Vue基础(2)响应式基础
一. reactive()
在 Vue3 中,可以使用 reactive() 创建一个响应式对象或数组:
<script setup>
import { reactive } from 'vue'const state = reactive({ count: 0 })
</script><template><button @click="state.count++">{{ state.count }}</button>
</template>
需要注意的是,reactive() 返回的是一个原始对象的 Proxy,它与原始对象是不相等的。只有代理对象是响应式的,更新原始对象并不会触发更新。
const row = {}
const proxy = reactive(raw)console.log( proxy === row) // false
reactive() 的局限性:
- 有限的值类型:reactive() 只能用于对象、数组等对象类型,而不能用于基础数据类型(string、number、boolean)
- 不能替换整个对象,会导致对初始引用的响应性连接丢失
<script setup>
import { reactive } from 'vue'let state = reactive({ count: 0 })
const increase = () => {state = { count: 1 } // state.count = 1 才能正确修改
}
</script><template><button @click="increase">{{ state.count }} <!-- 点击button,始终显示为0 --></button>
</template>
- 对解构操作不友好:将响应式对象的原始类型属性解构为本地变量时,或者将该属性传递给函数时,会丢失响应性。
<script setup>
import { reactive } from 'vue'let state = reactive({ count: 0 })
let { count } = stateconst increase = () => {count++
}
</script><template><button @click="increase">{{ state.count }} <!-- 点击button,始终显示为0 --></button>
</template>
二. ref()
ref() 将传入的参数包装成一个带有 value 属性的 ref 对象。在模板中使用 ref 时,不需要附加 .value。
<script setup>
import { ref } from 'vue'const count = ref(0)
console.log(count) // {value: 0},使用 count.value++
</script><template><button @click="count++">{{ count }} <!-- 无需.value --></button>
</template>
ref() 的参数一般时基础数据类型,也可以是对象类型。如果参数是对象类型,系统会自动将 ref 转成 reactive。
<script setup>
import { ref } from 'vue'const state = ref({ count: 0 })
console.log(state.value) // Proxy(object) {count: 0}
const increase = () => {state.value.count++
}
</script><template><button @click="increase"> <!-- state.count++ -->{{ state.count }} <!-- 无需.value --></button>
</template>
一个包含对象的 ref 可以响应式地替换整个对象:
<script setup>
import { ref } from 'vue'const state = ref({ count: 0 })
const increase = () => {state.value = { count: 1 }
}
</script><template><button @click="increase"> {{ state.count }} <!-- 点击button后由0变为1 --></button>
</template>
相关文章:
响应式基础)
Vue基础(2)响应式基础
一. reactive() 在 Vue3 中,可以使用 reactive() 创建一个响应式对象或数组: <script setup> import { reactive } from vueconst state reactive({ count: 0 }) </script><template><button click"state.count">{…...

Mysql基础教程(15):别名
MySQL 别名 在本文中,我们讨论了 MySQL 中的列别名,表别名和派生表别名,以及使用别名来简化 SQL 和提高 SQL 的可读性。 如果在一个 SQL 中涉及到多个表,我们需要使用 table_name.column_name 这样的方式来引用每个表的字段&…...

SpringCloud 微服务中网关如何记录请求响应日志?
在基于SpringCloud开发的微服务中,我们一般会选择在网关层记录请求和响应日志,并将其收集到ELK中用作查询和分析。 今天我们就来看看如何实现此功能。 日志实体类 首先我们在网关中定义一个日志实体,用于组装日志对象 Data public class …...

【运维项目经历|028】Cobbler自动化部署平台构建项目
🍁博主简介: 🏅云计算领域优质创作者 🏅2022年CSDN新星计划python赛道第一名 🏅2022年CSDN原力计划优质作者 🏅阿里云ACE认证高级工程师 🏅阿里云开发者社区专…...

“物联网安全:万物互联背景下的隐私保护与数据安全策略“
在物联网(IoT)时代,随着智能设备的普及和万物互联的加速,隐私保护与数据安全成为了亟待解决的关键问题。以下是一些重要的隐私保护与数据安全策略,以确保在万物互联背景下信息的安全: 1. 加强设备安全&…...

LeetCode216组合总和3
题目描述 找出所有相加之和为 n 的 k 个数的组合,且满足下列条件:只使用数字1到9。每个数字 最多使用一次。返回 所有可能的有效组合的列表 。该列表不能包含相同的组合两次,组合可以以任何顺序返回。 解析 递归加剪枝,搜索长度达…...

微软找腾讯接盘,Windows直接安装手机APP体验起飞了
熟悉微软的同学都知道微软有个传统艺能——什么好用砍什么。 比如 Win10 砍掉了还算方便的小娜,推出 Win11 砍掉了 Win10 上面好用的磁贴功能等。 上一秒用户还在夸奖点赞。 下一秒就给你砍掉,顺带还塞一堆 BUG 给你。 但没办法,PC 近乎垄断…...

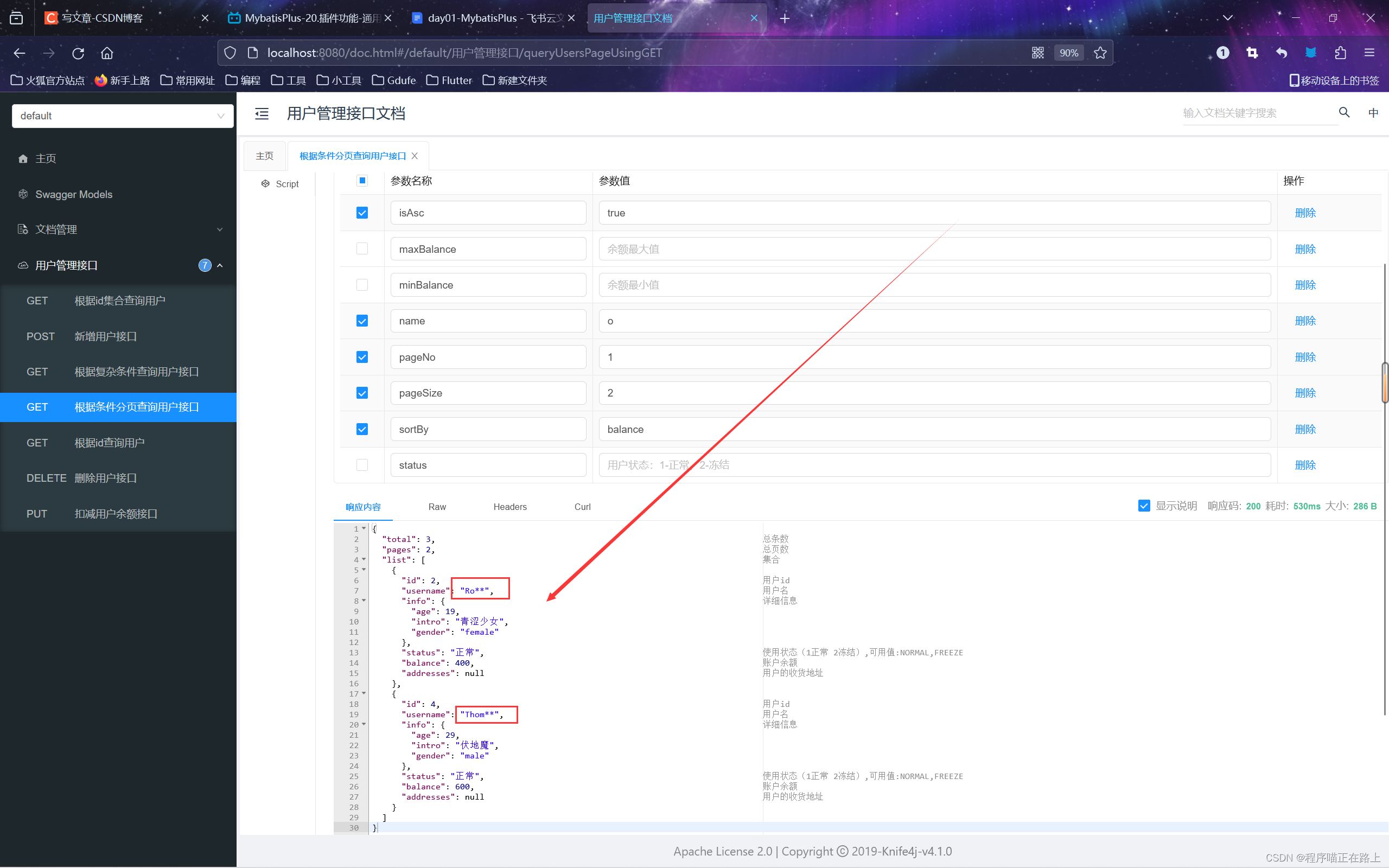
【Springcloud微服务】MybatisPlus下篇
🔥 本文由 程序喵正在路上 原创,CSDN首发! 💖 系列专栏:Springcloud微服务 🌠 首发时间:2024年6月4日 🦋 欢迎关注🖱点赞👍收藏🌟留言ὃ…...

i18n-demo
一、demo 1、资源文件准备 如我需要对menu、logMsg内容做国际化。 resources下放各个语言文件,直接放resources下都行。我是新建了一个myi18n文件夹, (1)然后在myi18n上点击New--Resource Bundle (2)在…...

[Leetcode] 0-1背包和完全背包
46. 携带研究材料 纯01背包(非应用):只能选择一次物品 dp[j]:容量为j的背包所能装的最大容量 容量需要倒序 416. 分割等和子集 能否装满 dp[j]:容量为j的背包所能装的最大容量 1049. 最后一块石头的重量 II 尽可…...

自定义类型:联合体和枚举
1. 联合体类型的声明 2. 联合体的特点 3. 联合体大小的计算 4. 枚举类型的声明 5. 枚举类型的优点 6. 枚举类型的使用 欢迎关注 熬夜学编程 创作不易,请多多支持 感谢大家的阅读、点赞、收藏和关注 如有问题,欢迎指正 1. 联合体 1.1 联合体类型的声…...

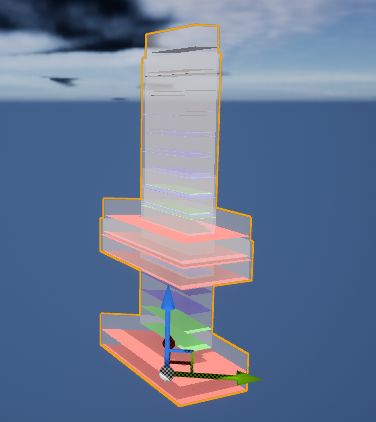
【Cityengine】Cityengine生产带纹理的建筑模型导入UE4/UE5(下)
【Cityengine】Cityengine生产带纹理的建筑模型导入UE4/UE5(下) 一、导出数据(2022中文版案例)二、安装datasmith插件三、导入数据四、检查导入材质是否正常五、编辑替换材质六、安装模型编辑插件七、编辑替换建筑规则 一、导出数…...

详解51种企业应用架构模式
导读:企业应用包括哪些?它们又分别有哪些架构模式?世界著名软件开发大师Martin Fowler给你答案 01、什么是企业应用 我的职业生涯专注于企业应用,因此,这里所谈及的模式也都是关于企业应用的。(企业应用还…...

【十年java搬砖路】Jumpserver docker版安装及配置Ldap登陆认证
Jumpserver docker 安装启动教程 拉取镜像 docker pull JumpServer启动进行前确保有Redis 和Mysql 创建jumperServer数据库 在MYSQL上执行 创建数据库 登陆MYSQL mysql -u root -p 创建Jumperserveri库 create database jumpserver default charset utf8mb4;可以为jumperSe…...

C\C++内存管理(未完结)
文章目录 一.C\C内存分布二.C语言中动态内存管理方式:malloc/calloc/realloc/free三.C内存管理方式3.1.new/delete操作内置类型3.2.new和delete操作自定义类型 四.operator new与operator delete函数(重要点进行讲解)4.1. operator new与oper…...
——抽象与接口)
一个小时搞定JAVA面向对象(5)——抽象与接口
文章目录 抽象抽象的注意事项static\final\private是否可以修饰抽象方法继承和抽象知识点回顾 接口接口实现总结抽象方法默认方法静态方法成员变量接口的特点接口和抽象类的区别 抽象 关键字: abstract 抽象方法: 修饰符 abstract 返回值类型 方法名(参数); 抽象类: public a…...

图像关键特征描述方法-小目标
图像关键特征描述方法主要包括以下几种: SIFT(尺度不变特征变换): SIFT是一种广泛使用的特征描述方法,它通过尺度空间和梯度方向直方图来描述图像中的关键点。SIFT特征描述具有尺度不变性和旋转不变性,对于光照和视角变化也具有一定的鲁棒性。 SURF(加速稳健特征): SURF…...

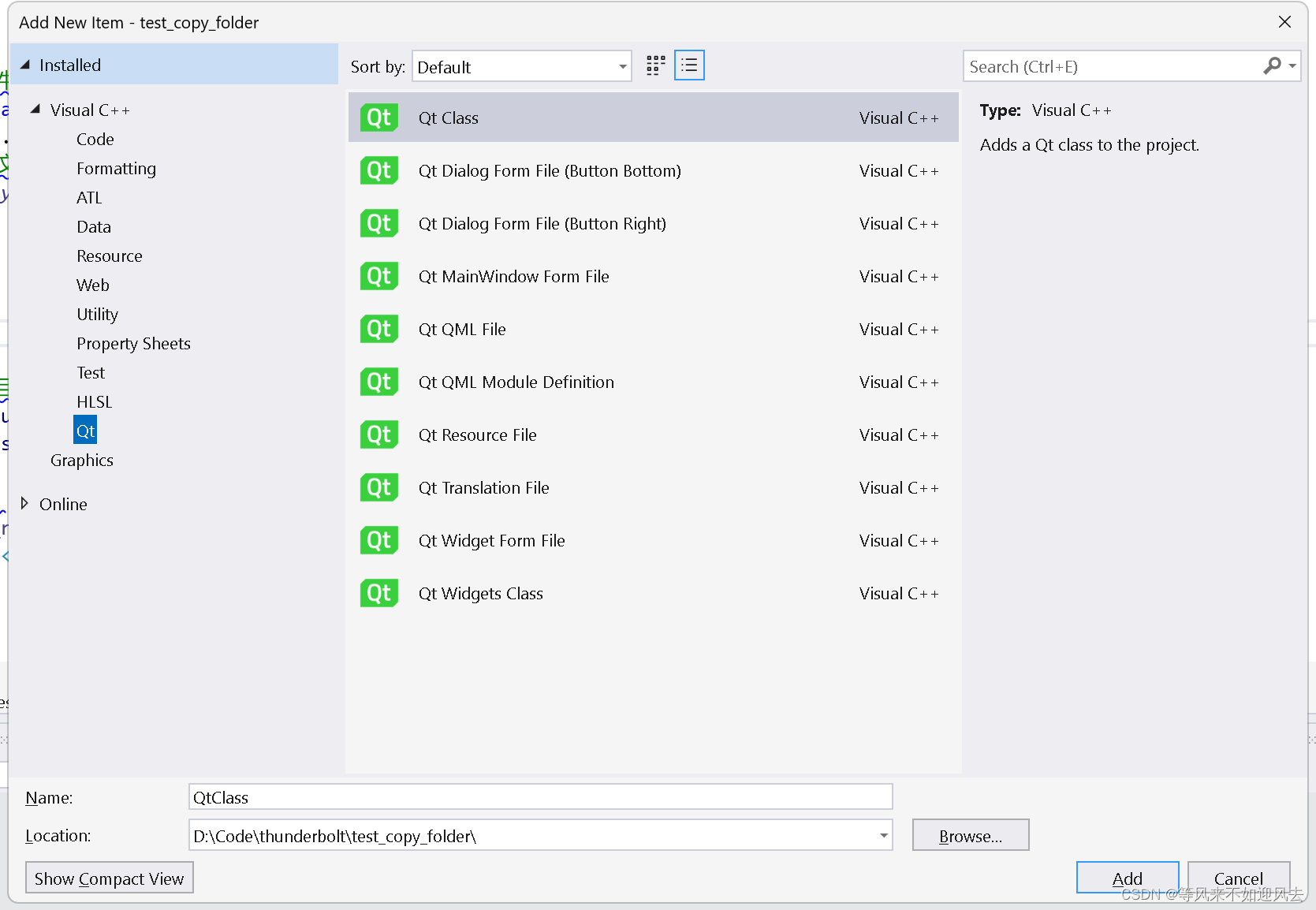
【qt15】windeployqt 安装依赖
debug模式vs可以使用qt插件新建qt文件 D:\Qt15\5.15.2\msvc2019\bin\windeployqt.exe Warning: Cannot find Visual Studio installation directory, VCINSTALLDIR is not set.D:\Qt15\5.15.2\msvc2019\bin\windeployqt.exe .\filecopier.exeWindows PowerShell Copyright (C) …...

DETR论文重点
DETR就是 DEtection TRansformer 的缩写。 论文原名:End-to-End Object Detection with Transoformers。 重点有两个:端到端、Transformer结构 论文概述 注意:斜体的文字为论文原文,其他部分内容则是为增进理解而做的解释。 …...

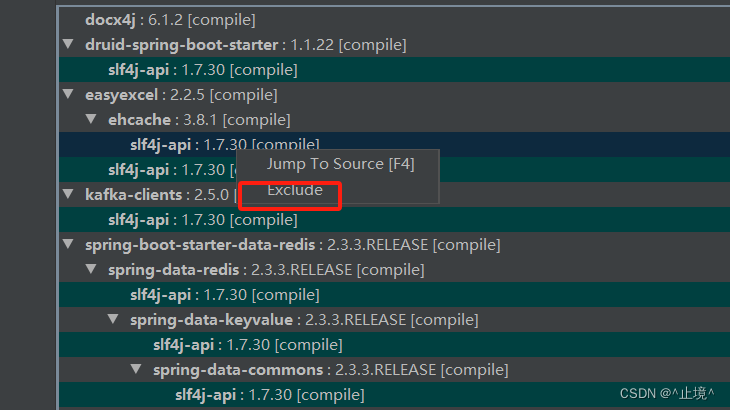
slf4j等多个jar包冲突绑定的排查方法使用IDEA的maven help解决
1.安装 2.使用maven help解决,找到对应包存在的冲突 使用exclude直接解决即可...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...

STM32F4基本定时器使用和原理详解
STM32F4基本定时器使用和原理详解 前言如何确定定时器挂载在哪条时钟线上配置及使用方法参数配置PrescalerCounter ModeCounter Periodauto-reload preloadTrigger Event Selection 中断配置生成的代码及使用方法初始化代码基本定时器触发DCA或者ADC的代码讲解中断代码定时启动…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

QT: `long long` 类型转换为 `QString` 2025.6.5
在 Qt 中,将 long long 类型转换为 QString 可以通过以下两种常用方法实现: 方法 1:使用 QString::number() 直接调用 QString 的静态方法 number(),将数值转换为字符串: long long value 1234567890123456789LL; …...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...
Mobile ALOHA全身模仿学习
一、题目 Mobile ALOHA:通过低成本全身远程操作学习双手移动操作 传统模仿学习(Imitation Learning)缺点:聚焦与桌面操作,缺乏通用任务所需的移动性和灵活性 本论文优点:(1)在ALOHA…...

Python ROS2【机器人中间件框架】 简介
销量过万TEEIS德国护膝夏天用薄款 优惠券冠生园 百花蜂蜜428g 挤压瓶纯蜂蜜巨奇严选 鞋子除臭剂360ml 多芬身体磨砂膏280g健70%-75%酒精消毒棉片湿巾1418cm 80片/袋3袋大包清洁食品用消毒 优惠券AIMORNY52朵红玫瑰永生香皂花同城配送非鲜花七夕情人节生日礼物送女友 热卖妙洁棉…...

使用Matplotlib创建炫酷的3D散点图:数据可视化的新维度
文章目录 基础实现代码代码解析进阶技巧1. 自定义点的大小和颜色2. 添加图例和样式美化3. 真实数据应用示例实用技巧与注意事项完整示例(带样式)应用场景在数据科学和可视化领域,三维图形能为我们提供更丰富的数据洞察。本文将手把手教你如何使用Python的Matplotlib库创建引…...

IP如何挑?2025年海外专线IP如何购买?
你花了时间和预算买了IP,结果IP质量不佳,项目效率低下不说,还可能带来莫名的网络问题,是不是太闹心了?尤其是在面对海外专线IP时,到底怎么才能买到适合自己的呢?所以,挑IP绝对是个技…...
