godot.bk
1.搜索godot国内镜像,直接安装,mono是csharp版本
2.直接解压,50m,无需安装,直接运行
3.godot里分为场景,节点
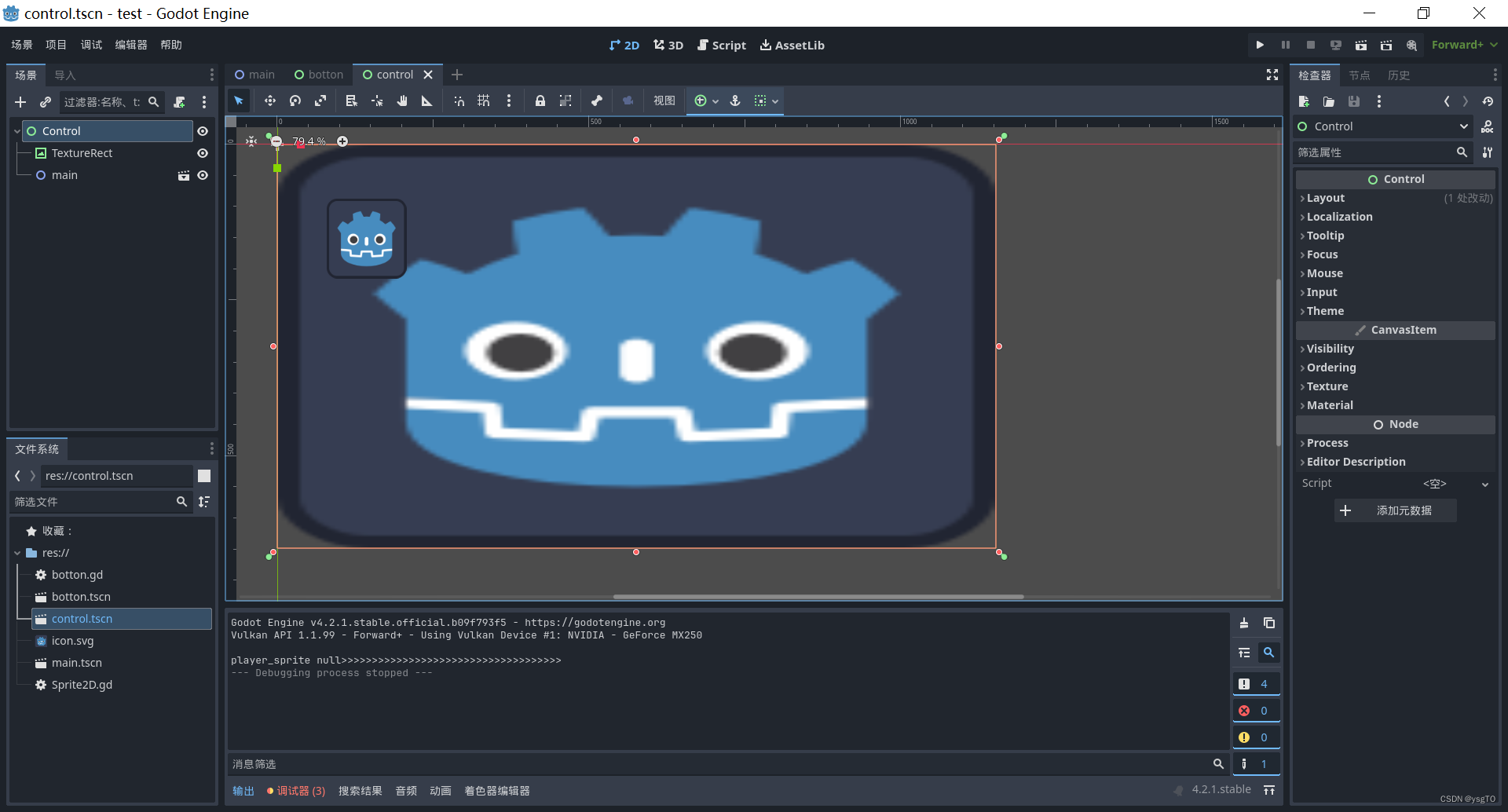
主场景用control场景,下面挂textureact放背景图片,右键实例化子场景把角色场景加进来
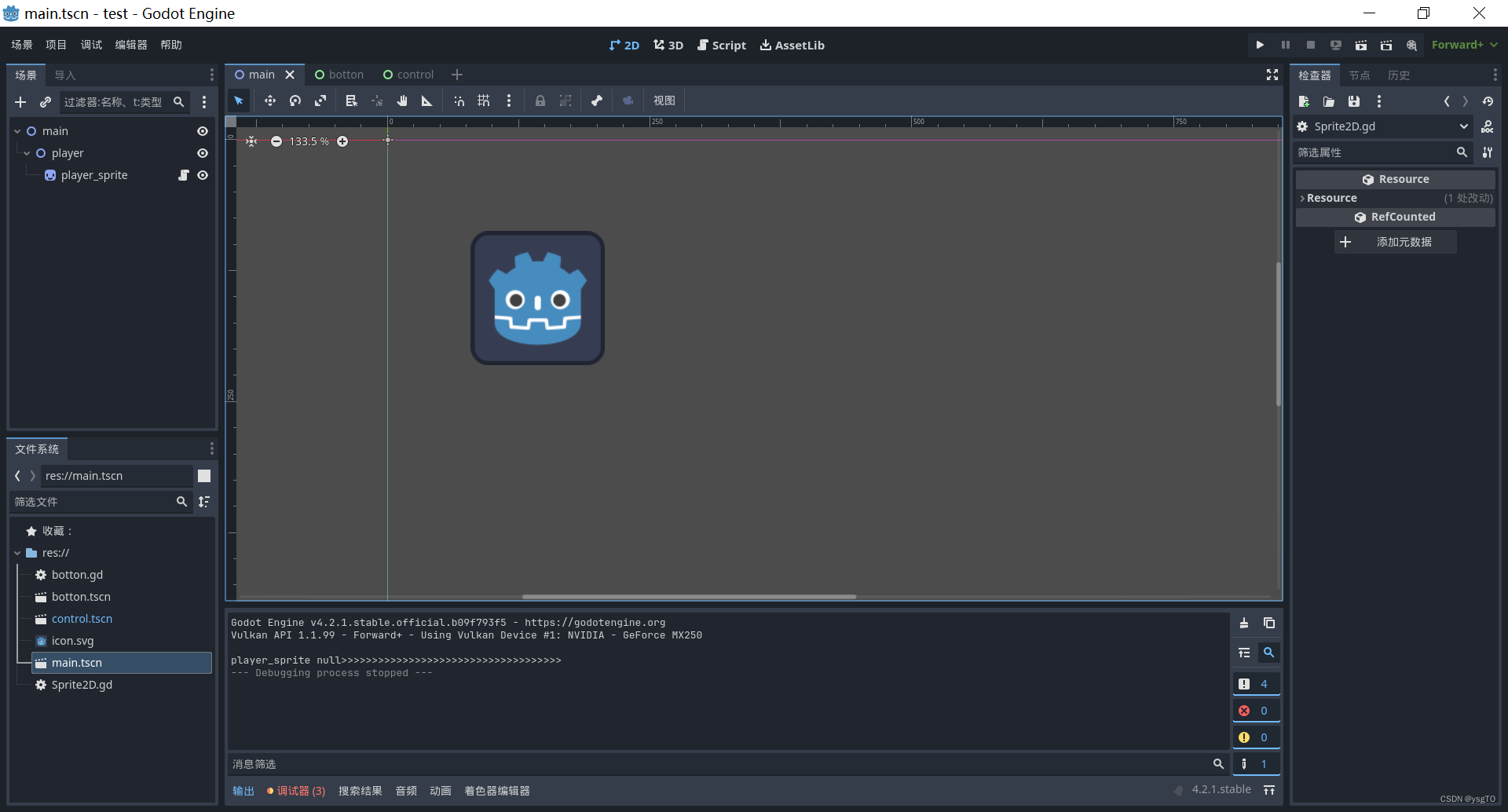
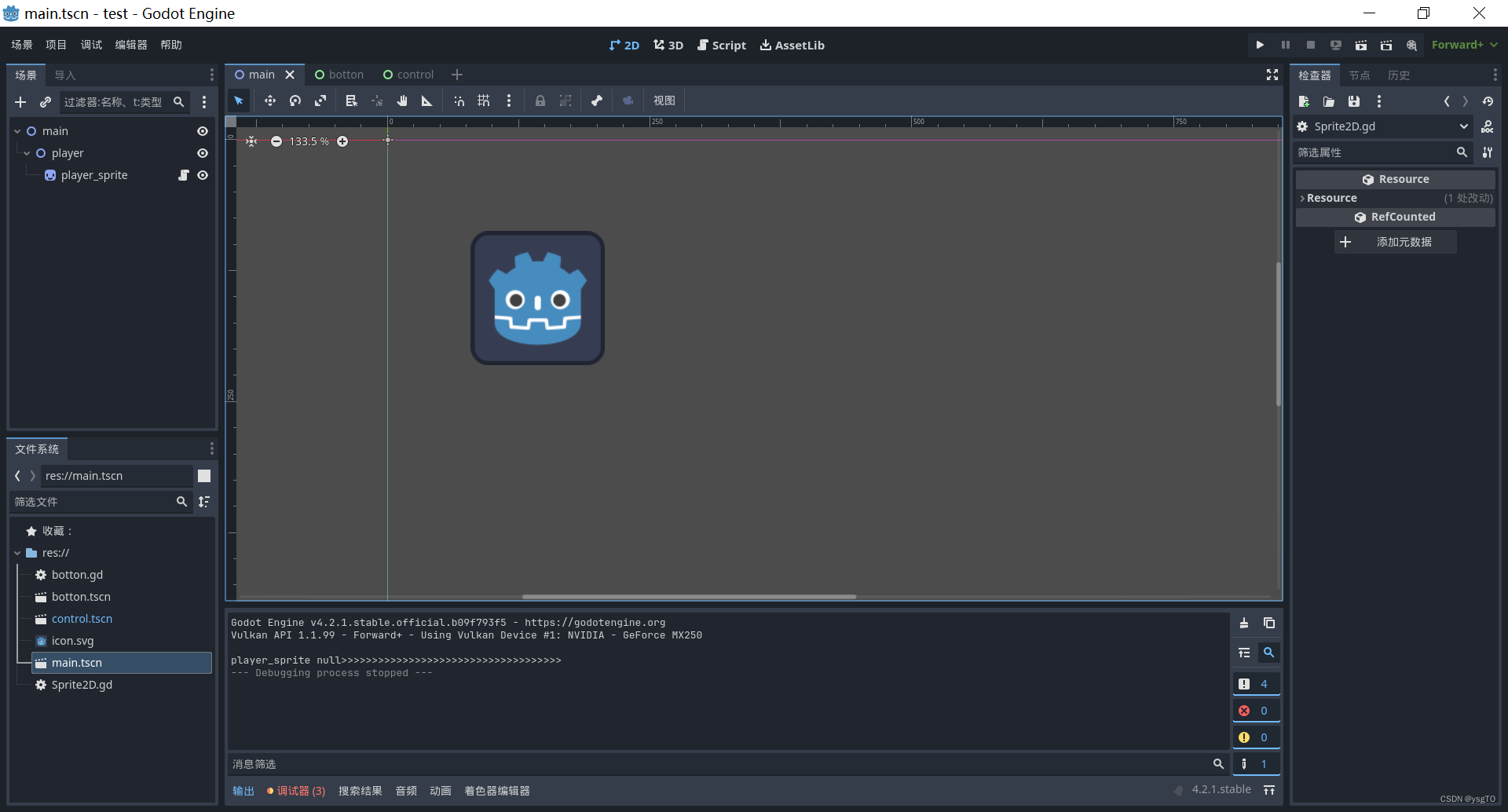
角色场景用node2d场景,下面挂node2d节点,下面挂sprite节点放图片做player
子弹场景用node2d场景,下面挂label节点写一个“O”做子弹
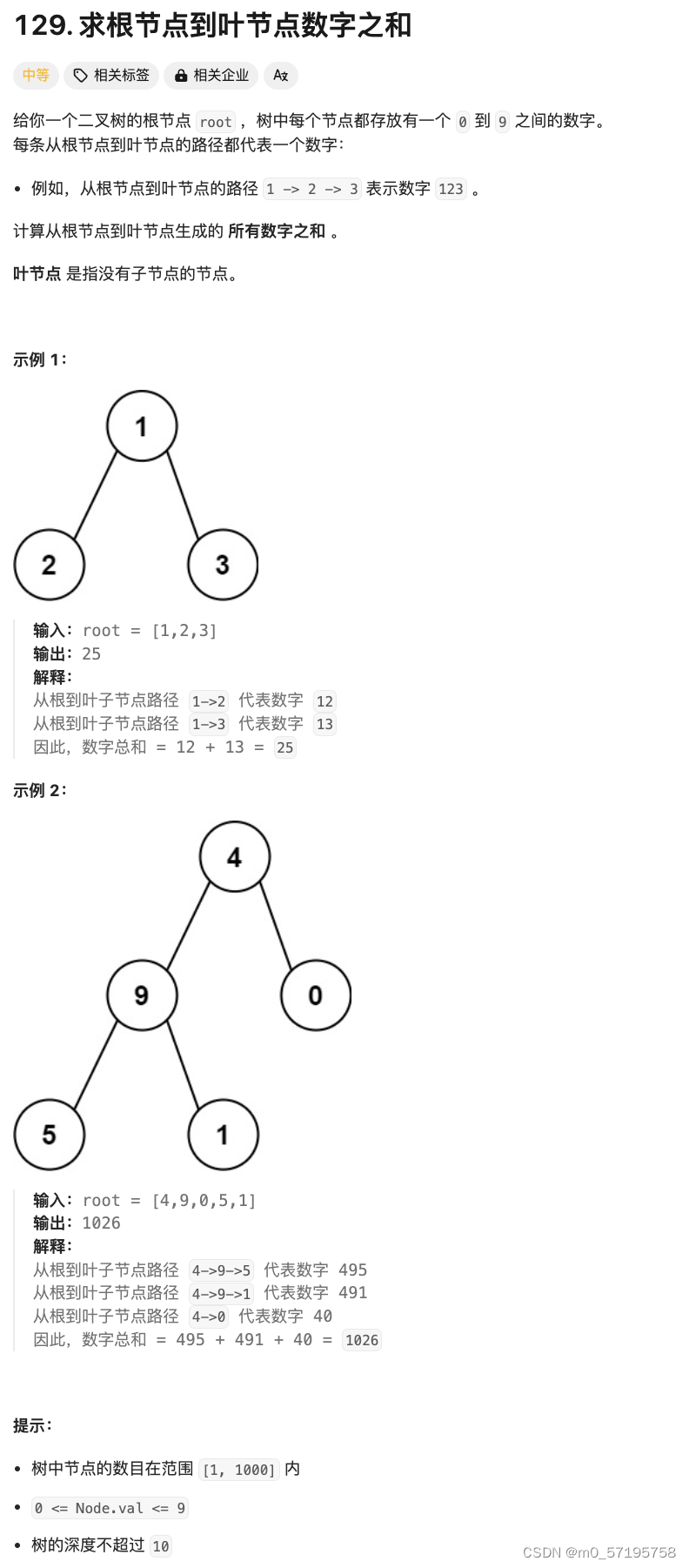
如下:


4.sprite脚本
extends Sprite2D # 继承自Node2D,或者如果你的角色是一个精灵,可以继承自Sprite #var speed = 200 # 角色的移动速度,可以根据需要调整
var bullet_speed = 100
var bullet_instance = null
@onready var bullet_scene = preload("res://botton.tscn")
@onready var player_sprite = $player_sprite
var flag = 0;# 当节点首次进入场景树时被调用
func _ready(): if(player_sprite == null):print("player_sprite null>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>")flag = 1;pass # 初始化代码可以放在这里,但在这个例子中我们不需要 func field_booton():bullet_instance = bullet_scene.instantiate() get_tree().root.add_child(bullet_instance)if(player_sprite):bullet_instance.position = player_sprite.positionelse:bullet_instance.position = position func _process(delta): var velocity = Vector2.ZERO # 初始化速度为0 # 检测WSAD键并设置相应的速度 if Input.is_action_pressed("ui_up"): #velocity.y -= 1 position = position + Vector2(0, -5)if Input.is_action_pressed("ui_down"): #velocity.y += 1 position = position + Vector2(0, 5)if Input.is_action_pressed("ui_left"): #velocity.x -= 1 position = position + Vector2(-5, 0)if Input.is_action_pressed("ui_right"): #velocity.x += 1 position = position + Vector2(5, 0)if Input.is_action_just_pressed("ui_accept"): field_booton()# 标准化速度向量(可选,取决于你是否想要对角移动速度保持一致) #if velocity.length_squared() > 0: #velocity = velocity.normalized() * speed # 更新角色的位置 #position += velocity * deltaif bullet_instance:bullet_instance.position.x += bullet_speed * delta注意:
1、应该用delta保持不同平台的移动是一样的
2、@onready var player_sprite = $player_sprite:这个拿到的是null,不知道为什么:为什么是null,因为$是在子节点里找child,我们加脚本应该在node2d里加,不应该在sprite2d里加
3、onready已经被废弃,使用@onready
4、instanse()已经被废弃,使用instansite()
5、不能直接add_child(bullet_instance),而是应该get_tree().root.add_child(bullet_instance),不然子弹和sprite其实是一个节点,上下移动都是相对的
5.botton脚本
extends Label# Called when the node enters the scene tree for the first time.
func _ready():pass # Replace with function body.# Called every frame. 'delta' is the elapsed time since the previous frame.
func _process(delta):position = position + Vector2(4, 0)pass6.注意connect在godot4也被改了,改成两个参数了
func _ready():
# 假设我们有一个 Button 节点实例,并且我们想要连接其 'pressed' 信号到一个函数 connect("button_down", self._on_button_pressed) # 然后定义处理按钮点击的函数
func _on_button_pressed(): print("click the button")pass # Replace with function body.7.注意button只能是contrl和node的子类,不能是node2d的子类
8.注意层级关系
场景
main(contrl)
--background(textureact)
--player(node2d, this position add script)--player(sprite),preload(res//boom.tscn)
--A(contrl)--A(button), preload(res//menu.tscn)资源
menu.tscn(button)--get_tree().root.add_child()
boom.tscn(label or others)--get_tree().root.add_child()9.lable不能放在node下面,应该放在node2的下面
相关文章:

godot.bk
1.搜索godot国内镜像,直接安装,mono是csharp版本 2.直接解压,50m,无需安装,直接运行 3.godot里分为场景,节点 主场景用control场景,下面挂textureact放背景图片,右键实例化子场景把…...

【C++修行之道】类和对象(三)拷贝构造函数
目录 一、 概念 二、特征 正确的拷贝构造函数写法: 拷贝函数的另一种写法 三、若未显式定义,编译器会生成默认的拷贝构造函数。 四、编译器生成的默认拷贝构造函数已经可以完成字节序的值拷贝了,还需要自己显式实现吗? 深拷…...

校园外卖系统的技术架构与实现方案
随着校园生活的日益现代化,外卖需求在高校学生群体中迅速增长。为了满足这一需求,校园外卖系统应运而生。本文将详细探讨校园外卖系统的技术架构及其实现方案,帮助读者了解这一系统的核心技术与实现路径。 一、系统概述 校园外卖系统主要包…...

AI的制作思维导图
AI(人工智能)的实现通常涉及以下几个步骤: 1.问题定义:首先确定你想要解决的问题是什么,这将决定你需要设计什么样的系统。 2.数据收集:根据你的需求,收集相关的数据集来训练你的AI模型。数据的…...

Amazon云计算AWS(四)
目录 八、其他Amazon云计算服务(一)快速应用部署Elastic Beanstalk和服务模板CloudFormation(二)DNS服务Router 53(三)虚拟私有云VPC(四)简单通知服务和简单邮件服务(五&…...

数据库(21)——数值函数
数值函数 函数功能CEIL(x)向上取整FLOOR(x)向下取整MOD(x,y)返回x/y的余数RAND()返回0~1内的随机数ROUND(x,y) 求参数x的四舍五入的值,保留y位小数 演示 select ceil(66.4); select floor(8.9); select mod(3,10); select rand(); select round…...

【PB案例学习笔记】-15怎样限制应用程序运行次数?
写在前面 这是PB案例学习笔记系列文章的第15篇,该系列文章适合具有一定PB基础的读者。 通过一个个由浅入深的编程实战案例学习,提高编程技巧,以保证小伙伴们能应付公司的各种开发需求。 文章中设计到的源码,小凡都上传到了gite…...

Spring为什么不支持static字段注入
Spring不支持直接依赖注入到静态变量中。在Spring框架中,依赖注入是一个核心概念,它允许开发者将对象间的依赖关系定义转移到容器中,由容器负责管理这些依赖关系。然而,当涉及到静态变量时,情况就变得复杂了。 首先从…...

AI数据分析:用Kimi根据Excel表格数据绘制多条折线图
工作任务:将Excel文件中的学生姓名和他们的语文、数学、英语成绩绘制成三条折线图,以便于比较不同科目的成绩分布情况。 在kimi中输入提示词: 你是一个Python编程专家,要完成一个Python脚本编写的任务,具体步骤如下&a…...

高级 Go 程序设计:使用 net/http/httputil 包构建高效网络服务
高级 Go 程序设计:使用 net/http/httputil 包构建高效网络服务 介绍ReverseProxy 的使用基本概念实现步骤高级配置实际案例 DumpRequest 的使用功能说明代码示例应用场景NewSingleHostReverseProxy 的特性功能概述 详细教程 注意事项使用 NewChunkedWriter 实现高效…...

Android11 AudioTrack 创建过程
Android 系统播放声音,需要创建AudioTrack来和AudioFlinger通信,其创建过程如下 根据传入的声音属性得到output通过得到的output,找到播放线程AudioFlinger在播放线程内,创建Track,和AudioTrack对应。后续通过它们进…...

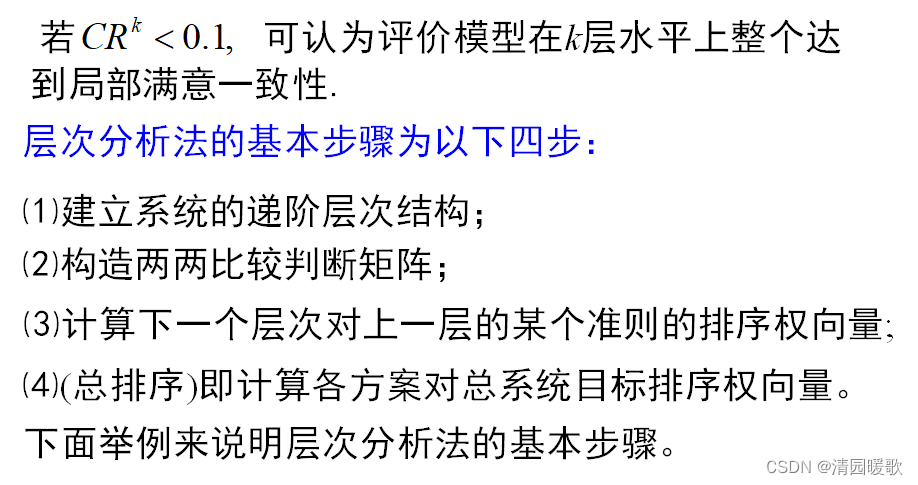
数学建模 —— 层次分析法(2)
目录 一、层次分析法(AHP) 二、构造比较判断矩阵 2.1 两两比较法 三、单准则下的排序及一致检验 3.1 单准则下的排序 3.2 一致性检验 四、层次总排序 4.1 层次总排序的步骤 4.2 总排序一致性检验 一、层次分析法(AHP) 方…...

Nvidia Jetson/Orin +FPGA+AI大算力边缘计算盒子:人工智能消防应用
青鸟消防股份有限公司成立于2001年6月,于2019年8月在深圳证券交易所挂牌上市,成为中国消防报警行业首家登陆A股的企业。公司始终聚焦于消防安全与物联网领域,主营业务为“一站式”消防安全系统产品的研发、生产和销售。公司产品已覆盖了火灾报…...

Flutter 中的 KeepAlive 小部件:全面指南
Flutter 中的 KeepAlive 小部件:全面指南 Flutter 是一个由 Google 开发的跨平台 UI 框架,它允许开发者使用 Dart 语言构建高性能、美观的移动、Web 和桌面应用。在 Flutter 的丰富组件库中,KeepAlive 是一个用于维护组件活跃状态的组件&…...

C语言 恼人的结合性和优先级和副作用
结合性和优先级和副作用 1.优先级2.结合性3.副作用4.简单区分i,i,i1;ii1;ii 1.优先级 优先级指的是,如果⼀个表达式包含多个运算符,哪个运算符应该优先执⾏。各种运算符的优先级是 不⼀样的。 在C语言中&a…...

Vue——初识组件
文章目录 前言页面的构成何为组件编写组件组件嵌套注册 效果展示 前言 在官方文档中,对组件的知识点做了一个很全面的说明。本篇博客主要写一个自己的案例讲解。 vue 官方文档 组件基础 页面的构成 说到组件之前,先大致说明下vue中页面的构成要素。 在…...

MQ消息丢失/重复/顺序/挤压
rabbitmq消息丢失解决 rocketMq解决消息丢失 RocketMQ事务消息概要 RocketMQ事务消息是指应用本地事务和发送消息操作可以被定义到全局事务中,要么同时成功,要么同时失败。 采用了2PC(两阶段提交) 补偿机制(事务状态回…...

利用Quarkus构建高效微服务——Java的云原生革新
引言: 在微服务架构和容器技术日益成为企业开发标准的今天,Java开发者面临着如何将传统Java应用转型为高效、轻量级且易于扩展的云原生应用的挑战。Quarkus框架的出现,正是为了解决这一问题,它不仅能够提升Java在Kubernetes环境中…...

python 批量ts合并成一个mp4
首先,确保你已经安装了ffmpeg。 然后再次保证所有ts文件放在同一个文件夹中,并且依次命名为 1.ts 、 2.ts 、 3.ts 、 4.ts 、 4.ts 。。。 Python完整代码如下:(ffmpeg_batch_merge_ts.py文件) #!/usr/bin/python3 # -*- coding: UTF-8 -*…...

Java | Leetcode Java题解之第129题求根节点到叶节点数字之和
题目: 题解: class Solution {public int sumNumbers(TreeNode root) {if (root null) {return 0;}int sum 0;Queue<TreeNode> nodeQueue new LinkedList<TreeNode>();Queue<Integer> numQueue new LinkedList<Integer>();…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...
` 方法)
深入浅出:JavaScript 中的 `window.crypto.getRandomValues()` 方法
深入浅出:JavaScript 中的 window.crypto.getRandomValues() 方法 在现代 Web 开发中,随机数的生成看似简单,却隐藏着许多玄机。无论是生成密码、加密密钥,还是创建安全令牌,随机数的质量直接关系到系统的安全性。Jav…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...

重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...

Python Ovito统计金刚石结构数量
大家好,我是小马老师。 本文介绍python ovito方法统计金刚石结构的方法。 Ovito Identify diamond structure命令可以识别和统计金刚石结构,但是无法直接输出结构的变化情况。 本文使用python调用ovito包的方法,可以持续统计各步的金刚石结构,具体代码如下: from ovito…...

R 语言科研绘图第 55 期 --- 网络图-聚类
在发表科研论文的过程中,科研绘图是必不可少的,一张好看的图形会是文章很大的加分项。 为了便于使用,本系列文章介绍的所有绘图都已收录到了 sciRplot 项目中,获取方式: R 语言科研绘图模板 --- sciRplothttps://mp.…...
