vue3 todolist 简单例子
vue3 简单的TodList
地址: https://gitee.com/cheng_yong_xu/vue3-composition-api-todo-app-my
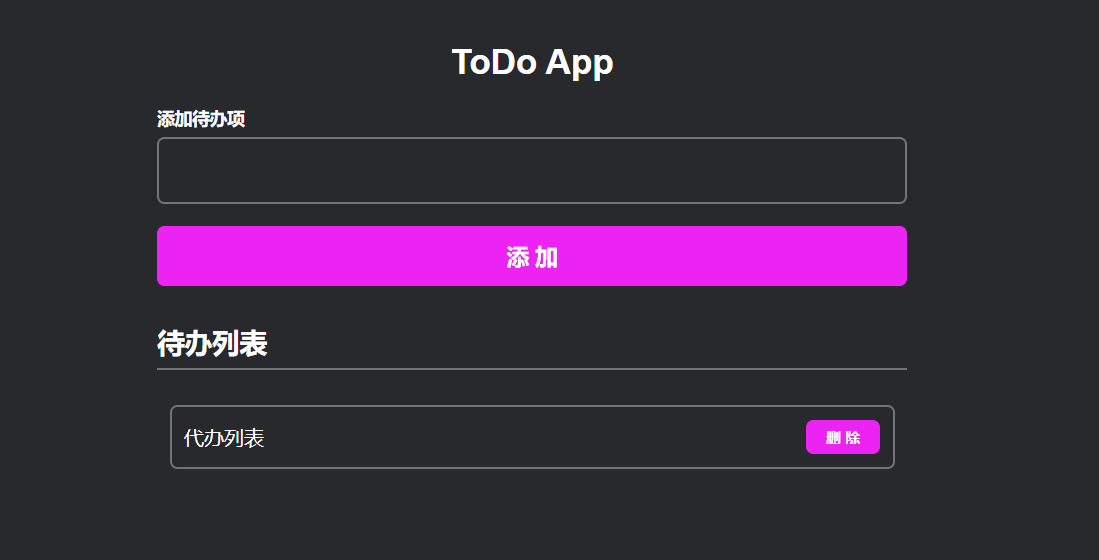
效果

step-1
初始化项项目

我们不采用vue cli 搭建项目
直接将上图文件夹,复制到vscode编辑器,清空App.vue的内容
安装包
# 安装包
npm i
# 启动
npm run serve

step-2
先写样式结构

<!-- src\App.vue -->
<template><h1>ToDo App</h1><form><label for="">添加待办项</label><input type="text" name="newTodo" autocomplete="off" /><button>添 加</button></form><h2>待办列表</h2><ul><li><span>代办列表</span><button>删 除</button></li></ul>
</template><script>
export default {}
</script><style lang="scss">
$size1: 6px;
$size2: 12px;
$size3: 18px;
$size4: 24px;
$size5: 48px;
$backgroundColor: #27292d;
$primaryColor: #EC23F3;
$secondTextColor: #1f2023;$border: 2px solid rgba($color: white,$alpha: 0.35,);$textColor: white;
$border_r: 2px solid red;
$border_y: 2px solid rgb(241, 229, 50);
$border_g: 2px solid rgb(50, 241, 50);
$border_w: 2px solid white;body {margin: 0;padding: 0;font-family: Avenir, Helvetica, Arial, sans-serif;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;background-color: $backgroundColor;color: $textColor;#app {max-width: 600px;margin-left: auto;margin-right: auto;padding: 20px;// border: $border_w;h1 {font-weight: bold;font-size: 28px;text-align: center;// border: $border_r;}form {display: flex;flex-direction: column;width: 100%;label {font-size: 14px;font-weight: bold;}input,button {height: $size5;box-shadow: none;outline: none;padding-left: $size2;padding-right: $size2;border-radius: $size1;font-size: 18px;margin-top: $size1;margin-bottom: $size2;transition: all 0.2s ease-in-out;/* 添加过渡效果,使变化平滑 */}input {background-color: transparent;border: $border;color: inherit;}input:hover {border: 2px solid rgb(236, 35, 243);}button {cursor: pointer;background-color: rgb(236, 35, 243);border: 1px solid $primaryColor;font-weight: bold;color: white;border-radius: $size1;}}h2 {// border: $border_g;font-size: 22px;border-bottom: $border;padding-bottom: $size1;}ul {padding: 10px;li {display: flex;justify-content: space-between;align-items: center;border: $border;padding: 10px;border-radius: $size1;margin-bottom: $size2;span {cursor: pointer;}button {cursor: pointer;font-size: $size2;background-color: rgb(236, 35, 243);border: 1px solid $primaryColor;font-weight: bold;color: white;padding: 5px 15px;border-radius: $size1;}}}}
}
</style>
step-3
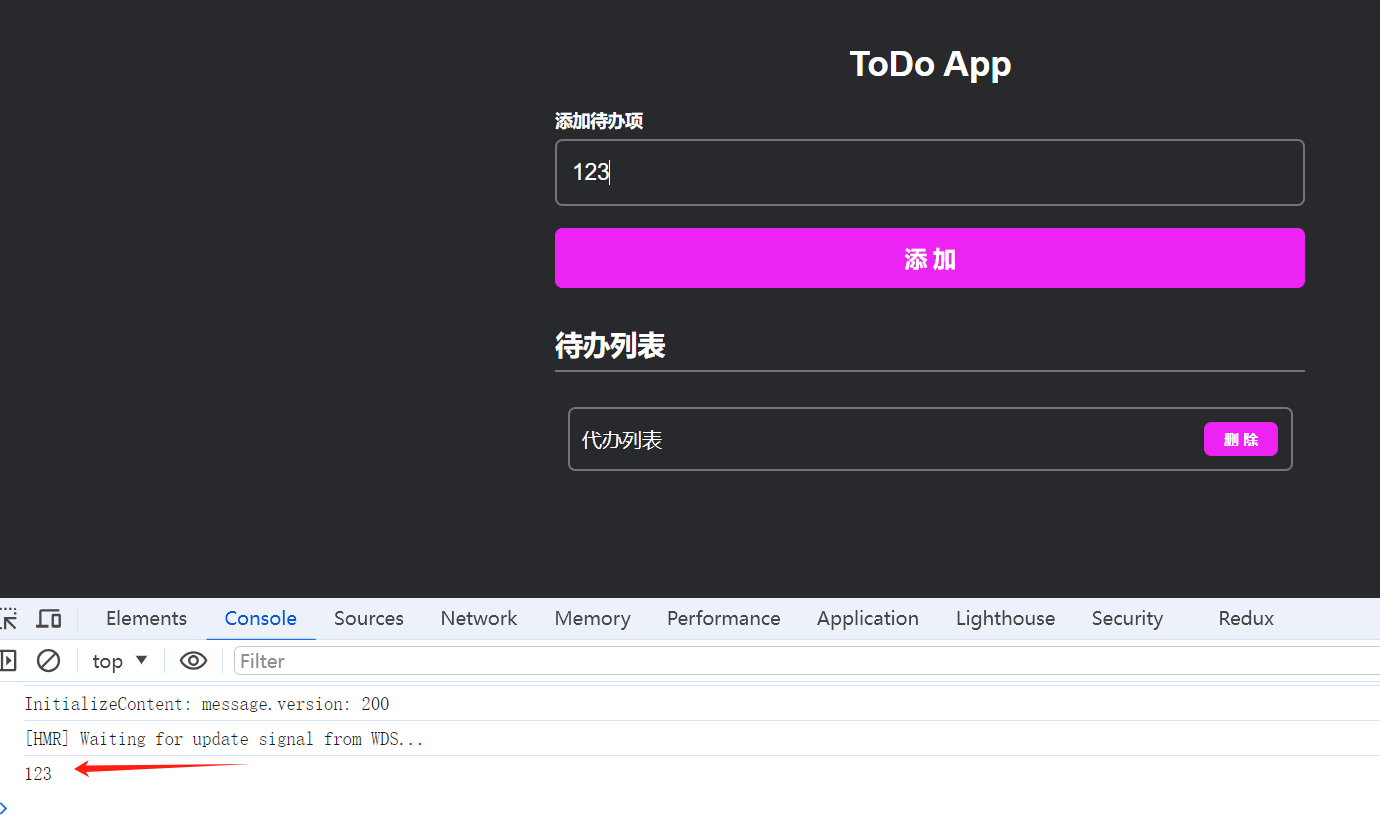
双向绑定数据
<!-- src\App.vue -->
<template><h1>ToDo App</h1><form @submit.prevent="addTodo()"><label for="">添加待办项</label><input type="text" name="newTodo" autocomplete="off" v-model="newTodo"/><button>添 加</button></form><h2>待办列表</h2><ul><li><span>代办列表</span><button>删 除</button></li></ul>
</template><script>
import {ref } from 'vue';
export default {name: 'App',setup(){const newTodo = ref('');function addTodo(){if(newTodo.value){console.log(newTodo.value);}}return {newTodo,addTodo}}
}
</script>
step-4
定义数据并将数据变成响应式的
将数据持久化到本地
定义数据并将数据变成响应式的
<script>
import { ref } from 'vue';
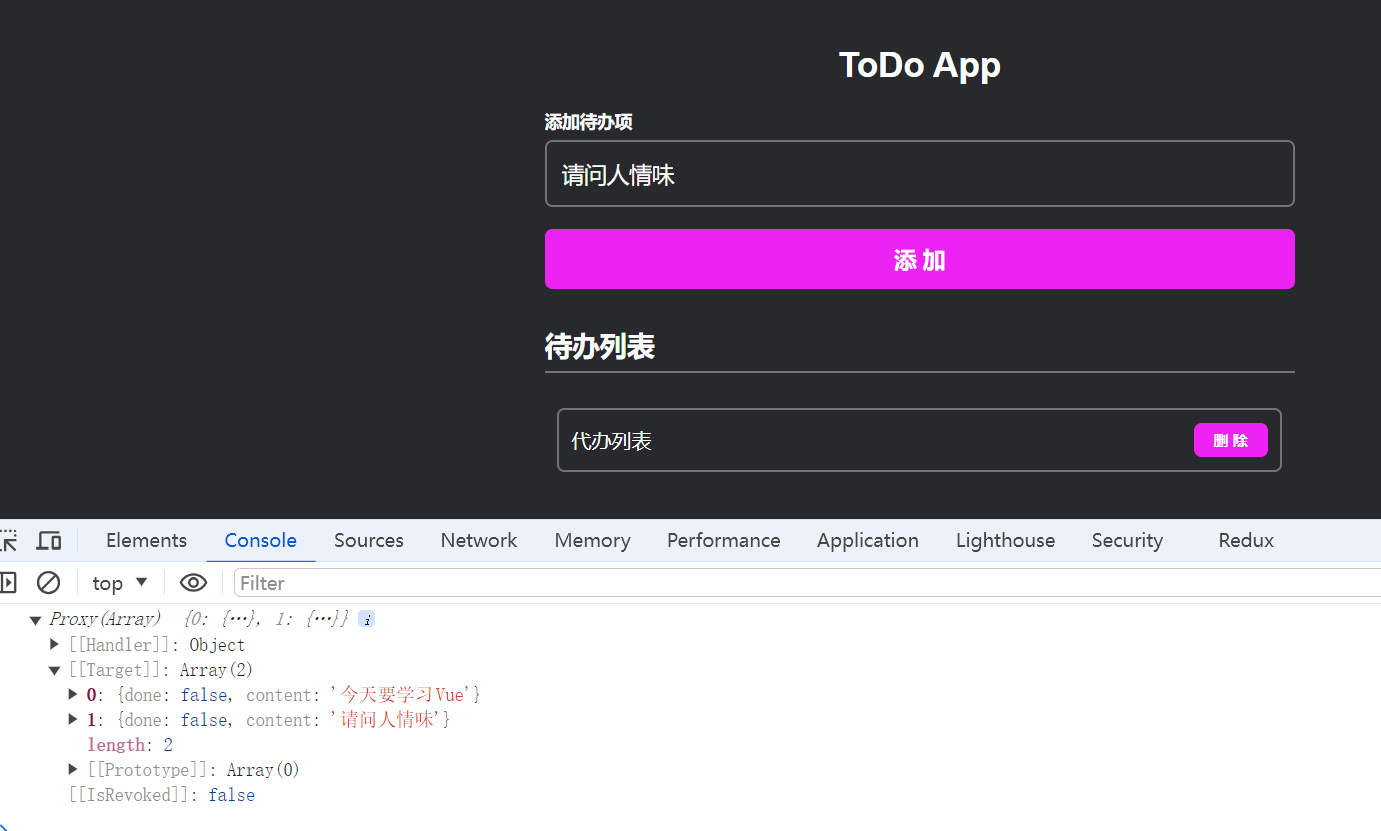
export default {name: 'App',setup() {const newTodo = ref('');const defaultData = ref([{done: false,content: '今天要学习Vue'}]);const todos = ref(defaultData);function addTodo() {if (newTodo.value) {todos.value.push({done: false,content: newTodo.value})}console.log(todos.value)}return {newTodo,addTodo}}
}
</script>

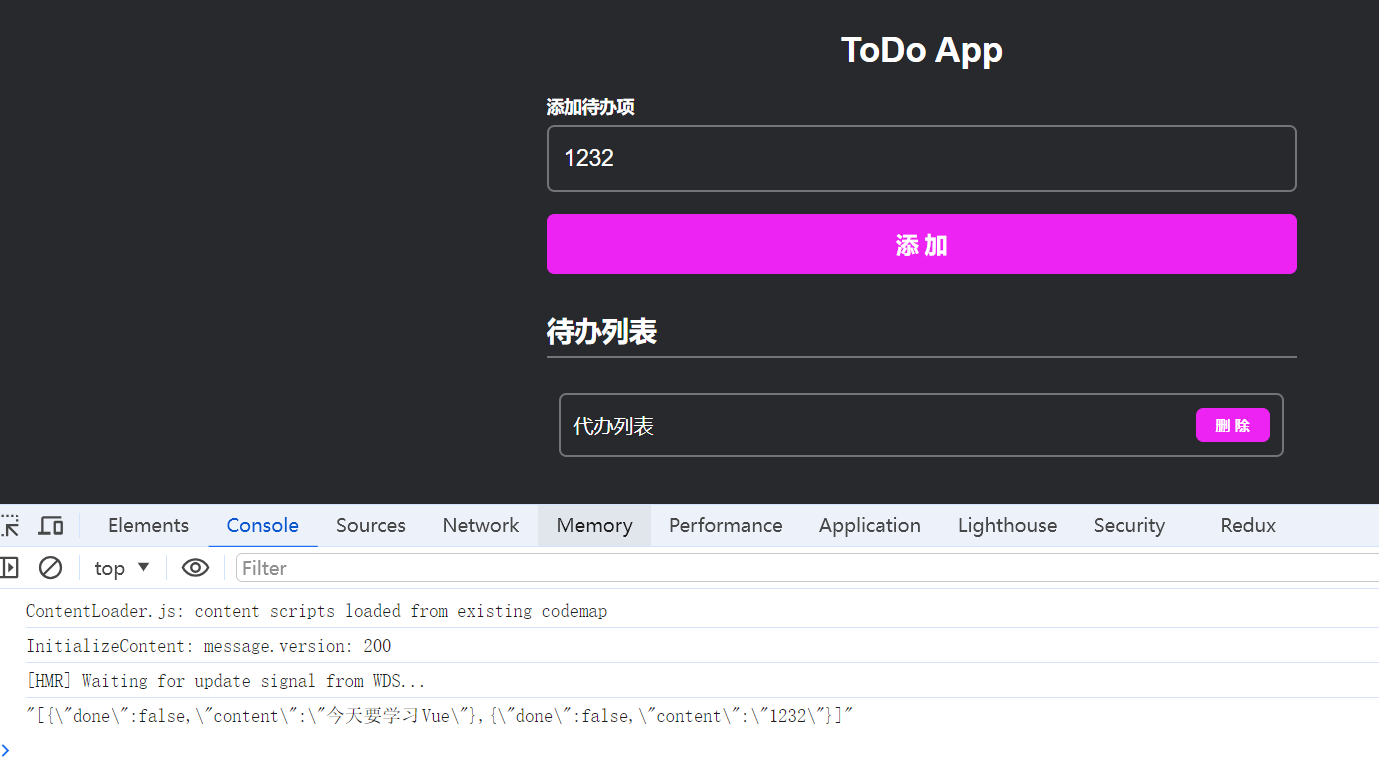
将数据持久化到本地
<script>
import { ref } from 'vue';
export default {name: 'App',setup() {const newTodo = ref('');const defaultData = ref([{done: false,content: '今天要学习Vue'}]);const todos = ref(defaultData);function addTodo() {if (newTodo.value) {todos.value.push({done: false,content: newTodo.value})}saveData()console.log(sessionStorage.getItem('todos'))}function saveData () {const storageData = JSON.stringify(todos.value)sessionStorage.setItem('todos', storageData)}return {newTodo,addTodo}}
}
</script>

step-5
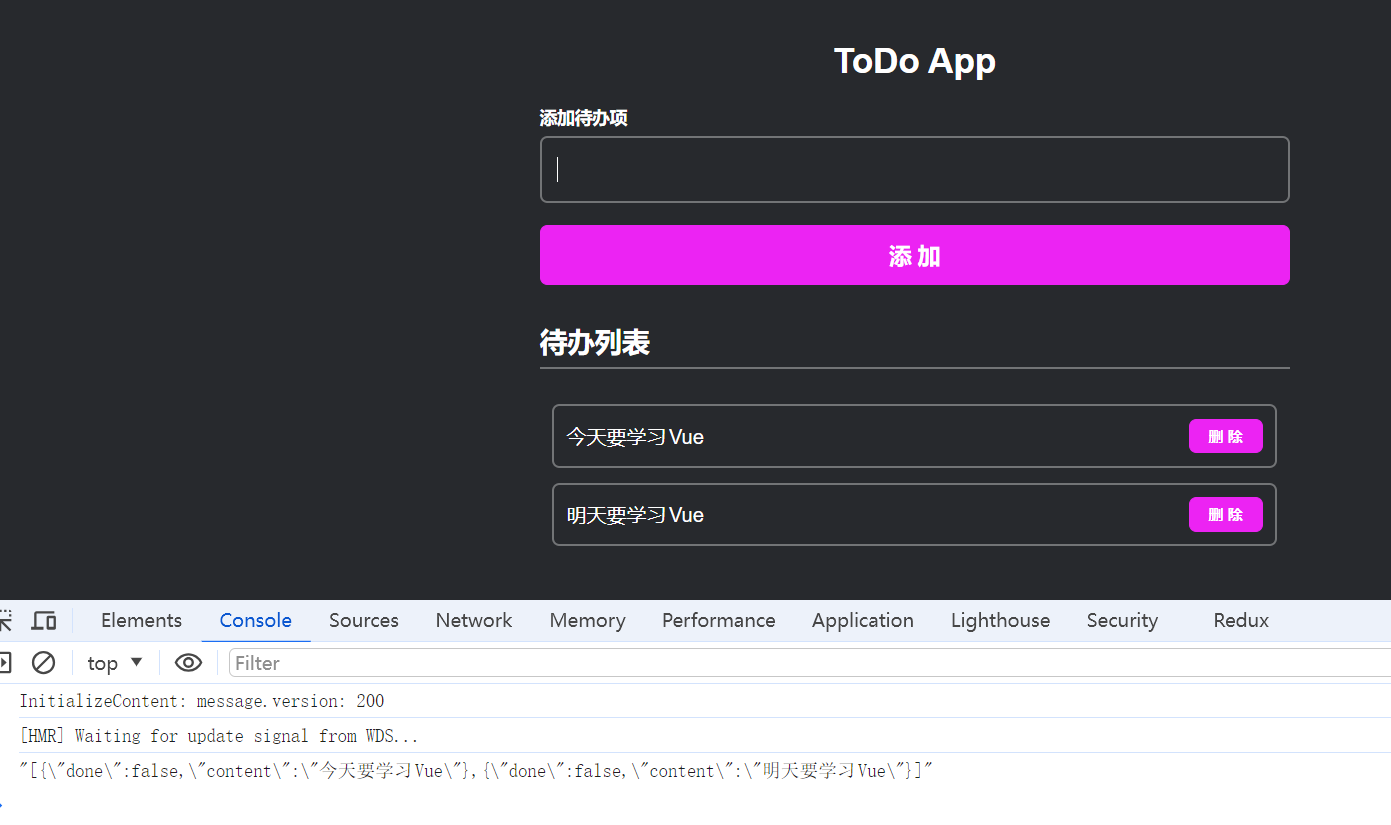
渲染待办列表
<h2>待办列表</h2><ul><li v-for="(todo, index) in todos" :key="index"><span>{{ todo.content }}</span><button>删 除</button></li></ul>

点击文字划横线
点击删除从待办列表移除
<!-- src\App.vue -->
<template><h1>ToDo App</h1><form @submit.prevent="addTodo()"><label for="">添加待办项</label><input type="text" name="newTodo" autocomplete="off" v-model="newTodo" /><button>添 加</button></form><h2>待办列表</h2><ul><li v-for="(todo, index) in todos" :key="index"><span:class="{ done: todo.done }"@click="todo.done = !todo.done">{{ todo.content }}</span><button @click="removeTodo(index)">删 除</button></li></ul>
</template><script>
import { ref } from 'vue';
export default {name: 'App',setup() {const newTodo = ref('');const defaultData = ref([{done: false,content: '今天要学习Vue'}]);const todos = ref(defaultData);function addTodo() {if (newTodo.value) {todos.value.push({done: false,content: newTodo.value})newTodo.value = ''}saveData()console.log(sessionStorage.getItem('todos'))}function removeTodo(index) {todos.value.splice(index, 1)saveData()}function saveData() {const storageData = JSON.stringify(todos.value)sessionStorage.setItem('todos', storageData)}return {newTodo,todos,addTodo,removeTodo}}
}
</script>
<style lang="scss">
$size1: 6px;
$size2: 12px;
$size3: 18px;
$size4: 24px;
$size5: 48px;
$backgroundColor: #27292d;
$primaryColor: #EC23F3;
$secondTextColor: #1f2023;$border: 2px solid rgba($color: white,$alpha: 0.35,);$textColor: white;
$border_r: 2px solid red;
$border_y: 2px solid rgb(241, 229, 50);
$border_g: 2px solid rgb(50, 241, 50);
$border_w: 2px solid white;body {margin: 0;padding: 0;font-family: Avenir, Helvetica, Arial, sans-serif;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;background-color: $backgroundColor;color: $textColor;#app {max-width: 600px;margin-left: auto;margin-right: auto;padding: 20px;// border: $border_w;h1 {font-weight: bold;font-size: 28px;text-align: center;// border: $border_r;}form {display: flex;flex-direction: column;width: 100%;label {font-size: 14px;font-weight: bold;}input,button {height: $size5;box-shadow: none;outline: none;padding-left: $size2;padding-right: $size2;border-radius: $size1;font-size: 18px;margin-top: $size1;margin-bottom: $size2;transition: all 0.2s ease-in-out;/* 添加过渡效果,使变化平滑 */}input {background-color: transparent;border: $border;color: inherit;}input:hover {border: 2px solid rgb(236, 35, 243);}button {cursor: pointer;background-color: rgb(236, 35, 243);border: 1px solid $primaryColor;font-weight: bold;color: white;border-radius: $size1;}}h2 {// border: $border_g;font-size: 22px;border-bottom: $border;padding-bottom: $size1;}ul {padding: 10px;li {display: flex;justify-content: space-between;align-items: center;border: $border;padding: 10px;border-radius: $size1;margin-bottom: $size2;span {cursor: pointer;}.done {text-decoration: line-through;}button {cursor: pointer;font-size: $size2;background-color: rgb(236, 35, 243);border: 1px solid $primaryColor;font-weight: bold;color: white;padding: 5px 15px;border-radius: $size1;}}}h4 {text-align: center;opacity: 0.5;margin: 0;}}
}
</style>

step-6
目前我们的数据虽然存在本地,但是我们使用的是内存中的数据,应该使用本地的数据
关闭浏览器再打开看到的还是和关闭之前一样的数据
<template><h1>ToDo App</h1><form @submit.prevent="addTodo()"><label>New ToDo </label><inputv-model="newTodo"name="newTodo"autocomplete="off"><button>Add ToDo</button></form><h2>ToDo List</h2><ul><liv-for="(todo, index) in todos":key="index"><span:class="{ done: todo.done }"@click="doneTodo(todo)">{{ todo.content }}</span><button @click="removeTodo(index)">Remove</button></li></ul><h4 v-if="todos.length === 0">Empty list.</h4>
</template><script>import { ref } from 'vue';export default {name: 'App',setup () {const newTodo = ref('');const defaultData = [{done: false,content: 'Write a blog post'}]const todosData = JSON.parse(localStorage.getItem('todos')) || defaultData;const todos = ref(todosData);function addTodo () {if (newTodo.value) {todos.value.push({done: false,content: newTodo.value});newTodo.value = '';}saveData();}function doneTodo (todo) {todo.done = !todo.donesaveData();}function removeTodo (index) {todos.value.splice(index, 1);saveData();}function saveData () {const storageData = JSON.stringify(todos.value);localStorage.setItem('todos', storageData);}return {todos,newTodo,addTodo,doneTodo,removeTodo,saveData}}}
</script><style lang="scss">
$border: 2px solidrgba($color: white,$alpha: 0.35,);
$size1: 6px;
$size2: 12px;
$size3: 18px;
$size4: 24px;
$size5: 48px;
$backgroundColor: #27292d;
$textColor: white;
$primaryColor: #a0a4d9;
$secondTextColor: #1f2023;
body {margin: 0;padding: 0;font-family: Avenir, Helvetica, Arial, sans-serif;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;background-color: $backgroundColor;color: $textColor;#app {max-width: 600px;margin-left: auto;margin-right: auto;padding: 20px;h1 {font-weight: bold;font-size: 28px;text-align: center;}form {display: flex;flex-direction: column;width: 100%;label {font-size: 14px;font-weight: bold;}input,button {height: $size5;box-shadow: none;outline: none;padding-left: $size2;padding-right: $size2;border-radius: $size1;font-size: 18px;margin-top: $size1;margin-bottom: $size2;}input {background-color: transparent;border: $border;color: inherit;}}button {cursor: pointer;background-color: $primaryColor;border: 1px solid $primaryColor;color: $secondTextColor;font-weight: bold;outline: none;border-radius: $size1;}h2 {font-size: 22px;border-bottom: $border;padding-bottom: $size1;}ul {padding: 10px;li {display: flex;justify-content: space-between;align-items: center;border: $border;padding: $size2 $size4;border-radius: $size1;margin-bottom: $size2;span {cursor: pointer;}.done {text-decoration: line-through;}button {font-size: $size2;padding: $size1;}}}h4 {text-align: center;opacity: 0.5;margin: 0;}}
}
</style>相关文章:

vue3 todolist 简单例子
vue3 简单的TodList 地址: https://gitee.com/cheng_yong_xu/vue3-composition-api-todo-app-my 效果 step-1 初始化项项目 我们不采用vue cli 搭建项目 直接将上图文件夹,复制到vscode编辑器,清空App.vue的内容 安装包 # 安装包 npm…...

Linux项目编程必备武器!
本文目录 一、更换源服务器二、下载man开发手册(一般都自带,没有的话使用下面方法下载) 一、更换源服务器 我们使用apt-get等下载命令下载的软件都是从源服务器上获取的,有些软件包在某个服务器上存在,而另一个服务器不存在。所以我们可以添加…...

AndroidStudio编译很慢问题解决
如果gradle同步、编译下载很慢,可以换一下仓库阿里云镜像 repositories {maven { url https://maven.aliyun.com/repository/google } maven { url https://maven.aliyun.com/repository/jcenter } maven { url https://maven.aliyun.com/repository/public } goog…...

PHAR反序列化
PHAR PHAR(PHP Archive)文件是一种归档文件格式,phar文件本质上是一种压缩文件,会以序列化的形式存储用户自定义的meta-data。当受影响的文件操作函数调用phar文件时,会自动反序列化meta-data内的内容,这里就是我们反序…...

Rust安装
目录 一、安装1.1 在Windows上安装1.2 在Linux下安装 二、包管理工具三、Hello World3.1 安装IDE3.2 输出Hello World 一、安装 1.1 在Windows上安装 点击页面 安装 Rust - Rust 程序设计语言 (rust-lang.org),选择"下载RUSTUP-INIT.EXE(64位)&qu…...

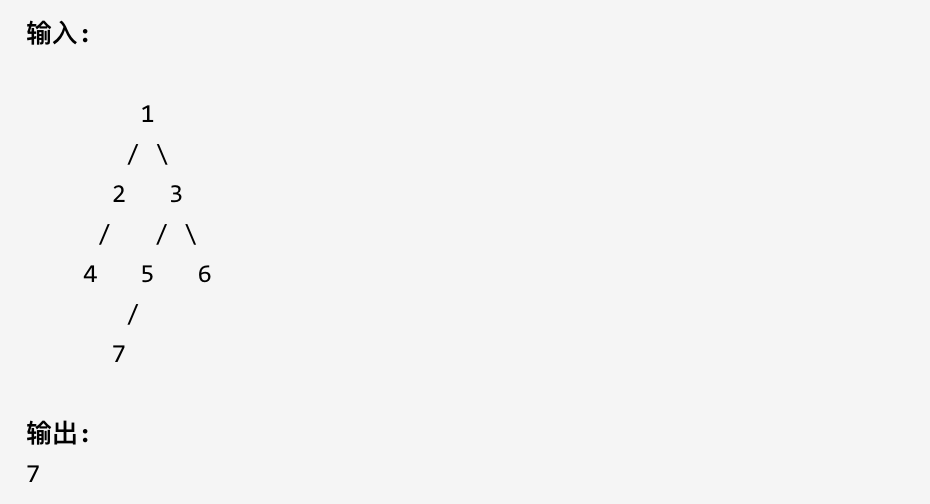
513.找树左下角的值
给定一个二叉树,在树的最后一行找到最左边的值。 示例 1: 示例 2: 思路: 深度最大的叶子结点一定是最后一行。 优先左边搜索,记录深度最大的叶子节点,此时就是树的最后一行最左边的值 代码: class Solution:def fi…...

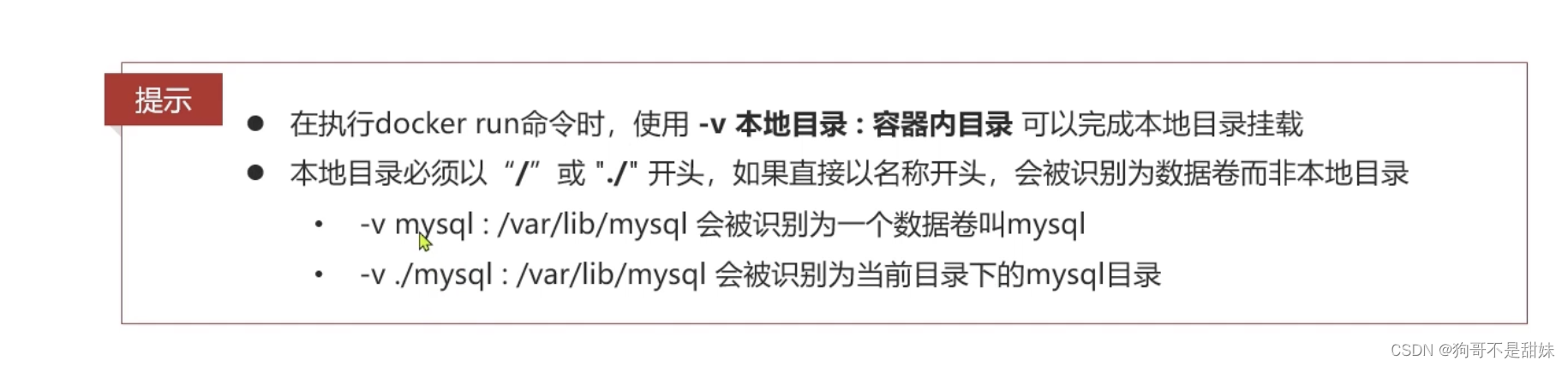
docker基础,docker安装mysql,docker安装Nginx,docker安装mq,docker基础命令
核心功能操作镜像 Docker安装mysql docker run -d --name mysql -p 3306:3306 -e TZAsia/Shanghai -e MYSQL_ROOT_PASSWORDlcl15604007179 mysql docker的基本操作 docker rm 容器名称即可 docker ps 查看当前运行的容器 docker rm 干掉当前容器 docker logs 查看容器命令日…...

MyBatis二、搭建 MyBatis
MyBatis二、搭建 MyBatis 开发环境MySQL 不同版本的注意事项驱动程序(Driver)JDBC URL连接参数MyBatis配置文件版本兼容性常见问题与解决方案示例(MySQL 8.x与MyBatis连接) 创建 Maven 工程打包方式:Jar引入依赖创建数…...

昵称生成器
package mainimport ("math/rand" )// 随机昵称 形容词 var nicheng_tou []string{"迷你的", "鲜艳的", "飞快的", "真实的", "清新的", "幸福的", "可耐的", "快乐的", "冷…...

mysql仿照find_in_set写了一个replace_in_set函数,英文逗号拼接字符串指定替换
开发中使用mysql5.7版本数据库,对于英文逗号拼接的字符串,想要替换其中指定的字符串,找不到数据库函数支持,自己写了一个,实测好用! /*类似find_in_set,按英文逗号拆分字段,找出指定的旧字符串,替换成新字…...

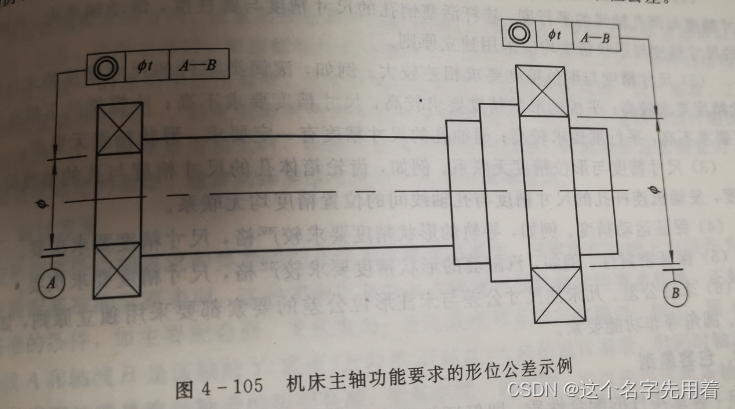
机械设计手册第一册:公差
形位公差的标注: 形位公差框格中,不仅要表达形位公差的特征项目、基准代号和其他符号,还要正确给出公差带的大小、形状等内容。 1.形位公差框格: 形位公差框格由两个框格或多个格框组成,框格中的主要内容从左到右按…...

如何把图片保存成16位png格式?
在进行图像处理的过程中,见过8位和24位的图片,然而还没见过16位的,其实也有,比如对于灰度图,就是相当于利用65535个灰度级进行灰度存储。而8位就是256个位置存储。相当于就是0-255. 今天尝试了巨久,用pyth…...

vue 关闭页面前释放资源
mounted() {window.addEventListener(beforeunload, e > this.handleBeforeUnload(e)) }beforeDestroy() {//监听-关闭页面的时候释放资源window.removeEventListener(beforeunload, e > this.handleBeforeUnload(e))},methods: {handleBeforeUnload(event){event.preven…...

堡垒机,日志审计系统,行为管理,漏洞扫描的作用
堡垒机 日志审计 行为管理 漏洞扫描 堡垒机和防火墙的区别主要体现在以下几个方面: 功能不同:堡垒机主要用于管理和控制服务器访问权限,提供安全的登录通道和权限控制,还可以记录并监控用户对服务器的所有操作,为后…...

JVM学习-自定义类加载器
为什么要自定义类加载器 隔离加载类 在某些框架内进行中间件与应用的模块隔离,把类加载到不同的环境,如Tomcat这类Web应用服务器,内部自定义了好几种类加载器,用于隔离同一个Web应用服务器上的不同应用程序 修改类加载的方式 …...

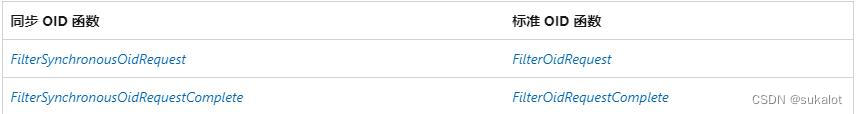
NDIS Filter开发-OID 请求
NDIS 定义对象标识符 (OID) 值来标识适配器参数,其中包括操作参数,例如设备特征、可配置的设置和统计信息。 Filter驱动程序可以查询或设置基础驱动程序的操作参数,或过滤/覆盖顶层驱动程序的 OID 请求。 NDIS 还为 NDIS 6.1 及更高版本的Fi…...

软考 系统架构设计师之考试感悟2
接前一篇文章:软考 系统架构设计师之考试感悟 今天是2024年5月25号,是个人第二次参加软考系统架构师考试的正日子。和上次一样,考了一天,身心俱疲。天是阴的,心是沉的,感觉比上一次更加沉重。仍然有诸多感悟…...

[学习笔记](b站视频)PyTorch深度学习快速入门教程(绝对通俗易懂!)【小土堆】(ing)
视频来源:PyTorch深度学习快速入门教程(绝对通俗易懂!)【小土堆】 前面P1-P5属于环境安装,略过。 5-6.Pytorch加载数据初认识 数据文件: hymenoptera_data # read_data.py文件from torch.utils.data import Dataset …...

Flutter开发效率提升1000%,Flutter Quick教程之定义构造参数和State成员变量
一个Flutter页面,可以定义页面构造参数和State成员变量。所谓页面构造参数,就是当前页面构造函数里面的参数。 比如下面代码,a就是构造参数,a1就是State成员变量。 class Testpage extends StatefulWidget {String a;const Test…...

R语言数据分析-xgboost模型预测
XGBoost模型预测的主要大致思路: 1. 数据准备 首先,需要准备数据。这包括数据的读取、预处理和分割。数据应该包括特征和目标变量。 步骤: 读取数据:从CSV文件或其他数据源读取数据。数据清理:处理缺失值、异常值等…...

python打卡day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...

MyBatis中关于缓存的理解
MyBatis缓存 MyBatis系统当中默认定义两级缓存:一级缓存、二级缓存 默认情况下,只有一级缓存开启(sqlSession级别的缓存)二级缓存需要手动开启配置,需要局域namespace级别的缓存 一级缓存(本地缓存&#…...

【版本控制】GitHub Desktop 入门教程与开源协作全流程解析
目录 0 引言1 GitHub Desktop 入门教程1.1 安装与基础配置1.2 核心功能使用指南仓库管理日常开发流程分支管理 2 GitHub 开源协作流程详解2.1 Fork & Pull Request 模型2.2 完整协作流程步骤步骤 1: Fork(创建个人副本)步骤 2: Clone(克隆…...

python基础语法Ⅰ
python基础语法Ⅰ 常量和表达式变量是什么变量的语法1.定义变量使用变量 变量的类型1.整数2.浮点数(小数)3.字符串4.布尔5.其他 动态类型特征注释注释是什么注释的语法1.行注释2.文档字符串 注释的规范 常量和表达式 我们可以把python当作一个计算器,来进行一些算术…...
)
Vue3学习(接口,泛型,自定义类型,v-for,props)
一,前言 继续学习 二,TS接口泛型自定义类型 1.接口 TypeScript 接口(Interface)是一种定义对象形状的强大工具,它可以描述对象必须包含的属性、方法和它们的类型。接口不会被编译成 JavaScript 代码,仅…...
