html+CSS+js部分基础运用11
| 1、设计如图1-1所示的界面,要求当网络访问者选择字号中的【大、中、小】时能实现页面字号大小变化,选择“中”时,页面效果如图1所示。
图1 单击前初始状态页面
图2 单击“中”链接后页面 2、div中内容如下: JavaScript是一种能让你的网页更加生动活泼的程式语言,也是目前网页中设计中最容易学又最方便的语言。你可以利用JavaScript轻易的做出亲切的欢迎讯息、漂亮的数字钟、有广告效果的跑马灯及简易的选举,还可以显示浏览器停留的时间。让这些特殊效果提高网页的可观性。 3、Style对象的属性。 可通过HTML DOM Style 对象网页查看。 二、消息对话框综合应用 设计一个消息对话框综合应用,页面效果如图3-图6所示。
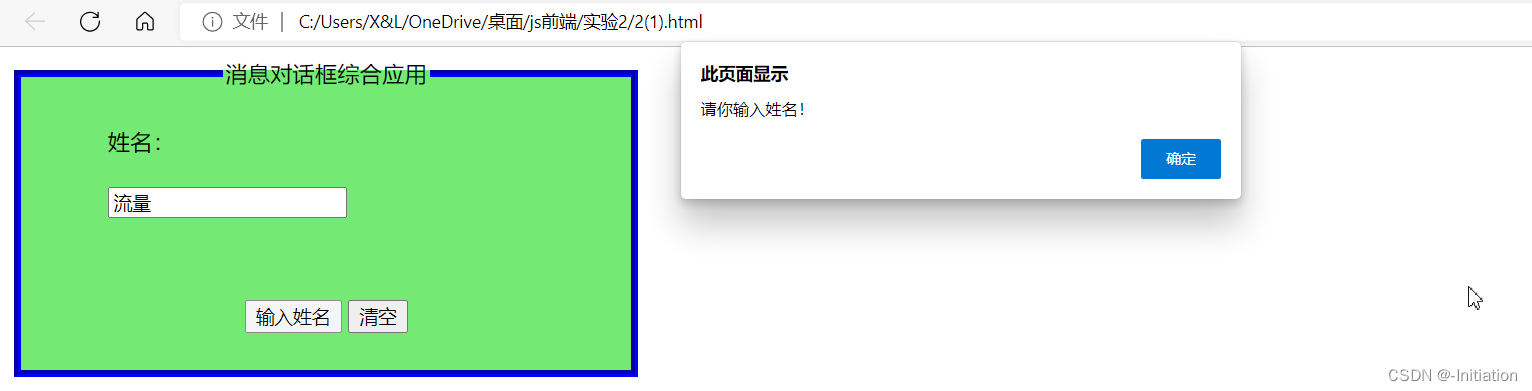
图3 消息对话框初始页面
图4 点击“输入姓名”后的页面 图5 提示框信息
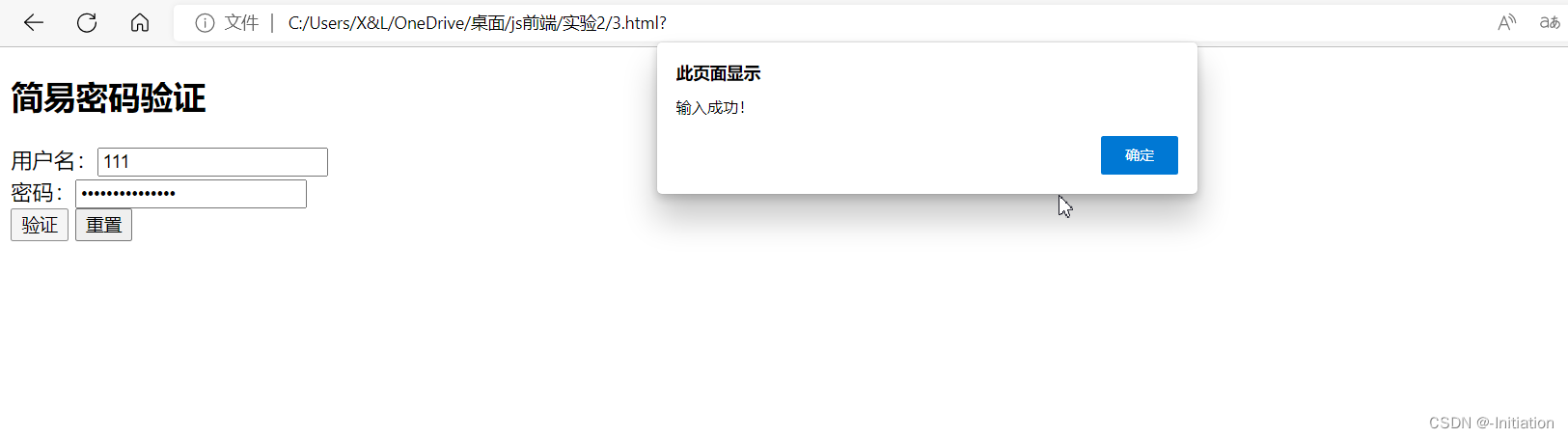
图6 告警消息对话框页面 三、编写JavaScript程序实现简易密码验证,页面布局如图7所示:
图7简易密码验证对话框 要求:定义函数checkKey(),函数的功能是判断密码输入框输入的密码长度是否大于或者等于8,密码支付中是否含一个及以上个字母,若不符合要求则提示告警信息分别为“密码长度必须大于等于8!,请重输”,“密码中必须包含一个或者以上字母!,请重输”,单机告警框中的“确认”按钮,将原密码框内容清空。 1. |
| <script type="text/javascript"> //定义设置字体大小函数 function $(id){return document.getElementById(id);} function setFont(size){ $("content").style.fontSize=size; } </script> 使用document.getElementById(id)函数和ID定义设置字体大小函数。 <div id="div1">选择字号【 <a href="#" onclick="setFont('12px');">小</a> <a href="#" onclick="setFont('18px');">中</a> <a href="#" onclick="setFont('24px');">大</a>】 </div> 利用超链接和设置字体大小函数完成改变新闻网页中的字号的要求。 2. <script> function mj(id) { var n=prompt("输入你的姓名:"); if(n!=null&&n!=""){ alert("你的姓名是:"+n); document.getElementById(id).value=n; } else alert("请你输入姓名!"); }
</script> <form> <fieldset> <legend>消息对话框综合应用</legend><br> <span> 姓名:<br></span><br> <span><input type="text" id="look" readonly="readonly"></span><br><br><br> <p align="center"><input type="button" name="button" value="输入姓名" onclick="mj('look')"> <input type="reset" name="reset" value="清空" ></p> </fieldset> </form> 使用document.getElementById(id)函数和ID加js 变量完成动态变化表单数值的效果。 3. <script> function $(id){return document.getElementById(id);} function submittext(){ var n=$("input1").value; if(n.length>=8){ var x1=/^[0-9a-zA-Z]+$/; var x2=/^[0-9]+$/; if(!x2.test(n)) { if(!x1.test(n)) { alert("密码至少包括一个字母!请重新输入!"); $("input1").value=""; } else alert("输入成功!"); } else { alert("密码至少包括一个字母!请重新输入!"); $("input1").value=""; } } else{ alert("密码必须大于等于8!"); $("input1").value=""; } } </script> 借用正则表达式的test函数使用3层if判断 实现简易密码验证的要求。 |
|
图1
图2
图3
图4
图5
图6
图7
图8 |
- 1.
<!-- prj_9_1.html -->
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title> 改变新闻网页中字号 </title>
<style type="text/css">
#div1{text-align:center;font-size:16px;} /*定义图层样式*/
#content{
font-size:12px;line-height:2em;padding:10px;
background:#c0c0c0;color:black;border:2px groove #FCFF57;}
p{text-indent:2em;} /*定义段落样式*/
</style>
<script type="text/javascript">
//定义设置字体大小函数
function $(id){return document.getElementById(id);}
function setFont(size){
$("content").style.fontSize=size;
}
</script>
</head>
<body>
<h2 align="center">用JavaScript改变新闻网页中字号</h2>
<div id="div1">选择字号【 <a href="#" onclick="setFont('12px');">小</a>
<a href="#" onclick="setFont('18px');">中</a>
<a href="#" onclick="setFont('24px');">大</a>】
</div>
<div id="content">
<p>JavaScript是一种能让你的网页更加生动活泼的程式语言,也是目前网页中设计中最容易学又最方便的语言。你可以利用JavaScript轻易的做出亲切的欢迎讯息、漂亮的数字钟、有广告效果的跑马灯及简易的选举,还可以显示浏览器停留的时间。让这些特殊效果提高网页的可观性。</p>
</div>
</body>
</htmL>
2.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
legend{text-align: center;}
fieldset{border-color: blue;b
相关文章:

html+CSS+js部分基础运用11
一、改变新闻网页中的字号 1、设计如图1-1所示的界面,要求当网络访问者选择字号中的【大、中、小】时能实现页面字号大小变化,选择“中”时,页面效果如图1所示。 图1 单击前初始状态页面 图2 单击“中”链接后页面 2、div中内容如下&#x…...

6,串口编程———通过串口助手发送数据,控制led亮灭
//功能:串口助手每次发送数据格式:0000& // 第二个字节控制LED1亮灭 // 第三个字节控制LED2亮灭 // 第四个字节控制LED3亮灭 // 第无个字节控制LED4亮灭 //要求:代码能够一直运行,能够接收多字节数据 上节讲了串口的基本…...

【java】【python】leetcode刷题记录--栈与队列
232 用栈实现队列 题目描述 两个栈模拟队列的思路是利用栈(后进先出结构)的特性来实现队列(先进先出结构)的行为。这种方法依赖于两个栈来逆转元素的入队和出队顺序,从而实现队列的功能。 入队操作(使用s…...

java并发常见问题
1.死锁:当两个或多个线程无限期地等待对方释放锁时发生死锁。为了避免这种情况,你应该尽量减少锁定资源的时间,按顺序获取锁,并使用定时锁尝试。 2.竞态条件:当程序的行为依赖于线程的执行顺序或输入数据到达的顺序时…...

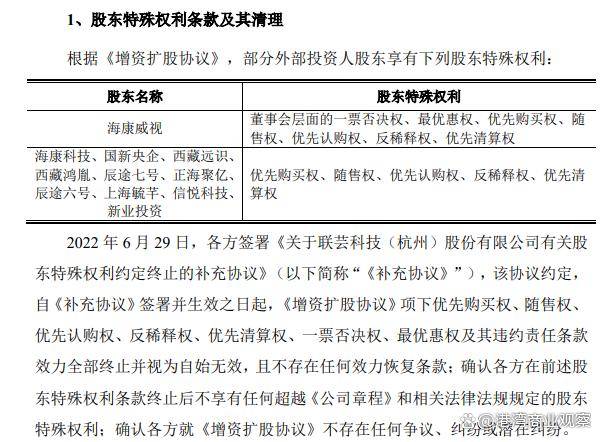
联芸科技偏高的关联交易:业绩波动性明显,海康威视曾拥有一票否决
《港湾商业观察》施子夫 5月31日,上交所上市审核委员会将召开2024年第14次审议会议,届时将审议联芸科技(杭州)股份有限公司招股书(以下简称,联芸科技)的首发上会事项。 据悉,此次系…...

hexo init命令报错:Error: EPERM: operation not permitted, mkdir ‘D:\‘
我用的是git bash通过hexo init安装hexo的,但是报错如下: $ hexo init INFO Cloning hexo-starter https://github.com/hexojs/hexo-starter.git fatal: unable to access https://github.com/hexojs/hexo-starter.git/: HTTP/2 stream 1 was not clos…...

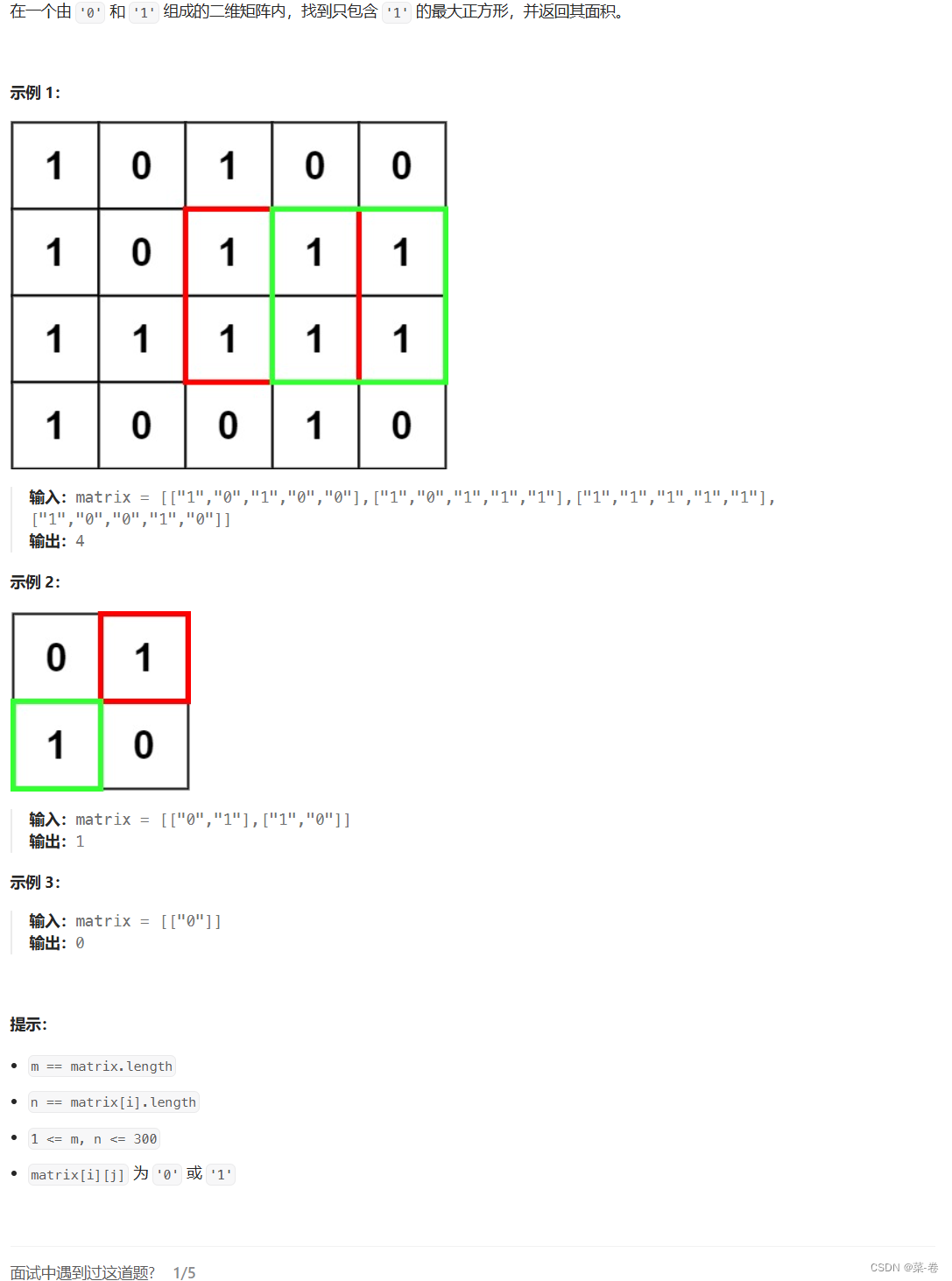
day-37 最大正方形
思路 动态规划,这题主要得弄明白状态转换方程,dp[i][j]表示以(i,j)为右下角的最大正方形 解题方法 1.首先将第一行和第一列初始化,当对应位置的matrix为’0’时,dp数组对应位置也为零,否则为1 …...
提升启动速度 使用方法+Docker打包代码)
springboot 3.3版本 类数据共享(CDS)提升启动速度 使用方法+Docker打包代码
springboot 3.3 版本已经正式发布,新版本提供了类数据共享(CDS)功能,通过将类元数据缓存在 Archive(归档/存档) 文件中,使其可以快速预加载到新启动的 JVM 中,从而帮助缩短 JVM 的启…...

Django 目录
Django 创建项目及应用-CSDN博客 Django 注册应用-CSDN博客 Django 应用的路由访问-CSDN博客 Django templates 存放html目录-CSDN博客 Django 解析路由参数-CSDN博客 Django 用re_path()方法正则匹配复杂路由-CSDN博客 Django 反向解析路由-CSDN博客 Django HttpReques…...

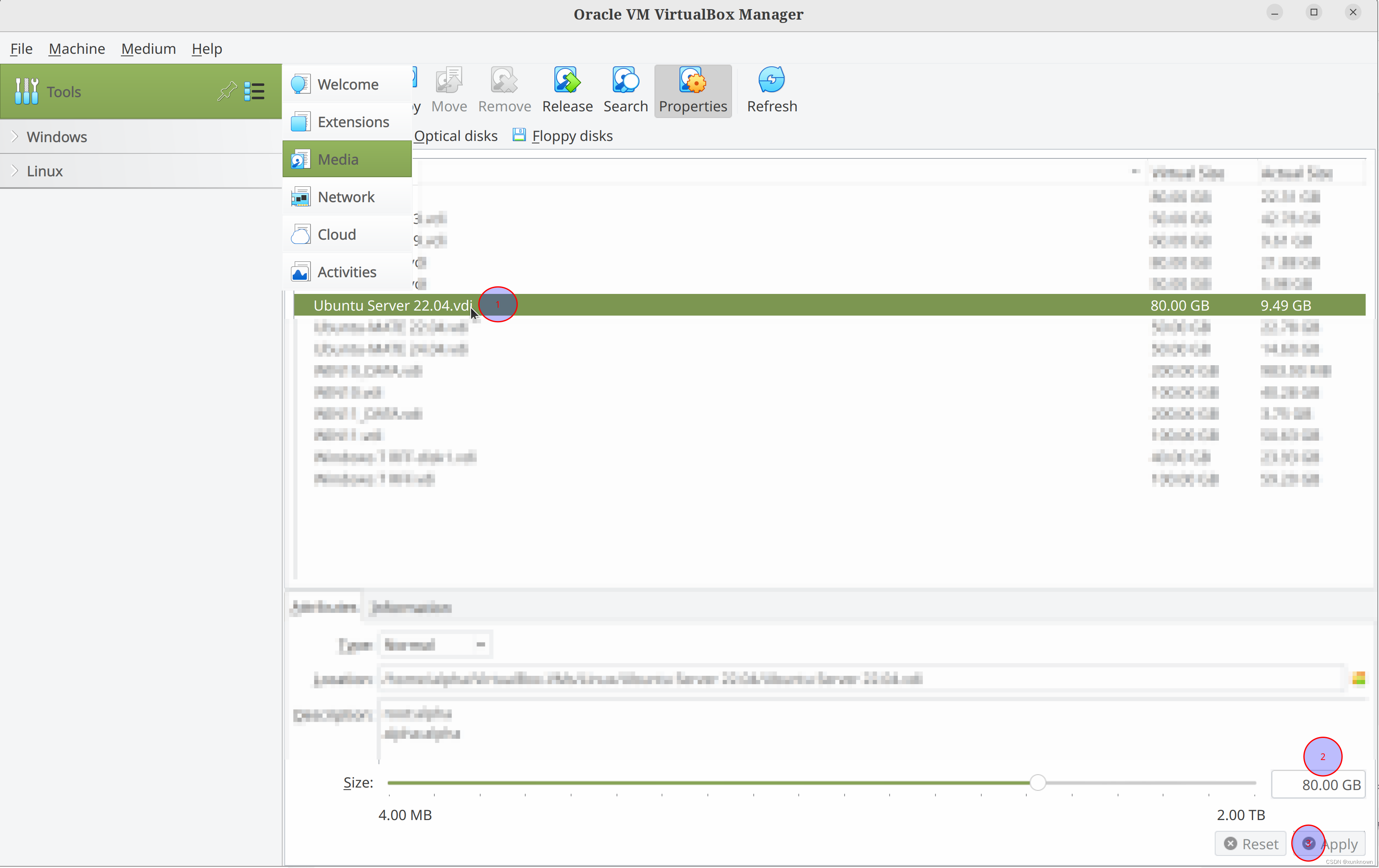
VirtualBox Ubuntu系统硬盘扩容
1、关闭虚拟机,找到需要扩容的硬盘,修改为新的容量80GB,应用保存。 2、打开VM,进入系统,使用lsblk可以看到硬盘容量已经变为80GB,但硬盘根分区还没有扩容,使用df查看根文件系统也没有扩容。 [19…...

【自动驾驶】针对低速无人车的线控底盘技术
目录 术语定义 一般要求 操纵装置 防护等级 识别代号 技术要求 通过性要求 直线行驶稳定性 环境适应性要求 功能安全要求 信息安全要求 故障处理要求 通信接口 在线升级(OTA) 线控驱动 动力性能 驱动控制响应能力 线控制动 行车制动 制动响应能力 线控转向 总体要求 线控…...

Kotlin 继承和实现
文章目录 前言继承(extend)实现(implement)继承与实现 前言 在 Kotlin 中,继承和实现都是在类名后使用冒号:,后边加上其他类或接口的名称来表示,二者之间写法没有太大区别(类需要加…...

MATLAB误差估计扩展卡尔博斯方法的目录大纲
MATLAB误差估计扩展卡尔博斯方法的目录大纲 目录: 一、引言 1.1 背景介绍 1.2 研究意义 二、基本理论 2.1 误差估计的基本概念 2.2 卡尔博斯方法的基本原理 三、MATLAB误差估计扩展卡尔博斯方法 3.1 MATLAB简介 3.2 MATLAB在误差估计中的应用 3.3 MATLAB扩展卡尔…...

NetMizer 日志管理系统前台RCE漏洞
声明 本文仅用于技术交流,请勿用于非法用途 由于传播、利用此文所提供的信息而造成的任何直接或者间接的后果及损失,均由使用者本人负责,文章作者不为此承担任何责任。 一、产品介绍 NetMizer日志管理系统是一个与NetMizer流量管理设备配合…...

【spring】第二篇 bean实例化
对象已经能交给Spring的IOC容器来创建了,但是容器是如何来创建对象的呢? 就需要研究下bean的实例化过程,在这块内容中主要解决两部分内容,分别是 bean是如何创建的 实例化bean的三种方式,构造方法,静态工厂和实例工厂 在讲解这…...

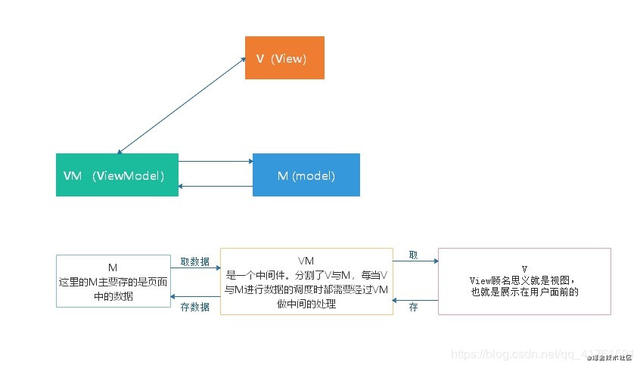
MVC和MVVM
MVC Model层:用于处理应用程序数据逻辑的部分,通常负责在数据库中存取数据 View(视图)处理数据显示的部分。通常视图是依据模型数据创建的 Controller(控制器)是处理用户交互的部分。通常控制器负责从视…...

【康耐视国产案例】智能AI相机机器视觉精准快速实现包裹标签的智能粘贴
康耐视推出的3D-A1000是专业的、匹配物流行业各类分拣机及包裹检测应用的全功能视觉检测系统,其能够准确检测分拣机上是否有包裹、包裹是否超出边界、空车检测、是否有遗留物品等。由于搭载了专利的三维结构光技术,产品具有更强大的创新性以满足持续更新…...

发现真正的诉求
在不久前,我在负责一个项目,设计了一个方案。但是,与我一同合作的同事对其中的一个设计点持有异议。我们尝试讨论解决,但似乎没有找到共识。然而,尽管双方的观点没有达成一致,我们都清楚地表达了自己的想法…...

Spring Boot配置MySQL数据库连接数
1.如何在Spring Boot中配置MySQL数据库的连接数 1.1主要配置 在Spring Boot中配置MySQL数据库连接数通常涉及到两个主要的配置: (1)数据源配置:这通常是在application.properties或application.yml文件中完成的,用于…...

springboot595基于Java的大学生迎新系统-手把手调试搭建
springboot595基于Java的大学生迎新系统-手把手调试搭建 springboot595基于Java的大学生迎新系统-手把手调试搭建...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...

【Python】 -- 趣味代码 - 小恐龙游戏
文章目录 文章目录 00 小恐龙游戏程序设计框架代码结构和功能游戏流程总结01 小恐龙游戏程序设计02 百度网盘地址00 小恐龙游戏程序设计框架 这段代码是一个基于 Pygame 的简易跑酷游戏的完整实现,玩家控制一个角色(龙)躲避障碍物(仙人掌和乌鸦)。以下是代码的详细介绍:…...

.Net框架,除了EF还有很多很多......
文章目录 1. 引言2. Dapper2.1 概述与设计原理2.2 核心功能与代码示例基本查询多映射查询存储过程调用 2.3 性能优化原理2.4 适用场景 3. NHibernate3.1 概述与架构设计3.2 映射配置示例Fluent映射XML映射 3.3 查询示例HQL查询Criteria APILINQ提供程序 3.4 高级特性3.5 适用场…...

智慧工地云平台源码,基于微服务架构+Java+Spring Cloud +UniApp +MySql
智慧工地管理云平台系统,智慧工地全套源码,java版智慧工地源码,支持PC端、大屏端、移动端。 智慧工地聚焦建筑行业的市场需求,提供“平台网络终端”的整体解决方案,提供劳务管理、视频管理、智能监测、绿色施工、安全管…...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...
基础光照(Basic Lighting))
C++.OpenGL (10/64)基础光照(Basic Lighting)
基础光照(Basic Lighting) 冯氏光照模型(Phong Lighting Model) #mermaid-svg-GLdskXwWINxNGHso {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-GLdskXwWINxNGHso .error-icon{fill:#552222;}#mermaid-svg-GLd…...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...

VM虚拟机网络配置(ubuntu24桥接模式):配置静态IP
编辑-虚拟网络编辑器-更改设置 选择桥接模式,然后找到相应的网卡(可以查看自己本机的网络连接) windows连接的网络点击查看属性 编辑虚拟机设置更改网络配置,选择刚才配置的桥接模式 静态ip设置: 我用的ubuntu24桌…...