python-web应用程序-Django数据库-数据库表设计
python-web应用程序-Django数据库-数据库表设计
在models中创建一个类会自动对数据库进行管理,那么如何用类的声明来实现数据库表的设计呢?
from django.db import models# Create your models here.
class Department(models.Model):title = models.CharField(verbose_name='部门名称',max_length=20)class UserInfo(models.Model):name = models.CharField(verbose_name='姓名',max_length=10)password = models.CharField(verbose_name='密码',max_length=20)age = models.IntegerField(verbose_name='年龄')account = models.DecimalField(verbose_name='账户余额',max_digits=10,decimal_places=2,default=0)crate_time = models.DateTimeField(verbose_name="入职时间")#无约束depart_id = models.BigIntegerField(verbose_name='部门id')"""1.有约束- to ,与那张表关联- to_field ,表中的那一字段关联2.Django自动- 写的dapart- 生成数据列 depart_id3.部门表被删除时- 级联删除dapart = models.ForeignKey(to='Department',to_field='id',on_delete=models.CASCADE)- 置空dapart = models.ForeignKey(to='Department',to_field='id',null=True,blank=True,on_delete=models.SET_NULL)以上均是在数据库中的约束"""dapart = models.ForeignKey(to='Department',to_field='id',null=True,blank=True,on_delete=models.SET_NULL)#在django中做出约束gender_choices = ((1,'男'),(2,'女'))gender = models.SmallIntegerField(verbose_name='性别',choices=gender_choices)
Django连接数据库
1.创建数据库
create database pymysql DEFAULT CHARSET utf8 COLLATE utf8_general_ci;
2.在Django中配置数据库
DATABASES = {'default': {'ENGINE': 'django.db.backends.mysql','NAME': 'pymysql', #数据库名称'USER':'root','PASSWORD':'123456','HOST':'127.0.0.1','PORT':'3306'}
}
3.根据models中的类自动生成表结构命令
python manage.py makemigrations
python manage.py migrate
也可点击-tools - run manage.py TASK
makemigrations
migrate
部门管理
用最原始的方法做
后续使用Django中提供的Form和ModelForm组件更方便
1.参数传递
前端:
href="/depart/{{ obj.id }}/edit/
urls.py中:
path('depart/<int:nid>/edit/',views.depart_edit)
#<int:nid>:正则表达式,相当于占位符,该位置传递的是nid 的参数。
view.py中
def depart_edit(request,nid):
'''部门'''
#根据nid,获取他的数据[obj,]
row_object = models.Department.objects.filter(id=nid).first()return render(request,'depart_edit.htnl',{"row_object": row_object})2.模版的继承
对于前端高度重复的部分,可以使用模版继承将不变的继承下来,变化的重写即可
-
创建一个前端模版layout.html
-
在需要变化的地方加上
{% block content %} {% endblock %} -
使用模版,创建一个test.html
{% extends 'layout.html' %}{% block content %}{% endblock %}layout.html:
<! DOCTYPE html><html lang="en "><head> <meta charset="UTF-8"><title>Title</title></ head> {% block css %}{% endblock % }<body> <h1>标题</h1> <div> {% block content %}{% endblock % } </div> <h1>底部</h1></ body>{% block js %}{% endblock % } </ htm1>继承模版
{% extends 'layout.html' %} {% block css %} XXXXXX {% endblock % }{% block content %}XXXXXXX{% endblock %}{% block js %} XXXXXXXX {% endblock % }
相关文章:

python-web应用程序-Django数据库-数据库表设计
python-web应用程序-Django数据库-数据库表设计 在models中创建一个类会自动对数据库进行管理,那么如何用类的声明来实现数据库表的设计呢? from django.db import models# Create your models here. class Department(models.Model):title models.Ch…...

C#知识|封装典型的SQLServer数据库查询方法。
哈喽,你好啊,我是雷工! 前边学习封装了增删改的方法封装: 《C#知识|通用数据访问类SQLHelper的编写》; 本节继续学习将两种典型的查询方法封装成类。 下边为学习笔记。 01 封装单一返回结果的封装 在查看封装后的代码之前,可以先看下封装前代码的写法: 《C#知识|通过A…...

第一篇 逻辑门(与门、或门、非门、异或门)
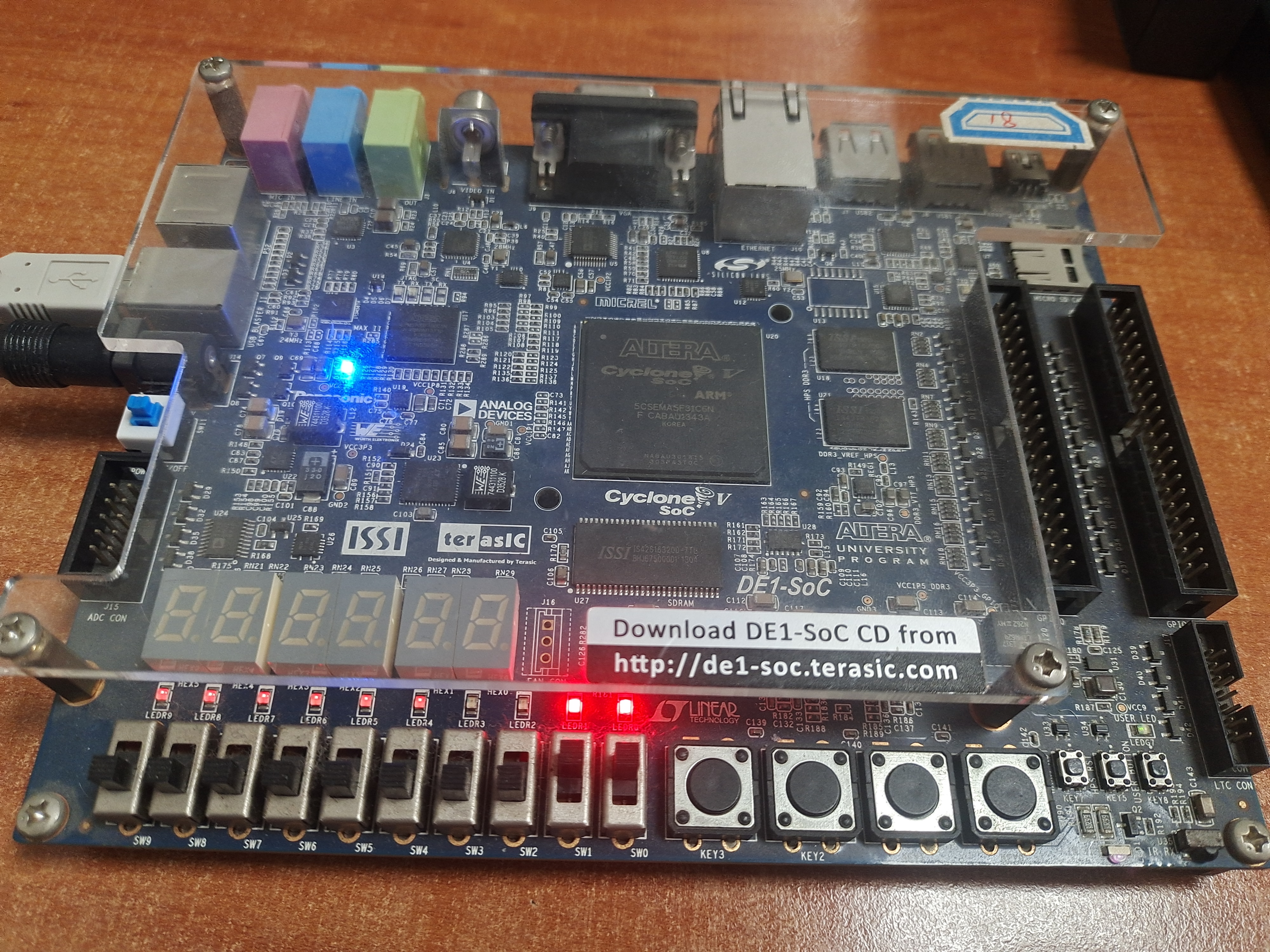
一、实验目的 了解DE1-SOC开发板一些外设。 掌握常用组合逻辑门电路的基本原理。 学习Verilog HDL的基本语法。 学习使用ModelSim工具对设计的电路进行仿真,包括编写Testbench仿真代码,以及ModelSim工具的使用。 熟悉使用Quartus软件从创建Quartus工…...

车牌号码智能监测识别摄像机
车牌号码智能监测识别摄像机是一项革命性的技术,为交通管理和安全提供了全新的解决方案。这种摄像机利用先进的人工智能和图像识别技术,能够实时监测道路上的车辆,并准确识别车辆的车牌号码,为交通管理和安全提供了强有力的支持。…...

Python局部变量:深入探索与实战应用
Python局部变量:深入探索与实战应用 在Python编程中,局部变量是一个至关重要的概念。它们被定义在函数或方法内部,并且只在定义它们的那个特定的代码块中可见。然而,局部变量的使用并不总是那么简单明了,尤其是当涉及…...

Java面试八股之怎么降低锁竞争
怎么降低锁竞争 减少锁的持有时间: 尽量缩短线程持有锁的时间,只在必要时才获取锁,一旦操作完成立即释放锁。可以通过将同步代码块的范围缩小到最小必要程度来实现,避免在锁保护的代码块中执行耗时操作或等待操作,比如…...

数组的操作方法
数组的操作方法 forEach 循环 数组的私有方法 7个内置操作方法 1.push 尾部添加 2.pop 尾部删除 3.shift 头部删除 4.unshift 头部添加 5.splice 删除 替换 插入(本质是删除 返回的是删除的元素组成的数组[因为可以删除多个…...

RK3588 Android13添加开机logo或开机动画
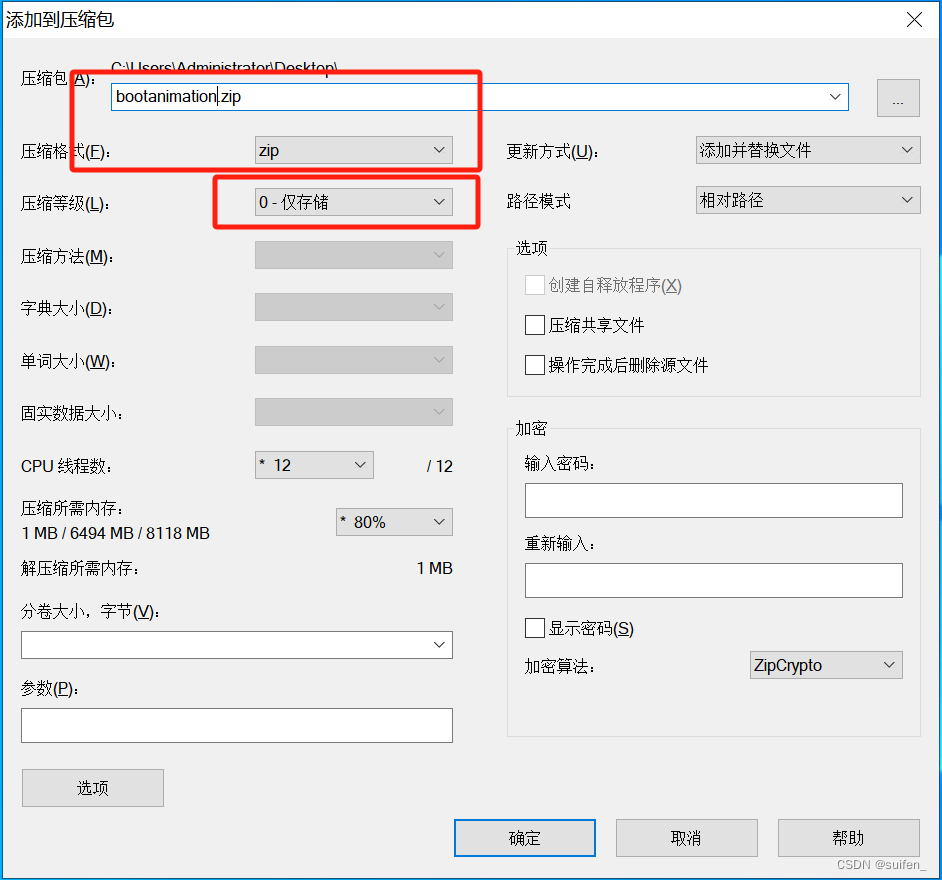
wzhlenkeng-HP-Pro-Tower-ZHAN-99-G9-Desktop-PC:/media/extern_sda/wzh/rk3588_android/device/rockchip/rk3588$ git show commit e8da2099dccfed7f7b348c2e324d9c3d3e555d39 (HEAD) Author: wzh <wuzenghonglenkeng.com> Date: Tue Jun 4 09:53:48 2024 0800添加开…...

JVM学习-监控工具(一)
使用数据说明问题,使用知识分析问题,使用工具处理问题 无监控,不调优! 命令行工具 在JDK安装目录下,可以查看到相应的命令行工具,如下图 jps(Java Process Status) 显示指定系统内所有的Hotpot虚拟机…...

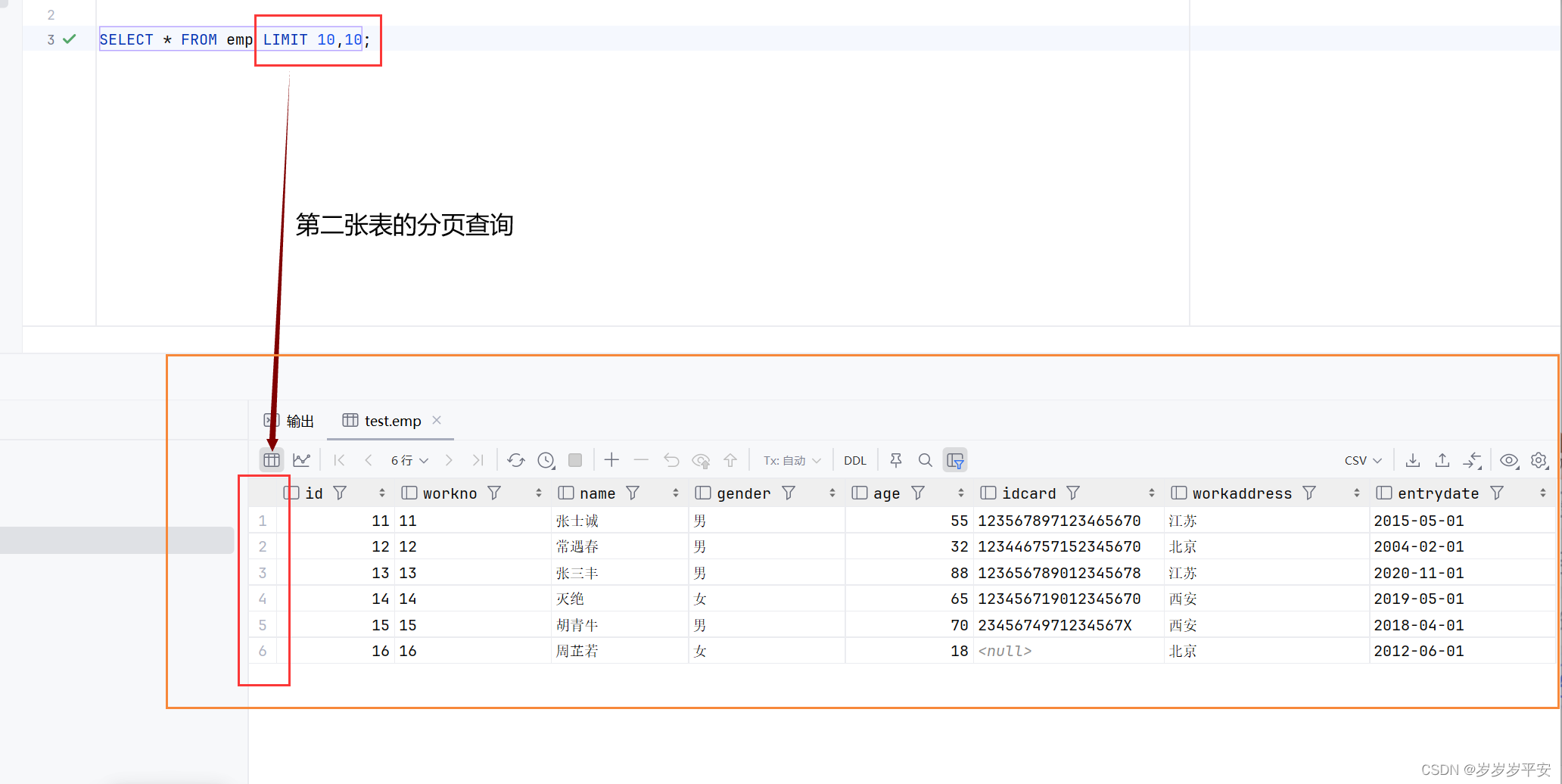
基础—SQL—DQL(数据查询语言)分页查询
一、引言 上一篇博客学习了排序查询,这次来讲查询的最后一个部分:分页查询。 涉及到的关键字是:LIMIT 。 二、DQL—分页查询 对于分页,不管以后做的是传统的管理系统还是做互联网的项目,基本上都会遇到分页查询的操…...

独立开发者通过这100种方式赚钱
独立开发者可以通过多种方式赚钱: 销售游戏:独立开发者可以通过 Steam、Itch.io 和 App Store 等平台直接向消费者销售他们的游戏。 他们还可以在自己的网站上出售游戏的实体副本或数字下载。 提供游戏内购买:一些游戏包括微交易或游戏内购…...

gitlab服务器迁移(亲测有效)
描述:最近公司迁移gitlab,我没有迁移过,经过网上查找资料最终完成迁移,途中也遇到挺多坑和两个问题,希望能帮到你。 新服务器安装gitlab 注意:新服务器gitlab版本也需要和旧版本一致。 首先查看原Gitlab…...

【刷题(12)】图论
一、图论问题基础 在 LeetCode 中,「岛屿问题」是一个系列系列问题,比如: 岛屿数量 (Easy)岛屿的周长 (Easy)岛屿的最大面积 (Medium)最大人工岛 (Hard&…...

FASTGPT:可视化开发、运营和使用的AI原生应用
近年来,随着人工智能(AI)技术的迅猛发展,AI的应用逐渐渗透到各行各业。作为一种全新的开发模式,AI原生应用正逐步成为行业的焦点。在这方面,FASTGPT无疑是一款颇具代表性的产品。本文将详细介绍FASTGPT的设…...

代码随想录-Day27
39. 组合总和 给你一个 无重复元素 的整数数组 candidates 和一个目标整数 target ,找出 candidates 中可以使数字和为目标数 target 的 所有 不同组合 ,并以列表形式返回。你可以按 任意顺序 返回这些组合。 candidates 中的 同一个 数字可以 无限制重…...

TalkingData数据统计:洞察数字世界的关键工具
TalkingData数据统计:洞察数字世界的关键工具 在数字化时代,数据已成为推动社会进步和商业决策的核心动力。TalkingData作为国内领先的移动数据服务平台,为众多企业提供了全面、精准的数据统计服务。本文将深入探讨TalkingData数据统计的应用…...

printf 一次性写
PWN里printf漏洞感觉很小,可发现居然理解的不全。 一般情况下,当buf不在栈内时,就不能直接写指针。这时候需要用到rbp链或者argv链。一般操作是第一次改指针,第二次改数值。 DAS昨天这里只给了一次机会然后就exit了。今天ckyen给…...

【Axure高保真原型】切换查看大图列表
今天和大家分享切换查看大图列表的原型模板,我们可以点击列表里的图片查看对应的大图,点击左右箭头可以切换切换上一页或下一页,如果是首页会自动禁用左箭头,末尾页会自动禁用右箭头。这个原型模板是用中继器制作的,所…...

Ant-Design-Vue动态表头并填充数据
Ant-Design-Vue动态表头并填充数据 Ant-Design-Vue 是一个基于 Vue.js 的前端UI框架,它继承了 Ant Design 的优秀设计理念,并针对 Vue.js 进行了深度优化。在实际开发过程中,我们经常需要处理各种复杂的表格数据,而 Ant-Design-V…...

Python-匿名函数
一、概念 匿名函数造出来的是一个内存地址,且内存地址没有绑定任何名字,很快被当做垃圾清理掉。所以匿名函数只需要临时调用一次,而有名函数永久使用; 匿名函数一般和其他函数配合使用; # 有名函数def func(x, y):…...

浅谈 React Hooks
React Hooks 是 React 16.8 引入的一组 API,用于在函数组件中使用 state 和其他 React 特性(例如生命周期方法、context 等)。Hooks 通过简洁的函数接口,解决了状态与 UI 的高度解耦,通过函数式编程范式实现更灵活 Rea…...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...

SkyWalking 10.2.0 SWCK 配置过程
SkyWalking 10.2.0 & SWCK 配置过程 skywalking oap-server & ui 使用Docker安装在K8S集群以外,K8S集群中的微服务使用initContainer按命名空间将skywalking-java-agent注入到业务容器中。 SWCK有整套的解决方案,全安装在K8S群集中。 具体可参…...

调用支付宝接口响应40004 SYSTEM_ERROR问题排查
在对接支付宝API的时候,遇到了一些问题,记录一下排查过程。 Body:{"datadigital_fincloud_generalsaas_face_certify_initialize_response":{"msg":"Business Failed","code":"40004","sub_msg…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

Python 训练营打卡 Day 47
注意力热力图可视化 在day 46代码的基础上,对比不同卷积层热力图可视化的结果 import torch import torch.nn as nn import torch.optim as optim from torchvision import datasets, transforms from torch.utils.data import DataLoader import matplotlib.pypl…...

【WebSocket】SpringBoot项目中使用WebSocket
1. 导入坐标 如果springboot父工程没有加入websocket的起步依赖,添加它的坐标的时候需要带上版本号。 <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-websocket</artifactId> </dep…...

如何在Windows本机安装Python并确保与Python.NET兼容
✅作者简介:2022年博客新星 第八。热爱国学的Java后端开发者,修心和技术同步精进。 🍎个人主页:Java Fans的博客 🍊个人信条:不迁怒,不贰过。小知识,大智慧。 💞当前专栏…...

【51单片机】4. 模块化编程与LCD1602Debug
1. 什么是模块化编程 传统编程会将所有函数放在main.c中,如果使用的模块多,一个文件内会有很多代码,不利于组织和管理 模块化编程则是将各个模块的代码放在不同的.c文件里,在.h文件里提供外部可调用函数声明,其他.c文…...

2025-05-08-deepseek本地化部署
title: 2025-05-08-deepseek 本地化部署 tags: 深度学习 程序开发 2025-05-08-deepseek 本地化部署 参考博客 本地部署 DeepSeek:小白也能轻松搞定! 如何给本地部署的 DeepSeek 投喂数据,让他更懂你 [实验目的]:理解系统架构与原…...
