基于jeecgboot-vue3的Flowable流程-待办任务(二)
因为这个项目license问题无法开源,更多技术支持与服务请加入我的知识星球。

接下来讲待办的流程处理
1、根据这个vue3新的框架,按钮代码如下:
/*** 操作栏*/function getTableAction(record) {return [{label: '处理',onClick: handleProcess.bind(null, record),},{label: '委派',onClick: SelectUser.bind(null,record, '1'),}, {label: '转办',onClick: SelectUser.bind(null,record, '2'),}];}2、其中handleProcess代码,跳转到处理界面进行流程的处理
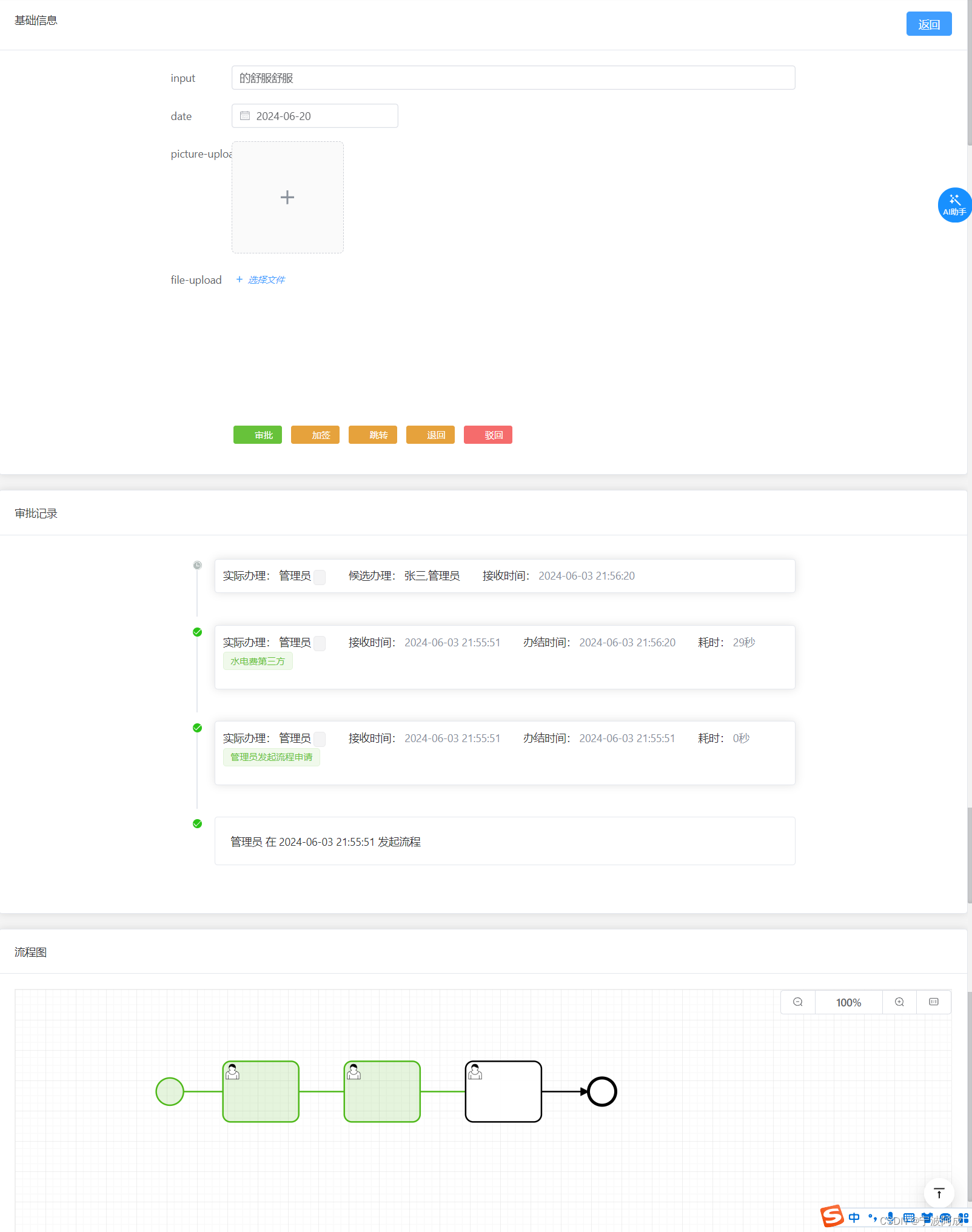
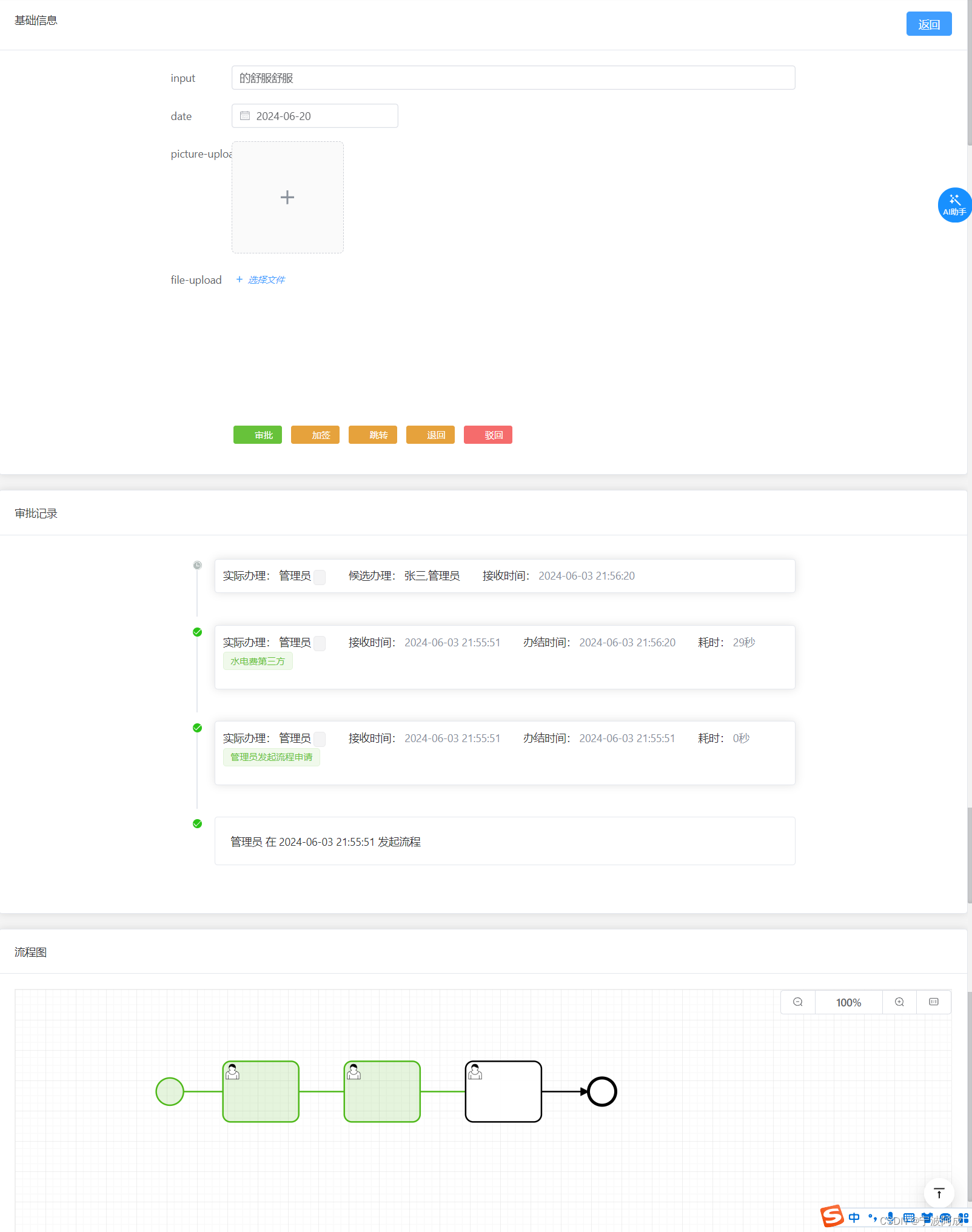
// 跳转到处理页面function handleProcess(record: Recordable){router.push({ path: '/flowable/task/record/index',query: {procInsId: record.procInsId,deployId: record.deployId,taskId: record.taskId,businessKey: record.businessKey,nodeType: record.nodeType,appType: record.appType,finished: true}})}3、这里正常审批的界面如下:
<!--审批正常流程--><a-modal:z-index="100":title="completeTitle"@cancel="completeOpen = false"v-model:open="completeOpen":width="checkSendUser ? '60%' : '40%'"append-to-body><el-form ref="refTaskForm" :model="taskForm" label-width="160px"><el-form-item v-if="checkSendUser" prop="targetKey" style="max-height: 300px; overflow-y: scroll"><el-row :gutter="20"><el-col :span="12" :xs="24"><h6>待选人员</h6><el-table ref="singleTable" :data="userDataList" border style="width: 100%" @selection-change="handleSelectionChange"><el-table-column type="selection" width="50" align="center" /><el-table-column label="用户名" align="center" prop="realname" /><el-table-column label="部门" align="center" prop="orgCodeTxt" /></el-table></el-col><el-col :span="8" :xs="24"><h6>已选人员</h6><el-tag v-for="(tag, index) in userData" :key="index" closable @close="handleClose(tag)">{{ tag.realname }} {{ tag.orgCodeTxt }}</el-tag></el-col></el-row></el-form-item><el-form-item label="处理意见" prop="comment" :rules="[{ required: true, message: '请输入处理意见', trigger: 'blur' }]"><el-input type="textarea" v-model="taskForm.comment" placeholder="请输入处理意见" /></el-form-item><el-form-item label="附件" prop="commentFileDto.fileurl"><j-upload v-model="taskForm.commentFileDto.fileurl" ></j-upload> </el-form-item><el-form-item label="选择抄送人" prop="ccUsers"><div style ="width:100%" ><j-select-user-by-dept v-model="taskForm.ccUsers" placeholder="请选择抄送人" /> </div></el-form-item><el-form-item label="选择下一审批人" prop="nextUsers" placeholder="请选择下一审批人"><div style ="width:100%" ><j-select-user-by-dept v-model="taskForm.nextUsers" /> </div><el-tag type="danger">注意: 多实例目前仅支持选择下一个审批人数要与原先设置的人数一致</el-tag></el-form-item></el-form><template #footer class="dialog-footer"><el-button @click="completeOpen = false">取 消</el-button><el-button type="primary" @click="taskComplete(true)">同 意</el-button><el-button type="primary" :disabled="!bapproved" @click="taskComplete(false)">拒 绝</el-button></template></a-modal>
正常情况下,上面输入意见后就可以同意完成了。
但对于可能多人的情况下,需要选择一个人进行处理(这里不是多实例,只能单人处理)
如下面例子
4、总体审批这个节点后效果图如下:

相关文章:

基于jeecgboot-vue3的Flowable流程-待办任务(二)
因为这个项目license问题无法开源,更多技术支持与服务请加入我的知识星球。 接下来讲待办的流程处理 1、根据这个vue3新的框架,按钮代码如下: /*** 操作栏*/function getTableAction(record) {return [{label: 处理,onClick: handleProcess…...

1103. 分糖果 II
1103. 分糖果 II 题目链接:1103. 分糖果 II 代码如下: class Solution { public:vector<int> distributeCandies(int candies, int num_people) {vector<int> res(num_people,0);int count1,i0;//count代表此时对应第i个人需要分得糖果wh…...

SQL实验 数据的插入、修改和删除操作
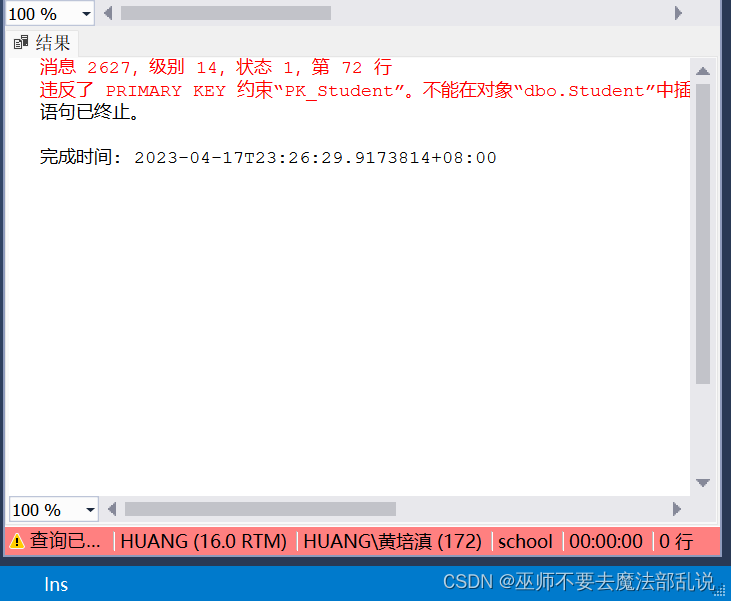
一、实验目的 1.掌握Management Studio的使用。 2.掌握SQL中INSERT、UPDATE、DELETE命令的使用。 二、实验内容及要求 用SQL语句完成下列功能。使用数据库为SCHOOL数据库。 1、新开设一门课程,名叫网络安全与防火墙,学时40&#x…...

es初始化
一.初始化es public void initES() {/*LOGGER.info("host" host);LOGGER.info("port" port);LOGGER.info("scheme" scheme);LOGGER.info("userName" userName);LOGGER.info("password" password);*/// 客户端连接创建…...

【蓝桥杯】常见的数据结构
🌸个人主页:Yang-ai-cao 📕系列专栏:蓝桥杯 C语言 🍍博学而日参省乎己,知明而行无过矣 目录 🌸个人主页:Yang-ai-cao 📕系列专栏:蓝桥杯 C语言 &…...

STM32H750外设ADC之外部触发和注入管理
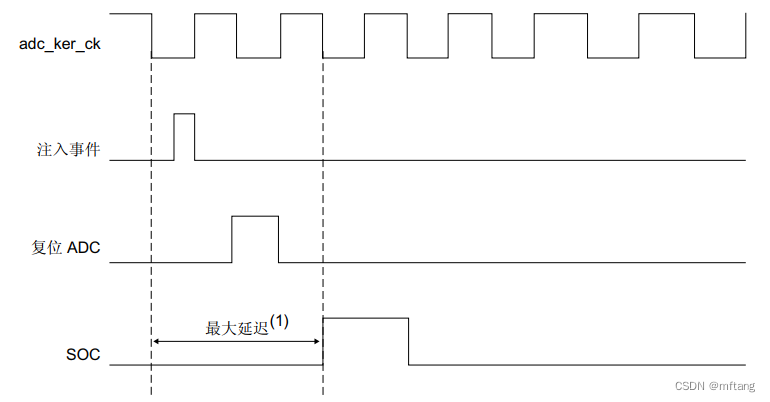
目录 概述 1 外部触发转换和触发极性 1.1 外部触发条件 1.2 忽略硬件触发条件 1.3 触发框图 1.4 常规通道的外部触发 1.5 注入通道的外部触发 2 注入通道管理 2.1 触发注入模式 2.2 自动注入模式 2.3 注入转换延迟 概述 本文主要介绍STM32H750外设ADC之外部触发和注…...

软设之排序算法对比
直接插入 时间复杂度:平均情况为O(n^2)。特殊情况下基本有序最优为O(n) 空间复杂度:O(1) 希尔排序 时间复杂度:平均情况O(n^1.3) 空间复杂度:O(1) 直接选择排序 时间复杂度:O(n^2) 空间复杂度:O(1) 堆排序 时间复杂度:O(nlog(2)n) 空间复杂度:O(1) 冒泡排序 时间…...

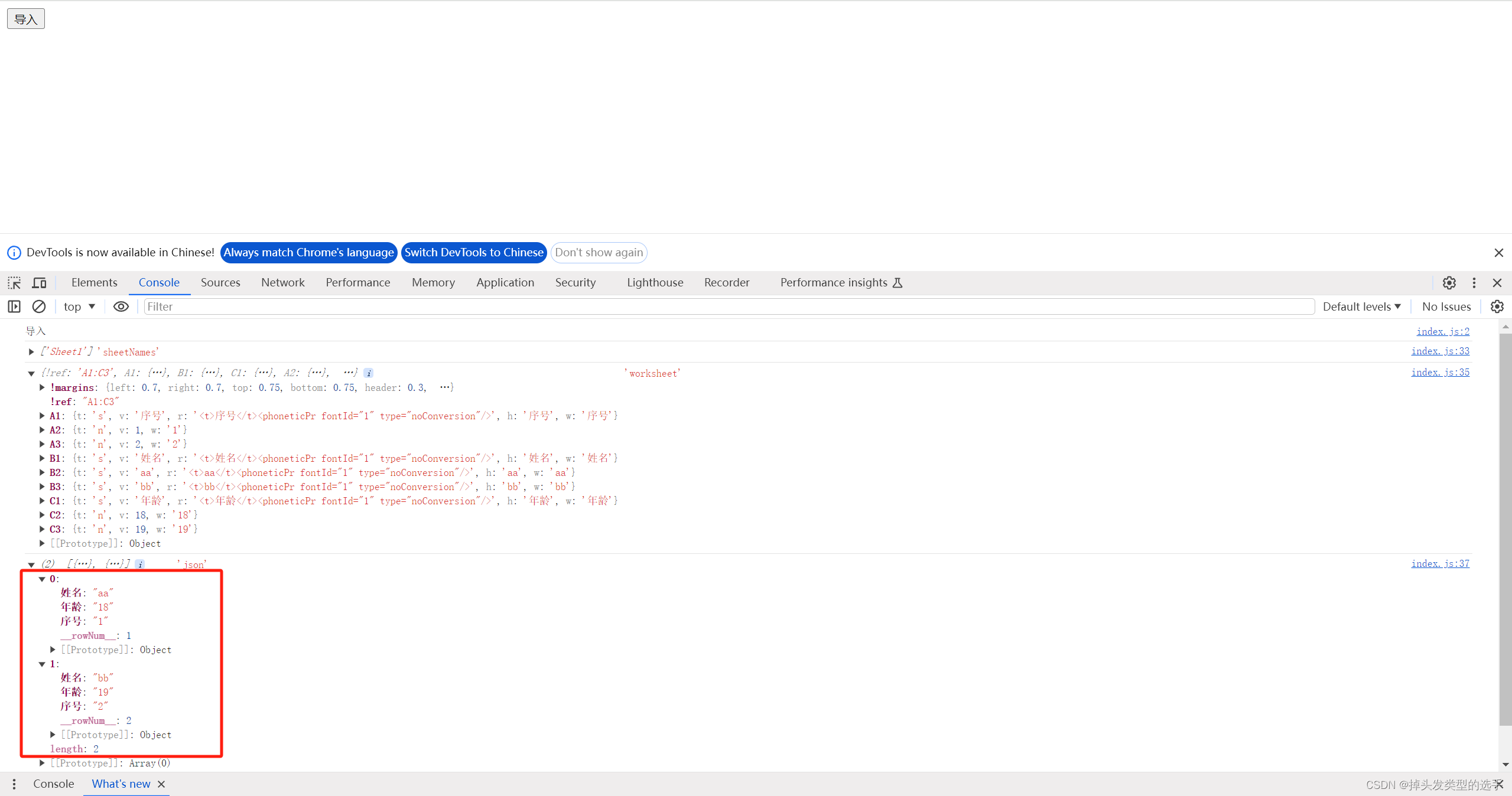
javascript导入excel文件
导入文件用到一个 xlsx.core.js 的包。 <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><script type"tex…...

「C系列」C 变量及常见问题梳理
文章目录 一、C 变量1. 整数变量2. 浮点数变量3. 字符变量4. 字符串变量(在C中,通常使用字符数组来表示字符串) 二、C 变量-常见问题1. 变量未初始化2. 变量类型不匹配3. 变量作用域问题4. 变量命名冲突5. 变量越界访问6. 变量声明位置7. 变量…...

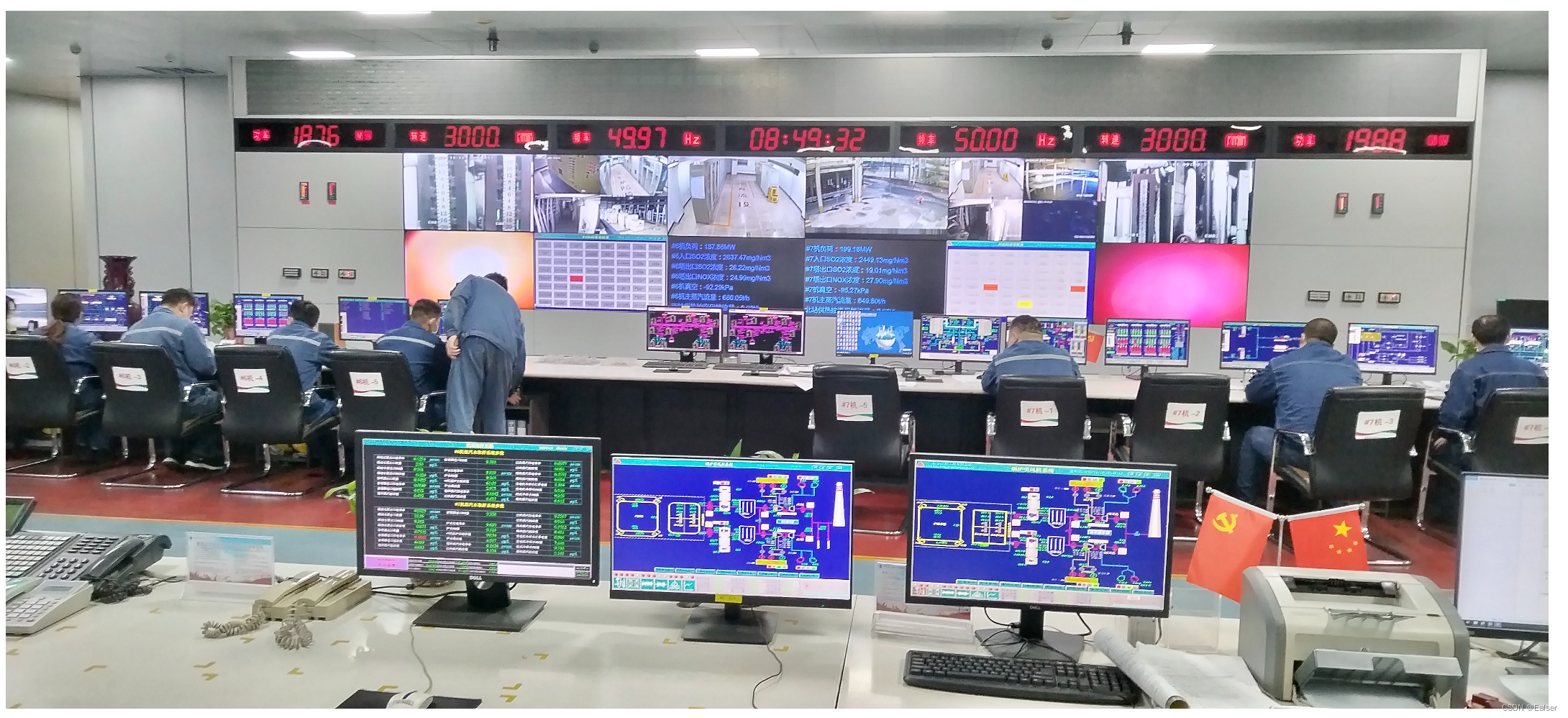
<网络安全VIP>第二篇《工业控制软件》
1 PLC PLC,(Programmable Logic Controller),可编程逻辑控制器(PLC)是种专门为在工业环境下应用而设计的数字运算操作电子系统。 2 DCS 四、DCS的发展趋势 一、DCS的基本定义 DCS是分布式控制系统(Distributed Control System)的英文缩写,在国内自控行业又称之为集…...

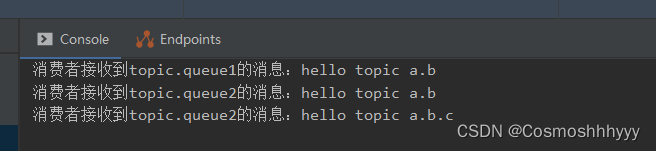
微服务:Rabbitmq中的不同交换机的使用Fanout、Direct、Topic(消息队列中间件)
文章目录 发布订阅Fanout 交换机Direct 交换机Topic 交换机通配符规则 发布订阅 在这里插入图片描述 Fanout 交换机 Fanout 交换机会将收到的消息路由到每一个跟其绑定的queue上。 我们做一个交换机,两个队列,两个消费者分别连接两个队列。 定义交换…...

数据结构单链表的前插法实现
单链表的前插法实现可以通过以下步骤进行: 创建一个新的节点,并将要插入的元素存储在新节点的数据域中。 将新节点的指针域指向原链表的头节点。 将原链表的头节点指向新节点。 具体代码实现如下所示: class Node:def __init__(self, da…...

Cocos Creator开发学习路线
1.JavaScript与TypeScript程序设计 由于可以跨平台发布,同时要能支持h5的游戏,cocos creator选择了JavaScript与TypeScript来做为它的开发语言,所以我们要先学习JavaScript与TypeScript。TypeScript是基于JavaScript的一个语法糖,运行的时候被编译为JavaScript,所以我们要…...

C语言:IO操作
引言 I/O操作是一切实现的基础。IO即为input &output 标准IO(stdio) FILE类型贯穿始终,FILE是由typedef定义出来的 vii /usr/include/asm-generic/errno-base.h (errno定义的位置) /usr/include/x86_64-linux-gnu/bits/types/struct…...

算法 | 刷题日记
1.递归通常是用栈来实现的 递归在其本质上是通过函数调用栈(Call Stack)来实现的,而不是队列(Queue)。当你调用一个函数时,该函数的局部变量、参数和返回地址会被压入(push)到一个由…...

微信小程序登录接口
微信小程序登录,实现思路分析: 用户触发登录操作:用户在微信小程序中点击“登录”按钮,触发登录流程。调用微信登录接口:小程序端调用微信提供的登录接口(如wx.login),获取临时登录…...
(5):介绍一种排列组合算法)
VBA实战(Excel)(5):介绍一种排列组合算法
1. 需求场景 有多个条件,条件个数不定,每个条件有若干种情况,情况个数不定,输出所有条件可能的情况的排列组合。 2.举例 假设第一次有5个情况要填,第一个条件20种情况,第二个5种,第三个40种&…...

迭代器的使用
参考: 生成器迭代器next函数 迭代器的使用 说到迭代器就必须先要提一下可迭代对象(iterable),可迭代对象是能够逐一返回其成员项的对象。可迭代对象包括序列类型(如list、str、tuple)和非序列类型&#…...

安卓手机APP开发___广播概述
安卓手机APP开发___广播概述 目录 概述 关于系统广播 系统广播所发生的更改 接收广播 清单声明的接收器 上下文注册的接收器 对进程状态的影响 发送广播 通过权限限制广播 带权限的发送 带权限的接收 安全注意事项和最佳做法 概述 Android 应用可以通过 Android …...

【封装】Unity切换场景不销毁物体
在切换场景时,如果物体不需要销毁,可以直接使用下方脚本 代码 public class DontDestroyLoader : MonoBehaviour{ //所有不销毁的物体预制体[SerializeField] private GameObject[] dontDestroyPrefabs;//实例化预制体public void Load(){foreach (var …...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...

浅谈 React Hooks
React Hooks 是 React 16.8 引入的一组 API,用于在函数组件中使用 state 和其他 React 特性(例如生命周期方法、context 等)。Hooks 通过简洁的函数接口,解决了状态与 UI 的高度解耦,通过函数式编程范式实现更灵活 Rea…...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...

土地利用/土地覆盖遥感解译与基于CLUE模型未来变化情景预测;从基础到高级,涵盖ArcGIS数据处理、ENVI遥感解译与CLUE模型情景模拟等
🔍 土地利用/土地覆盖数据是生态、环境和气象等诸多领域模型的关键输入参数。通过遥感影像解译技术,可以精准获取历史或当前任何一个区域的土地利用/土地覆盖情况。这些数据不仅能够用于评估区域生态环境的变化趋势,还能有效评价重大生态工程…...

关于 WASM:1. WASM 基础原理
一、WASM 简介 1.1 WebAssembly 是什么? WebAssembly(WASM) 是一种能在现代浏览器中高效运行的二进制指令格式,它不是传统的编程语言,而是一种 低级字节码格式,可由高级语言(如 C、C、Rust&am…...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...

【开发技术】.Net使用FFmpeg视频特定帧上绘制内容
目录 一、目的 二、解决方案 2.1 什么是FFmpeg 2.2 FFmpeg主要功能 2.3 使用Xabe.FFmpeg调用FFmpeg功能 2.4 使用 FFmpeg 的 drawbox 滤镜来绘制 ROI 三、总结 一、目的 当前市场上有很多目标检测智能识别的相关算法,当前调用一个医疗行业的AI识别算法后返回…...
Reasoning over Uncertain Text by Generative Large Language Models
https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829 1. 概述 文本中的不确定性在许多语境中传达,从日常对话到特定领域的文档(例如医学文档)(Heritage 2013;Landmark、Gulbrandsen 和 Svenevei…...

基于Java Swing的电子通讯录设计与实现:附系统托盘功能代码详解
JAVASQL电子通讯录带系统托盘 一、系统概述 本电子通讯录系统采用Java Swing开发桌面应用,结合SQLite数据库实现联系人管理功能,并集成系统托盘功能提升用户体验。系统支持联系人的增删改查、分组管理、搜索过滤等功能,同时可以最小化到系统…...

【电力电子】基于STM32F103C8T6单片机双极性SPWM逆变(硬件篇)
本项目是基于 STM32F103C8T6 微控制器的 SPWM(正弦脉宽调制)电源模块,能够生成可调频率和幅值的正弦波交流电源输出。该项目适用于逆变器、UPS电源、变频器等应用场景。 供电电源 输入电压采集 上图为本设计的电源电路,图中 D1 为二极管, 其目的是防止正负极电源反接, …...
