2.1 QT随手简记(三)
新建QT工程
=====================================================
1.方法
第一种:点击new project按钮,弹出对话框,新建即可
第二种;点击文件菜单,选择新建文件或者工程
2.QT工程文件介绍
(1).pro文件 --》QT工程配置文件
QT += core gui //添加我要使用的QT库 core(核心库) gui(图形用户交互库)
greaterThan(QT_MAJOR_VERSION, 4): QT += widgets //添加widgets窗口库
TARGET = firstqt //生成的可执行程序的名字
TEMPLATE = app //生成QT应用程序
SOURCES += main.cpp\
mainwindow.cpp //QT工程编译需要用到的源码
HEADERS += mainwindow.h //QT工程编译需要的头文件
FORMS += mainwindow.ui //QT工程中的界面文件
(2)main.cpp --》QT工程主函数所在的源码
int main(int argc, char *argv[])
{
QApplication a(argc, argv); //管理整个QT程序(管理QT的信号与槽,管理QT的事件响应)
MainWindow w; //创建了一个主窗口对象,叫做w
w.show(); //显示主窗口
return a.exec(); //进入事件循环,不断地帮你刷新主窗口
}
QT设计师界面(QT designer)的使用--》
=====================================================
所见即所得
1.跳转到QT设计师界面
双击.ui文件,自动跳转到设计师界面
原理:你用ui设计师去设计,QT集成开发环境会自动帮你生成两种格式的代码
第一种格式:XML格式,保存到ui文件里面(不需要掌握)
第二种格式:C++代码,构造函数ui->setupUi(this); //通过给组件对象(默认都是指针)
你拖过去的组件默认都是生成指针,然后使用new分配了堆空间
你拖过去的组件对象(指针)在ui设计师右上角类对象视图中都可以清清楚楚地看到名字
ctrl按住不松开,鼠标左键点击函数名字即可跳到函数的源码中
使用组件(控件)
点击要使用的组件,直接拖到窗口(点击组件,按下ctrl不松,拖动复制组件)
所有组件对应类名都符合如下规律
比如:按钮我见到的名字 Push Button --》类名QPushButton
标签我见到的名字 Label --》类名QLabel
2.常用的组件
(1)display widgets组
第一个:label 标签类名叫做QLabel 可以显示文字信息
常用的属性:
geometry 设置位置坐标,宽高
font 设置你喜欢的字体
某个同学想要了解老师没有讲过,一定要主动搜索查资料
(2)input widget组
第一个:line edit 单行输入框类名QLineEdit 获取键盘输入的信息
常用的属性:
font --》设置你喜欢的字体
echoMode --》normal 显示文字信息
password 隐藏文字信息
maxlength --》设置文字的位数,一个字母,一个数字,一个汉字都算一个位数
placeholdertext --》设置单行输入框默认提示信息
(3)buttons 组
第一个:push button 普通按钮类名QPushButton
常用的属性:
font --》设置你喜欢的字体
3.QT中的样式设计
(1)QT工程中添加资源文件
1.1 资源文件:指的就是QT程序中需要用到的素材(比如:图片,音频,视频)
1.2 添加步骤:
第一步:在QT工程中新建一个文件夹,把需要的资源(图片)全部存放到该文件夹中
第二步:右键点击工程名,选择添加add new--》选择QT--》QT resource file(资源文件)
第三步:点击添加--》添加前缀,然后再次点击添加--》添加文件,把之前你准备好的资源添加进来即可
1.3 新增资源文件以及删除现有的资源文件:
新增资源文件:右键点击资源文件最顶层的目录名,选择添加现有文件即可
删除现有的资源文件:右键点击资源文件名,选择删除文件即可
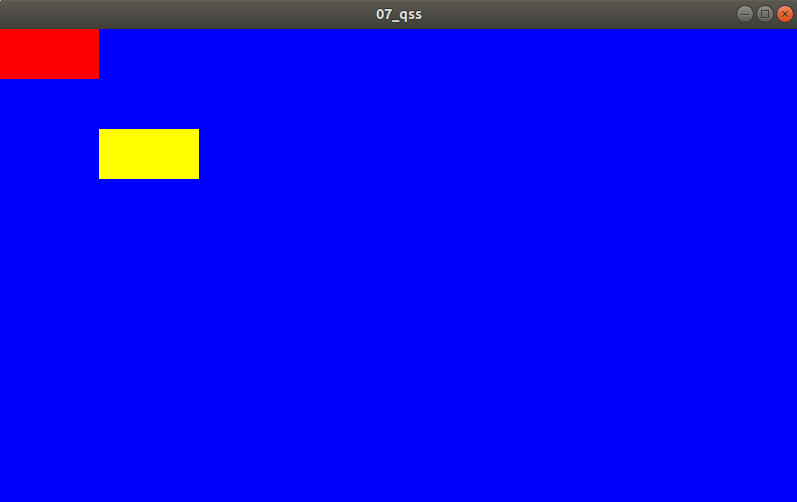
(2)QT中的qss语句(样式设计语句)
2.1 样式设计:指的是让你的界面设计得更加好看(比如:文字颜色,背景图片,改变倒角)
QT中的样式设计,就跟计算机前端(css)中设计网页的样式道理一样
2.2 常见的qss语句
红 绿 蓝
background-color: rgb(85, 255, 255); //设置背景颜色(按钮,标签的背景颜色)
color: rgb(85, 255, 255); //设置前景色(文字的颜色)
background-image: url(:/new/prefix1/pic/3.jpg); //设置背景图片(不会拉伸图片)
background-image: url(你需要的图片的绝对路径);
border-image: url(:/new/prefix1/pic/2.jpg); //设置边框图片(边框图片跟组件的大小保持一致)
border-image: url(你需要的图片的绝对路径);
border-radius:15px; //把倒角设置为15个像素
倒角的大小不能超过组件高度的一半
border:2px solid#ff0000; //把边框的宽度设置为2个像素,颜色设置成ff0000
QPushButton:pressed{ 设置按钮按下的时候背景图片,主界面的样式中使用
background-image: url(:/button_down.png);
}
QPushButton:pressed#regBt{ 设置指定按钮regBt按钮按下时候背景图片,主界面的样式中使用
background-image: url(:/button_down.png);
}
QPushButton:hover{ 主界面的样式中使用
background-color:#ff00ff; 鼠标进入控件设置背景颜色
}
QMainWindow{border-image: url(:/new/prefix1/pic/3.jpg);} //让图片只作用于主窗口
注意注意注意:QT中路径的写法跟window不一样
比如:window路径 C:\Users\PC\Desktop\share
QT中要求改写成: C:/Users/PC/Desktop/share
QT工程存储的路径不可以使用中文路径,但是QT的代码中可以使用中文路径
QT中的信号与槽函数
======================================
1.信号与槽函数的作用
用来在组件和组件,组件和窗口之间通信
Linux中进程间通信signal(你要捕捉的信号,函数指针)
当前进程收到指定信号,函数指针对应的函数自动调用
同样的道理:QT中信号触发之后,对应的槽函数也会自动调用
类比linux: connect(信号发送者,信号,信号接收者,槽函数) 仅仅只是类比
区别:linux中的信号是一个宏定义
QT中的信号是个函数
信号:QT中给每个组件都定义了信号,每个信号都有它特定的触发条件
QT中所有的信号,本质上都是个函数,但是有点特殊,信号只有声明,没有源代码
比如:以按钮为例,常用的信号如下
[signal] void QAbstractButton::clicked(bool checked = false) //当按钮按下去,然后松开的时候自动触发这个信号
[signal] void QAbstractButton::released() //按钮松开会触发该信号
[signal] void QAbstractButton::pressed() //按钮按下去触发该信号
槽函数:当某个信号触发的时候,跟这个信号对应的槽函数会被自动调用执行
2.如何关联信号与槽函数
第一种方法:借助集成开发环境,右键转到槽函数
头文件中会自动生成槽函数的声明
private slots: //声明了一个私有的槽函数
void on_pushButton_clicked(); //槽函数的原型声明
在源码.cpp文件中自动生成的槽函数,命名有规律
on_对象的名字_信号的名字();
第二种方法:程序员调用connect函数手动关联信号与槽函数
写法一:connect(QObject *sender, PointerToMemberFunction signal,QObject *receiver, PointerToMemberFunction method)
写法二:connect(发送者指针,&类的名字::信号的名字,接收者,&类的名字::槽函数)
参数:sender --》信号的发送者,指针
signal --》发送什么信号
receiver --》信号的接收者
method --》需要调用的槽函数
槽函数命名时候,可以跟自动生成的槽函数命名规律保持一致,也可以自行单独命名
比如:connect(ui->handlebt,SIGNAL(clicked(bool)),this,SLOT(fun())); //关联了handlebt这个按钮的clicked信号和槽函数fun()
QT使用技巧:头文件中声明了函数,右键选择refactor,可以在.cpp生成函数的定义
多界面跳转以及界面之间传递参数
=======================================
主窗口设置在最小化任务栏显示的图标:setWindowIcon()
1.多界面跳转总结为两种情况
情况一:A界面跳到B界面,不需要返回
//创建主界面对象
MainWindow *newwin=new MainWindow(); //堆空间
//把主界面显示出来
newwin->show();
//把登录界面关闭
this->close();
情况二:A界面跳到B界面,需要返回
//创建主界面对象
MainWindow *newwin=new MainWindow(this); //此时必须传递this,原因是返回的时候需要根据这个this找到上一级窗口的地址
qDebug()<<"登录界面的首地址是: "<<this;
//把主界面显示出来
newwin->show();
//把登录界面隐藏--》把登录界面转入系统后台运行
this->hide();
重要函数:
QWidget *QWidget::parentWidget() const
返回值:返回上一级窗口的指针
2.在QT工程中添加新的界面
右键点击工程名--》选择add new--》QT--》QT设计师界面类--》模板选择MainWindow
3.界面之间传递参数
A界面传递参数给B界面(A是第一个界面,B是第二个界面)
方法1:B界面的类中定义了一个公有的方法,通过调用这个公有方法把参数传递过去
方法2:通过自定义信号来传递参数(发送信号,信号带参数)
布局管理器
=======================================
1.作用
让你的组件在水平和垂直方向对齐,好看
2.常用的布局管理器
水平布局管理器 --》让组件在水平方向形成一个整体,对齐
垂直布局管理器 --》让组件在垂直方向形成一个整体,对齐
栅格布局管理器 --》可以把组件嵌套到主窗口中
点击主窗口,选择栅格布局即可实现
3.布局管理器使用技巧
技巧一:固定组件的长和宽
修改属性,把最小尺寸和最大尺寸改成一样的值,就固定了
修改属性,把最小尺寸和最大尺寸改成某个范围,组件就会在指定范围内变动
技巧二:使用水平和垂直弹簧(分隔器)
水平和垂直方向伸缩
4.代码实现布局
水平布局管理器 --》QHBoxLayout
重要方法:
(1)往布局管理器中添加组件
void QLayout::addWidget(QWidget *w)
参数:w --》你要添加的组件
(2)往布局管理器中添加其他的布局管理器
void QBoxLayout::addLayout(QLayout *layout, int stretch = 0)
参数:layout --》你要添加的布局管理器
stretch --》布局管理器之间的间隔距离
垂直布局管理器 --》QVBoxLayout
重要方法:
(1)构造函数
QVBoxLayout(QWidget *parent)
(2)往布局管理器中添加其他的布局管理器
void QBoxLayout::addLayout(QLayout *layout, int stretch = 0)
参数:layout --》你要添加的布局管理器
stretch --》布局管理器之间的间隔距离
栅格(网格)布局管理器 --》QGridLayout
重要方法:
(1)构造函数
QGridLayout(QWidget *parent)
参数:parent --》中心窗口区域(如果该布局管理器是最顶层的情况下)
(2)往布局管理器中添加其他的布局管理器
addWidget(QWidget *widget, int row, int column)
参数:widget --》你要添加的组件
row --》行,从0开始
column --》列,从0开始
注意:用代码实现布局,最顶层的布局管理器必须作用于中心窗口,不能作用于主窗口
消息盒子和对话框(重点)
=======================================
1.消息盒子QMessageBox
常用方法:
(1)弹出警告盒子
[static] StandardButton QMessageBox::warning(QWidget *parent, const QString &title, const QString &text, StandardButtons buttons = Ok, StandardButton defaultButton = NoButton)
返回值:你点击了盒子里面的哪个按钮,返回值就返回这个按钮
参数:parent --》this,父窗口
title --》消息盒子的标题
text --》盒子里面的文本内容
buttons --》盒子默认使用哪些按钮,默认使用ok按钮
如果你想添加多个按钮,多个按钮之间使用按位或连接起来
defaultButton --》当你按下回车键,默认选中的按钮
(2)致命错误盒子
[static] StandardButton QMessageBox::critical(QWidget *parent, const QString &title, const QString &text, StandardButtons buttons = Ok, StandardButton defaultButton = NoButton)
(3)帮助盒子
[static] StandardButton QMessageBox::question(QWidget *parent, const QString &title, const QString &text, StandardButtons buttons = StandardButtons( Yes | No ), StandardButton defaultButton = NoButton)
如何判断点击了哪个按钮
方法:通过warning函数的返回值判断,具体参见例子代码
if(ret==QMessageBox::Ok)
{
}
else //其他按钮
{
}
2.QT中自带的对话框
颜色对话框 QColorDialog
(1)重要方法
[static] QColor QColorDialog::getColor(const QColor &initial = Qt::white, QWidget *parent = Q_NULLPTR, const QString &title = QString())
返回值:你选中的颜色
参数:initial --》颜色对话框默认选中的颜色
//依据RGB的值新建颜色对象
QColor(int r, int g, int b)
parent --》父窗口 this
title --》颜色对话框的标题
如何判断用户是否选中了某个颜色
bool QColor::isValid() const
返回值:如果用户点击ok --》颜色就是合法,返回true
反之,返回false
字体对话框 QFontDialog
(1)重要方法
[static] QFont QFontDialog::getFont(bool *ok, QWidget *parent = Q_NULLPTR)
返回值:你选中的字体
参数:ok --》保存你是否选中了某个字体,选中了 --》true 没有选中 --》false
parent --》父窗口 this
QString QFont::family() const
返回值:返回你选中的字体名字
int QFont::pointSize() const
返回值:返回你选中的字体大小
如何判断用户是否选中了某个字体
方法:判断getFont的第一个参数是否为真
文件对话框 QFileDialog
(1)重要方法
//弹出文件对话框,让用户可以选择某个具体的文件
[static] QString QFileDialog::getOpenFileName(QWidget *parent = Q_NULLPTR, const QString &caption = QString(), const QString &dir = QString(), const QString &filter = QString())
返回值:你选中的某个文件的绝对路径名
参数:parent --》父窗口 this
caption --》文件对话框的标题
dir --》你指定要打开的目录路径
filter --》文件过滤器,过滤掉你不需要的文件
比如: "*.txt" 表示我只想查看文件夹中的记事本
"*.txt *.bmp" 表示我想查看文件夹中的记事本和bmp图片
//弹出目录对话框,只能让用户选择目录,不可以选择目录中具体文件
[static] QString QFileDialog::getExistingDirectory(QWidget *parent = Q_NULLPTR, const QString &caption = QString(), const QString &dir = QString())
返回值:你选中的某个目录的绝对路径名
参数:parent --》父窗口 this
caption --》目录对话框的标题
dir --》你指定要打开的目录路径
相关文章:
)
2.1 QT随手简记(三)
新建QT工程 1.方法 第一种:点击new project按钮,弹出对话框,新建即可 第二种;点击文件菜单,选择新建文件或者工程 2.QT工程文件介绍 (1).pro文件 --》QT工程配置文件 QT …...

TechM-技术网站
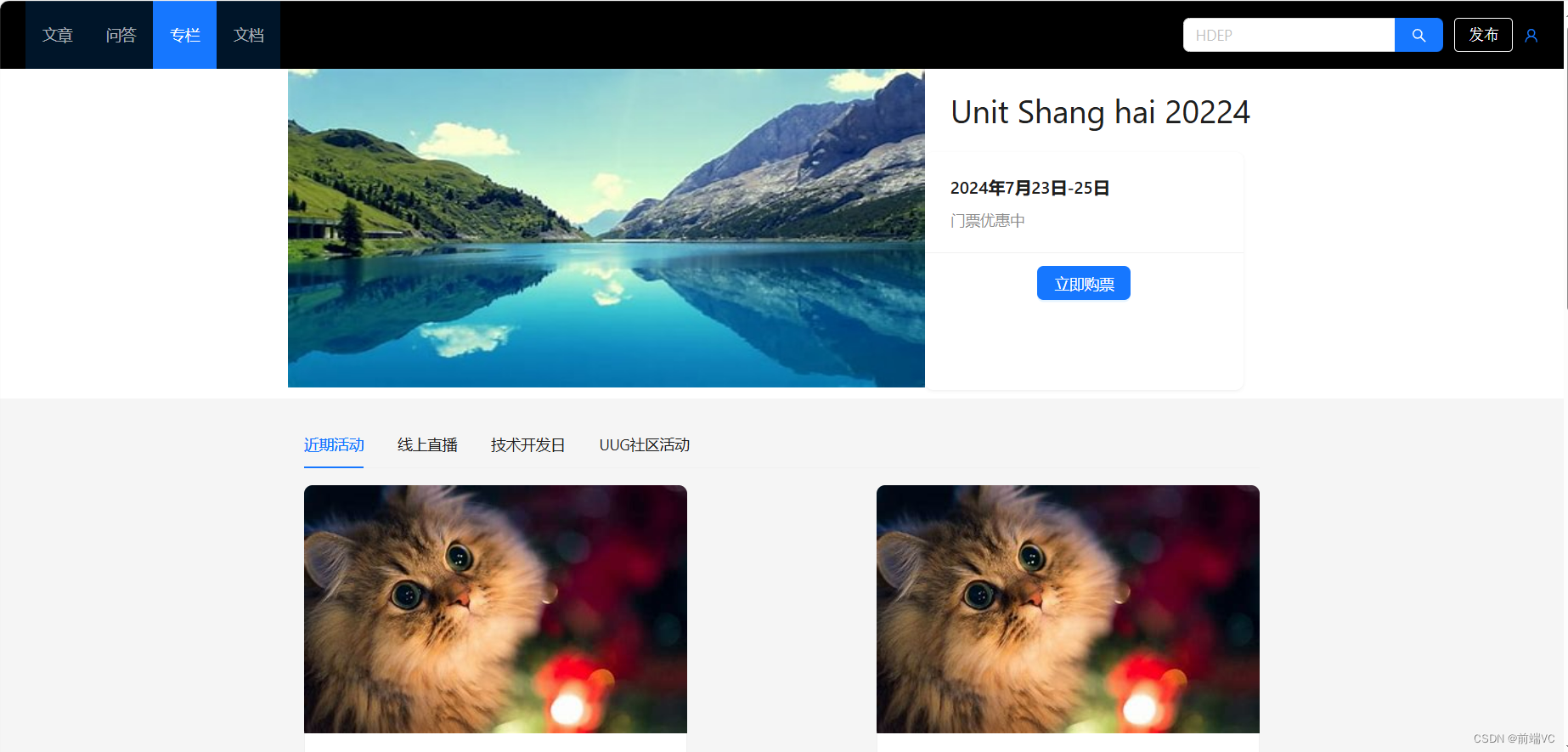
介绍 你将为⼀个技术社区设计并实现⼀个官⽹。该社区旨在为软件⼯程师、开发⼈员和技术 爱好者提供⼀个交流平台,分享最新的技术动态、⽂章、项⽬案例。 项目模块 项目分为三个模块 : 主页展示模块,文章详情模块,文章专栏模块…...

SpringBoot: 使用GraalVM编译native应用
曾今Go语言里让我最艳羡的两个特性,一个是Goroutine,一个是native编译。 Java 21的虚线程实现了类似Goroutine的能力。Spring Boot 3.x开始提供了GraalVM的支持,现在Spring Boot也能打包成native文件了。 这一篇文章的目标是用一个案例讲解如…...

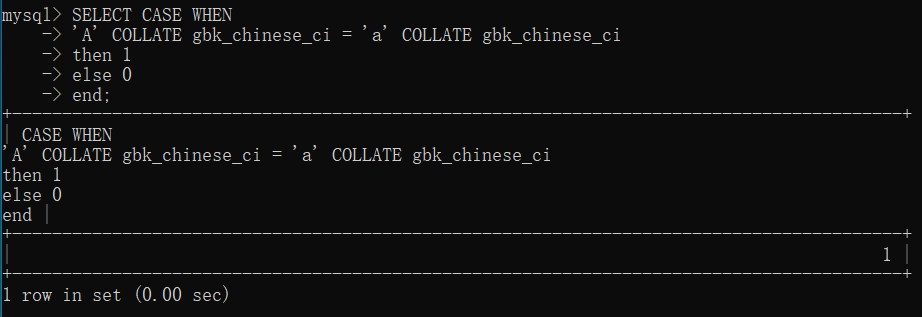
9. MySQL事务、字符集
文章目录 【 1. 事务 Transaction 】1.1 事务的基本原理1.2 MySQL 执行事务的语法和流程1.2.1 开始事务1.2.2 提交事务1.2.3 回滚(撤销)事务实例1:一致性实例2:原子性 【 2. 字符集 和 校对规则 】2.1 基本原理2.2 查看字符集查看…...

为什么要学习数据结构和算法
前言 控制专业转码学习记录,本科没学过这门课,但是要从事软件行业通过相关面试笔试基础还是要打牢固的,所以通过写博客记录一下。 必要性 1.越是厉害的公司,越是注重考察数据结构与算法这类基础知识 2.作为业务开发,…...

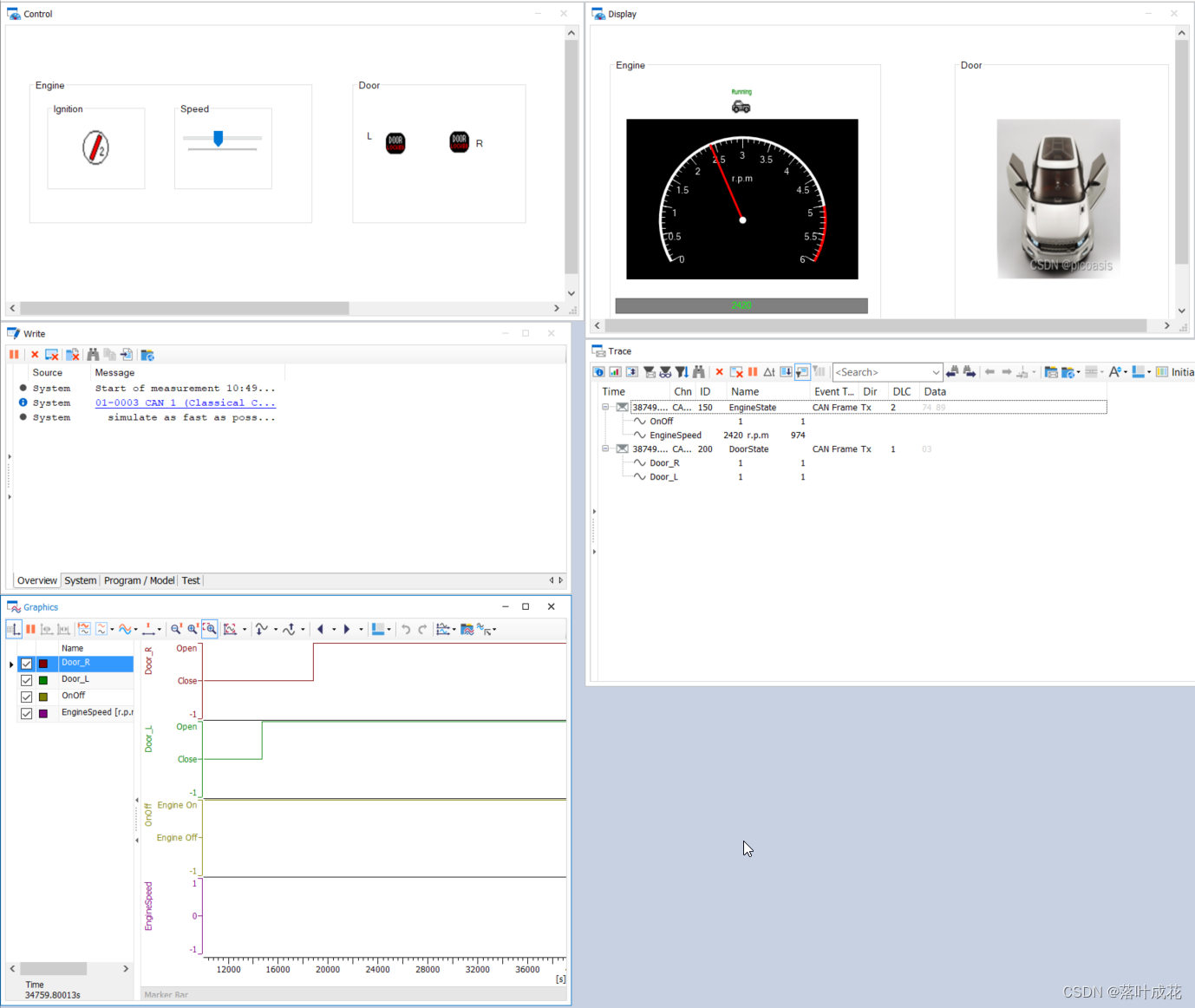
CANoe仿真工程Switch控件关联dbc信号出现的问题及解决思路
小白学习CANoe仿真,参考CANoe-第2个仿真工程-XVehicle—1总线数据库设计(思路)_canoe vehicle-CSDN博客 CANoe-第2个仿真工程-XVehicle1总线数据库设计(操作)_canoe factor 参数什么意思-CSDN博客CANoe-第2个仿真工程…...

用开源模型MusicGen制作六一儿童节专属音乐
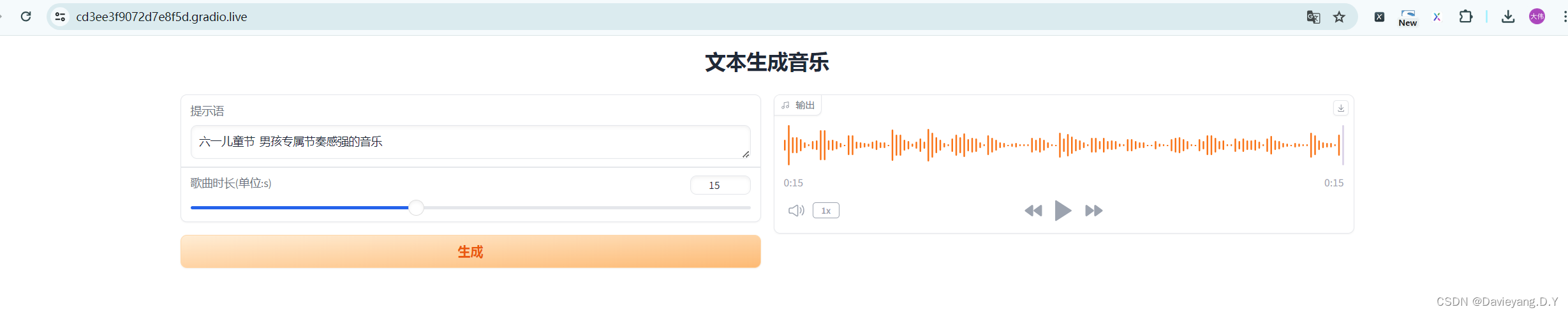
使用的是开源模型MusicGen,它可以根据文字描述或者已有旋律生成高质量的音乐(32kHz),其原理是通过生成Encodec token然后再解码为音频,模型利用EnCodec神经音频编解码器来从原始波形中学习离散音频token。EnCodec将音频信号映射到一个或多个并…...

Ps:批处理
Ps菜单:文件/自动/批处理 Automate/Batch 批处理 Batch命令可以对一个文件夹中的文件执行事先创建的动作 Actions,从而快速地完成大量的重复性操作,提升工作效率。 提示 1: 可以从 Adobe Bridge 中调用 Photoshop 的批处理命令。 …...

前端框架中的虚拟DOM和实际DOM之间的关系
聚沙成塔每天进步一点点 本文回顾 ⭐ 专栏简介前端框架中的虚拟DOM和实际DOM之间的关系1. 实际DOM(Real DOM)1.1 定义1.2 特点 2. 虚拟DOM(Virtual DOM)2.1 定义2.2 特点 3. 虚拟DOM的工作流程3.1 创建虚拟DOM3.2 比较虚拟DOM&…...

MySQL进阶——SQL性能分析
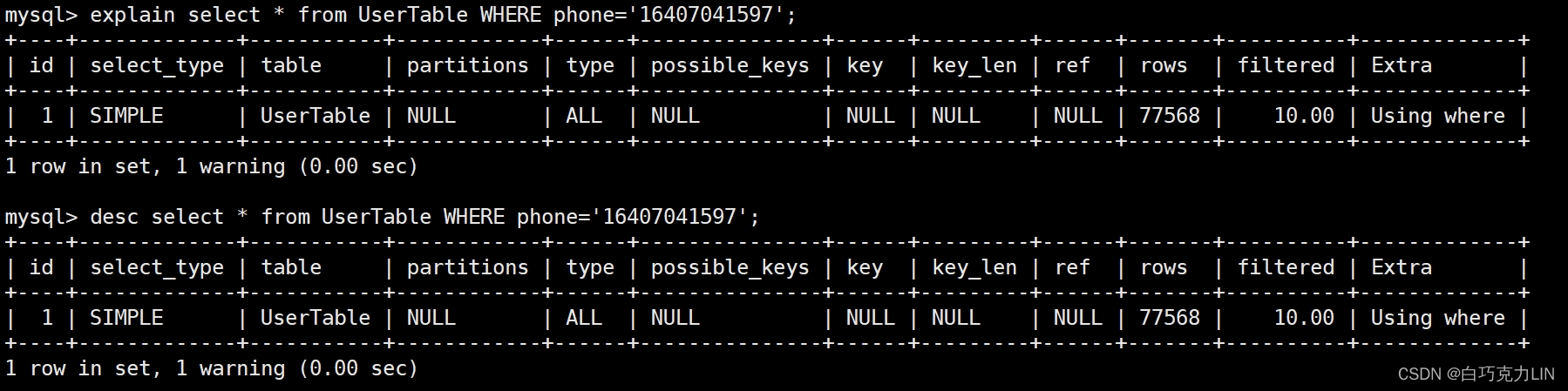
在上篇文章我们学习了MySQL进阶——存储引擎,这篇文章学习MySQL进阶——SQL性能分析。 SQL性能分析主要是从SQL语句执行频率、耗时时间、CPU使用情况和执行时表连接情况进行分析,常用的方法工具有:SQL执行频率、慢查询日志、profile详情和ex…...

在RT-Thread下为MPU手搓以太网MAC驱动-4
文章目录 MAC驱动里面对MDIO的支持MAC驱动与MDIO总线 这是个人驱动开发过程中做的一些记录,仅代表个人意见和理解,不喜勿喷 MAC驱动需要支持不同的PHY芯片 MAC驱动里面对MDIO的支持 在第一篇文章中提到对MAC设备做出了抽象,其中MAC抽象里面有…...

可的哥(Codigger)推出Monaco编辑器插件,提升编程体验
Monaco编辑器,作为业界领先的代码编辑器,在编程体验中发挥着不可或缺的重要作用,能够在多种编程语言和开发环境中表现出色,为开发者提供高效、便捷的编程环境。可的哥(Codigger)在应用商店上线Monaco编辑器…...

为什么选择mobx
对于React而言,大家熟能而详的是redux,但我们的项目用的是mobx,接下来就让我给你详细说下它的优势和不足,可以参考。 MobX是什么? MobX 是一种简单易用的状态管理库,它采用基于观察者的模式,可…...

如何解决段转储问题
非常恶心 ,这个问题困了我一个月,怀疑过代码有问题 ,怀疑过数据集没处理好,怀疑过环境没有配置好,尝试改动,跑过很多次,还是段转储报错卡住。。。 然后一个月荒废,打算放弃这个模型…...

【杂谈】AIGC之ChatGPT-与智能对话机器人的奇妙对话之旅
与智能对话机器人的奇妙对话之旅 引言 在数字时代的浪潮中,ChatGPT如同一位智慧的旅伴,它不仅能够与我们畅谈古今,还能解答我们的疑惑,成为我们探索知识海洋的得力助手。今天,就让我们走进ChatGPT的世界,…...

CentOS7配置国内清华源并安装docker-ce以及配置docker加速
说明 由于国内访问国外的网站包括docker网站,由于种种的原因经常打不开,或无法访问,所以替换成国内的软件源和国内镜像就是非常必要的了,这里整理了我安装配置的基本的步骤。 国内的软件源有很多,这里选择清华源作为…...

JL-03-Y1 清易易站
产品概述 清易易站是清易电子新研发的一体式气象站,坚持科学化和人文化相结合的设计理念,应用新检测原理研发的传感器观测各类气象参数,采用社会上时尚的工艺理念设计气象站的整体结构,实现了快速观测、无线传输、数据准确、精度较…...

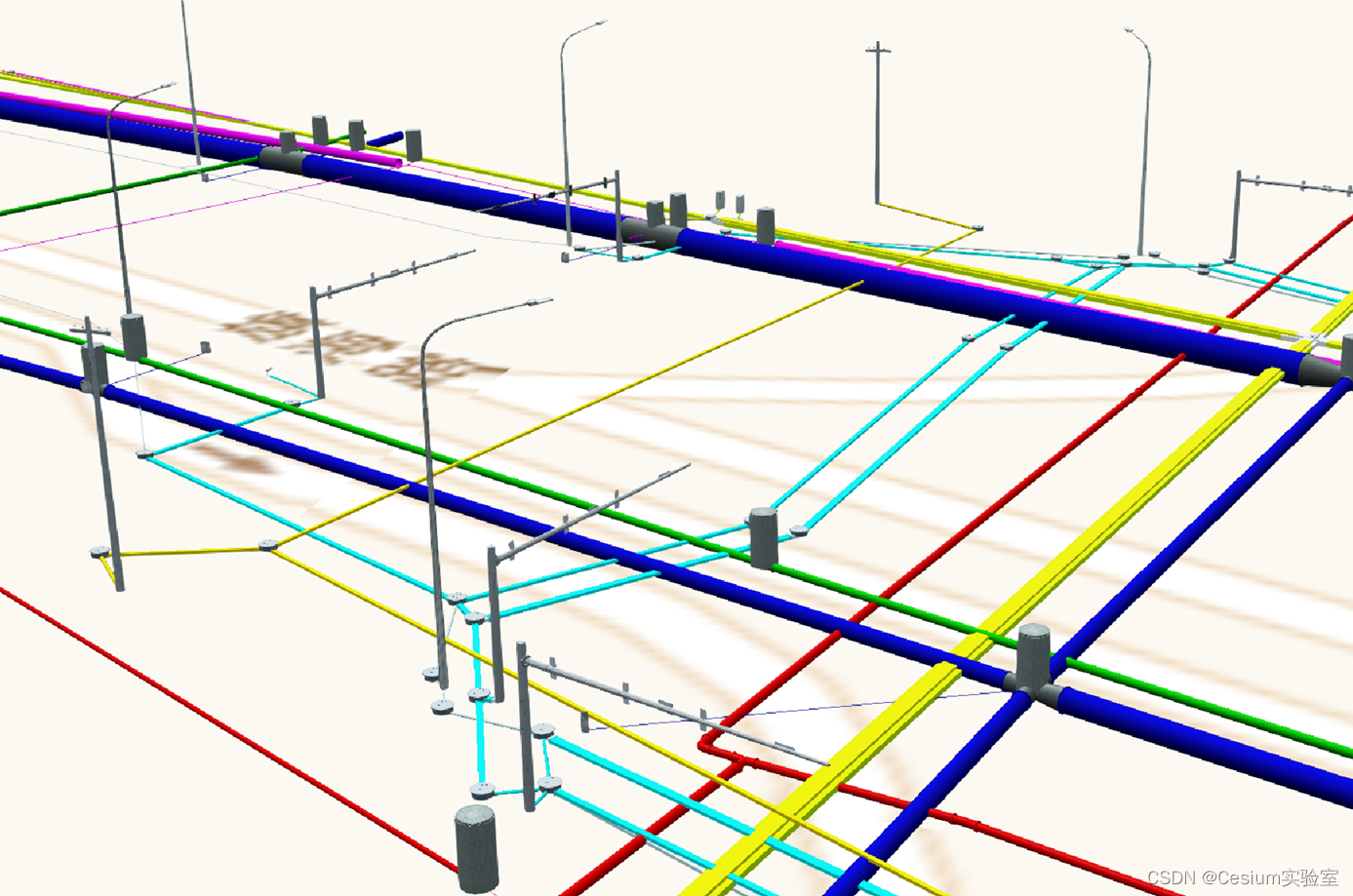
PipeSer管线管网云服务
行业需求 地下管网,作为现代城市不可或缺的基础设施,堪称城市的“地下生命线”。它承载着城市的供水、排水、燃气、电力、通信等重要功能,是确保城市正常运转和居民生活便利的关键所在。将地下管网的复杂布局和运行状态以三维形式直观展现出来…...

kubesphere报错
1.安装过程报错unable to sign certificate: must specify a CommonName [rootnode1 ~]# ./kk init registry -f config-sample.yaml -a kubesphere.tar.gz _ __ _ _ __ | | / / | | | | / / | |/ / _ _| |__ ___| |/…...

【QT5】<总览二> QT信号槽、对象树及样式表
文章目录 前言 一、QT信号与槽 1. 信号槽连接模型 2. 信号槽介绍 3. 自定义信号槽 二、不使用UI文件编程 三、QT的对象树 四、添加资源文件 五、样式表的使用 六、QSS文件的使用 前言 承接【QT5】<总览一> QT环境搭建、快捷键及编程规范。若存…...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...

线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

【Web 进阶篇】优雅的接口设计:统一响应、全局异常处理与参数校验
系列回顾: 在上一篇中,我们成功地为应用集成了数据库,并使用 Spring Data JPA 实现了基本的 CRUD API。我们的应用现在能“记忆”数据了!但是,如果你仔细审视那些 API,会发现它们还很“粗糙”:有…...

成都鼎讯硬核科技!雷达目标与干扰模拟器,以卓越性能制胜电磁频谱战
在现代战争中,电磁频谱已成为继陆、海、空、天之后的 “第五维战场”,雷达作为电磁频谱领域的关键装备,其干扰与抗干扰能力的较量,直接影响着战争的胜负走向。由成都鼎讯科技匠心打造的雷达目标与干扰模拟器,凭借数字射…...

Caliper 配置文件解析:config.yaml
Caliper 是一个区块链性能基准测试工具,用于评估不同区块链平台的性能。下面我将详细解释你提供的 fisco-bcos.json 文件结构,并说明它与 config.yaml 文件的关系。 fisco-bcos.json 文件解析 这个文件是针对 FISCO-BCOS 区块链网络的 Caliper 配置文件,主要包含以下几个部…...

python执行测试用例,allure报乱码且未成功生成报告
allure执行测试用例时显示乱码:‘allure’ �����ڲ����ⲿ���Ҳ���ǿ�&am…...
