AdminController
目录
1、 AdminController
1.1、 UpdateFaculty
1.1.1、 // Check if a new image file is provided
1.1.2、 // CHECKING FOLDER EXIST OR NOT - IF NOT THEN CREATE F0LDER
1.1.3、 // READY SEND PATH TO IMAGE TO DB
1.1.4、 DeleteFaculty
1.1.5、 // If the faculty has no associated courses, delete it
using ITM_College.Data;
using ITM_College.Models;
using Microsoft.AspNetCore.Mvc;
using Microsoft.EntityFrameworkCore;
namespace ITM_College.Controllers
{
public class AdminController : Controller
{
private readonly ITM_CollegeContext db;
public AdminController(ITM_CollegeContext db)
{
this.db = db;
}
[HttpPost]
public IActionResult UpdateFaculty(FacultyAndDepartment updatedFaculty, IFormFile img)
{
// Check if the faculty ID is valid
if (updatedFaculty.FacultyTable.FacultyId <= 0)
{
ViewBag.error = "Invalid faculty ID.";
return RedirectToAction("Faculty");
}
// Retrieve the existing faculty from the database
var existingFaculty = db.Faculties.FirstOrDefault(f => f.FacultyId == updatedFaculty.FacultyTable.FacultyId);
if (existingFaculty == null)
{
ViewBag.error = "Faculty not found.";
return RedirectToAction("Faculty");
}
if (img != null && img.Length > 0)
{
// GETTING IMAGE FILE EXTENSION
var fileExt = System.IO.Path.GetExtension(img.FileName).Substring(1);
// GETTING IMAGE NAME
var random = Path.GetFileName(img.FileName);
// GUID ID COMBINE WITH IMAGE NAME - TO ESCAPE IMAGE NAME REDENDNCY
var FileName = Guid.NewGuid() + random;
// GET PATH OF CUSTOM IMAGE FOLDER
string imgFolder = Path.Combine(HttpContext.Request.PathBase.Value, "wwwroot/admincss/Faculty");
if (!Directory.Exists(imgFolder))
{
Directory.CreateDirectory(imgFolder);
}
// MAKING CUSTOM AND COMBINE FOLDER PATH WITH IMAHE
string filepath = Path.Combine(imgFolder, FileName);
// COPY IMAGE TO REAL PATH TO DEVELOPER PATH
using (var stream = new FileStream(filepath, FileMode.Create))
{
img.CopyTo(stream);
}
var dbAddress = Path.Combine("admincss/Faculty", FileName);
// EQUALIZE TABLE (MODEL) PROPERTY WITH CUSTOM PATH
updatedFaculty.FacultyTable.FacultyImg = dbAddress;
//MYIMAGES/imagetodbContext.JGP
existingFaculty.FacultyImg = updatedFaculty.FacultyTable.FacultyImg;
}
// Update other properties of the faculty
existingFaculty.FacultyName = updatedFaculty.FacultyTable.FacultyName;
existingFaculty.FacultyEmail = updatedFaculty.FacultyTable.FacultyEmail;
existingFaculty.FacultyPassword = updatedFaculty.FacultyTable.FacultyPassword;
existingFaculty.Gender = updatedFaculty.FacultyTable.Gender;
existingFaculty.FacultyDepartment = updatedFaculty.FacultyTable.FacultyDepartment;
// Save changes to the database
db.SaveChanges();
ViewBag.message = "Faculty updated successfully.";
return RedirectToAction("Faculty", new { message = ViewBag.message });
}
public IActionResult DeleteFaculty(int id)
{
var faculty = db.Faculties.Include(f => f.Courses).FirstOrDefault(f => f.FacultyId == id);
if (faculty == null)
{
// Faculty not found, handle error
ViewBag.error = "Faculty not found.";
return RedirectToAction("Faculty", new { error = ViewBag.error });
}
if (faculty.Courses.Any())
{
// Faculty cannot be deleted because it has courses associated with it
ViewBag.error = "Cannot delete faculty. It has associated courses.";
return RedirectToAction("Faculty", new { error = ViewBag.error });
}
db.Faculties.Remove(faculty);
db.SaveChanges();
ViewBag.message = "Faculty deleted successfully.";
return RedirectToAction("Faculty", new { message = ViewBag.message });
}
// Faculty Controller End
相关文章:

AdminController
目录 1、 AdminController 1.1、 UpdateFaculty 1.1.1、 // Check if a new image file is provided 1.1.2、 // CHECKING FOLDER EXIST OR NOT - IF NOT THEN CREATE F0LDER 1.1.3、 // READY SEND PATH TO IMAGE TO DB 1.1.4、 DeleteFaculty 1.1.5、 // If th…...

Vue3-Pinia状态管理器
Pinia 是 Vue 的专属状态管理库,它允许你跨组件或页面共享状态。如果你熟悉组合式 API 的话,你可能会认为可以通过一行简单的 export const state reactive({}) 来共享一个全局状态。对于单页应用来说确实可以,但如果应用在服务器端渲染&…...

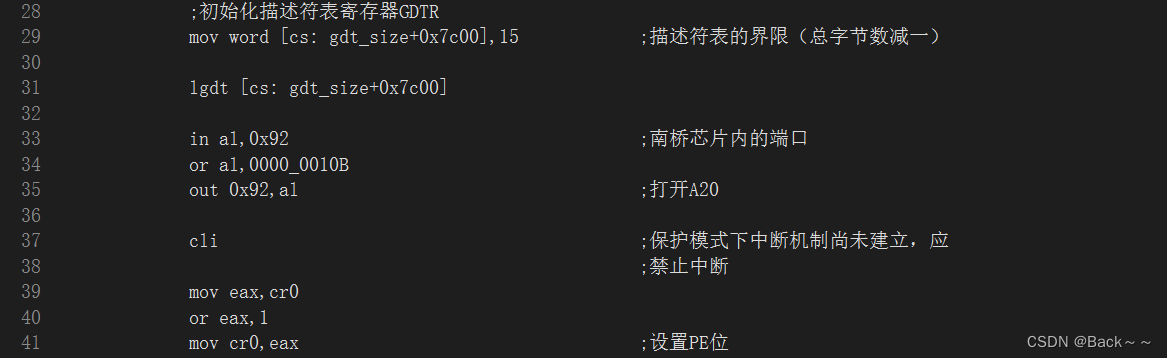
安装存储器的段描述符并加载GDTR
代码清单 ;代码清单12-1;文件名:c12_mbr.asm;文件说明:硬盘主引导扇区代码;创建日期:2011-5-16 19:54;修改于2022-02-16 11:15;设置堆栈段和栈指针mov ax, csmov ss, axmov sp, 0x7c00;计算GDT所在的逻辑段地址12 mov ax, [c…...

2024年5月架构试题
2024年5月份架构师考试真题完整版 截至2024-5-28 19:24:14已全部收录完成 共75道选择题,5道案例题,4道论文题。题目顺序不分先后。 全网最全的2024年5月份架构师考试真题回忆版,包含答案和解析。 选择题 计算机基础 操作系统调度算法 选先来先…...

品牌控价的同时也要做好数据分析
品牌在进行电商价格监测时,确实不应仅停留在收集低价数据的层面。在数据量巨大的今天,如何深度分析和挖掘这些数据的价值,为品牌的决策和战略提供有力支持,显得尤为重要。 首先,电商数据的监测和分析有助于品牌更全面…...

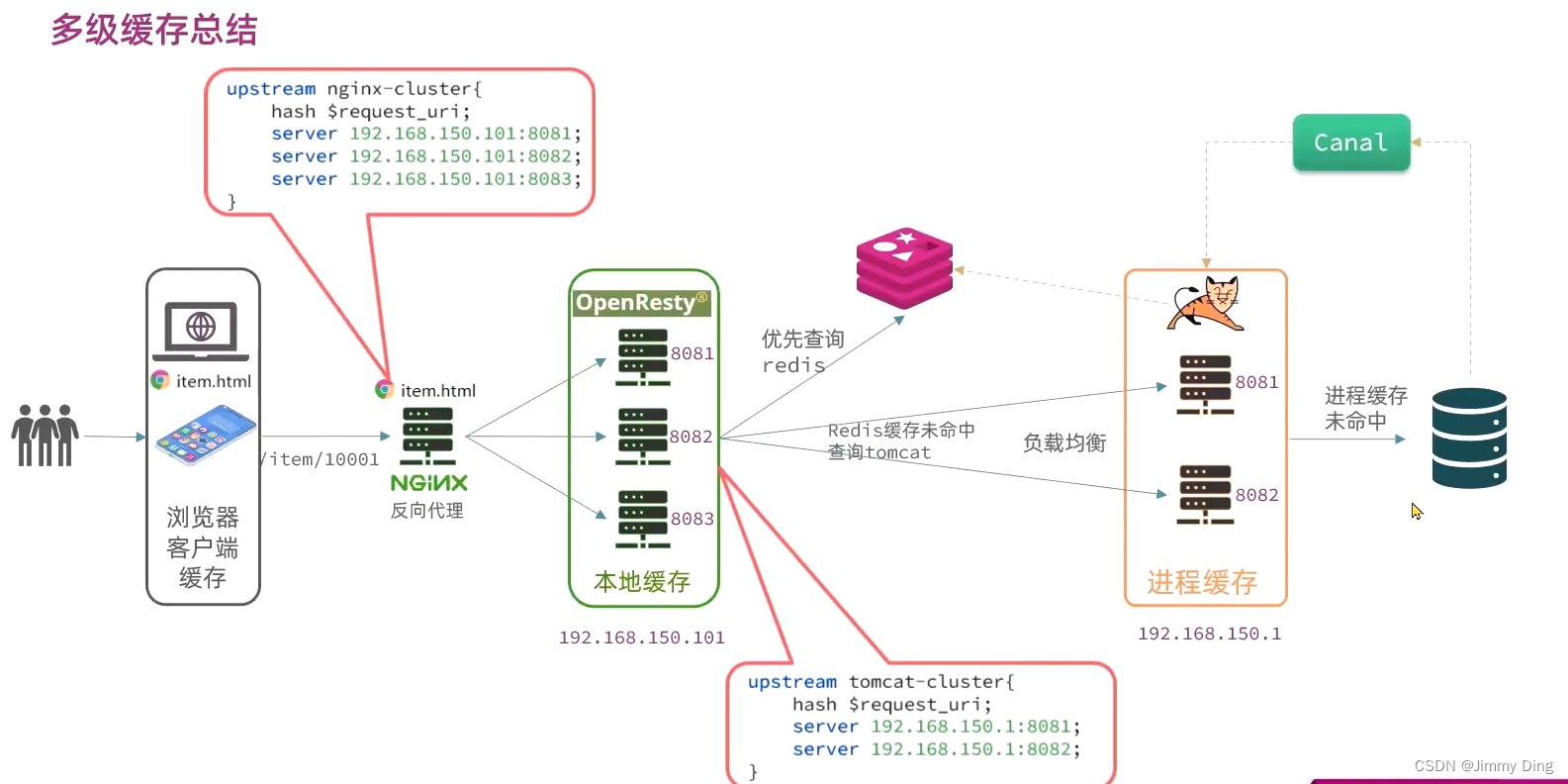
微服务学习Day11-缓存问题学习
文章目录 多级缓存引入JVM进程缓存导入商品案例Caffeine学习实现进程缓存 Lua语法入门认识Lua变量和循环条件控制、函数 多级缓存安装OpenRestyOpenResty入门请求参数处理查询TomcatRedis缓存预热查询Redis缓存Nginx本地缓存 缓存同步策略策略安装Canal监听Canal 多级缓存引入 …...

虚拟化知识学习
虚拟化知识学习 关键概念和术语的简要介绍 虚拟化的基本概念 虚拟机 (VM):一个虚拟机是一个模拟计算机系统的环境。它运行在物理硬件之上,但与物理硬件隔离,提供类似于物理计算机的功能。 虚拟化技术:这是指使用软件来创建虚拟版…...

一键生成迷宫-Word插件-大珩助手新功能
Word大珩助手是一款功能丰富的Office Word插件,旨在提高用户在处理文档时的效率。它具有多种实用的功能,能够帮助用户轻松修改、优化和管理Word文件,从而打造出专业而精美的文档。 【新功能】迷宫生成器 1、可自定义迷宫大小; …...

运维开发详解(上)
🐇明明跟你说过:个人主页 🏅个人专栏:《Linux :从菜鸟到飞鸟的逆袭》🏅 🔖行路有良友,便是天堂🔖 目录 一、引言 1、什么是运维开发 二、运维开发的基础知识 1、运…...

react useState基本使用
1. React Hooks介绍 React Hooks是React 16.8版本引入的新特性,它允许在不编写类的情况下使用state和其他React特性。Hooks的引入极大地简化了组件的编写,使得函数式组件能够拥有类似类组件的功能。 1.1 函数式组件与类组件的区别 函数式组件与类组件…...

基于jeecgboot-vue3的Flowable流程-待办任务(二)
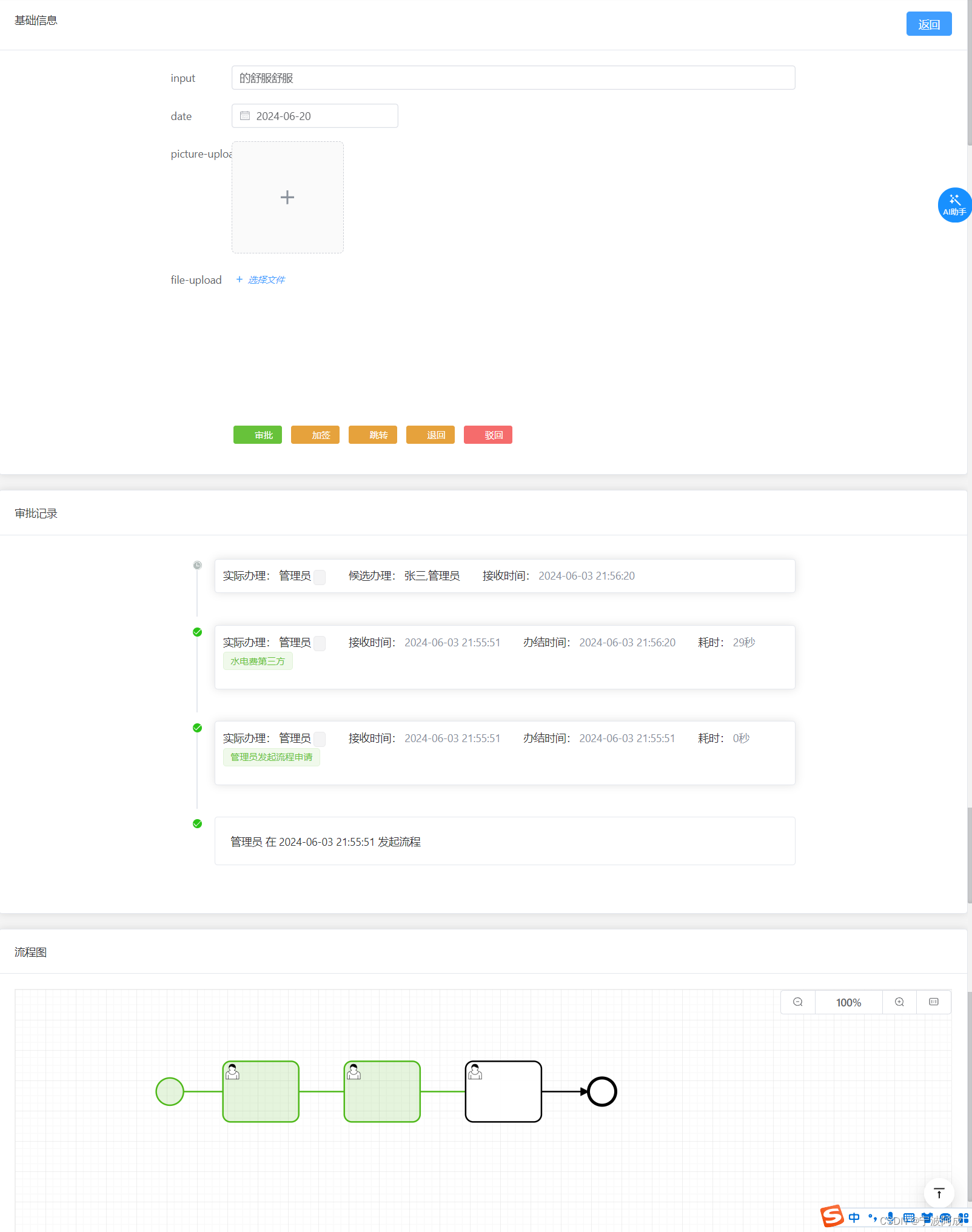
因为这个项目license问题无法开源,更多技术支持与服务请加入我的知识星球。 接下来讲待办的流程处理 1、根据这个vue3新的框架,按钮代码如下: /*** 操作栏*/function getTableAction(record) {return [{label: 处理,onClick: handleProcess…...

1103. 分糖果 II
1103. 分糖果 II 题目链接:1103. 分糖果 II 代码如下: class Solution { public:vector<int> distributeCandies(int candies, int num_people) {vector<int> res(num_people,0);int count1,i0;//count代表此时对应第i个人需要分得糖果wh…...

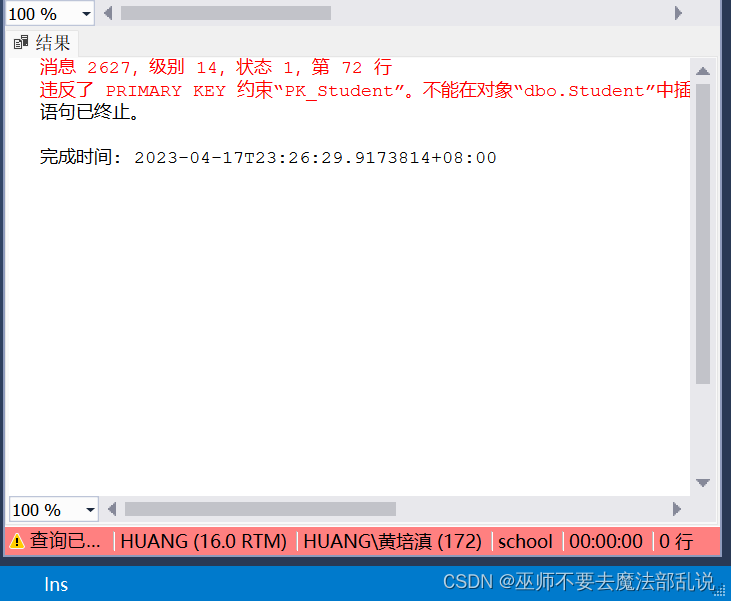
SQL实验 数据的插入、修改和删除操作
一、实验目的 1.掌握Management Studio的使用。 2.掌握SQL中INSERT、UPDATE、DELETE命令的使用。 二、实验内容及要求 用SQL语句完成下列功能。使用数据库为SCHOOL数据库。 1、新开设一门课程,名叫网络安全与防火墙,学时40&#x…...

es初始化
一.初始化es public void initES() {/*LOGGER.info("host" host);LOGGER.info("port" port);LOGGER.info("scheme" scheme);LOGGER.info("userName" userName);LOGGER.info("password" password);*/// 客户端连接创建…...

【蓝桥杯】常见的数据结构
🌸个人主页:Yang-ai-cao 📕系列专栏:蓝桥杯 C语言 🍍博学而日参省乎己,知明而行无过矣 目录 🌸个人主页:Yang-ai-cao 📕系列专栏:蓝桥杯 C语言 &…...

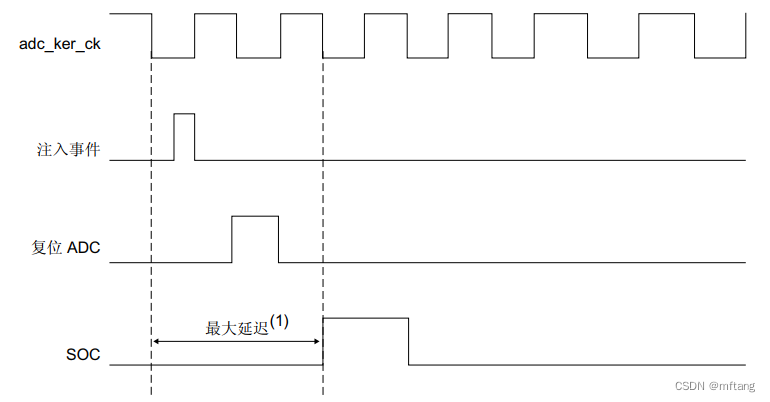
STM32H750外设ADC之外部触发和注入管理
目录 概述 1 外部触发转换和触发极性 1.1 外部触发条件 1.2 忽略硬件触发条件 1.3 触发框图 1.4 常规通道的外部触发 1.5 注入通道的外部触发 2 注入通道管理 2.1 触发注入模式 2.2 自动注入模式 2.3 注入转换延迟 概述 本文主要介绍STM32H750外设ADC之外部触发和注…...

软设之排序算法对比
直接插入 时间复杂度:平均情况为O(n^2)。特殊情况下基本有序最优为O(n) 空间复杂度:O(1) 希尔排序 时间复杂度:平均情况O(n^1.3) 空间复杂度:O(1) 直接选择排序 时间复杂度:O(n^2) 空间复杂度:O(1) 堆排序 时间复杂度:O(nlog(2)n) 空间复杂度:O(1) 冒泡排序 时间…...

javascript导入excel文件
导入文件用到一个 xlsx.core.js 的包。 <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><script type"tex…...

「C系列」C 变量及常见问题梳理
文章目录 一、C 变量1. 整数变量2. 浮点数变量3. 字符变量4. 字符串变量(在C中,通常使用字符数组来表示字符串) 二、C 变量-常见问题1. 变量未初始化2. 变量类型不匹配3. 变量作用域问题4. 变量命名冲突5. 变量越界访问6. 变量声明位置7. 变量…...

<网络安全VIP>第二篇《工业控制软件》
1 PLC PLC,(Programmable Logic Controller),可编程逻辑控制器(PLC)是种专门为在工业环境下应用而设计的数字运算操作电子系统。 2 DCS 四、DCS的发展趋势 一、DCS的基本定义 DCS是分布式控制系统(Distributed Control System)的英文缩写,在国内自控行业又称之为集…...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...

mongodb源码分析session执行handleRequest命令find过程
mongo/transport/service_state_machine.cpp已经分析startSession创建ASIOSession过程,并且验证connection是否超过限制ASIOSession和connection是循环接受客户端命令,把数据流转换成Message,状态转变流程是:State::Created 》 St…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...

保姆级教程:在无网络无显卡的Windows电脑的vscode本地部署deepseek
文章目录 1 前言2 部署流程2.1 准备工作2.2 Ollama2.2.1 使用有网络的电脑下载Ollama2.2.2 安装Ollama(有网络的电脑)2.2.3 安装Ollama(无网络的电脑)2.2.4 安装验证2.2.5 修改大模型安装位置2.2.6 下载Deepseek模型 2.3 将deepse…...

排序算法总结(C++)
目录 一、稳定性二、排序算法选择、冒泡、插入排序归并排序随机快速排序堆排序基数排序计数排序 三、总结 一、稳定性 排序算法的稳定性是指:同样大小的样本 **(同样大小的数据)**在排序之后不会改变原始的相对次序。 稳定性对基础类型对象…...

【Redis】笔记|第8节|大厂高并发缓存架构实战与优化
缓存架构 代码结构 代码详情 功能点: 多级缓存,先查本地缓存,再查Redis,最后才查数据库热点数据重建逻辑使用分布式锁,二次查询更新缓存采用读写锁提升性能采用Redis的发布订阅机制通知所有实例更新本地缓存适用读多…...
