#02 安装指南:如何配置Stable Diffusion环境
文章目录
- 前言
- 前置条件
- 第1步:安装Python和PIP
- 第2步:创建虚拟环境
- 第3步:安装PyTorch和CUDA
- 第4步:安装Stable Diffusion相关库
- 第5步:测试环境
- 结论
前言
在之前的文章中,我们介绍了Stable Diffusion基础入门和了解AI图像生成的基本概念。本篇将详细指导你如何配置Stable Diffusion环境,以便你能够顺利开始你的AI图像生成之旅。
前置条件
在开始之前,请确保你的系统满足以下基本要求:
- **操作系统:**Linux或Windows。
- **Python版本:**Python 3.7或更高版本。
- **硬件要求:**建议使用带有NVIDIA GPU的系统,以获得更好的性能。同时,请确保你的GPU驱动和CUDA版本兼容。

第1步:安装Python和PIP
确保你的系统中安装了Python 3.7或更高版本。你可以通过运行python --version来检查当前Python版本。如果你还没有安装Python,可以从Python官网下载并安装。
同时,确保你的PIP(Python包管理器)是最新版本。你可以通过运行pip install --upgrade pip来更新PIP。
第2步:创建虚拟环境
使用Python虚拟环境,可以帮助你为Stable Diffusion配置独立的环境,避免依赖冲突。在你的终端或命令提示符中运行以下命令来创建一个虚拟环境:
python -m venv stable_diffusion_env
然后,激活虚拟环境:
- 在Windows上:
stable_diffusion_env\Scripts\activate
- 在Linux或macOS上:
source stable_diffusion_env/bin/activate
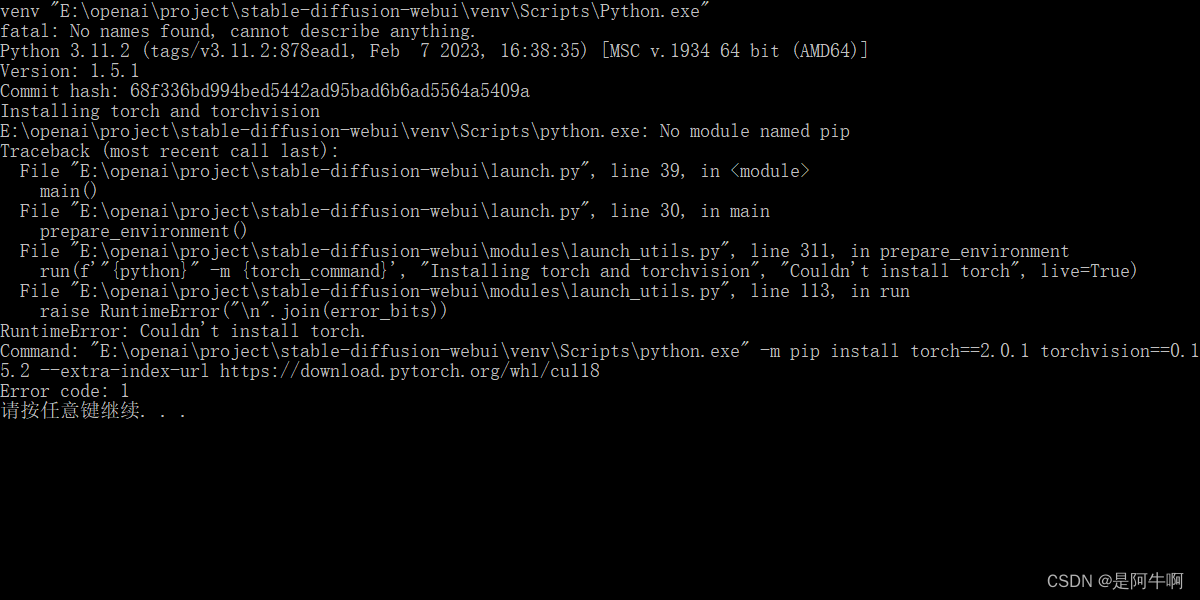
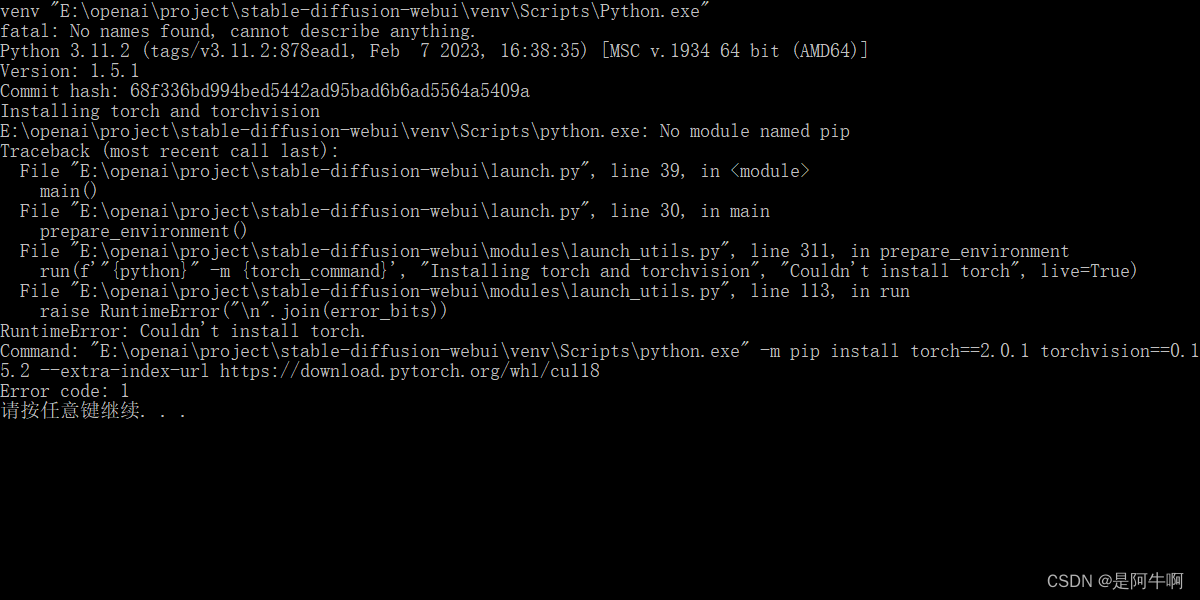
第3步:安装PyTorch和CUDA
Stable Diffusion需要PyTorch和CUDA来支持GPU加速。首先,访问PyTorch官网,选择与你的系统配置相匹配的安装命令。
例如,如果你使用的是带有CUDA 11.3支持的Windows系统,你可以运行:
pip install torch torchvision torchaudio --extra-index-url https://download.pytorch.org/whl/cu113
请根据你的具体配置调整安装命令。
第4步:安装Stable Diffusion相关库
现在,你需要安装Stable Diffusion所需的Python库。这些库可能会随着时间和Stable Diffusion版本的更新而变化,但一般包括:
pip install transformers diffusers
确保安装了所有必要的依赖项后,你就准备好使用Stable Diffusion生成图像了。
第5步:测试环境
为了验证你的安装是否成功,可以运行一个简单的Python脚本来测试Stable Diffusion模型。以下是一个基本的测试脚本示例,你可以将其保存为test.py并运行:
from diffusers import DiffusionPipelinepipeline = DiffusionPipeline.from_pretrained("CompVis/stable-diffusion-v1-4")
pipeline.to("cuda")prompt = "A futuristic city skyline"
image = pipeline(prompt).images[0]image.show()
如果一切顺利,这个脚本将生成一幅根据文本提示“一个未来派的城市天际线”生成的图像。
结论
至此,你已经成功配置了Stable Diffusion环境,并准备好开始你的AI图像生成旅程。接下来,你可以探索更多Stable Diffusion的功能,实验不同的文本提示,甚至尝试训练你自己的模型。祝你在AI图像生成的世界里探索愉快!
相关文章:

#02 安装指南:如何配置Stable Diffusion环境
文章目录 前言前置条件第1步:安装Python和PIP第2步:创建虚拟环境第3步:安装PyTorch和CUDA第4步:安装Stable Diffusion相关库第5步:测试环境结论 前言 在之前的文章中,我们介绍了Stable Diffusion基础入门和…...

拼多多笔试
拼多多2022数据分析笔试(0822) 一、选择题 1.已知样本量n,样本均值及方差求置信区间 2.决策树 3.峰度系数 4.协方差 5.第一、第二熵变 6.充分统计量 7.xgboost 8.方差分析中的多重比较 二、编程题 1. 一张用户点击路径的表&#x…...

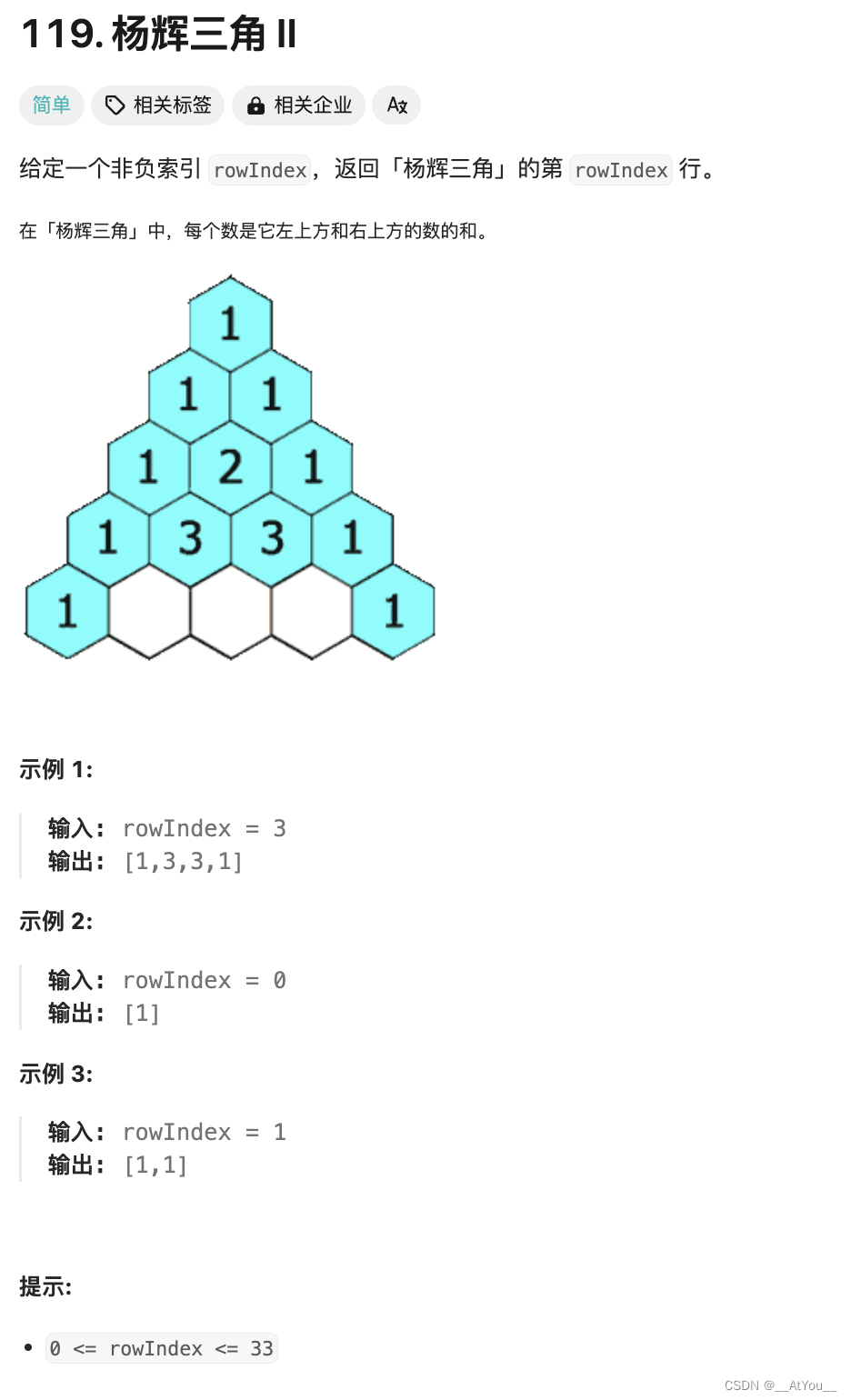
Golang | Leetcode Golang题解之第119题杨辉三角II
题目: 题解: func getRow(rowIndex int) []int {row : make([]int, rowIndex1)row[0] 1for i : 1; i < rowIndex; i {row[i] row[i-1] * (rowIndex - i 1) / i}return row }...

Flutter 中的 SliverIgnorePointer 小部件:全面指南
Flutter 中的 SliverIgnorePointer 小部件:全面指南 Flutter 是一个由 Google 开发的跨平台 UI 框架,它提供了一系列的组件来帮助开发者构建高性能、美观的移动、Web 和桌面应用。在 Flutter 的滚动组件中,SliverIgnorePointer 是一个用来包…...

比较两台计算机上的LabVIEW、工具包及驱动程序的一致性
比较两台计算机上的LabVIEW、工具包及驱动程序是否相同,可以通过以下步骤实现: 1. 检查LabVIEW版本 方法一:在LabVIEW中查看版本信息 步骤: 打开LabVIEW。点击菜单栏的 Help > About LabVIEW。记录显示的LabVIEW版本号和许可…...

参考——温湿度传感器DHT11驱动_STM32
设备:stm32f407ZGT6 环境:FreeRTOS HAL 到网上找DHT11的驱动,但是都无法使用。原因是RTOS环境中,由于多线程,使用循环计数阻塞式的delay_us延时函数就没那么准,且不同设备中delay_us的计数值不一样…...

架构每日一学 14:架构师如何进行可行性探索?
架构活动中,如果不进行可行性探索可能会导致重大失误,为企业发展带来风险。 可行性探索是架构活动的最后一个节点,在这之后的架构活动就像是离弦之箭,即便发现重大风险也很难再回头了。 互联网公司之间的竞争非常激烈࿰…...

多线程知识-13
为什么应该在循环中检查等待条件 为了实现多线程的同步和协调,通常使用等待和唤醒机制。在等待和唤醒机制中,等待条件是指一个线程等待某个条件的满足,当条件满足时,线程被唤醒继续执行。 在循环中检查等待条件的目的是为了避免虚…...

vue3+cli-service配置代理,跨域请求
一、配置代理端口和代理转发 在vue.config.js文件中 const {defineConfig} require(vue/cli-service)module.exports defineConfig({devServer: {host: 0.0.0.0,port: 8088, // 启动端口号proxy: {/api: { // 请求接口中要替换的标识target: , // 代理地址,后…...

git介绍、安装、配置
文章目录 1. GIT介绍2. 使用GIT的好处3. GIT 安装4. GIT 配置4.1 GIT 初始化设置、命令别名设置4.2 如果终端安装了oh-my-zsh,会带一堆git命令别名4.3 GIT配置文件介绍4.3.1 Linux、Mac OS系统4.3.2 windows系统 5. git设置远程仓库账号密码(拉取、上传代码不用输入…...

打开flutter调试
debugPaintSizeEnabled true; debugPaintBaselinesEnabled true;...

【前端 - Vue】Vuex基础入门,创建仓库的详细步骤
🚀 个人简介:6年开发经验,现任职某国企前端负责人,分享前端相关技术与工作常见问题~ 💟 作 者:前端菜鸟的自我修养❣️ 📝 专 栏:vue从基础到起飞 🌈 若有帮助&…...

#01 Stable Diffusion基础入门:了解AI图像生成
文章目录 前言什么是Stable Diffusion?Stable Diffusion的工作原理如何使用Stable Diffusion?Stable Diffusion的应用场景结论 前言 在当今迅速发展的人工智能领域,AI图像生成技术以其独特的魅力吸引了广泛的关注。Stable Diffusion作为其中的一项前沿技术&#…...

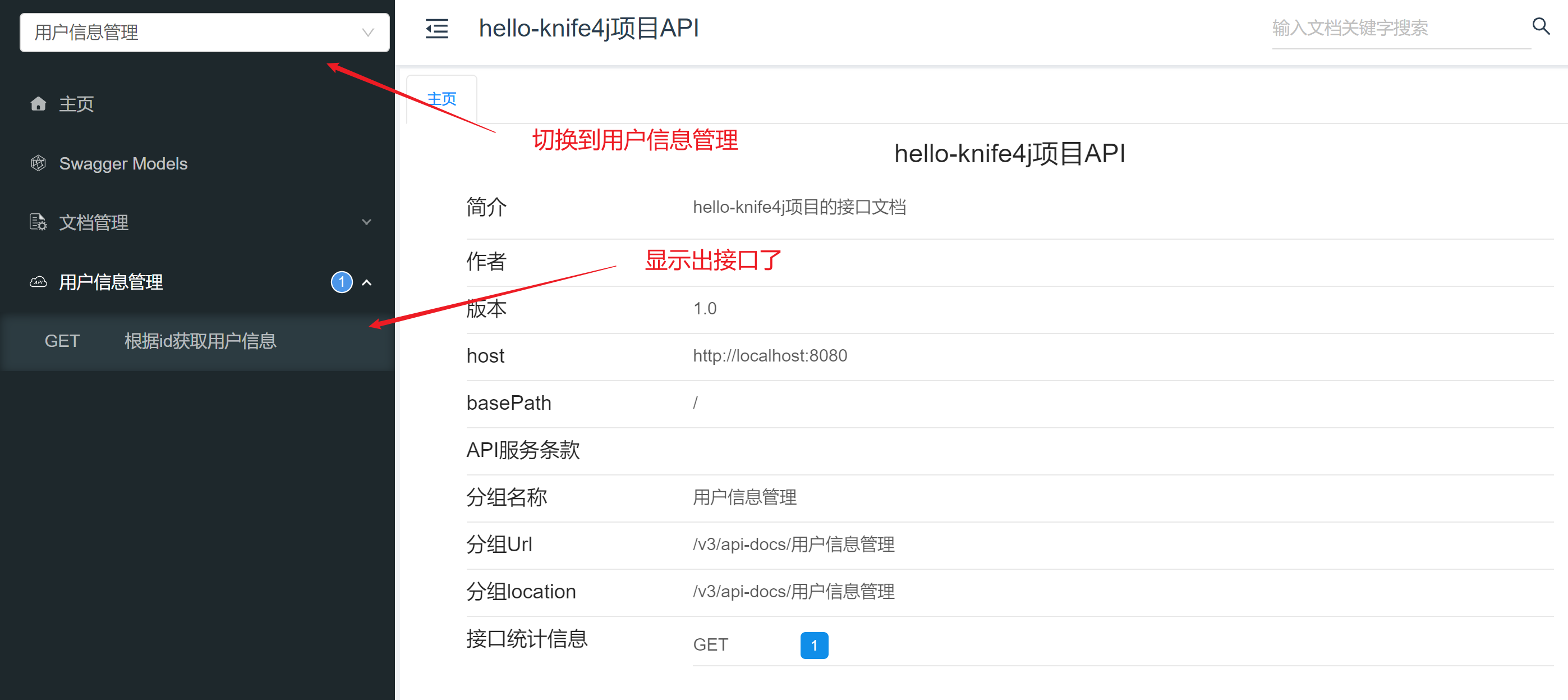
Knife4j使用
Knife4j使用 文章目录 Knife4j使用1、Knife4j介绍2、SpringBoot集成Knife4j3、基本使用 1、Knife4j介绍 Knife4j是一个用于生成和展示API文档的工具,同时它还提供了在线调试的功能,可以看作是Swagger的升级版,界面也比Swagger更好看…...

一文读懂银行承兑汇票:从申请到使用全攻略
银行承兑汇票(Banks Acceptance Bill,BA)是商业汇票的一种。它是由在承兑银行开立存款账户的存款人出票,向开户银行申请并经银行审查同意承兑的,保证在指定日期无条件支付确定的金额给收款人或持票人的票据。银行承兑汇…...

唯众智联网(AIoT)应用开发教学实训解决方案
一、引言 随着信息技术的飞速发展,物联网(IoT)和人工智能(AI)技术逐渐融合,形成了智联网(AIoT)这一新兴领域。智联网通过智能化设备、传感器、云计算等技术手段,实现了数…...

归纳跨域几种解决方案
什么是跨域? **说起跨域,就要知道什么是浏览器同源策略 **浏览器同源策略:必须是协议、域名、端口完全一致的才符合同源策略 **如果以上三项,有一项不同都涉及到跨域问题 为什么浏览器要设置同源策略呢? 没有同源策…...
)
LeetCode刷题第3题(C#)
给定一个字符串 s ,请你找出其中不含有重复字符的 最长子串的长度。 法一: 这道题用到的其实是滑动窗口。 滑动窗口算法是在特定窗口大小的数组或字符串上执行要求的操作。它可以将一部分问题中的嵌套循环转变为一个单循环,以此减少时间复…...

了解一下Ubuntu Linux
1.3.1 什么是Ubuntu Ubuntu这个名字非常神奇,它取自非洲南部祖鲁语的ubuntu,是一个哲学名称,其意思为“人性”或者“我的存在是因为大家的存在”。对于中国人来说,一般称呼它为乌班图。 Ubuntu是在Debian的基础上开发出来的&am…...

单一原则+干湿分离,让你的架构能力起飞
# 概念 软件单一原则(Single Responsibility Principle,SRP)是面向对象编程中五大基本设计原则之一。它指每个软件模块或类都应该只负责一个单一的功能或责任。 高内聚低耦合 实现代码可维护性 干湿分离是一种建筑设计和室内装修的方法,主…...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...

12.找到字符串中所有字母异位词
🧠 题目解析 题目描述: 给定两个字符串 s 和 p,找出 s 中所有 p 的字母异位词的起始索引。 返回的答案以数组形式表示。 字母异位词定义: 若两个字符串包含的字符种类和出现次数完全相同,顺序无所谓,则互为…...

深度学习之模型压缩三驾马车:模型剪枝、模型量化、知识蒸馏
一、引言 在深度学习中,我们训练出的神经网络往往非常庞大(比如像 ResNet、YOLOv8、Vision Transformer),虽然精度很高,但“太重”了,运行起来很慢,占用内存大,不适合部署到手机、摄…...

Vue 模板语句的数据来源
🧩 Vue 模板语句的数据来源:全方位解析 Vue 模板(<template> 部分)中的表达式、指令绑定(如 v-bind, v-on)和插值({{ }})都在一个特定的作用域内求值。这个作用域由当前 组件…...

API网关Kong的鉴权与限流:高并发场景下的核心实践
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 引言 在微服务架构中,API网关承担着流量调度、安全防护和协议转换的核心职责。作为云原生时代的代表性网关,Kong凭借其插件化架构…...

沙箱虚拟化技术虚拟机容器之间的关系详解
问题 沙箱、虚拟化、容器三者分开一一介绍的话我知道他们各自都是什么东西,但是如果把三者放在一起,它们之间到底什么关系?又有什么联系呢?我不是很明白!!! 就比如说: 沙箱&#…...

Vue3中的computer和watch
computed的写法 在页面中 <div>{{ calcNumber }}</div>script中 写法1 常用 import { computed, ref } from vue; let price ref(100);const priceAdd () > { //函数方法 price 1price.value ; }//计算属性 let calcNumber computed(() > {return ${p…...

《Offer来了:Java面试核心知识点精讲》大纲
文章目录 一、《Offer来了:Java面试核心知识点精讲》的典型大纲框架Java基础并发编程JVM原理数据库与缓存分布式架构系统设计二、《Offer来了:Java面试核心知识点精讲(原理篇)》技术文章大纲核心主题:Java基础原理与面试高频考点Java虚拟机(JVM)原理Java并发编程原理Jav…...
