pqgrid的使用
npm安装pqgrid
npm install pqgridf --registry=https://registry.npmmirror.com
npm install jquery-ui --registry=https://registry.npmmirror.com

vue文件
<template><div><div id="grid_json"></div></div>
</template><script>
import pq from 'pqgridf';
import 'jquery-ui-pack/jquery-ui.css';
import 'jquery-ui-pack/jquery-ui.structure.css';
import 'jquery-ui-pack/jquery-ui.theme.css';
import 'pqgridf/pqgrid.min.css';
import 'pqgridf/pqgrid.ui.min.css';
import 'pqgridf/themes/steelblue/pqgrid.css';export default {data() {return {};},created() { },mounted(){//JSON data (array of objects) can be defined locally //or might be a response from an AJAX call from web server/service.var data = [{ rank: 1, company: 'Exxon Mobil', revenues: 339938.0, profits: 36130.0 },{ rank: 2, company: 'Wal-Mart Stores', revenues: 315654.0, profits: 11231.0 },{ rank: 3, company: 'Royal Dutch Shell', revenues: 306731.0, profits: 25311.0 },{ rank: 4, company: 'BP', revenues: 267600.0, profits: 22341.0 },{ rank: 5, company: 'General Motors', revenues: 192604.0, profits: -10567.0 },{ rank: 6, company: 'Chevron', revenues: 189481.0, profits: 14099.0 },{ rank: 7, company: 'DaimlerChrysler', revenues: 186106.3, profits: 3536.3 },{ rank: 8, company: 'Toyota Motor', revenues: 185805.0, profits: 12119.6 },{ rank: 9, company: 'Ford Motor', revenues: 177210.0, profits: 2024.0 },{ rank: 10, company: 'ConocoPhillips', revenues: 166683.0, profits: 13529.0 },{ rank: 11, company: 'General Electric', revenues: 157153.0, profits: 16353.0 },{ rank: 12, company: 'Total', revenues: 152360.7, profits: 15250.0 },{ rank: 13, company: 'ING Group', revenues: 138235.3, profits: 8958.9 },{ rank: 14, company: 'Citigroup', revenues: 131045.0, profits: 24589.0 },{ rank: 15, company: 'AXA', revenues: 129839.2, profits: 5186.5 },{ rank: 16, company: 'Allianz', revenues: 121406.0, profits: 5442.4 },{ rank: 17, company: 'Volkswagen', revenues: 118376.6, profits: 1391.7 },{ rank: 18, company: 'Fortis', revenues: 112351.4, profits: 4896.3 },{ rank: 19, company: 'Crédit Agricole', revenues: 110764.6, profits: 7434.3 },{ rank: 20, company: 'American Intl. Group', revenues: 108905.0, profits: 10477.0 }];//array of columns.var colModel = [{ title: "Rank", //title of column. width: 100, //initial width of columndataType: "integer", //data type of columndataIndx: "rank" //should match one of the keys in row data.},{ title: "Company", width: 200, dataType: "string", dataIndx: "company"},{ title: "Revenues ($ millions)", width: 150, dataType: "float", align: "right", dataIndx: "revenues"},{ title: "Profits ($ millions)", width: 150, dataType: "float", align: "right", dataIndx: "profits"}];//main object to be passed to pqGrid constructor. var obj = {width: 700, //width of gridheight: 400, //height of gridcolModel: colModel,dataModel: {data: data}}; pq.grid( "#grid_json", obj );},methods: {},
};
</script>
<style scoped>
@import 'jquery-ui-pack/jquery-ui.css';@import 'jquery-ui-pack/jquery-ui.structure.css';@import 'jquery-ui-pack/jquery-ui.theme.css';@import 'pqgridf/pqgrid.min.css';
@import 'pqgridf/pqgrid.ui.min.css';
@import 'pqgridf/themes/steelblue/pqgrid.css';</style> 注意引入jquery-ui.css文件必须要写两句话
import 'jquery-ui-pack/jquery-ui.css';
@import 'jquery-ui-pack/jquery-ui.css';
相关文章:

pqgrid的使用
npm安装pqgrid npm install pqgridf --registryhttps://registry.npmmirror.com npm install jquery-ui --registryhttps://registry.npmmirror.comvue文件 <template><div><div id"grid_json"></div></div> </template><s…...

媳妇面试了一家公司,期望月薪20K,对方没多问就答应了,只要求3天内到岗,可我总觉得哪里不对劲。
“20k!明天就来上班吧!” 听到这句话,你会不会两眼放光,激动得差点跳起来? 朋友媳妇小丽,最近就经历了这样一场“梦幻面试”。然而,事情的发展却远没有想象中那么美好…… “这公司也太好了吧…...

【Makefile笔记】小白入门篇
【Makefile笔记】小白入门篇 文章目录 【Makefile笔记】小白入门篇所需组件一、简单了解Makefile1.Makefile简介2.Makefile 原理 二、为什么要使用Makefile1.解决编译时链库的不便2.提高编译效率,缩短编译时间(尤其是大工程) 三、Makefile语法…...

快速入门文件操作+5种例子演示
文件操作 基本操作注意事项例子1:读取文件内容例子2:写入文件内容例子3:追加文件内容例子4:读取并写入文件内容(复制文件)例子5:使用二进制模式读写文件 基本操作 在C语言中,使用文…...

基于Vue3的Uniapp实训项目|一家鲜花店
基于Vue的Uniapp实训指导项目 项目预览: 在这里插入图片描述 pages.json {"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages{"path": "pages/index/index",&…...

Python3 字典
前言 本文主要介绍Python中的字典(dict),主要内容包括:字典简介、字典特性、字典的基本操作。 文章目录 前言一、字典简介二、字典特性1、键值对2、无序性?3、可变性4、键的唯一性5、值的类型不限 三、字典的基本操作1、创建2、访问3、增加…...

JPA详解
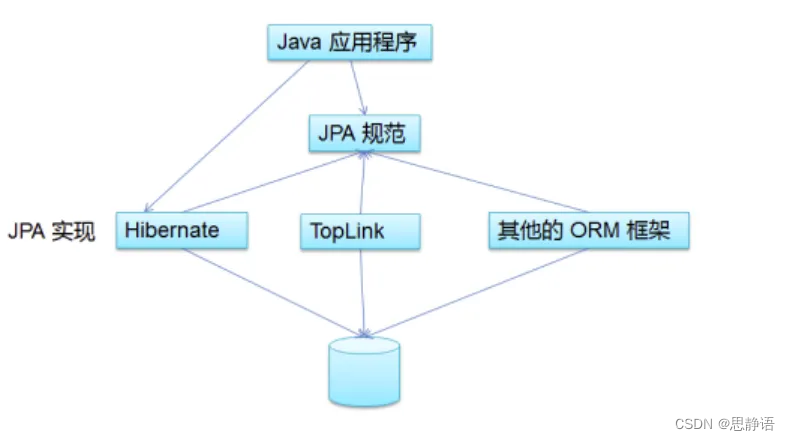
文章目录 JPA概述JPA的优势JPA注解 JPA概述 Java Persistence API(JPA)是 Java EE 平台的一部分,它为开发者提供了一种用于对象关系映射(ORM)的标准化方法。JPA 提供了一组 API 和规范,用于在 Java 应用程…...

Linux线程:线程分离
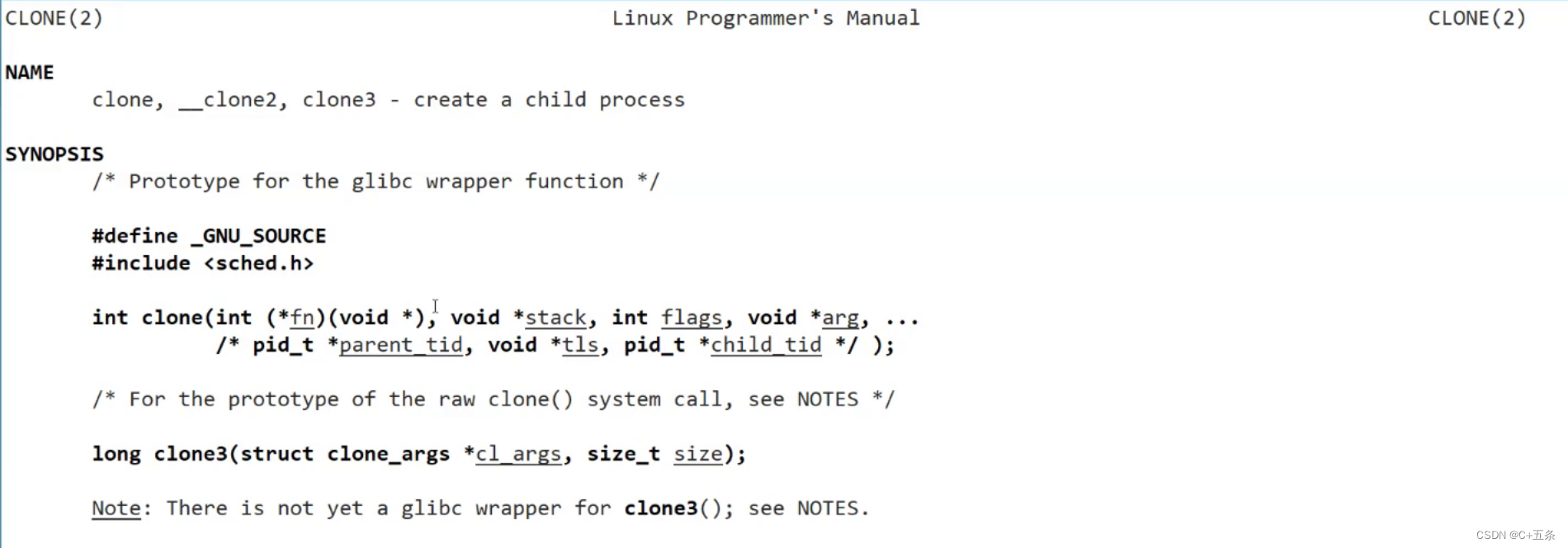
目录 一、什么是线程分离 1.1pthread_detach 1.2pthread线程库存在的意义 1.3__thread线程的局部存储 1.4系统调用clone 一、什么是线程分离 1.1pthread_detach 默认情况下,新创建的线程是joinable的,线程退出后,需要对其进行pthread_joi…...

chatgpt之api的调用问题
1.调用api过程中,出现如下报错内容 先写一个测试样例 import openaiopenai.api_key "OPEN_AI_KEY" openai.api_base"OPEN_AI_BASE_URL" # 是否需要base根据自己所在地区和key情况进行completion openai.ChatCompletion.create(model"g…...

Java中lambda表达式是啥怎么使用
在Java中,Lambda表达式(也称为闭包)是一种简洁地表示匿名函数(即没有名称的函数)的方式。它们允许你将函数作为参数传递或赋值给变量,从而简化代码。Lambda表达式在Java 8及更高版本中引入。 Lambda表达式…...

selenium中, quit 和close的区别
close时 """ close和quit的区别 close关闭当前页 (只是关闭了当前) quit离开整个浏览器 (走远了) """ from selenium import webdriver import time# 创建浏览器驱动对象 from selenium.webdriver.co…...

管易云和金蝶云星空接口打通对接实战
管易云和金蝶云星空接口打通对接实战 源系统:管易云 金蝶管易云是金蝶集团旗下以电商和新零售为核心业务的子公司,公司于2008年成立,拥有从事电商及新零售业务相关专业知识工作者超过1000人。为伊利、网易有道、东阿阿胶、金龙鱼、海康、科大讯飞等超过1…...

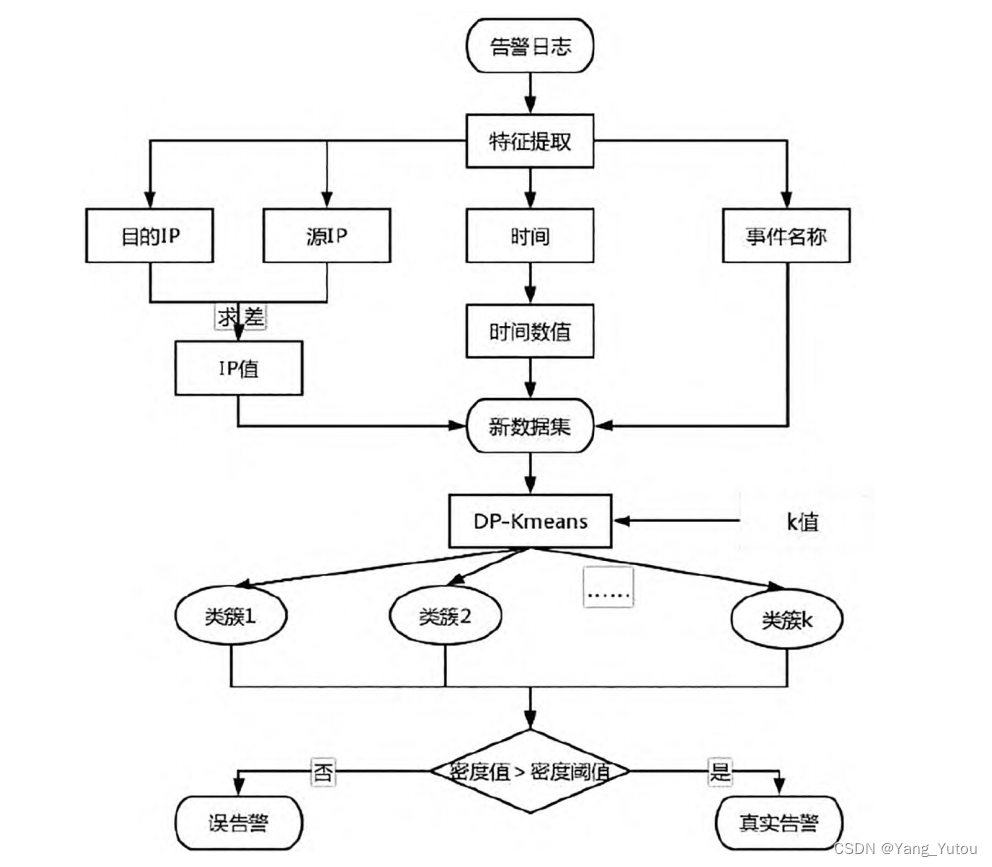
DP-Kmaens密度峰值聚类算法
我有个问题 关于 [密度值>密度阈值] 的判定这里,新进来的新数据怎么确定他的密度值?密度阈值又是怎样确定的呢?...

STM32-14-FSMC_LCD
STM32-01-认识单片机 STM32-02-基础知识 STM32-03-HAL库 STM32-04-时钟树 STM32-05-SYSTEM文件夹 STM32-06-GPIO STM32-07-外部中断 STM32-08-串口 STM32-09-IWDG和WWDG STM32-10-定时器 STM32-11-电容触摸按键 STM32-12-OLED模块 STM32-13-MPU 文章目录 1. 显示器分类2. LCD简…...

linux nohup命令详解:持久运行命令,无视终端退出
nohup (全称为 “no hang up”),用于运行一个命令,使其在你退出 shell 或终端会话后继续运行。 基本语法 nohup command [arg1 ...] [&> output_file] &command 是你想要运行的命令。[arg1 ...] 是该命令的参数。&am…...

PS系统教程09
修复照片 修饰工具 污点修复画笔工具(J) 主要作用:去除一些污点或者不需要的 【:缩小】:放大 目标:去掉这两个点 修复画笔工具 也就是说我们要有取样点 选择修复画笔工具按住Alt键吸取周边相近颜色松开单机…...

2024089期传足14场胜负前瞻
2024089期售止时间为6月3日(周一)22点00分,敬请留意: 本期1.5以下赔率5场,1.5-2.0赔率5场,其他场次是平半盘、平盘。本期14场难度偏低。以下为基础盘前瞻,大家可根据自身判断,复选增…...

备战十一届大唐杯国赛预选赛
这次省赛带了太多个省一了,具体可看下面的图片,只放了一部分。目前根据可靠消息,应该还有个预选赛和去年一样,就是还会考一次仿真。如果说通过了就是国二起步然后去北方工业争夺国一国二,没过的话就是国三。 每…...

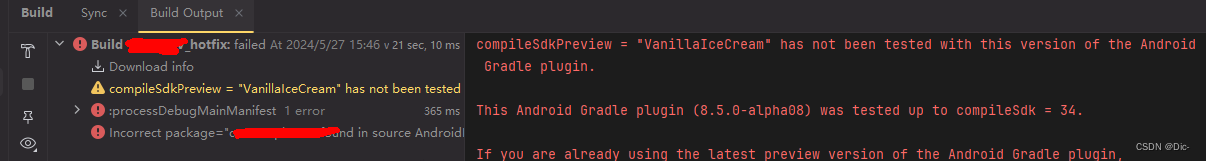
安装 Android Studio 2024.1.1.6(Koala SDK35)和过程问题解决
记录更新Android Studio版本及适配Android V应用配置的一些过程问题。 安装包:android-studio-2024.1.1.6-windows.exe原版本:Android Studio23.2.1.23 Koala 安装过程 Uninstall old version 不会删除原本配置(左下角提示) Un…...

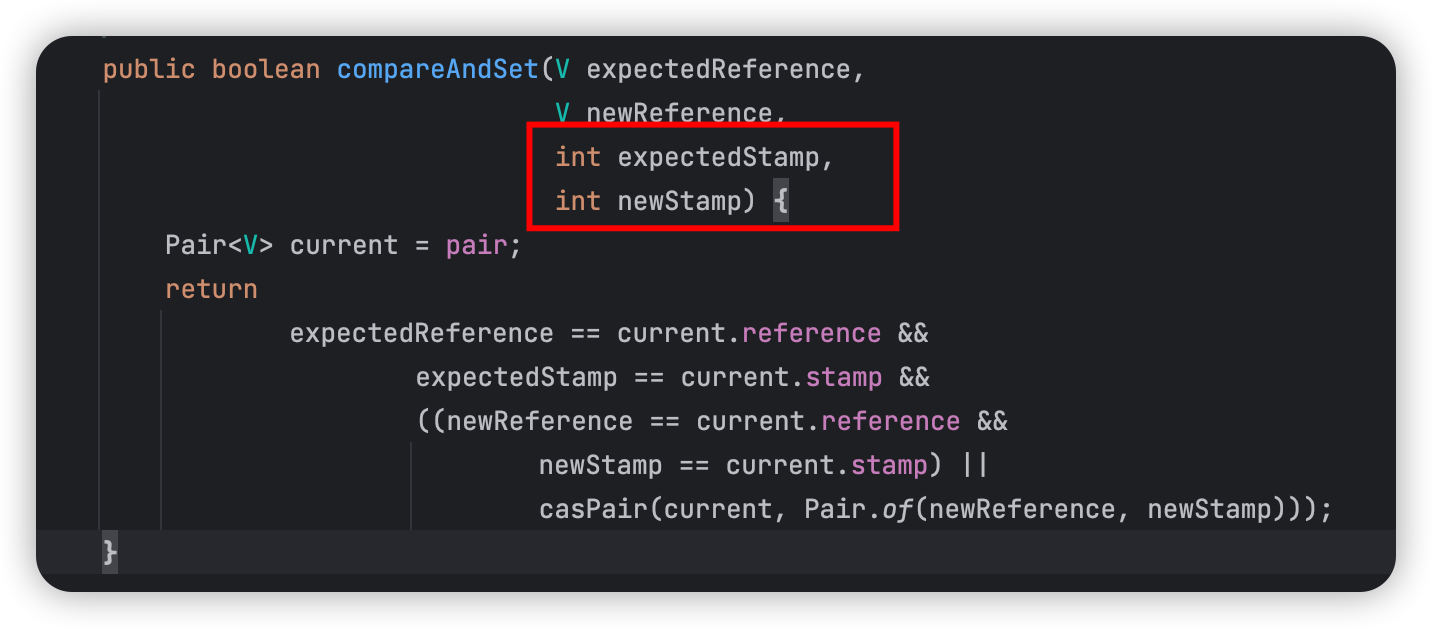
美团一面:什么是CAS?有什么优缺点?我说你说的是AtomicInteger吗?
引言 传统的并发控制手段,如使用synchronized关键字或者ReentrantLock等互斥锁机制,虽然能够有效防止资源的竞争冲突,但也可能带来额外的性能开销,如上下文切换、锁竞争导致的线程阻塞等。而此时就出现了一种乐观锁的策略&#x…...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...

从零实现富文本编辑器#5-编辑器选区模型的状态结构表达
先前我们总结了浏览器选区模型的交互策略,并且实现了基本的选区操作,还调研了自绘选区的实现。那么相对的,我们还需要设计编辑器的选区表达,也可以称为模型选区。编辑器中应用变更时的操作范围,就是以模型选区为基准来…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...

中医有效性探讨
文章目录 西医是如何发展到以生物化学为药理基础的现代医学?传统医学奠基期(远古 - 17 世纪)近代医学转型期(17 世纪 - 19 世纪末)现代医学成熟期(20世纪至今) 中医的源远流长和一脉相承远古至…...

Razor编程中@Html的方法使用大全
文章目录 1. 基础HTML辅助方法1.1 Html.ActionLink()1.2 Html.RouteLink()1.3 Html.Display() / Html.DisplayFor()1.4 Html.Editor() / Html.EditorFor()1.5 Html.Label() / Html.LabelFor()1.6 Html.TextBox() / Html.TextBoxFor() 2. 表单相关辅助方法2.1 Html.BeginForm() …...

链式法则中 复合函数的推导路径 多变量“信息传递路径”
非常好,我们将之前关于偏导数链式法则中不能“约掉”偏导符号的问题,统一使用 二重复合函数: z f ( u ( x , y ) , v ( x , y ) ) \boxed{z f(u(x,y),\ v(x,y))} zf(u(x,y), v(x,y)) 来全面说明。我们会展示其全微分形式(偏导…...

机器学习复习3--模型评估
误差与过拟合 我们将学习器对样本的实际预测结果与样本的真实值之间的差异称为:误差(error)。 误差定义: ①在训练集上的误差称为训练误差(training error)或经验误差(empirical error&#x…...

【SSM】SpringMVC学习笔记7:前后端数据传输协议和异常处理
这篇学习笔记是Spring系列笔记的第7篇,该笔记是笔者在学习黑马程序员SSM框架教程课程期间的笔记,供自己和他人参考。 Spring学习笔记目录 笔记1:【SSM】Spring基础: IoC配置学习笔记-CSDN博客 对应黑马课程P1~P20的内容。 笔记2…...

Monorepo架构: 项目管理模式对比与考量
关于 monorepo 相关概念及项目管理模式 在软件开发中,尤其是前端项目,我们会涉及到不同的项目管理模式,这里先介绍几个重要的概念“monorepo”是当前较为热门的一种项目管理方式,虽然很多人可能听说过,但可能在实际项…...
