三.二、关于 Vue.js 中`transition`组件使用:页面切换动画和标签移动动画都是要用到的
一、引言
在 Vue.js 中,transition组件提供了一种简单而强大的方式来实现页面过渡效果。它可以让元素在状态改变时,如进入或离开视图时,以平滑的动画方式进行过渡。通过transition,我们可以为应用增添更加生动和吸引人的用户体验。
二、基本用法
- 添加
transition组件
要使用transition组件,只需将其包裹在要应用过渡效果的元素或组件周围。例如:
<transition name="fade"><!-- 要过渡的元素或组件 -->
</transition>
在上述示例中,name属性指定了过渡的名称,fade是一个自定义的名称,你可以根据需要进行修改。
- 定义过渡样式
接下来,我们需要定义与过渡名称对应的样式。这些样式将在过渡过程中被应用。例如:
.fade-enter {opacity: 0;
}.fade-enter-active {opacity: 1;transition: opacity 0.5s ease-in;
}.fade-leave {opacity: 1;
}.fade-leave-active {opacity: 0;transition: opacity 0.5s ease-out;
}
在上述样式中,.fade-enter和.fade-leave分别定义了元素进入和离开过渡时的初始样式,通常设置为透明度为 0。.fade-enter-active和.fade-leave-active则定义了过渡过程中的样式,这里设置了透明度从 0 逐渐增加到 1 或从 1 逐渐减少到 0 的过渡效果,时间为 0.5 秒,缓动效果为ease-in或ease-out。
translateY和scaleX通常用于实现元素的平移和缩放动画效果。除此之外,还有许多其他的动画属性和效果可以使用,例如rotate(旋转)、opacity(透明度)、width和height(宽度和高度)等。
在上述示例中,外层的transition组件应用了fade过渡效果,内层的transition组件应用了slide-up过渡效果,这样子元素在进入或离开时将同时具有两种过渡效果。
Vue.js Transition 组件深度解析与使用指南
在 Vue.js 中,transition 组件为我们提供了一种优雅的方式来实现元素的过渡效果。让我们一起来深入了解它的奇妙之处。
一、基本使用
首先,我们创建一个简单的元素,并将其用 <transition> 组件包裹。
<transition><div v-if="show">这是一个会过渡的元素</div>
</transition>
当 show 状态发生变化时,就会出现过渡效果。
二、添加过渡类名
通过设置 name 属性来指定自定义的过渡类名。
<transition name="my-transition"><!-- 内容 -->
</transition>
| 过度类名 | 描述 |
|---|---|
my-transition-enter | 定义进入过渡的开始状态,在元素被插入之前生效,在元素被插入之后的下一帧移除 |
my-transition-enter-active | 定义进入过渡生效时的状态,在整个进入过渡的阶段中应用,在元素被插入之前生效,在过渡/动画完成之后移除 |
my-transition-enter-to | 2.1.8 版及以上定义进入过渡的结束状态,在元素被插入之后下一帧生效(与此同时 v-enter 被移除),在过渡/动画完成之后移除 |
my-transition-leave | 定义离开过渡的开始状态,在离开过渡被触发时立刻生效,下一帧被移除 |
my-transition-leave-active | 定义离开过渡生效时的状态,在整个离开过渡的阶段中应用,在离开过渡被触发时立刻生效,在过渡/动画完成之后移除 |
my-transition-leave-to | 2.1.8 版及以上定义离开过渡的结束状态,在离开过渡被触发之后下一帧生效(与此同时 v-leave 被删除),在过渡/动画完成之后移除 |
三、过渡模式
<transition name="fade" mode="out-in"><!-- 要过渡的元素或组件 -->
</transition>
可以使用 mode 属性设置过渡模式为 in-out(先进入后离开)或 out-in(先离开后进入)。
| 模式 | 描述 |
|---|---|
in-out | 进入和离开过渡同时进行 |
out-in | 先进行离开过渡,再进行进入过渡 |
out | 仅进行离开过渡 |
default | 新元素和当前元素同时过渡。默认情况下,mode 属性的值为 default |
| 四、动画效果实现 |
在 CSS 中,针对相应的过渡类名来编写具体的动画样式,比如:
.my-transition-enter {opacity: 0;
}
.my-transition-enter-active {transition: opacity 0.5s ease;opacity: 1;
}
.my-transition-leave {opacity: 1;
}
.my-transition-leave-active {transition: opacity 0.5s ease;opacity: 0;
}
五、列表过渡
对于通过 v-for 生成的列表元素,也可以应用过渡效果。
<transition-group name="list-transition"><li v-for="item in items">{{ item }}</li>
</transition-group>
六、结合 JavaScript 钩子
transition 组件还提供了一系列的 JavaScript 钩子函数,如 beforeEnter、enter 等,方便我们进行更复杂的交互控制。
通过对 transition 组件的深入学习和运用,我们能够为页面带来更加生动和流畅的交互体验。希望大家能在实际项目中充分发挥它的魅力!
以上内容仅供参考,你可以根据实际情况进行调整和扩展,希望能对你有所帮助!如果你还有其他问题,欢迎随时交流探讨。
相关文章:

三.二、关于 Vue.js 中`transition`组件使用:页面切换动画和标签移动动画都是要用到的
一、引言 在 Vue.js 中,transition组件提供了一种简单而强大的方式来实现页面过渡效果。它可以让元素在状态改变时,如进入或离开视图时,以平滑的动画方式进行过渡。通过transition,我们可以为应用增添更加生动和吸引人的用户体验…...

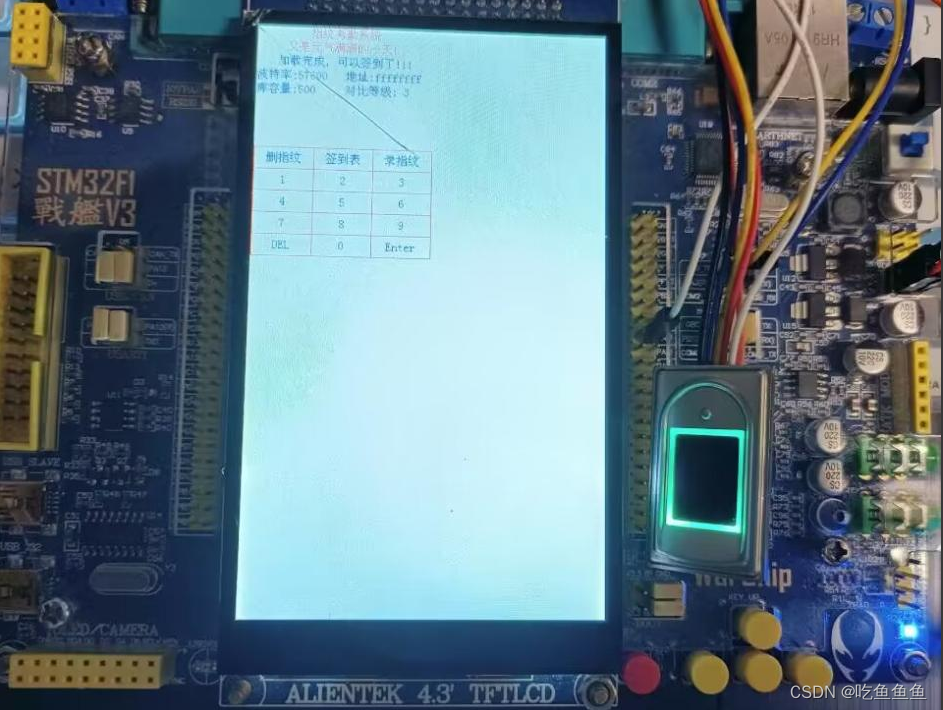
指纹考勤系统
目录 1.课题研究目的和内容 1.1 课题研究目的 1.2 课题研究内容 2.系统总体方案设计及功能模块介绍 2.1总体方案设计 2.2 ATK-301模块介绍 2.3 TFTLCD显示功能模块介绍 2.4 蜂鸣器报警功能模块介绍 2.5 时钟模块介绍 3.系统硬件设计与实现 3.1 系统硬件电…...

怎么找抖音视频素材?下载抖音的素材视频网站分享给你
在这个视觉印象至关重要的时代,选用高质量的视频素材对于制作抖音视频来说是关键。如果你正在寻找适合的视频素材来丰富你的抖音创作,以下这份详细的视频素材网站指南将帮助你迈出第一步。 蛙学府网 蛙学府网提供了丰富多样的视频素材,包括动…...

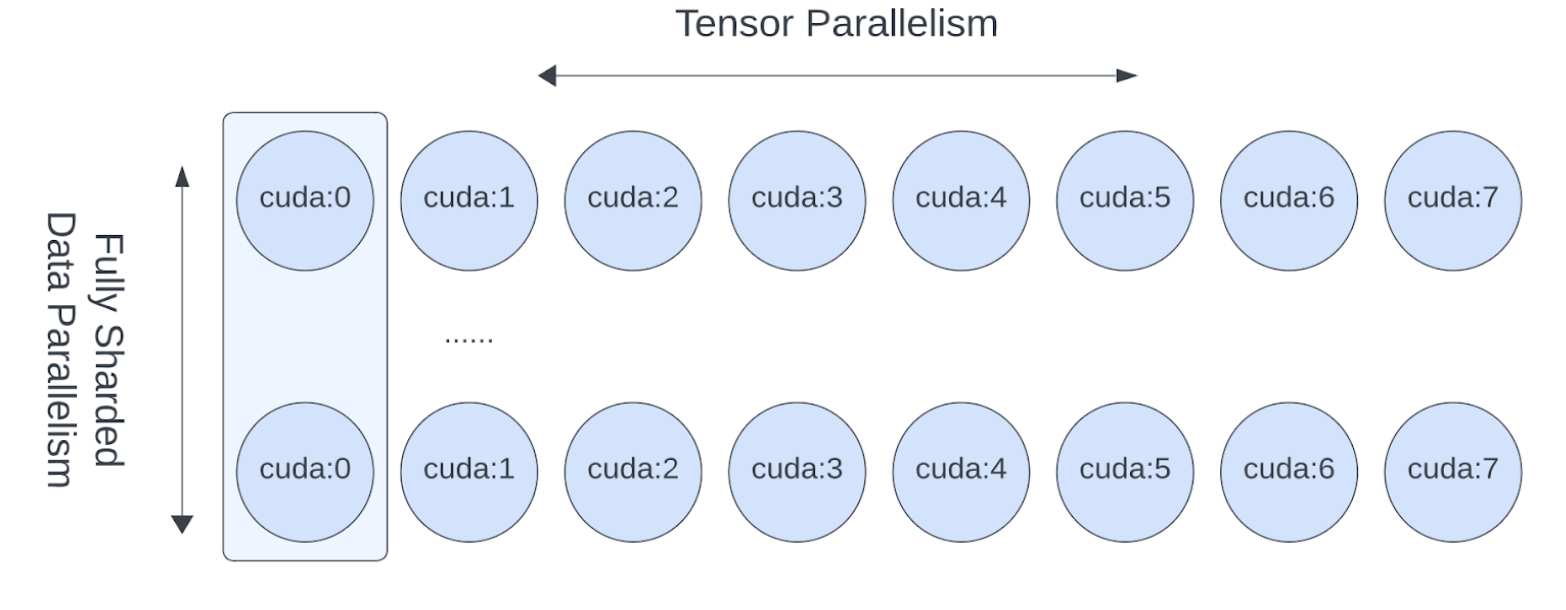
【pytorch】大模型训练张量并行
Large Scale Transformer model training with Tensor Parallel (TP) 张量并行如何工作 原始 Tensor Parallel (TP) 模型并行技术于Megatron-LM论文中被提出,是一种用于培育大规模Transformer模型的高效模型并行技术。我们在本练习指南中介绍的序列并行 (SP) 实际…...

Flutter 中的 CupertinoSliverNavigationBar 小部件:全面指南
Flutter 中的 CupertinoSliverNavigationBar 小部件:全面指南 Flutter 是一个由 Google 开发的跨平台 UI 框架,它允许开发者使用 Dart 语言来构建高性能、美观的移动、Web 和桌面应用。在 Flutter 的丰富组件库中,CupertinoSliverNavigation…...

【数据库系统概论】程序题
“学生管理数据库”包含以下三个表,即学生表Student、课程表Course和选课表SC,结构如下: Student(Sno,Sname,Ssex,Sage,Sdept)Course (Cno,Cname&…...

群体优化算法---蝙蝠优化算法分类Iris数据集
介绍 蝙蝠算法(Bat Algorithm, BA)是一种基于蝙蝠回声定位行为的优化算法。要将蝙蝠算法应用于分类问题,可以通过将蝙蝠算法用于优化分类器的参数,图像分割等 本文示例 我们使用一个经典的分类数据集,如Iris数据集&…...

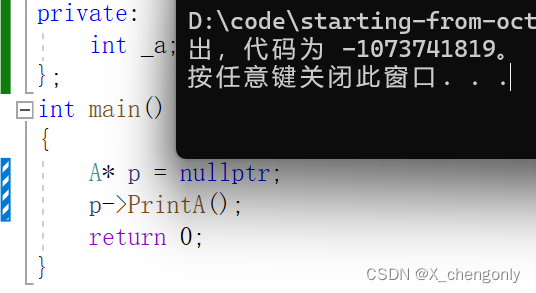
【C++】类和对象1.0
本鼠浅浅介绍一些C类和对象的知识,希望能得到读者老爷们的垂阅! 目录 1.面向过程和面向对象 2.类的引入 3.类的定义 4.类的访问限定符及封装 4.1.类的访问限定符 4.2.封装 5.C中struct和class的区别 6.类域 7.类的实例化 8.类对象模型 8.1.类…...

Linux下gcc编译32位程序报错
gcc使用-m32选项,编译32位程序时,报错:/usr/include/stdio.h:27:10: fatal error: bits/libc-header-start.h: No such file or directory gcc编译32位程序时,报错:/usr/include/stdio.h:27:10: fatal error: bits/li…...

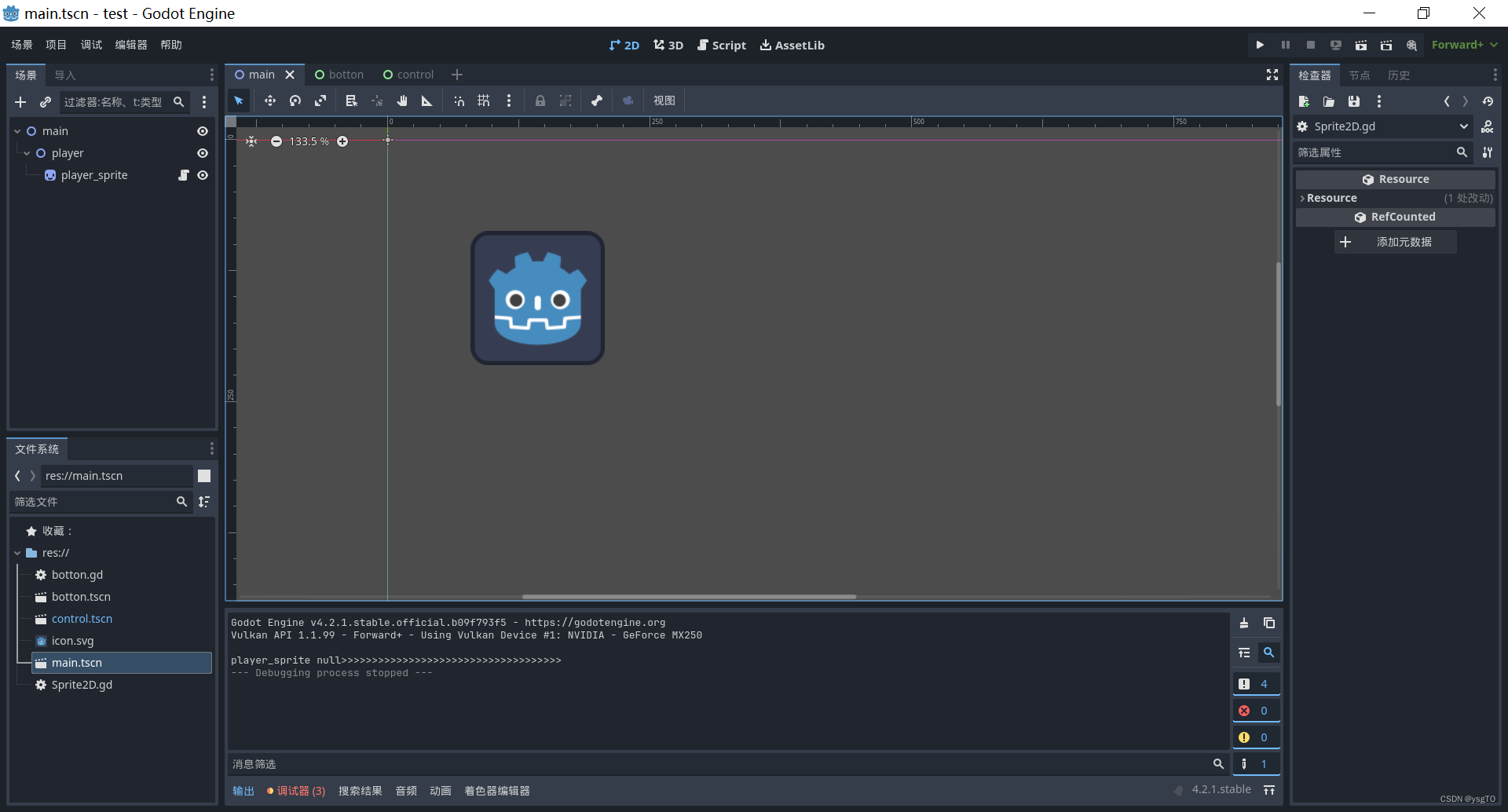
godot.bk
1.搜索godot国内镜像,直接安装,mono是csharp版本 2.直接解压,50m,无需安装,直接运行 3.godot里分为场景,节点 主场景用control场景,下面挂textureact放背景图片,右键实例化子场景把…...

【C++修行之道】类和对象(三)拷贝构造函数
目录 一、 概念 二、特征 正确的拷贝构造函数写法: 拷贝函数的另一种写法 三、若未显式定义,编译器会生成默认的拷贝构造函数。 四、编译器生成的默认拷贝构造函数已经可以完成字节序的值拷贝了,还需要自己显式实现吗? 深拷…...

校园外卖系统的技术架构与实现方案
随着校园生活的日益现代化,外卖需求在高校学生群体中迅速增长。为了满足这一需求,校园外卖系统应运而生。本文将详细探讨校园外卖系统的技术架构及其实现方案,帮助读者了解这一系统的核心技术与实现路径。 一、系统概述 校园外卖系统主要包…...

AI的制作思维导图
AI(人工智能)的实现通常涉及以下几个步骤: 1.问题定义:首先确定你想要解决的问题是什么,这将决定你需要设计什么样的系统。 2.数据收集:根据你的需求,收集相关的数据集来训练你的AI模型。数据的…...

Amazon云计算AWS(四)
目录 八、其他Amazon云计算服务(一)快速应用部署Elastic Beanstalk和服务模板CloudFormation(二)DNS服务Router 53(三)虚拟私有云VPC(四)简单通知服务和简单邮件服务(五&…...

数据库(21)——数值函数
数值函数 函数功能CEIL(x)向上取整FLOOR(x)向下取整MOD(x,y)返回x/y的余数RAND()返回0~1内的随机数ROUND(x,y) 求参数x的四舍五入的值,保留y位小数 演示 select ceil(66.4); select floor(8.9); select mod(3,10); select rand(); select round…...

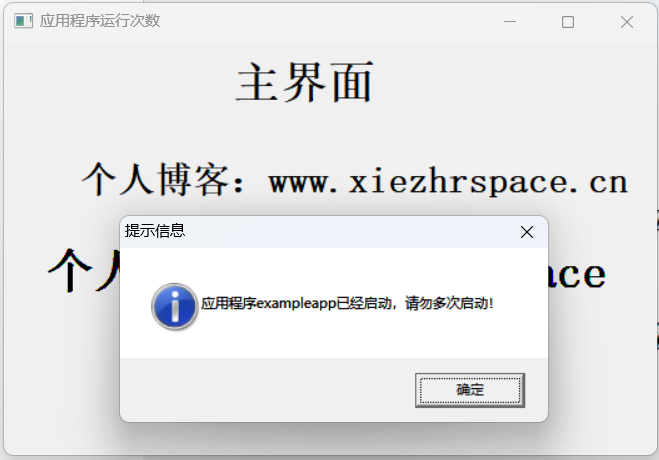
【PB案例学习笔记】-15怎样限制应用程序运行次数?
写在前面 这是PB案例学习笔记系列文章的第15篇,该系列文章适合具有一定PB基础的读者。 通过一个个由浅入深的编程实战案例学习,提高编程技巧,以保证小伙伴们能应付公司的各种开发需求。 文章中设计到的源码,小凡都上传到了gite…...

Spring为什么不支持static字段注入
Spring不支持直接依赖注入到静态变量中。在Spring框架中,依赖注入是一个核心概念,它允许开发者将对象间的依赖关系定义转移到容器中,由容器负责管理这些依赖关系。然而,当涉及到静态变量时,情况就变得复杂了。 首先从…...

AI数据分析:用Kimi根据Excel表格数据绘制多条折线图
工作任务:将Excel文件中的学生姓名和他们的语文、数学、英语成绩绘制成三条折线图,以便于比较不同科目的成绩分布情况。 在kimi中输入提示词: 你是一个Python编程专家,要完成一个Python脚本编写的任务,具体步骤如下&a…...

高级 Go 程序设计:使用 net/http/httputil 包构建高效网络服务
高级 Go 程序设计:使用 net/http/httputil 包构建高效网络服务 介绍ReverseProxy 的使用基本概念实现步骤高级配置实际案例 DumpRequest 的使用功能说明代码示例应用场景NewSingleHostReverseProxy 的特性功能概述 详细教程 注意事项使用 NewChunkedWriter 实现高效…...

Android11 AudioTrack 创建过程
Android 系统播放声音,需要创建AudioTrack来和AudioFlinger通信,其创建过程如下 根据传入的声音属性得到output通过得到的output,找到播放线程AudioFlinger在播放线程内,创建Track,和AudioTrack对应。后续通过它们进…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

Psychopy音频的使用
Psychopy音频的使用 本文主要解决以下问题: 指定音频引擎与设备;播放音频文件 本文所使用的环境: Python3.10 numpy2.2.6 psychopy2025.1.1 psychtoolbox3.0.19.14 一、音频配置 Psychopy文档链接为Sound - for audio playback — Psy…...

今日学习:Spring线程池|并发修改异常|链路丢失|登录续期|VIP过期策略|数值类缓存
文章目录 优雅版线程池ThreadPoolTaskExecutor和ThreadPoolTaskExecutor的装饰器并发修改异常并发修改异常简介实现机制设计原因及意义 使用线程池造成的链路丢失问题线程池导致的链路丢失问题发生原因 常见解决方法更好的解决方法设计精妙之处 登录续期登录续期常见实现方式特…...

LeetCode - 199. 二叉树的右视图
题目 199. 二叉树的右视图 - 力扣(LeetCode) 思路 右视图是指从树的右侧看,对于每一层,只能看到该层最右边的节点。实现思路是: 使用深度优先搜索(DFS)按照"根-右-左"的顺序遍历树记录每个节点的深度对于…...

《C++ 模板》
目录 函数模板 类模板 非类型模板参数 模板特化 函数模板特化 类模板的特化 模板,就像一个模具,里面可以将不同类型的材料做成一个形状,其分为函数模板和类模板。 函数模板 函数模板可以简化函数重载的代码。格式:templa…...

iview框架主题色的应用
1.下载 less要使用3.0.0以下的版本 npm install less2.7.3 npm install less-loader4.0.52./src/config/theme.js文件 module.exports {yellow: {theme-color: #FDCE04},blue: {theme-color: #547CE7} }在sass中使用theme配置的颜色主题,无需引入,直接可…...

掌握 HTTP 请求:理解 cURL GET 语法
cURL 是一个强大的命令行工具,用于发送 HTTP 请求和与 Web 服务器交互。在 Web 开发和测试中,cURL 经常用于发送 GET 请求来获取服务器资源。本文将详细介绍 cURL GET 请求的语法和使用方法。 一、cURL 基本概念 cURL 是 "Client URL" 的缩写…...
)
uniapp 集成腾讯云 IM 富媒体消息(地理位置/文件)
UniApp 集成腾讯云 IM 富媒体消息全攻略(地理位置/文件) 一、功能实现原理 腾讯云 IM 通过 消息扩展机制 支持富媒体类型,核心实现方式: 标准消息类型:直接使用 SDK 内置类型(文件、图片等)自…...
