Vite + Vue 3 前端项目实战
一、项目创建
npm install -g create-vite #安装 Vite 项目的脚手架工具
# 或者使用yarn
yarn global add create-vite#创建vite项目
create-vite my-vite-project
二、常用Vue项目依赖安装
| npm install unplugin-auto-import unplugin-vue-components | [1] 安装按需自动导入组件 |
| npm i vite-plugin-vue-setup-extend -D | [2] 扩展Vue组件中的setup函数的功能 |
| npm install vue-router | [3] 安装路由 |
| npm install axios | [4] 安装axios |
| npm add -D sass | [5] SCSS预处理器 |
三、配置Vite
配置 Vite 开发服务器的主机、端口、自动打开浏览器以及代理设置,以解决跨域请求问题。
export default defineConfig({server: {host: "localhost", // 服务启动地址 默认: '127.0.0.1'port: 8888, // 服务启动端口 默认值: 3000https: false,disableHostCheck: true, // 忽略host检查, 从而不会出现hot-reload失效open: true, // 启动时打开浏览器proxy: {// 跨域代理"/api": {// 请求接口,/api 是替换关键字,会替换api/* 目录下的请求接口函数中的url地址然后进行拼接target: 'https://xxxx/api', // 实际请求的服务器地址 上面的 “/api” 在axios里就是指向这个实际的地址changeOrigin: true, // 是否允许跨域ws: false, // webStock 请求rewrite: (path) => path.replace(/^\/api/, ""), // 处理替换的函数 api是替换的关键字}}}
});四、路径别名设置
配置模块解析选项中的路径别名,使得在项目中可以通过简写形式引用指定的目录。
import { defineConfig } from "vite";// 导入 Vite 的配置定义函数,用于创建项目的配置对象
import { fileURLToPath } from 'url';// 从 Node.js 的 'url' 模块导入 'fileURLToPath' 函数,用于将文件的 URL 转换为本地文件系统路径
export default defineConfig({resolve: { // 配置模块解析选项alias: { // 配置路径别名'@': fileURLToPath(new URL('./src', import.meta.url))// '@' 别名指向 'src' 目录// 'fileURLToPath' 将 'URL' 转换为文件系统路径// 'new URL('./src', import.meta.url)' 创建一个指向 'src' 目录的 'file:' URL// 'import.meta.url' 是一个 ESM 特性,表示当前模块的 URL}},
})
⭐注释
[1] 自动导入和Vue组件自动注册
插件安装
npm install unplugin-auto-import unplugin-vue-components
插件配置
import AutoImport from "unplugin-auto-import/vite"; //AutoImport 插件用于自动导入常用的库和模块;
import Components from "unplugin-vue-components/vite"; //Components 插件用于自动注册 Vue 组件。
export default defineConfig({plugins: [vue(), // 加载 Vue 插件VueSetupExtend(), // 启用 Vue setup 组件扩展插件AutoImport({resolvers: [],//自动导入imports: ["vue", "vue-router"], //自动导入}),Components({resolvers: [],}),]
});
[2] Vue Setup 函数扩展插件
vite-plugin-vue-setup-extend 插件安装
npm i vite-plugin-vue-setup-extend -D
插件配置
import VueSetupExtend from 'vite-plugin-vue-setup-extend'
export default defineConfig({plugins: [vue(),VueSetupExtend(),]
})
使用案例
<script lang="ts" setup name="Person234"></script >
⭐提示:
当设置好以后,代码仍出现爆红问题,重启软件即可。
[3] 路由安装
npm install vue-router
主文件app.vue
<template><RouterLink to="/home" active-class="activeclass" class="active">首页</RouterLink><RouterView></RouterView>
</template><script lang="ts" setup name="Person">
import { RouterLink, RouterView } from 'vue-router'
import { ref, reactive, watch, onMounted } from 'vue';
</script>
api.js
// 从 'vue-router' 包中导入 createRouter、createWebHistory 和 RouteRecordRaw
import { createRouter, createWebHistory, RouteRecordRaw } from 'vue-router'
// 从 'vue' 包中导入 App 类型
import { App } from 'vue'
// 导入布局组件
import Layout from '../pages/layout/index.vue';// 定义路由配置数组
const routes: RouteRecordRaw[] = [{path: '/login', // 登录页面路径name: 'login', // 登录页面名称component: () => import('../pages/login/index.vue') // 动态导入登录页面组件},{path: '/Layout', // 布局页面路径name: 'Layout', // 布局页面名称component: Layout, // 布局页面组件redirect: '/applyMessage', // 重定向路径(未配置的子路径重定向到 '/applyMessage')children: [{path: '/list', // 列表页面路径name: 'list', // 列表页面名称component: () => import('../pages/list/index.vue'), // 动态导入列表页面组件}],},
]// 创建路由实例
const router = createRouter({history: createWebHistory(), // 使用 HTML5 的 history 模式(去掉路径中的 '#')routes // 路由配置
})// 添加路由导航守卫
router.beforeEach((to, from, next) => {const token = localStorage.getItem("token") // 从本地存储中获取 tokenif (token) { // 如果 token 存在// 如果用户访问的是登录页面,就直接跳转到布局页面console.log(to.name);if (to.name === 'login') {next({ name: 'Layout' }); // 跳转到布局页面} else {next(); // 继续导航}} else {next(); // 没有 token,直接继续导航}
})// 导出初始化路由函数
export const initRouter = (app: App) => {app.use(router) // 将路由实例挂载到 Vue 应用
}[4] axios安装
插件安装
npm install axios
request封装
// request.js
import axios from "axios";
// 创建一个 Axios 实例
const service = axios.create({baseURL: "api/v1/",timeout: 5000, // 请求超时时间
});
// 请求拦截器
service.interceptors.request.use((config) => {// 可以在这里添加请求头,例如 Authorizationconst token = localStorage.getItem("token");if (token) {config.headers["Authorization"] = `Bearer ${token}`;}return config;},(error) => {// 处理请求错误console.error("Request error: ", error);return Promise.reject(error);}
);// 响应拦截器
service.interceptors.response.use((response) => {// 处理响应数据return response.data;},(error) => {// 处理响应错误if (error.response) {// 请求已发送,服务器响应一个状态码,不在 2xx 范围内console.error("Response error: ", error.response);switch (error.response.status) {case 401:// 未授权,重定向到登录页面window.location.href = "/login";break;case 403:// 无权限console.log("您没有权限进行此操作");break;case 404:// 未找到console.log("请求的资源不存在");break;default:console.log("请求失败,请稍后重试");}} else if (error.request) {// 请求已发送但没有收到响应console.error("No response received: ", error.request);console.log("服务器无响应,请稍后重试");} else {// 设置请求时发生错误console.error("Request setup error: ", error.message);console.log("请求发送失败,请稍后重试");}return Promise.reject(error);}
);export default service;
api文件
import request from "./request";// 定义请求函数
export function getWebHotlist(data) {return request({url: '/路径',method: "get",data,});
}
使用示例
import { getWebHotlist } from './utils/api';
const fetchHotlist = async () => {const response = await getdata();console.error('接口返回数据:', response );
};
[5] SCSS预处理器
插件安装
npm add -D sass
案例:
<style lang="scss">body {background: red;}
</style>
相关文章:

Vite + Vue 3 前端项目实战
一、项目创建 npm install -g create-vite #安装 Vite 项目的脚手架工具 # 或者使用yarn yarn global add create-vite#创建vite项目 create-vite my-vite-project二、常用Vue项目依赖安装 npm install unplugin-auto-import unplugin-vue-components[1] 安装按需自动导入组…...

python-字符替换
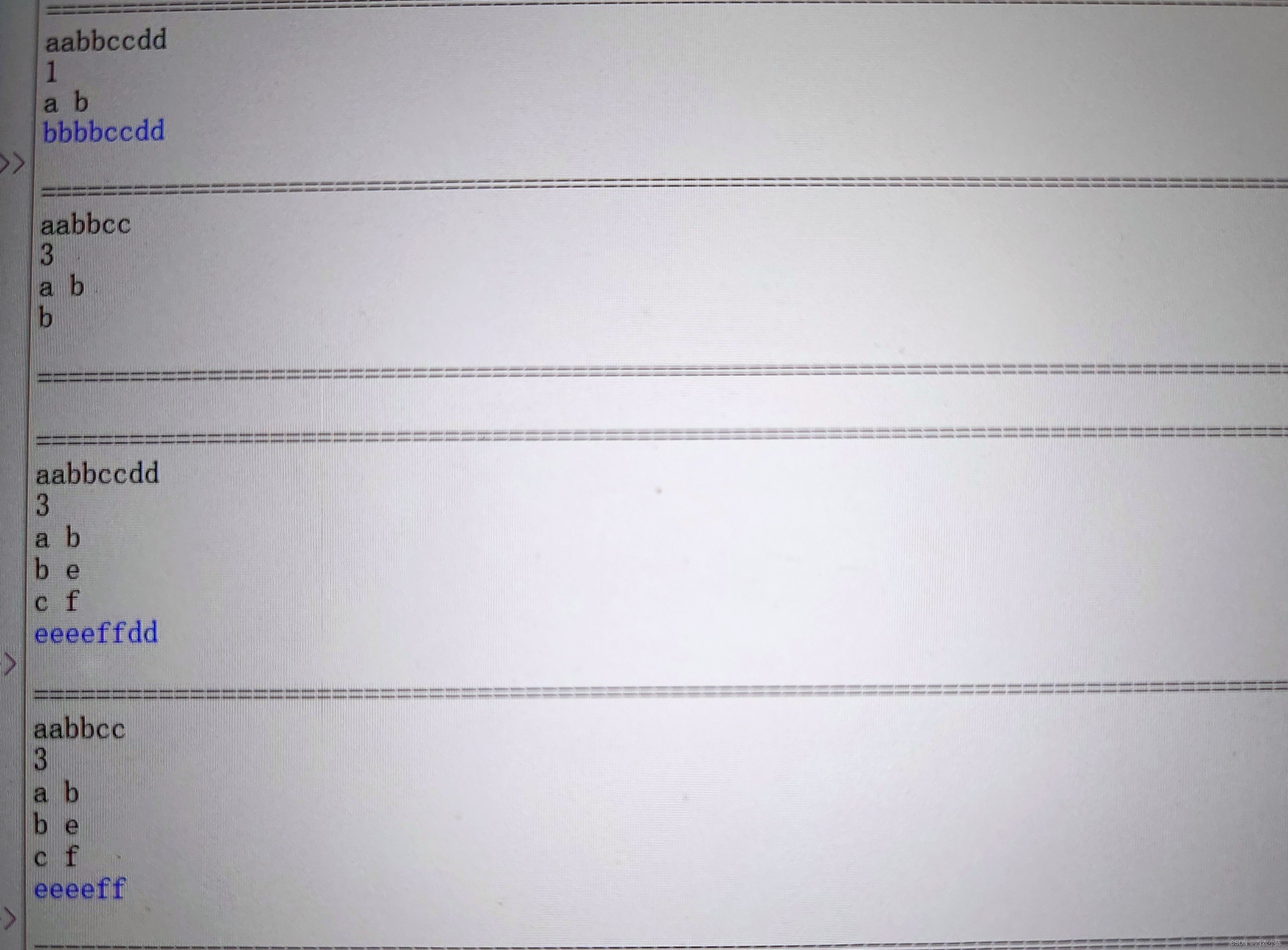
[题目描述] 给出一个字符串 s 和 q 次操作,每次操作将 s 中的某一个字符a全部替换成字符b,输出 q 次操作后的字符串输入 输入共 q2 行 第一行一个字符串 s 第二行一个正整数 q,表示操作次数 之后 q 行每行“a b”表示把 s 中所有的a替换成b输…...

团队项目开发使用git工作流(IDEA)【精细】
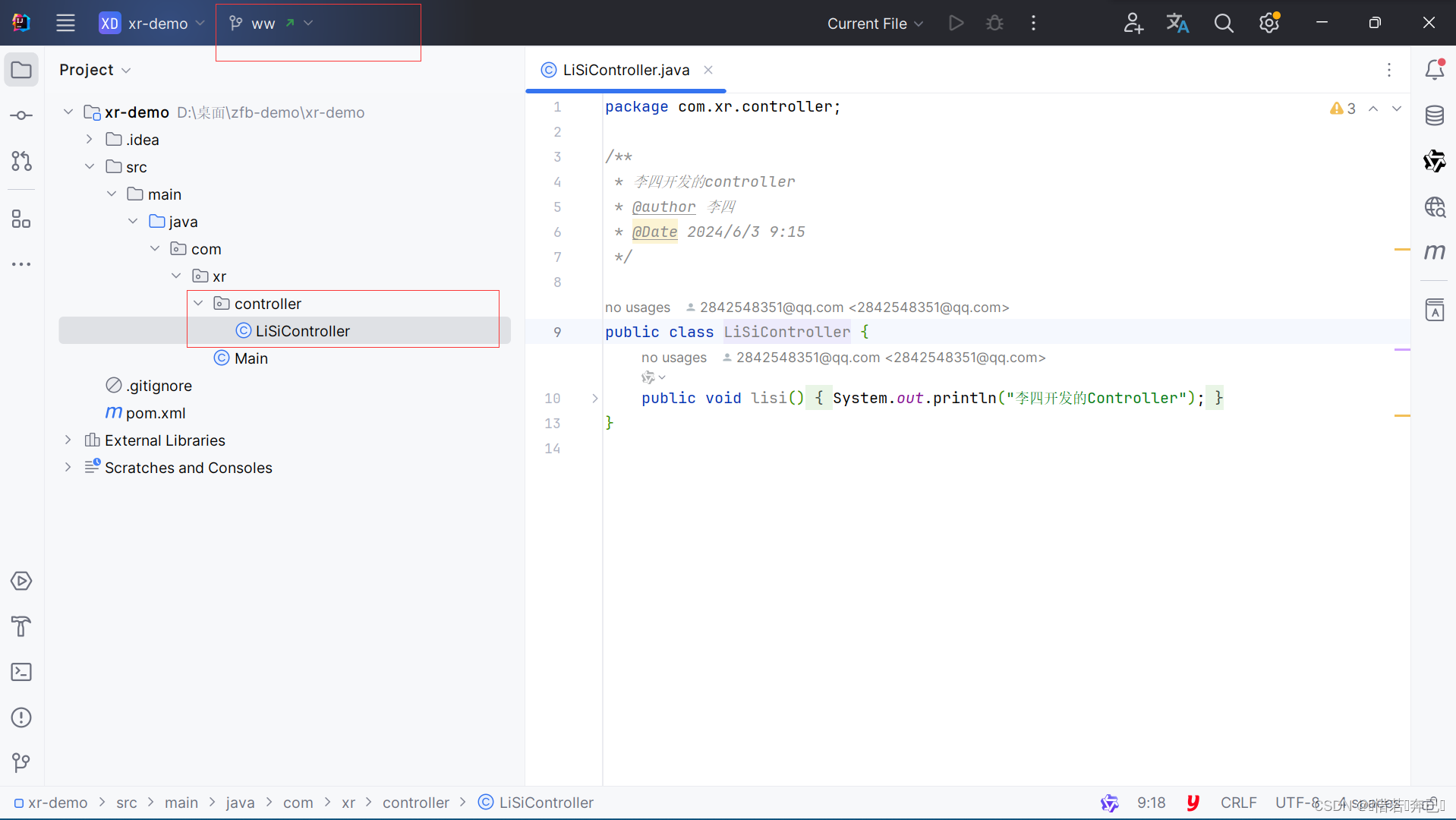
目录 开发项目总体使用git流程 图解流程 1.创建项目仓库[组长完成] 2. 创建项目,并进行绑定远程仓库【组长完成】 3.将项目与远程仓库(gitee)进行绑定 3.1 创建本地的git仓库 3.2 将项目添加到缓存区 3.3 将项目提交到本地仓库&#…...

爬虫案例实战
文章目录 一、窗口切换实战二、京东数据抓取 一、窗口切换实战 案例实战:使用selenium实现打开百度和腾讯两个窗口并切换 知识点:用到selenium中execute_script()执行js代码及switch_to.window()方法 全部代码如下: import time import war…...

uniapp uni-popup内容被隐藏问题
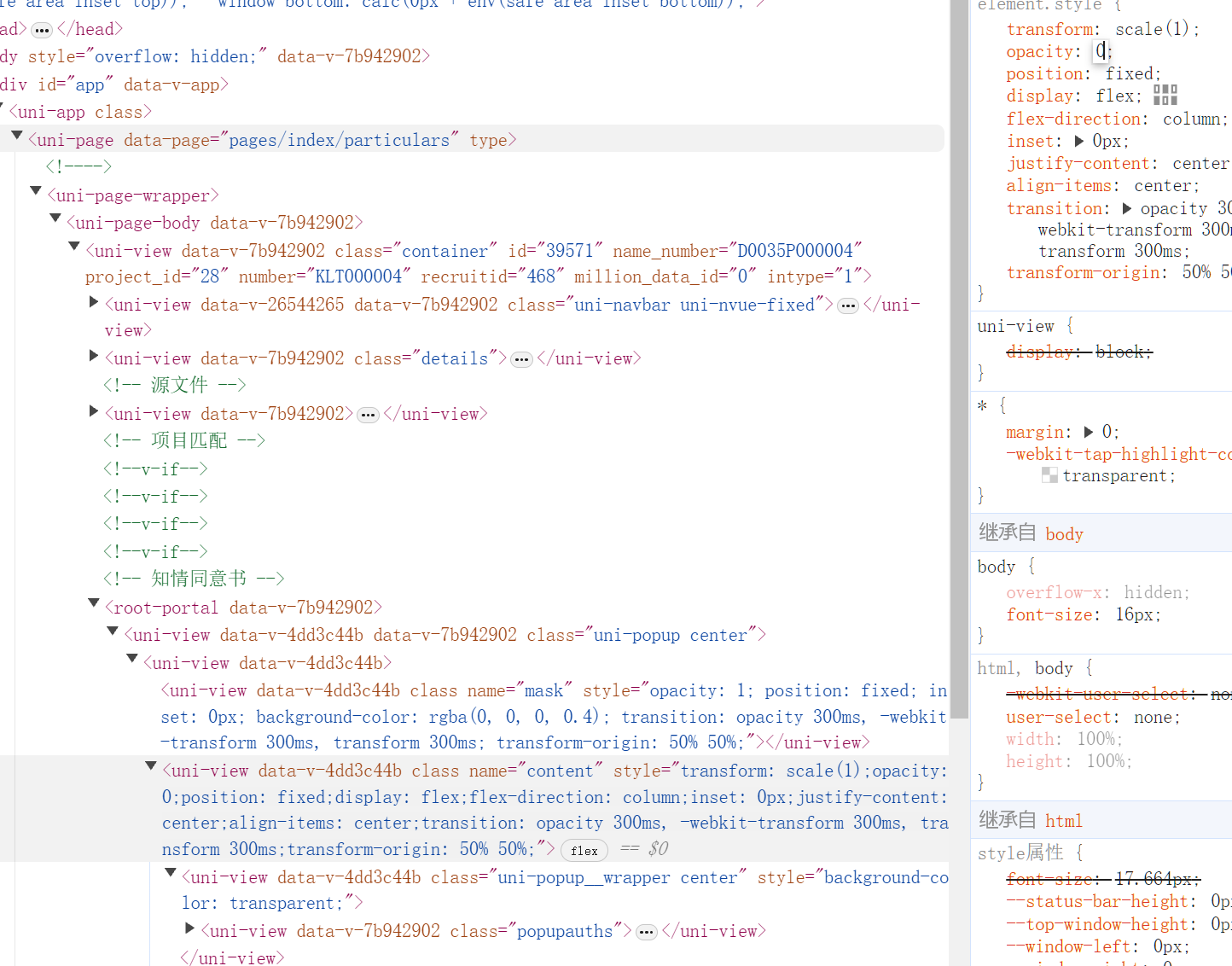
今天开发新需求的时候发现uni-popup 过一会就被隐藏掉只留下遮罩(css被更改了),作者进行了如下调试。 1.讲uni-popup放入其他节点内 失败! 2.在生成dom后在打开 失败! 3.uni-popup将该节点在包裹一层 然后将统计设置样式,v-if v-s…...

leetcode155 最小栈
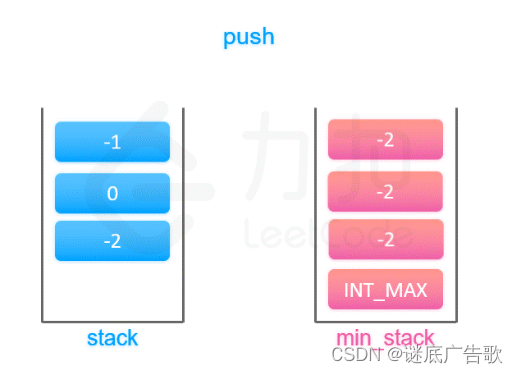
题目 设计一个支持 push ,pop ,top 操作,并能在常数时间内检索到最小元素的栈。 实现 MinStack 类: MinStack() 初始化堆栈对象。void push(int val) 将元素val推入堆栈。void pop() 删除堆栈顶部的元素。int top() 获取堆栈顶部的元素。i…...

在Ubuntu乌班图上安装Docker
最近在学习乌班图相关的内容,找了一些文档安装的都是报错的,于是记录一下学习过程,希望也能帮助有缘人,首先查看乌班图的系统版本,我的是如下的: cat /proc/version以下是在Ubuntu 20.04版本上安装Docker。…...

【Redis数据库百万字详解】数据持久化
文章目录 一、持久化1.1、什么是持久化1.2、持久化方式1.3、RDB优缺点1.4、AOF优缺点 二、RDB持久化触发机制2.1、手动触发2.2、自动触发 三、RDB持久化配置3.1、配置文件3.2、配置查询/设置3.3、禁用持久化3.4、RDB文件恢复 四、RDB持久化案例4.1、手动持久化4.2、自动持久化案…...

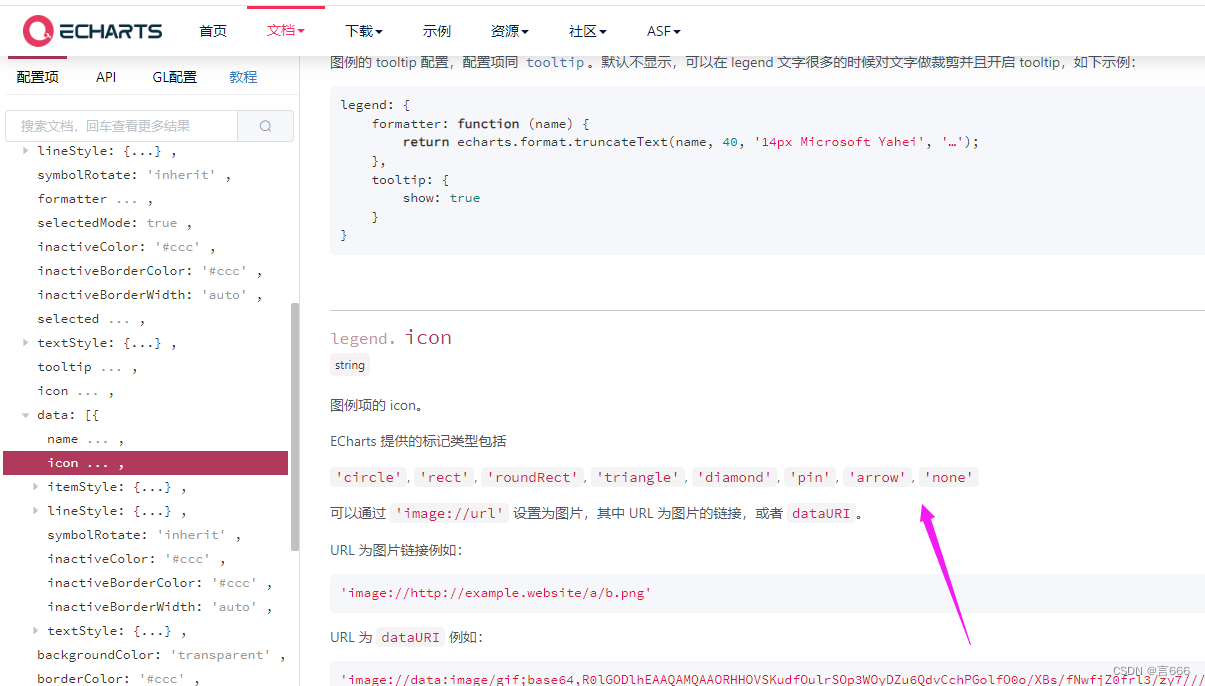
echarts legend. icon的展示
默认展示 icon展示circle圆形rect矩形roundRect圆角矩形triangle三角形diamond菱形pin水滴arrow箭头none不显示...

PHPstudy情况下上传图片马需要的.htaccess文件
网上的方法是无效的: <FilesMatch "test.jpg">SetHandler application/x-httpd-php</FilesMatch>原因是新版本的phpstudy使用了cgi模式,而网上的方法只适用于linux模式。 <FilesMatch "tpm.png"> AddHandler fcgid-script …...

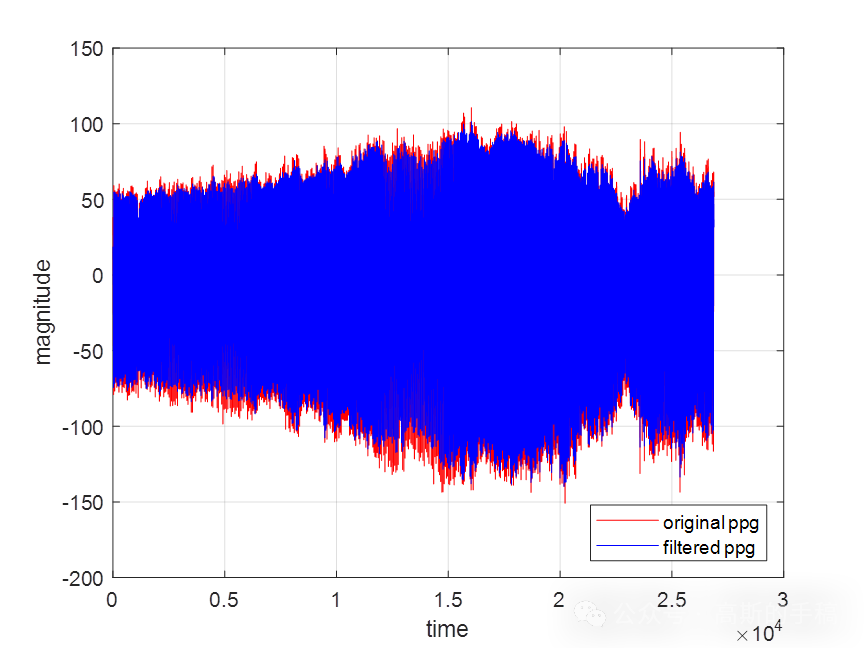
基于最大重叠离散小波变换的PPG信号降噪(MATLAB 2018)
光电容积脉搏波PPG信号结合相关算法可以用于人体生理参数检测,如血压、血氧饱和度等,但采集过程中极易受到噪声干扰,对于血压、血氧饱和度测量的准确性造成影响。随着当今社会医疗保健技术的发展,可穿戴监测设备对于PPG信号的质量…...

Gradio中Button用法及事件监听器click方法使用
Gradio中Button用法及事件监听器click方法使用 瞎想乱记 事情是这样的:入职时面试的是Java,简历中写了会python,刚好最近有个小项目需要用Python实现,老板就将这个项目交给了我,我… 项目中还真遇到了好几个坑&#…...

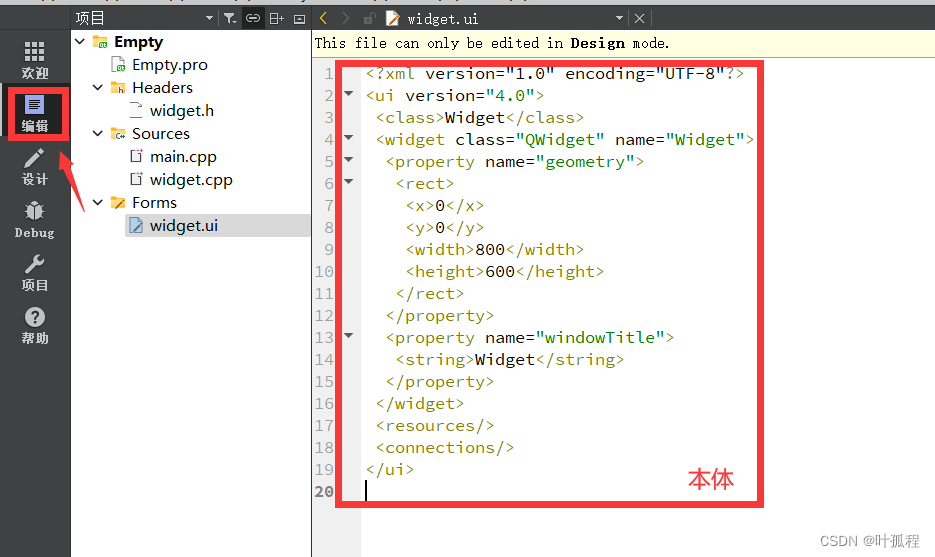
【Qt秘籍】[005]-Qt的首次邂逅-创建
一、如何创建文件? 当我们打开Qt Creator,你会发现整个界面类目繁多。现在,让我们直接开始新建一个项目。 1.点击左上角的“文件”>点击“新建文件或项目” 2.如图,选择“Application”>“Qt Wifgets application”> “…...

亚信安慧AntDB:值得信任的数据产品
AntDB的一个显著特点是其高度的容错性和可靠性。AntDB采用了先进的冗余和备份机制,确保在面对硬件故障或系统异常时仍能保持数据的完整性和可用性。这种稳定性不仅为运营商的核心业务提供了持久的保障,也提升了用户的信任和满意度。 AntDB的容错性和可靠…...

超越传统AI 新型多智能体系统MESA,探索效率大幅提升
探索多智能体强化学习的协同元探索 —— MESA 算法深度解读在多智能体强化学习(MARL)的征途中,如何高效探索以发现最优策略一直是研究者们面临的挑战。特别是在稀疏奖励的环境中,这一问题变得更加棘手。《MESA: Cooperative Meta-…...

[SWPU 2019]神奇的二维码、buuctf部分web题
目录 [SWPU 2019]神奇的二维码 [LitCTF 2023]Http pro max plus [SWPUCTF 2021 新生赛]finalrce [鹏城杯 2022]简单包含 [SWPUCTF 2022 新生赛]ez_ez_php(revenge) [GKCTF 2020]cve版签到 cve-2020-7066: [SWPU 2019]神奇的二维码 解码看看,是…...

Python正则表达式匹配中文:深入解析与实战应用
Python正则表达式匹配中文:深入解析与实战应用 在Python编程中,正则表达式是一种强大的工具,它可以用来处理和分析字符串数据。对于需要处理包含中文字符的文本数据的场景,掌握如何使用正则表达式匹配中文就显得尤为重要。本文将…...

实例Python对比两个word文档并找出不同
首先确保已经有了安装包docx 与 difflib,如果没有先用pip命令安装如下 pip install python-docx案例代码 import docx import difflib import os 在文件目录中存在两个待对比的word文档,必须是docx格式 # 获取文档对象 # path input(请输入文件目录:…...
)
2.1 QT随手简记(三)
新建QT工程 1.方法 第一种:点击new project按钮,弹出对话框,新建即可 第二种;点击文件菜单,选择新建文件或者工程 2.QT工程文件介绍 (1).pro文件 --》QT工程配置文件 QT …...

TechM-技术网站
介绍 你将为⼀个技术社区设计并实现⼀个官⽹。该社区旨在为软件⼯程师、开发⼈员和技术 爱好者提供⼀个交流平台,分享最新的技术动态、⽂章、项⽬案例。 项目模块 项目分为三个模块 : 主页展示模块,文章详情模块,文章专栏模块…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...

CMake控制VS2022项目文件分组
我们可以通过 CMake 控制源文件的组织结构,使它们在 VS 解决方案资源管理器中以“组”(Filter)的形式进行分类展示。 🎯 目标 通过 CMake 脚本将 .cpp、.h 等源文件分组显示在 Visual Studio 2022 的解决方案资源管理器中。 ✅ 支持的方法汇总(共4种) 方法描述是否推荐…...

在Mathematica中实现Newton-Raphson迭代的收敛时间算法(一般三次多项式)
考察一般的三次多项式,以r为参数: p[z_, r_] : z^3 (r - 1) z - r; roots[r_] : z /. Solve[p[z, r] 0, z]; 此多项式的根为: 尽管看起来这个多项式是特殊的,其实一般的三次多项式都是可以通过线性变换化为这个形式…...

Python竞赛环境搭建全攻略
Python环境搭建竞赛技术文章大纲 竞赛背景与意义 竞赛的目的与价值Python在竞赛中的应用场景环境搭建对竞赛效率的影响 竞赛环境需求分析 常见竞赛类型(算法、数据分析、机器学习等)不同竞赛对Python版本及库的要求硬件与操作系统的兼容性问题 Pyth…...

在 Visual Studio Code 中使用驭码 CodeRider 提升开发效率:以冒泡排序为例
目录 前言1 插件安装与配置1.1 安装驭码 CodeRider1.2 初始配置建议 2 示例代码:冒泡排序3 驭码 CodeRider 功能详解3.1 功能概览3.2 代码解释功能3.3 自动注释生成3.4 逻辑修改功能3.5 单元测试自动生成3.6 代码优化建议 4 驭码的实际应用建议5 常见问题与解决建议…...

归并排序:分治思想的高效排序
目录 基本原理 流程图解 实现方法 递归实现 非递归实现 演示过程 时间复杂度 基本原理 归并排序(Merge Sort)是一种基于分治思想的排序算法,由约翰冯诺伊曼在1945年提出。其核心思想包括: 分割(Divide):将待排序数组递归地分成两个子…...

【记录坑点问题】IDEA运行:maven-resources-production:XX: OOM: Java heap space
问题:IDEA出现maven-resources-production:operation-service: java.lang.OutOfMemoryError: Java heap space 解决方案:将编译的堆内存增加一点 位置:设置setting-》构建菜单build-》编译器Complier...

Spring事务传播机制有哪些?
导语: Spring事务传播机制是后端面试中的必考知识点,特别容易出现在“项目细节挖掘”阶段。面试官通过它来判断你是否真正理解事务控制的本质与异常传播机制。本文将从实战与源码角度出发,全面剖析Spring事务传播机制,帮助你答得有…...
