前端知识1-4:性能优化进阶
性能优化进阶
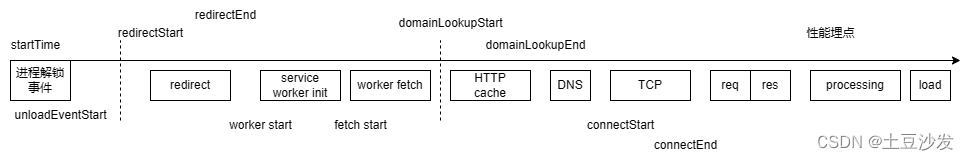
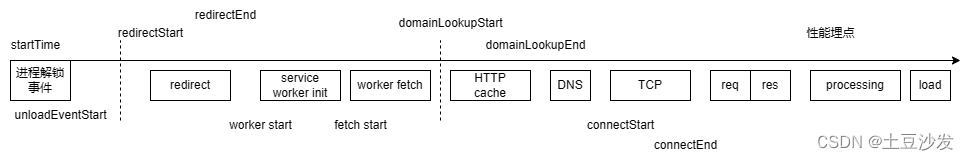
Navigation Timing API

-
navigationStart / end
表示从上一个文档卸载结束时 => 如果没有上一个文档,这个值和fetchStart相等 -
unloadEventStart / end
标识前一个网页unload的时间点 -
redirectStart / end
第一个http重定向发生和结束的时间 -
fetchStart
浏览器准备好使用请求获取文档的时间
(from cache)
-
domainLookupStart / end
HTTP开始建立连接的时间 -
connectStart / end
TCP开始建立连接的时间 -
secureConnectionStart
HTTPS连接开始的时间 -
requestStart / end
-
responseStart / end
-
domLoading
开始解析渲染DOM树的时间 => readyState变成loading => readystatechange -
domInteractive
完成解析 => dom树解析完成时间 -
domContentLoadedEventStart / end
加载网页内资源的时间 -
domComplete
Dom完全解析完成
<script>javascript:(() => {var perfData = window.performance.timing;var pageLoadTime = perfData.domComplete - perfData.navigationStart;console.log("页面加载耗时:", pageLoadTime, 'ms');})();</script>
Core Web Vitals - 网页核心的性能指标
- Google,每个CWV代表用户体验的一个不同方面 —— 加载、交互、视觉稳定性
Largest Contentful Paint(LCP)
衡量装载性能:LCP应该再页面首次开始加载后2.5s内发生
- 前2.5s进行最大内容的渲染
a. 最大内容包含了哪些?
- img
- svg
- video
- 通过url函数加载的背景图片元素
- 包含了大块内嵌内容的块级元素
b. LCP值低下的原因
- 服务器响应慢
- 阻断渲染的Javascript | CSS
- 资源的加载时间过长
- 客户端渲染机器的影响
c. 针对性的改造
-
服务器优化
缓存HTML离线页面,缓存页面资源,减少浏览器直接对资源的请求 => 缓存机制对图片的优化,进行图片合理化使用,降低图片大小,加快请求速度 => 图片上传格式 | 云资源管理对图片的优化,进行图片合理化使用,降低图片大小,加快请求速度 => 图片上传格式 | 云资源管理 重写、压缩、注释过滤……减少最终文件大小,加快加载速度 => webpack vite 工程化打包 -
渲染阻断优化
CSS + JS => 延迟处理 首屏优化 => 懒加载、异步加载 CSS模块优化 SSR服务端渲染
First Input Delay(FID)-- 执行阻塞
衡量交互性,页面的FID应该小于100ms
- 页面首次输入延迟应该小于100ms
a. 减少JS的执行时间
-
缩小压缩JS文件
-
延迟加载不需要的JS
=> 模块懒加载 | tree shaking -
尽量减少未使用的polyfill
b. 分解耗时任务
- 减少长逻辑
- 异步化
c. worker
web worker | service worker
// 1. web worker
// main.js
// 新增worker
const myWorker = new Worker('worker.js');// 与main thread之间通信
myWorker.postMessage('hello');
myWorker.onmessage = function(e) {console.log(e.data);
}// worker.js
// 接受消息
self.onmessage = function(e) {console.log(e.data);// 回调逻辑let workResult = '';self.postMessage(workResult);
}// 2. service worker
// main.js
navigator.serviceWorker.register('./service-worker.js');// service-worker.js
self.addEventListener('install', function(event) {//...
})
self.addEventListener('fetch', function(event) {//...
})
Cumulative Layout Shift (CLS)
测量视觉稳定性 - 页面稳定性在加载过程中以及渲染后CLS小于0.1
- 整体布局的移动可能发生在可见元素从一帧到下一帧改变位置的任何阶段
会带来偏移的因素:图片、内容插入、字体
a. 不使用无尺寸元素
=> srcset & sizes
<img srcset="yy-320w.jpg 320w,yy-480w.jpg 480wyy-800w.jpg 800w"sizes="(max-width: 320p) 280px(max-width: 480p) 440px800px"src="yy.jpg" alt="yy pic">
b. 整体化内容插入 => 影响整体布局 => 重排 => 重绘
c. 动态字体控制
// 加载完默认字体再显示 => 先用默认字体渲染,下载完成之后,再替换成后续字体@font-face {src: local('xxx Regular'), url(http:// fonts.xxxx.com/xxx.woff2)}
相关文章:

前端知识1-4:性能优化进阶
性能优化进阶 Navigation Timing API navigationStart / end 表示从上一个文档卸载结束时 > 如果没有上一个文档,这个值和fetchStart相等 unloadEventStart / end 标识前一个网页unload的时间点 redirectStart / end 第一个http重定向发生和结束的时间 fetch…...

ios 新安装app收不到fcm推送
🏆本文收录于「Bug调优」专栏,主要记录项目实战过程中的Bug之前因后果及提供真实有效的解决方案,希望能够助你一臂之力,帮你早日登顶实现财富自由🚀;同时,欢迎大家关注&&收藏&&…...

汽美汽修店管理系统会员小程序的作用是什么
汽车后市场汽美汽修赛道同样存在着大量商家,连锁品牌店或个人小店等,门店扎堆且区域覆盖面积广,当然每天车来车往也有不少生意。 随着线上化程度加深和商家不断拓展市场的需要,传统运营模式可能难以满足现状,尤其是年…...

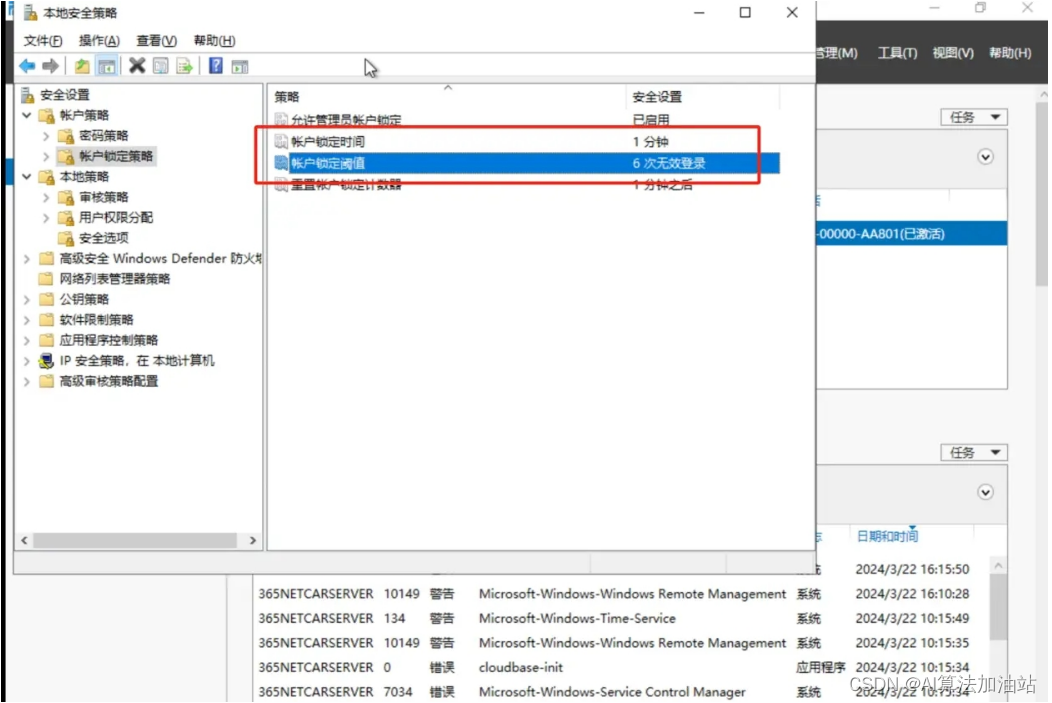
远程自动锁定平面
目录 Ubuntu 系统上 方法一:使用 SSH 重新连接 方法二:解锁当前会话 方法三:通过 SSH 解锁会话 方法四:禁用自动锁屏(如果合适) windows系统 方法三:修改组策略设置 Ubuntu 系统上 远程…...

鸿蒙Ability Kit(程序框架服务)【UIAbility组件与UI的数据同步】
UIAbility组件与UI的数据同步 基于当前的应用模型,可以通过以下几种方式来实现UIAbility组件与UI之间的数据同步。 [使用EventHub进行数据通信]:在基类Context中提供了EventHub对象,可以通过发布订阅方式来实现事件的传递。在事件传递前&am…...

一个完整的springboot项目,我们还需要做什么
文章目录 一 从0创建Srpingboot项目1.1 启动springboot项目1.2 导入必要的依赖 二、还缺什么2.1 统一异常捕获2.2 统一MVC返回2.3 数据分层2.4 连接数据库模块2.5 放置常量和工具类2.6 基础controller、基础entity、query查询类2.7 为了方便处理异常,一般还可以入参…...

QT-界面居中管理
问题:为什么不能对checkbox直接居中,LineEdit可以 复选框是一个固定大小的控件,不适合填满整个单元格,而相比之下QLineEdit是一个可变大小的控件 关于居中: lineEdit:lineEdit -> setAlignment(QT::Al…...

Python | MATLAB | R 心理认知数学图形模型推断
🎯要点 🎯图形模型推断二元过程概率:🖊模型1:确定成功率 θ 的后验分布 | 🖊模型2:确定两个概率差 δ \delta δ 的后验分布 | 🖊模型3:确定底层概率,后验预…...

Linux系统tab键无法补齐命令-已解决
在CentOS中,按下tab键就可以自动补全,但是在最小化安装时,没有安装自动补全的包,需要安装一个包才能解决 bash-completion 1.检查是否安装tab补齐软件包(如果是最小化安装,默认没有) rpm -q ba…...

数据库之函数、存储过程
函数、存储过程 1.函数 函数,常用于对一个或多个输入参数进行操作,主要目的是返回一个结果值,就是一种方法,在postgre里存放的位置叫function,比如创建一个计算长方面积的函数。 举例:建立一个计算长方形…...

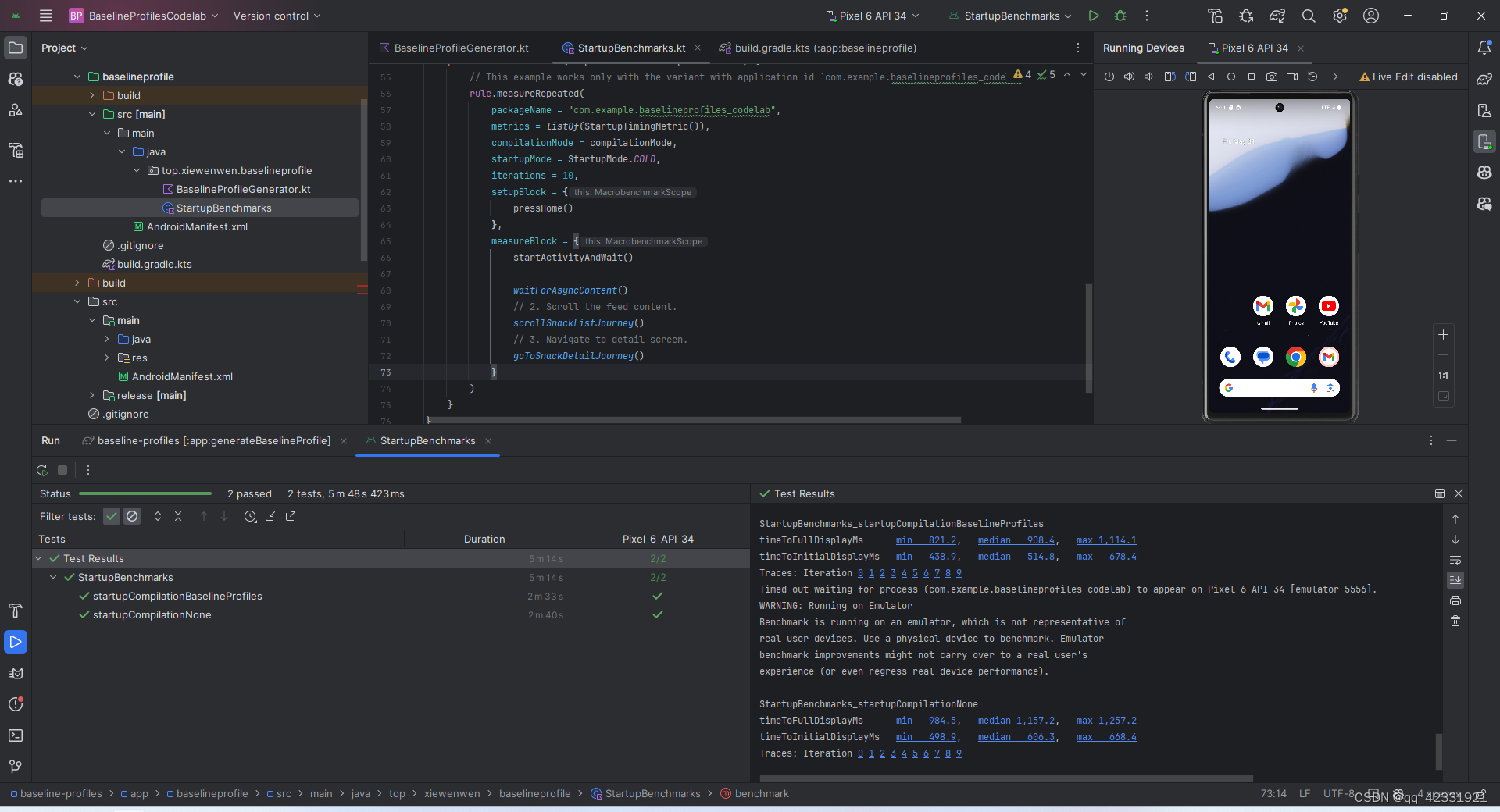
安卓启动 性能提升 20-30% ,基准配置 入门教程
1.先从官方下载demohttps://github.com/android/codelab-android-performance/archive/refs/heads/main.zip 2.先用Android studio打开里面的baseline-profiles项目 3.运行一遍app,这里建议用模拟器,(Pixel 6 API 34)设备运行&a…...

Linux C/C++目录和文件的更多操作
1.access()库函数 用于判断当前用户对目录或文件的存取权限 #include<unistd.h>int accsee(const char *pathname,int mode);参数说明: pathname //目录或文件名 mode //需要判断的存取权限,在<unistd.h>预定义如下#define R_OK 4 //读权…...

如何高效地向Redis 6插入亿级别的数据
如何高效地向Redis插入亿级别的数据 背景不可用的方案可用方案:利用管道插入其他命令:参考: 背景 上一条记录;80G的存储;10几个文件,如何快速导入是一个大问题,也是一个很棘手的问题;如下将给出…...

中国历年肥料进口数量统计报告
数据来源于国家统计局,为1991年到2021年我国每年肥料进口数量统计。 2021年,我国进口肥料909万吨,比上年减少151万吨。 数据统计单位为:万吨 数据说明: 数据来源于国家统计局,为海关进出口统计数 我国肥料…...

即时通讯视频会议平台,WorkPlus本地化部署解决方案
随着现代科技的快速发展,传统的会议方式已经不再满足企业和组织的需求。即时通讯视频会议以其便利性和高效性,成为了现代企业沟通和协作的重要工具。通过即时通讯视频会议,企业可以实现无时差的交流和远程协作,增强团队合作和提高…...

Java的数据库编程-----JDBC
目录 一.JDBC概念&使用条件: 二.mysql-connector驱动包的下载与导入: 三.JDBC编程: 使用JDBC编程的主要五个步骤: 完整流程1(更新update): 完整流程2(查询query): 一.JDB…...
如何获取SSL证书,消除网站不安全警告
获取SSL证书通常涉及以下几个步骤: 选择证书颁发机构(CA): 你需要从受信任的SSL证书颁发机构中选择一个,比如DigiCert、GlobalSign、JoySSL等。部分云服务商如阿里云、腾讯云也提供免费或付费的SSL证书服务。 生成证…...

Unity动画系统介绍
Unity动画系统介绍 Animator组件: 这是Unity中用于控制动画状态的组件,它与Animator Controller一起工作,可以基于游戏逻辑来切换不同的动画状态。 Animator Controller: 这是一个用于管理动画状态机的组件,它允许…...

Three.js-实现加载图片并旋转
1.实现效果 2. 实现步骤 2.1创建场景 const scene new THREE.Scene(); 2.2添加相机 说明: fov(视场角):视场角决定了相机的视野范围,即相机可以看到的角度范围。较大的视场角表示更广阔的视野,但可能…...

ACM实训第25天
第四套 第一道(修改) #include<stdio.h> #include<string.h> int cnt[10]; void count_digits(int n,int* cnt){for(int i1;i<n;i){int numi;while(num){cnt[num%10];num/10;}} } int main(){int t;scanf("%d\n",&t);whi…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

day52 ResNet18 CBAM
在深度学习的旅程中,我们不断探索如何提升模型的性能。今天,我将分享我在 ResNet18 模型中插入 CBAM(Convolutional Block Attention Module)模块,并采用分阶段微调策略的实践过程。通过这个过程,我不仅提升…...

mongodb源码分析session执行handleRequest命令find过程
mongo/transport/service_state_machine.cpp已经分析startSession创建ASIOSession过程,并且验证connection是否超过限制ASIOSession和connection是循环接受客户端命令,把数据流转换成Message,状态转变流程是:State::Created 》 St…...

今日科技热点速览
🔥 今日科技热点速览 🎮 任天堂Switch 2 正式发售 任天堂新一代游戏主机 Switch 2 今日正式上线发售,主打更强图形性能与沉浸式体验,支持多模态交互,受到全球玩家热捧 。 🤖 人工智能持续突破 DeepSeek-R1&…...
安装docker)
Linux离线(zip方式)安装docker
目录 基础信息操作系统信息docker信息 安装实例安装步骤示例 遇到的问题问题1:修改默认工作路径启动失败问题2 找不到对应组 基础信息 操作系统信息 OS版本:CentOS 7 64位 内核版本:3.10.0 相关命令: uname -rcat /etc/os-rele…...

什么是VR全景技术
VR全景技术,全称为虚拟现实全景技术,是通过计算机图像模拟生成三维空间中的虚拟世界,使用户能够在该虚拟世界中进行全方位、无死角的观察和交互的技术。VR全景技术模拟人在真实空间中的视觉体验,结合图文、3D、音视频等多媒体元素…...

热门Chrome扩展程序存在明文传输风险,用户隐私安全受威胁
赛门铁克威胁猎手团队最新报告披露,数款拥有数百万活跃用户的Chrome扩展程序正在通过未加密的HTTP连接静默泄露用户敏感数据,严重威胁用户隐私安全。 知名扩展程序存在明文传输风险 尽管宣称提供安全浏览、数据分析或便捷界面等功能,但SEMR…...

数据结构第5章:树和二叉树完全指南(自整理详细图文笔记)
名人说:莫道桑榆晚,为霞尚满天。——刘禹锡(刘梦得,诗豪) 原创笔记:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 上一篇:《数据结构第4章 数组和广义表》…...

【汇编逆向系列】六、函数调用包含多个参数之多个整型-参数压栈顺序,rcx,rdx,r8,r9寄存器
从本章节开始,进入到函数有多个参数的情况,前面几个章节中介绍了整型和浮点型使用了不同的寄存器在进行函数传参,ECX是整型的第一个参数的寄存器,那么多个参数的情况下函数如何传参,下面展开介绍参数为整型时候的几种情…...

【前端实战】如何让用户回到上次阅读的位置?
目录 【前端实战】如何让用户回到上次阅读的位置? 一、总体思路 1、核心目标 2、涉及到的技术 二、实现方案详解 1、基础方法:监听滚动,记录 scrollTop(不推荐) 2、Intersection Observer 插入探针元素 3、基…...
