【前端每日基础】day35——HTML5离线存储
HTML5引入了一些新的特性和API来增强Web应用的功能,其中之一就是离线存储。离线存储允许Web应用在没有网络连接的情况下仍能正常运行。以下是HTML5离线存储的主要技术和详细介绍:
- Web Storage (LocalStorage 和 SessionStorage)
LocalStorage
概述:LocalStorage用于持久化存储数据,数据不会随页面会话结束而消失,除非明确删除。
存储容量:通常为5MB左右,不同浏览器可能略有不同。
生命周期:数据持久保存,除非通过代码或用户手动清除。
示例代码
设置数据
localStorage.setItem('key', 'value');
获取数据
const value = localStorage.getItem('key');
删除数据
localStorage.removeItem('key');
清空所有数据
localStorage.clear();
SessionStorage
概述:SessionStorage用于临时存储数据,数据仅在当前会话存在,关闭页面或浏览器后数据消失。
存储容量:通常为5MB左右。
生命周期:数据在页面会话期间存在。
示例代码
设置数据
sessionStorage.setItem('key', 'value');
获取数据
const value = sessionStorage.getItem('key');
删除数据
sessionStorage.removeItem('key');
清空所有数据
sessionStorage.clear();
- IndexedDB
概述
IndexedDB是一个底层的API,用于在用户的浏览器中存储大量结构化数据。它允许创建、读取、修改和删除事务性的数据库操作,适用于需要存储大量数据的应用程序,如离线Web应用、游戏等。
特点
结构化存储:可以存储对象和键值对。
事务性:所有操作都在事务中执行,确保数据一致性。
异步操作:所有操作都是异步的,不会阻塞用户界面。
示例代码
打开数据库
const request = indexedDB.open('myDatabase', 1);request.onupgradeneeded = function(event) {const db = event.target.result;db.createObjectStore('myObjectStore', { keyPath: 'id' });
};request.onsuccess = function(event) {const db = event.target.result;// 执行数据库操作
};
添加数据
const transaction = db.transaction(['myObjectStore'], 'readwrite');
const objectStore = transaction.objectStore('myObjectStore');
const request = objectStore.add({ id: 1, name: 'John Doe' });request.onsuccess = function(event) {console.log('数据添加成功');
};request.onerror = function(event) {console.log('数据添加失败');
};
读取数据
const transaction = db.transaction(['myObjectStore']);
const objectStore = transaction.objectStore('myObjectStore');
const request = objectStore.get(1);request.onsuccess = function(event) {console.log('数据读取成功', request.result);
};request.onerror = function(event) {console.log('数据读取失败');
};
-
Web SQL
概述
Web SQL是一种基于SQL的数据库API,最初由WebKit项目提出,但目前已被废弃,不推荐在新项目中使用。建议使用IndexedDB代替。 -
Application Cache(已废弃)
概述
Application Cache允许Web应用指定哪些资源应该被缓存,以便在离线状态下仍能访问。但该API在HTML5规范中已被废弃,建议使用Service Workers替代。
示例代码
创建缓存清单
CACHE MANIFEST
# 2023-05-01 v1.0
/index.html
/styles.css
/script.js
在HTML中引用缓存清单
<!DOCTYPE html>
<html manifest="cache.appcache">
<head><meta charset="UTF-8"><title>离线应用示例</title>
</head>
<body><h1>这个页面可以离线访问</h1>
</body>
</html>
- Service Workers
概述
Service Workers是一种能在后台运行的脚本,它们为创建离线应用提供了更强大和灵活的方式。通过拦截网络请求、缓存资源、处理消息推送等,Service Workers极大地增强了Web应用的功能和性能。
特点
拦截和处理网络请求:可以缓存资源,提供离线功能。
后台同步:可以在网络连接恢复时同步数据。
推送通知:可以接收和显示推送通知。
示例代码
注册Service Worker
if ('serviceWorker' in navigator) {window.addEventListener('load', function() {navigator.serviceWorker.register('/service-worker.js').then(function(registration) {console.log('Service Worker 注册成功:', registration);}, function(error) {console.log('Service Worker 注册失败:', error);});});
}
Service Worker 文件(service-worker.js)
const CACHE_NAME = 'my-cache-v1';
const urlsToCache = ['/','/styles.css','/script.js'
];self.addEventListener('install', function(event) {event.waitUntil(caches.open(CACHE_NAME).then(function(cache) {console.log('打开缓存');return cache.addAll(urlsToCache);}));
});self.addEventListener('fetch', function(event) {event.respondWith(caches.match(event.request).then(function(response) {if (response) {return response;}return fetch(event.request);}));
});
总结
HTML5提供了多种离线存储技术,使Web应用能够在无网络连接时正常运行。LocalStorage和SessionStorage适用于简单的键值对存储,IndexedDB适用于复杂的数据存储和查询,Service Workers则提供了强大的缓存和后台处理能力。合理使用这些技术,可以显著提升Web应用的用户体验和性能。
相关文章:

【前端每日基础】day35——HTML5离线存储
HTML5引入了一些新的特性和API来增强Web应用的功能,其中之一就是离线存储。离线存储允许Web应用在没有网络连接的情况下仍能正常运行。以下是HTML5离线存储的主要技术和详细介绍: Web Storage (LocalStorage 和 SessionStorage) LocalStorage 概述&…...

动态规划算法:背包问题
背包问题概述 背包问题 (Knapsack problem) 是⼀种组合优化的 NP完全问题 。 问题可以描述为:给定⼀组物品,每种物品都有⾃⼰的重量和价格,在限定的总重量内,我们如何选择,才能使得物品的总价格最⾼。 根据物品的个…...

新版idea配置git步骤及项目导入
目录 git安装 下载 打开git Bash 配置全局用户名及邮箱 查看已经配置的用户名和邮箱 在IDEA中设置Git 问题解决 项目导入 前言-与正文无关 生活远不止眼前的苦劳与奔波,它还充满了无数值得我们去体验和珍惜的美好事物。在这个快节奏的世界中࿰…...
)
赶紧收藏!2024 年最常见 20道 Kafka面试题(一)
一、Kafka都有哪些特点? Kafka是一个分布式流处理平台,它被设计用于高吞吐量的数据管道和流处理。以下是Kafka的一些主要特点: 高吞吐量、低延迟:Kafka每秒可以处理数十万条消息,延迟可以低至几毫秒。这是通过优化数据…...

unsigned char*和const char*的一些问题
1.可以返回字符串常量,但是不能返回char buf[BUF_SIZE] char* get_str(){char* str "hello world";return str; }char* get_str(){char str[32] {0};strcpy(str, "hello world");return str; }//err 2.联合体不能用指针,也…...

前端知识1-4:性能优化进阶
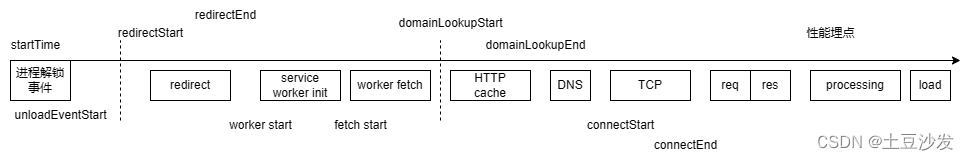
性能优化进阶 Navigation Timing API navigationStart / end 表示从上一个文档卸载结束时 > 如果没有上一个文档,这个值和fetchStart相等 unloadEventStart / end 标识前一个网页unload的时间点 redirectStart / end 第一个http重定向发生和结束的时间 fetch…...

ios 新安装app收不到fcm推送
🏆本文收录于「Bug调优」专栏,主要记录项目实战过程中的Bug之前因后果及提供真实有效的解决方案,希望能够助你一臂之力,帮你早日登顶实现财富自由🚀;同时,欢迎大家关注&&收藏&&…...

汽美汽修店管理系统会员小程序的作用是什么
汽车后市场汽美汽修赛道同样存在着大量商家,连锁品牌店或个人小店等,门店扎堆且区域覆盖面积广,当然每天车来车往也有不少生意。 随着线上化程度加深和商家不断拓展市场的需要,传统运营模式可能难以满足现状,尤其是年…...

远程自动锁定平面
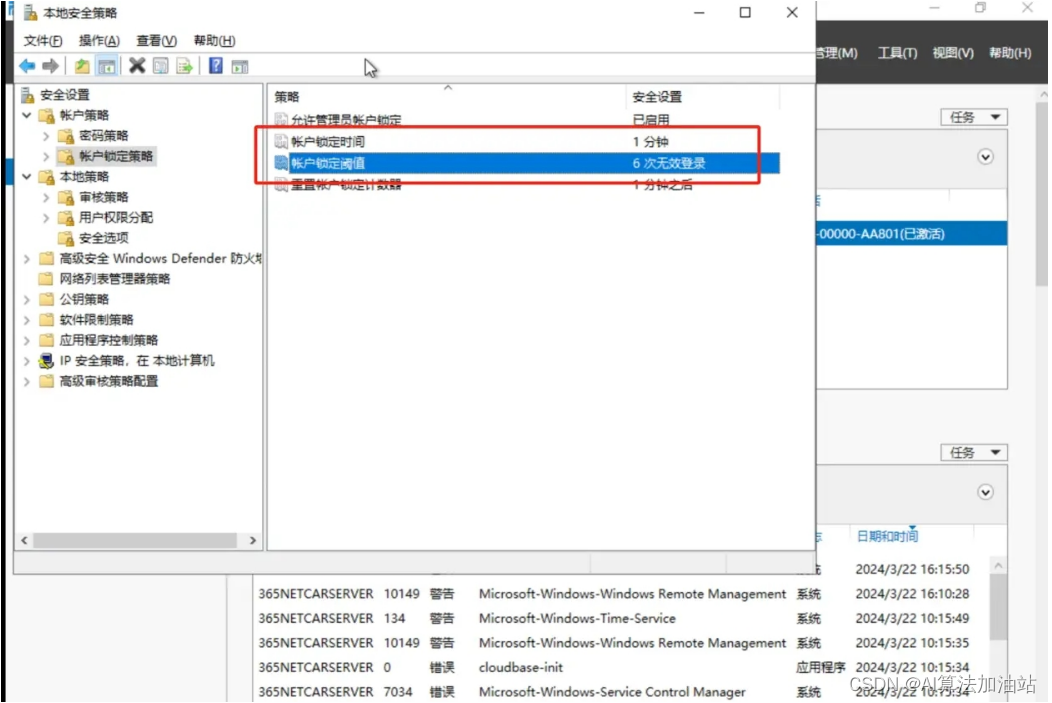
目录 Ubuntu 系统上 方法一:使用 SSH 重新连接 方法二:解锁当前会话 方法三:通过 SSH 解锁会话 方法四:禁用自动锁屏(如果合适) windows系统 方法三:修改组策略设置 Ubuntu 系统上 远程…...

鸿蒙Ability Kit(程序框架服务)【UIAbility组件与UI的数据同步】
UIAbility组件与UI的数据同步 基于当前的应用模型,可以通过以下几种方式来实现UIAbility组件与UI之间的数据同步。 [使用EventHub进行数据通信]:在基类Context中提供了EventHub对象,可以通过发布订阅方式来实现事件的传递。在事件传递前&am…...

一个完整的springboot项目,我们还需要做什么
文章目录 一 从0创建Srpingboot项目1.1 启动springboot项目1.2 导入必要的依赖 二、还缺什么2.1 统一异常捕获2.2 统一MVC返回2.3 数据分层2.4 连接数据库模块2.5 放置常量和工具类2.6 基础controller、基础entity、query查询类2.7 为了方便处理异常,一般还可以入参…...

QT-界面居中管理
问题:为什么不能对checkbox直接居中,LineEdit可以 复选框是一个固定大小的控件,不适合填满整个单元格,而相比之下QLineEdit是一个可变大小的控件 关于居中: lineEdit:lineEdit -> setAlignment(QT::Al…...

Python | MATLAB | R 心理认知数学图形模型推断
🎯要点 🎯图形模型推断二元过程概率:🖊模型1:确定成功率 θ 的后验分布 | 🖊模型2:确定两个概率差 δ \delta δ 的后验分布 | 🖊模型3:确定底层概率,后验预…...

Linux系统tab键无法补齐命令-已解决
在CentOS中,按下tab键就可以自动补全,但是在最小化安装时,没有安装自动补全的包,需要安装一个包才能解决 bash-completion 1.检查是否安装tab补齐软件包(如果是最小化安装,默认没有) rpm -q ba…...

数据库之函数、存储过程
函数、存储过程 1.函数 函数,常用于对一个或多个输入参数进行操作,主要目的是返回一个结果值,就是一种方法,在postgre里存放的位置叫function,比如创建一个计算长方面积的函数。 举例:建立一个计算长方形…...

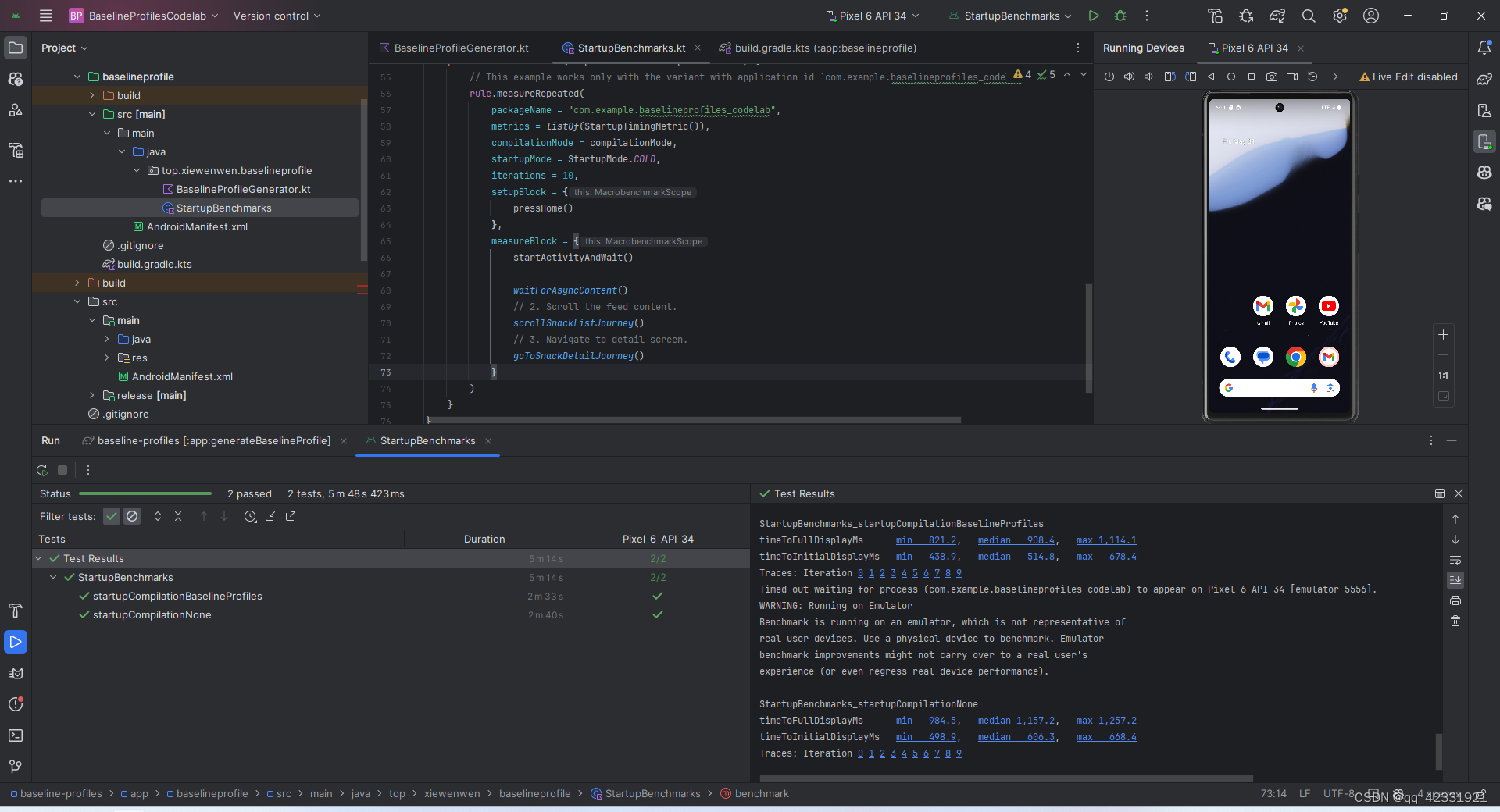
安卓启动 性能提升 20-30% ,基准配置 入门教程
1.先从官方下载demohttps://github.com/android/codelab-android-performance/archive/refs/heads/main.zip 2.先用Android studio打开里面的baseline-profiles项目 3.运行一遍app,这里建议用模拟器,(Pixel 6 API 34)设备运行&a…...

Linux C/C++目录和文件的更多操作
1.access()库函数 用于判断当前用户对目录或文件的存取权限 #include<unistd.h>int accsee(const char *pathname,int mode);参数说明: pathname //目录或文件名 mode //需要判断的存取权限,在<unistd.h>预定义如下#define R_OK 4 //读权…...

如何高效地向Redis 6插入亿级别的数据
如何高效地向Redis插入亿级别的数据 背景不可用的方案可用方案:利用管道插入其他命令:参考: 背景 上一条记录;80G的存储;10几个文件,如何快速导入是一个大问题,也是一个很棘手的问题;如下将给出…...

中国历年肥料进口数量统计报告
数据来源于国家统计局,为1991年到2021年我国每年肥料进口数量统计。 2021年,我国进口肥料909万吨,比上年减少151万吨。 数据统计单位为:万吨 数据说明: 数据来源于国家统计局,为海关进出口统计数 我国肥料…...

即时通讯视频会议平台,WorkPlus本地化部署解决方案
随着现代科技的快速发展,传统的会议方式已经不再满足企业和组织的需求。即时通讯视频会议以其便利性和高效性,成为了现代企业沟通和协作的重要工具。通过即时通讯视频会议,企业可以实现无时差的交流和远程协作,增强团队合作和提高…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

基于uniapp+WebSocket实现聊天对话、消息监听、消息推送、聊天室等功能,多端兼容
基于 UniApp + WebSocket实现多端兼容的实时通讯系统,涵盖WebSocket连接建立、消息收发机制、多端兼容性配置、消息实时监听等功能,适配微信小程序、H5、Android、iOS等终端 目录 技术选型分析WebSocket协议优势UniApp跨平台特性WebSocket 基础实现连接管理消息收发连接…...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

PL0语法,分析器实现!
简介 PL/0 是一种简单的编程语言,通常用于教学编译原理。它的语法结构清晰,功能包括常量定义、变量声明、过程(子程序)定义以及基本的控制结构(如条件语句和循环语句)。 PL/0 语法规范 PL/0 是一种教学用的小型编程语言,由 Niklaus Wirth 设计,用于展示编译原理的核…...

安全突围:重塑内生安全体系:齐向东在2025年BCS大会的演讲
文章目录 前言第一部分:体系力量是突围之钥第一重困境是体系思想落地不畅。第二重困境是大小体系融合瓶颈。第三重困境是“小体系”运营梗阻。 第二部分:体系矛盾是突围之障一是数据孤岛的障碍。二是投入不足的障碍。三是新旧兼容难的障碍。 第三部分&am…...

RSS 2025|从说明书学习复杂机器人操作任务:NUS邵林团队提出全新机器人装配技能学习框架Manual2Skill
视觉语言模型(Vision-Language Models, VLMs),为真实环境中的机器人操作任务提供了极具潜力的解决方案。 尽管 VLMs 取得了显著进展,机器人仍难以胜任复杂的长时程任务(如家具装配),主要受限于人…...

【Veristand】Veristand环境安装教程-Linux RT / Windows
首先声明,此教程是针对Simulink编译模型并导入Veristand中编写的,同时需要注意的是老用户编译可能用的是Veristand Model Framework,那个是历史版本,且NI不会再维护,新版本编译支持为VeriStand Model Generation Suppo…...

qt+vs Generated File下的moc_和ui_文件丢失导致 error LNK2001
qt 5.9.7 vs2013 qt add-in 2.3.2 起因是添加一个新的控件类,直接把源文件拖进VS的项目里,然后VS卡住十秒,然后编译就报一堆 error LNK2001 一看项目的Generated Files下的moc_和ui_文件丢失了一部分,导致编译的时候找不到了。因…...

虚幻基础:角色旋转
能帮到你的话,就给个赞吧 😘 文章目录 移动组件使用控制器所需旋转:组件 使用 控制器旋转将旋转朝向运动:组件 使用 移动方向旋转 控制器旋转和移动旋转 缺点移动旋转:必须移动才能旋转,不移动不旋转控制器…...
