uni-app全局弹窗的实现方案
背景
为了解决uni-app 任意位置出现弹窗
解决方案
一、最初方案
受限于uni-app 调用组件需要每个页面都引入注册才可以使用,此方案繁琐,每个页面都要写侵入性比较强
二、改进方案
app端:新建一个页面进行跳转,可以实现伪弹窗(其实是打开一个背景透明的页面)
web端: 全局挂载body 插入一个弹窗
三、初步实现方案
就是 利用条件编译,web端写组件、app 端写页面,利用不同的生命周期,完成通用的逻辑
四、详细实现方案
1、完成弹窗页面开发
统一暴露一个show 方法,app 端使用 onload 监听事件触发,web端使用 show 方法触发
<template><u-popup id="globalPopup-box" :show="params.show" :mode="params.mode" bgColor="transparent"@close="cancelSubmit(true)"><template v-if="params.type === 1"><view class="globalPopupContent" :class="{ globalPopupContentCenter: params.mode == 'center' }"><view class="title">{{ params.title }}</view></view></template><template v-else><view class="globalPopupContent" :class="{ globalPopupContentCenter: params.mode == 'center' }"><view class="title">{{ params.title }}</view></view></template></u-popup>
</template><script>
export default {name: "globalPopup",data() {return {eventChannel: null,params: {},}},// #ifdef APP-PLUSonLoad() {this.eventChannel = this.getOpenerEventChannel();this.eventChannel.on('globalPopup', (data) => {console.log('globalPopup:', data)this.init(data)})},// #endifmethods: {init(data) {this.params = data// 通用逻辑写在这里},// #ifdef H5show(data) {console.log('H5globalPopup:', data)this.init(data)},// #endifcancel() {// #ifdef APP-PLUSlet _this = this;uni.navigateBack({delta: 1,success() {_this.eventChannel.emit('cancel');}})// #endifthis.hide()// #ifdef APP-PLUSthis.params.cancel && this.params.cancel();// #endif},confirm() {// #ifdef APP-PLUSlet _this = this;uni.navigateBack({delta: 1,success() {_this.eventChannel.emit('confirm');}})// #endifthis.hide();// #ifdef APP-PLUSthis.params.confirm && this.params.confirm();// #endif},hide() {setTimeout(() => {this.params = {}}, 100)}}
}
</script><style>
page {background: transparent;
}
</style>2、页面路由配置
,{"path" : "components/globalPopup/globalPopup","style": {"navigationStyle": "custom","backgroundColor": "transparent","app-plus": {"animationType": "fade-in","background": "transparent","popGesture": "none","bounce": "none","titleNView": false}}}, 3、main.js中全局挂载 globalPopup.js
globalPopup.js
const install = Vue => {Vue.prototype.$globalPopup = {show(params) {let pointPageUrl = getCurrentPages()[getCurrentPages().length - 1].route;if (pointPageUrl == 'components/globalPopup/globalPopup') returnuni.navigateTo({url: '/components/globalPopup/globalPopup',success: function (res) {// 利用事件 通知 目标页面res.eventChannel.emit('globalPopup', params)}})}}
}
export default install;
main.js 的编码 条件编译
// #ifdef APP-PLUS
import globalPopupjs from '@/components/globalPopup/globalPopup.js';
Vue.use(globalPopupjs);
// #endif// #ifdef H5
import globalPopup from '@/components/globalPopup/globalPopup.vue'
const PopupVue = Vue.extend(globalPopup);
const popupDom = new PopupVue();
Vue.prototype.$globalPopup = popupDom.$mount();
const lastEl = document.body.lastElementChild;
if (lastEl.id !== 'globalPopup-box') {setTimeout(() => {document.body.appendChild(Vue.prototype.$globalPopup.$el)}, 0)
}
// #endif4、如何任意位置出现弹窗
利用接口触发,返回相关弹窗配置
接口触发逻辑
if (data.pop) {uni.$emit('showMyPopup', data.pop)}监听逻辑
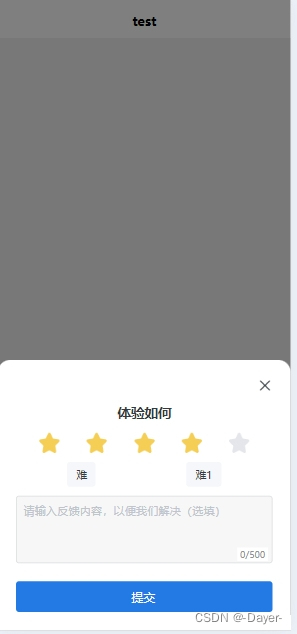
// 监听事件uni.$on('showMyPopup', (pop) => {if (!this.isShowGlobalPopup) {console.log(pop, 'showMyPopup')let {userQuestionStyleValue, // 样式值 1底部弹窗 2页中弹窗userQuestionTemplateValue, // 模板值 1是否类 2打分类,userQuestionInfo,userQuestionAnswerDTO,} = popthis.$globalPopup.show({id: pop.id,show: true,type: userQuestionTemplateValue == '1' ? 1 : 2,userQuestionInfo,title: userQuestionInfo.questionName,userQuestionAnswerDTO,mode: userQuestionStyleValue == '1' ? 'bottom' : 'center'})}});效果
相关文章:

uni-app全局弹窗的实现方案
背景 为了解决uni-app 任意位置出现弹窗 解决方案 一、最初方案 受限于uni-app 调用组件需要每个页面都引入注册才可以使用,此方案繁琐,每个页面都要写侵入性比较强 二、改进方案 app端:新建一个页面进行跳转,可以实现伪弹窗…...

Love-Yi情侣网站3.0存在SQL注入漏洞
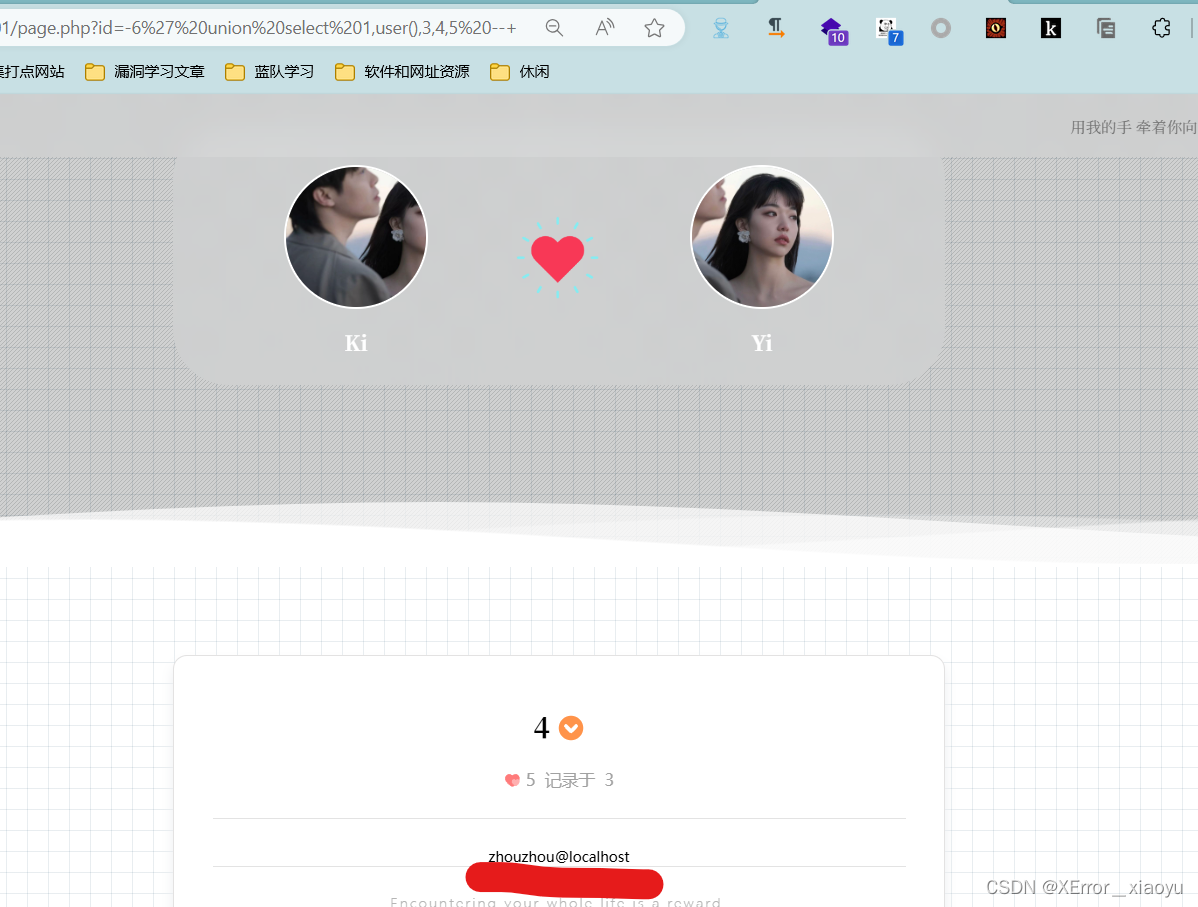
目录 1. 前言 2. 网站简介 3. 寻找特征点 3.1 第一次尝试 3.2 第二次尝试 4.资产搜索 5.漏洞复现 5.1 寻找漏洞点 5.2 进行进一步测试 5.2.1 手动测试 1.寻找字段 2.寻找回显位 3.查询当前用户 5.2.2 sqlmap去跑 6.总结 1. 前言 朋友说自己建了一个情侣网站,看到…...

自然语言处理(NLP)—— 神经网络语言处理
1. 总体原则 1.1 深度神经网络(Deep Neural Network)的训练过程 下图展示了自然语言处理(NLP)领域内使用的深度神经网络(Deep Neural Network)的训练过程的简化图。 在神经网络的NLP领域: 语料…...

SHA256计算原理
标签: SHA256计算原理;SHA256;SHA-2; SHA-256计算原理 SHA-256(Secure Hash Algorithm 256-bit)是SHA-2系列中的一种哈希算法,它由美国国家安全局(NSA)设计,并由美国国家标准与技术研究院(NIST)发布。SHA-256主要用于数据完整性验证和数字签名等领域。以下是SHA-…...

Mysql | select语句导入csv后再导入excel表格
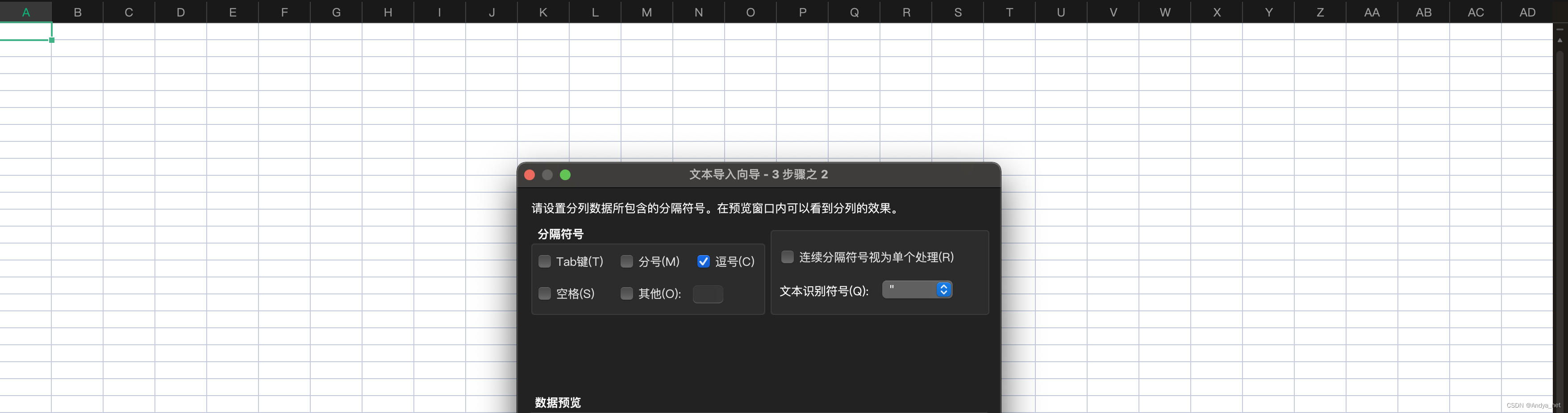
需求 从mysql数据库中导出数据到excel 解决方案 sql导出csv文件 sql SELECT col1,col2 FROM tab_01 WHERE col3 xxx INTO OUTFILE /tmp/result.csv FIELDS TERMINATED BY , ENCLOSED BY " LINES TERMINATED BY \n;csv文件导出excel文件 1、【数据】-【导入数据】 …...

SpringBoot:手动创建应用
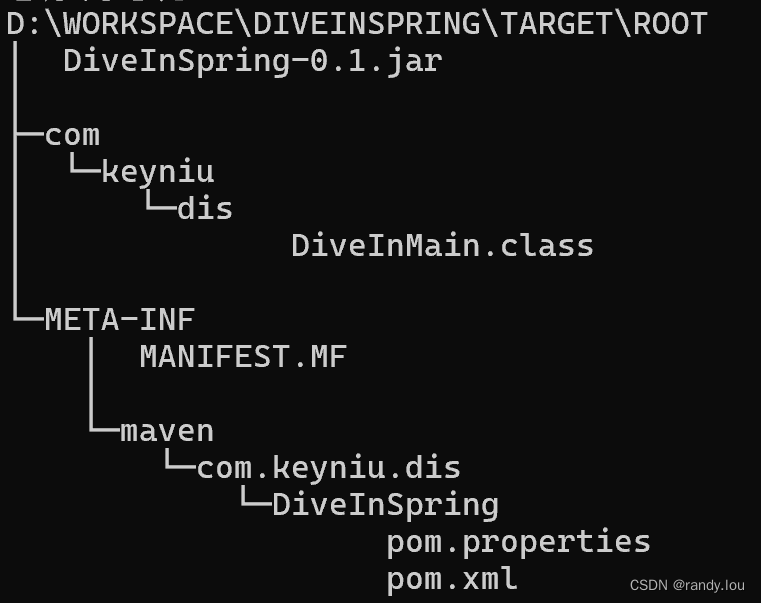
Spring提供了在线的Spring Initialzr在线创建Spring Boot项目,为了更好的理解Spring Boot项目,这里我们选择手动创建。 1.新建Web应用 1.1 生成工程 首先要做是创建一个Java项目,这里我们选择使用Maven来支持,使用archetype:ge…...

【LeetCode】39.组合总和
组合总和 题目描述: 给你一个 无重复元素 的整数数组 candidates 和一个目标整数 target ,找出 candidates 中可以使数字和为目标数 target 的 所有 不同组合 ,并以列表形式返回。你可以按 任意顺序 返回这些组合。 candidates 中的 同一个…...

用JS来控制遥控车(一行代码即可连接, 超简单!)
简介 有些时候我们想要做车辆的某一个功能,但是又不想浪费时间做整辆小车时,一般会去买一辆差不多的遥控车来改,但是那也比较麻烦,市面上好像也没有便宜的直接提供编程接口的遥控车。所以就自己做一个吧~。 主要是要实现向外提供…...

MyBatis-Plus如何优雅的配置多租户及分页
MyBatis-Plus如何优雅的配置多租户及分页 一、配置多租户1、步骤一2、步骤二3、步骤三步骤四 二、配置分页1、步骤一2、步骤二3、步骤三 一、配置多租户 TenantLineInnerInterceptor 是 MyBatis-Plus 提供的一个插件,用于实现多租户的数据隔离。通过这个插件&#…...

国产操作系统上Vim的详解01--vim基础篇 _ 统信 _ 麒麟 _ 中科方德
原文链接:国产操作系统上Vim的详解01–vim基础篇 | 统信 | 麒麟 | 中科方德 Hello,大家好啊!今天给大家带来一篇在国产操作系统上使用Vim的详解文章。Vim是一款功能强大且高度可定制的文本编辑器,广泛应用于编程和日常文本编辑中。…...

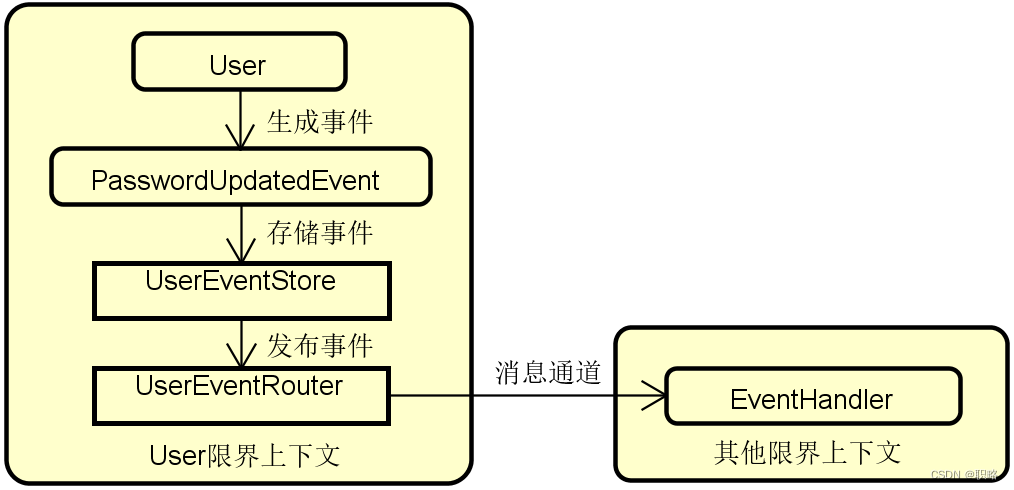
如何正确理解事件溯源架构模式?
在微服务架构盛行的当下,DDD(领域驱动设计)也得到了崭新的发展。同时,随着DDD的不断发展,也诞生了一些新的设计思想和开发模式,今天要介绍的事件溯源是其中具有代表性的一种模式。 事件溯源模式是DDD领域中…...

【漏洞复现】电信网关配置管理系统 rewrite.php 文件上传漏洞
0x01 产品简介 中国电信集团有限公司(英文名称"China Telecom”、简称“"中国电信”)成立于2000年9月,是中国特大型国有通信企业、上海世博会全球合作伙伴。电信网关配置管理系统是一个用于管理和配置电信网络中网关设备的软件系统。它可以帮助网络管理员…...

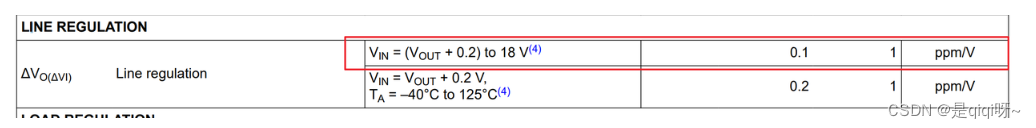
线性调整率:LINE REGULATION详解
目录 一、概述 二、 举例 一、概述 LDO(低压差线性稳压器)的LINE REGULATION(线路调整或线性调整)参数是一个衡量稳压器输出稳定性的重要指标。它反映了LDO输出电压对输入电压变化的响应程度。 当输入电压在其规定的工作范围内变…...

Workfine默认首页功能详解
一、基本介绍 Workfine V6.3推出了默认的用户首页功能,这样用户在登入系统后就可以通过默认的首页栏进行一些业务操作。第一版的用户首页功能布局了审批,制单,业务导航,便捷入口,消息和预警六大块内容,后续…...

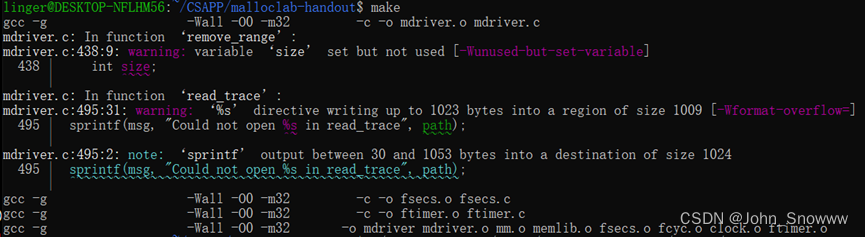
CSAPP Lab07——Malloc Lab完成思路
等不到天黑 烟火不会太完美 回忆烧成灰 还是等不到结尾 ——她说 完整代码见:CSAPP/malloclab-handout at main SnowLegend-star/CSAPP (github.com) Malloc Lab 按照惯例,我先是上来就把mm.c编译了一番,结果产生如下报错。搜索过后看样子应…...

简单、免费、无广告的高性能多线程文件下载工具
一、简介 1、它是一款免费、无广告的高性能多线程文件下载工具。它界面简洁,简单好用,压缩包大小仅有 0.7MB,目前仅支持 Windows 平台。 2、使用方法:点击程序左上角的【】按钮,将需要的链接输入进去后点击【下载】即…...

【退役之重学 SQL】什么是笛卡尔积
一、初识笛卡尔积 概念: 笛卡尔积是指在关系型数据库中,两个表进行 join 操作时,没有指定任何条件,导致生成的结果集,是两个表中所有行的组合。 简单来说: 笛卡尔积是两个表的乘积,结果集中的每…...

Vue3禁止 H5 界面放大与缩小功能
Vue3禁止 H5 界面放大与缩小功能 一、前言1.第一步2.第二部3.总结 一、前言 当涉及到禁止 H5 界面的放大与缩小功能时,Vue 3 提供了一种方便的方式来处理。我们可以使用 <script setup> 语法,将相关代码添加到 App.vue 组件中,以确保在…...

上位机图像处理和嵌入式模块部署(f407 mcu中tf卡读写和fatfs挂载)
【 声明:版权所有,欢迎转载,请勿用于商业用途。 联系信箱:feixiaoxing 163.com】 很早之前,个人对tf卡并不是很重视,觉得它就是一个存储工具而已。后来在移植v3s芯片的时候,才发现很多的soc其实…...

汽车识别项目
窗口设计 这里的代码放在py文件最前面或者最后面都无所谓 # 创建主窗口 window tk.Tk() window.title("图像目标检测系统") window.geometry(1000x650) # 设置窗口大小# 创建背景画布并使用grid布局管理器 canvas_background tk.Canvas(window, width1000, height…...

XCTF-web-easyupload
试了试php,php7,pht,phtml等,都没有用 尝试.user.ini 抓包修改将.user.ini修改为jpg图片 在上传一个123.jpg 用蚁剑连接,得到flag...

day52 ResNet18 CBAM
在深度学习的旅程中,我们不断探索如何提升模型的性能。今天,我将分享我在 ResNet18 模型中插入 CBAM(Convolutional Block Attention Module)模块,并采用分阶段微调策略的实践过程。通过这个过程,我不仅提升…...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

相机从app启动流程
一、流程框架图 二、具体流程分析 1、得到cameralist和对应的静态信息 目录如下: 重点代码分析: 启动相机前,先要通过getCameraIdList获取camera的个数以及id,然后可以通过getCameraCharacteristics获取对应id camera的capabilities(静态信息)进行一些openCamera前的…...

Springcloud:Eureka 高可用集群搭建实战(服务注册与发现的底层原理与避坑指南)
引言:为什么 Eureka 依然是存量系统的核心? 尽管 Nacos 等新注册中心崛起,但金融、电力等保守行业仍有大量系统运行在 Eureka 上。理解其高可用设计与自我保护机制,是保障分布式系统稳定的必修课。本文将手把手带你搭建生产级 Eur…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...

VM虚拟机网络配置(ubuntu24桥接模式):配置静态IP
编辑-虚拟网络编辑器-更改设置 选择桥接模式,然后找到相应的网卡(可以查看自己本机的网络连接) windows连接的网络点击查看属性 编辑虚拟机设置更改网络配置,选择刚才配置的桥接模式 静态ip设置: 我用的ubuntu24桌…...

【VLNs篇】07:NavRL—在动态环境中学习安全飞行
项目内容论文标题NavRL: 在动态环境中学习安全飞行 (NavRL: Learning Safe Flight in Dynamic Environments)核心问题解决无人机在包含静态和动态障碍物的复杂环境中进行安全、高效自主导航的挑战,克服传统方法和现有强化学习方法的局限性。核心算法基于近端策略优化…...

JS手写代码篇----使用Promise封装AJAX请求
15、使用Promise封装AJAX请求 promise就有reject和resolve了,就不必写成功和失败的回调函数了 const BASEURL ./手写ajax/test.jsonfunction promiseAjax() {return new Promise((resolve, reject) > {const xhr new XMLHttpRequest();xhr.open("get&quo…...
