HTML5 Canvas 绘图教程二
在本教程中,我们将探讨 canvas 的高级用法,包括复杂的绘图 API、坐标系统和变换操作、平滑动画技术以及复杂应用和游戏开发的实践。
1. 绘图 API 高级方法
1.1 二次贝塞尔曲线 (quadraticCurveTo)
二次贝塞尔曲线需要两个点:一个控制点和一个结束点。
// 获取 canvas 元素和 2d 上下文
var canvas = document.getElementById('myCanvas');
var ctx = canvas.getContext('2d');// 开始绘制路径
ctx.beginPath();
ctx.moveTo(50, 50); // 起点
ctx.quadraticCurveTo(200, 100, 50, 200); // 控制点(200,100),结束点(50,200)
ctx.strokeStyle = 'blue';
ctx.stroke(); // 绘制路径
1.2 三次贝塞尔曲线 (bezierCurveTo)
三次贝塞尔曲线需要三个点:两个控制点和一个结束点。
// 开始绘制路径
ctx.beginPath();
ctx.moveTo(50, 250); // 起点
ctx.bezierCurveTo(150, 200, 200, 300, 300, 250); // 控制点1(150,200),控制点2(200,300),结束点(300,250)
ctx.strokeStyle = 'red';
ctx.stroke(); // 绘制路径
2. 坐标系统和变换操作
2.1 平移
通过 translate 方法可以移动 canvas 的坐标系统。
// 平移坐标系
ctx.translate(100, 100);// 在新的坐标系中绘制矩形
ctx.fillStyle = 'green';
ctx.fillRect(0, 0, 50, 50);
2.2 旋转
通过 rotate 方法可以旋转 canvas 的坐标系统。
// 重置变换矩阵
ctx.resetTransform();
// 平移到旋转中心
ctx.translate(150, 150);
// 旋转45度(弧度制,45度=PI/4)
ctx.rotate(Math.PI / 4);// 绘制旋转后的矩形
ctx.fillStyle = 'purple';
ctx.fillRect(-25, -25, 50, 50); // 以旋转中心为原点绘制
2.3 缩放
通过 scale 方法可以缩放 canvas 的坐标系统。
// 重置变换矩阵
ctx.resetTransform();
// 平移到缩放中心
ctx.translate(250, 250);
// 缩放
ctx.scale(2, 2); // 宽高都缩放2倍// 绘制缩放后的矩形
ctx.fillStyle = 'orange';
ctx.fillRect(-25, -25, 50, 50); // 以缩放中心为原点绘制
3. 平滑动画技术
通过 requestAnimationFrame 方法可以实现平滑动画。
3.1 简单动画示例
var x = 0;function draw() {// 清除 canvasctx.clearRect(0, 0, canvas.width, canvas.height);// 绘制一个移动的矩形ctx.fillStyle = 'blue';ctx.fillRect(x, 50, 50, 50);// 更新 x 坐标x += 1;// 请求下一帧requestAnimationFrame(draw);
}// 启动动画
draw();
4. 复杂应用和游戏开发
4.1 碰撞检测
在游戏开发中,碰撞检测是一个重要的概念。这里是一个简单的碰撞检测示例。
var ballRadius = 10;
var x = canvas.width / 2;
var y = canvas.height - 30;
var dx = 2;
var dy = -2;function drawBall() {ctx.beginPath();ctx.arc(x, y, ballRadius, 0, Math.PI * 2);ctx.fillStyle = "#0095DD";ctx.fill();ctx.closePath();
}function draw() {ctx.clearRect(0, 0, canvas.width, canvas.height);drawBall();// 碰撞检测if (x + dx > canvas.width - ballRadius || x + dx < ballRadius) {dx = -dx;}if (y + dy > canvas.height - ballRadius || y + dy < ballRadius) {dy = -dy;}x += dx;y += dy;requestAnimationFrame(draw);
}draw();
4.2 简单的键盘控制游戏
通过结合键盘事件处理,可以开发简单的键盘控制游戏。
var paddleHeight = 10;
var paddleWidth = 75;
var paddleX = (canvas.width - paddleWidth) / 2;
var rightPressed = false;
var leftPressed = false;document.addEventListener("keydown", keyDownHandler, false);
document.addEventListener("keyup", keyUpHandler, false);function keyDownHandler(e) {if (e.key == "Right" || e.key == "ArrowRight") {rightPressed = true;} else if (e.key == "Left" || e.key == "ArrowLeft") {leftPressed = true;}
}function keyUpHandler(e) {if (e.key == "Right" || e.key == "ArrowRight") {rightPressed = false;} else if (e.key == "Left" || e.key == "ArrowLeft") {leftPressed = false;}
}function drawPaddle() {ctx.beginPath();ctx.rect(paddleX, canvas.height - paddleHeight, paddleWidth, paddleHeight);ctx.fillStyle = "#0095DD";ctx.fill();ctx.closePath();
}function draw() {ctx.clearRect(0, 0, canvas.width, canvas.height);drawPaddle();if (rightPressed && paddleX < canvas.width - paddleWidth) {paddleX += 7;} else if (leftPressed && paddleX > 0) {paddleX -= 7;}requestAnimationFrame(draw);
}draw();
相关文章:

HTML5 Canvas 绘图教程二
在本教程中,我们将探讨 canvas 的高级用法,包括复杂的绘图 API、坐标系统和变换操作、平滑动画技术以及复杂应用和游戏开发的实践。 1. 绘图 API 高级方法 1.1 二次贝塞尔曲线 (quadraticCurveTo) 二次贝塞尔曲线需要两个点:一个控制点和一…...

Linux 命令 find 的深度解析与使用
Linux 命令 find 的深度解析与使用 在 Linux 系统中,find 命令是一个功能强大的工具,用于在文件系统中搜索文件或目录。无论是基于文件名、文件类型、文件大小、文件权限,还是基于文件的最后修改时间等,find 命令都能提供灵活的搜…...

字符串操作记录
1 拼接 Concat():拼接字符串 Let stringvalue “hello ”; Let result stringvalue.concat(“world”) Console.log(result) // “hello world” 2 删 Let stringvalue “hello world”Console.log(stringvalue.slice(3)); // ‘lo world’Console.log(stringvalue.subst…...

【python科学文献计量】关于中国知网检索策略的验证,以事故伤害严重程度检索为例
关于中国知网检索策略的验证,以事故伤害严重程度检索为例 1 背景2 文献下载3 数据处理1 背景 由于要进行相关研究内容的综述,需要了解当前我国对于事故伤害严重程度的研究现状,采用国内较为知名的检索网站(中国知网)进行文献数据集检索 由于最近知网出bug,检索的结果在…...

AdminController
目录 1、 AdminController 1.1、 UpdateFaculty 1.1.1、 // Check if a new image file is provided 1.1.2、 // CHECKING FOLDER EXIST OR NOT - IF NOT THEN CREATE F0LDER 1.1.3、 // READY SEND PATH TO IMAGE TO DB 1.1.4、 DeleteFaculty 1.1.5、 // If th…...

Vue3-Pinia状态管理器
Pinia 是 Vue 的专属状态管理库,它允许你跨组件或页面共享状态。如果你熟悉组合式 API 的话,你可能会认为可以通过一行简单的 export const state reactive({}) 来共享一个全局状态。对于单页应用来说确实可以,但如果应用在服务器端渲染&…...

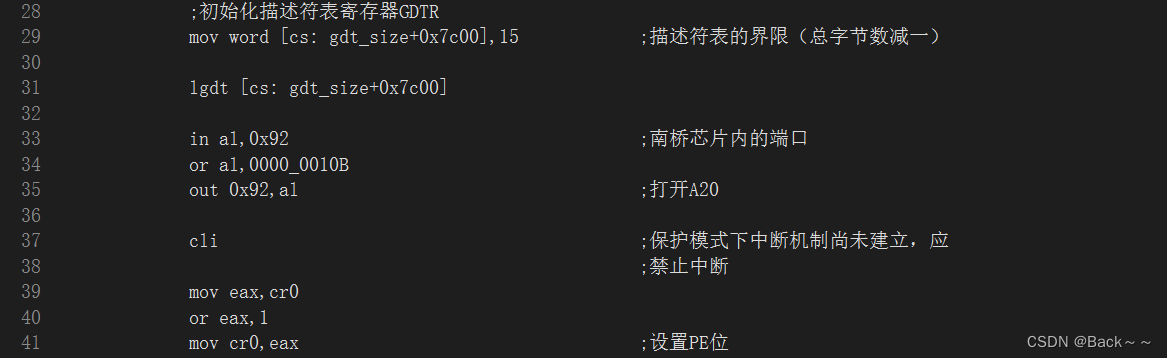
安装存储器的段描述符并加载GDTR
代码清单 ;代码清单12-1;文件名:c12_mbr.asm;文件说明:硬盘主引导扇区代码;创建日期:2011-5-16 19:54;修改于2022-02-16 11:15;设置堆栈段和栈指针mov ax, csmov ss, axmov sp, 0x7c00;计算GDT所在的逻辑段地址12 mov ax, [c…...

2024年5月架构试题
2024年5月份架构师考试真题完整版 截至2024-5-28 19:24:14已全部收录完成 共75道选择题,5道案例题,4道论文题。题目顺序不分先后。 全网最全的2024年5月份架构师考试真题回忆版,包含答案和解析。 选择题 计算机基础 操作系统调度算法 选先来先…...

品牌控价的同时也要做好数据分析
品牌在进行电商价格监测时,确实不应仅停留在收集低价数据的层面。在数据量巨大的今天,如何深度分析和挖掘这些数据的价值,为品牌的决策和战略提供有力支持,显得尤为重要。 首先,电商数据的监测和分析有助于品牌更全面…...

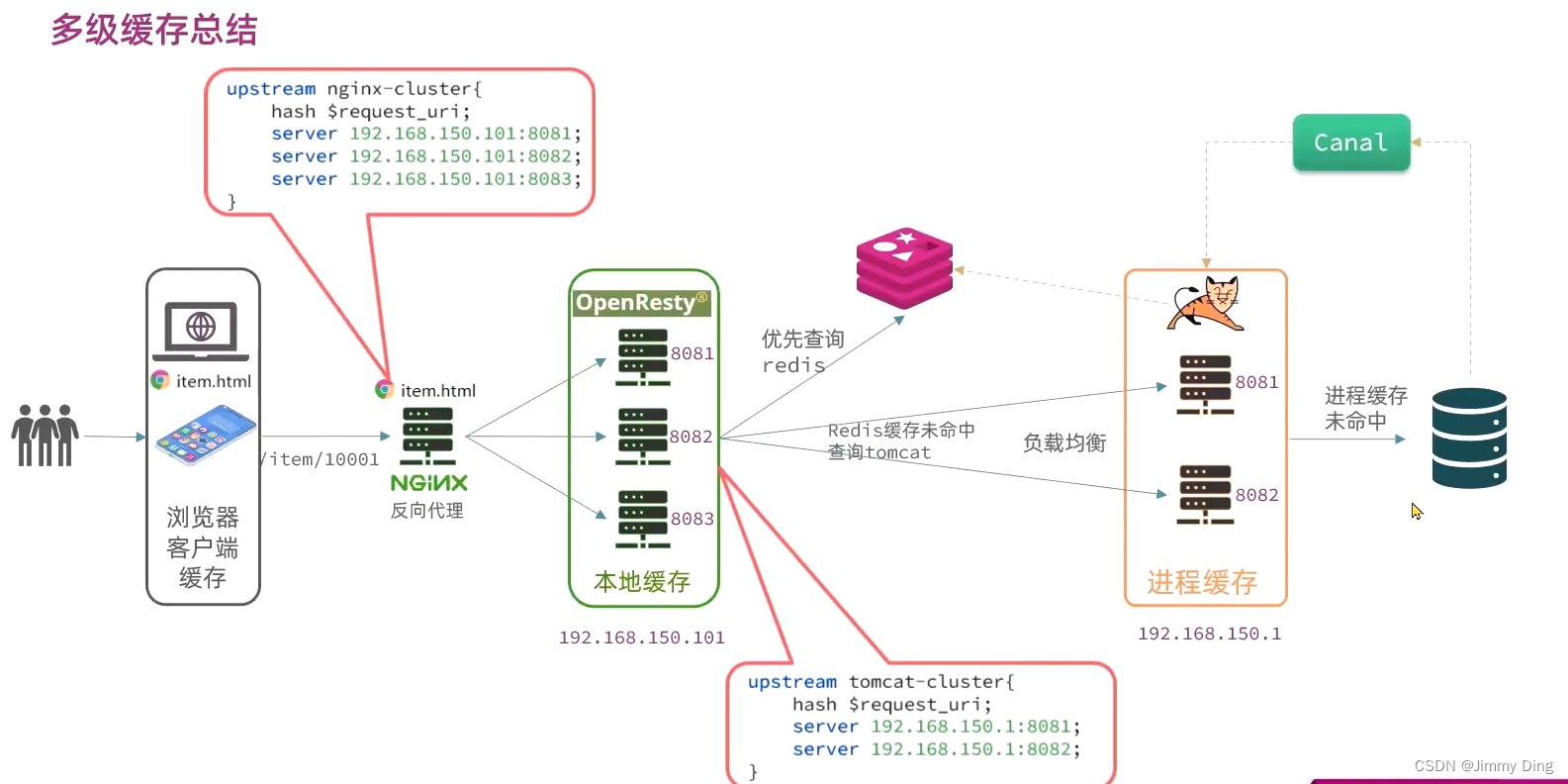
微服务学习Day11-缓存问题学习
文章目录 多级缓存引入JVM进程缓存导入商品案例Caffeine学习实现进程缓存 Lua语法入门认识Lua变量和循环条件控制、函数 多级缓存安装OpenRestyOpenResty入门请求参数处理查询TomcatRedis缓存预热查询Redis缓存Nginx本地缓存 缓存同步策略策略安装Canal监听Canal 多级缓存引入 …...

虚拟化知识学习
虚拟化知识学习 关键概念和术语的简要介绍 虚拟化的基本概念 虚拟机 (VM):一个虚拟机是一个模拟计算机系统的环境。它运行在物理硬件之上,但与物理硬件隔离,提供类似于物理计算机的功能。 虚拟化技术:这是指使用软件来创建虚拟版…...

一键生成迷宫-Word插件-大珩助手新功能
Word大珩助手是一款功能丰富的Office Word插件,旨在提高用户在处理文档时的效率。它具有多种实用的功能,能够帮助用户轻松修改、优化和管理Word文件,从而打造出专业而精美的文档。 【新功能】迷宫生成器 1、可自定义迷宫大小; …...

运维开发详解(上)
🐇明明跟你说过:个人主页 🏅个人专栏:《Linux :从菜鸟到飞鸟的逆袭》🏅 🔖行路有良友,便是天堂🔖 目录 一、引言 1、什么是运维开发 二、运维开发的基础知识 1、运…...

react useState基本使用
1. React Hooks介绍 React Hooks是React 16.8版本引入的新特性,它允许在不编写类的情况下使用state和其他React特性。Hooks的引入极大地简化了组件的编写,使得函数式组件能够拥有类似类组件的功能。 1.1 函数式组件与类组件的区别 函数式组件与类组件…...

基于jeecgboot-vue3的Flowable流程-待办任务(二)
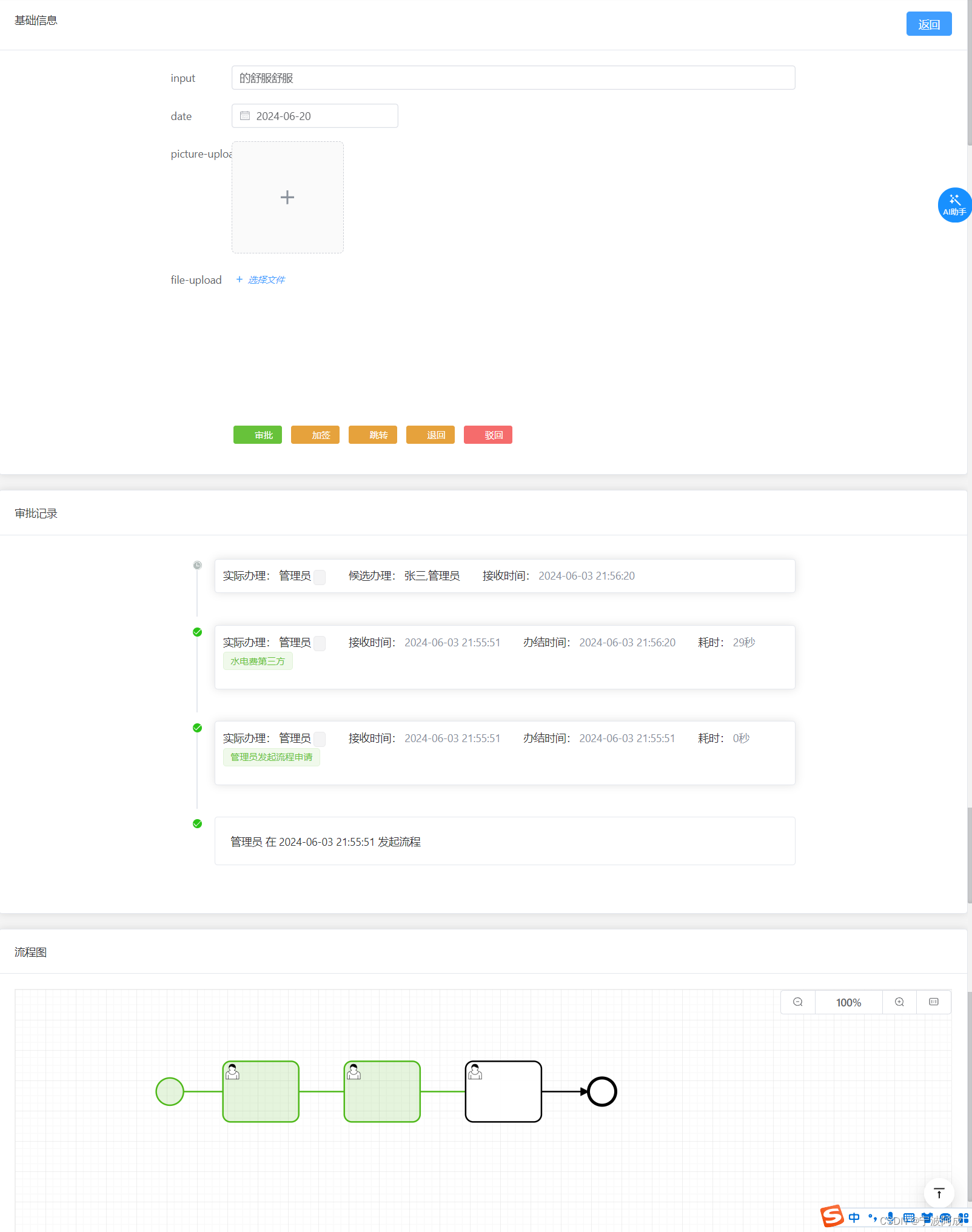
因为这个项目license问题无法开源,更多技术支持与服务请加入我的知识星球。 接下来讲待办的流程处理 1、根据这个vue3新的框架,按钮代码如下: /*** 操作栏*/function getTableAction(record) {return [{label: 处理,onClick: handleProcess…...

1103. 分糖果 II
1103. 分糖果 II 题目链接:1103. 分糖果 II 代码如下: class Solution { public:vector<int> distributeCandies(int candies, int num_people) {vector<int> res(num_people,0);int count1,i0;//count代表此时对应第i个人需要分得糖果wh…...

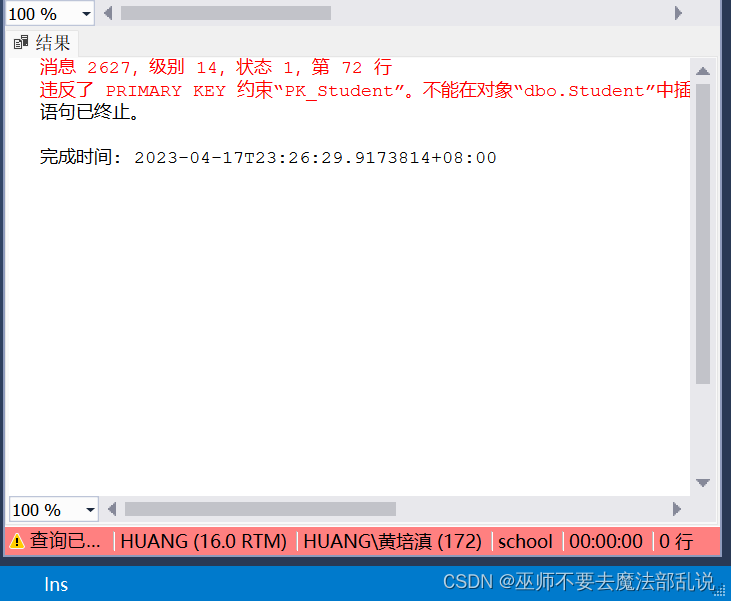
SQL实验 数据的插入、修改和删除操作
一、实验目的 1.掌握Management Studio的使用。 2.掌握SQL中INSERT、UPDATE、DELETE命令的使用。 二、实验内容及要求 用SQL语句完成下列功能。使用数据库为SCHOOL数据库。 1、新开设一门课程,名叫网络安全与防火墙,学时40&#x…...

es初始化
一.初始化es public void initES() {/*LOGGER.info("host" host);LOGGER.info("port" port);LOGGER.info("scheme" scheme);LOGGER.info("userName" userName);LOGGER.info("password" password);*/// 客户端连接创建…...

【蓝桥杯】常见的数据结构
🌸个人主页:Yang-ai-cao 📕系列专栏:蓝桥杯 C语言 🍍博学而日参省乎己,知明而行无过矣 目录 🌸个人主页:Yang-ai-cao 📕系列专栏:蓝桥杯 C语言 &…...

STM32H750外设ADC之外部触发和注入管理
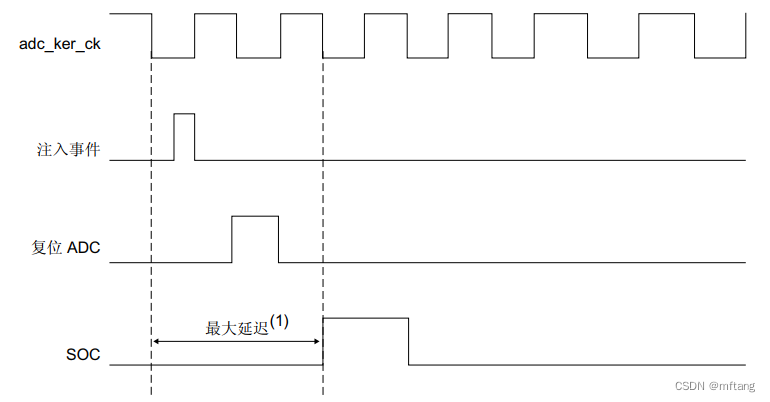
目录 概述 1 外部触发转换和触发极性 1.1 外部触发条件 1.2 忽略硬件触发条件 1.3 触发框图 1.4 常规通道的外部触发 1.5 注入通道的外部触发 2 注入通道管理 2.1 触发注入模式 2.2 自动注入模式 2.3 注入转换延迟 概述 本文主要介绍STM32H750外设ADC之外部触发和注…...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...

R语言AI模型部署方案:精准离线运行详解
R语言AI模型部署方案:精准离线运行详解 一、项目概述 本文将构建一个完整的R语言AI部署解决方案,实现鸢尾花分类模型的训练、保存、离线部署和预测功能。核心特点: 100%离线运行能力自包含环境依赖生产级错误处理跨平台兼容性模型版本管理# 文件结构说明 Iris_AI_Deployme…...

【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...
