微信小程序的view的属性值和用法
在微信小程序中,view 是一个基础的视图组件,用于承载其他视图组件或者展示文本、图片等内容。view 组件具有多种属性,用于控制其行为和样式。以下是一些常用的 view 属性及其用法:
class / style: 控制视图的样式,可以通过类名或内联样式设置。
<view class="container" style="color: red;">Hello, World!</view>
hover-class / hover-stop-propagation / hover-start-time / hover-stay-time: 控制悬停时的样式和行为。
html
<view hover-class="hover-class" hover-start-time="50" hover-stay-time="200">Hover me</view>
data-xxx: 自定义数据属性,可以在 JavaScript 中通过 event.currentTarget.dataset.xxx 访问。
html
<view data-id="123">Custom data</view>
bindtap / catchtap: 绑定点击事件,bindtap 是非捕获事件,catchtap 是捕获事件。
html
<view bindtap="handleTap">Click me</view>
animation: 指定动画效果,可以在 animation 中定义动画效果。
html
<view animation="{{animationData}}">Animated view</view>
hidden: 控制视图是否隐藏。
html
<view hidden="{{isHidden}}">Hidden view</view>
scroll-top / scroll-left / scroll-into-view / scroll-with-animation: 控制视图的滚动行为。
html
<view scroll-top="{{scrollTop}}" scroll-left="{{scrollLeft}}" scroll-into-view="targetView" scroll-with-animation="true">Scrollable view</view>
selectable: 控制文本是否可选中。
html
<view selectable="{{true}}">Selectable text</view>
scroll-into-view: 滚动到指定的子 view。
html
<scroll-view scroll-into-view="targetViewId"><view id="targetViewId">Target View</view>
</scroll-view>
在这个例子中,当滚动视图(scroll-view)被滚动时,它会尝试将指定的子 view(id=“targetViewId”)滚动到可见区域内。
scroll-x / scroll-y: 允许横向或纵向滚动。
html
<scroll-view scroll-x scroll-y><view style="width: 1000rpx;">Wide Content</view>
</scroll-view>
通过设置 scroll-x 或 scroll-y 属性,可以使滚动视图支持横向或纵向的滚动。在此示例中,view 组件的宽度被设置为1000rpx,超出了容器的宽度,因此会在横向方向上产生滚动条。
enable-flex: 启用 flexbox 布局。
<view enable-flex><view style="flex: 1;">Flex Item 1</view><view style="flex: 2;">Flex Item 2</view>
</view>
animation-duration / animation-timing-function / animation-delay / animation-iteration-count / animation-direction: 控制动画的持续时间、时间函数、延迟、重复次数和方向。
<view animation="{{animationData}}" animation-duration="1000ms" animation-timing-function="linear" animation-delay="500ms" animation-iteration-count="infinite" animation-direction="alternate">Animated View</view>
总结
微信小程序中的 view 组件具有多种属性,用于控制其样式、行为和交互。常用的属性及其用法包括:
- class / style: 控制视图的样式。
- hover-class / hover-stop-propagation / hover-start-time /
hover-stay-time: 控制悬停时的样式和行为。 - data-xxx: 自定义数据属性,可在 JavaScript 中访问。
- bindtap / catchtap: 绑定点击事件。
- animation: 指定动画效果。
- hidden: 控制视图是否隐藏。
- scroll-top / scroll-left / scroll-into-view / scroll-with-animation:
控制滚动行为。 - selectable: 控制文本是否可选中。
- scroll-into-view: 滚动到指定的子 view。
- scroll-x / scroll-y: 允许横向或纵向滚动。
- enable-flex: 启用 flexbox 布局。
- animation-duration / animation-timing-function / animation-delay /
animation-iteration-count / animation-direction: 控制动画的各个方面。
相关文章:

微信小程序的view的属性值和用法
在微信小程序中,view 是一个基础的视图组件,用于承载其他视图组件或者展示文本、图片等内容。view 组件具有多种属性,用于控制其行为和样式。以下是一些常用的 view 属性及其用法: class / style: 控制视图的样式,可以…...

Python优化、异常处理与性能提升技巧
Python作为一种高效的编程语言,其灵活性和强大的功能使得它成为了许多开发者的首选。在日常的编程实践中,掌握一些高效的Python技巧可以极大地提升开发效率和代码质量。本文将介绍五个关于Python使用技巧,帮助你更加熟练地运用Python解决问题…...

Flink状态State | 大数据技术
⭐简单说两句⭐ ✨ 正在努力的小叮当~ 💖 超级爱分享,分享各种有趣干货! 👩💻 提供:模拟面试 | 简历诊断 | 独家简历模板 🌈 感谢关注,关注了你就是我的超级粉丝啦! &a…...

go语言方法之方法值和方法表达式
我们经常选择一个方法,并且在同一个表达式里执行,比如常见的p.Distance()形式,实际上 将其分成两步来执行也是可能的。p.Distance叫作“选择器”,选择器会返回一个方法"值"->一 个将方法(Point.Distance)绑定到特定接…...

TDMQ CKafka 版弹性存储能力重磅上线!
导语 自 2024年5月起,TDMQ CKafka 专业版支持弹性存储能力,这种产品形态下,存储可按需使用、按量付费,一方面降低消费即删除、存储使用波动大场景下的存储成本,另一方面存储空间理论上无穷大。 TDMQ CKafka 版产品能…...

24、Linux网络端口
Linux网络端口 1、查看网络接口信息ifconfig ens33 eth0 文件 ifconfig 当前设备正在工作的网卡,启动的设备。 ifconfig -a 查看所有的网络设备。 ifconfig ens33 查看指定网卡设备。 ifconfig ens33 up/down 对指定网卡设备进行开关 基于物理网卡设备虚拟的…...

Mysql全文搜索和LIKE搜索有什么区别
全文搜索和LIKE的区别 性能:在大数据集上,全文搜索通常比LIKE查询更快,因为它使用了专门的索引结构。 功能:全文搜索提供了更丰富的查询功能,如多个关键词的搜索、自然语言搜索、布尔搜索等。而LIKE通常只支持简单的…...

elementplu父级页面怎么使用封装子组件原组件的方法
一、使用原因: 封装了el-table,表格中有多选,父级要根据指定状态,让其选择不上,需要用到elementplus中table原方法toggleRowSelection 附加小知识点:(el-tree刷新树后之前选中的保持高亮setCurr…...

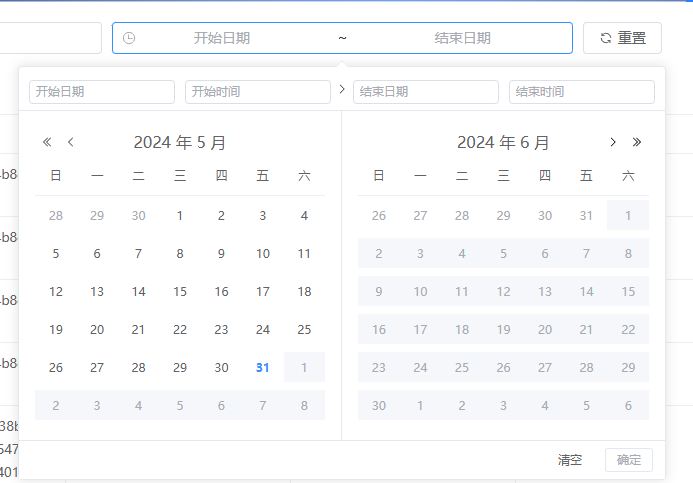
el-date-picker选择开始日期的近半年
<el-date-pickerv-model"form[val.key]":type"val.datePickerType || daterange":clearable"val.clearable && true"range-separator"~"start-placeholder"开始日期"end-placeholder"结束日期"style&q…...

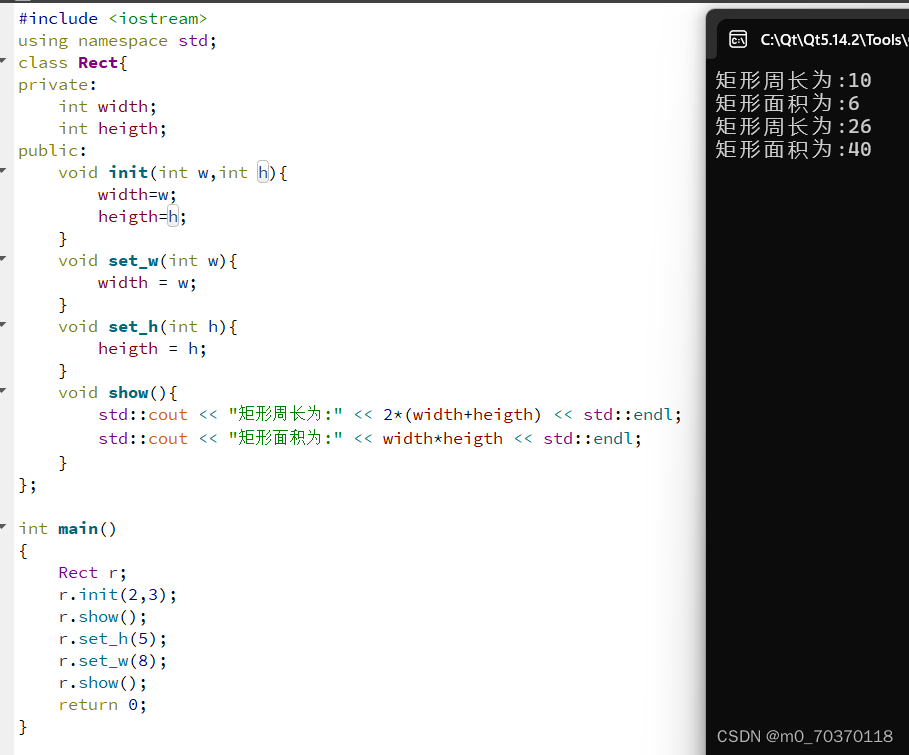
C++
封装一个矩形类(Rect),拥有私有属性:宽度(width)、高度(height), 定义公有成员函数: 初始化函数:void init(int w, int h) 更改宽度的函数:set_w(int w) 更改高度的函数:set_h(int h) 输出该矩形的周长和面积函数:void show()...

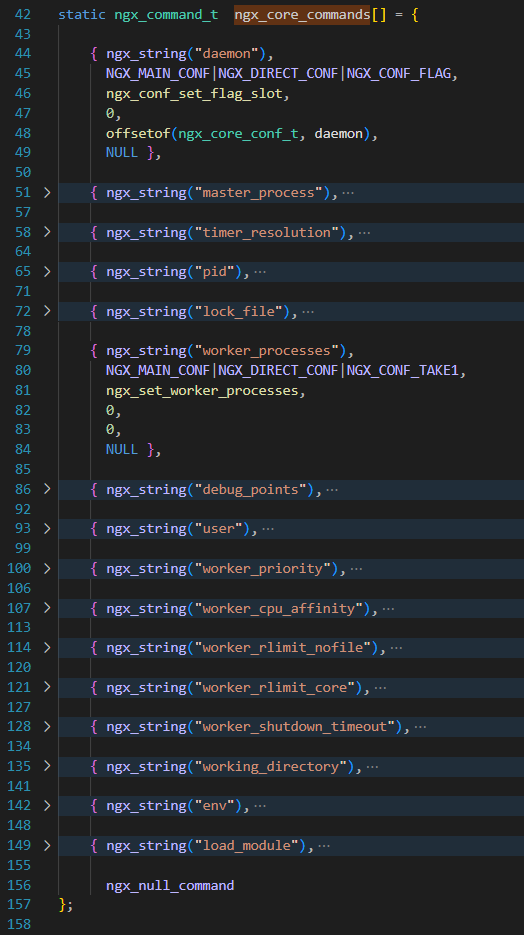
nginx源码阅读理解 [持续更新,建议关注]
文章目录 前述一、nginx 进程模型基本流程二、源码里的小点1.对字符串操作都进行了原生实现2.配置文件解析也是原生实现待续 前述 通过对 nginx 的了解和代码简单阅读,发现这个C代码的中间件确实存在过人之处,使用场景特别多,插件模块很丰富…...

笔试训练2
牛客.单词搜索 刚开始我就想是搜索,但是不清楚bfs还是dfs更好,我尝试了bfs但是队列存东西,没有我想象的那么好写,所以我决定试试dfs import java.util.*;public class Solution {static int m 0;static int n 0;static int […...

构建坚不可摧的Web安全防线:深入剖析二阶注入与全面防御策略
引言 在数字化时代,数据安全是企业和个人最为关注的问题之一。网络攻击手段层出不穷,其中SQL注入攻击尤为狡猾,它允许攻击者通过Web应用的漏洞对数据库进行非法操作。更隐蔽的是二阶注入攻击,它不仅威胁当前操作,还能…...

(4) qml动态元素
文章目录 概述注意 动画元素变化的策略Animation on 变化behavior on⽤standalone animation注意 缓冲曲线(Easing Curves)动画分组 概述 这⼀章介绍如何控制属性值的变化,通过动画的⽅式在⼀段时间内来改变属性值。这项技术是建⽴⼀个现代化…...

深度神经网络——什么是梯度下降?
如果对神经网络的训练有所了解,那么很可能已经听说过“梯度下降”这一术语。梯度下降是提升神经网络性能、降低其误差率的主要技术手段。然而,对于机器学习新手来说,梯度下降的概念可能稍显晦涩。本文旨在帮助您直观理解梯度下降的工作原理。…...

基本元器件 - 二极管
目录 二极管的主要参数 二极管的分类 整流二极管 快恢复二极管(FRD) 稳压(齐纳)二级管 瞬态电压抑制器(TVS) 开关二极管 肖特基二极管(SBD) 正偏与反偏 常用封装 伏安特性…...
⭐⭐⭐)
【设计模式】单例模式(创建型)⭐⭐⭐
1.概念 1.1 什么是单例模式 单例模式属于创建型模式,一个单例类在任何情况下都只存在一个实例, 构造方法必须是私有的、由自己创建一个静态变量存储实例,对外提供一 个静态公有方法获取实例。 1.2 优点与缺点 优点:是内存中只有一个实例&…...

《深入浅出C语言:从基础到指针的全面指南》
1. 简介 C语言是一种通用的编程语言,广泛应用于系统编程、嵌入式系统和高性能应用程序。它由Dennis Ritchie在1972年开发,并且至今仍然非常流行。C语言以其高效、灵活和强大的功能著称,是许多现代编程语言的基础。 2. 基本语法 2.1 Hello, …...

Typescript高级: 深入实践Record类型
概述 Record 类型是TS中其众多强大特性之一它为我们提供了创建键值对映射的强大能力极大地增强了代码的灵活性与类型安全性 应用示例 1 )用于配置场景 在复杂的项目中,配置文件往往包含多个模块的不同设置使用 Record 可以确保配置的键名正确且值类型…...
)
重构与优化-对象间特性搬移重构(2)
在软件开发过程中,重构是改进代码结构和设计、不改变其外在行为的过程。对象之间的特性搬移(Moving Features Between Objects)是重构的一种重要类型,它涉及到将属性、方法或其他特性从一个对象转移到另一个对象,以优化代码结构、提高可维护性和遵循设计原则。以下是几种典…...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...

接口自动化测试:HttpRunner基础
相关文档 HttpRunner V3.x中文文档 HttpRunner 用户指南 使用HttpRunner 3.x实现接口自动化测试 HttpRunner介绍 HttpRunner 是一个开源的 API 测试工具,支持 HTTP(S)/HTTP2/WebSocket/RPC 等网络协议,涵盖接口测试、性能测试、数字体验监测等测试类型…...

Vue 模板语句的数据来源
🧩 Vue 模板语句的数据来源:全方位解析 Vue 模板(<template> 部分)中的表达式、指令绑定(如 v-bind, v-on)和插值({{ }})都在一个特定的作用域内求值。这个作用域由当前 组件…...

HTML前端开发:JavaScript 获取元素方法详解
作为前端开发者,高效获取 DOM 元素是必备技能。以下是 JS 中核心的获取元素方法,分为两大系列: 一、getElementBy... 系列 传统方法,直接通过 DOM 接口访问,返回动态集合(元素变化会实时更新)。…...

2025年- H71-Lc179--39.组合总和(回溯,组合)--Java版
1.题目描述 2.思路 当前的元素可以重复使用。 (1)确定回溯算法函数的参数和返回值(一般是void类型) (2)因为是用递归实现的,所以我们要确定终止条件 (3)单层搜索逻辑 二…...
