react useState基本使用
1. React Hooks介绍
React Hooks是React 16.8版本引入的新特性,它允许在不编写类的情况下使用state和其他React特性。Hooks的引入极大地简化了组件的编写,使得函数式组件能够拥有类似类组件的功能。
1.1 函数式组件与类组件的区别
函数式组件与类组件在React中都用于构建用户界面,但它们之间存在一些关键区别:
- 结构:函数式组件是无状态的,它们仅通过props接收数据并返回元素。类组件则包含状态(state)和生命周期方法。
- 性能:函数式组件通常更轻量,因为它们没有this关键字和原型链的开销。
- 代码组织:函数式组件使得代码更加简洁和易于理解,特别是当使用Hooks时。
1.2 useState Hook的引入
useState是React提供的一个Hooks,它允许你在函数式组件中添加state。使用useState,你可以像在类组件中那样拥有和操作state,但是不需要编写类。
以下是useState的基本用法:
import React, { useState } from 'react';function Example() {// 声明一个名为 "count" 的state变量const [count, setCount] = useState(0);return (<div><p>You clicked {count} times</p><button onClick={() => setCount(count + 1)}>Click me</button></div>);
}
在这个例子中,useState返回一个数组,第一个元素是当前的state值,第二个元素是一个允许你更新它的函数,类似于类组件中的this.setState。通过解构赋值,我们可以方便地获取这两个值。
2. useState Hook基本用法
React的useState Hook是函数式组件中管理局部状态的关键工具。它提供了一种声明式的方式来添加状态,使得函数式组件能够像类组件一样拥有和控制状态。
2.1 使用useState声明state
useState用于在函数式组件中声明一个state变量。它接受一个参数,即state的初始值,并返回一个数组,该数组包含两个元素:当前的state值和一个允许更新state的函数。
import React, { useState } from 'react';function Counter() {// 声明一个名为 "count" 的state变量,初始值为0const [count, setCount] = useState(0);return (<div><p>Count: {count}</p><button onClick={() => setCount(count + 1)}>Increment</button></div>);
}
在上面的例子中,useState(0)创建了一个名为count的state变量,初始值为0。setCount函数用于更新count的值。每次点击按钮时,setCount被调用,将count的值增加1。
2.2 setState函数的使用
useState返回的更新函数(在上面的例子中为setCount)在函数式组件中的作用类似于类组件中的this.setState。它可以接受一个新的state值或一个函数,该函数接收当前state和props作为参数,并返回一个新的state对象。
更新state的基本用法:
setCount(count + 1);
这行代码将count的值增加1。
使用函数更新state:
setCount(prevState => prevState + 1);
这种方式允许你基于当前的state值来更新state,这在处理多个状态更新时非常有用,因为它确保了你总是基于最新的state值进行更新。
接受props作为参数更新state:
setCount((prevState, propsValue) => prevState + propsValue);
在这个例子中,propsValue可以是一个从父组件传递下来的props值,这样state的更新就可以依赖于外部传入的值。
异步更新state:
由于useState的更新是异步的,如果你需要在更新state之后立即依赖新的state值,你应该使用回调函数或者useEffect Hook。
setCount(count + 1, () => {console.log('State updated:', count);
});
这个回调函数将在count更新后立即执行。
通过useState Hook,React函数式组件能够以一种更简洁和现代的方式管理状态,同时保持了代码的清晰和组件的可维护性。
3. useState Hook进阶用法
React的useState Hook提供了一些高级用法,可以帮助开发者更有效地管理状态。
3.1 状态更新的异步性
useState的更新操作是异步的,这意味着调用更新函数后,状态不会立即改变。React会将多个状态更新合并在一起,以避免不必要的渲染。
-
状态更新合并:
在函数组件中,如果在短时间内多次调用同一个状态的更新函数,React只会使用最后一次的状态值进行渲染。setCount(count + 1); // 第一次更新 setCount(count + 1); // 第二次更新,即使在这之前count的值已经改变在上面的例子中,尽管两次调用
setCount,但最终count只会增加1。 -
依赖最新状态:
如果需要基于前一个状态的值来更新状态,应该使用函数形式的更新。setCount(prevState => prevState + 1); -
状态更新后的操作:
如果需要在状态更新后执行某些操作,可以使用useEffectHook。useEffect(() => {console.log('Count is now:', count); }, [count]); // 依赖数组中的count,当count变化后,useEffect会运行
3.2 函数作为setState的参数
useState返回的更新函数可以接受一个函数作为参数,这个函数接收当前的状态和props,返回新的状态值。
-
基于当前状态更新:
当需要进行状态更新时,可以使用以下方式确保总是基于最新的状态。setCount(prevState => {// 可以在这里执行复杂的计算return prevState + 1; }); -
函数形式的setState:
这种方式特别有用,当你的状态更新依赖于多个变量或者需要进行一些计算时。setCount(prevState => {const newValue = computeNewValue(prevState);return newValue; }); -
使用props更新state:
如果状态更新依赖于组件的props,可以将props作为参数传递给更新函数。setCount((prevState, propsValue) => prevState + propsValue); -
批量状态更新:
当需要同时更新多个状态时,可以传递一个数组给更新函数,数组中的每个元素对应一个状态的更新。setCountAndValue(([count, value]) => {// 可以在这里执行基于count和value的复杂逻辑return [count + 1, computeNewValue(value)]; });
通过理解useState的这些高级用法,开发者可以更灵活地在函数式组件中管理状态,编写出更高效和可维护的代码。
相关文章:

react useState基本使用
1. React Hooks介绍 React Hooks是React 16.8版本引入的新特性,它允许在不编写类的情况下使用state和其他React特性。Hooks的引入极大地简化了组件的编写,使得函数式组件能够拥有类似类组件的功能。 1.1 函数式组件与类组件的区别 函数式组件与类组件…...

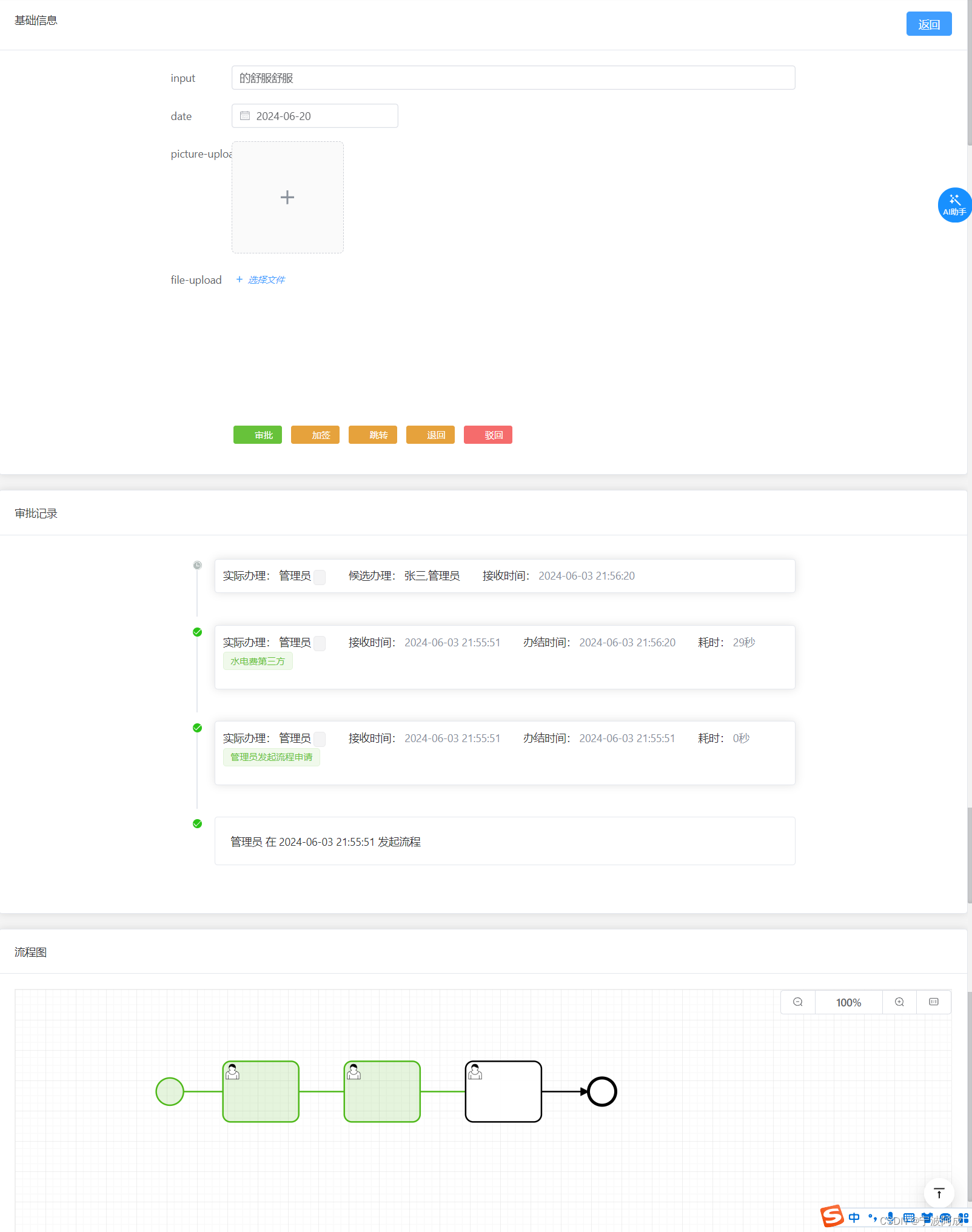
基于jeecgboot-vue3的Flowable流程-待办任务(二)
因为这个项目license问题无法开源,更多技术支持与服务请加入我的知识星球。 接下来讲待办的流程处理 1、根据这个vue3新的框架,按钮代码如下: /*** 操作栏*/function getTableAction(record) {return [{label: 处理,onClick: handleProcess…...

1103. 分糖果 II
1103. 分糖果 II 题目链接:1103. 分糖果 II 代码如下: class Solution { public:vector<int> distributeCandies(int candies, int num_people) {vector<int> res(num_people,0);int count1,i0;//count代表此时对应第i个人需要分得糖果wh…...

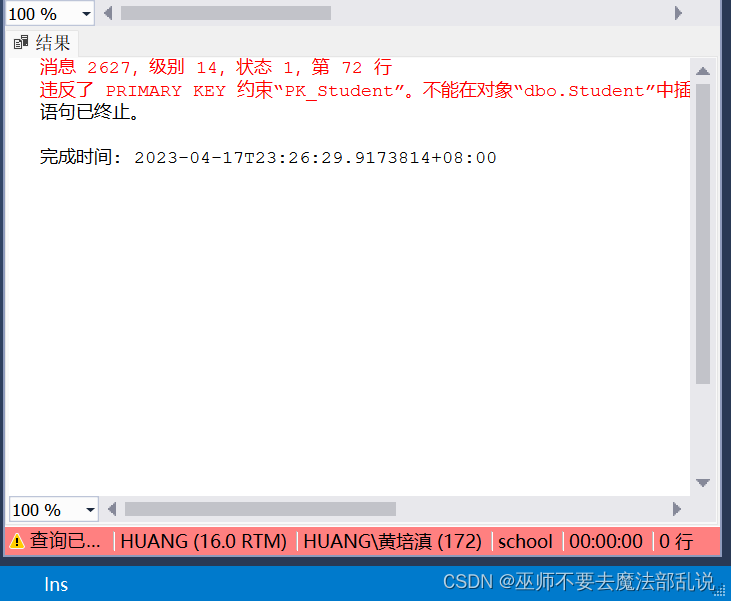
SQL实验 数据的插入、修改和删除操作
一、实验目的 1.掌握Management Studio的使用。 2.掌握SQL中INSERT、UPDATE、DELETE命令的使用。 二、实验内容及要求 用SQL语句完成下列功能。使用数据库为SCHOOL数据库。 1、新开设一门课程,名叫网络安全与防火墙,学时40&#x…...

es初始化
一.初始化es public void initES() {/*LOGGER.info("host" host);LOGGER.info("port" port);LOGGER.info("scheme" scheme);LOGGER.info("userName" userName);LOGGER.info("password" password);*/// 客户端连接创建…...

【蓝桥杯】常见的数据结构
🌸个人主页:Yang-ai-cao 📕系列专栏:蓝桥杯 C语言 🍍博学而日参省乎己,知明而行无过矣 目录 🌸个人主页:Yang-ai-cao 📕系列专栏:蓝桥杯 C语言 &…...

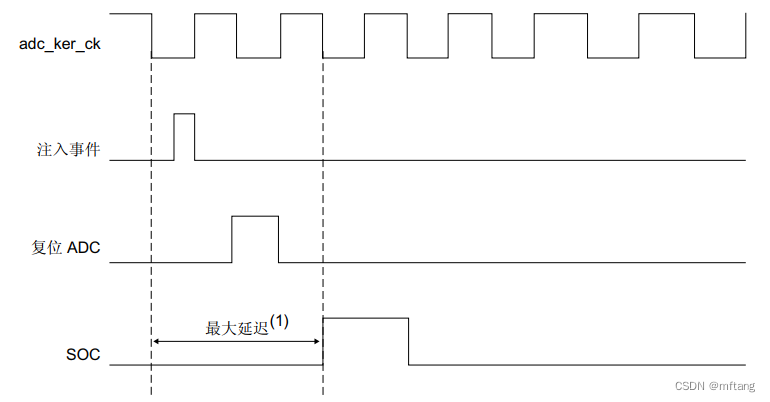
STM32H750外设ADC之外部触发和注入管理
目录 概述 1 外部触发转换和触发极性 1.1 外部触发条件 1.2 忽略硬件触发条件 1.3 触发框图 1.4 常规通道的外部触发 1.5 注入通道的外部触发 2 注入通道管理 2.1 触发注入模式 2.2 自动注入模式 2.3 注入转换延迟 概述 本文主要介绍STM32H750外设ADC之外部触发和注…...

软设之排序算法对比
直接插入 时间复杂度:平均情况为O(n^2)。特殊情况下基本有序最优为O(n) 空间复杂度:O(1) 希尔排序 时间复杂度:平均情况O(n^1.3) 空间复杂度:O(1) 直接选择排序 时间复杂度:O(n^2) 空间复杂度:O(1) 堆排序 时间复杂度:O(nlog(2)n) 空间复杂度:O(1) 冒泡排序 时间…...

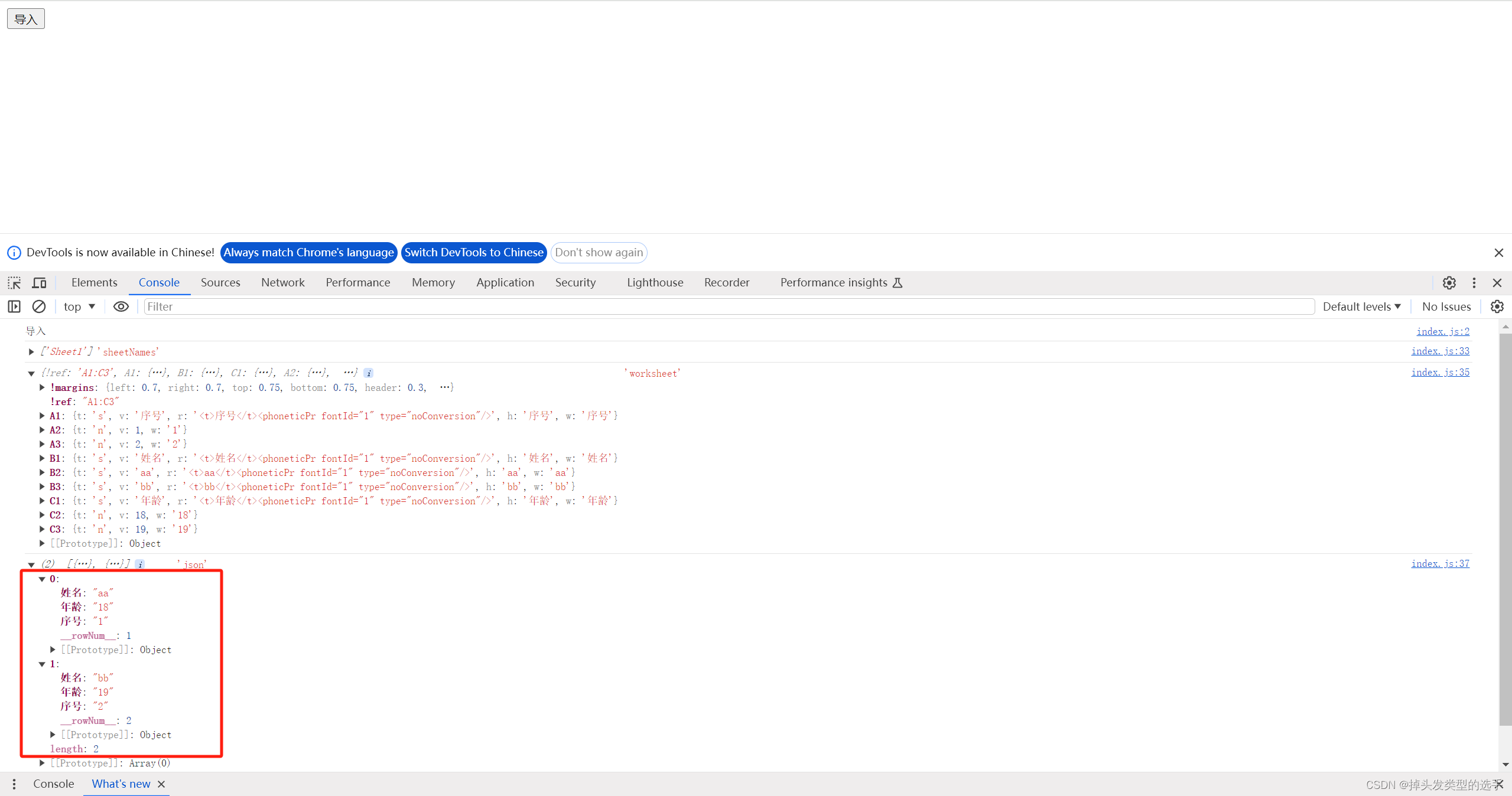
javascript导入excel文件
导入文件用到一个 xlsx.core.js 的包。 <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><script type"tex…...

「C系列」C 变量及常见问题梳理
文章目录 一、C 变量1. 整数变量2. 浮点数变量3. 字符变量4. 字符串变量(在C中,通常使用字符数组来表示字符串) 二、C 变量-常见问题1. 变量未初始化2. 变量类型不匹配3. 变量作用域问题4. 变量命名冲突5. 变量越界访问6. 变量声明位置7. 变量…...

<网络安全VIP>第二篇《工业控制软件》
1 PLC PLC,(Programmable Logic Controller),可编程逻辑控制器(PLC)是种专门为在工业环境下应用而设计的数字运算操作电子系统。 2 DCS 四、DCS的发展趋势 一、DCS的基本定义 DCS是分布式控制系统(Distributed Control System)的英文缩写,在国内自控行业又称之为集…...

微服务:Rabbitmq中的不同交换机的使用Fanout、Direct、Topic(消息队列中间件)
文章目录 发布订阅Fanout 交换机Direct 交换机Topic 交换机通配符规则 发布订阅 在这里插入图片描述 Fanout 交换机 Fanout 交换机会将收到的消息路由到每一个跟其绑定的queue上。 我们做一个交换机,两个队列,两个消费者分别连接两个队列。 定义交换…...

数据结构单链表的前插法实现
单链表的前插法实现可以通过以下步骤进行: 创建一个新的节点,并将要插入的元素存储在新节点的数据域中。 将新节点的指针域指向原链表的头节点。 将原链表的头节点指向新节点。 具体代码实现如下所示: class Node:def __init__(self, da…...

Cocos Creator开发学习路线
1.JavaScript与TypeScript程序设计 由于可以跨平台发布,同时要能支持h5的游戏,cocos creator选择了JavaScript与TypeScript来做为它的开发语言,所以我们要先学习JavaScript与TypeScript。TypeScript是基于JavaScript的一个语法糖,运行的时候被编译为JavaScript,所以我们要…...

C语言:IO操作
引言 I/O操作是一切实现的基础。IO即为input &output 标准IO(stdio) FILE类型贯穿始终,FILE是由typedef定义出来的 vii /usr/include/asm-generic/errno-base.h (errno定义的位置) /usr/include/x86_64-linux-gnu/bits/types/struct…...

算法 | 刷题日记
1.递归通常是用栈来实现的 递归在其本质上是通过函数调用栈(Call Stack)来实现的,而不是队列(Queue)。当你调用一个函数时,该函数的局部变量、参数和返回地址会被压入(push)到一个由…...

微信小程序登录接口
微信小程序登录,实现思路分析: 用户触发登录操作:用户在微信小程序中点击“登录”按钮,触发登录流程。调用微信登录接口:小程序端调用微信提供的登录接口(如wx.login),获取临时登录…...
(5):介绍一种排列组合算法)
VBA实战(Excel)(5):介绍一种排列组合算法
1. 需求场景 有多个条件,条件个数不定,每个条件有若干种情况,情况个数不定,输出所有条件可能的情况的排列组合。 2.举例 假设第一次有5个情况要填,第一个条件20种情况,第二个5种,第三个40种&…...

迭代器的使用
参考: 生成器迭代器next函数 迭代器的使用 说到迭代器就必须先要提一下可迭代对象(iterable),可迭代对象是能够逐一返回其成员项的对象。可迭代对象包括序列类型(如list、str、tuple)和非序列类型&#…...

安卓手机APP开发___广播概述
安卓手机APP开发___广播概述 目录 概述 关于系统广播 系统广播所发生的更改 接收广播 清单声明的接收器 上下文注册的接收器 对进程状态的影响 发送广播 通过权限限制广播 带权限的发送 带权限的接收 安全注意事项和最佳做法 概述 Android 应用可以通过 Android …...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...

Linux-07 ubuntu 的 chrome 启动不了
文章目录 问题原因解决步骤一、卸载旧版chrome二、重新安装chorme三、启动不了,报错如下四、启动不了,解决如下 总结 问题原因 在应用中可以看到chrome,但是打不开(说明:原来的ubuntu系统出问题了,这个是备用的硬盘&a…...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...

中医有效性探讨
文章目录 西医是如何发展到以生物化学为药理基础的现代医学?传统医学奠基期(远古 - 17 世纪)近代医学转型期(17 世纪 - 19 世纪末)现代医学成熟期(20世纪至今) 中医的源远流长和一脉相承远古至…...
