Vue3实战笔记(51)—Vue 3封装带均线的k线图
文章目录
- 前言
- 带均线的k线图
- 总结
前言
继续封装一个封装带均线的k线图
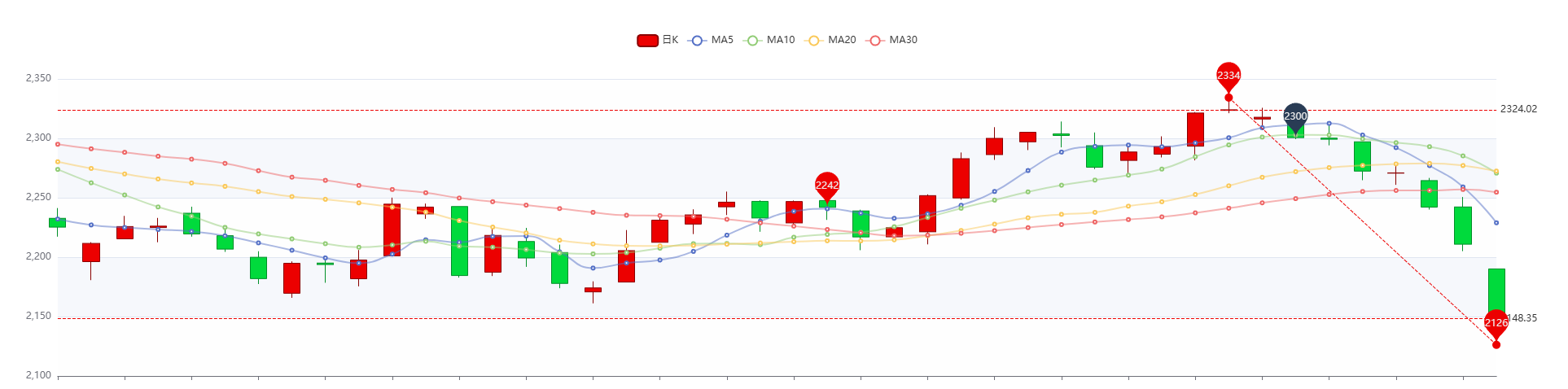
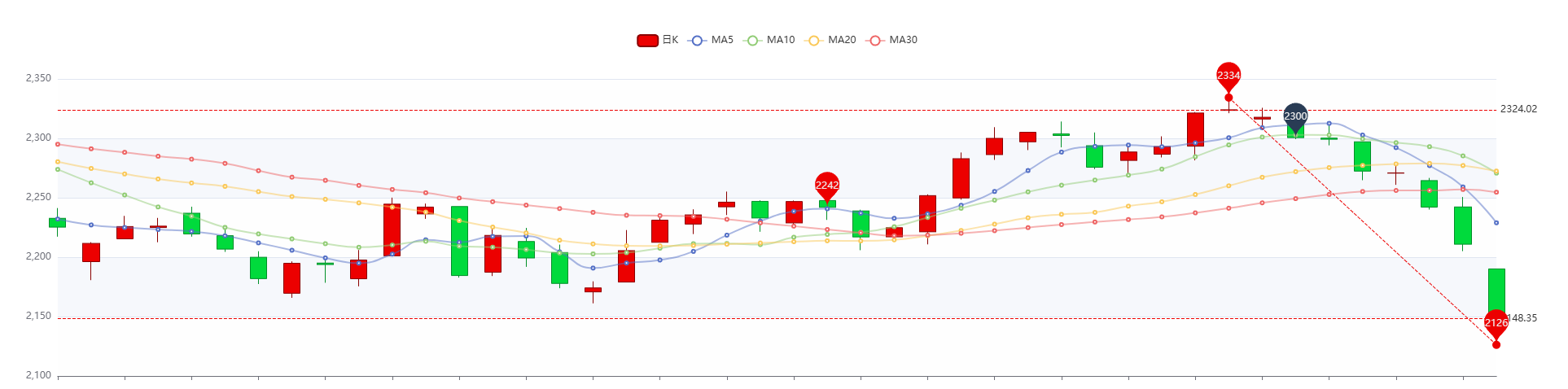
带均线的k线图
EChartsCandlestickSh.vue:
<template><div ref="chartContainer" style="width: 100%; height: 500px"></div></template><script setup lang="ts" name="">import { ref } from 'vue';import useEChartsWithEvent from '@/hooks/useEChartsWithEvent';const chartContainer = ref(null);const upColor = '#ec0000';
const upBorderColor = '#8A0000';
const downColor = '#00da3c';
const downBorderColor = '#008F28';
// Each item: open,close,lowest,highest
const data0 = splitData([['2013/1/24', 2320.26, 2320.26, 2287.3, 2362.94],['2013/1/25', 2300, 2291.3, 2288.26, 2308.38],['2013/1/28', 2295.35, 2346.5, 2295.35, 2346.92],['2013/1/29', 2347.22, 2358.98, 2337.35, 2363.8],['2013/1/30', 2360.75, 2382.48, 2347.89, 2383.76],['2013/1/31', 2383.43, 2385.42, 2371.23, 2391.82],['2013/2/1', 2377.41, 2419.02, 2369.57, 2421.15],['2013/2/4', 2425.92, 2428.15, 2417.58, 2440.38],['2013/2/5', 2411, 2433.13, 2403.3, 2437.42],['2013/2/6', 2432.68, 2434.48, 2427.7, 2441.73],['2013/2/7', 2430.69, 2418.53, 2394.22, 2433.89],['2013/2/8', 2416.62, 2432.4, 2414.4, 2443.03],['2013/2/18', 2441.91, 2421.56, 2415.43, 2444.8],['2013/2/19', 2420.26, 2382.91, 2373.53, 2427.07],['2013/2/20', 2383.49, 2397.18, 2370.61, 2397.94],['2013/2/21', 2378.82, 2325.95, 2309.17, 2378.82],['2013/2/22', 2322.94, 2314.16, 2308.76, 2330.88],['2013/2/25', 2320.62, 2325.82, 2315.01, 2338.78],['2013/2/26', 2313.74, 2293.34, 2289.89, 2340.71],['2013/2/27', 2297.77, 2313.22, 2292.03, 2324.63],['2013/2/28', 2322.32, 2365.59, 2308.92, 2366.16],['2013/3/1', 2364.54, 2359.51, 2330.86, 2369.65],['2013/3/4', 2332.08, 2273.4, 2259.25, 2333.54],['2013/3/5', 2274.81, 2326.31, 2270.1, 2328.14],['2013/3/6', 2333.61, 2347.18, 2321.6, 2351.44],['2013/3/7', 2340.44, 2324.29, 2304.27, 2352.02],['2013/3/8', 2326.42, 2318.61, 2314.59, 2333.67],['2013/3/11', 2314.68, 2310.59, 2296.58, 2320.96],['2013/3/12', 2309.16, 2286.6, 2264.83, 2333.29],['2013/3/13', 2282.17, 2263.97, 2253.25, 2286.33],['2013/3/14', 2255.77, 2270.28, 2253.31, 2276.22],['2013/3/15', 2269.31, 2278.4, 2250, 2312.08],['2013/3/18', 2267.29, 2240.02, 2239.21, 2276.05],['2013/3/19', 2244.26, 2257.43, 2232.02, 2261.31],['2013/3/20', 2257.74, 2317.37, 2257.42, 2317.86],['2013/3/21', 2318.21, 2324.24, 2311.6, 2330.81],['2013/3/22', 2321.4, 2328.28, 2314.97, 2332],['2013/3/25', 2334.74, 2326.72, 2319.91, 2344.89],['2013/3/26', 2318.58, 2297.67, 2281.12, 2319.99],['2013/3/27', 2299.38, 2301.26, 2289, 2323.48],['2013/3/28', 2273.55, 2236.3, 2232.91, 2273.55],['2013/3/29', 2238.49, 2236.62, 2228.81, 2246.87],['2013/4/1', 2229.46, 2234.4, 2227.31, 2243.95],['2013/4/2', 2234.9, 2227.74, 2220.44, 2253.42],['2013/4/3', 2232.69, 2225.29, 2217.25, 2241.34],['2013/4/8', 2196.24, 2211.59, 2180.67, 2212.59],['2013/4/9', 2215.47, 2225.77, 2215.47, 2234.73],['2013/4/10', 2224.93, 2226.13, 2212.56, 2233.04],['2013/4/11', 2236.98, 2219.55, 2217.26, 2242.48],['2013/4/12', 2218.09, 2206.78, 2204.44, 2226.26],['2013/4/15', 2199.91, 2181.94, 2177.39, 2204.99],['2013/4/16', 2169.63, 2194.85, 2165.78, 2196.43],['2013/4/17', 2195.03, 2193.8, 2178.47, 2197.51],['2013/4/18', 2181.82, 2197.6, 2175.44, 2206.03],['2013/4/19', 2201.12, 2244.64, 2200.58, 2250.11],['2013/4/22', 2236.4, 2242.17, 2232.26, 2245.12],['2013/4/23', 2242.62, 2184.54, 2182.81, 2242.62],['2013/4/24', 2187.35, 2218.32, 2184.11, 2226.12],['2013/4/25', 2213.19, 2199.31, 2191.85, 2224.63],['2013/4/26', 2203.89, 2177.91, 2173.86, 2210.58],['2013/5/2', 2170.78, 2174.12, 2161.14, 2179.65],['2013/5/3', 2179.05, 2205.5, 2179.05, 2222.81],['2013/5/6', 2212.5, 2231.17, 2212.5, 2236.07],['2013/5/7', 2227.86, 2235.57, 2219.44, 2240.26],['2013/5/8', 2242.39, 2246.3, 2235.42, 2255.21],['2013/5/9', 2246.96, 2232.97, 2221.38, 2247.86],['2013/5/10', 2228.82, 2246.83, 2225.81, 2247.67],['2013/5/13', 2247.68, 2241.92, 2231.36, 2250.85],['2013/5/14', 2238.9, 2217.01, 2205.87, 2239.93],['2013/5/15', 2217.09, 2224.8, 2213.58, 2225.19],['2013/5/16', 2221.34, 2251.81, 2210.77, 2252.87],['2013/5/17', 2249.81, 2282.87, 2248.41, 2288.09],['2013/5/20', 2286.33, 2299.99, 2281.9, 2309.39],['2013/5/21', 2297.11, 2305.11, 2290.12, 2305.3],['2013/5/22', 2303.75, 2302.4, 2292.43, 2314.18],['2013/5/23', 2293.81, 2275.67, 2274.1, 2304.95],['2013/5/24', 2281.45, 2288.53, 2270.25, 2292.59],['2013/5/27', 2286.66, 2293.08, 2283.94, 2301.7],['2013/5/28', 2293.4, 2321.32, 2281.47, 2322.1],['2013/5/29', 2323.54, 2324.02, 2321.17, 2334.33],['2013/5/30', 2316.25, 2317.75, 2310.49, 2325.72],['2013/5/31', 2320.74, 2300.59, 2299.37, 2325.53],['2013/6/3', 2300.21, 2299.25, 2294.11, 2313.43],['2013/6/4', 2297.1, 2272.42, 2264.76, 2297.1],['2013/6/5', 2270.71, 2270.93, 2260.87, 2276.86],['2013/6/6', 2264.43, 2242.11, 2240.07, 2266.69],['2013/6/7', 2242.26, 2210.9, 2205.07, 2250.63],['2013/6/13', 2190.1, 2148.35, 2126.22, 2190.1]
]);
function splitData(rawData) {const categoryData = [];const values = [];for (var i = 0; i < rawData.length; i++) {categoryData.push(rawData[i].splice(0, 1)[0]);values.push(rawData[i]);}return {categoryData: categoryData,values: values};
}
function calculateMA(dayCount) {var result = [];for (var i = 0, len = data0.values.length; i < len; i++) {if (i < dayCount) {result.push('-');continue;}var sum = 0;for (var j = 0; j < dayCount; j++) {sum += +data0.values[i - j][1];}result.push(sum / dayCount);}return result;
}
const options = ref({title: {text: '上证指数',left: 0},tooltip: {trigger: 'axis',axisPointer: {type: 'cross'}},legend: {data: ['日K', 'MA5', 'MA10', 'MA20', 'MA30']},grid: {left: '10%',right: '10%',bottom: '15%'},xAxis: {type: 'category',data: data0.categoryData,boundaryGap: false,axisLine: { onZero: false },splitLine: { show: false },min: 'dataMin',max: 'dataMax'},yAxis: {scale: true,splitArea: {show: true}},dataZoom: [{type: 'inside',start: 50,end: 100},{show: true,type: 'slider',top: '90%',start: 50,end: 100}],series: [{name: '日K',type: 'candlestick',data: data0.values,itemStyle: {color: upColor,color0: downColor,borderColor: upBorderColor,borderColor0: downBorderColor},markPoint: {label: {formatter: function (param:any) {return param != null ? Math.round(param.value) + '' : '';}},data: [{name: 'Mark',coord: ['2013/5/31', 2300],value: 2300,itemStyle: {color: 'rgb(41,60,85)'}},{name: 'highest value',type: 'max',valueDim: 'highest'},{name: 'lowest value',type: 'min',valueDim: 'lowest'},{name: 'average value on close',type: 'average',valueDim: 'close'}],tooltip: {formatter: function (param:any) {return param.name + '<br>' + (param.data.coord || '');}}},markLine: {symbol: ['none', 'none'],data: [[{name: 'from lowest to highest',type: 'min',valueDim: 'lowest',symbol: 'circle',symbolSize: 10,label: {show: false},emphasis: {label: {show: false}}},{type: 'max',valueDim: 'highest',symbol: 'circle',symbolSize: 10,label: {show: false},emphasis: {label: {show: false}}}],{name: 'min line on close',type: 'min',valueDim: 'close'},{name: 'max line on close',type: 'max',valueDim: 'close'}]}},{name: 'MA5',type: 'line',data: calculateMA(5),smooth: true,lineStyle: {opacity: 0.5}},{name: 'MA10',type: 'line',data: calculateMA(10),smooth: true,lineStyle: {opacity: 0.5}},{name: 'MA20',type: 'line',data: calculateMA(20),smooth: true,lineStyle: {opacity: 0.5}},{name: 'MA30',type: 'line',data: calculateMA(30),smooth: true,lineStyle: {opacity: 0.5}}]
});let chartInstance:any = ref(null);chartInstance = useEChartsWithEvent(chartContainer, options);</script><style lang='scss' scoped>
</style>

总结
那些上演着繁华不肯谢幕的年华里开出一朵地老天荒的花
相关文章:

Vue3实战笔记(51)—Vue 3封装带均线的k线图
文章目录 前言带均线的k线图总结 前言 继续封装一个封装带均线的k线图 带均线的k线图 EChartsCandlestickSh.vue: <template><div ref"chartContainer" style"width: 100%; height: 500px"></div></template><scr…...

信息与未来2015真题笔记
[信息与未来 2015] 加数 题目描述 给出一个正整数 n n n,在 n n n 的右边加入 ⌊ n 2 ⌋ \left\lfloor\dfrac n2\right\rfloor ⌊2n⌋,然后在新数的右边 再加入 ⌊ ⌊ n 2 ⌋ 2 ⌋ \left\lfloor\dfrac{\left\lfloor\dfrac n2\right\rfloor}2\rig…...

【成功解决】Access token invalid or no longer valid
项目场景: python调用文心一言对应的ERNIE-4.0-8K模型API接口,方式为单次调用 问题描述 提示: “error_code”: 110, “error_msg”: “Access token invalid or no longer valid” C:\Users\PUB\AppData\Local\Programs\Python\Python38-…...

【Bug】修改计算机名称出现ip无法连接mysql数据库
解决: mysql -u root -p输入密码登录mysql服务器,那个ip是本机ip4的地址单ip放行。推荐全部,后面123456是密码 GRANT ALL PRIVILEGES ON *.* TO root192.168.0.109 IDENTIFIED BY 123456; 全部IP都放行 GRANT ALL PRIVILEGES ON *.* …...

米尔MYC-Y6ULX-V2开发板测评记录
文章目录 1、板子上手体验2、板载硬件3、系统信息4、 驱动测试5、编译linux三大件7、摄像头测试9、总结 1、板子上手体验 首先非常感谢芯查查给了这样一个机会来测评这样一款性能十分强大的开发板,我拿到手的是MYC-Y6ULX-V2核心板及开发板,这块板子具有…...

装修全流程
Summary 从2023年底到现在(2024年6月2日),装修可以定的东西基本过半了,我按照时间顺序把每个环节的内容和想法都记录一下 环节 选装修公司、找设计师设计环节预算计算角色介绍建材选型敲墙和开工水电放样泥工木工放样To be cont…...

探索微软Edge
微软开发的官方浏览器 Microsoft Edge是微软基于 Chromium 开源项目及其他开源软件开发的网页浏览器。 2015年4月30日,微软在旧金山举行的Build 2015开发者大会上宣布——Windows 10内置代号为“Project Spartan”的新浏览器被正式命名为“Microsoft Edge”&#x…...

Java面试——专业技能
优质博文:IT-BLOG-CN 一、简单讲下 Java 的跨平台原理 由于各个操作系统(Windows,Linux等)支持的指令集不是完全一致的。就会让我们程序在不同的操作系统上要执行不同的程序代码。Java 开发了适用于不同操作系统及位数的 Java 虚拟…...

C#按钮样式设置XMAL
统一按钮样式 <Window.Resources> <!--按钮样式统一设置,个别按钮单独定义样式的话则需要在定义按钮位置单独设置--><Style TargetType"Button"><Setter Property"Background" Value"Red"/><Setter Prop…...

EmmyLua注释详解
Lua EmmyLua 注解详解 Why 为了使 IDE 编码体验和强语言相近 让 IDE 提前发现编码错误 BUG 查找更方便 代码阅读更方便 建议 明确字段类型 明确字段访问修饰符 明确方法参数类型 善用 “:” 继承 “|” 或 ","多个 支持格式 –类 —class MY_TYPE[:PARENT_TYPE] [com…...

Linux内核 -- 启用 Linux 内核调试信息
启用 Linux 内核调试信息 本文档提供了如何在编译 Linux 内核时启用调试信息的逐步指南。调试信息对于调试和诊断内核问题至关重要。 启用调试信息的步骤 1. 进入内核源代码目录 打开终端并导航到 Linux 内核源代码目录: cd /path/to/linux-kernel2. 配置内核 …...

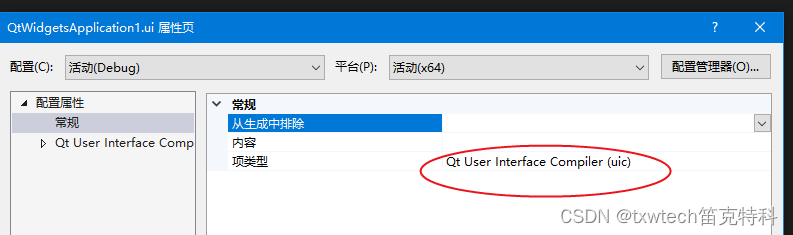
vs2019 无法打开QT的UI文件
/* * --------------------------- Microsoft Visual StudioQt5.15.2\5.15.2\msvc2019_64 --------------------------- D:\QT_Project_vs\QtWidgetsApplication1\QtWidgetsApplication1\QtWidgetsApplication1.ui 无法打开文件。 --------------------------- 确定 -------…...

Python | A + B问题|||
if语句:if、elif、else 关系运算符 逻辑运算符:and(&&)、or(||)、not(!) break退出循环 continue:只能出现在for、while循环内部,用法…...

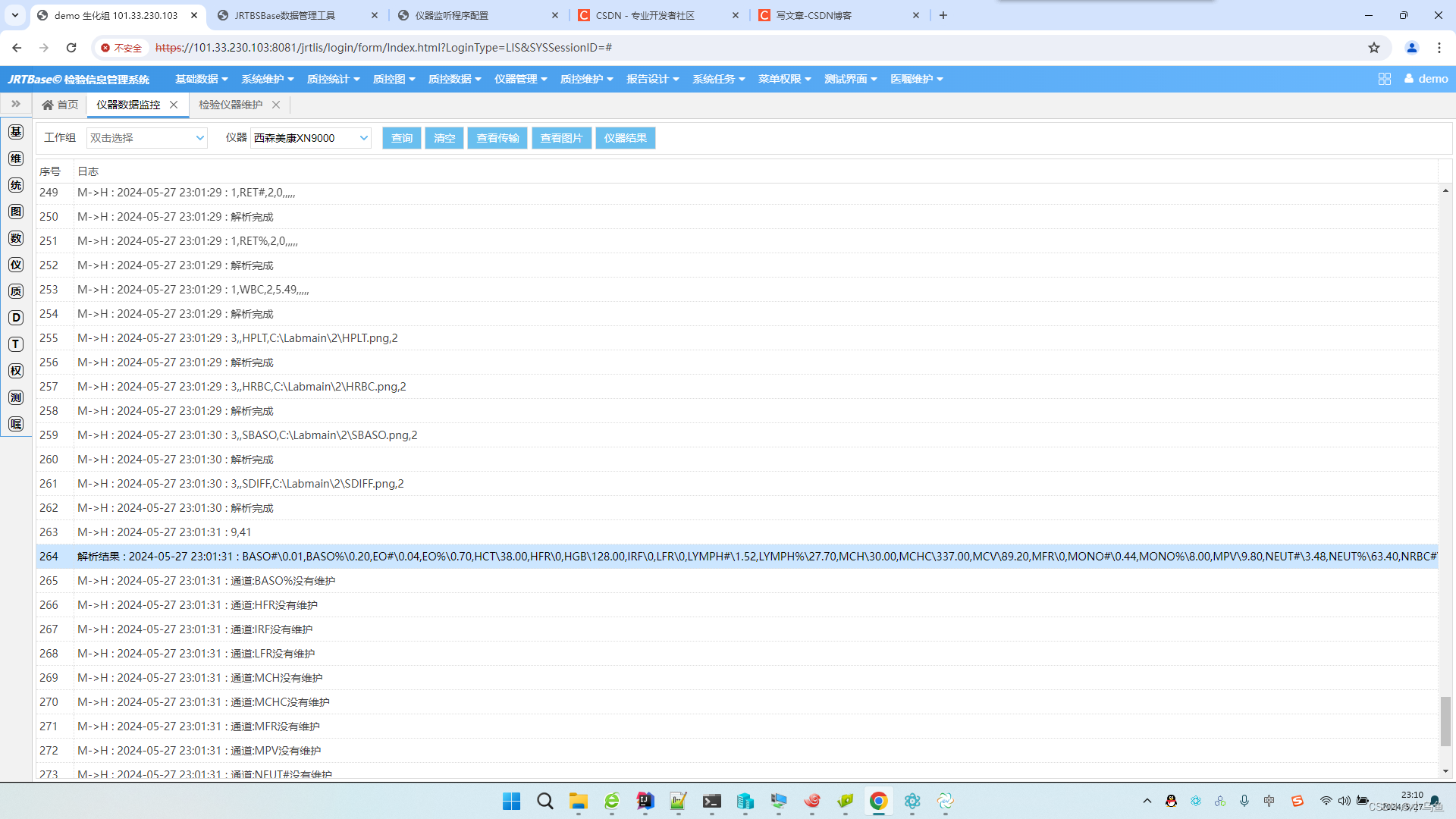
JRT连接希森美康出图
良好的设计源自实践,优秀的基础决定上限 上一篇用JRT连设备实现了比较有难度的Sebia绘图设备和TCP模式连接。这次连接最常见的检验设备(西森美康),读文件和图上传出图。 视频演示 结果格式 通道对应 接口设置 接口处理实现…...

UVa11604 General Sultan
UVa11604 General Sultan 题目链接题意分析AC 代码 题目链接 UVA - 11604 General Sultan 题意 给出一些0和1组成的模式串,问是否存在一个串使得有多种方案将这个串分解成模式串。 给一个包含n(n≤100)个符号的二进制编码方式ÿ…...

USB - ACK、NAK和STALL的含义
在 USB(通用串行总线)通信中,术语 ACK、NAK 和 STALL 指的是用于控制数据流和错误处理的握手数据包。下面是对每个术语的详细解释: ACK(确认): ACK 数据包由接收方发送给发送方,以表…...
 IP 地址)
查看 WSL2 (Windows Subsystem for Linux 2) IP 地址
查看 WSL2 [Windows Subsystem for Linux 2] IP 地址 1. ipconfig2. ping $(hostname).local3. cat /etc/resolv.conf4. ip route show5. ip addrReferences 1. ipconfig Windows 系统上与 WSL2 (Windows Subsystem for Linux 2) 接口的地址 172.31.32.1。 Microsoft Windows…...

如何判断一个JavaScript对象是否为空?
在JavaScript的世界里,"空对象"这一术语的含义在不断演变。随着ECMA Script的更新和改进,判断一个对象是否为空变得更加复杂。本文将详细介绍如何判断一个JavaScript对象是否为空,并讨论各种解决方案的优缺点。 历史背景 在理解如何判断一个对象是否为空之前,我…...

小白跟做江科大32单片机之LED闪烁
原理介绍 原理介绍详见: 【STM32】江科大STM32学习笔记汇总(已完结)_stm32江科大笔记-CSDN博客https://blog.csdn.net/u010249597/article/details/134762513 项目准备 1.在项目文件夹中新建3-1 LED文件夹 2.keil新建项目,打开新建的3-1 LED…...

“世界酒中国菜”系列活动如何助推乡村振兴和文化交流?
"世界酒中国菜"系列活动如何助推乡村振兴和文化交流? 《经济参考报》(2024年5月24日 第6版) 新华社北京(记者 张晓明) “世界酒中国菜”系列活动自启动以来,已在国内外产生了广泛影响。这一国家…...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...

【git】把本地更改提交远程新分支feature_g
创建并切换新分支 git checkout -b feature_g 添加并提交更改 git add . git commit -m “实现图片上传功能” 推送到远程 git push -u origin feature_g...

MySQL 知识小结(一)
一、my.cnf配置详解 我们知道安装MySQL有两种方式来安装咱们的MySQL数据库,分别是二进制安装编译数据库或者使用三方yum来进行安装,第三方yum的安装相对于二进制压缩包的安装更快捷,但是文件存放起来数据比较冗余,用二进制能够更好管理咱们M…...

AI+无人机如何守护濒危物种?YOLOv8实现95%精准识别
【导读】 野生动物监测在理解和保护生态系统中发挥着至关重要的作用。然而,传统的野生动物观察方法往往耗时耗力、成本高昂且范围有限。无人机的出现为野生动物监测提供了有前景的替代方案,能够实现大范围覆盖并远程采集数据。尽管具备这些优势…...
