QML动画(弹动和翻转效果)
Flickable(弹动)
QML中提供了一个Flickable元素,可以将其子项设置在一个可以拖拽和弹动的界面上,使得子项目的视图可以滚动。在传统的用户界面中,可以使用标准控件(如滚动条和箭头按钮)滚动视图。在某些情况下,还可以通过在移动光标的同时按住鼠标按钮来直接拖动视图。在基于触摸的用户界面中,此拖动操作通常与轻拂操作相辅相成,在用户停止触摸视图后,滚动将继续。
常用属性:
| contentWidgth contentWidgth | 内容的尺寸(由 Flickable 控制的表面)。这通常应设置为放置在可轻拂中的项目的组合大小 |
| OriginX OriginY | 属性保存内容的来源,一般为(0.0) |
| contentX contentY | 属性将表面坐标当前保存在可轻拂的左上角,如果将图像向上轻拂 100 像素,将增加 100,一般为(0.0) |
| moving movingHorizontally movingVertically | 属性描述由于用户拖动或轻拂视图而导致视图当前是水平、垂直还是在任一方向上移动 |
| dragging draggingHorizontally draggingVertically | 属性描述由于用户拖动视图而导致视图当前是水平、垂直还是任一个方向移动。 |
| flicking flickingHorizontally flickingVertically | 属性描述由于用户轻拂视图而导致视图当前是水平、垂直还是任任一方向移动 |
| horizontalVelocity verticalVelocity | 沿 x 轴和 y 轴的瞬时运动速度 |
| boundsBehavior | 属性保存图面是可以拖动到可轻拂对象的边界之外,还是在轻拂时超过可轻拂的边界 |
| boundsMovement | 保存可轻拂对象是否将给人一种视图边缘柔和的感觉,而不是硬物理边界 |
| contentItem | 轻拂的项目 |
| flickDeceleration | 轻拂减速的速率,数字越大,当用户停止通过触摸、触摸板或鼠标滚轮轻拂时,它的速度就越快 |
| horizontalOvershoot | 保存水平过冲,即内容被拖动或轻拂超过可轻拂边界的水平距离 |
| verticalOvershoot | 保存垂直过冲,即内容被拖动或轻拂超过可轻拂边界的垂直距离 |
| interactive | 描述用户是否可以与可轻拂对象交互。用户无法拖动或轻拂非交互式的可轻拂对象。 默认情况下,此属性为 true。 |
| maximumFlickVelocity | 可以轻拂视图的最大速度 |
| pixelAligned | 像素对齐 |
| rebound | 留在内容视图回弹到可轻拂对象的边界时应用于内容视图的过渡 |
boundsBehavior:enumeration(边界行为)
| Flickable.StopAtBounds | 内容不能拖动到可轻拂的边界之外,并且轻拂不会超调 |
| Flickable.DragOverBounds | 内容可以拖动到可轻拂的边界之外,但轻拂不会超调 |
| Flickable.OvershootBounds | 轻拂时内容可以超过边界,但内容不能拖动到可轻拂边界之外 |
| Flickable.DragAndOvershootBounds | 内容可以拖动到可轻拂的边界之外,并且在轻拂时可以超过边界 |
boundsMovement:enumeration(边界移动)
| Flickable.StopAtBounds | 这允许实现自定义边缘效果,其中内容不跟随拖动或轻拂超出可轻拂边界。水平过冲和垂直过冲的值可用于实现自定义边缘效果。 |
| Flickable.FollowBoundsBehavior (default) | 内容是跟随拖动还是超出可轻拂边界的轻拂由 boundsBehavior确定 |
flickableDirection:enumeration(轻拂方向)
| Flickable.AutoFlickDirection(默认) | 如果 contentHeight 不等于可轻拂的高度,则允许垂直轻拂。如果内容宽度不等于可轻拂的宽度,则允许水平轻拂。 |
| Flickable.AutoFlickIfNeed | 如果 contentHeight 大于 Flickable 的高度,则允许垂直轻拂。如果内容宽度大于可轻拂的宽度,则允许水平轻拂 |
| Flickable.HorizontalFlick | 允许水平轻拂 |
| Flickable.VerticalFlick | 允许垂直轻拂 |
| Flickable.HorizontalAndVerticalFlick | 允许双向轻拂 |
visibleArea(可见区域)
这些属性描述当前查看区域的位置和大小。大小定义为当前可见的完整视图的百分比,缩放为 0.0 - 1.0。页面位置通常在 0.0(开始)到 1.0 减去大小比(结束)的范围内,即 在 0.0 到 1.0-的范围内。但是,内容可能会拖到正常范围之外,从而导致页面位置也超出正常范围。这些属性通常用于绘制滚动条
| visibleArea.heightRatio | 高度比 |
| visibleArea.widthRatio | 宽度比 |
| visibleArea.xPosition | x位置 |
| visibleArea.yPosition | y位置 |
信号:
| flickEnded() | 视图因轻弹而停止移动时,会发出此信号 |
| flickStarted() | 当视图被轻拂时,会发出此信号 |
| movementEnded() | 视图由于用户交互或生成的 flick()而停止移动时,将发出此信号。如果轻拂处于活动状态,则一旦轻拂停止,就会发出此信号。如果轻拂未处于活动状态,则当用户停止拖动时将发出此信号 - 即鼠标或触摸释放。 |
| movementStarted() | 视图由于用户交互或生成的flick() 而停止移动时,将发出此信号。如果轻拂处于活动状态,则一旦轻拂停止,就会发出此信号。如果轻拂未处于活动状态,则当用户停止拖动时将发出此信号 - 即鼠标或触摸释放。 |
函数:
| cancelFlick() | 取消当前轻拂动画 |
| flick(qreal xVelocity, qreal yVelocity) | 以像素/秒为单位水平轻拂 xVelocity 和垂直 yVelocity 轻拂内容。 调用此方法将更新相应的移动和轻弹属性和信号,就像真正的轻弹一样。 |
| resizeContent() | 调整大小内容 |
| returnToBounds() | 返回边界,确保内容在规定范围内 |
简单的创建一个Flickable:
Flickable {anchors.fill:parentcontentWidth: image.width; contentHeight: image.height//设置可浮动的内容尺寸Image {id: image;source: "qrc:/image/5a01c793cad612fd15711845.png"}}
如果只在一个区域中显示 的话,把clip设置为true
Rectangle{id:rect1width: 600height: 600Flickable {anchors.fill:parentcontentWidth: image.width; contentHeight: image.heightImage {id: image;source: "qrc:/image/5a01c793cad612fd15711845.png"}clip: true}}添加右侧和底部滑块
Rectangle{id:rect1width: 600height: 600Flickable {id:flickable1anchors.fill:parentcontentWidth: image.width; contentHeight: image.heightImage {id: image;source: "qrc:/image/5a01c793cad612fd15711845.png"}clip: true}//右侧滑块Rectangle{id:scrollbaranchors.right: flickable1.right //设置位置y:flickable1.visibleArea.yPosition*flickable1.heightwidth: 10 //设置滑块宽度height: flickable1.visibleArea.heightRatio*flickable1.heightcolor: "black" //设置滑块颜色}//底部滑块Rectangle{id:scrollbar1anchors.bottom:flickable1.bottomx:flickable1.visibleArea.xPosition*flickable1.heightheight: 10width: flickable1.visibleArea.widthRatio*flickable1.widthcolor: "black"}}rebound 反弹的使用,当拖动后返回时,遇到边界会有反弹效果
Flickable {width: 150; height: 150contentWidth: 300; contentHeight: 300rebound: Transition { //设置反弹效果NumberAnimation {properties: "x,y"duration: 1000easing.type: Easing.OutBounce}}Rectangle {width: 300; height: 300gradient: Gradient {GradientStop { position: 0.0; color: "lightsteelblue" }GradientStop { position: 1.0; color: "blue" }}}}
Flipable(翻转)
翻转是一种可以在正面和背面之间明显“翻转”的物品,就像卡片一样。它可以与旋转、状态和过渡类型一起使用以产生翻转效果。
属性:
| front | 正面 |
| back | 反面 |
| side | 可翻转的一侧当前可见 Flipable.front Flipable.back |
例子;设置正反面,并旋转360°
Flipable{id:flipable1x:200;y:200width: 400;height: 400property bool flipped: false //判断是否翻面front: Image{id:image1;source:"qrc:/image/apic26488.jpg"}//正面back:Image {id: image2;source: "qrc:/image/zzpic23859.jpg"}//反面transform: Rotation { //设置旋转的轴id:rotationorigin.x:flipable1.width/2origin.y:flipable1.height/2axis{x:0;y:1;z:0}angle:0}states:State{ //设置状态name:"back"PropertyChanges {target: rotation;angle:360}when:flipable1.flipped}transitions: Transition { //设置过渡NumberAnimation{target: rotationproperty: "angle"duration: 5000}}MouseArea{anchors.fill:parentonPressed: {flipable1.flipped=!flipable1.flipped}}}参考资料:
Flickable QML Type | Qt Quick 5.15.12
相关文章:
)
QML动画(弹动和翻转效果)
Flickable(弹动) QML中提供了一个Flickable元素,可以将其子项设置在一个可以拖拽和弹动的界面上,使得子项目的视图可以滚动。在传统的用户界面中,可以使用标准控件(如滚动条和箭头按钮)滚动视图…...

GPS启动方式、定位速度、定位精度介绍
前面文章介绍了GPS定位基础知识 GPS定位知识介绍 (qq.com) 本文主要介绍GPS启动方式。 定位过程中最重要的辅助信息是时间、星历、位置。 根据辅助信息不同,...

深度学习零基础学习之路——第五章 个人数据集的制作
Python深度学习入门 第一章 Python深度学习入门之环境软件配置 第二章 Python深度学习入门之数据处理Dataset的使用 第三章 数据可视化TensorBoard和TochVision的使用 第四章 UNet-Family中Unet、Unet和Unet3的简介 第五章 个人数据集的制作 深度学习数据集的制作Python深度学…...

女神节 | PHP和Java算什么,女工程师才是最美最好的语言!
世界上第一个程序员是女性 第一个发现Bug的也是女性 在智领云有一群追求快乐和独立的女性工程师 她们多有魅力? 工位上她们专注于数据与代码 平日里郊游、瑜伽、插花、科学养娃一件不落 不仅用0和1编织数字世界 也在用心装点自己的生活 今天是国际劳动妇女节…...

【Python】装饰器
一、装饰器的作用 装饰器能够为已经存在的对象添加额外的功能。 二、什么是装饰器 装饰器本质是一个python函数,它可以让其他函数在不需要做任何代码变动的前提下增加额外功能,装饰器的返回值也是一个函数对象。 三、装饰器的应用场景 插入日志、性能…...

Spring事务及传播机制
概念 在MySQL中介绍过,当同一时间出现一起读写数据的情况,可能会导致最终的结果出错,因此可以使用事务来提高隔离级别 而Spring中也可以实现事务 手动添加事务 使用SpringBoot中的DataSourceTransactionManager对象可以获取事务࿰…...

43-Golang中的goroutine!!!
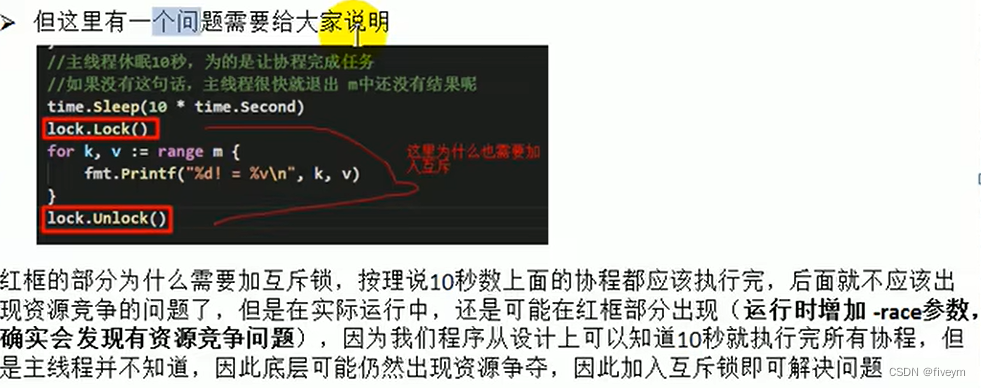
Golang中的goroutine进程和线程说明并发和并行并发并行Go协程和Go主线程案例小结goroutine的调度机制MPG模式基本介绍MPG模式运行的状态1MPG模式运行的状态2设置GOlang运行的CPU数不同 goroutine之间如何通讯使用全局变量加锁同步改进程序进程和线程说明 1.进程就是程序在操作…...

[深入理解SSD系列 闪存实战2.1.5] NAND FLASH基本读操作及原理_NAND FLASH Read Operation源码实现
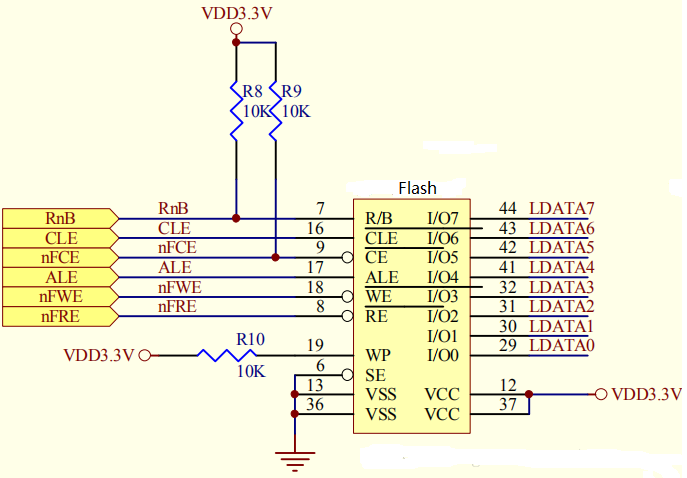
前言 上面是我使用的NAND FLASH的硬件原理图,面对这些引脚,很难明白他们是什么含义, 下面先来个热身: 问1. 原理图上NAND FLASH只有数据线,怎么传输地址? 答1.在DATA0~DATA7上既传输数据,又传输地址 当ALE为高电平时传输的是地址, 问2. 从NAND FLASH芯片手册可知,要…...

pandas库中的read_csv函数读取数据时候的路径问题详解(ValueError: embedded null character)
read_csv()函数不仅是R语言中的一个读取csv文件的函数,也是pandas库中的一个函数。pandas是一个用于数据分析和处理的python库。它的read_csv函数可以读取csv文件里的数据,并将其转化为pandas里面的DataFrame对象。它由很多参数可以设置,例如…...

【量化交易笔记】4.移动平均值的实现
上一讲已经讲A股的数据下载到本地或保存数据库,我们可以随时使用。 移动平均MA(Moving Average) ,是用统计分析的方法,将一定时期内的证券价格(指数)加以平均,并把不同时间的平均值连接起来,形成…...

2023年3月份的野兔在线工具系统版本更新
这个是野兔在线工具系统中文版更新,这次更新的功能,和修改的问题还是比较多的,也修复系统部分功能,应该也是目前市面上在线工具比较多的一个系统了。系统名称:野兔在线工具系统系统语言:中文版系统源码&…...

科技成果赋智中小企业深度行 边界无限靖云甲ADR入选十大优秀案例
近日,国家工业信息安全发展研究中心、青岛市工业和信息化局、青岛市民营经济发展局、青岛市即墨区人民政府、青岛蓝谷管理局联合举办的科技成果赋智中小企业“深度行”活动(青岛站)成功举办,同步举行了赋智“深度行”活动…...

我们的理性何处安放
每天工作压力和各种人相处都让我们非常忙碌,我们上大学,努力工作,都是想获得更好的人生场景,素养,提升自身的认知,这样就是对我们大多数人生最负责任。如何让自己理性与人为善,并能被人温柔以待…...

RecyclerView的详细使用
首先就是了解ListView和RecyclerView的区别1.ListView相比RecycleView的优点a.ListView实现添加HeaderView和FooderView有直接的方法b.分割线可以直接设置c.ListView实现onItemClickListence和onItemLongClickListence有直接的方法2.RecyclerView相比ListView的优点a.封装了Vie…...

一、向量及其线性运算
🙌作者简介:数学与计算机科学学院出身、在职高校高等数学专任教师,分享学习经验、生活、 努力成为像代码一样有逻辑的人! 🌙个人主页:阿芒的主页 ⭐ 高等数学专栏介绍:本专栏系统地梳理高等数学…...

Spring Cloud/Spring Cloud Alibaba核心知识总结
Spring Cloud核心知识总结 springCloud是一个服务治理平台,若干个框架的集合,提供了全套的分布式系统的解决方案。包含:服务注册与发现、配置中心、服务网关、智能路由、负载均衡、断路器、监控跟踪、分布式消息、分布式事务等等。 SpringC…...

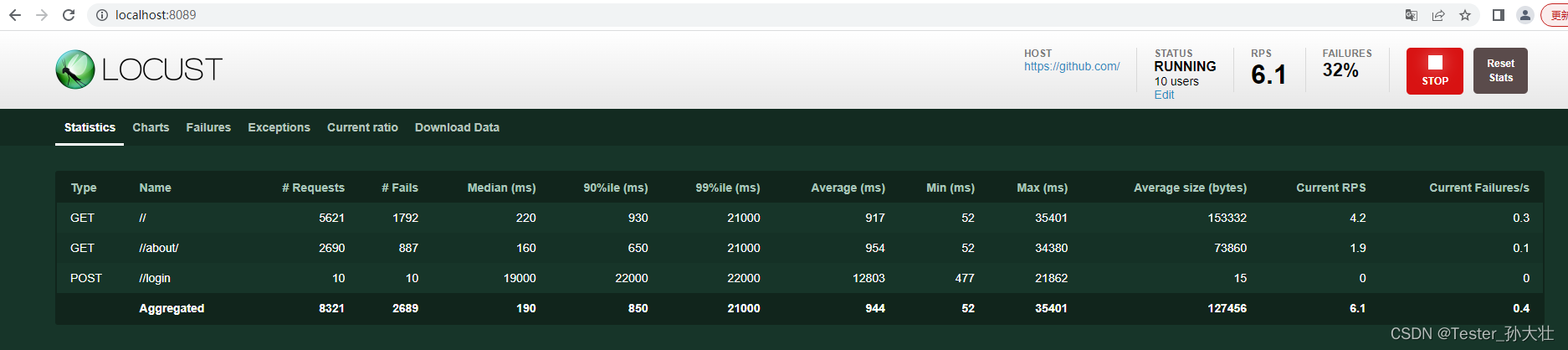
Locust框架从0到1入门
Locust介绍 Locust是使用Python语言编写实现的开源性能测试工具,可以用来测试Web应用程序、API、数据库等各种应用程序的性能,使用起来简洁、轻量、高效,并发机制基于gevent协程,可以实现单机模拟生成较高的并发压力。中文意为&a…...
表示范围)
C++:整数(short ,int,long,long long)表示范围
整形 C用short、int、long 、long long来表示整数的整形,同一整形也分为有符号(signed)和无符号(unsigned)两种。数据长度与操作系统和编译器的位数有关,其能够表示的范围也有所不同。接下来本文将用代码的…...

会声会影2023旗舰版新功能介绍,Corel VideoStudio Ultimate2023以及电脑系统配置要求
会声会影2023中文旗舰版功能非常强大的视频编辑软件,非常专业的使用效果,会声会影2023中文版可以针对剪辑电影进行使用,非常强大的色彩校正方式,无论什么光线下进行拍摄,都可以通过后期进行调整,并且里面超…...

软件测试用例篇(5)
测试是否运行代码去划分? 1)静态测试: 不运行代码,检查代码的风格,格式是否符合公司的标准规范,检查代码的逻辑结构是否满足需求要实现的功能 看代码,不运行代码,通过静态分析代码的语法,编写规…...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

k8s从入门到放弃之Ingress七层负载
k8s从入门到放弃之Ingress七层负载 在Kubernetes(简称K8s)中,Ingress是一个API对象,它允许你定义如何从集群外部访问集群内部的服务。Ingress可以提供负载均衡、SSL终结和基于名称的虚拟主机等功能。通过Ingress,你可…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

Linux 内存管理实战精讲:核心原理与面试常考点全解析
Linux 内存管理实战精讲:核心原理与面试常考点全解析 Linux 内核内存管理是系统设计中最复杂但也最核心的模块之一。它不仅支撑着虚拟内存机制、物理内存分配、进程隔离与资源复用,还直接决定系统运行的性能与稳定性。无论你是嵌入式开发者、内核调试工…...

从面试角度回答Android中ContentProvider启动原理
Android中ContentProvider原理的面试角度解析,分为已启动和未启动两种场景: 一、ContentProvider已启动的情况 1. 核心流程 触发条件:当其他组件(如Activity、Service)通过ContentR…...

实战三:开发网页端界面完成黑白视频转为彩色视频
一、需求描述 设计一个简单的视频上色应用,用户可以通过网页界面上传黑白视频,系统会自动将其转换为彩色视频。整个过程对用户来说非常简单直观,不需要了解技术细节。 效果图 二、实现思路 总体思路: 用户通过Gradio界面上…...

【java面试】微服务篇
【java面试】微服务篇 一、总体框架二、Springcloud(一)Springcloud五大组件(二)服务注册和发现1、Eureka2、Nacos (三)负载均衡1、Ribbon负载均衡流程2、Ribbon负载均衡策略3、自定义负载均衡策略4、总结 …...

起重机起升机构的安全装置有哪些?
起重机起升机构的安全装置是保障吊装作业安全的关键部件,主要用于防止超载、失控、断绳等危险情况。以下是常见的安全装置及其功能和原理: 一、超载保护装置(核心安全装置) 1. 起重量限制器 功能:实时监测起升载荷&a…...
