Nginx作为下载站点
grep -Ev '^$|#' /usr/local/nginx/conf/nginx.conf > /opt/nginx.txt
cat /opt/nginx.txt > /usr/local/nginx/conf/nginx.conf
用上面的指令提取最小化的配置文件
vim /usr/local/nginx/conf/nginx.conf
[root@localhost ~]# cat /usr/local/nginx/conf/nginx.conf
worker_processes 1;
events {worker_connections 1024;
}
http {include mime.types;default_type application/octet-stream;sendfile on;keepalive_timeout 65;server {listen 80;server_name localhost;location / {root html;index index.html index.htm;}location /wu
{
alias wucg.com;
}error_page 500 502 503 504 /50x.html;location = /50x.html {root html;}}
}
进入配置文件
填入关键信息测验网站是否能执行(alias)
location /wu
{
alias wucg.com;
}
创建需要的网页目录与网页信息
root@localhost:# mkdir wucg.com
root@localhost:# echo "<h1>wuwuwuwuwuwu</h1>" > wucg.com/index.html
root@localhost:# cat wucg.com/index.html
<h1>wuwuwuwuwuwu</h1>
查看配置文件语法是否正确并重启服务
root@localhost:/usr/local/nginx# /usr/local/nginx/sbin/nginx -t
nginx: the configuration file /usr/local/nginx/conf/nginx.conf syntax is ok
nginx: configuration file /usr/local/nginx/conf/nginx.conf test is successful
root@localhost:/usr/local/nginx# /usr/local/nginx/sbin/nginx -s reload
从浏览器测验

填入关键信息测验网站是否能执行(root)
location /txt
{
root text;
}
vim /usr/local/nginx/conf/nginx.conf
[root@localhost ~]# cat /usr/local/nginx/conf/nginx.conf
worker_processes 1;
events {worker_connections 1024;
}
http {include mime.types;default_type application/octet-stream;sendfile on;keepalive_timeout 65;server {listen 80;server_name localhost;location / {root html;index index.html index.htm;}location /txt
{
root text;
}error_page 500 502 503 504 /50x.html;location = /50x.html {root html;}}
}
创建需要的网页目录与网页信息
root@localhost:/usr/local/nginx# mkdir text
root@localhost:/usr/local/nginx# echo "<h1>gangganggangganggang</h1>" > text/index.htmlroot@localhost:/usr/local/nginx# cat text/index.html
<h1>gangganggangganggang</h1>

只新建一个text目录无法满足访问需求还需要在text目录下新建一个txt目录才行
root@localhost:/usr/local/nginx# cd text/
root@localhost:/usr/local/nginx/text# mkdir txt
root@localhost:/usr/local/nginx/text# ll
总用量 4
-rw-r--r-- 1 root root 30 6月 3 22:32 index.html
drwxr-xr-x 2 root root 6 6月 3 22:37 txt
root@localhost:/usr/local/nginx/text# cp -av index.html txt/
'index.html' -> 'txt/index.html'
新建好后再次用浏览器查看,浏览器一出现设置好的信息。

网页显示没用问题后,在回到配置文件内将一下内容填写进去,即可实现作为下载站点的需求
### wcg 20240603 -beginlocation /wcg { #alias html; # 替换为你的文件存储路径 root html; # 替换为你的文件存储路径 #autoindex on; # 开启目录浏览#autoindex_exact_size off; # 显示文件的大概大小#autoindex_localtime on; # 显示文件的服务器时间#charset utf-8,gbk; # 解决中文目录乱码问题
### wcg 20240603 -begin
配置文件具体信息:
[root@wcg ~]# cat /usr/local/nginx/conf/nginx.conf
worker_processes 1;
events {worker_connections 1024;
}
http {include mime.types;default_type application/octet-stream;sendfile on;keepalive_timeout 65;server {listen 80;server_name localhost;location / {root html;index index.html index.htm;}### wcg 20240603 -beginlocation /wcg { #alias html; # 替换为你的文件存储路径 root html; # 替换为你的文件存储路径 #autoindex on; # 开启目录浏览 #autoindex_exact_size off; # 显示文件的大概大小 #autoindex_localtime on; # 显示文件的服务器时间 #charset utf-8,gbk; # 解决中文目录乱码问题
### wcg 20240603 -begin
}location /v {alias v.hanyw.com;
}error_page 500 502 503 504 /50x.html;location = /50x.html {root html;}}
}相关文章:

Nginx作为下载站点
grep -Ev ^$|# /usr/local/nginx/conf/nginx.conf > /opt/nginx.txt cat /opt/nginx.txt > /usr/local/nginx/conf/nginx.conf用上面的指令提取最小化的配置文件 vim /usr/local/nginx/conf/nginx.conf [rootlocalhost ~]# cat /usr/local/nginx/conf/nginx.conf worker…...

vue3简单快速实现主题切换功能
⛰️个人主页: 蒾酒 🔥系列专栏:《vue3实战》 目录 内容概要 实现步骤 1.定义不同主题的css样式变量 2.入口main.ts中引入这个样式文件 3.主题样式css变量引用 4.设置默认主题样式 5.实现点击按钮主题切换 总结 最近发现了一个巨牛的人工智…...

国联易安:网络反不正当竞争,要防患于未然
据市场监管总局官网消息,为预防和制止网络不正当竞争,维护公平竞争的市场秩序,鼓励创新,保护经营者和消费者的合法权益,促进数字经济规范健康持续发展,市场监管总局近日发布《网络反不正当竞争暂行规定》&a…...

Linux 网络配置 01
基本命令 1、查看网络接口信息ifconfig ifconfig:当前设备正在工作的网卡,启动的设备 ifconfig -a :所网络设备 ifconfig信息解析: ens33: flags4163<UP,BROADCAST,RUNNING,MULTICAST> mtu 1500inet 192.168.10.10 n…...

快速入门C++正则表达式
正则表达式(Regular Expression,简称 Regex)是一种强大的文本处理工具,广泛用于字符串的搜索、替换、分析等操作。它基于一种表达式语言,使用单个字符串来描述、匹配一系列符合某个句法规则的字符串。正则表达式不仅在…...

java —— 缓冲字符输入流/缓冲字符输出流
缓冲字符输入流/缓冲字符输出流是对字符输入流/字符输出流的加强,在使用中仍旧要借助于字符输入流/字符输出流才能完成实现。与字符输入流/字符输出流按照字符为单位进行输入/输出不同的是,缓冲字符输入流/缓冲字符输出流能够以行为单位进行读取和写入。…...

blender从视频中动作捕捉,绑定到人物模型
总共分为3个步骤: 1、从视频中捕捉动作模型 小K动画网-AIGC视频动捕平台 地址:https://xk.yunbovtb.com/ 需要注册 生成的FBX文件,不能直接导入到blender中, 方法有2种: 第一种:需要转换一下&#x…...

掘金滑块验证码安全升级,继续破解
去年发过一篇文章,《使用前端技术破解掘金滑块验证码》,我很佩服掘金官方的气度,不但允许我发布这篇文章,还同步发到了官方公众号。最近发现掘金的滑块验证码升级了,也许是我那篇文章起到了一些作用,逼迫官…...

数据结构练习题——Java实现
20240531-时间复杂度 1、消失的数字 方法一:位运算 两个数字一样的数组,其中一个数组中少了一个数字,定义一个变量分别异或两个数组,结果即为缺少的数字 class Solution {public int missingNumber(int[] nums) {int xor 0;int…...

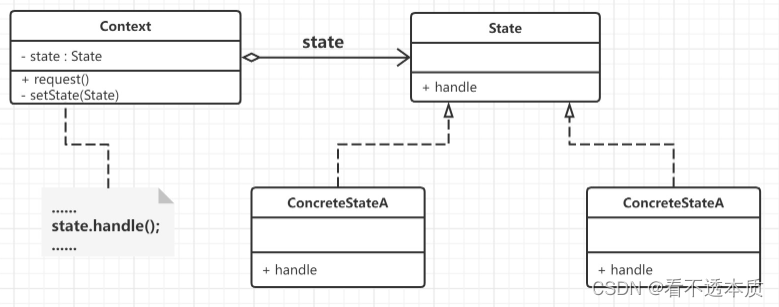
行为设计模式之状态模式
文章目录 概述定义结构图 2.代码示例小结 概述 定义 状态模式(state pattern)的定义: 允许一个对象在其内部状态改变时改变它的行为。 对象看起来似乎修改了它的类。 状态模式就是用于解决系统中复杂对象的状态转换以及不同状态下行为的封装问题.。状态模式将一个对象的状态…...
找回以前的视频:技术与实践3个指南
你们有没有发现现在视频已经成为我们生活中不可或缺的一部分了?不管是在工作场合做演示、在学习时看教学视频,还是在休闲娱乐时追剧看电影,视频都扮演着超级重要的角色。 然而误删或手机故障的发生很可能将以前的视频清除。本文将深入探讨手…...

GCN 代码解析(一) for pytorch
Graph Convolutional Networks 代码详解 前言一、数据集介绍二、文件整体架构三、GCN代码详解3.1 utils 模块3.2 layers 模块3.3 models 模块3.4 模型的训练代码 总结 前言 在前文中,已经对图卷积神经网络(Graph Convolutional Neural Networks, GCN&am…...

2024年云计算、信号处理与网络技术国际学术会议(ICCCSPNT 2024)
2024年云计算、信号处理与网络技术国际学术会议(ICCCSPNT 2024) 2024 International Academic Conference on Cloud Computing, Signal Processing, and Network Technology(ICCCSPNT 2024) 会议简介: 2024年云计算、…...

希尔排序法
希尔排序为插入排序的优化,即将数组分组,将每一组进行插入排序,每一组排成有序后,最后整体就变有序了。 上面gap2,即5,14,18,27,68为一组;13,20&a…...

thinkphp6.0版本下子查询sql处理
目录 一:背景 二:查询实例 三:总结 一:背景 我们在实际业务的开发过程中,经常会碰到这样的场景,查询某些部门的客户信息,查询下过订单的客户信息。这里查询客户信息实际上就用到了子查询&…...

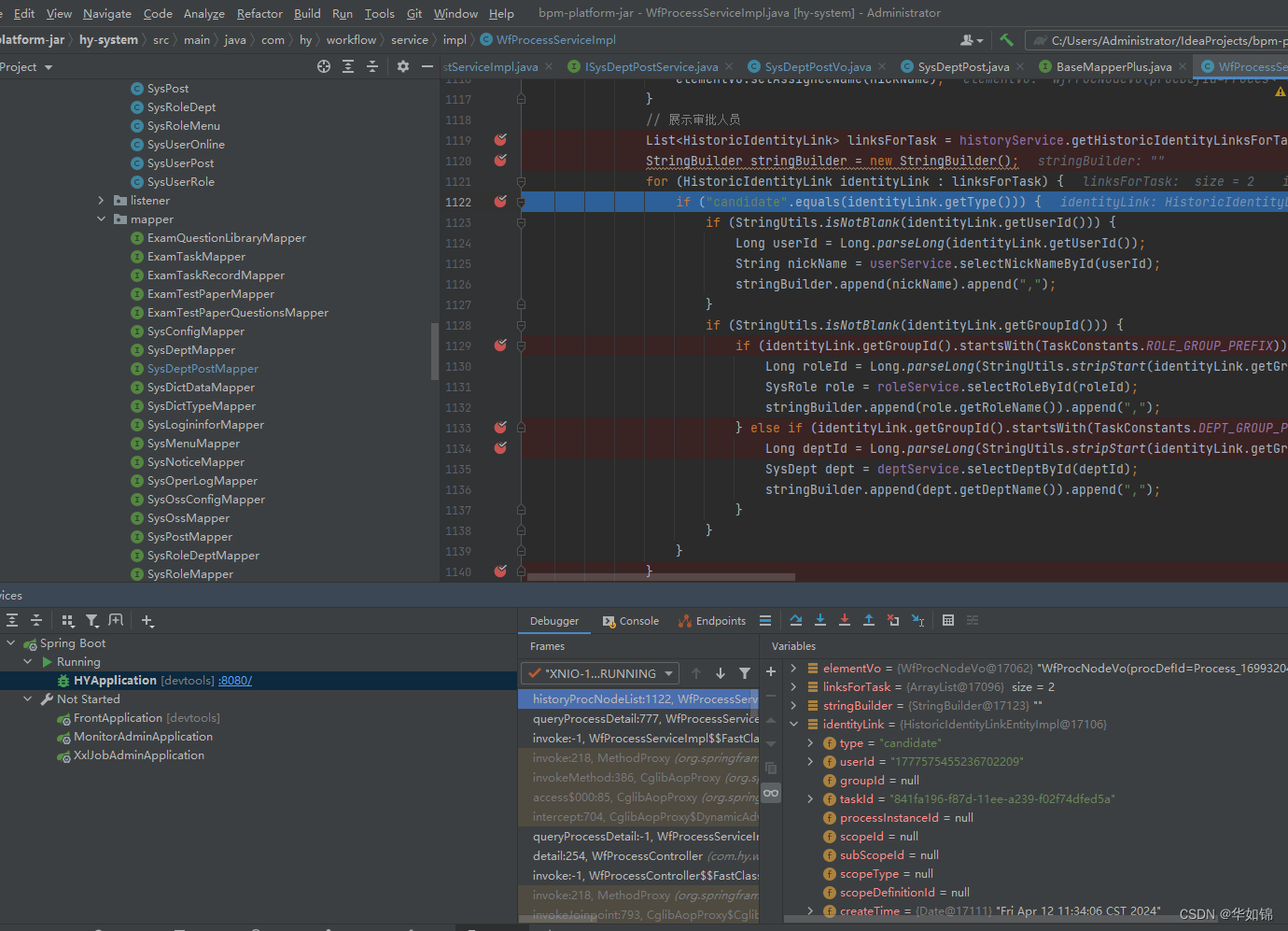
flowable工作流 完成任务代码 及扩展节点审核人(实现多级部门主管 审核等)详解【JAVA+springboot】
低代码项目 使用flowable 工作流 完成任务代码 详解 可以看到 complete()方法 传递了流程变量参数var 前端传递此参数就可以实现 流程中 审批 更新流程变量参数var 也可以进行更多扩展 实现流程中更新表单内容功能 启动流程实例代码 实现对于流程自定义 动态节点审核人 功…...

【电源专题】一体成型电感为什么需要注意耐压问题
对于电感,我们在电路上使用的很多,如升压、降压、滤波等电路中基本上使用到了电感。电感的种类有很多,电感从不同的角度会有不同的分类。如可以根据否屏蔽、工艺类型、磁性材料类型等可分为多类,这在文章:【分立元件】电感器(inductor)——简介中有做了一些简单的介绍。…...

如何看待时间序列与机器学习?
GPT-4o 时间序列与机器学习的关联在于,时间序列数据是一种重要的结构化数据形式,而机器学习则是一种强大的工具,用于从数据中提取有用的模式和信息。在很多实际应用中,时间序列与机器学习可以结合起来,发挥重要作用。…...

vue图标不显示
静态:有可能路径错误 <img src"../../assets/images/index1.png"> <img src"/assets/images/index2.png"> 动态:需要解析 <div v-for"item in userList" :key"item.id"> <img :src"getUrl(i…...

文件夹如何加密码全攻略,5个文件夹加密方法新手也能学
文件夹如何加密码?在这个互联网时代,隐私保护越来越受到大家的重视。我们在日常工作中,有时候会接触一些比较重要的文件,为了不让这些文件信息被泄露,所以我们可以给文件夹设置密码保护。那要怎么给文件夹设置密码呢&a…...

uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

新能源汽车智慧充电桩管理方案:新能源充电桩散热问题及消防安全监管方案
随着新能源汽车的快速普及,充电桩作为核心配套设施,其安全性与可靠性备受关注。然而,在高温、高负荷运行环境下,充电桩的散热问题与消防安全隐患日益凸显,成为制约行业发展的关键瓶颈。 如何通过智慧化管理手段优化散…...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...

USB Over IP专用硬件的5个特点
USB over IP技术通过将USB协议数据封装在标准TCP/IP网络数据包中,从根本上改变了USB连接。这允许客户端通过局域网或广域网远程访问和控制物理连接到服务器的USB设备(如专用硬件设备),从而消除了直接物理连接的需要。USB over IP的…...

佰力博科技与您探讨热释电测量的几种方法
热释电的测量主要涉及热释电系数的测定,这是表征热释电材料性能的重要参数。热释电系数的测量方法主要包括静态法、动态法和积分电荷法。其中,积分电荷法最为常用,其原理是通过测量在电容器上积累的热释电电荷,从而确定热释电系数…...
)
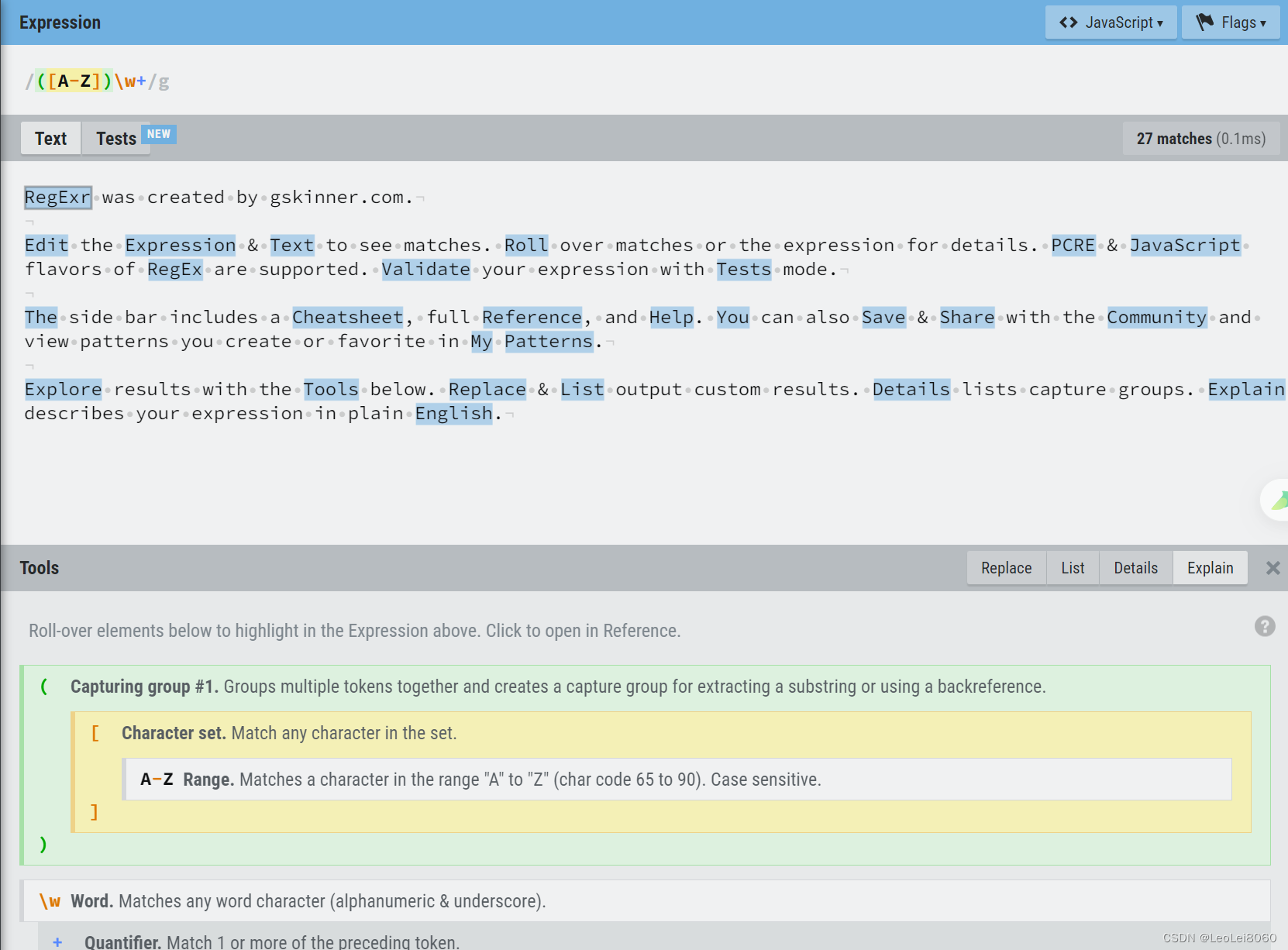
C#学习第29天:表达式树(Expression Trees)
目录 什么是表达式树? 核心概念 1.表达式树的构建 2. 表达式树与Lambda表达式 3.解析和访问表达式树 4.动态条件查询 表达式树的优势 1.动态构建查询 2.LINQ 提供程序支持: 3.性能优化 4.元数据处理 5.代码转换和重写 适用场景 代码复杂性…...

文件上传漏洞防御全攻略
要全面防范文件上传漏洞,需构建多层防御体系,结合技术验证、存储隔离与权限控制: 🔒 一、基础防护层 前端校验(仅辅助) 通过JavaScript限制文件后缀名(白名单)和大小,提…...

用神经网络读懂你的“心情”:揭秘情绪识别系统背后的AI魔法
用神经网络读懂你的“心情”:揭秘情绪识别系统背后的AI魔法 大家好,我是Echo_Wish。最近刷短视频、看直播,有没有发现,越来越多的应用都开始“懂你”了——它们能感知你的情绪,推荐更合适的内容,甚至帮客服识别用户情绪,提升服务体验。这背后,神经网络在悄悄发力,撑起…...
