探索Web前端三大主流框架:Angular、React和Vue.js
探索Web前端三大主流框架:Angular、React和Vue.js
在现代Web开发中,前端框架已经成为开发者构建复杂应用的重要工具。Angular、React和Vue.js是目前最受欢迎的三大前端框架,它们各具特色,适用于不同的开发需求。本文将详细介绍这三大框架的特点、优缺点及其适用场景,以帮助开发者更好地选择适合自己的工具。
一、Angular
Angular是由Google开发和维护的一个框架,最早于2010年发布。当时名为AngularJS,后来的版本进行了重构,称为Angular,且不再兼容旧版本。Angular是一个功能齐全的框架,适用于大型和复杂的企业级应用。
1.1 特点
- 全功能框架:Angular提供了开发现代Web应用所需的几乎所有功能,包括数据绑定、路由、表单处理、HTTP客户端、依赖注入等。
- 双向数据绑定:Angular的双向数据绑定允许视图和模型保持同步,简化了开发者的操作。
- 模块化架构:Angular采用模块化设计,允许开发者将应用分解为多个模块,提高代码的可维护性和可扩展性。
- TypeScript支持:Angular基于TypeScript开发,这是一种JavaScript的超集,提供静态类型检查和现代化的JavaScript特性。
1.2 优点
- 强大的CLI工具:Angular提供了强大的命令行界面(CLI),帮助开发者快速生成项目模板、组件、服务等,提高开发效率。
- 企业级解决方案:由于其完整的功能集和强大的工具链,Angular非常适合构建大型企业级应用。
- 良好的文档和社区支持:Angular拥有详细的官方文档和活跃的社区,开发者可以轻松找到所需的资源和支持。
1.3 缺点
- 学习曲线陡峭:由于Angular的功能非常丰富且复杂,新手需要花费较多时间来学习和掌握。
- 项目体积较大:Angular的应用通常会生成较大的文件,这可能会影响加载速度。
1.4 适用场景
Angular特别适合构建复杂的企业级应用、后台管理系统、单页应用(SPA)等需要强大功能和高可维护性的项目。
二、React
React是由Facebook开发并于2013年开源的一个JavaScript库,主要用于构建用户界面。与Angular不同,React并不是一个完整的框架,而是专注于视图层的库。
2.1 特点
- 组件化开发:React以组件为核心,允许开发者将用户界面分解为独立的、可重用的组件。
- 虚拟DOM:React通过虚拟DOM机制高效地更新和渲染视图,提升了应用的性能。
- 单向数据流:React采用单向数据流(one-way data flow),使数据流动更加可预测和易于调试。
2.2 优点
- 灵活性强:React仅关注视图层,开发者可以根据需要选择并结合其他库和工具,如路由、状态管理等,构建定制化的解决方案。
- 性能高效:虚拟DOM机制使得React在处理大量数据变化时表现出色,能够高效地更新用户界面。
- 广泛的社区支持:React拥有庞大的用户社区和丰富的第三方库和工具,开发者可以轻松找到各种插件和资源。
2.3 缺点
- 学习曲线:虽然React的核心概念相对简单,但其生态系统庞大,开发者需要学习和选择合适的库和工具,可能会增加学习成本。
- 开发环境复杂:React项目通常需要配置诸如Webpack、Babel等工具,初学者可能会觉得繁琐。
2.4 适用场景
React适用于需要高性能、动态用户界面的应用,如单页应用(SPA)、实时数据更新的仪表盘、社交媒体应用等。
三、Vue.js
Vue.js是由前Google员工尤雨溪(Evan You)在2014年开发的一个前端框架。Vue.js以其简洁性和灵活性迅速受到开发者的喜爱,成为近年来增长最快的前端框架之一。
3.1 特点
- 渐进式框架:Vue.js被设计为渐进式框架,可以逐步应用于项目的各个部分,从简单的视图层库到完整的框架。
- 双向数据绑定:与Angular类似,Vue.js也支持双向数据绑定,简化了数据和视图的同步。
- 组件化开发:Vue.js采用组件化开发模式,允许开发者构建可重用的组件,提高开发效率。
3.2 优点
- 易于上手:Vue.js的文档详细且易于理解,开发者可以快速上手并开始开发。
- 灵活性强:Vue.js既可以作为简单的视图层库使用,也可以结合其生态系统构建复杂应用。
- 轻量级:Vue.js的核心库非常小巧,加载速度快,适合需要快速响应的应用。
3.3 缺点
- 生态系统相对较小:相比于React和Angular,Vue.js的生态系统和社区资源相对较少,但随着其流行度的增加,这一情况正在改善。
- 大型项目经验较少:虽然Vue.js在中小型项目中表现出色,但在超大型项目中的经验相对较少。
3.4 适用场景
Vue.js适合从小型到中型的单页应用(SPA)、动态用户界面、以及需要快速开发和迭代的项目。
四、总结
Angular、React和Vue.js作为当前Web前端开发的三大主流框架,各有千秋。Angular适合构建大型和复杂的企业级应用,提供了完整的解决方案;React专注于视图层,具有高度灵活性和高性能;Vue.js则以其简洁性和易用性,在快速开发和中小型项目中表现出色。
在选择框架时,开发者应根据项目的具体需求、团队的技术背景和长期维护的考虑进行综合评估。无论选择哪种框架,都需要不断学习和适应,以应对不断变化的技术和市场需求。通过合理选择和运用前端框架,可以显著提升开发效率和应用的用户体验,为用户带来更好的产品和服务。
相关文章:

探索Web前端三大主流框架:Angular、React和Vue.js
探索Web前端三大主流框架:Angular、React和Vue.js 在现代Web开发中,前端框架已经成为开发者构建复杂应用的重要工具。Angular、React和Vue.js是目前最受欢迎的三大前端框架,它们各具特色,适用于不同的开发需求。本文将详细介绍这…...

《HelloGitHub》第 98 期
兴趣是最好的老师,HelloGitHub 让你对编程感兴趣! 简介 HelloGitHub 分享 GitHub 上有趣、入门级的开源项目。 github.com/521xueweihan/HelloGitHub 这里有实战项目、入门教程、黑科技、开源书籍、大厂开源项目等,涵盖多种编程语言 Python、…...

Xtransfer面试内容
一、Xtransfer一轮面试内容 1.进程间的通信方式 2.redis的故障转移是如何选举主节点的 3.redis快的原因 4.redis、ES、mysql选型的场景 5.redis项目的挑战和难点 6.redis和ZK各自的应用场景 7.ZK选举的算法 8.socket建立连接的过程,与TCP是一回事吗? So…...

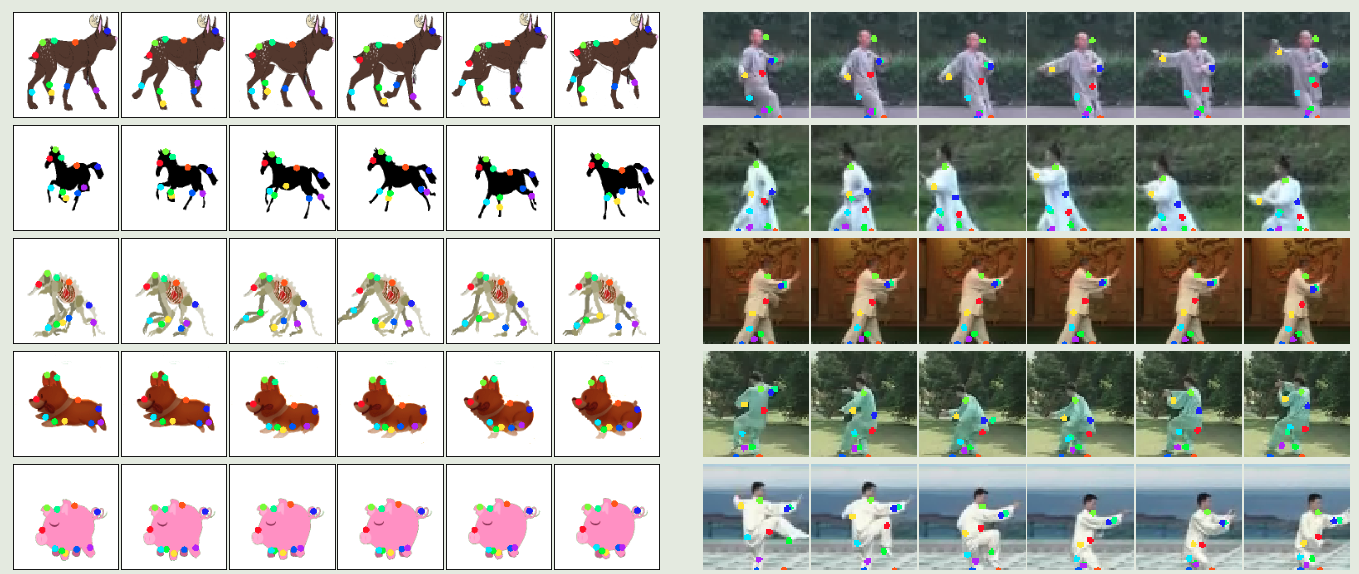
论文笔记:Image Anaimation经典论文-运动关键点模型(Monkey-Net)
Monkey-Net(MOviNg KEYpoints) paper: https://arxiv.org/pdf/1812.08861, CVPR 2019 code: https://github.com/AliaksandrSiarohin/monkey-net/tree/master 相关工作 视频生成演变过程: spatio-temporal network: 如基于GAN网络的生成模…...

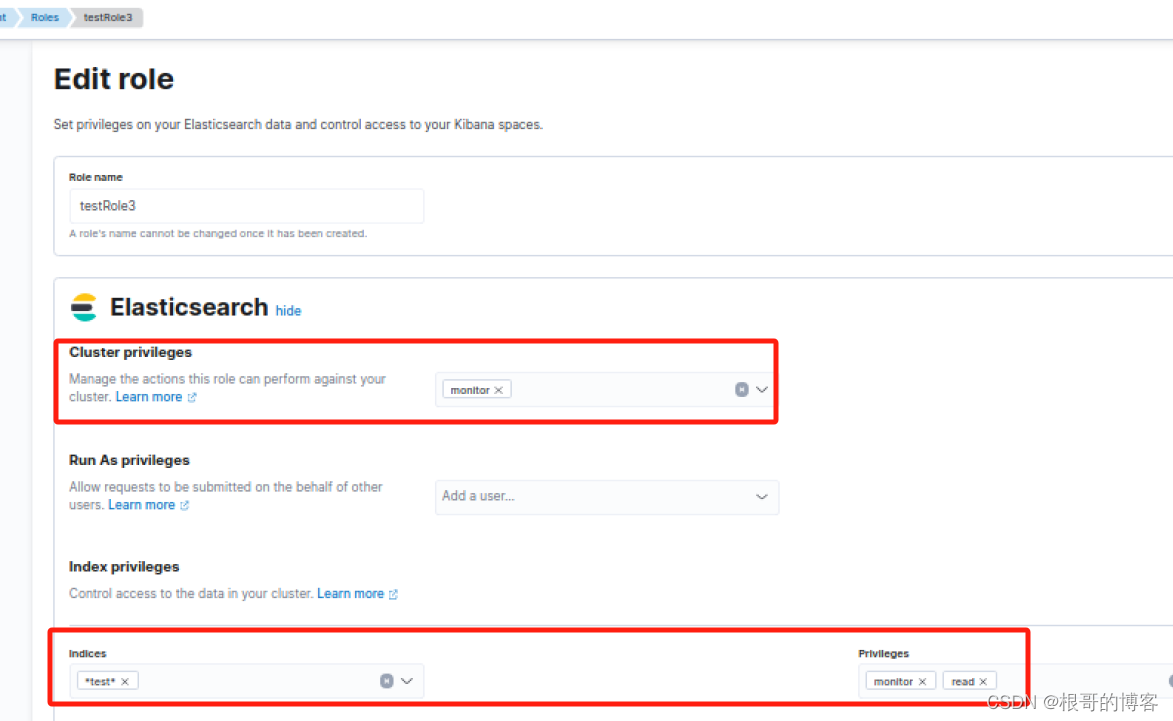
Kibana创建ElasticSearch 用户角色
文章目录 1, ES 权限参考2, 某应用的管理员权限:可以open/close/delete/cat/read/write 索引3, 某应用的读写权限:可以cat/read/write 索引 (不能删除索引或数据)4, 某应用的只读权限 1, ES 权限参考 https://www.elastic.co/gui…...
响应式基础)
Vue基础(2)响应式基础
一. reactive() 在 Vue3 中,可以使用 reactive() 创建一个响应式对象或数组: <script setup> import { reactive } from vueconst state reactive({ count: 0 }) </script><template><button click"state.count">{…...

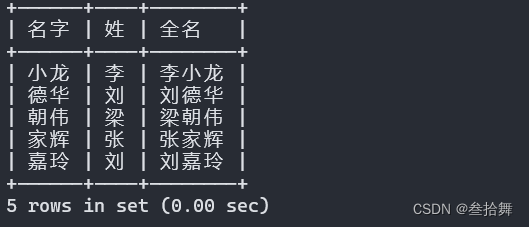
Mysql基础教程(15):别名
MySQL 别名 在本文中,我们讨论了 MySQL 中的列别名,表别名和派生表别名,以及使用别名来简化 SQL 和提高 SQL 的可读性。 如果在一个 SQL 中涉及到多个表,我们需要使用 table_name.column_name 这样的方式来引用每个表的字段&…...

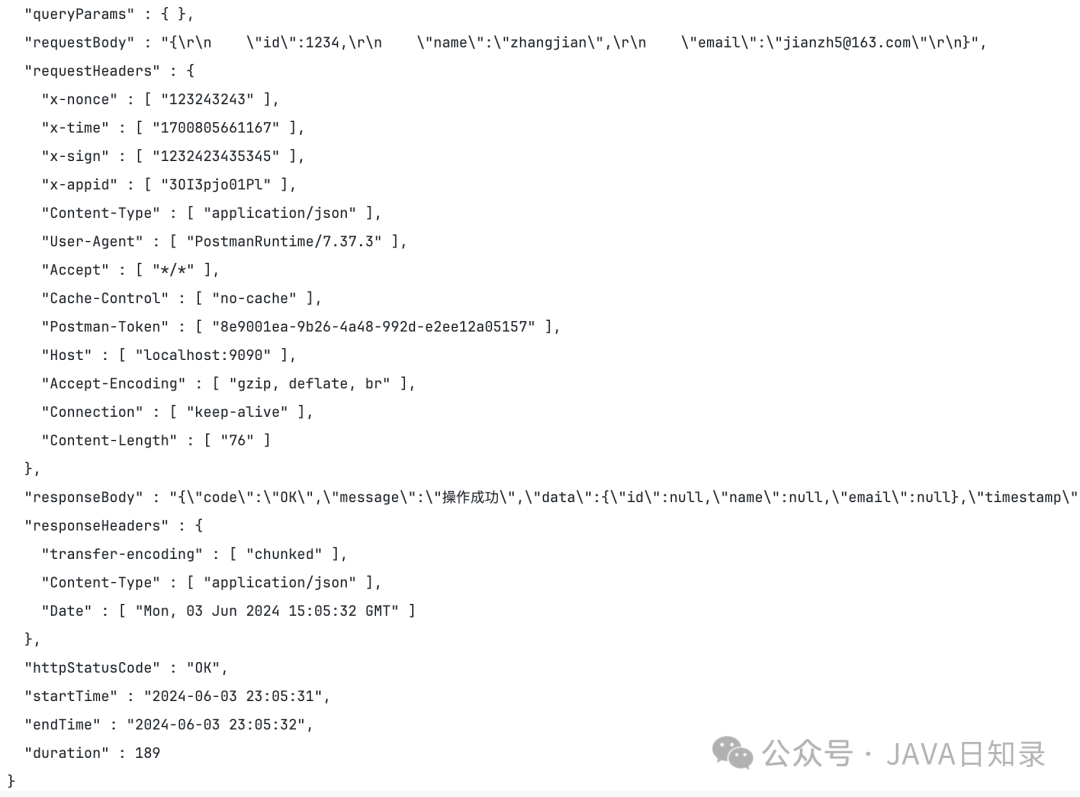
SpringCloud 微服务中网关如何记录请求响应日志?
在基于SpringCloud开发的微服务中,我们一般会选择在网关层记录请求和响应日志,并将其收集到ELK中用作查询和分析。 今天我们就来看看如何实现此功能。 日志实体类 首先我们在网关中定义一个日志实体,用于组装日志对象 Data public class …...

【运维项目经历|028】Cobbler自动化部署平台构建项目
🍁博主简介: 🏅云计算领域优质创作者 🏅2022年CSDN新星计划python赛道第一名 🏅2022年CSDN原力计划优质作者 🏅阿里云ACE认证高级工程师 🏅阿里云开发者社区专…...

“物联网安全:万物互联背景下的隐私保护与数据安全策略“
在物联网(IoT)时代,随着智能设备的普及和万物互联的加速,隐私保护与数据安全成为了亟待解决的关键问题。以下是一些重要的隐私保护与数据安全策略,以确保在万物互联背景下信息的安全: 1. 加强设备安全&…...

LeetCode216组合总和3
题目描述 找出所有相加之和为 n 的 k 个数的组合,且满足下列条件:只使用数字1到9。每个数字 最多使用一次。返回 所有可能的有效组合的列表 。该列表不能包含相同的组合两次,组合可以以任何顺序返回。 解析 递归加剪枝,搜索长度达…...

微软找腾讯接盘,Windows直接安装手机APP体验起飞了
熟悉微软的同学都知道微软有个传统艺能——什么好用砍什么。 比如 Win10 砍掉了还算方便的小娜,推出 Win11 砍掉了 Win10 上面好用的磁贴功能等。 上一秒用户还在夸奖点赞。 下一秒就给你砍掉,顺带还塞一堆 BUG 给你。 但没办法,PC 近乎垄断…...

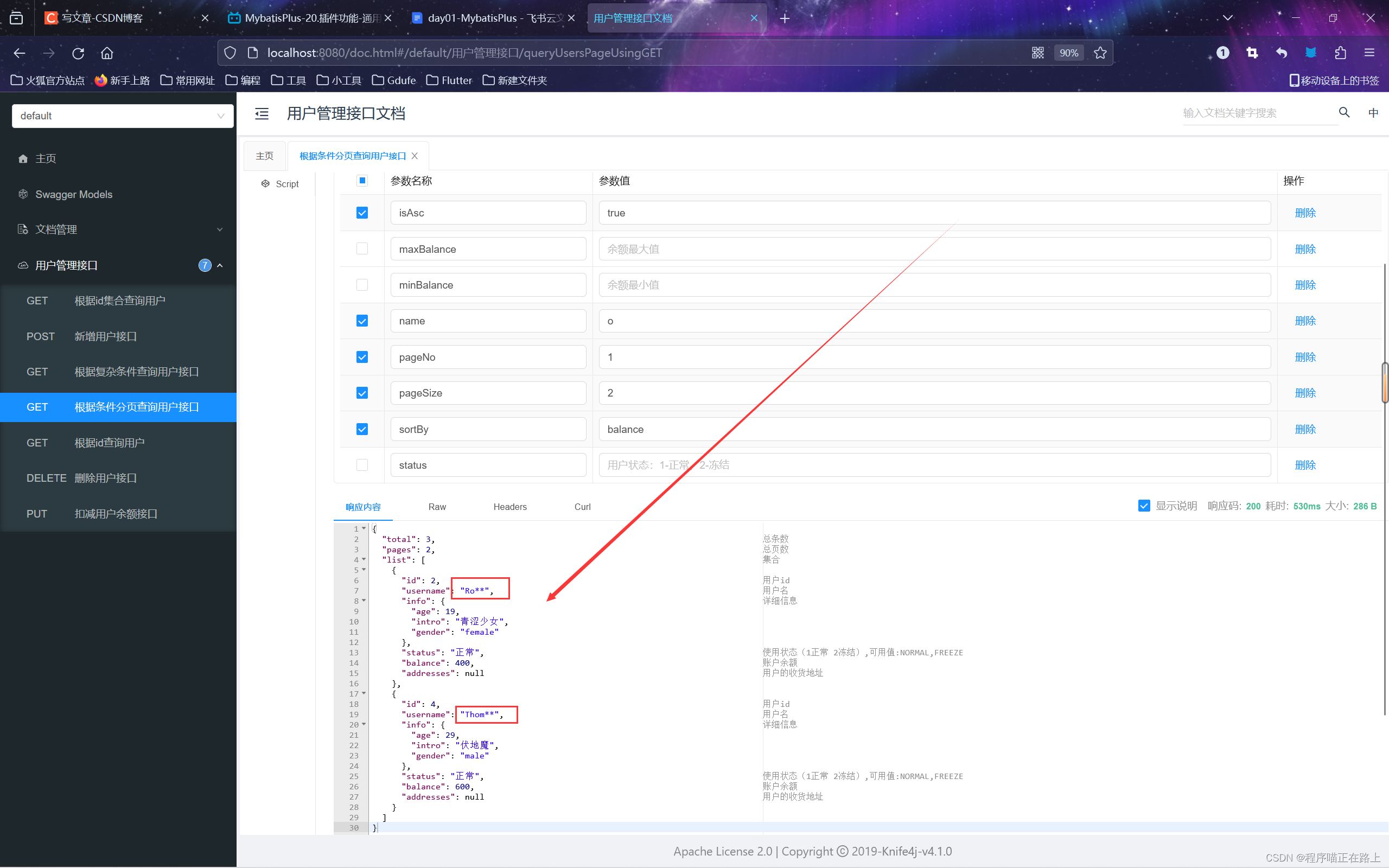
【Springcloud微服务】MybatisPlus下篇
🔥 本文由 程序喵正在路上 原创,CSDN首发! 💖 系列专栏:Springcloud微服务 🌠 首发时间:2024年6月4日 🦋 欢迎关注🖱点赞👍收藏🌟留言ὃ…...

i18n-demo
一、demo 1、资源文件准备 如我需要对menu、logMsg内容做国际化。 resources下放各个语言文件,直接放resources下都行。我是新建了一个myi18n文件夹, (1)然后在myi18n上点击New--Resource Bundle (2)在…...

[Leetcode] 0-1背包和完全背包
46. 携带研究材料 纯01背包(非应用):只能选择一次物品 dp[j]:容量为j的背包所能装的最大容量 容量需要倒序 416. 分割等和子集 能否装满 dp[j]:容量为j的背包所能装的最大容量 1049. 最后一块石头的重量 II 尽可…...

自定义类型:联合体和枚举
1. 联合体类型的声明 2. 联合体的特点 3. 联合体大小的计算 4. 枚举类型的声明 5. 枚举类型的优点 6. 枚举类型的使用 欢迎关注 熬夜学编程 创作不易,请多多支持 感谢大家的阅读、点赞、收藏和关注 如有问题,欢迎指正 1. 联合体 1.1 联合体类型的声…...

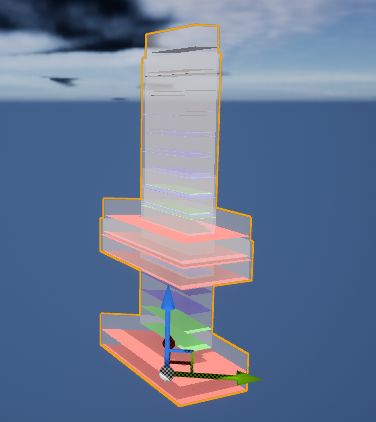
【Cityengine】Cityengine生产带纹理的建筑模型导入UE4/UE5(下)
【Cityengine】Cityengine生产带纹理的建筑模型导入UE4/UE5(下) 一、导出数据(2022中文版案例)二、安装datasmith插件三、导入数据四、检查导入材质是否正常五、编辑替换材质六、安装模型编辑插件七、编辑替换建筑规则 一、导出数…...

详解51种企业应用架构模式
导读:企业应用包括哪些?它们又分别有哪些架构模式?世界著名软件开发大师Martin Fowler给你答案 01、什么是企业应用 我的职业生涯专注于企业应用,因此,这里所谈及的模式也都是关于企业应用的。(企业应用还…...

【十年java搬砖路】Jumpserver docker版安装及配置Ldap登陆认证
Jumpserver docker 安装启动教程 拉取镜像 docker pull JumpServer启动进行前确保有Redis 和Mysql 创建jumperServer数据库 在MYSQL上执行 创建数据库 登陆MYSQL mysql -u root -p 创建Jumperserveri库 create database jumpserver default charset utf8mb4;可以为jumperSe…...

C\C++内存管理(未完结)
文章目录 一.C\C内存分布二.C语言中动态内存管理方式:malloc/calloc/realloc/free三.C内存管理方式3.1.new/delete操作内置类型3.2.new和delete操作自定义类型 四.operator new与operator delete函数(重要点进行讲解)4.1. operator new与oper…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...
)
rknn优化教程(二)
文章目录 1. 前述2. 三方库的封装2.1 xrepo中的库2.2 xrepo之外的库2.2.1 opencv2.2.2 rknnrt2.2.3 spdlog 3. rknn_engine库 1. 前述 OK,开始写第二篇的内容了。这篇博客主要能写一下: 如何给一些三方库按照xmake方式进行封装,供调用如何按…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...

[免费]微信小程序问卷调查系统(SpringBoot后端+Vue管理端)【论文+源码+SQL脚本】
大家好,我是java1234_小锋老师,看到一个不错的微信小程序问卷调查系统(SpringBoot后端Vue管理端)【论文源码SQL脚本】,分享下哈。 项目视频演示 【免费】微信小程序问卷调查系统(SpringBoot后端Vue管理端) Java毕业设计_哔哩哔哩_bilibili 项…...

VisualXML全新升级 | 新增数据库编辑功能
VisualXML是一个功能强大的网络总线设计工具,专注于简化汽车电子系统中复杂的网络数据设计操作。它支持多种主流总线网络格式的数据编辑(如DBC、LDF、ARXML、HEX等),并能够基于Excel表格的方式生成和转换多种数据库文件。由此&…...

高考志愿填报管理系统---开发介绍
高考志愿填报管理系统是一款专为教育机构、学校和教师设计的学生信息管理和志愿填报辅助平台。系统基于Django框架开发,采用现代化的Web技术,为教育工作者提供高效、安全、便捷的学生管理解决方案。 ## 📋 系统概述 ### 🎯 系统定…...

文件上传漏洞防御全攻略
要全面防范文件上传漏洞,需构建多层防御体系,结合技术验证、存储隔离与权限控制: 🔒 一、基础防护层 前端校验(仅辅助) 通过JavaScript限制文件后缀名(白名单)和大小,提…...

工厂方法模式和抽象工厂方法模式的battle
1.案例直接上手 在这个案例里面,我们会实现这个普通的工厂方法,并且对比这个普通工厂方法和我们直接创建对象的差别在哪里,为什么需要一个工厂: 下面的这个是我们的这个案例里面涉及到的接口和对应的实现类: 两个发…...

Copilot for Xcode (iOS的 AI辅助编程)
Copilot for Xcode 简介Copilot下载与安装 体验环境要求下载最新的安装包安装登录系统权限设置 AI辅助编程生成注释代码补全简单需求代码生成辅助编程行间代码生成注释联想 代码生成 总结 简介 尝试使用了Copilot,它能根据上下文补全代码,快速生成常用…...
