vue3加axios配合element-plus实现图片等文件本地上传,并获取服务器返回的真实地址数据,前端写法
小白写法嘿嘿
开发工具和关键词
开发工具: vscode
关键词:vue3、element-plus、axios
后端
后端业务逻辑处理使用的是unicloud的云函数,大家可以看我上一篇文章。
思路
1、禁止element-plus的el-upload组件自动上传,变成手动上传,提交表单时候统一处理上传文件
2、此时el-upload组件中的file文件保存到了v-model:file-list="fileList"的fileList的变量中,数据类型类型是file对象的数组
3、提交表单,循环fileList数组,将file数据类型的文件转化成base64编码
4、将子元素为base64编码数据的图片数组依次上传到服务器,并依次获取一个真实的服务器图片地址,并将这些真实地址保存到pictureslist数组
4、后面可以根据自己的代码逻辑处理真实地址的图片数组pictureslist,如:商品多张图片可以将数组转为json格式,保存到数据表中的某一个pictures字段中,后续展示商品直接读取即可
注意:这里不考虑文件上传中断和大文件的情况。
完整代码
addproduct.vue
<template><div style="width: 80%;"><el-form :model="form" label-width="auto" style="max-width: 600px"><el-form-item label="标题"><el-input v-model="form.bt" /></el-form-item><el-upload v-model:file-list="fileList" action="ok" :auto-upload="false" list-type="picture-card":on-preview="handlePictureCardPreview" :on-remove="handleRemove" multiple><el-icon>添加<Plus /></el-icon></el-upload><el-dialog v-model="dialogVisible"><img w-full :src="dialogImageUrl" alt="Preview Image" /></el-dialog><el-form-item><el-button type="primary" @click="onSubmit">新增</el-button></el-form-item></el-form></div>
</template><script>
import { ref, reactive } from 'vue'
import axios from 'axios'const dialogImageUrl = ref('')
const dialogVisible = ref(false)//这里用了响应式数据
var form = reactive({bt: '',
//tp是保存了真实图片地址后的json数组tp: '',
})export default {name: 'HomeView',data() {return {form,dialogImageUrl,dialogVisible,fileList: [],zh: sessionStorage.getItem('zh')}},methods: {async onSubmit() {var that = thisconsole.log('submit!')console.log(this.form);if (this.fileList.length == 0) {return ElMessage({message: '请先上传图片!',grouping: true,type: 'warning',});}await this.upaction(); // 等待上传图片完成console.log("我的上传图片的真实路径", this.fileList);var pictureslist = []for (let i = 0; i < this.fileList.length; i++) {pictureslist.push(this.fileList[i].url)}// 将合并后的数组转换为 JSON 字符串var jsonString = JSON.stringify(pictureslist);console.log("转换后的 JSON 字符串", jsonString);// 将转换后的 JSON 字符串赋值给 this.form.tpthis.form.tp = jsonString;console.log("待上传表单数据", form);this.form.zh = this.zh// 将表单数据上传服务器const res = await axios.post("/api/addproduct", // 请求后端的 URLthat.form,{headers: {"Content-Type": "application/json;charset=utf-8","Access-Control-Allow-Origin": "*", // 允许所有域名访问,或者设置为特定的域名"Access-Control-Allow-Methods": "GET, POST, OPTIONS", // 允许的请求方法"Access-Control-Allow-Headers": "Content-Type", // 允许的请求头},});console.log("请求后", res);loadingInstance.close()ElMessage({message: '上传成功!',grouping: true,type: 'success',})},handlePictureCardPreview(uploadFile) {console.log(uploadFile);this.dialogImageUrl = uploadFile.urlthis.dialogVisible = true},handleRemove(file, fileList) {console.log(file)console.log(fileList)},// 依次上传图片async upaction() {var that = thisfor (let i = 0; i < this.fileList.length; i++) {var src = await this.uploadFile(this.fileList[i]);this.fileList[i].url = src}},//保存至服务器后返回真实图片路径地址async uploadFile(file) {console.log("uploadFile中,未编码url为", file.url);const newbasesrc = await this.getdata(file);console.log("编码url后", newbasesrc);const res = await axios.post("/api/upload", // 请求后端的 URL{ file: newbasesrc },{headers: {"Content-Type": "multipart/form-data;charset=utf-8","Access-Control-Allow-Origin": "*", // 允许所有域名访问,或者设置为特定的域名"Access-Control-Allow-Methods": "GET, POST, OPTIONS", // 允许的请求方法"Access-Control-Allow-Headers": "Content-Type", // 允许的请求头},});console.log(res);return res.data.fileUrl;},//以下两个自定义函数是为了将input直接获取的file对象转成base64编码格式async getdata(file) {// 使用 FileReader 将文件转换为 base64 编码字符串console.log("getdata函数中,准备转化", file);const base64String = await this.readFileAsBase64(file);console.log("获得编码", base64String);return base64String;},readFileAsBase64(file) {return new Promise((resolve, reject) => {const reader = new FileReader();reader.onload = (event) => {// 将文件转换为 base64 编码const base64String = event.target.result;resolve(base64String);};reader.onerror = reject;// 读取文件内容并转换为 base64 编码字符串reader.readAsDataURL(file.raw);});},}
}
</script>如果对您有所帮助,给个小赞赞吧!🌹
相关文章:

vue3加axios配合element-plus实现图片等文件本地上传,并获取服务器返回的真实地址数据,前端写法
小白写法嘿嘿 开发工具和关键词 开发工具: vscode 关键词:vue3、element-plus、axios 后端 后端业务逻辑处理使用的是unicloud的云函数,大家可以看我上一篇文章。 思路 1、禁止element-plus的el-upload组件自动上传,变成手动上传…...

面试题:谈谈你对观察者和订阅发布的理解
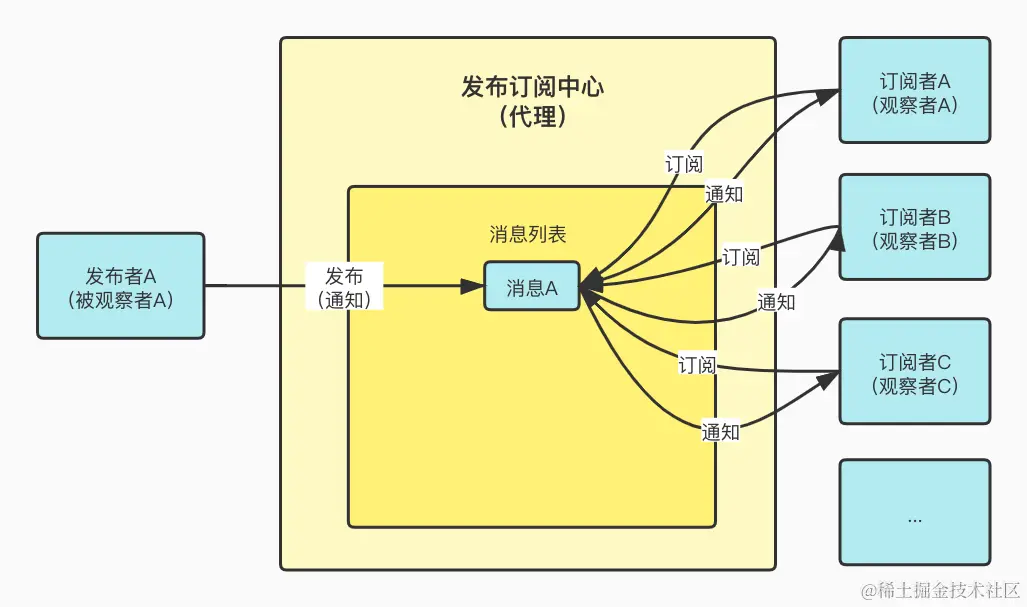
面试题:谈谈你对观察者和订阅发布的理解 1. 观察者设计模式 场景引入之杂志订阅:小王想要购买一本尚未出版的杂志,他向出版社预订该杂志并提供联系方式,一旦该杂志出版,出版社就会根据小王预留的联系方式通知他可以来…...

下载文件流
export function downloadFile(file, name, type) { const link document.createElement(‘a’) link.href window.URL.createObjectURL(new Blob([file], { type: type })) link.target ‘_blank’ link.download name document.body.appendChild(link) link.click() docu…...
有开源软件,也有开源硬件?
开源软件或库有很多,例如 Linux 操作系统的内核 The Linux Kernel Archiveshttps://www.kernel.org/ 开源的各种Linux发行版本,Ubuntu 、CentOS等 Enterprise Open Source and Linux | Ubuntuhttps://ubuntu.com/ 开源的视觉函数库,OpenC…...

【TensorFlow深度学习】卷积层变种与深度残差网络原理
卷积层变种与深度残差网络原理 卷积层变种与深度残差网络:探究卷积神经网络的进化与优化策略卷积层:深度学习的基石变种与卷积层变种深差网络:深度网络的优化策略实战代码示例:ResNet模块实现结语 卷积层变种与深度残差网络&#…...

每日一题《leetcode-- LCR 025.两数相加||》
https://leetcode.cn/problems/lMSNwu/ 分别把给定的两个链表翻转,然后从头开始相加。 /*** Definition for singly-linked list.* struct ListNode {* int val;* struct ListNode *next;* };*/ //反转链表 struct ListNode* reverselist(struct ListNode*h…...

MySQL数据库的约束
MySQL对于数据库存储的数据, 做出一些限制性要求, 就叫做数据库的"约束". 在每一列的 列名, 类型 后面加上"约束". 一. not null (非空) 指定某列不能存储null值. 二. unique (唯一) 保证这一列的每行必须有唯一值. 我们可以看到, 给 table 的 sn 列插…...

计算机毕业设计 | springboot+vue会议室管理系统(附源码)
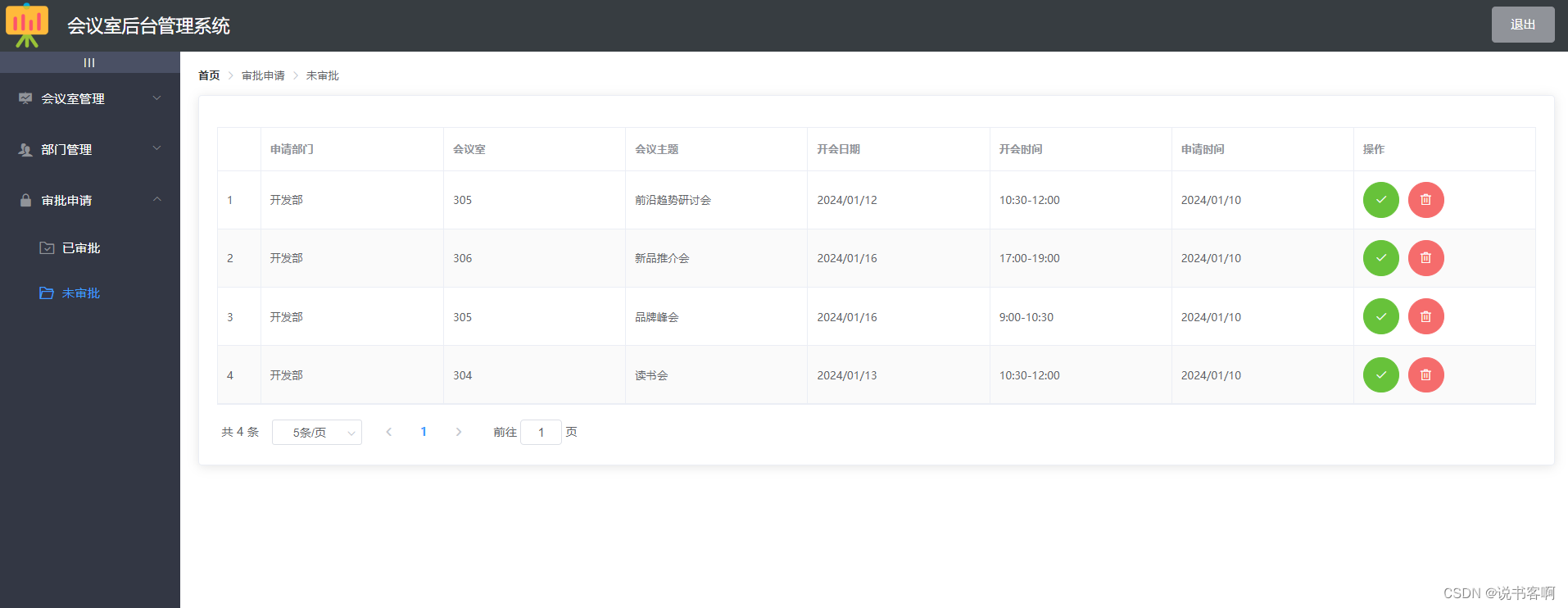
1,绪论 1.1 项目背景 随着企业规模的不断扩大,会议室管理愈加复杂。传统的手工预约会议室的方式已经无法满足现代企业的需求,因此,开发一套会议室系统方案变得尤为重要。会议室系统可以实现会议室的在线预约、会议室资源的有效利…...

常见端口及其脆弱点
端口及脆弱性 ⚫ FTP (21/TCP) 1.默认用户名密码anonymous:anonymous 2.暴力破解密码 3.VSFTP 某版本后门 ⚫ SSH (22/TCP) 1.部分版本 SSH 存在漏洞可枚举用户名 2.暴力破解密码 ⚫ Telent (23/TCP) 1.暴力破解密码 2.嗅探抓取明文密码 ⚫ SMTP (25/TCP) 1.无认证…...

JS函数的进阶
目录 递归和堆栈Rest参数与Spread语法闭包全局对象高阶函数函数对象和绑定装饰者模式和转发深入理解箭头函数递归和堆栈 递归 递归是一种编程技巧,函数在其定义中直接或间接地调用自身,通常用来解决具有明确递归结构的问题,如树形结构遍历、排序算法(如快速排序)、数学问…...

【UE+GIS】UE5GIS CAD或shp构建3D地形
贴合地形的矢量图形实现方法 一、灰度图的制作和拉伸换算1、基于高程点集实现2、基于等高线实现3、拉伸计算 二、生成地形模型的实现方案1、3Dmax导入灰度图2、使用ArcMap/Arcpro/FME等GIS数据处理工具3、UE导入灰度图 三、地形上叠加地形渲染效果的实现方案1、贴花2、数据渲染…...

Unity学习笔记---音视频播放
音频 Audiolistener组件 AudioListener组件是音频监听器,将组件挂在角色或camera上面,每个场景中最多只有一个AudioListener组件。 AudioSource组件 AudioSource组件是音源,用来播放音频AudioClip.将他挂在产生声音的物体上,可…...

项目集成过程中的makefile记录
项目集成过程中的makefile记录 文章目录 项目集成过程中的makefile记录1.基础概念注释打印赋值方式常用变量$ 伪目标函数wildcard 多目录、文件操作 2.思路梳理**需求分析**目录结构 3.可行示例 持续更新中1.基础概念 注释 # 示例: # 项目名称打印 echo "H…...

Vue3 -Computed计算属性
前言: Computed属性属于Vue3中的响应式核心(与之共同说明的还有ref,reactive,watch...) 接受一个 getter 函数,返回一个只读的响应式 ref 对象。该 ref 通过 .value 暴露 getter 函数的返回值。它也可以接受一个带有 get 和 set…...

MySQL—函数—日期函数(基础)
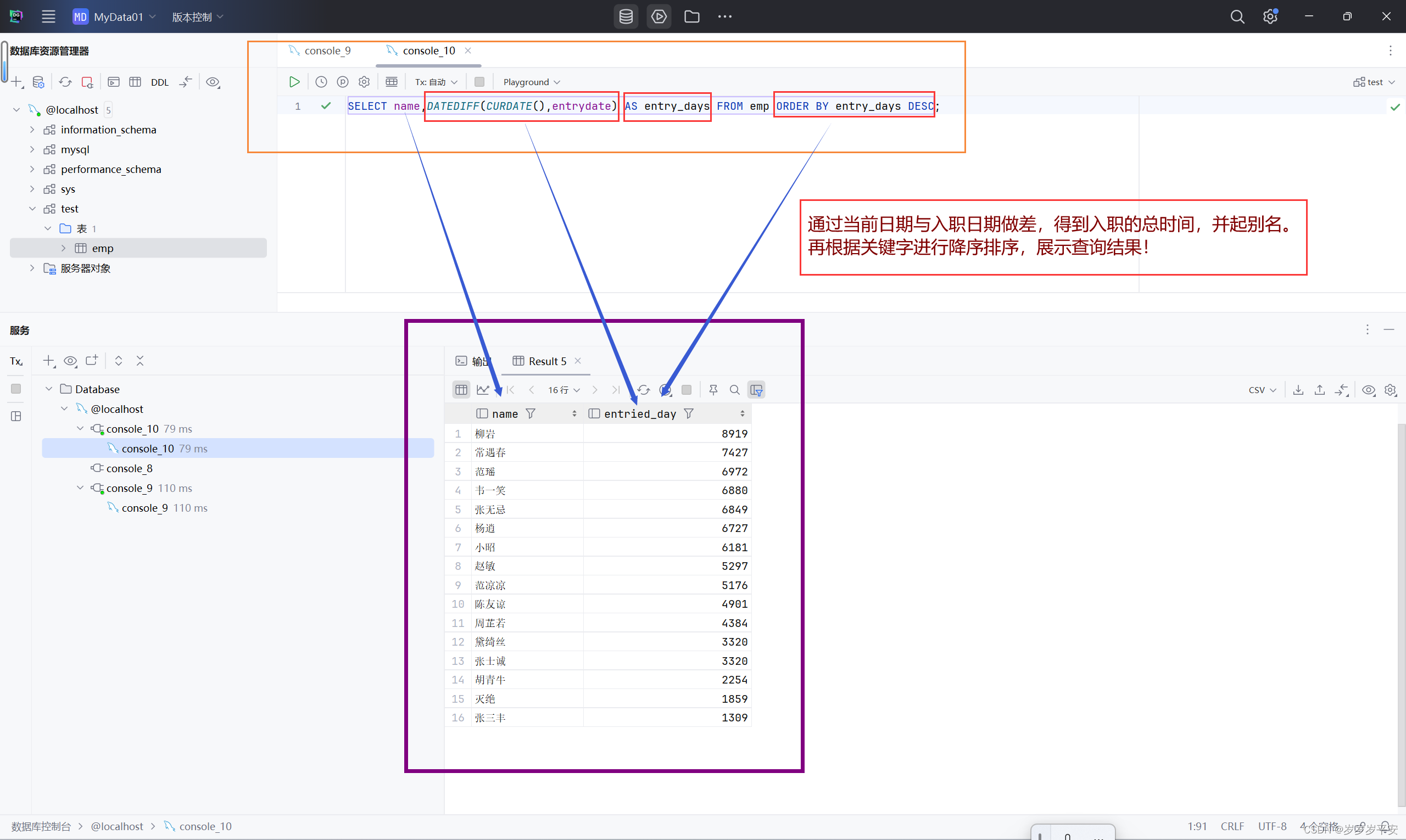
一、引言 接下来讨论和学习关于函数的第三个方面——日期函数。 常见的MySQL当中的日期函数。 注意: 1、CURDATE():cur:current 当前的,返回的是当前日期。 2、CURTIME():当前时间。 3、NOW:当前的日期和…...

Java+SVNCloud+Mysql课程设计
文章目录 1、主要内容2、所需准备3、与sql访问的中间类:SqlMessage4、窗口界面5、main方法 1、主要内容 课程设计,主要通过Javas wing创建窗口,jdbc连接云端mysql数据库进行基本操作,支持随机生成数据并用动态展示数据结果。 先…...
)
MySQL之创建高性能的索引(四)
创建高性能的索引 空间数据索引(R-Tree) MyISAM表支持空间索引,可以用作地理数据存储。和B-Tree索引不同,这类索引无须前缀查询。空间索引会从所有维度来索引数据。查询时,可以有效地使用任意维度来组合查询。必须使用MySQL的GIS相关函数如…...

Python 限制输入数的范围
Python 限制输入数的范围 在 Python 编程中,我们经常需要限制用户输入的数据范围,以避免一些可能出现的问题。例如,在一个游戏程序中,我们可能想要确保玩家的分数在某个范围内,而不是太高或太低。在这个博文中&#x…...

STM32两轮平衡小车原理详解
STM32两轮平衡小车是一种基于STM32微控制器的智能机器人,它能够通过传感器和算法实现自我平衡。以下是对STM32两轮平衡小车原理的详解,以及一些基础的代码示例。 原理详解 1. 系统组成 主控制器:STM32系列微控制器,作为小车的大…...
如何评价一个数仓的好坏)
(笔记)如何评价一个数仓的好坏
如何评价一个数仓的好坏 1数据质量产生原因评估方法流程 2模型建设产生问题原因评估方法流程 3数据安全产生问题原因评估方法流程 4成本/性能产生问题原因评估方法流程 5 用户用数体验产生问题原因评估方法流程 6数据资产覆盖产生问题原因评估方法流程 数仓评价好坏是对数仓全流…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...

【第二十一章 SDIO接口(SDIO)】
第二十一章 SDIO接口 目录 第二十一章 SDIO接口(SDIO) 1 SDIO 主要功能 2 SDIO 总线拓扑 3 SDIO 功能描述 3.1 SDIO 适配器 3.2 SDIOAHB 接口 4 卡功能描述 4.1 卡识别模式 4.2 卡复位 4.3 操作电压范围确认 4.4 卡识别过程 4.5 写数据块 4.6 读数据块 4.7 数据流…...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

日常一水C
多态 言简意赅:就是一个对象面对同一事件时做出的不同反应 而之前的继承中说过,当子类和父类的函数名相同时,会隐藏父类的同名函数转而调用子类的同名函数,如果要调用父类的同名函数,那么就需要对父类进行引用&#…...

redis和redission的区别
Redis 和 Redisson 是两个密切相关但又本质不同的技术,它们扮演着完全不同的角色: Redis: 内存数据库/数据结构存储 本质: 它是一个开源的、高性能的、基于内存的 键值存储数据库。它也可以将数据持久化到磁盘。 核心功能: 提供丰…...

【把数组变成一棵树】有序数组秒变平衡BST,原来可以这么优雅!
【把数组变成一棵树】有序数组秒变平衡BST,原来可以这么优雅! 🌱 前言:一棵树的浪漫,从数组开始说起 程序员的世界里,数组是最常见的基本结构之一,几乎每种语言、每种算法都少不了它。可你有没有想过,一组看似“线性排列”的有序数组,竟然可以**“长”成一棵平衡的二…...

深度解析云存储:概念、架构与应用实践
在数据爆炸式增长的时代,传统本地存储因容量限制、管理复杂等问题,已难以满足企业和个人的需求。云存储凭借灵活扩展、便捷访问等特性,成为数据存储领域的主流解决方案。从个人照片备份到企业核心数据管理,云存储正重塑数据存储与…...
