HTML+CSS 文本动画卡片
效果演示

实现了一个图片叠加文本动画效果的卡片(Card)布局。当鼠标悬停在卡片上时,卡片上的图片会变为半透明,同时显示隐藏在图片上的文本内容,并且文本内容有一个从左到右的渐显动画效果,伴随着一个白色渐变背景的动画效果。
Code
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>文本动画卡片</title><link rel="stylesheet" href="./09-文本动画卡片.css">
</head><body><div class="container"><div class="card"><img src="images/1.jpg" alt=""><div class="text"><h2>How disciplined you are, how free you are.</h2><p>你有多自律,就有多自由。</p></div></div><div class="card"><img src="images/2.jpg" alt=""><div class="text"><h2>The action to the present, the result to the time.</h2><p>把行动交给现在,把结果交给时间。</p></div></div><div class="card"><img src="images/3.jpg" alt=""><div class="text"><h2>One more point of persistence, one less point of regret.</h2><p>多一分坚持,就会少一分遗憾。</p></div></div></div>
</body></html>
/* * 设置全局样式,将所有元素的外边距和内边距都设置为0, * 并设置盒模型为border-box,使得元素的宽度和高度 * 包括内容、内边距和边框,但不包括外边距。 */
* { margin: 0; /* 清除所有元素的外边距 */ padding: 0; /* 清除所有元素的内边距 */ box-sizing: border-box; /* 设置盒模型为border-box */
} /* * 设置body样式,使其占据整个视口的高度, * 并使用Flexbox居中显示内容。 * 背景色设置为深灰色。 */
body { height: 100vh; /* 视口高度 */ display: flex; /* 使用Flexbox布局 */ justify-content: center; /* 水平居中 */ align-items: center; /* 垂直居中 */ background-color: #212121; /* 背景色为深灰色 */
} /* * 容器元素,使用Flexbox布局,允许内容换行。 * 内容在容器中居中显示。 */
.container { display: flex; /* 使用Flexbox布局 */ flex-wrap: wrap; /* 允许内容换行 */ justify-content: center; /* 水平居中 */
} /* * 卡片元素的基本样式,包括尺寸、背景色、文字颜色等。 * 设置了溢出隐藏和光标为手形,表示可点击。 * 使用相对定位以便内部元素可以绝对定位。 */
.card { width: 310px; /* 卡片宽度 */ height: 220px; /* 卡片高度 */ overflow: hidden; /* 溢出内容隐藏 */ margin: 10px; /* 外边距 */ background-color: #000; /* 背景色为黑色 */ color: #fff; /* 文字颜色为白色 */ cursor: pointer; /* 光标为手形,表示可点击 */ position: relative; /* 相对定位 */
} /* * 卡片内的图片样式,设置图片的尺寸,并添加过渡效果。 */
.card img { width: 100%; /* 图片宽度为卡片宽度 */ height: 100%; /* 图片高度为卡片高度 */ transition: 0.35s; /* 过渡效果持续0.35秒 */
} /* * 卡片内的文本容器样式,绝对定位在卡片内部, * 并设置了内边距。 */
.card .text { position: absolute; /* 绝对定位 */ top: 30px; /* 距离顶部30px */ left: 30px; /* 距离左侧30px */ bottom: 30px; /* 距离底部30px */ right: 30px; /* 距离右侧30px */ padding: 0 18px; /* 左右内边距为18px */
} /* * 文本容器前的伪元素样式,用于制作渐变效果。 * 初始状态为完全透明并位于卡片外部。 */
.card .text::before { content: ""; /* 伪元素内容为空 */ position: absolute; /* 绝对定位 */ top: 0; /* 顶部与文本容器对齐 */ bottom: 0; /* 底部与文本容器对齐 */ right: 0; /* 初始位置在右侧 */ left: 100%; /* 初始位置完全在容器外部 */ border-left: 4px solid rgba(255, 255, 255, 0.8); /* 左侧边框 */ background-color: rgba(255, 255, 255, 0.5); /* 背景色为半透明白色 */ opacity: 0; /* 初始透明度为0,完全透明 */ transition: 0.5s; /* 过渡效果持续0.5秒 */ transition-delay: 0.6s /* 过渡效果开始前有0.6秒的延迟 */
} /* * 卡片文本内的标题和段落样式,初始状态透明度为0, * 使用了transform进行位置调整,并设置了过渡效果。 */
.card .text h2,
.card .text p { margin-bottom: 6px; /* 底部外边距为6px */ opacity: 0; /* 初始透明度为0 */ transition: 0.35s; /* 过渡效果持续0.35秒 */
} /* * 卡片文本内的标题样式,使用了transform进行位置调整, * 字体较轻,文本全部大写,并设置了过渡效果的延迟。 */
.card .text h2 { font-weight: 300; /* 字体粗细为300 */ text-transform: uppercase; /* 文本转换为大写 */ transform: translate(30%, 0%);/* 初始位置向右偏移30% */ transition-delay: 0.3s; /* 过渡效果开始前有0.3秒的延迟 */
} /* * 标题内的重点文字样式,字体加粗。 */
.card .text h2 span { font-weight: 800; /* 字体粗细为800 */
} /* * 卡片文本内的段落样式,字体较轻,并使用了transform进行位置调整。 */
.card .text p { font-weight: 200; /* 字体粗细为200 */ transform: translate(0%, 30%);/* 初始位置向下偏移30% */
} /* * 鼠标悬停在卡片上时,图片的透明度变为0.3。 */
.card:hover img { opacity: 0.3;
} /* * 鼠标悬停在卡片上时,标题的透明度变为1,位置回归原位, * 并设置了过渡效果的延迟。 */
.card:hover .text h2 { opacity: 1; /* 透明度为1 */ transform: translate(0%, 0%); /* 位置回归原位 */ transition-delay: 0.4s; /* 过渡效果开始前有0.4秒的延迟 */
} /* * 鼠标悬停在卡片上时,段落的透明度变为0.9,位置回归原位, * 并设置了过渡效果的延迟。 */
.card:hover .text p { opacity: 0.9; /* 透明度为0.9 */ transform: translate(0%, 0%); /* 位置回归原位 */ transition-delay: 0.6s; /* 过渡效果开始前有0.6秒的延迟 */
} /* * 鼠标悬停在卡片上时,文本前的伪元素背景色变为透明, * 位置从右侧移动到左侧,透明度变为1,并立即开始过渡效果。 */
.card:hover .text::before { background-color: rgba(255, 255, 255, 0); /* 背景色为透明 */ left: 0; /* 位置在左侧 */ opacity: 1; /* 透明度为1 */ transition-delay: 0s; /* 过渡效果没有延迟 */
}
相关文章:

HTML+CSS 文本动画卡片
效果演示 实现了一个图片叠加文本动画效果的卡片(Card)布局。当鼠标悬停在卡片上时,卡片上的图片会变为半透明,同时显示隐藏在图片上的文本内容,并且文本内容有一个从左到右的渐显动画效果,伴随着一个白色渐…...

MongoDB CRUD操作: 在本地实例进行文本搜索查询
MongoDB CRUD操作: 在本地实例进行文本搜索查询 文章目录 MongoDB CRUD操作: 在本地实例进行文本搜索查询举例创建集合创建文本索引精准搜索排除短语结果排序 在本地实例运行文本搜索查询前,必须先在集合上建立文本索引。MongoDB提供文本索引…...

文档智能开源软件
文档智能介绍: 文档智能通常指的是利用人工智能技术来处理和分析文档内容,以实现自动化、智能化的文档管理。文档智能的应用领域非常广泛,包括但不限于: 1. **文档识别**:使用OCR(光学字符识别࿰…...

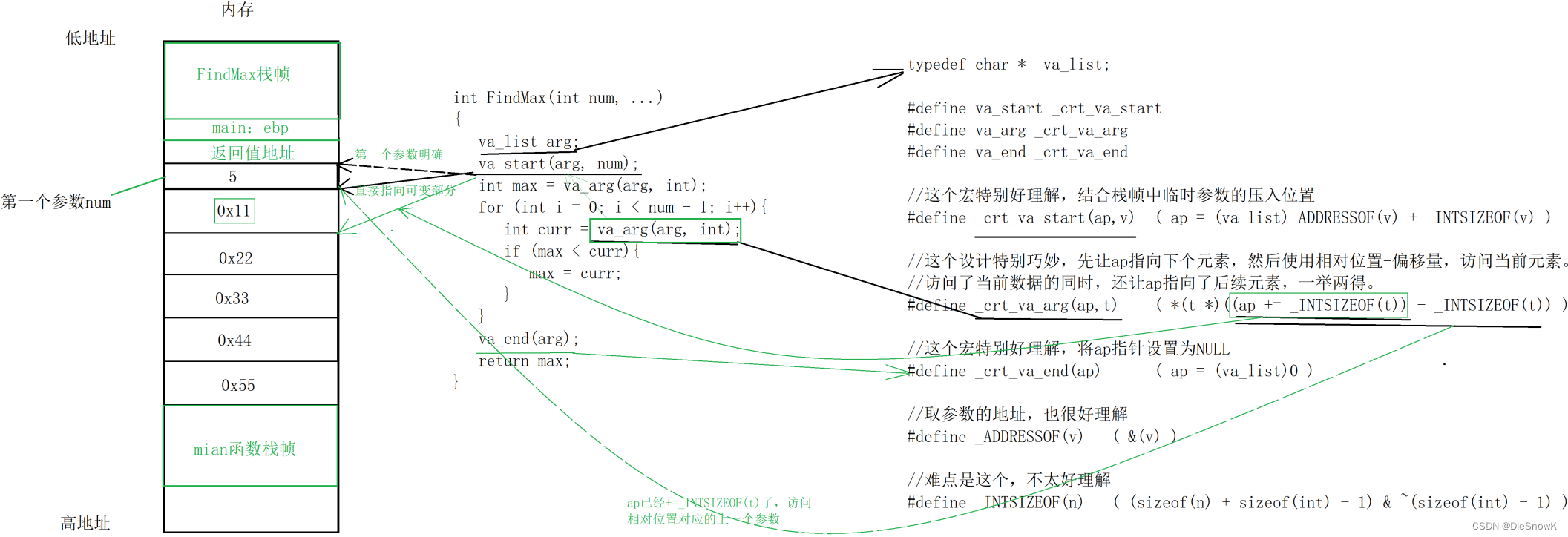
[C][可变参数列表]详细讲解
目录 1.宏含义及使用2.宏原理分析1.原理2.宏理解 1.宏含义及使用 依赖库stdarg.hva_list 其实就是char*类型,方便后续按照字节进行指针移动 va_start(arg, num) 使arg指向可变参数部分(num后面) va_arg(arg, int) 先让arg指向下个元素,然后使用相对位置…...

54. 螺旋矩阵【rust题解】
题目 给你一个 m 行 n 列的矩阵 matrix ,请按照 顺时针螺旋顺序 ,返回矩阵中的所有元素。 示例 示例 1 输入:matrix [[1,2,3],[4,5,6],[7,8,9]] 输出:[1,2,3,6,9,8,7,4,5] 示例 2 输入:matrix [[1,2,3,4],[5,6,…...

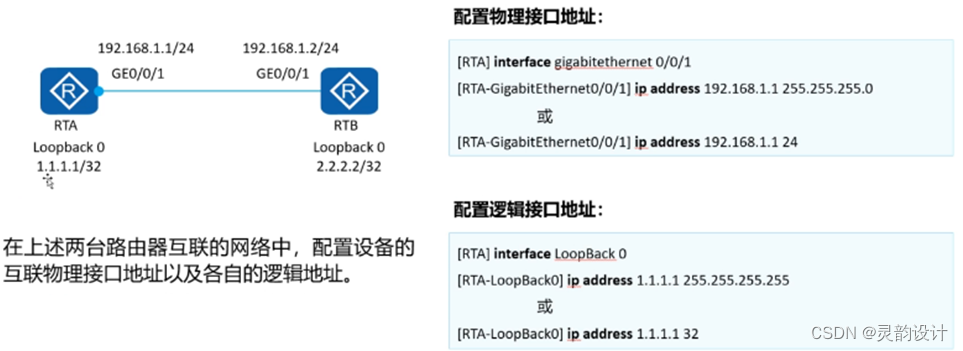
学习笔记——网络参考模型——TCP/IP模型(传输层)
四、TCP/IP模型-传输层 一、TCP 1、TCP定义 TCP(Transmission Control Protocol,传输控制协议)∶为应用程序提供可靠的面向连接的通信服务。目前,许多流行的应用程序都使用TCP。 连接:正式发送数据之前,提前建立好一种虚拟的&…...

Java中的Instant
在Java中,Instant 是 java.time 包中的一个类,用于表示时间轴上的一个瞬时点,通常以纳秒精度表示。它通常用于表示机器可读的时间戳,而不是人类可读的时间表示(如日期和时间)。 Instant 主要用于时间计算和…...

PostgreSQL的锁介绍
PostgreSQL的锁介绍 PostgreSQL 中的锁机制是一种用于控制数据并发访问的手段,确保数据库的完整性和一致性。在实际应用中,合理使用锁可以避免数据不一致和减少死锁的发生。 锁类型 PostgreSQL 提供了多种锁类型,以下是一些常见的锁&#…...

4分之1外螺纹怎么编程:挑战与策略解析
4分之1外螺纹怎么编程:挑战与策略解析 在机械制造领域,螺纹编程是一项至关重要的技术任务。当面对如4分之1外螺纹这样的具体需求时,编程人员需要综合运用专业知识与编程技巧,以确保螺纹的精确度和生产效率。本文将围绕四个方面、…...

运用selenium爬取京东商品数据储存到MySQL数据库中
使用Selenium爬取京东商品数据并存储到MySQL数据库中的过程可以分为几个步骤: 1. 准备工作 安装所需库 确保你已经安装了Python环境以及以下库: selenium:用于自动化浏览器操作。pymysql 或 mysql-connector-python:用于连接M…...

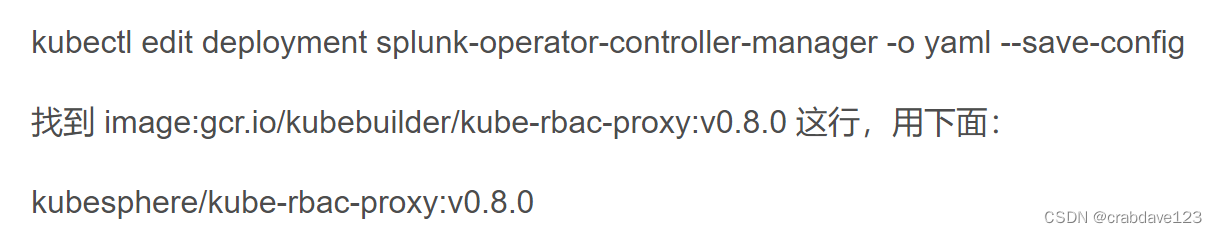
K8S SWCK SkyWalking全链路跟踪工具安装
官方参考:如何使用java探针注入器? 配置两个demo,建立调用关系, 首先创建一个基础镜像dockerfile from centos 先安装java 参考: linux rpm方式安装java JAVA_HOME/usr/java/jdk1.8.0-x64 CLASSPATH.:$JAVA_HOME/lib/tools.jar PATH…...

Apache Omid Idea Debug 环境搭建
IDEA 搭建 Apache Omid 源码 DEBUG 环境 Apache Omid 在 Apache HBase 之上提供了多行分布式事务的能力,支持全局 MVCC 功能。简单介绍编译过程。 1.下载 HBase2 并启动 https://dlcdn.apache.org/hbase/ 配置环境变量 export HBASE_HOME/xxx/hbase-2.4.18 exp…...

【面试宝藏】Go并发编程面试题
深入Go语言并发编程 Go语言以其简洁、高效的并发处理能力而闻名。在Go中,通过各种同步机制和原子操作,可以轻松地实现高性能并发编程。本文将深入探讨Go语言中的并发编程,包括Mutex、RWMutex、Cond、WaitGroup、原子操作等内容。 1. Mutex几…...

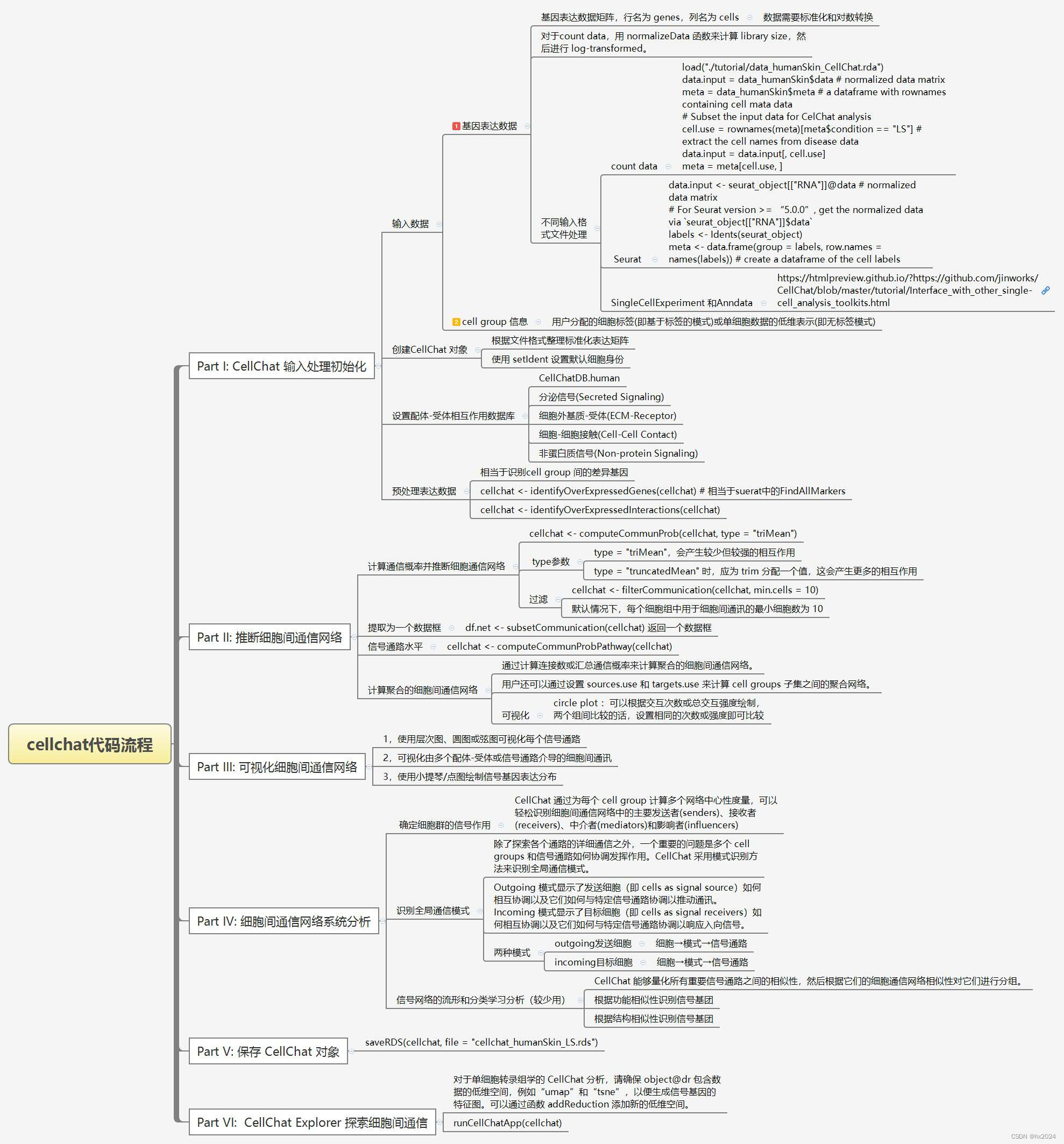
④单细胞学习-cellchat细胞间通讯
目录 1,原理基础 流程 受体配体概念 方法比较 计算原理 2,数据 3,代码运行 1,原理基础 原文学习Inference and analysis of cell-cell communication using CellChat - PMC (nih.gov) GitHub - sqjin/CellChat: R toolk…...

即时通讯平台及门户系统WorkPlus打造移动应用管理平台
在全球化和数字化时代,企业管理和沟通的方式正发生着巨大的变化。为了实现高效的协作和资源共享,企业越来越倾向于使用即时通讯及门户系统。这两种系统结合起来,可以提供一套完整的沟通和信息发布平台,促进内部协作和信息管理。 …...

React@16.x(12)ref 转发-forwardRef
目录 1,介绍2,类组件如何使用4,应用场景-高阶组件HOC 1,介绍 上篇文章中提到,ref 只能对类组件使用,不能对函数组件使用。 而 ref 转发可以对函数组件实现类似的功能。 使用举例: import Re…...

电脑世界的大冒险:用人体比喻让孩子轻松理解电脑20240603
电脑世界的大冒险:用人体比喻让孩子轻松理解电脑 作为一名在IT行业的老程序猿,我见证了电脑技术的飞速发展,也亲身体验了科技给生活带来的翻天覆地的变化。然而,在这个日新月异的数字时代,我意识到,与孩子…...

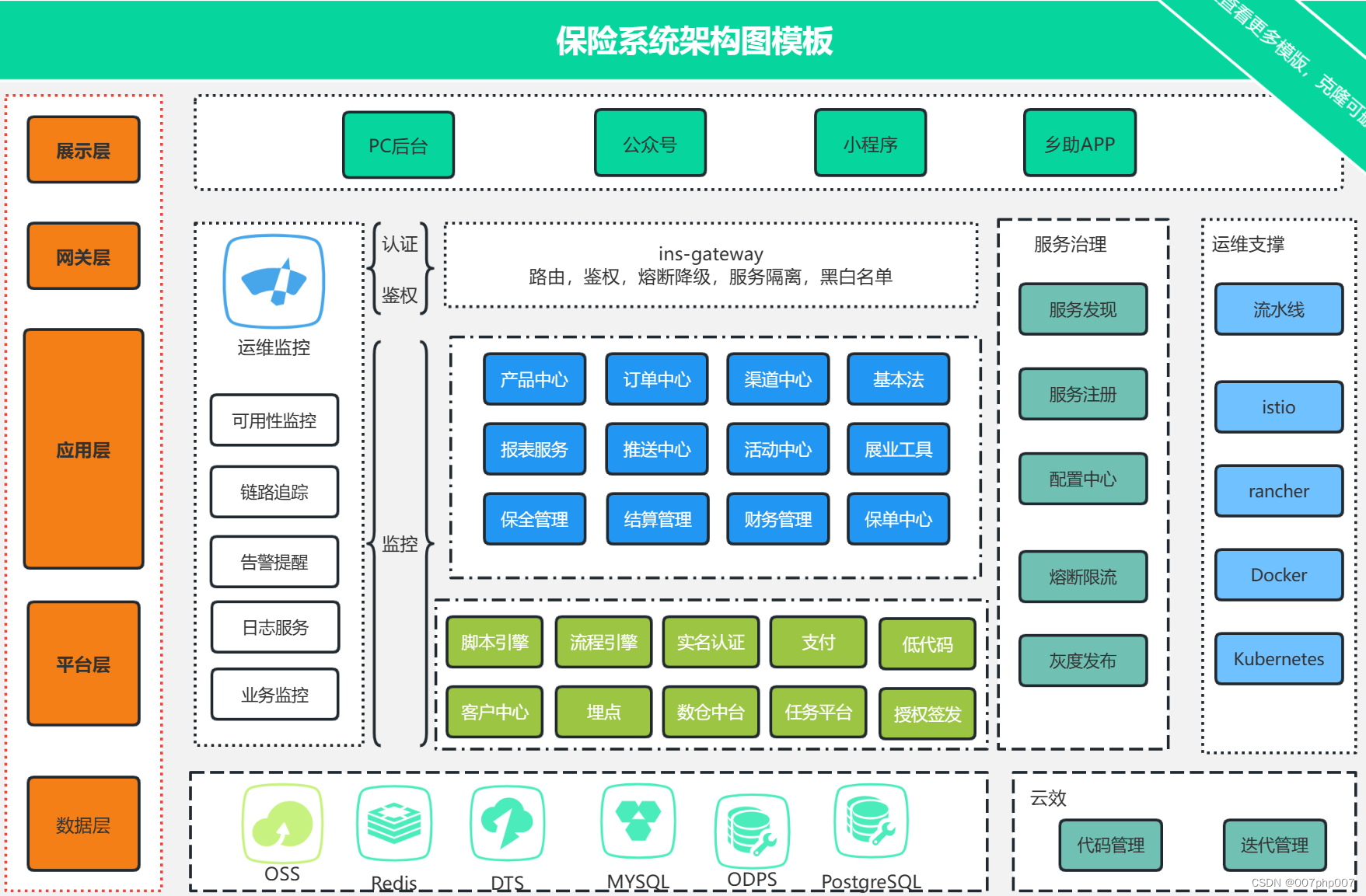
构建智慧银行保险系统的先进技术架构
随着科技的不断发展,智慧银行保险系统正日益受到关注。在这个数字化时代,构建一个先进的技术架构对于智慧银行保险系统至关重要。本文将探讨如何构建智慧银行保险系统的先进技术架构,以提升服务效率、降低风险并满足客户需求。 ### 1. 智慧银…...

来自大厂硬盘的降维打击!当希捷酷玩520 1TB SSD卷到369,请问阁下该怎么应对?
来自大厂硬盘的降维打击!当希捷酷玩520 1TB SSD卷到369,请问阁下该怎么应对? 哈喽小伙伴们好,我是Stark-C~ 今年4月份的时候因为电脑上的游戏盘突然挂掉,为了性价比选购了希捷酷玩520 1TB SSD,同时我也是…...

什么是封装?为什么是要封装?
封装是面向对象编程中的一种核心概念,它是将数据和操作数据的方法结合起来,形成一个整体,对外只暴露必要的接口,隐藏内部的具体实现细节。 封装的目的是为了实现信息隐藏和代码的模块化,具体原因如下: 1.…...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...

【OSG学习笔记】Day 18: 碰撞检测与物理交互
物理引擎(Physics Engine) 物理引擎 是一种通过计算机模拟物理规律(如力学、碰撞、重力、流体动力学等)的软件工具或库。 它的核心目标是在虚拟环境中逼真地模拟物体的运动和交互,广泛应用于 游戏开发、动画制作、虚…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...

从 GreenPlum 到镜舟数据库:杭银消费金融湖仓一体转型实践
作者:吴岐诗,杭银消费金融大数据应用开发工程师 本文整理自杭银消费金融大数据应用开发工程师在StarRocks Summit Asia 2024的分享 引言:融合数据湖与数仓的创新之路 在数字金融时代,数据已成为金融机构的核心竞争力。杭银消费金…...

根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的----NTFS源代码分析--重要
根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的 第一部分: 0: kd> g Breakpoint 9 hit Ntfs!ReadIndexBuffer: f7173886 55 push ebp 0: kd> kc # 00 Ntfs!ReadIndexBuffer 01 Ntfs!FindFirstIndexEntry 02 Ntfs!NtfsUpda…...

Rust 开发环境搭建
环境搭建 1、开发工具RustRover 或者vs code 2、Cygwin64 安装 https://cygwin.com/install.html 在工具终端执行: rustup toolchain install stable-x86_64-pc-windows-gnu rustup default stable-x86_64-pc-windows-gnu 2、Hello World fn main() { println…...
