Vue——初识组件
文章目录
- 前言
- 页面的构成
- 何为组件
- 编写组件
- 组件嵌套注册
- 效果展示
前言
在官方文档中,对组件的知识点做了一个很全面的说明。本篇博客主要写一个自己的案例讲解。
vue 官方文档 组件基础
页面的构成
说到组件之前,先大致说明下vue中页面的构成要素。
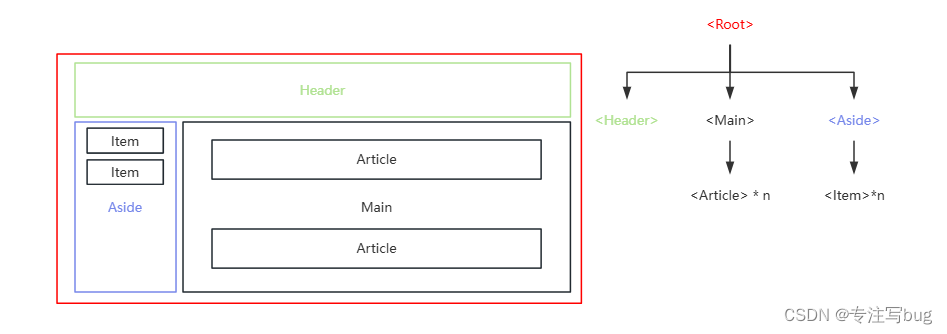
在实际的开发工作中,页面通常采取层层嵌套的树状结构,进行效果的展示。通常的效果如下所示:

对于上面的各个节点上的页面分区,在App.vue中又分为如下几种标签形式。
<header ></header>
<main ></main >
<aside ></aside >
其中各个标签中,采取引入多个组件模板的形式,构成页面的组成。就像使用脚手架新建项目后,默认创建的工程文件结构一样。

何为组件
组件通常而言,就是一个可以公共使用、多次重复使用的代码片段。在Java中一般称为元方法,而在vue中称之为组件。
组件的创建最为重要的三个标准<template>、<script>、<style>,其中<template>属于必须具备的。
编写组件
编写一个页面组件逻辑,本次以页面展示文本作为案例。后续实际开发中可以在其中加入更多优美的样式。
/src/components/MyComponent.vue
<template><div class="cont">{{ message }}</div>
</template>
<script >
export default{data(){return{message:"专注写bug"}}
}
</script>
<!-- style 属性之 scoped,标识后标识该样式只在 MyCompent.vue 组件中才有效 -->
<style scoped>
.cont{color: aquamarine;font-size: 30px;
}
</style>
【注意】此处的 style 标签中,有一个 scoped 标识,表示该样式只在本组件中生效,其他组件中不生效!
组件嵌套注册
组件创建完成后,启动项目,浏览器中此时并不会展示刚新建的组件页面信息。还需要将对应的组件注册至App.vue中,才可以使用。
在之前的各项语法测试博客中,其实已经间接的采用了组件注册的方式。
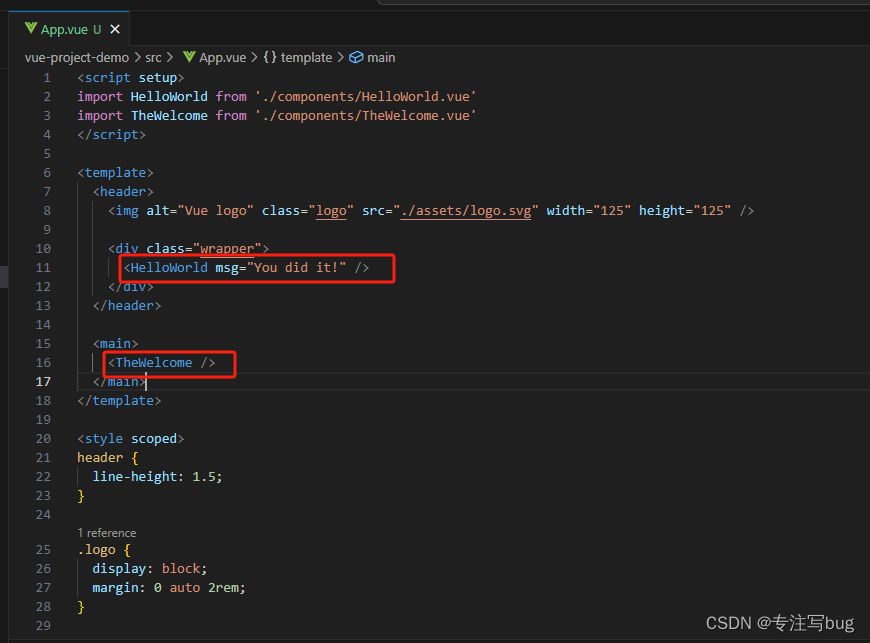
修改App.vue文件,将新增组件进行注册。组件的注册需要分为以下几步实现。
<template><!-- 第三步 显示组件(推荐) --><MyComponent/><!-- 两种方式都可以,标识的都是同一个组件 --><my-component/>
</template>
<script setup>
// 第一步 引入组件
import MyComponent from './components/MyComponent.vue';
// 第二步 注入组件 如果 script 标签中 标注了 setup ,可以省略此代码
// export default{
// components:{
// //MyComponent:MyComponent
// // key-value 形式,key与value 相同可以缩写为
// MyComponent
// }
// }
</script><style></style>
【注意】script 标签上 如果有 setup 标记,则不需要手动进行组件的注入!
效果展示

相关文章:

Vue——初识组件
文章目录 前言页面的构成何为组件编写组件组件嵌套注册 效果展示 前言 在官方文档中,对组件的知识点做了一个很全面的说明。本篇博客主要写一个自己的案例讲解。 vue 官方文档 组件基础 页面的构成 说到组件之前,先大致说明下vue中页面的构成要素。 在…...

MQ消息丢失/重复/顺序/挤压
rabbitmq消息丢失解决 rocketMq解决消息丢失 RocketMQ事务消息概要 RocketMQ事务消息是指应用本地事务和发送消息操作可以被定义到全局事务中,要么同时成功,要么同时失败。 采用了2PC(两阶段提交) 补偿机制(事务状态回…...

利用Quarkus构建高效微服务——Java的云原生革新
引言: 在微服务架构和容器技术日益成为企业开发标准的今天,Java开发者面临着如何将传统Java应用转型为高效、轻量级且易于扩展的云原生应用的挑战。Quarkus框架的出现,正是为了解决这一问题,它不仅能够提升Java在Kubernetes环境中…...

python 批量ts合并成一个mp4
首先,确保你已经安装了ffmpeg。 然后再次保证所有ts文件放在同一个文件夹中,并且依次命名为 1.ts 、 2.ts 、 3.ts 、 4.ts 、 4.ts 。。。 Python完整代码如下:(ffmpeg_batch_merge_ts.py文件) #!/usr/bin/python3 # -*- coding: UTF-8 -*…...

Java | Leetcode Java题解之第129题求根节点到叶节点数字之和
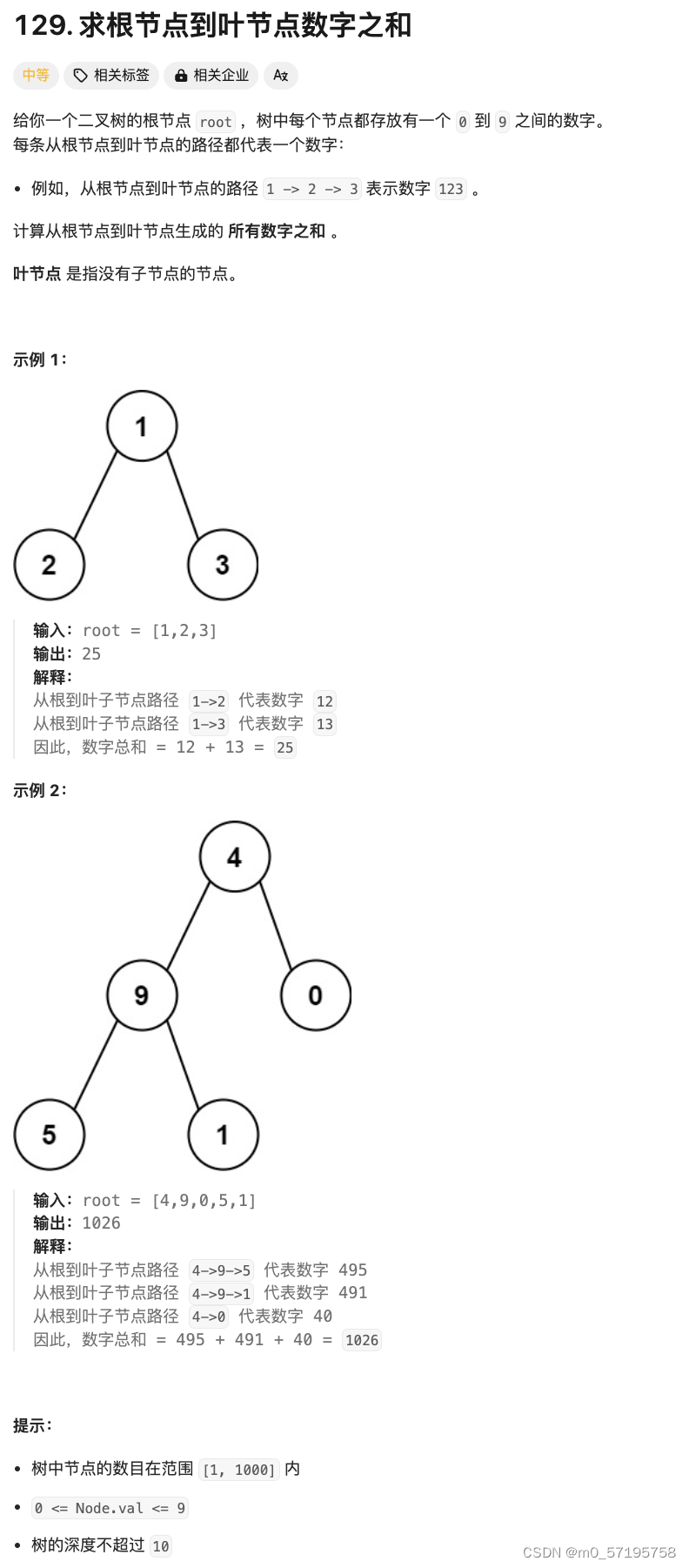
题目: 题解: class Solution {public int sumNumbers(TreeNode root) {if (root null) {return 0;}int sum 0;Queue<TreeNode> nodeQueue new LinkedList<TreeNode>();Queue<Integer> numQueue new LinkedList<Integer>();…...

SpringBoot【注解 01】@Scheduled实现定时任务的串行和并行执行
在SpringBoot中,如果使用Scheduled注解来定义多个定时任务,默认情况下这些任务将会被安排在一个单线程的调度器中执行。这意味着,这些任务将会串行执行,而不是并行执行。当一个任务正在执行时,其他被触发的任务将会等待…...

【工具】redis的安装使用
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、Redis简介二、Redis的安装使用三、本文总结 前言 提示:这里可以添加本文要记录的大概内容: 随着开发语言及人工智能工具的普及&am…...

汇编:数据定义数据填充
数组的定义 在32位汇编语言中,定义数组时,通常使用定义数据指令(如 DB, DW, DD,DQ )和标签来指定数组的名称和内容。DB定义字节数组(每个元素占1字节)、DW定义字数组(每个元素占2字节ÿ…...

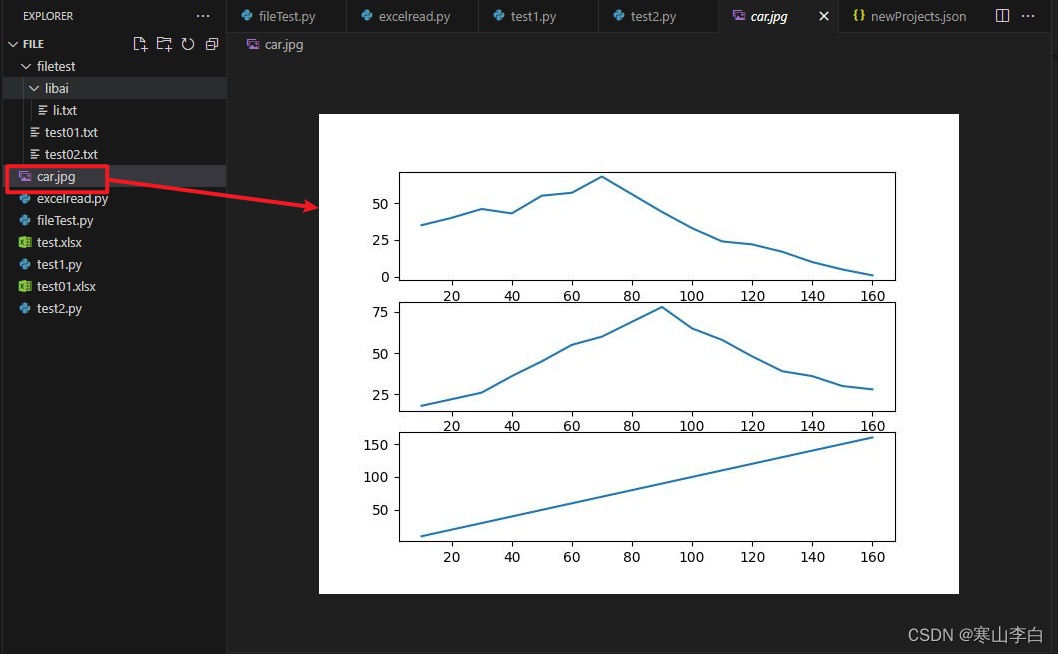
Python画图(多图展示在一个平面)
天行健,君子以自强不息;地势坤,君子以厚德载物。 每个人都有惰性,但不断学习是好好生活的根本,共勉! 文章均为学习整理笔记,分享记录为主,如有错误请指正,共同学习进步。…...

python-web应用程序-Django数据库-操作表中的数据
python-web应用程序-Django数据库-操作表中的数据 一、新增数据 类.objects.create(字段名 字段值,字段名 字段值,...)导入models包 models.User.objects.create(nameyulin,sex0,info三好学生)即可对数据进行操作 二、删除数据 类.objects.filter(…...

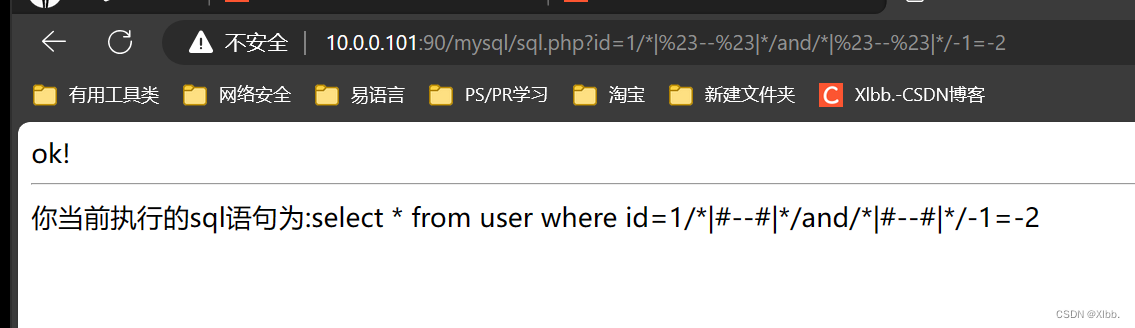
绕过WAF(Web应用程序防火墙)--介绍、主要功能、部署模式、分类及注入绕过方式等
网站WAF是一款集网站内容安全防护、网站资源保护及网站流量保护功能为一体的服务器工具。功能涵盖了网马/木马扫描、防SQL注入、防盗链、防CC攻击、网站流量实时监控、网站CPU监控、下载线程保护、IP黑白名单管理、网页防篡改功能等模块。能够为用户提供实时的网站安全防护&…...

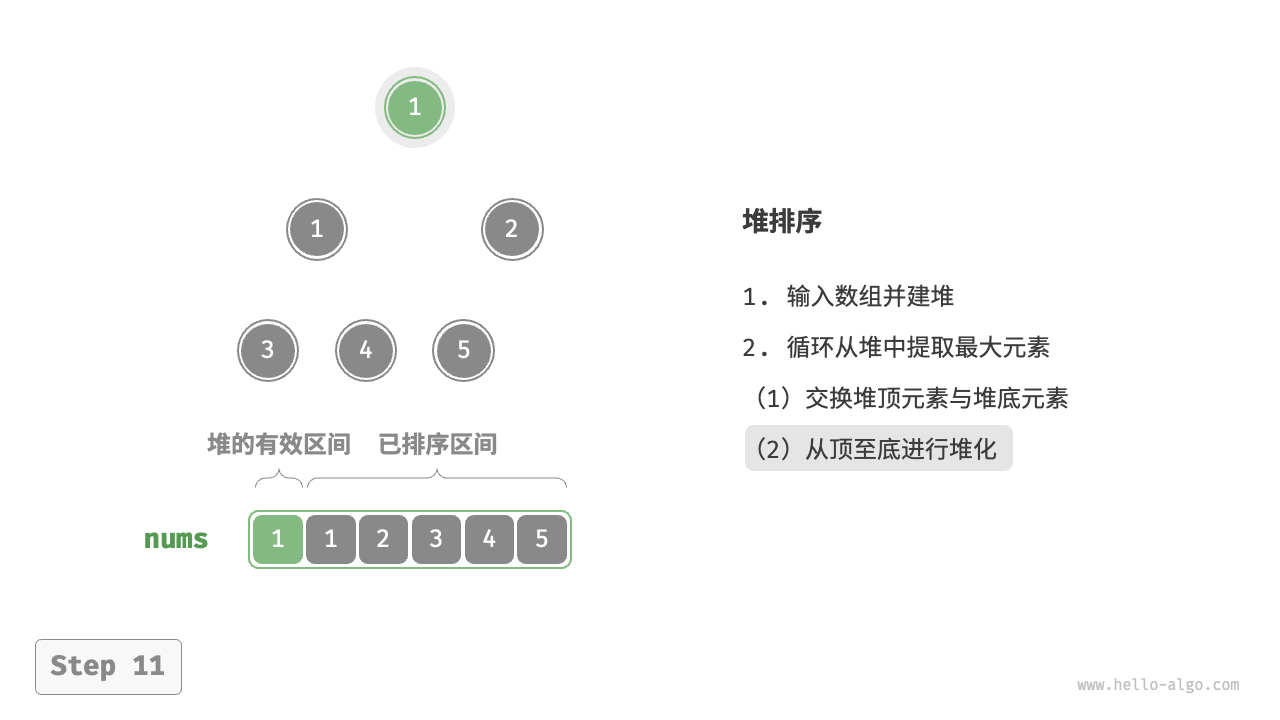
11.7 堆排序
目录 11.7 堆排序 11.7.1 算法流程 11.7.2 算法特性 11.7 堆排序 Tip 阅读本节前,请确保已学完“堆“章节。 堆排序(heap sort)是一种基于堆数据结构实现的高效排序算法。我们可以利用已经学过的“建堆操作”和“元素出堆操作”…...

Patchwork++:基于点云的快速、稳健的地面分割方法
1. 背景 论文发表在2022IROS,是Patchwork的改进版本。算法通过数学方法进行快速而鲁棒性很强的地面分割,在智能机器人上的可操作性非常强。通过微调算法,可以应用于16-beams等多种规格的激光雷达。由于激光雷达点云数据标注的难度非常大&…...

Llama改进之——分组查询注意力
引言 今天介绍LLAMA2模型引入的关于注意力的改进——分组查询注意力(Grouped-query attention,GQA)1。 Transformer中的多头注意力在解码阶段来说是一个性能瓶颈。多查询注意力2通过共享单个key和value头,同时不减少query头来提升性能。多查询注意力可能导致质量下…...

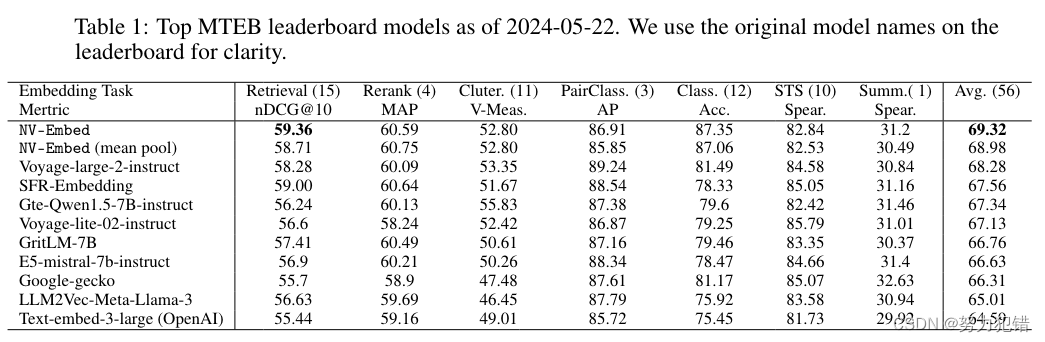
英伟达开源新利器NV-Embed向量模型,基于双向注意力的LLM嵌入模型,MTEB 56项任务排名第一
前言 文本嵌入模型能够将文本信息转化为稠密的向量表示,并在信息检索、语义相似度计算、文本分类等众多自然语言处理任务中发挥着关键作用。近年来,基于解码器的大型语言模型 (LLM) 开始在通用文本嵌入任务中超越传统的 BERT 或 T5 嵌入模型,…...

JVM之【GC-垃圾清除算法】
Java虚拟机(JVM)中的垃圾收集算法主要分为以下几种: 标记-清除算法(Mark-Sweep)复制算法(Copying)标记-整理算法(Mark-Compact)分代收集算法(Generational C…...

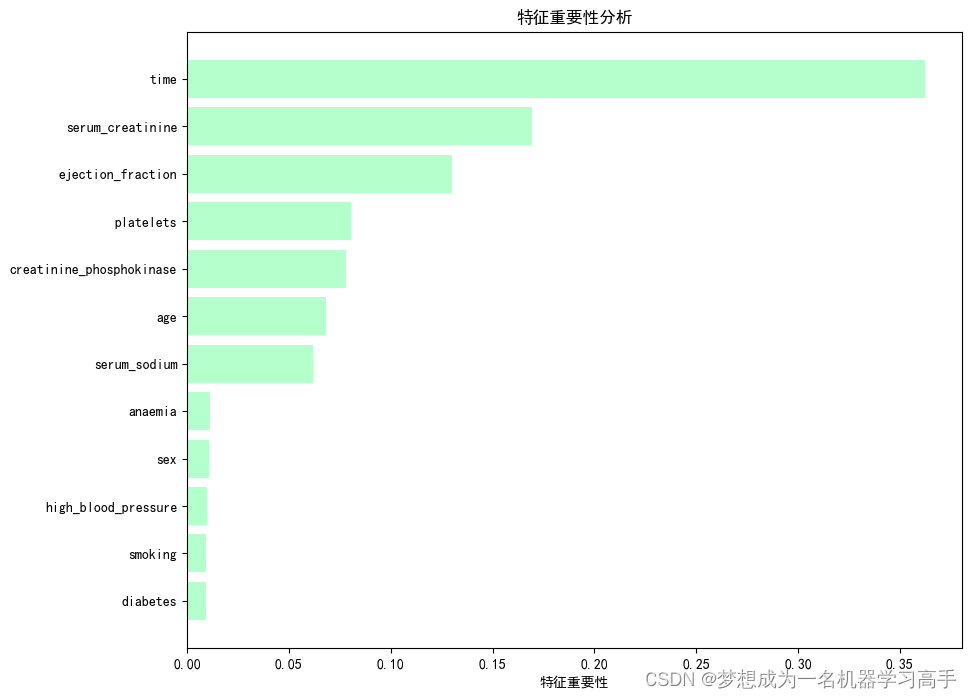
数据分析每周挑战——心衰患者特征数据集
这是一篇关于医学数据的数据分析,但是这个数据集数据不是很多。 背景描述 本数据集包含了多个与心力衰竭相关的特征,用于分析和预测患者心力衰竭发作的风险。数据集涵盖了从40岁到95岁不等年龄的患者群体,提供了广泛的生理和生活方式指标&a…...
)
单例模式(Java实现)
我的相关文章: JavaSE 学习记录-CSDN博客 多线程笔记-CSDN博客 单例模式(Java实现)-CSDN博客 JUC笔记-CSDN博客 注解与反射(Java,类加载机制,双亲委派机制)-CSDN博客 1. 懒汉式线程不安全 pu…...

24.面向对象六大原则
目录介绍 00.面向对象六大原则01.代码单一职责原则02.代码开放封闭原则03.代码里氏替换原则04.代码依赖倒置原则05.代码接口隔离原则06.代码迪米特原则00.面向对象六大原则 六大原则一句话介绍 单一职责原则:指一个类的功能要单一,不能包罗万象。开放封闭原则:指一个模块在扩…...

Vue3-shallowRef与shallowReactive
shallowRef 作用:创建一个响应式数据,但只对顶层属性进行响应式处理。 用法: let myVar shallowRef(initialValue);特点:只跟踪引用值的变化,不关心值内部的属性变化。 shallowReactive 作用:创建一个浅…...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

逻辑回归:给不确定性划界的分类大师
想象你是一名医生。面对患者的检查报告(肿瘤大小、血液指标),你需要做出一个**决定性判断**:恶性还是良性?这种“非黑即白”的抉择,正是**逻辑回归(Logistic Regression)** 的战场&a…...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

页面渲染流程与性能优化
页面渲染流程与性能优化详解(完整版) 一、现代浏览器渲染流程(详细说明) 1. 构建DOM树 浏览器接收到HTML文档后,会逐步解析并构建DOM(Document Object Model)树。具体过程如下: (…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...

使用Matplotlib创建炫酷的3D散点图:数据可视化的新维度
文章目录 基础实现代码代码解析进阶技巧1. 自定义点的大小和颜色2. 添加图例和样式美化3. 真实数据应用示例实用技巧与注意事项完整示例(带样式)应用场景在数据科学和可视化领域,三维图形能为我们提供更丰富的数据洞察。本文将手把手教你如何使用Python的Matplotlib库创建引…...
