手写防抖debounce
手写防抖debounce
应用场景
当需要在事件频繁触发时,只执行最后一次操作,可以使用防抖函数来控制函数的执行频率,比如窗口resize事件和输入框input事件;
这段代码定义了一个名为 debounce 的函数,它接收两个参数:fn(一个需要被防抖处理的函数)和 delay(一个延迟时间,单位是毫秒)。防抖(debounce)技术的主要目的是限制某个函数在一定时间内只执行一次,即使在这段时间内被频繁调用。这对于优化性能特别有用,比如避免因快速连续触发事件(如窗口调整大小、输入验证等)而造成的不必要的计算或 DOM 操作。
下面是代码的逐行解析:
let timer = null;:在这个函数作用域内声明一个变量timer,并初始化为null。这个变量将用来存储 setTimeout 的返回值,即一个可以被清除的计时器标识。return function () { ... };:debounce函数返回一个新的匿名函数。这样做是因为我们希望返回一个经过防抖处理的新函数,而不是直接修改原函数。这种设计模式称为“闭包”,返回的函数能够访问外部函数(debounce)中的局部变量,如timer。if (timer) clearTimeout(timer);:每次新的返回函数被调用时,首先检查timer是否存在且不为null。如果存在,这意味着之前已经设置了一个定时器但尚未执行。此时,通过clearTimeout清除这个定时器,从而取消即将执行的fn调用。timer = setTimeout(() => { fn.apply(this, arguments); }, delay);:这里设置一个新的定时器。当过了delay毫秒后,内部的箭头函数会被执行,它通过apply方法调用原始函数fn,并确保this的上下文以及传给防抖函数的所有参数都能正确传递给fn。apply的第一个参数this保证了在fn被调用时能保留正确的上下文环境,特别是当fn是对象的方法时;第二个参数arguments是一个类数组对象,包含了所有传入的参数。
function debounce(fn, delay) {let timer = null;return function () {
如果此时存在定时器的话,则取消之前的定时器重新记时if (timer) clearTimeout(timer);// 设置定时器,使事件间隔指定事件后执行timer = setTimeout(() => {fn.apply(this, arguments);}, delay);};}应用
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><input type="text" id="myInput"><div id="display"></div>
</body>
<script>// 假设这是你的去抖动函数 function debounce(fn, delay) {let timer = null;return function () {if (timer) clearTimeout(timer);timer = setTimeout(() => {fn.apply(this, arguments);}, delay);};}// 这是你想要在输入框内容变化时执行的函数function updateContent(event) {// 获取输入框的值const inputValue = event.target.value;// 更新某个元素的内容(例如,一个显示框)displayElement.textContent = inputValue;}// 获取输入框和显示框的元素const inputElement = document.getElementById('myInput');const displayElement = document.getElementById('display');// 为输入框绑定事件监听器,并使用去抖动函数//将返回的函数绑定到相应的事件处理程序上,以实现防抖的效果。inputElement.addEventListener('input', debounce(updateContent, 500)); // 延迟500毫秒
</script></html>展示

function debounce(fn,delay){
let timer=null;
return function(){
if(timer) clearTimeout(timer);
timer=setTimeout(()=>fn.apply(this,arguments),delay)
}}相关文章:

手写防抖debounce
手写防抖debounce 应用场景 当需要在事件频繁触发时,只执行最后一次操作,可以使用防抖函数来控制函数的执行频率,比如窗口resize事件和输入框input事件; 这段代码定义了一个名为 debounce 的函数,它接收两个参数:fn…...

anaconda pycharm jupter分别是
Anaconda Anaconda是一个面向数据科学的Python发行版,它包含了Python解释器、conda包管理器、以及大量的科学计算和数据分析库。Anaconda的主要功能是提供一个易于管理的环境,用于安装、运行和更新Python包,同时支持创建和切换不同的Python环…...

【JMeter接口自动化】第3讲 Jmeter语言及外观配置
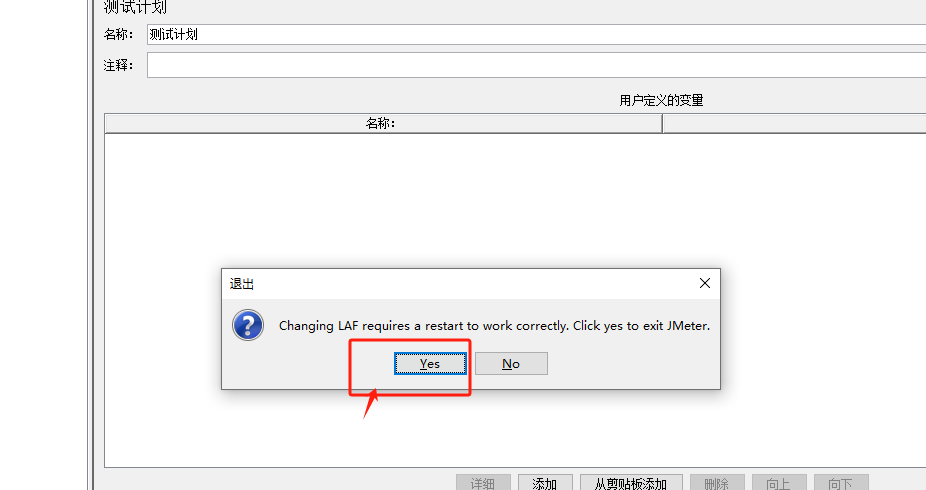
Jmeter语言配置 方法一:暂时生效,下次打开JMeter还会恢复默认配置 Jmeter安装后,默认语言是英文,可以在“选项”——“选择语音”中更改 方法二,修改配置文件,永久生效 修改jmeter.properties文件 Jmete…...

浅谈云原生安全
一、云原生安全的层级概念 "4C" Code-Container-Cluster-Cloud 二、云原生各个层级的安全实践有哪些? 1、针对于Cloud针对的是公有云层面,其实就一点 1、使用主账号子角色,赋予最小权限原则进行资源管理。 2、对于Cluster 1、从C…...

[线程与网络] 网络编程与通信原理(五): 深入理解网络层IP协议与数据链路层以太网协议
🌸个人主页:https://blog.csdn.net/2301_80050796?spm1000.2115.3001.5343 🏵️热门专栏:🍕 Collection与数据结构 (92平均质量分)https://blog.csdn.net/2301_80050796/category_12621348.html?spm1001.2014.3001.5482 🧀Java …...

【Python】超时请求或计算的处理
超时机制 一般应用于处理阻塞问题 场景: 复杂度较大的计算(解析)某个数值、加解密计算等请求中遇到阻塞,避免长时间等待网络波动,避免长时间请求,浪费时间 1. requests 请求超时机制 reqeusts 依赖中的…...

前端 JS 经典:LRU 缓存算法
前言:什么是 LRU 呢,单词全拼 Least Recently Used,意思是最久未使用。这个算法是做缓存用的,比如,你要缓存一组数据,你要划分缓存块出来,因为不可能每个数据都做缓存,那么划出来的这…...

Python3 笔记:ljust、rjust 和 center
1、ljust() 方法返回一个原字符串左对齐,并使用空格填充至指定长度的新字符串。如果指定的长度小于原字符串的长度则返回原字符串。 ljust(self, width, fillchar , /) width -- 指定字符串长度。 fillchar -- 填充字符,默认为空格。 str1 sentence str2 word…...

恒压频比开环控制系统Matlab/Simulink仿真分析(SPWM控制方式)
介绍恒压频比的开环控制方法驱动永磁同步电机的转动,首先分析恒压频比的控制原理,然后在Matlab/Simulink中进行永磁同步电机恒压频比开环控制系统的仿真分析,最后将Simulink中的恒压频比控制算法生成代码加载到实际工程中进行工程实现。 一、…...

chatgpt4和文心一言的简单对比
功能1. 写一个ebpf程序监控udp延迟 文心一言 答案 编写一个完整的eBPF程序来监控UDP延迟涉及多个步骤,包括编写eBPF C代码、编译、加载到内核,以及用户空间程序来读取eBPF map中的数据。以下是一个简化的示例框架,展示如何使用eBPF来监控U…...

React 为什么使用map来渲染列表 而不是其他循环方法
1. 声明式与函数式编程 React强调声明式编程,这意味着你只需要关心代码“做什么”,而不是“怎么做”。.map()函数是一种高阶函数,它属于函数式编程范畴,能够返回一个新数组,这非常适合用于生成组件列表。 使用.map()…...

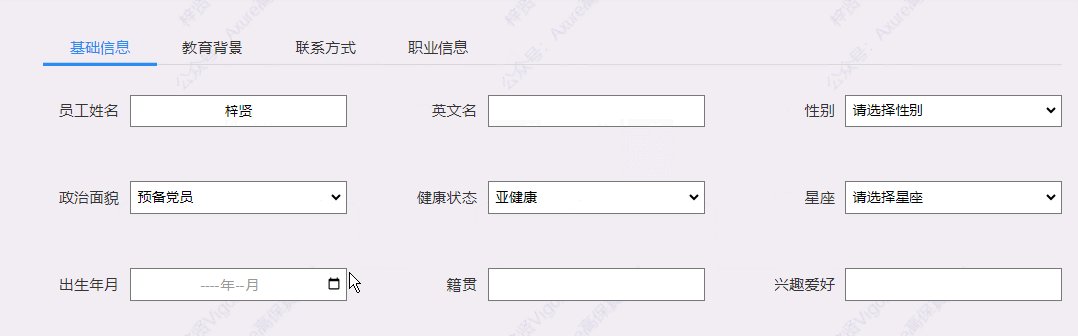
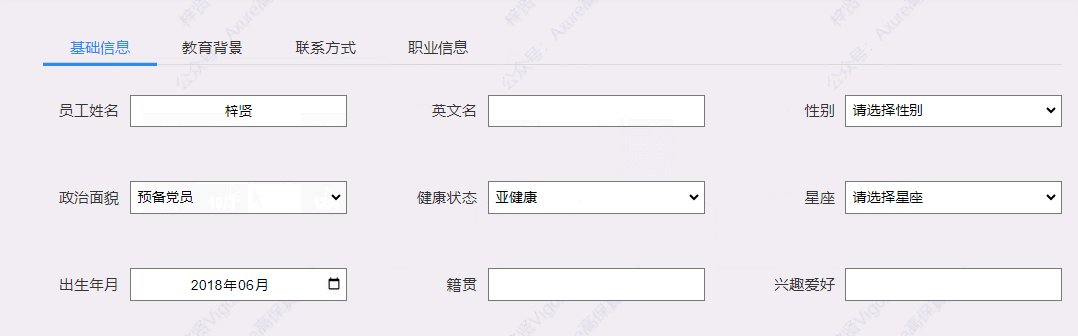
【Axure高保真】tab切换输入表单
今天和大家分享tab切换输入表单的原型模板,这个模板方便我们快速制作表单,里面包含了输入框、下拉列表、选择器共10多种常用的元件,后续也可以根据需要自行添加到中继器里。点击tab标签可以分类填写对应的内容,这个原型模板是用中…...

OrangePi AI Pro 测试体验
感谢CSDN活动提供的OrangePi AI Pro ,之前一直用的树莓派,正好体验一下新的国产设备, 1、开机体验 整个设备包装不错,链接键盘、屏幕和鼠标,整体开机体验不错,内置OS不错,这个系统内嵌了中文输…...

【C++】:模板初阶和STL简介
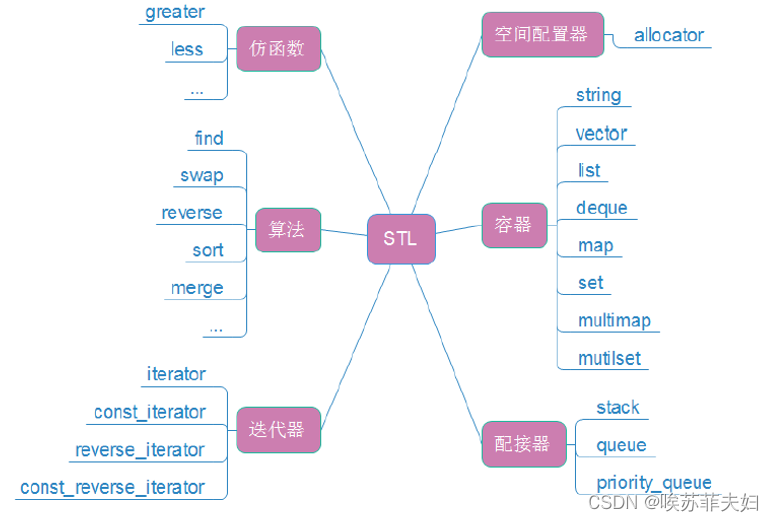
目录 一,泛型编程二,函数模板2.1 函数模板概念2.2 函数模板格式2.3 函数模板的原理2.4 函数模板的实例化2.5 模板参数的匹配原则 三,类模板3.1 类模板的定义格式3.2 类模板的实例化 四,STL简介(了解)4.1 什…...

【软件开发】Java学习路线
本路径视频教程均来自尚硅谷B站视频,Java学习课程我已经收藏在一个文件夹下,B站文件夹同时会收藏其他Java视频,感谢关注。指路:https://www.bilibili.com/medialist/detail/ml3113981545 2024Java学习路线(快速版&…...

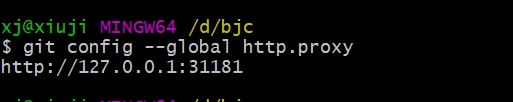
git拉去代码报错“Failed to connect to 127.0.0.1 port 31181: Connection refused“
最近参与了一个新项目,在使用git clone 克隆代码时遇到了一个报错"fatal: unable to access ‘https://example.git/’: Failed to connect to 127.0.0.1 port 31181: Connection refused",今天就和大家分享下解决过程。 报错详情 在使用git clone 克隆…...

解读信创产业根基,操作系统发展历程
信创产业根基之一操作系统 操作系统是一个关键的控制程序,负责协调、管理和控制计算机硬件和软件资源。作为硬件的首要软件扩展,它位于裸机与用户之间,充当了两者之间的桥梁。通过其核心程序,操作系统高效地管理着系统中的各类资源…...

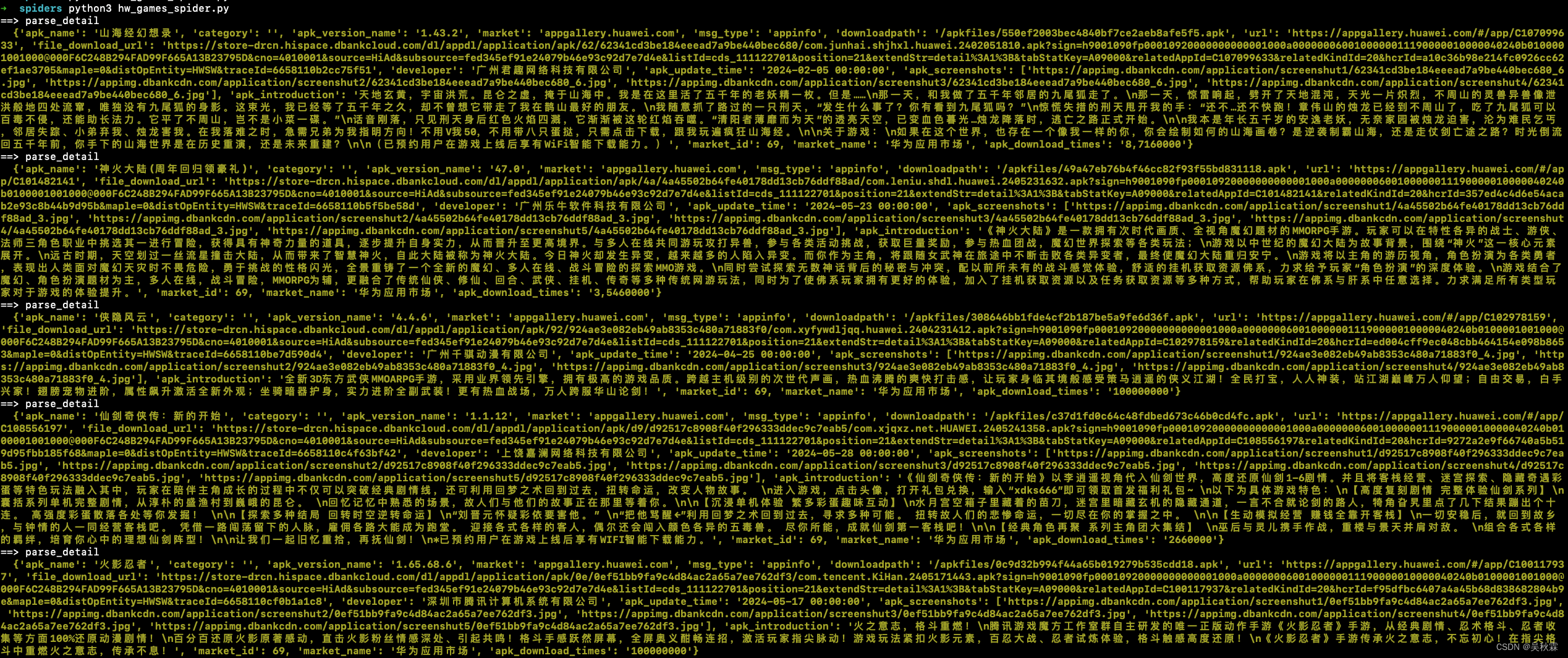
使用Python爬取华为市场游戏类APP应用
文章目录 1. 写在前面2. 接口分析3. 爬虫开发4. 下载链接获取 【🏠作者主页】:吴秋霖 【💼作者介绍】:擅长爬虫与JS加密逆向分析!Python领域优质创作者、CSDN博客专家、阿里云博客专家、华为云享专家。一路走来长期坚守…...

【Oracle】修改已经存在的序列的当前值
前情提要 在oracle中一般使用序列来实现ID自增。但是oracle中序列维护的没有mysql那么好。只是单存的递增。 比如新建了一个序列,从1开始,每次递增1。此时我向数据库里插入一条id10的数据。那么在序列查询到10的时候,插入就会报错。 所以比较…...

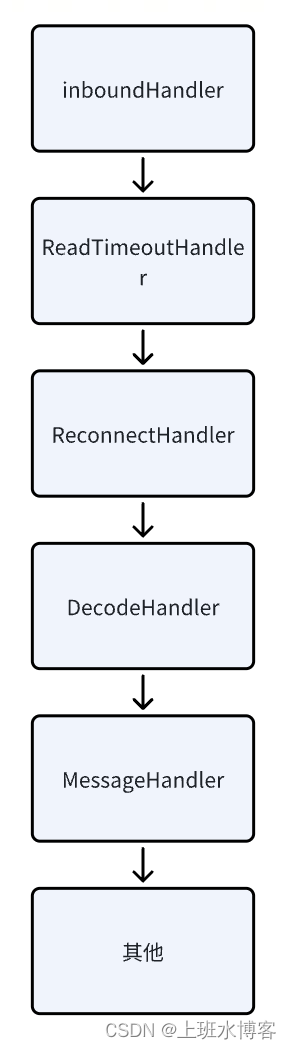
记一次netty客户端的开发
背景 近日要开发一个tcp客户端程序去对接上游厂商的数据源,决定使用netty去处理,由于很久没有开发过netty了,顺便学习记录下 netty搭建 考虑到我们需要多个client去对接server服务,所以我们定义一个公共的AbstractNettyClient父…...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...

蓝桥杯3498 01串的熵
问题描述 对于一个长度为 23333333的 01 串, 如果其信息熵为 11625907.5798, 且 0 出现次数比 1 少, 那么这个 01 串中 0 出现了多少次? #include<iostream> #include<cmath> using namespace std;int n 23333333;int main() {//枚举 0 出现的次数//因…...

【无标题】路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论
路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论 一、传统路径模型的根本缺陷 在经典正方形路径问题中(图1): mermaid graph LR A((A)) --- B((B)) B --- C((C)) C --- D((D)) D --- A A -.- C[无直接路径] B -…...
