JavaScript中this方法;var,let,constd区别;JSON是什么
this方法
- 1、在对象方法中, this 指向调用它所在方法的对象。
- 2、单独使用 this,它指向全局(Global)对象。
- 3、函数使用中,this 指向函数的所属者。
- 4、严格模式下函数是没有绑定到 this 上,这时候 this 是 undefined。
- 5、在 HTML 事件句柄中,this 指向了接收事件的 HTML 元素。
- 6、apply 和 call 允许切换函数执行的上下文环境(context),即 this 绑定的对象,可以将 this 引用到任何对象。
在JavaScript中,this是一个特殊的关键字,用于指向当前执行的函数或方法的对象。它的值取决于函数或方法的调用方式。
在全局范围内使用this时,它指向全局对象(在浏览器中是window对象,在Node.js环境中是global对象)。
在函数中使用this时,它的值取决于函数的调用方式。下面是几种常见的函数调用方式和this的值:
- 函数作为普通函数调用:当函数作为普通函数调用时,
this指向全局对象。例如:
function example() {console.log(this); // 指向全局对象,即window(浏览器环境)
}example(); // 输出window对象
- 函数作为对象的方法调用:当函数作为对象的方法调用时,
this指向调用该方法的对象。例如:
var obj = {example: function() {console.log(this); // 指向调用该方法的对象,即obj}
};obj.example(); // 输出obj对象
- 使用
call或apply方法调用函数:可以使用call或apply方法显式地指定函数内部的this的值。例如:
function example() {console.log(this);
}var obj = {name: 'John'
};example.call(obj); // 输出obj对象
- 使用构造函数创建对象:当使用关键字
new创建对象时,this指向新创建的对象。例如:
function Example() {console.log(this); // 指向新创建的对象
}var obj = new Example(); // 输出新创建的对象
需要注意的是,在箭头函数中,this的值是在定义时确定的,而不是在调用时确定的。箭头函数没有自己的this绑定,所以它会捕获外部作用域的this的值。例如:
function example() {var arrowFunction = () => {console.log(this); // 指向外部作用域的this};arrowFunction();
}var obj = {example: example
};obj.example(); // 输出obj对象
var,let,const
在JavaScript中,var,let和const是用于声明变量的关键字。
- var:在ES5以及之前的版本中用于声明变量。它具有函数作用域,即在声明它的函数内部可见,而在函数外部不可见。如果在函数内部没有使用var关键字声明变量,则该变量会成为全局变量,可在函数外部访问。
function example() {var x = 10;if (true) {var y = 20;console.log(x); // 输出: 10}console.log(y); // 输出: 20
}
example();
- let:在ES6中引入的关键字,用于声明块级作用域的变量。它具有块级作用域,在声明它的块级作用域内可见,而在块级作用域外不可见。
function example() {let x = 10;if (true) {let y = 20;console.log(x); // 输出: 10}console.log(y); // 报错: y未定义
}
example();
- const:也是在ES6中引入的关键字,用于声明常量。与let一样具有块级作用域,但声明的常量不可重新赋值,一旦赋值后就不能再改变。
const PI = 3.14159;
PI = 4; // 报错: 不能重新赋值常量const arr = [1, 2, 3];
arr.push(4); // 可行
arr[0] = 0; // 可行
arr = [4, 5, 6]; // 报错: 不能重新赋值常量适合使用var的情况是在旧版本的JavaScript代码中或在需要在函数作用域内声明变量的情况下。
适合使用let的情况是在需要在块级作用域内声明变量的情况下。
适合使用const的情况是在需要声明不变的常量时,如数学常量或不需要重新赋值的变量。
json
在JavaScript中,JSON(JavaScript Object Notation)是一种用于存储和交换数据的轻量级数据格式。它使用简洁的文本表示,易于阅读和编写,并且可以被不同语言的程序解析和生成。
JSON由键值对构成,键使用双引号括起来,值可以是字符串、数字、布尔值、数组、对象或null。以下是一些JSON的示例:
- 字符串:
"Hello, World!"
- 数字:
42
- 布尔值:
true
- 数组:
[1, 2, 3, 4, 5]
- 对象:
{"name": "John","age": 30,"city": "New York"
}
- 嵌套对象:
{"name": "John","address": {"street": "123 Main St","city": "New York","state": "NY"}
}
- 空值:
null
在JavaScript中,我们可以使用内置的JSON对象来解析JSON字符串或将JavaScript对象转换为JSON字符串。
- 解析JSON字符串为JavaScript对象:
var jsonString = '{"name": "John", "age": 30, "city": "New York"}';
var jsonObject = JSON.parse(jsonString);
console.log(jsonObject.name); // 输出: "John"
- 将JavaScript对象转换为JSON字符串:
var person = {name: "John", age: 30, city: "New York"};
var jsonString = JSON.stringify(person);
console.log(jsonString); // 输出: '{"name":"John","age":30,"city":"New York"}'
通过JSON,在不同的系统之间可以轻松地传输和共享数据,它已经成为现代互联网开发中常用的数据格式。
相关文章:

JavaScript中this方法;var,let,constd区别;JSON是什么
this方法 1、在对象方法中, this 指向调用它所在方法的对象。 2、单独使用 this,它指向全局(Global)对象。 3、函数使用中,this 指向函数的所属者。 4、严格模式下函数是没有绑定到 this 上,这时候 this 是 undefined。 5、在 HT…...

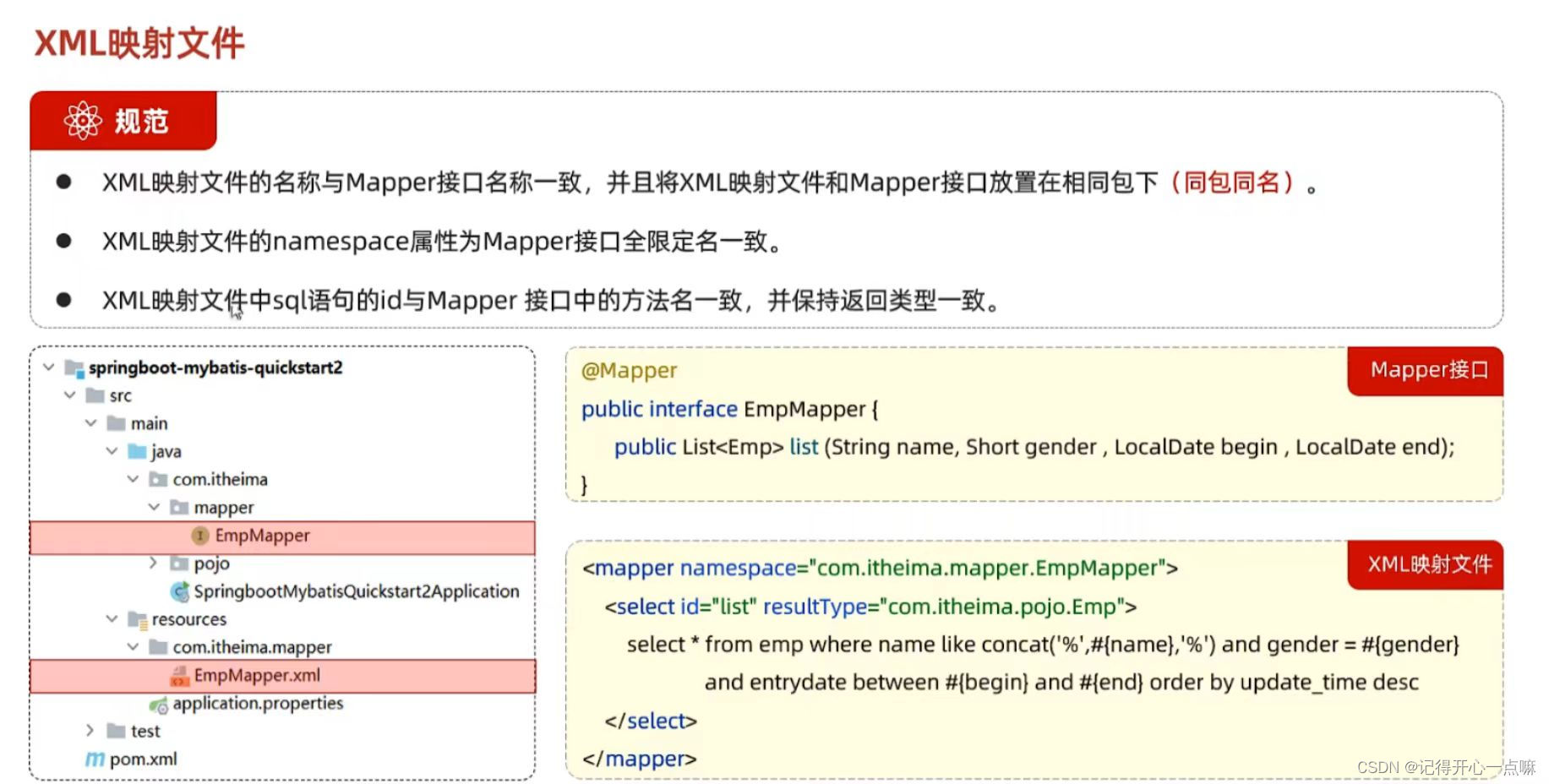
Mybatis不明白?就这一篇带你轻松入门
引言:烧脑的我一直在烧脑的寻找资料,寻找网课,历经磨难让一个在大一期间只会算法的我逐渐走入Java前后端开发,也是一直在自学的道路上磕磕碰碰,也希望这篇文章对于也是同处于自学的你有所帮助,也希望你继续…...

pymupdf提取pdf表格及表格数据合并
pymupdf提取pdf表格非常快速,相比其他库是个更好的选择. 一个行列多的表格打印成pdf后会由于页宽分页原因变成多个表格,提取的多个表格需要合并为一个表格,再来处理数据. 下面代码中merge函数用于合并表格࿰…...

门外汉一次过软考中级(系统集成项目管理工程师)秘笈,请收藏!
24上软考考试已经结束,24下软考备考又要开启了!今年软考发生了改革,很多考试由一年考两次变成了一年考一次,比如高级信息系统项目管理师,比如中级系统集成项目管理工程师,这两科是高、中级里相对简单&#…...

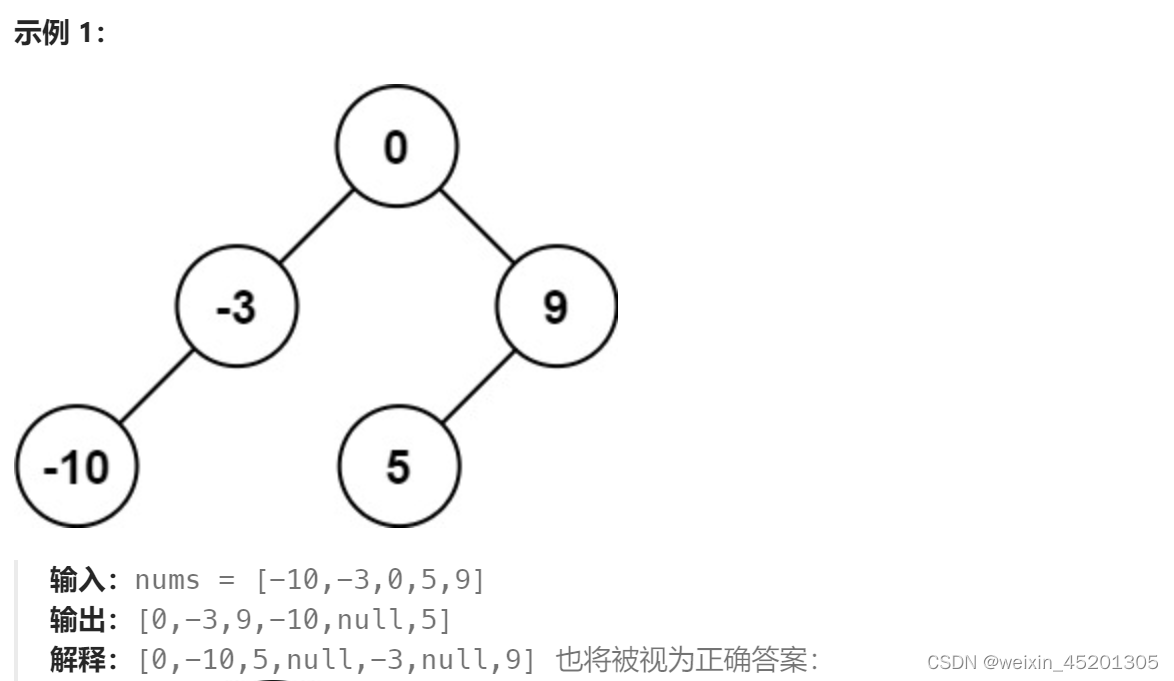
[leetcode hot 150]第一百零八题,将有序数组转换为二叉搜索树
题目:给你一个整数数组 nums ,其中元素已经按 升序 排列,请你将其转换为一棵 平衡二叉搜索树。 给定一个有序的整数数组,我们需要构建一棵平衡的二叉搜索树。平衡二叉树是指任意一个节点的左右子树的高度差不超过1。 由于给定的数组是有序的…...

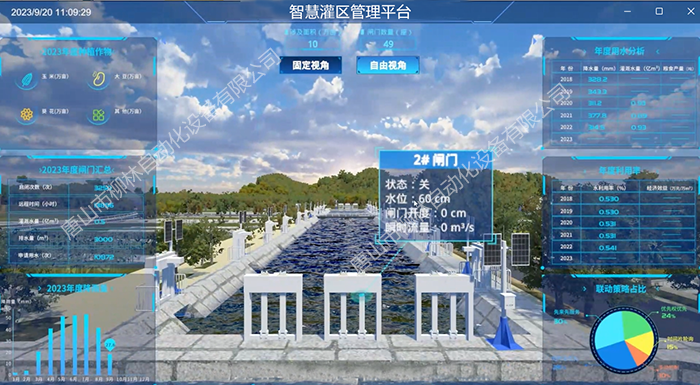
科普丨什么是数字孪生灌区(平台)?如何建设?有何好处?
在农业发展的新时代,数字孪生灌区的概念逐渐走进大众视野,成为推动农业现代化、提升粮食安全保障能力的关键力量。那么,究竟什么是数字孪生灌区?它又是如何建设的?又能为我们带来哪些好处呢? 数字孪生灌区…...

Python爬虫如何入门:一步步走向精通的指南
Python爬虫如何入门:一步步走向精通的指南 在信息爆炸的时代,爬虫技术已经成为获取、整理和分析数据的必备技能。Python,以其简洁易懂的语法和强大的库支持,成为了爬虫开发的热门语言。那么,如何入门Python爬虫呢&…...

Linux用户和用户组的操作
用户管理 以Tom做为用户名 以dev做为用户组 增加用户 sudo adduser Tom #不建议使用useradd/userdel系列的命令删除用户 sudo deluser Tom --remove-home # 删除Tom用户及home目录 重置密码 sudo passwd Tom加入用户组 sudo usermod -a -G dev Tom # sudo usermod -aG …...
)
git命令行分支(增删改查)
文章目录 一、创建分支并推送到远程仓库二、拉取指定分支代码三、删除分支 一、创建分支并推送到远程仓库 初始化git git init如果有远程仓库就进行克隆远程仓库 origin 表示远程仓库地址 git clone origin# 如果没有远程仓库 就进行创建一个远程仓库 git remote add origin ht…...

地理加权回归GWR简介
地理加权回归GWR简介 一、定义: 地理加权回归(Geographically Weighted Regression,简称GWR)是一种空间数据分析方法,专门用于处理空间异质性(spatial heterogeneity)问题。以下是对GWR的详细简…...
康谋技术 | 自动驾驶:揭秘高精度时间同步技术(一)
众所周知,在自动驾驶中,主要涵盖感知、规划、控制三个关键的技术层面。在感知层面,单一传感器采集外界信息,各有优劣,比如摄像头采集信息分辨率高,但是受外界条件影响较大,一般缺少深度信息&…...

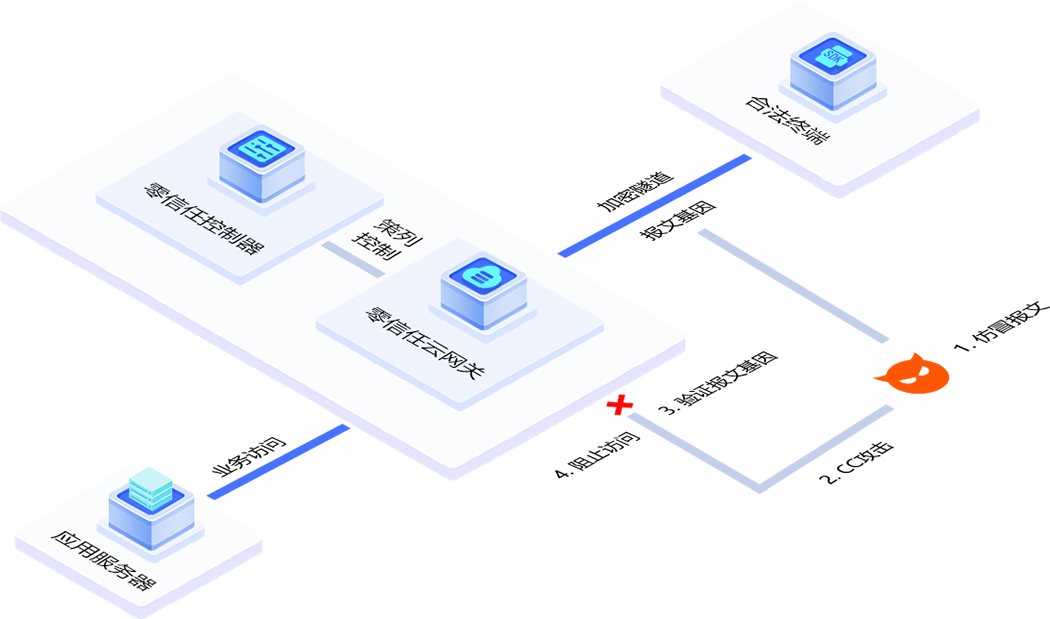
客户端被攻击怎么办,为什么应用加速这么适合
随着科技的进步和互联网的普及,游戏行业也正在经历前所未有的变革。玩家们不再满足于传统的线下游戏,而是转向了线上游戏。然而,随着游戏的线上化,游戏安全问题也日益凸显。游戏受到攻击是游戏开发者永远的痛点,谈“D“…...

Introduction to HAL3
目录 HAL3 behavior Overview of HAL1 v.s HAL3 HAL3 behavior: HAL3 - detail: HAL3 operation and pipeline Framework Diagram Problem of current code Operation mode Full v.s limited Do: Don’t: Metadata Manual control – ISP control...

Vue02-搭建Vue的开发环境
一、Vue.js的安装 1-1、直接用 <script> 引入(CDN) 1、CDN的说明 2、Vue的版本说明 生产版本是开发版本的压缩。 3、Vue的引入 验证是否存在Vue函数: 4、搭建Vue的开发环境 ①、下载开发版本的Vue,并在代码中引入 ②、安…...

Python | 句子缩写
字符串大小的比较Unicode码值 类似于asc|| 码 小写字母从 a 到 z 对应的 Unicode 码值是从 97 到 122,而大写字母从 A 到 Z 对应的 Unicode 码值是从 65 到 90, 大小写字母之间的差值为32,所以可以通过数学运算将小写字符减去32后转换为大写字符。 字…...

STM32自己从零开始实操04:显示电路原理图
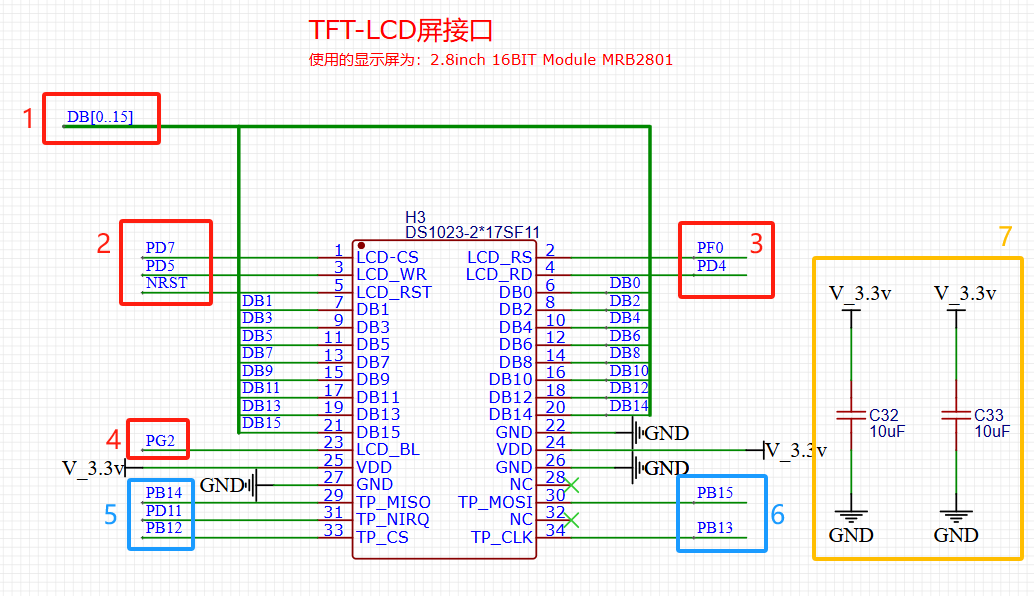
一、TFT-LCD 屏接口 1.1指路 以下是该部分的设计出来后的实物图,我觉得看到实物图可能更方便理解这部分的设计。 图1 实物图 这部分设计的是一个屏幕的接口,很简单。使用的屏幕是:2.8inch 16BIT Module MRB2801。 1.2数据手册 ࿰…...

数分—AB测试
一、介绍 AB测试是一种常用于比较两种或多种不同版本的产品、服务或策略效果的实验方法。在AB测试中,被比较的版本被标记为A组和B组,然后两组被随机分配给不同的用户群体或实验对象。接着,针对每个组收集数据,比如用户行为、转化…...

基于全志T507-H的Igh EtherCAT主站案例分享
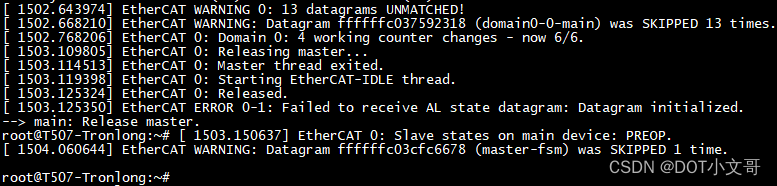
基于全志T507-H的Linux-RT IgH EtherCAT主站演示 下文主要介绍基于全志T507-H(硬件平台:创龙科技TLT507-EVM评估板)案例,按照创龙科技提供的案例用户手册进行操作得出测试结果。 本次演示的开发环境: Windows开发环…...
)
刷题记录(20240605)
1.数组构造 题目描述 小红的数组构造小红希望你构造一个数组满足以下条件: 1.数组共有 n个元素,且所有元素两两不相等。 2.所有元素的最大公约数等于 k。 3.所有元素之和尽可能小。请你输出数组元素之和的最小值。 输入描述: 两个正整数 n 和 k。 输出描述ÿ…...

CUDA和OpenGL纹理texture结合
cuda和OpenGL纹理结合,并进行直方图计算 针对于单通道16位图像。结合方式在CUDA_equalizeHistogram_16函数中。 其他的为CUDA核函数。 #define HISTOGRAM_LENGTH 65536 // 2^16 表示16位深度定义直方图长度为65536,对应16位像素值的范围(0-65535)。 __global__ void com…...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...

利用ngx_stream_return_module构建简易 TCP/UDP 响应网关
一、模块概述 ngx_stream_return_module 提供了一个极简的指令: return <value>;在收到客户端连接后,立即将 <value> 写回并关闭连接。<value> 支持内嵌文本和内置变量(如 $time_iso8601、$remote_addr 等)&a…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...

渗透实战PortSwigger靶场-XSS Lab 14:大多数标签和属性被阻止
<script>标签被拦截 我们需要把全部可用的 tag 和 event 进行暴力破解 XSS cheat sheet: https://portswigger.net/web-security/cross-site-scripting/cheat-sheet 通过爆破发现body可以用 再把全部 events 放进去爆破 这些 event 全部可用 <body onres…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

Python ROS2【机器人中间件框架】 简介
销量过万TEEIS德国护膝夏天用薄款 优惠券冠生园 百花蜂蜜428g 挤压瓶纯蜂蜜巨奇严选 鞋子除臭剂360ml 多芬身体磨砂膏280g健70%-75%酒精消毒棉片湿巾1418cm 80片/袋3袋大包清洁食品用消毒 优惠券AIMORNY52朵红玫瑰永生香皂花同城配送非鲜花七夕情人节生日礼物送女友 热卖妙洁棉…...

论文阅读:LLM4Drive: A Survey of Large Language Models for Autonomous Driving
地址:LLM4Drive: A Survey of Large Language Models for Autonomous Driving 摘要翻译 自动驾驶技术作为推动交通和城市出行变革的催化剂,正从基于规则的系统向数据驱动策略转变。传统的模块化系统受限于级联模块间的累积误差和缺乏灵活性的预设规则。…...
