如何设置让背景颜色不包括 padding 部分,顺带全面学习 background-clip 属性(可以实现文字渐变)
先解决需求
实现背景颜色不包括 padding 部分,直接给容器添加 css 属性:background-clip:content-box;
示例代码:
.content-box-example {background-color: lightblue;padding: 20px;border: 1px solid black;background-clip: content-box;
}
学习背景
我主要是在布局网页的时候使用 flex 布局,对三列子元素设置 flex:1 进行平分,但是如果给其中两个子元素加上 margin-right 的话就会发现子元素会连同 margin-right 的值一起撑开,实际内容(不包括 margin 的部分)并不会三等分宽度。
所以我就想着使用 padding 来代替 margin,因为默认情况下 padding 会计入元素的总宽度和高度计算中,而 margin 并不会。父元素的背景会作用在子元素的 margin 区域,所以就想着如果背景不包括 padding 部分,那么就可以解决这个问题。
接下来我们系统学习一下 background-clip 属性。
ps:其实这个三等分效果也可以使用 grid 布局结合 gap 来实现,更加方便,但是 grid 布局浏览器支持性没有 flex 广,兼容性不如 flex,而且这篇文章主要是为了介绍 background-clip 属性,有兴趣的朋友可以自己使用 grid 布局实现一下这个效果。
关于 background-clip
文章最后有所有background-clip 属性的实战效果图和源码。
基础介绍
单词 background-clip 的字面意思就是背景裁剪,表示让背景作用于容器的哪个区域。最常用的有三个值: background-clip:content-box
background-clip:padding-box
background-clip:border-box。默认情况下根据浏览器的默认的盒子模型,background-clip 的默认值是background-clip:padding-box就是说背景生效的范围包括 padding 和 content。
浏览器的盒子模型,注意并没有 margin-box 这一说法。

属性值
background-clip:content-box
这个值指定背景只在内容区域绘制,不包括内边距(padding)和边框(border)。这意味着背景颜色或图像不会延伸到内边距中。
.content-box-example {background-color: lightblue;padding: 20px;border: 1px solid black;background-clip: content-box;
}
此例中,元素的背景色只填充内容区域,内边距显示的是元素所在父级的背景色或透明。
background-clip:padding-box
这是默认值,表明背景会延伸到内边距但不包括边框。即背景同时应用于内容和内边距区域。
示例:
.padding-box-example {background-color: lightgreen;padding: 20px;border: 1px solid black;
}
/* 默认行为,显式声明可增强代码可读性 */
.padding-box-example {background-clip: padding-box;
}
这里,背景颜色会填满内容和内边距区域,边框外则无背景。
background-clip:border-box
背景不仅覆盖内容和内边距区域,还会延伸到边框的下层。这是说,边框之下会有背景,但边框本身不会被背景色覆盖。
示例:
.border-box-example {background-color: lightyellow;padding: 20px;border: 1px solid black;background-clip: border-box;
}
背景颜色会扩展到整个元素,包括边框下方,但边框线自身颜色不变。
background-clip:inherit
使元素继承其父元素的 background-clip 值。
示例:
.parent {background-clip: padding-box;
}.child {background-clip: inherit;
}
子元素将采用与父元素相同的背景裁剪方式。
background-clip:initial
将 background-clip 属性设置为其初始值,即 padding-box。
示例:
.initial-clip-example {background-clip: initial; /* 等同于 padding-box */
}
这将重置任何先前设置,使背景裁剪回到默认行为。
background-clip:unset
将 background-clip 的计算值设置为其父元素的值,如果父元素没有设置,则回退到初始值(padding-box)。
示例:
.unset-clip-example {background-clip: unset;
}
如果父元素有设置 background-clip,则继承该值;否则,使用默认值。
background-clip:text
允许背景应用到文本上而不是元素的背景区域,常用于实现文本渐变色等效果。
示例:
.text-clip-example {background-image: linear-gradient(to right, red, orange);-webkit-background-clip: text;color: transparent;
}
注意,-webkit-background-clip: text; 是为了兼容性,因为并非所有浏览器都支持将背景裁剪到文本上。
总结
本文章通过一个需求来引申出一个让背景不包括 padding 的功能,进而系统学习背景裁剪属性 background-clip。包含丰富的讲解和实战示例。有收获的话可以点个赞哟!欢迎留言交流。
效果和源码
效果图

源码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title></head><style>html, body {margin: 0;padding: 0;height: 100vh;}.container {width: 400px;display: flex;flex-wrap: wrap;background-color: antiquewhite;/* background-clip: content-box; */}.content-box-example {background-color: lightblue;padding: 20px;border: 1px solid black;background-clip: content-box;}.padding-box-example {background-color: lightgreen;padding: 20px;border: 1px solid black;/* 默认行为,显式声明可增强代码可读性 */background-clip: padding-box;}.border-box-example {background-color: blue;padding: 20px;/* border包含blue,可以把0.3改成0看效果 */border: 5px solid rgba(255, 0, 0, 0.3);background-clip: border-box;}.inherit-clip-example {.parent {background-clip: border-box;border: 2px solid black;padding: 5px;/* */background-color: blueviolet;}.child {background-clip: inherit;border: 2px solid black;padding: 5px;background-color: yellowgreen;}}.initial-clip-example {background-color: aquamarine;background-clip: content-box;/* padding是container的背景色 */padding: 5px;border: 2px solid black;.child {background-clip: initial; /* 等同于 padding-box */background-color: blueviolet;/* padding是自己的背景色 */padding: 5px;}}.unset-clip-example {/* container没有设置background-clip */background-clip: unset;/* padding是自己的背景色 */padding: 20px;background-color: red;}.text-clip-example {width: 100px;background-image: linear-gradient(to right, red, orange);-webkit-background-clip: text;color: transparent;font-size: 20px;}</style><body><div class="container"><div class="content-box-example">content-box</div><div class="padding-box-example">padding-box</div><div class="border-box-example">border-box</div><div class="inherit-clip-example"><div class="parent"><div class="child">inherit-clip</div></div></div><div class="initial-clip-example"><div class="child">initial-clip</div></div><div class="unset-clip-example">unset-clip</div><div class="text-clip-example">文字渐变</div></div></body>
</html>相关文章:

如何设置让背景颜色不包括 padding 部分,顺带全面学习 background-clip 属性(可以实现文字渐变)
先解决需求 实现背景颜色不包括 padding 部分,直接给容器添加 css 属性:background-clip:content-box; 示例代码: .content-box-example {background-color: lightblue;padding: 20px;border: 1px solid black;background-clip: content-bo…...

Oracle 序列-SEQUENCE
文章目录 序列-SEQUENCE创建序列访问序列序列的修改和删除查询序列信息 序列-SEQUENCE 创建序列 访问序列 序列的修改和删除 DROP SEQUENCE SEQ_EKPO;查询序列信息 可以通过视图 dba/all/user_sequences 查询序列的相关信息 SELECT SEQUENCE_NAME FROM DBA_SEQUENCES WHERE …...

8岁儿童学编程基础好吗:探索早期编程教育的利与弊
8岁儿童学编程基础好吗:探索早期编程教育的利与弊 在数字化快速发展的今天,编程技能已成为一项重要的能力。许多家长开始思考,是否应该让8岁的孩子学习编程基础。这个问题看似简单,实则涉及多个层面的考量。下面,我们…...

vue3加axios配合element-plus实现图片等文件本地上传,并获取服务器返回的真实地址数据,前端写法
小白写法嘿嘿 开发工具和关键词 开发工具: vscode 关键词:vue3、element-plus、axios 后端 后端业务逻辑处理使用的是unicloud的云函数,大家可以看我上一篇文章。 思路 1、禁止element-plus的el-upload组件自动上传,变成手动上传…...

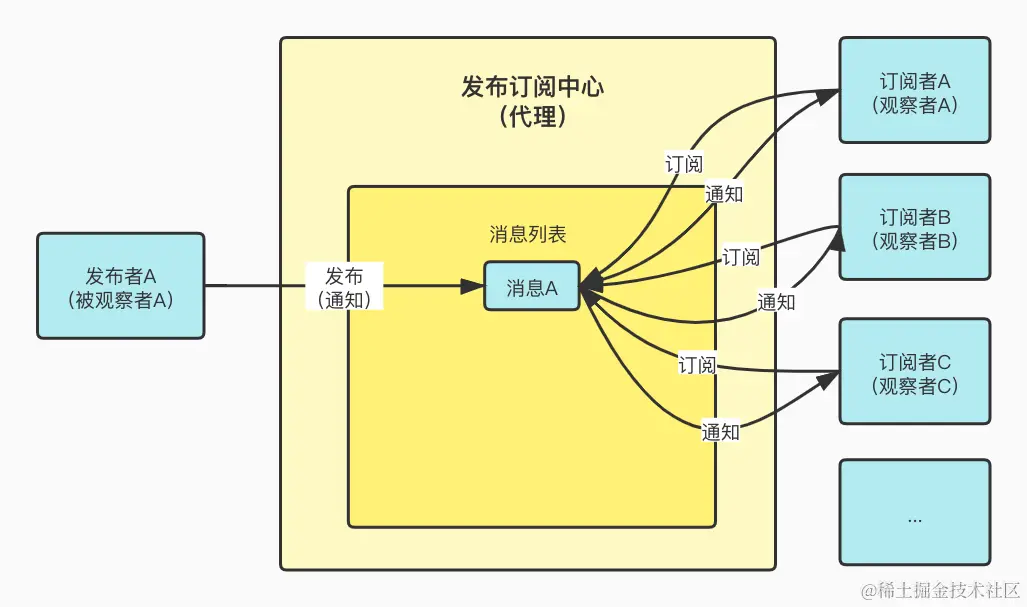
面试题:谈谈你对观察者和订阅发布的理解
面试题:谈谈你对观察者和订阅发布的理解 1. 观察者设计模式 场景引入之杂志订阅:小王想要购买一本尚未出版的杂志,他向出版社预订该杂志并提供联系方式,一旦该杂志出版,出版社就会根据小王预留的联系方式通知他可以来…...

下载文件流
export function downloadFile(file, name, type) { const link document.createElement(‘a’) link.href window.URL.createObjectURL(new Blob([file], { type: type })) link.target ‘_blank’ link.download name document.body.appendChild(link) link.click() docu…...
有开源软件,也有开源硬件?
开源软件或库有很多,例如 Linux 操作系统的内核 The Linux Kernel Archiveshttps://www.kernel.org/ 开源的各种Linux发行版本,Ubuntu 、CentOS等 Enterprise Open Source and Linux | Ubuntuhttps://ubuntu.com/ 开源的视觉函数库,OpenC…...

【TensorFlow深度学习】卷积层变种与深度残差网络原理
卷积层变种与深度残差网络原理 卷积层变种与深度残差网络:探究卷积神经网络的进化与优化策略卷积层:深度学习的基石变种与卷积层变种深差网络:深度网络的优化策略实战代码示例:ResNet模块实现结语 卷积层变种与深度残差网络&#…...

每日一题《leetcode-- LCR 025.两数相加||》
https://leetcode.cn/problems/lMSNwu/ 分别把给定的两个链表翻转,然后从头开始相加。 /*** Definition for singly-linked list.* struct ListNode {* int val;* struct ListNode *next;* };*/ //反转链表 struct ListNode* reverselist(struct ListNode*h…...

MySQL数据库的约束
MySQL对于数据库存储的数据, 做出一些限制性要求, 就叫做数据库的"约束". 在每一列的 列名, 类型 后面加上"约束". 一. not null (非空) 指定某列不能存储null值. 二. unique (唯一) 保证这一列的每行必须有唯一值. 我们可以看到, 给 table 的 sn 列插…...

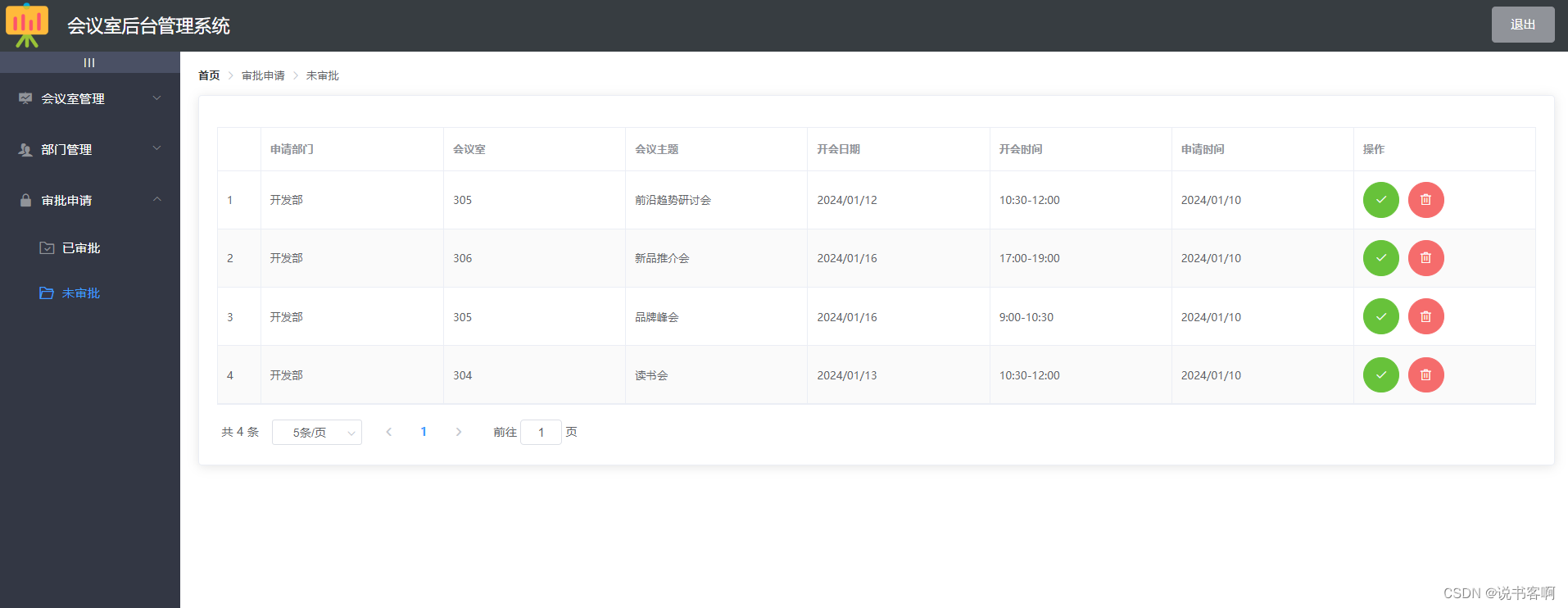
计算机毕业设计 | springboot+vue会议室管理系统(附源码)
1,绪论 1.1 项目背景 随着企业规模的不断扩大,会议室管理愈加复杂。传统的手工预约会议室的方式已经无法满足现代企业的需求,因此,开发一套会议室系统方案变得尤为重要。会议室系统可以实现会议室的在线预约、会议室资源的有效利…...

常见端口及其脆弱点
端口及脆弱性 ⚫ FTP (21/TCP) 1.默认用户名密码anonymous:anonymous 2.暴力破解密码 3.VSFTP 某版本后门 ⚫ SSH (22/TCP) 1.部分版本 SSH 存在漏洞可枚举用户名 2.暴力破解密码 ⚫ Telent (23/TCP) 1.暴力破解密码 2.嗅探抓取明文密码 ⚫ SMTP (25/TCP) 1.无认证…...

JS函数的进阶
目录 递归和堆栈Rest参数与Spread语法闭包全局对象高阶函数函数对象和绑定装饰者模式和转发深入理解箭头函数递归和堆栈 递归 递归是一种编程技巧,函数在其定义中直接或间接地调用自身,通常用来解决具有明确递归结构的问题,如树形结构遍历、排序算法(如快速排序)、数学问…...

【UE+GIS】UE5GIS CAD或shp构建3D地形
贴合地形的矢量图形实现方法 一、灰度图的制作和拉伸换算1、基于高程点集实现2、基于等高线实现3、拉伸计算 二、生成地形模型的实现方案1、3Dmax导入灰度图2、使用ArcMap/Arcpro/FME等GIS数据处理工具3、UE导入灰度图 三、地形上叠加地形渲染效果的实现方案1、贴花2、数据渲染…...

Unity学习笔记---音视频播放
音频 Audiolistener组件 AudioListener组件是音频监听器,将组件挂在角色或camera上面,每个场景中最多只有一个AudioListener组件。 AudioSource组件 AudioSource组件是音源,用来播放音频AudioClip.将他挂在产生声音的物体上,可…...

项目集成过程中的makefile记录
项目集成过程中的makefile记录 文章目录 项目集成过程中的makefile记录1.基础概念注释打印赋值方式常用变量$ 伪目标函数wildcard 多目录、文件操作 2.思路梳理**需求分析**目录结构 3.可行示例 持续更新中1.基础概念 注释 # 示例: # 项目名称打印 echo "H…...

Vue3 -Computed计算属性
前言: Computed属性属于Vue3中的响应式核心(与之共同说明的还有ref,reactive,watch...) 接受一个 getter 函数,返回一个只读的响应式 ref 对象。该 ref 通过 .value 暴露 getter 函数的返回值。它也可以接受一个带有 get 和 set…...

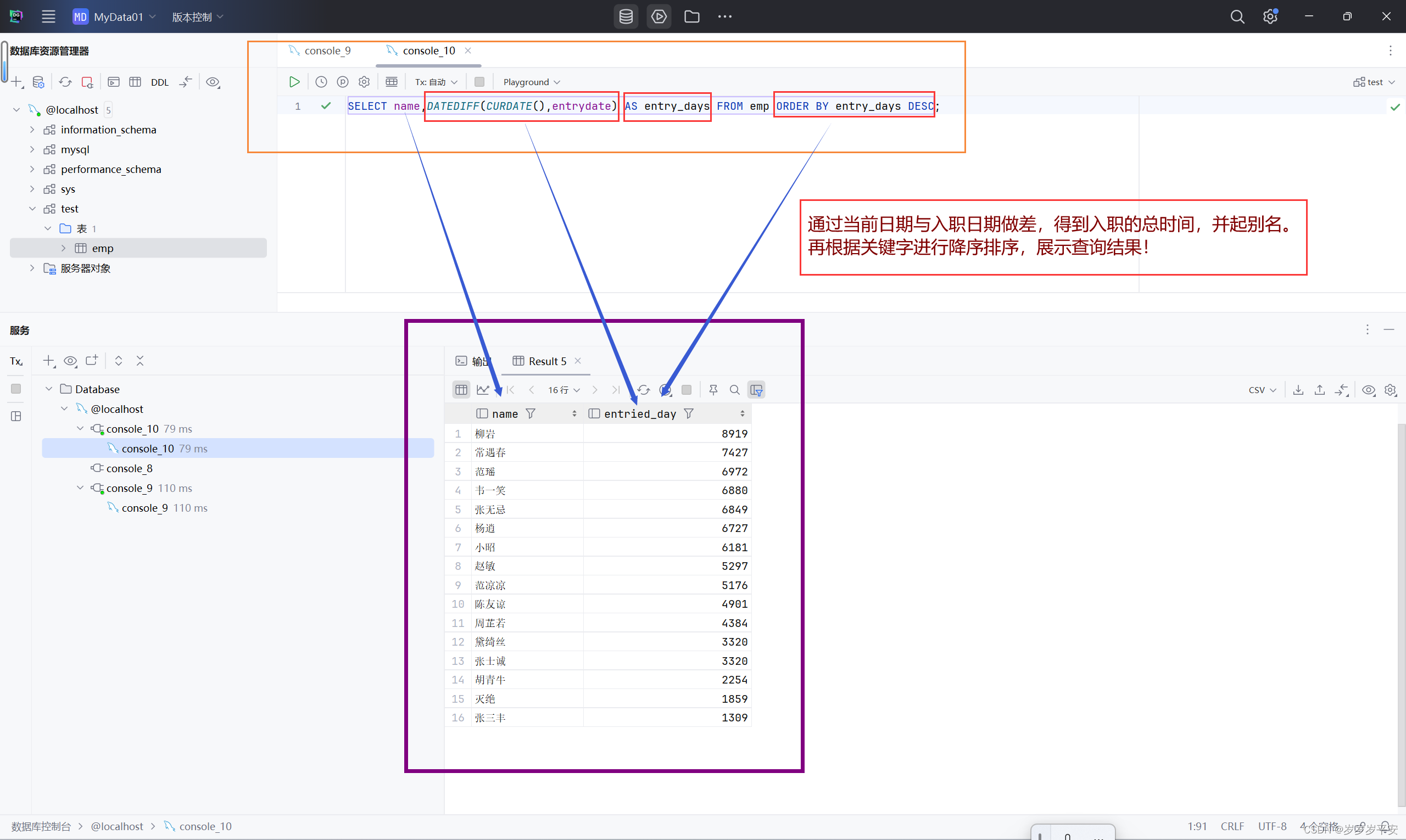
MySQL—函数—日期函数(基础)
一、引言 接下来讨论和学习关于函数的第三个方面——日期函数。 常见的MySQL当中的日期函数。 注意: 1、CURDATE():cur:current 当前的,返回的是当前日期。 2、CURTIME():当前时间。 3、NOW:当前的日期和…...

Java+SVNCloud+Mysql课程设计
文章目录 1、主要内容2、所需准备3、与sql访问的中间类:SqlMessage4、窗口界面5、main方法 1、主要内容 课程设计,主要通过Javas wing创建窗口,jdbc连接云端mysql数据库进行基本操作,支持随机生成数据并用动态展示数据结果。 先…...
)
MySQL之创建高性能的索引(四)
创建高性能的索引 空间数据索引(R-Tree) MyISAM表支持空间索引,可以用作地理数据存储。和B-Tree索引不同,这类索引无须前缀查询。空间索引会从所有维度来索引数据。查询时,可以有效地使用任意维度来组合查询。必须使用MySQL的GIS相关函数如…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

k8s从入门到放弃之Ingress七层负载
k8s从入门到放弃之Ingress七层负载 在Kubernetes(简称K8s)中,Ingress是一个API对象,它允许你定义如何从集群外部访问集群内部的服务。Ingress可以提供负载均衡、SSL终结和基于名称的虚拟主机等功能。通过Ingress,你可…...

Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...

基于matlab策略迭代和值迭代法的动态规划
经典的基于策略迭代和值迭代法的动态规划matlab代码,实现机器人的最优运输 Dynamic-Programming-master/Environment.pdf , 104724 Dynamic-Programming-master/README.md , 506 Dynamic-Programming-master/generalizedPolicyIteration.m , 1970 Dynamic-Programm…...
提供了哪些便利?)
现有的 Redis 分布式锁库(如 Redisson)提供了哪些便利?
现有的 Redis 分布式锁库(如 Redisson)相比于开发者自己基于 Redis 命令(如 SETNX, EXPIRE, DEL)手动实现分布式锁,提供了巨大的便利性和健壮性。主要体现在以下几个方面: 原子性保证 (Atomicity)ÿ…...

【网络安全】开源系统getshell漏洞挖掘
审计过程: 在入口文件admin/index.php中: 用户可以通过m,c,a等参数控制加载的文件和方法,在app/system/entrance.php中存在重点代码: 当M_TYPE system并且M_MODULE include时,会设置常量PATH_OWN_FILE为PATH_APP.M_T…...
