(4) qml动态元素
文章目录
- 概述
- 注意
- 动画元素
- 变化的策略
- Animation on 变化
- behavior on
- ⽤standalone animation
- 注意
- 缓冲曲线(Easing Curves)
- 动画分组
概述
这⼀章介绍如何控制属性值的变化,通过动画的⽅式在⼀段时间内来改变属性值。这项技术是建⽴⼀个现代化的平滑界⾯的基础,通过使⽤状态和过渡来扩展你的⽤户界⾯。每⼀种状态定义了属性的改变,与动画联系起来的状
态改变称作过渡。
一个动画定义了属性改变时的曲线变化 将一个值过渡到另一个值上面 平滑的曲线算法能引发一段时间内的属性的持续变化
注意
动画控制了属性的改变,也就是值的插⼊。这是⼀个基本的概念,QML是基
于元素,属性与脚本的。每⼀个元素都提供了许多的属性,每⼀个属性都在
等待使⽤动画。在这本书中你将会看到这是⼀个壮阔的场景,你会发现你⾃
⼰在看⼀些动画时欣赏它们的美丽并且肯定⾃⼰的创造性想法。然后请记
住:动画控制了属性的改变,每个元素都有⼤量的属性供你任意使⽤。
import QtQuick 2.9
import QtQuick.Window 2.2Window {visible: truewidth: 640height: 480title: qsTr("")Image {source: "image/xk.jpg"anchors.fill: parentImage {x: 40y: 80source: "image/pinwheel.png"NumberAnimation on x {to: 240duration: 6000loops: Animation.Infinite}RotationAnimation on rotation {to: 360duration: 6000loops: Animation.Infinite}}}
}
上⾯这个例⼦在x坐标和旋转属性上应⽤了⼀个简单的动画。每⼀次动画持续
4000毫秒并且永久循环。x轴坐标动画展⽰了⽕箭的x坐标逐渐移⾄240,旋
转动画展⽰了当前⾓度到360度的旋转。两个动画同时运⾏,并且在加载⽤
户界⾯完成后开始。
现在你可以通过to属性和duration属性来实现动画效果。或者你可以在opacity
或者scale上添加动画作为例⼦,集成这两个参数,你可以实现⽕箭逐渐消失
在太空中,试试吧!
import QtQuick 2.9
import QtQuick.Window 2.2Window {visible: truewidth: 640height: 480title: qsTr("")Image {source: "image/xk.jpg"anchors.fill: parentImage {x: 40y: 80source: "image/pinwheel.png"NumberAnimation on x {to: 240duration: 6000loops: Animation.Infinite}NumberAnimation on y {to: 400duration: 6000loops: Animation.Infinite}NumberAnimation on opacity {to: 0.1duration: 6000}RotationAnimation on rotation {to: 360duration: 6000loops: Animation.Infinite}}}
}加了一些在透明度 和 y轴上的变化 动画效果 会在下落的过程中逐渐透明
动画元素
上面这种类型与 NumberAnimation RotationAnimation 的动画效果有很多其他种类的比如
-
PropertyAnimation(属性动画)使⽤属性值改变播放的动画
-
NumberAnimation(数字动画)使⽤数字改变播放的动画
-
ColorAnimation(颜⾊动画)- 使⽤颜⾊改变播放的动画
-
(旋转动画)- 使⽤旋转改变播放的动画
除了上⾯这些基本和通常使⽤的动画元素,QtQuick还提供了⼀切特殊场景下 使⽤的动画: -
PauseAnimation(停⽌动画) 运⾏暂停⼀个动画
-
SequentialAnimation(顺序动画)- 允许动画有序播放
-
ParallelAnimation(并⾏动画)- 允许动画同时播放
-
AnchorAnimation(锚定动画)- 使⽤锚定改变播放的动画
-
ParentAnimation(⽗元素动画)- 使⽤⽗对象改变播放的动画
-
SmotthedAnimation(平滑动画)跟踪⼀个平滑值播放的动画
-
SpringAnimation(弹簧动画)- 跟踪⼀个弹簧变换的值播放的动画
-
PathAnimation(路径动画)- 跟踪⼀个元素对象的路径的动画
-
Vector3dAnimation(3D容器动画) 使⽤QVector3d值改变播放的动画
-
我们将在后⾯学习怎样创建⼀连串的动画。当使⽤更加复杂的动画时,我们
可能需要在播放⼀个动画时中改变⼀个属性或者运⾏⼀个脚本。对于这个问 题,QtQuick提供了⼀个动作元素: -
PropertyAction(属性动作)- 在播放动画时改变属性
-
ScriptAction(脚本动作)- 在播放动画时运⾏脚本
变化的策略
这部分定义了 什么情况下会触发一部分动画
如何启动动画的三种策略
Animation on 变化
第⼀个⽕箭使⽤了Animation on 属性变化的策略来完成。动画会在加载完成
后⽴即播放。
import QtQuick 2.9
import QtQuick.Window 2.2Window {visible: truewidth: 640height: 480title: qsTr("")Image {source: "image/xk.jpg"anchors.fill: parentImage {id: im1x: 40y: 80width: 200height: 200source: "image/yzfc.png"NumberAnimation on x {to: 241duration: 6000loops: Animation.Infinite}}}
}平滑的移动
behavior on
使⽤了behavior on 属性⾏为策略的动画。这个⾏为告诉属性值每
时每刻都在变化,通过动画的⽅式来改变这个值。可以使⽤⾏为元素的
enabled : false来设置⾏为失效。
当on 后面的哪个属性发生变化的时候 我们选择如何跳转到这种变化
import QtQuick 2.9
import QtQuick.Window 2.2Window {visible: truewidth: 640height: 480title: qsTr("")Image {source: "image/xk.jpg"anchors.fill: parentImage {id: im1x: 40y: 80width: 200height: 200source: "image/yzfc.png"Behavior on x {NumberAnimation {duration: 4000}}MouseArea {anchors.fill: parentonClicked: {console.log("触发鼠标事件 当前位置" + im1.x)var ne = 40 + Math.random() * (600 - 40)im1.x = neconsole.log("触发鼠标事件 改变后位置" + ne)}}}}
}⽤standalone animation
使⽤standalone animation独⽴动画策略。这个动画由⼀个私有的元素定义并且可以写在⽂档的任何地⽅。点击⽕箭调⽤动画函数start()来启动动画。每⼀个动画都有start(),stop(),resume(),restart()函数。这个动画⾃⾝可以⽐其他类型的动画更早的获取到更多的相关信息。我们只需要定义目标和标元素的属性需要怎样改变的⼀个动画。我们定义⼀个to属性的值,在这个例⼦中我们也定义了⼀个from属性的值允许动画可以重复运⾏。点击背景能够重新设置所有的⽕箭回到它们的初始位置。第⼀个⽕箭⽆法被重置,只有重启程序重新加载元素才能重置它。
注意
另⼀个启动/停⽌⼀个动画的⽅法是绑定⼀个动画的running属性。当需要⽤
户输⼊控制属性时这种⽅法⾮常有⽤:
import QtQuick 2.9
import QtQuick.Window 2.2Window {visible: truewidth: 640height: 480title: qsTr("")Image {source: "image/xk.jpg"anchors.fill: parentImage {id: im1x: 40y: 80width: 200height: 200source: "image/yzfc.png"NumberAnimation {id: animtarget: im1properties: "x"from: 40to: 400duration: 4000}MouseArea {anchors.fill: parentonClicked: {anim.start()}}}}
}缓冲曲线(Easing Curves)
表示动画变化的速度类型
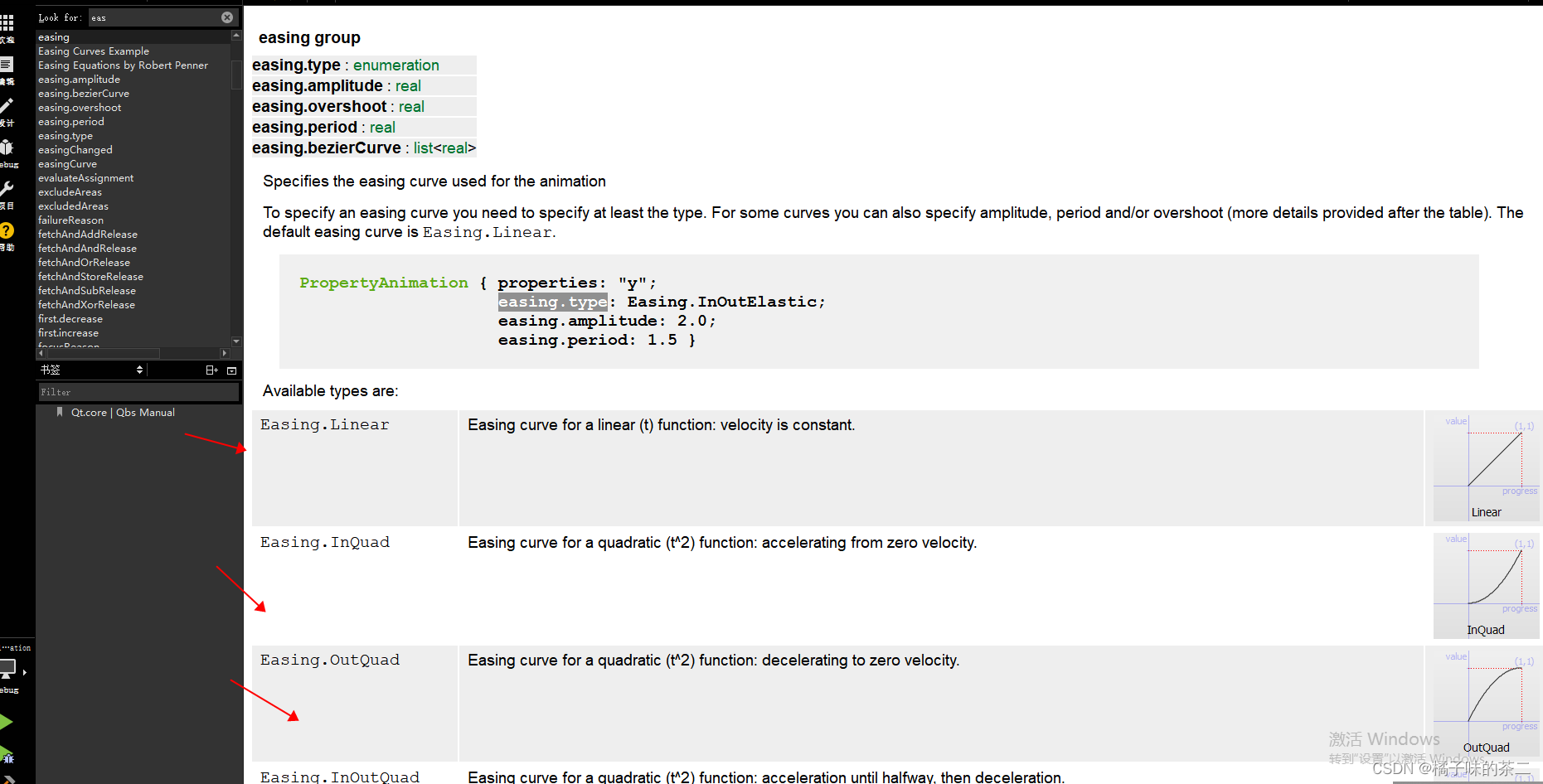
easing.type的类型

可以在qt 里查看文档 有多少中可用的变化类型

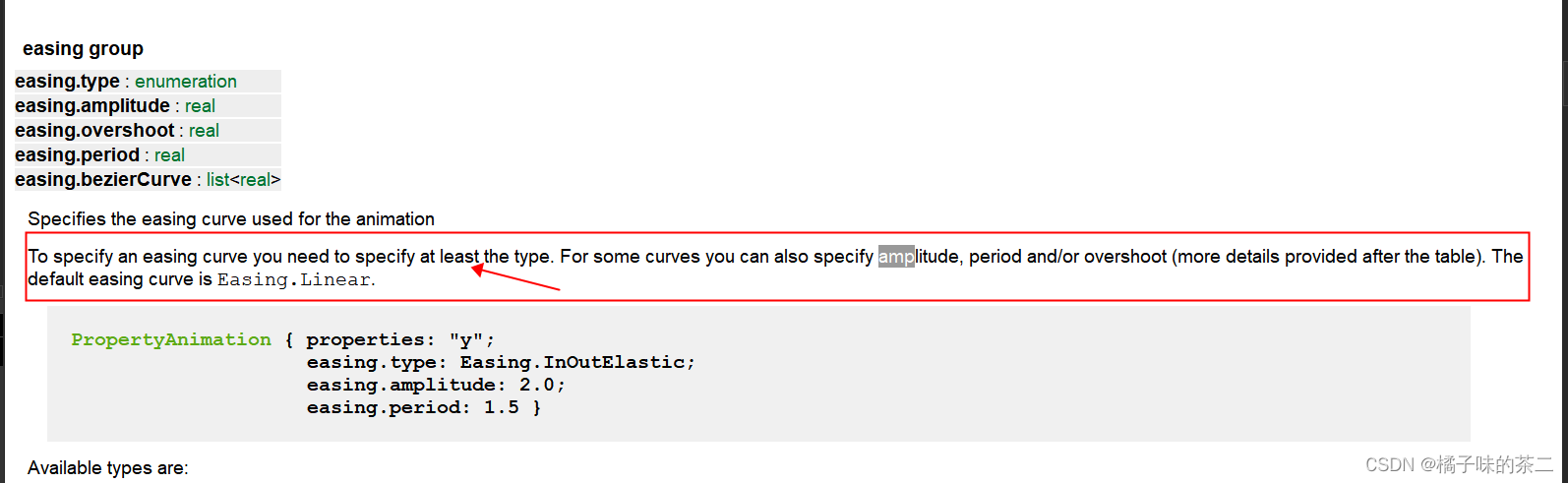
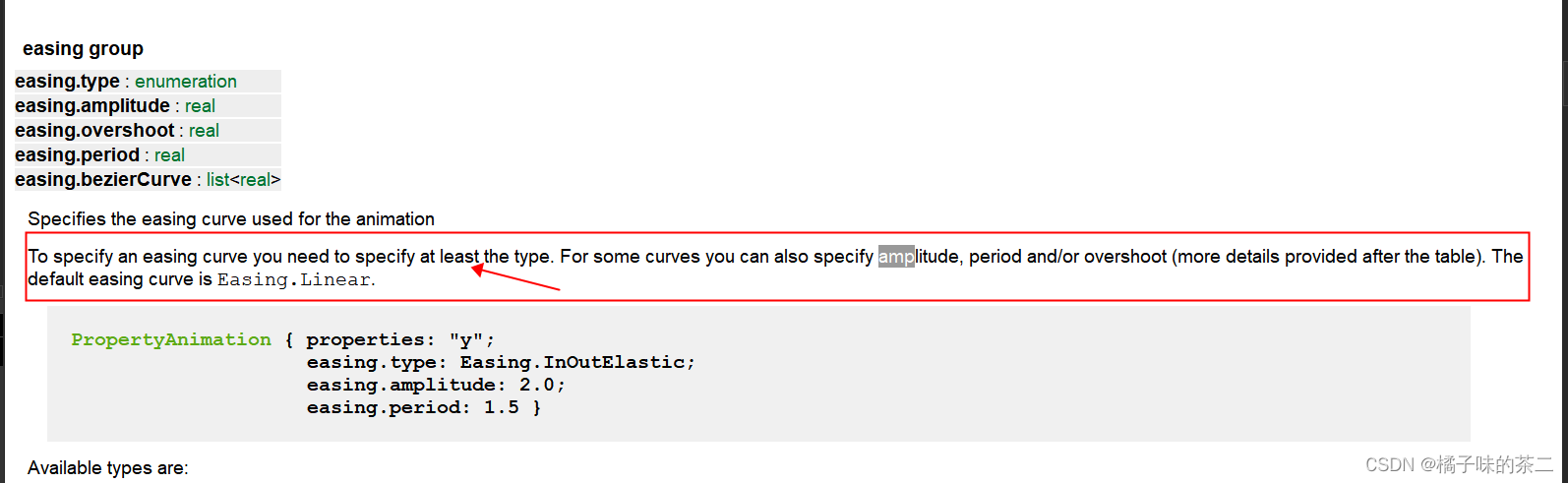
这边说明 至少要设置一个缓冲曲线的类型
- easing.amplitude 仅适用于弹跳曲线和弹性曲线(Easing.InBounce、Easing.OutBounce、Easing.InOutBounce、Easing.OutInBounce、Easing.InElastic、Easing.OutElastic、Easing.InOutElastic 或 Easing.OutInElastic 类型的曲线) 用于调整震动的幅度
- easing.overshoot 是 QML 动画系统中用于控制缓动曲线过冲量的属性。通过调整该属性的值,可以改变动画在达到目标值后的行为,从而创造出不同的视觉效果。
- easing.period 仅当 easing.type 为:Easing.InElastic、Easing.OutElastic、Easing.InOutElastic 或 Easing.OutInElastic 时,easing.period 才适用
easing.period 在 QML 动画系统中的作用主要是用于定义某些缓动曲线类型的周期。具体来说,这个属性对于具有周期性行为的缓动曲线(如某些自定义的周期性缓动曲线)非常重要。以下是关于 easing.period 的详细解释:
定义
easing.period 是一个实数(real)属性,用于指定缓动曲线的周期。
作用
周期控制:easing.period 决定了缓动曲线在动画过程中重复自身模式的频率。较高的值意味着较长的周期,即缓动曲线的模式会在更长的时间内重复;而较低的值则意味着较短的周期,即缓动曲线的模式会在更短的时间内重复。
动画效果:通过设置不同的 easing.period 值,可以创建出具有不同周期特性的动画效果。例如,在周期性缓动曲线中,可以通过调整周期来改变动画的平滑度和节奏感。
与其他属性的配合:easing.period 通常与 easing.type、easing.amplitude 等其他缓动曲线属性一起使用,以创建出复杂而精确的动画效果。
动画分组
这部分看起来有难度 。 用不上暂时不想学习
相关文章:

(4) qml动态元素
文章目录 概述注意 动画元素变化的策略Animation on 变化behavior on⽤standalone animation注意 缓冲曲线(Easing Curves)动画分组 概述 这⼀章介绍如何控制属性值的变化,通过动画的⽅式在⼀段时间内来改变属性值。这项技术是建⽴⼀个现代化…...

深度神经网络——什么是梯度下降?
如果对神经网络的训练有所了解,那么很可能已经听说过“梯度下降”这一术语。梯度下降是提升神经网络性能、降低其误差率的主要技术手段。然而,对于机器学习新手来说,梯度下降的概念可能稍显晦涩。本文旨在帮助您直观理解梯度下降的工作原理。…...

基本元器件 - 二极管
目录 二极管的主要参数 二极管的分类 整流二极管 快恢复二极管(FRD) 稳压(齐纳)二级管 瞬态电压抑制器(TVS) 开关二极管 肖特基二极管(SBD) 正偏与反偏 常用封装 伏安特性…...
⭐⭐⭐)
【设计模式】单例模式(创建型)⭐⭐⭐
1.概念 1.1 什么是单例模式 单例模式属于创建型模式,一个单例类在任何情况下都只存在一个实例, 构造方法必须是私有的、由自己创建一个静态变量存储实例,对外提供一 个静态公有方法获取实例。 1.2 优点与缺点 优点:是内存中只有一个实例&…...

《深入浅出C语言:从基础到指针的全面指南》
1. 简介 C语言是一种通用的编程语言,广泛应用于系统编程、嵌入式系统和高性能应用程序。它由Dennis Ritchie在1972年开发,并且至今仍然非常流行。C语言以其高效、灵活和强大的功能著称,是许多现代编程语言的基础。 2. 基本语法 2.1 Hello, …...

Typescript高级: 深入实践Record类型
概述 Record 类型是TS中其众多强大特性之一它为我们提供了创建键值对映射的强大能力极大地增强了代码的灵活性与类型安全性 应用示例 1 )用于配置场景 在复杂的项目中,配置文件往往包含多个模块的不同设置使用 Record 可以确保配置的键名正确且值类型…...
)
重构与优化-对象间特性搬移重构(2)
在软件开发过程中,重构是改进代码结构和设计、不改变其外在行为的过程。对象之间的特性搬移(Moving Features Between Objects)是重构的一种重要类型,它涉及到将属性、方法或其他特性从一个对象转移到另一个对象,以优化代码结构、提高可维护性和遵循设计原则。以下是几种典…...

网络流量监控与DNS流量分析
目录 一、网络流量监控的基础知识 什么是网络流量监控? 网络流量监控的重要性 实用案例:如何通过网络流量监控优化带宽利用 二、DNS流量分析的核心要点 什么是DNS流量分析? DNS流量分析的优势 实用技巧:如何通过DNS流量分…...

【数据分析】打造完美数据分析环境:Python开发环境搭建全攻略
打造完美数据分析环境:Python开发环境搭建全攻略 在数据分析的世界中,搭建一个稳定且高效的Python开发环境是至关重要的。本文将介绍三种主要的环境搭建方式:使用pip、Anaconda和Miniconda。 1. 使用pip从清华镜像安装Python包 pip是Pytho…...

我的app开始养活我了
大家在日常使用各类 app 时应该会发现,进入 app 会有个开屏广告,在使用 app 中,时不时的也会有广告被我们刷到。 这时候如果我们看完了这个广告,或者点击了这个广告的话,app商家就会获得这个广告的佣金。 这个佣金就是…...

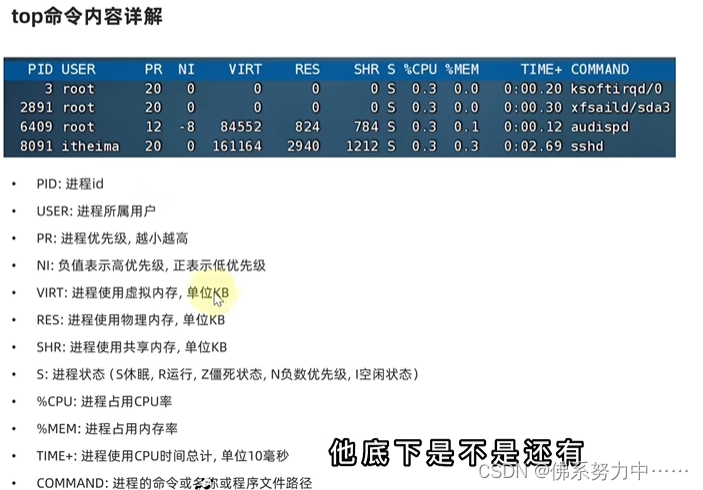
linux中最基础使用的命令
小白学习记录: 前情提要:Linux命令基础格式!查看 ls看目录的小技巧 进入指定目录 cd查看当前工作目录 pwd创建一个新的目录(文件夹) mkdir创建文件 touch查看文件内容 cat、more操作文件、文件夹- 复制 cp- 移动 mv- 删除【危险操作ÿ…...
)
【算法实战】每日一题:17.1 订单处理问题(差分思想,二分搜索)
题目 一个会议中心的场地预订系统。在接下来的 n 天里,会议中心有一定数量的会议室可供租用。共有 m 份预订请求,每份请求描述为 (d_i, a_i, b_i),表示需要从第 a_i 天到第 b_i 天使用会议室(包括第 a_i 天和第 b_i 天࿰…...

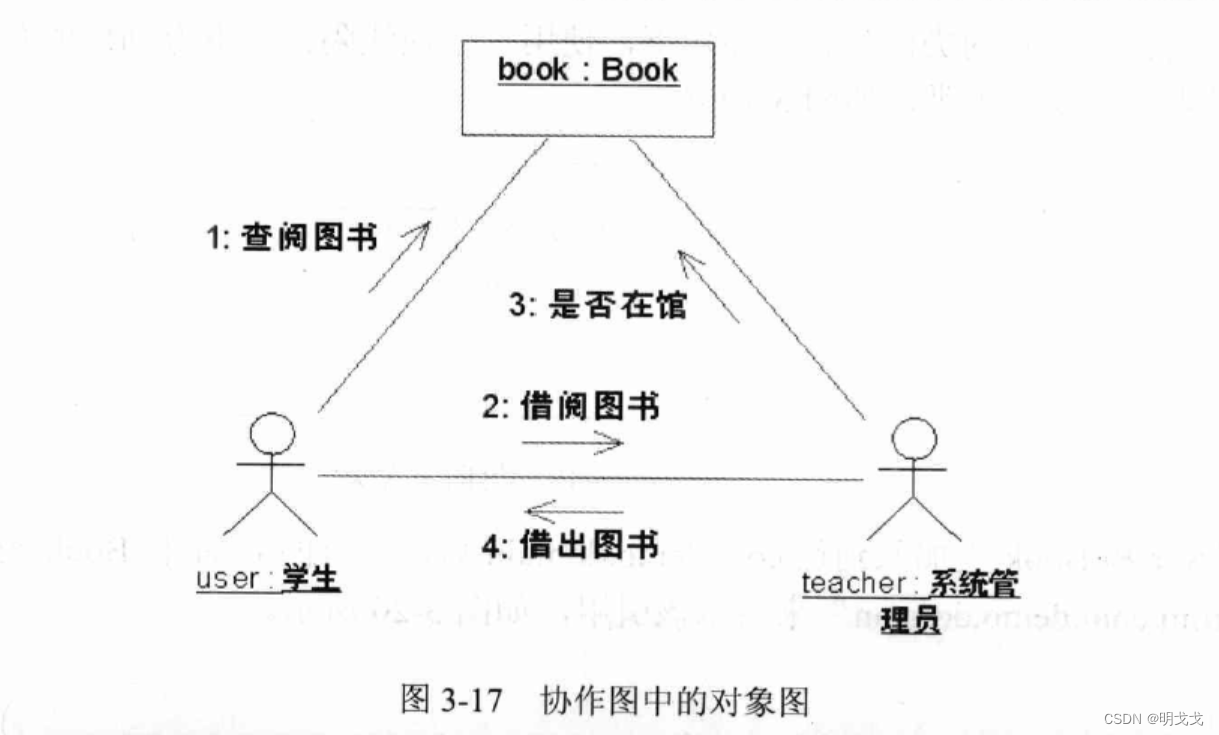
UML静态图-对象图
概述 静态图包含类图、对象图和包图的主要目的是在系统详细设计阶段,帮助系统设计人员以一种可视化的方式来理解系统的内部结构和代码结构,包括类的细节、类的属性和操作、类的依赖关系和调用关系、类的包和包的依赖关系。 对象图与类图之间的关系&…...

数据结构第三篇【链表的相关知识点一及在线OJ习题】
数据结构第三篇【链表的相关知识点一及在线OJ习题】 链表链表的实现链表OJ习题顺序表和链表的区别和联系 本文章主要讲解关于链表的相关知识,喜欢的可以三连喔 😀😃😄😄😊😊🙃&#…...

RabbitMQ-发布/订阅模式
RabbitMQ-默认读、写方式介绍 RabbitMQ-直连交换机(direct)使用方法 目录 1、发布/订阅模式介绍 2、交换机(exchange) 3、fanout交换机的使用方式 3.1 声明交换机 3.2 发送消息到交换机 3.2 扇形交换机发送消息代码 3.2 声明队列,用于接收消息 3.3 binding …...

客运提质增效新模式!苏州金龙客货邮融合公交闪耀2024道路运输展
5月31日,“2024北京国际商用车及零部件展览会”暨“2024北京国际道路客货运输车辆及零部件展览会”(简称为“2024道路运输车辆展”)在中国国际展览中心(顺义馆)落下帷幕。本届展会以“智能、绿色、安全,助力…...

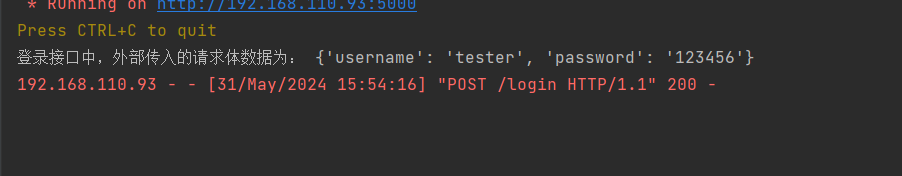
【Python实战】使用postman测试flask api接口
cookie_demo.py # -*- coding: utf-8 -*- """ Time : 2024/5/28 17:14 Author : 娜年花开 File : cookie_demo.py Desc : 需求:用户需要先登陆,登陆之后,通过Cookie来判断是不是能够访问登录后的接口userinfo &quo…...

Docker大学生看了都会系列(二、Mac通过Homebrew安装Docker)
系列文章目录 第一章 Docker介绍 第二章 Mac通过Homebrew安装Docker 文章目录 前言Mac通过Homebrew安装本机环境系统要求terminal命令安装查看安装信息配置阿里云镜像加速登陆阿里云配置加速地址其他国内加速地址 总结 前言 在上一章了解了Docker容器是什么之后,本…...

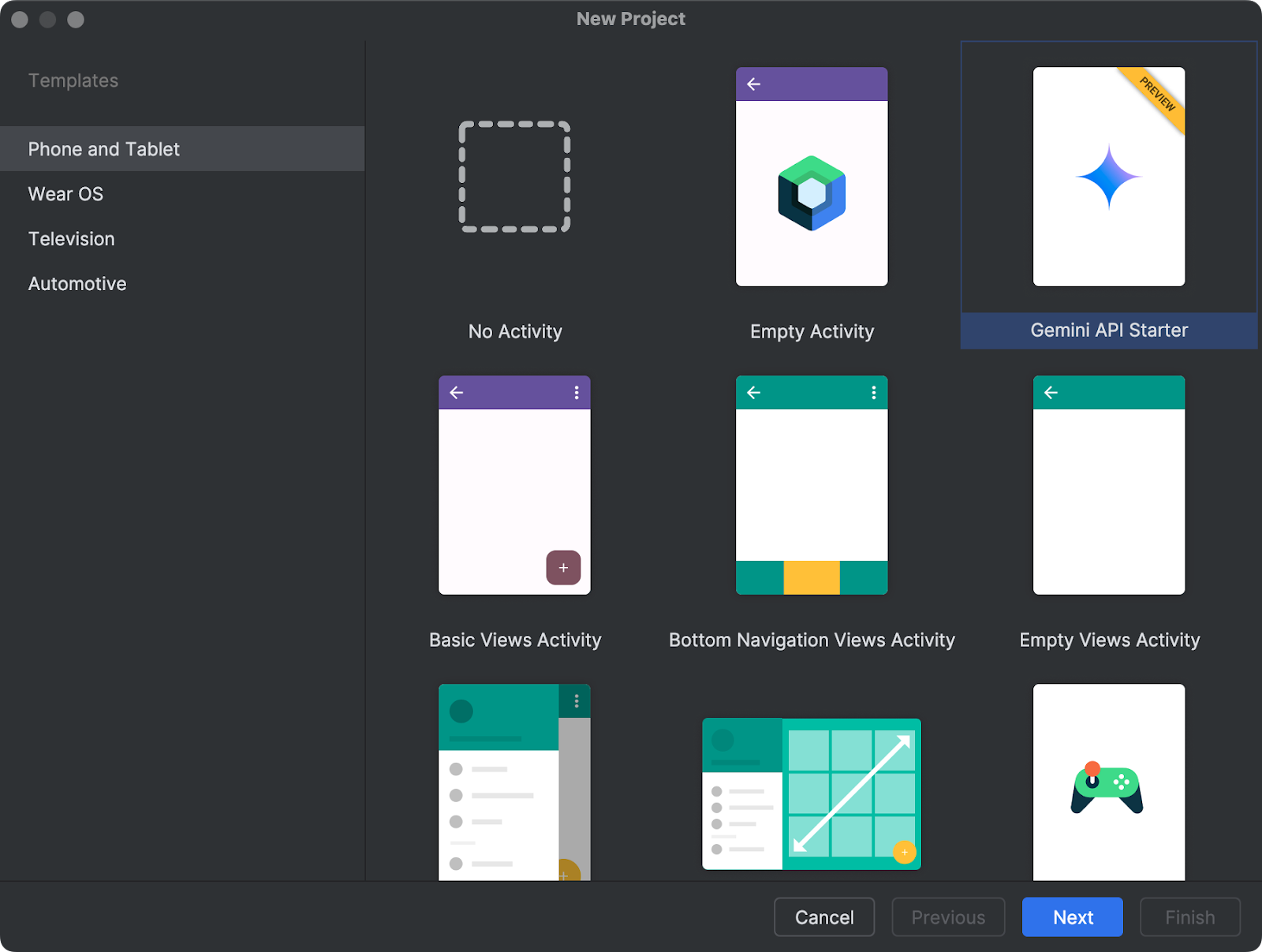
探索 Android Studio 中的 Gemini:加速 Android 开发的新助力
探索 Android Studio 中的 Gemini:加速 Android 开发的新助力 在 Gemini 时代的下一篇章中,Gemini融入了更多产品中,Android Studio 正在使用 Gemini 1.0 Pro 模型,使 Android 开发变得更快、更简单。 Studio Bot 现已更名为 And…...

linux运维——查看网卡实时流量脚本
方法一 以使用iftop命令来查看Linux系统中网卡的实时流量。如果您的系统还没有安装iftop,可以通过包管理器进行安装。 对于基于centos,可以使用以下命令安装: sudo yum install iftop 安装完成后,运行iftop命令查看实时流量&a…...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...

家政维修平台实战20:权限设计
目录 1 获取工人信息2 搭建工人入口3 权限判断总结 目前我们已经搭建好了基础的用户体系,主要是分成几个表,用户表我们是记录用户的基础信息,包括手机、昵称、头像。而工人和员工各有各的表。那么就有一个问题,不同的角色…...

质量体系的重要
质量体系是为确保产品、服务或过程质量满足规定要求,由相互关联的要素构成的有机整体。其核心内容可归纳为以下五个方面: 🏛️ 一、组织架构与职责 质量体系明确组织内各部门、岗位的职责与权限,形成层级清晰的管理网络…...

从零实现STL哈希容器:unordered_map/unordered_set封装详解
本篇文章是对C学习的STL哈希容器自主实现部分的学习分享 希望也能为你带来些帮助~ 那咱们废话不多说,直接开始吧! 一、源码结构分析 1. SGISTL30实现剖析 // hash_set核心结构 template <class Value, class HashFcn, ...> class hash_set {ty…...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...

基于TurtleBot3在Gazebo地图实现机器人远程控制
1. TurtleBot3环境配置 # 下载TurtleBot3核心包 mkdir -p ~/catkin_ws/src cd ~/catkin_ws/src git clone -b noetic-devel https://github.com/ROBOTIS-GIT/turtlebot3.git git clone -b noetic https://github.com/ROBOTIS-GIT/turtlebot3_msgs.git git clone -b noetic-dev…...

Golang——6、指针和结构体
指针和结构体 1、指针1.1、指针地址和指针类型1.2、指针取值1.3、new和make 2、结构体2.1、type关键字的使用2.2、结构体的定义和初始化2.3、结构体方法和接收者2.4、给任意类型添加方法2.5、结构体的匿名字段2.6、嵌套结构体2.7、嵌套匿名结构体2.8、结构体的继承 3、结构体与…...

windows系统MySQL安装文档
概览:本文讨论了MySQL的安装、使用过程中涉及的解压、配置、初始化、注册服务、启动、修改密码、登录、退出以及卸载等相关内容,为学习者提供全面的操作指导。关键要点包括: 解压 :下载完成后解压压缩包,得到MySQL 8.…...

Qwen系列之Qwen3解读:最强开源模型的细节拆解
文章目录 1.1分钟快览2.模型架构2.1.Dense模型2.2.MoE模型 3.预训练阶段3.1.数据3.2.训练3.3.评估 4.后训练阶段S1: 长链思维冷启动S2: 推理强化学习S3: 思考模式融合S4: 通用强化学习 5.全家桶中的小模型训练评估评估数据集评估细节评估效果弱智评估和民间Arena 分析展望 如果…...
)
使用python进行图像处理—图像滤波(5)
图像滤波是图像处理中最基本和最重要的操作之一。它的目的是在空间域上修改图像的像素值,以达到平滑(去噪)、锐化、边缘检测等效果。滤波通常通过卷积操作实现。 5.1卷积(Convolution)原理 卷积是滤波的核心。它是一种数学运算,…...
