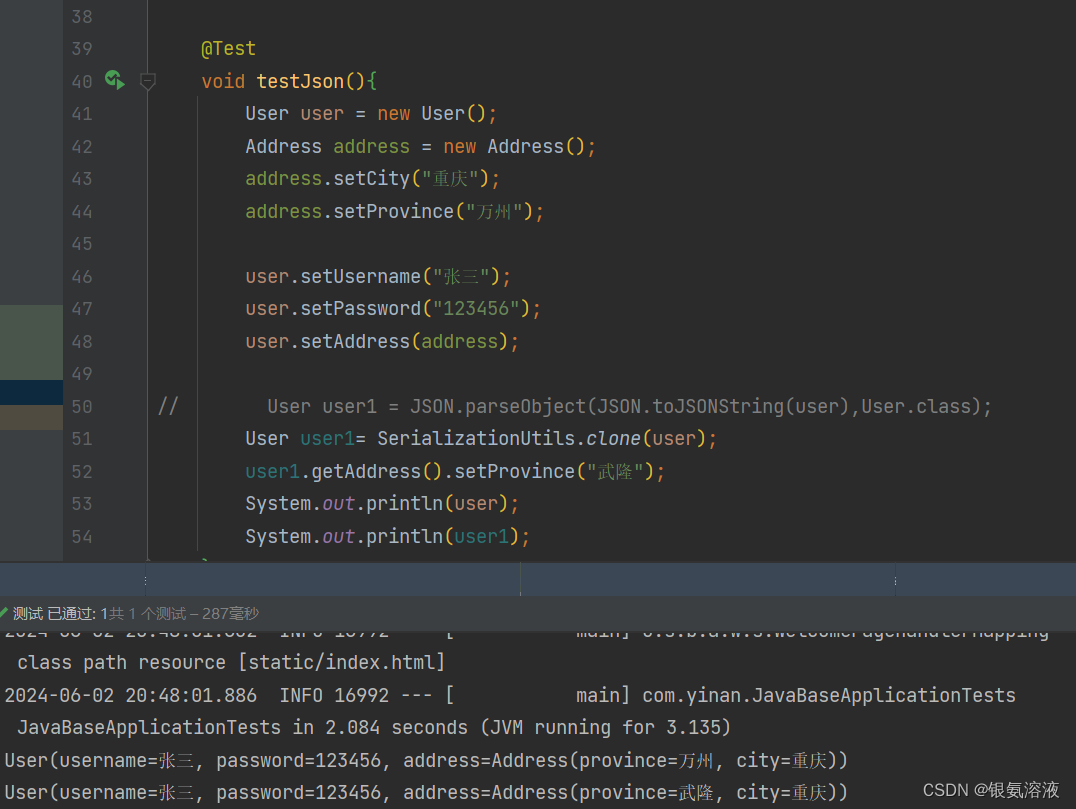
java基础-深拷贝和浅拷贝
java中有一个概念叫深拷贝和浅拷贝,那这两个是什么意思呢?其实你可以对比一下c中的传值和传引用的问题。 深拷贝 即两个相同的对象地址不同,比如对象A通过拷贝出来对象B,在对B对象进行操作时不会影响到A对象的内容。 浅拷贝 和…...

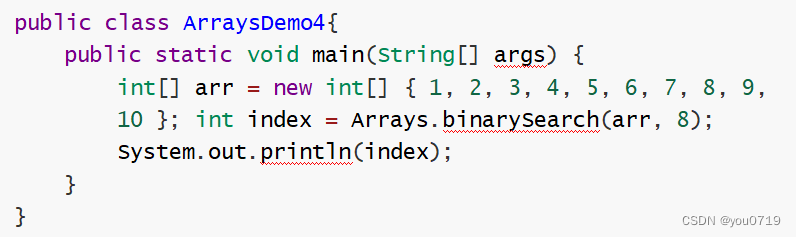
Java数组操作
数组拓展 1.1 数组拷贝 需求:定义一个方法arraycopy, 从指定源数组中从指定的位置开始复制指定数量的元素到目标数组的指定位置。 1.2. 排序操作 需求:完成对int[] arr new int[]{2,9,6,7,4,1}数组元素的升序排序操作. 1.2.1.冒泡排序 对未排序的各元素…...

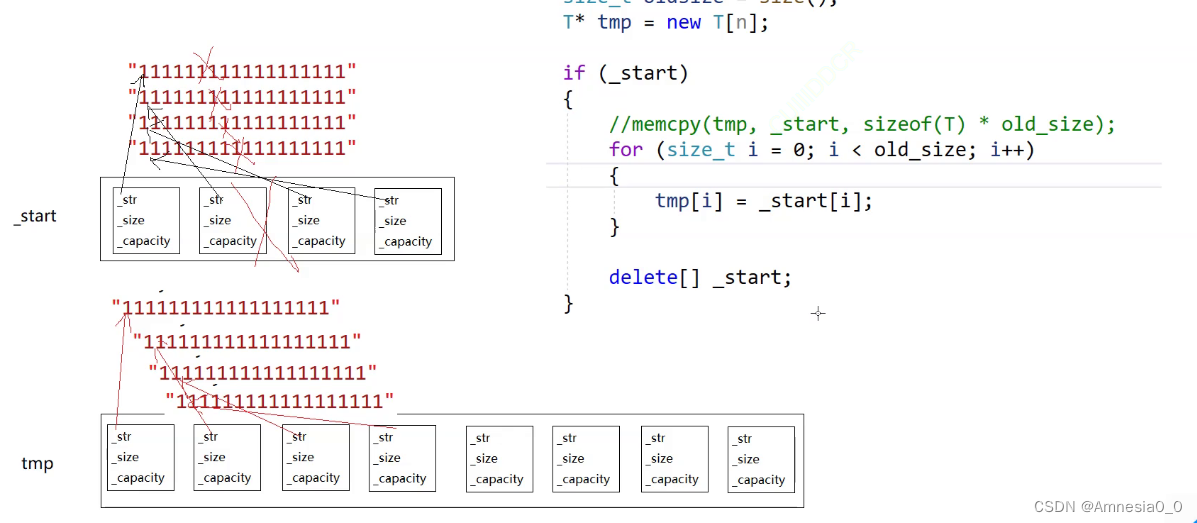
C++vector及其实现
第一个参数是类型(可以是自定义也可以是内置类型) 相当于生成一个该类型的数组 allocator是空间配置器 遍历 1.下标遍历 2.迭代器遍历 3.范围for 对象访问 有名对象访问 匿名对象访问 隐式类型转换 成员函数 sort 使用sort需要包含头文件algorithm eg. sort的使用非…...

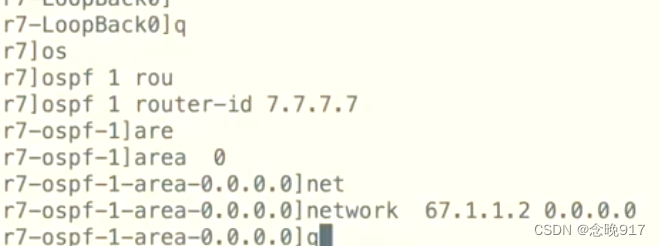
路由策略实验1
先把地址全部配通 对R1 对R2 对R4 对R3 对R5 对R6 对R7 然后起路由协议 对R1 对R2 对R3 对R4 对R5 对R6 对R7...

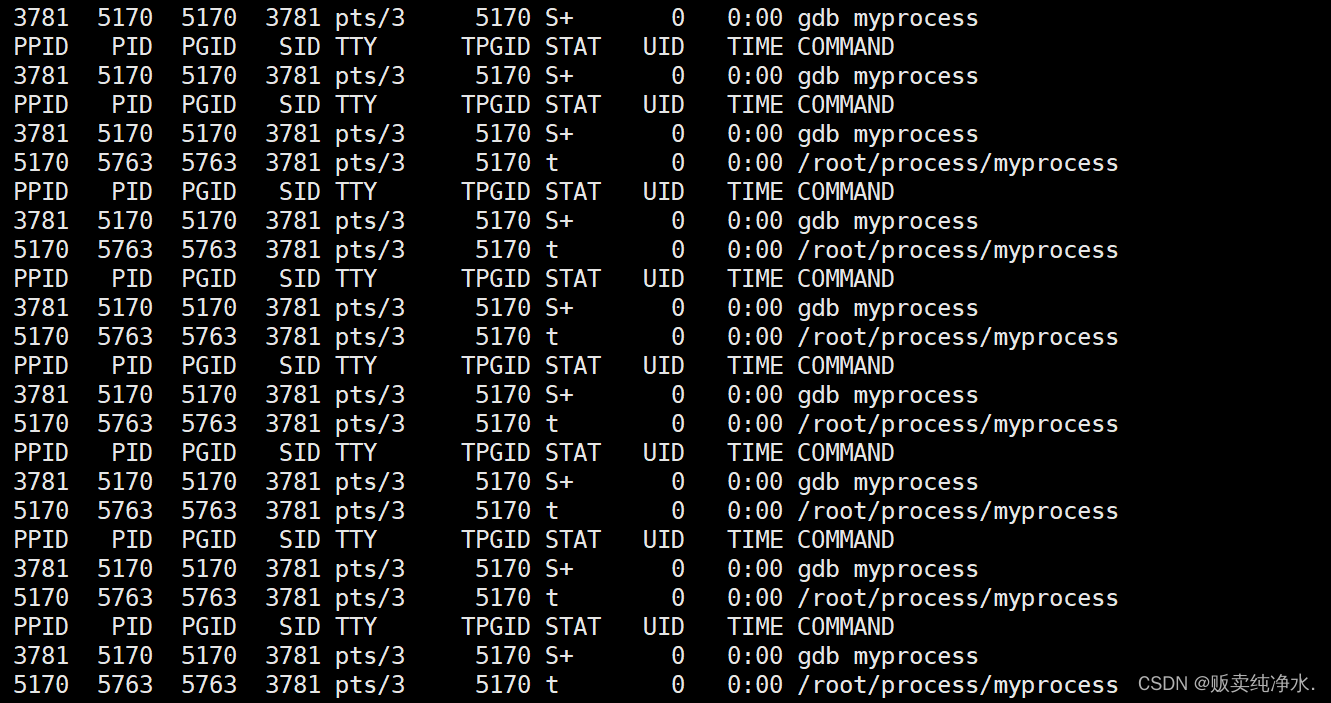
含情脉脉的进程
冯诺依曼体系结构 一个计算机在工作的时候是怎样的呢? 我们所认识的计算机都是由一个个的硬件组件组成: 输入设备:键盘、鼠标、摄像头、话筒、磁盘、网卡 中央处理器(CPU):运算器、控制器 输出设备&#x…...

重复文件怎么查找并清理?电脑重复文件清理工具分享:4个
在日常使用电脑的过程中,我们不可避免地会遇到各种重复文件的问题。这些重复文件不仅占据了宝贵的存储空间,还可能导致系统性能下降,甚至引发一些不必要的问题。因此,如何有效地查找并清理这些重复文件成为了许多用户关注的焦点。…...

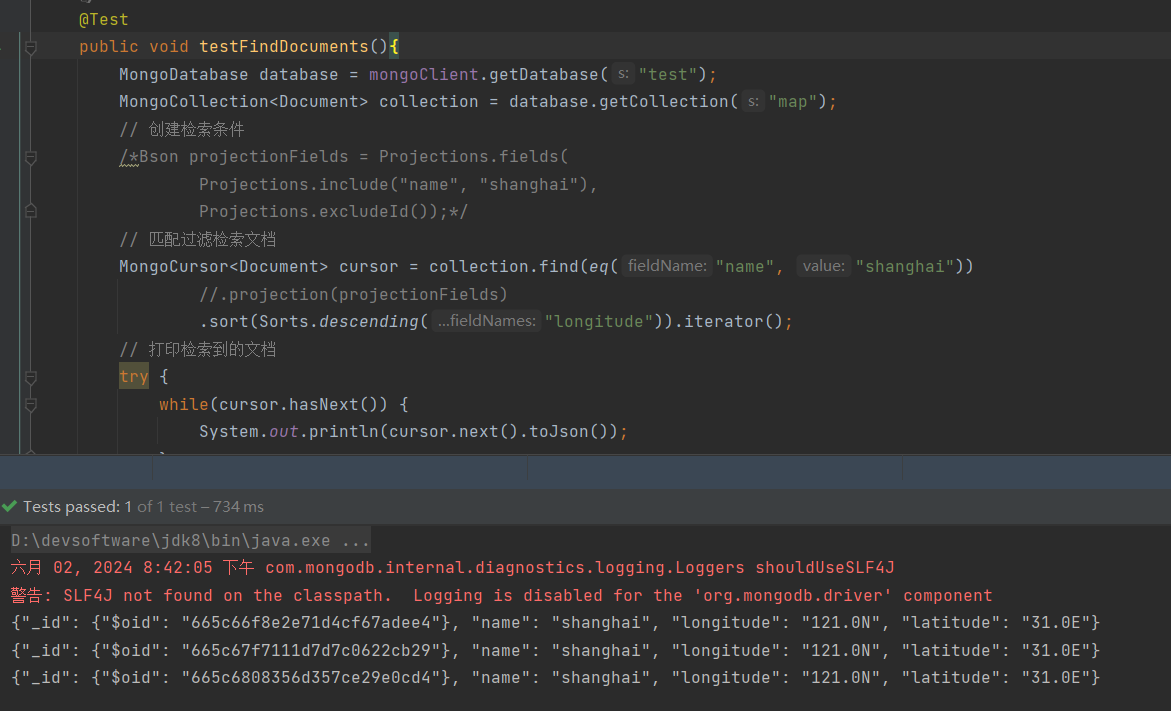
Java中连接Mongodb进行操作
文章目录 1.引入Java驱动依赖2.快速开始2.1 先在monsh连接建立collection2.2 java中快速开始2.3 Insert a Document2.4 Update a Document2.5 Find a Document2.6 Delete a Document 1.引入Java驱动依赖 注意:启动服务的时候需要加ip绑定 需要引入依赖 <dependen…...

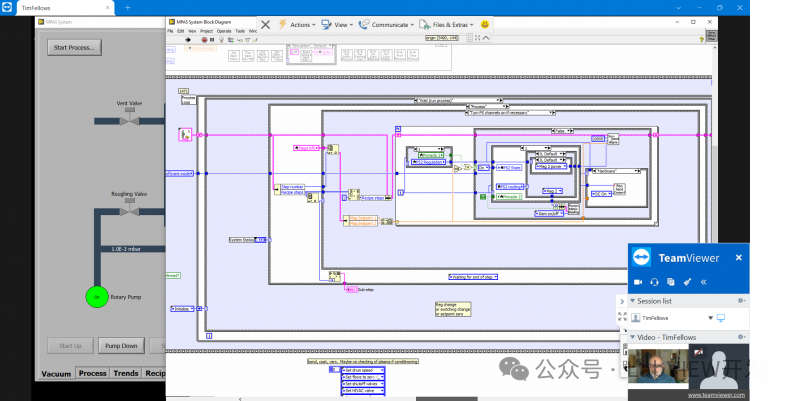
LabVIEW远程开发与调试
在现代项目开发中,远程开发与调试已经成为一种常见的模式,特别是在使用LabVIEW进行工程项目时。本文将详细分析LabVIEW远程开发与调试的优缺点,并从多个角度说明如何建议客户采用这种方式,以提高项目效率和质量。 优点 灵活性和便…...

C/C++|基于回调函数实现异步操作
首先,要搞懂一点,异步操作本质上也是并发,我们想要在线程级别实现异步并发基本就靠三种方式: 多线程并发回调函数协程 今天我们讨论的是回调函数,我们如何通过回调函数来实现异步操作呢? 非阻塞I/O操作回…...

Mac上搭建Python环境:深入探索与高效实践
Mac上搭建Python环境:深入探索与高效实践 在Mac上搭建Python环境,对于开发者来说是一个既具挑战性又充满乐趣的过程。本文将从四个方面、五个方面、六个方面和七个方面详细阐述如何在Mac上成功搭建Python环境,并帮助您更好地理解和应用Pytho…...

数据标准的制定落地
目录 什么是数据标准 基本定义 目的 数据标准体系分类 从内容层面分类 从管理视角分类 从面向的对象分类 从数据结构的角度分类 数据标准价值 业务价值 技术价值 管理价值 数据标准和数据治理的关系 数据标准在数据治理各项任务中的作用 数据标准与主数据 数据…...

微信小程序基础 -- 小程序UI组件(5)
小程序UI组件 1.小程序UI组件概述 开发文档:https://developers.weixin.qq.com/miniprogram/dev/framework/view/component.html 什么是组件: 组件是视图层的基本组成单元。 组件自带一些功能与微信风格一致的样式。 一个组件通常包括 开始标签 和 结…...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...

智慧工地云平台源码,基于微服务架构+Java+Spring Cloud +UniApp +MySql
智慧工地管理云平台系统,智慧工地全套源码,java版智慧工地源码,支持PC端、大屏端、移动端。 智慧工地聚焦建筑行业的市场需求,提供“平台网络终端”的整体解决方案,提供劳务管理、视频管理、智能监测、绿色施工、安全管…...

uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...

使用Matplotlib创建炫酷的3D散点图:数据可视化的新维度
文章目录 基础实现代码代码解析进阶技巧1. 自定义点的大小和颜色2. 添加图例和样式美化3. 真实数据应用示例实用技巧与注意事项完整示例(带样式)应用场景在数据科学和可视化领域,三维图形能为我们提供更丰富的数据洞察。本文将手把手教你如何使用Python的Matplotlib库创建引…...

push [特殊字符] present
push 🆚 present 前言present和dismiss特点代码演示 push和pop特点代码演示 前言 在 iOS 开发中,push 和 present 是两种不同的视图控制器切换方式,它们有着显著的区别。 present和dismiss 特点 在当前控制器上方新建视图层级需要手动调用…...

在 Spring Boot 项目里,MYSQL中json类型字段使用
前言: 因为程序特殊需求导致,需要mysql数据库存储json类型数据,因此记录一下使用流程 1.java实体中新增字段 private List<User> users 2.增加mybatis-plus注解 TableField(typeHandler FastjsonTypeHandler.class) private Lis…...
