SDL教程(二)——Qt+SDL播放器
前言
这篇文章主要是使用SDL来打开视频,显示视频。后续会再继续使用SDL来结合FFmpeg。来能够直接使用网上的demo进行学习。
正文
一、环境
Qt 5.15.2 MSVC2019 64bit
Win11
二、Qt搭建SDL
Qt搭建,我觉得相比用VS2019来说,更为方便,至少你后面再新建一个项目的时候,很多代码直接拷过去就可以了,不用每次都去点属性页。确实,也可以在VS2019上搭建一个通用属性页,到哪里,就拷贝到哪,这倒也是一种方法。
1、肯定就是还是那些库,关于下载的可以去参考第一篇文章:SDL教程(一)——开发环境
2、Qt pro文件中引入:
INCLUDEPATH += $$PWD/../../SDL_Lib/include
LIBS += -L$$PWD/../../SDL_Lib/lib/x64 -lSDL2
LIBS += -L$$PWD/../../SDL_Lib/lib/x64 -lSDL2main
3、我待会直接打包上传到CSDN上,有需要的可以去下载,但一般来说,应该把这篇文章看完就好了,下载,只是说让你免去一些拷贝的步骤以及自己找一些文件罢了。
SDL显示yuv视频以及库文件都在里面
文件都在这里面
三、显示yuv文件
1、可以直接在MainWindow搞个函数来显示。
int MainWindow::ShowVideo()
{// yuv fileFILE *fyuv;int srcW = 320;int srcH = 180;fopen_s(&fyuv, "frame_320x180_out.yuv", "rb"); // yuv420pchar* buf = new char[srcW*srcH * 3 / 2];// SDLSDL_Window *window;SDL_Renderer *renderer;SDL_Texture *texture;SDL_Rect rect;SDL_Event event;int screen_w = srcW;int screen_h = srcH;window = SDL_CreateWindow("SDL2.0 Video Sample", SDL_WINDOWPOS_UNDEFINED, SDL_WINDOWPOS_UNDEFINED,screen_w, screen_h, SDL_WINDOW_RESIZABLE);if(!window) {SDL_LogError(1, "SDL: SDL_CreateWindow failed.");return 0;}renderer = SDL_CreateRenderer(window, -1, 0);if(!renderer) {SDL_LogError(1, "SDL: SDL_CreateRenderer failed.");return 0;}texture = SDL_CreateTexture(renderer, SDL_PIXELFORMAT_IYUV, //指定纹理为yuv420pSDL_TextureAccess::SDL_TEXTUREACCESS_STREAMING, screen_w, screen_h);if(!texture) {SDL_LogError(1, "SDL: SDL_CreateTexture failed.");return 0;}rect = SDL_Rect{0,0,screen_w, screen_h}; // 尺寸需要与texture相同while(1){if(fread(buf, srcW*srcH * 3 / 2, 1, fyuv) <= 0)break;SDL_UpdateTexture(texture, &rect, buf, srcW); // YUV数据是连续的,1字节对齐SDL_RenderClear(renderer);SDL_RenderCopy(renderer, texture, NULL, &rect);SDL_RenderPresent(renderer);SDL_Delay(40);}free(buf);SDL_Quit();
}
2、效果

3、也可以直接将代码弄到main.cpp里面
#pragma comment( linker, "/subsystem:\"windows\" /entry:\"mainCRTStartup\"" )
#include <iostream>#define SDL_MAIN_HANDLED
#include "SDL.h"int main()
{// yuv fileFILE *fyuv;int srcW = 320;int srcH = 180;fopen_s(&fyuv, "frame_320x180_out.yuv", "rb"); // yuv420pchar* buf = new char[srcW*srcH * 3 / 2];// SDLSDL_Window *window;SDL_Renderer *renderer;SDL_Texture *texture;SDL_Rect rect;SDL_Event event;int screen_w = srcW;int screen_h = srcH;window = SDL_CreateWindow("SDL2.0 Video Sample", SDL_WINDOWPOS_UNDEFINED, SDL_WINDOWPOS_UNDEFINED,screen_w, screen_h, SDL_WINDOW_RESIZABLE);if(!window) {SDL_LogError(1, "SDL: SDL_CreateWindow failed.");return 0;}renderer = SDL_CreateRenderer(window, -1, 0);if(!renderer) {SDL_LogError(1, "SDL: SDL_CreateRenderer failed.");return 0;}texture = SDL_CreateTexture(renderer, SDL_PIXELFORMAT_IYUV, //指定纹理为yuv420pSDL_TextureAccess::SDL_TEXTUREACCESS_STREAMING, screen_w, screen_h);if(!texture) {SDL_LogError(1, "SDL: SDL_CreateTexture failed.");return 0;}rect = SDL_Rect{0,0,screen_w, screen_h}; // 尺寸需要与texture相同while(1){if(fread(buf, srcW*srcH * 3 / 2, 1, fyuv) <= 0)break;SDL_UpdateTexture(texture, &rect, buf, srcW); // YUV数据是连续的,1字节对齐SDL_RenderClear(renderer);SDL_RenderCopy(renderer, texture, NULL, &rect);SDL_RenderPresent(renderer);SDL_Delay(40);}free(buf);SDL_Quit();
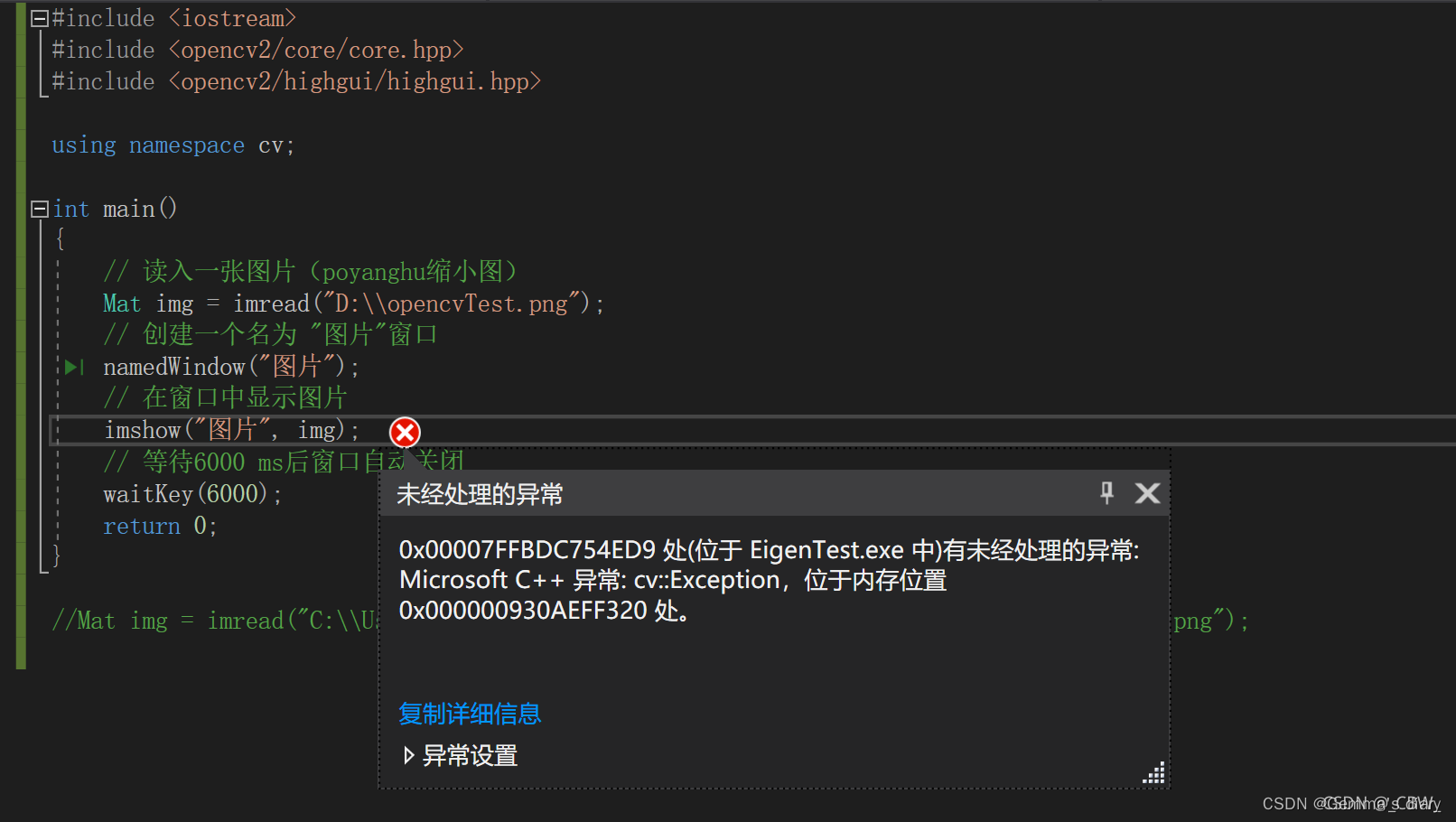
}如果弄到main.cpp里面,第一句代码#pragma comment( linker, "/subsystem:\"windows\" /entry:\"mainCRTStartup\"" )
不加这句就会报这个错:

四、遇到的问题
1、error: LNK2005: _main 已经在 main.obj 中定义
在main.cpp的第一行加上这句代码:
#pragma comment( linker, "/subsystem:\"windows\" /entry:\"mainCRTStartup\"" )
参考
1、ffmpeg 使用SDL2播放音频、视频 (1) 视频播放
相关文章:

SDL教程(二)——Qt+SDL播放器
前言 这篇文章主要是使用SDL来打开视频,显示视频。后续会再继续使用SDL来结合FFmpeg。来能够直接使用网上的demo进行学习。 正文 一、环境 Qt 5.15.2 MSVC2019 64bit Win11 二、Qt搭建SDL Qt搭建,我觉得相比用VS2019来说,更为方便&…...

Java面试题:解决Redis缓存击穿问题
缓存击穿 当一个key过期时,需要对这个key进行数据重建 在重建的时间内如果有大量的并发请求进入,就会绕过缓存进入数据库,会瞬间击垮DB 重建时间可能因为数据是多个表的混合结果需要分头统计而延长,从而更容易出现缓存击穿问题 缓存击穿的解决方案 添加互斥锁 先查询缓存…...

Redis的哨兵模式
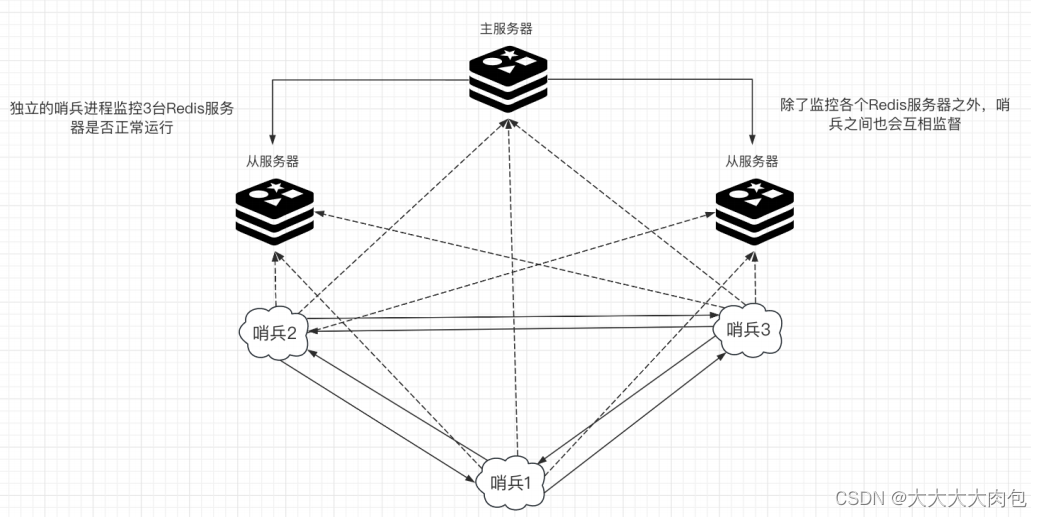
什么是哨兵模式 Redis的哨兵模式( Sentinel mode )是⼀个⾼可⽤解决⽅案,当运⾏多个 Redis 实例并且需要⾃动故障转移时,哨兵模式⾮常有⽤。 在⼀个典型的哨兵模式下,⾄少需要3 个哨兵实例来避免 “ 脑裂 ” ÿ…...

Hadoop伪分布式安装教程
Hadoop伪分布式安装教程 一、安装背景1.1 软件列表1.2 系统软件列表 二、安装Hadoop2.1 安装 Java 环境2.1.1 前期准备2.1.2 文件传输2.1.3 解压文件2.1.4 配置 jdk 的环境变量2.1.5 输入 java、javac、java -version 命令检验 jdk 是否安装成功 2.2 Hadoop 下载地址[hadoop](h…...

Day43 代码随想录打卡|二叉树篇---左叶子之和
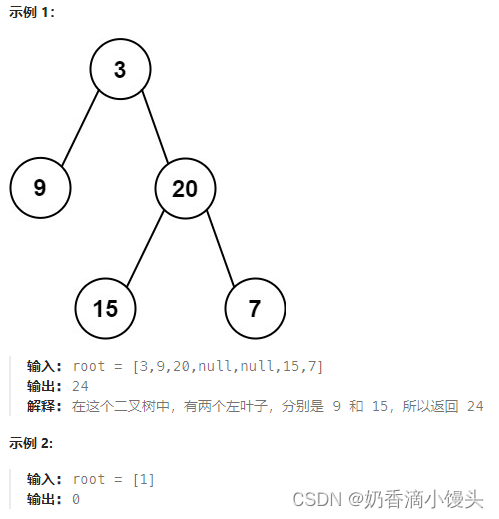
题目(leecode T404): 给定二叉树的根节点 root ,返回所有左叶子之和。 方法: 迭代法:计算所有的左叶子节点,那我们就必然要找到所有的左叶子节点。那么怎么找呢?如何针对cur->l…...

微信小程序动画
微信小程序动画属性:提升用户体验的利器 引言 随着移动互联网技术的快速发展,微信小程序已经成为开发者和用户的热门选择。其轻便、快捷、即用即走的特点使得它在各种场景中都有广泛的应用。而动画作为一种重要的视觉元素,在增强用户体验方…...

js, ellipsis属性, 超出宽度自动省略... , 并且显示2行
overflow:hidden; display:-webkit-box; -webkit-line-clamp:2; -webkit-box-orient:vertical; text-overflow:ellipsis;...

ucharts自定义添加tooltip悬浮框显示项内容且换行
欢迎点击领取 -《前端开发面试题进阶秘籍》:前端登顶之巅-最全面的前端知识点梳理总结 *分享一个使用比较久的🪜 一、需求描述分析 1、小程序上实现图表的绘制,多条线路,不同颜色,悬浮框对应内容不同数据进行处理 2…...

Mongo 地理位置查询:海量密集点转换成聚合信息
通俗来说:将地图上的海量密集点通过网格分割的方式实现聚合; 需求:用mongo实现设备地理位置聚合查询 :多边形,矩形查询; 背景:上万设备数据量 目的:分享Mongo地理位置查询,以及文…...

bpmn+vue 中文文档
1.初始化项目 <script> import BpmnModeler from bpmn-js/lib/Modeler import { xmlStr } from /mock/xmlStr export default {mounted () {this.init()},methods: {init () {// 获取到属性ref为“canvas”的dom节点const canvas this.$refs.canvas// 建模const custom…...

React Router v5 和 v6 中,路由对象声明方式有什么区别?
一、在React Router 6.x开始,路由对象的声明需要引用RouteObject。 import { RouteObject } from react-router-dom;const routes: RouteObject[] [{path: /,element: <Home />},{path: /about,element: <About />},// ... ];二、一些老项目使用的是R…...

【全开源】知识库文档系统(ThinkPHP+FastAdmin)
📚知识库文档系统:解锁知识的无限可能 一款基于ThinkPHPFastAdmin开发的知识库文档系统,可用于企业工作流程的文档管理,结构化记录沉淀高价值信息,形成完整的知识体系,能够轻松提升知识的流转和传播效率&a…...

Python赋能自然语言处理,解锁通往AI的钥匙
NLTK(Natural Language Toolkit)是一个用于 Python 的自然语言处理库,提供了丰富的工具和资源,帮助处理、分析和理解人类语言数据.它广泛应用于学术研究、教育和商业应用中. 安装 #首先要安装 NLTK:pip install nltk安装完成后,还需要下载…...

Ktor库的高级用法:代理服务器与JSON处理
在现代网络编程中,Ktor是一个高性能且易于使用的框架,它提供了对异步编程、WebSockets、HTTP客户端和服务器等特性的原生支持。Ktor是使用Kotlin语言编写的,充分利用了Kotlin的协程特性来简化异步编程。本文将深入探讨Ktor库的高级用法&#…...

VS2017配置OpenCV4.5.1
VS2017配置OpenCV 一、下载OpenCV二、配置OpenCV的电脑环境变量三、配置visual Studio添加路径复制文件到C盘 四、如何使用注意运行时选择Debug x64 五、报错:VSOpencv出现:xxx处有未经处理的异常: Microsoft C 异常: cv::Exception,位于内存…...

phpstudy配置的站点不能访问了
无法打开站点 打开网站的时候出现如下 没有人为主动去更改配置项,今天就不能正常访问了 检查了一遍配置,发现并无大碍,那就重新配置一遍看看 配置phpstudy 1、新建网站 2、选择项目入口文件夹 3、配置伪静态 4. 确认保存 在我的电脑 C:\…...

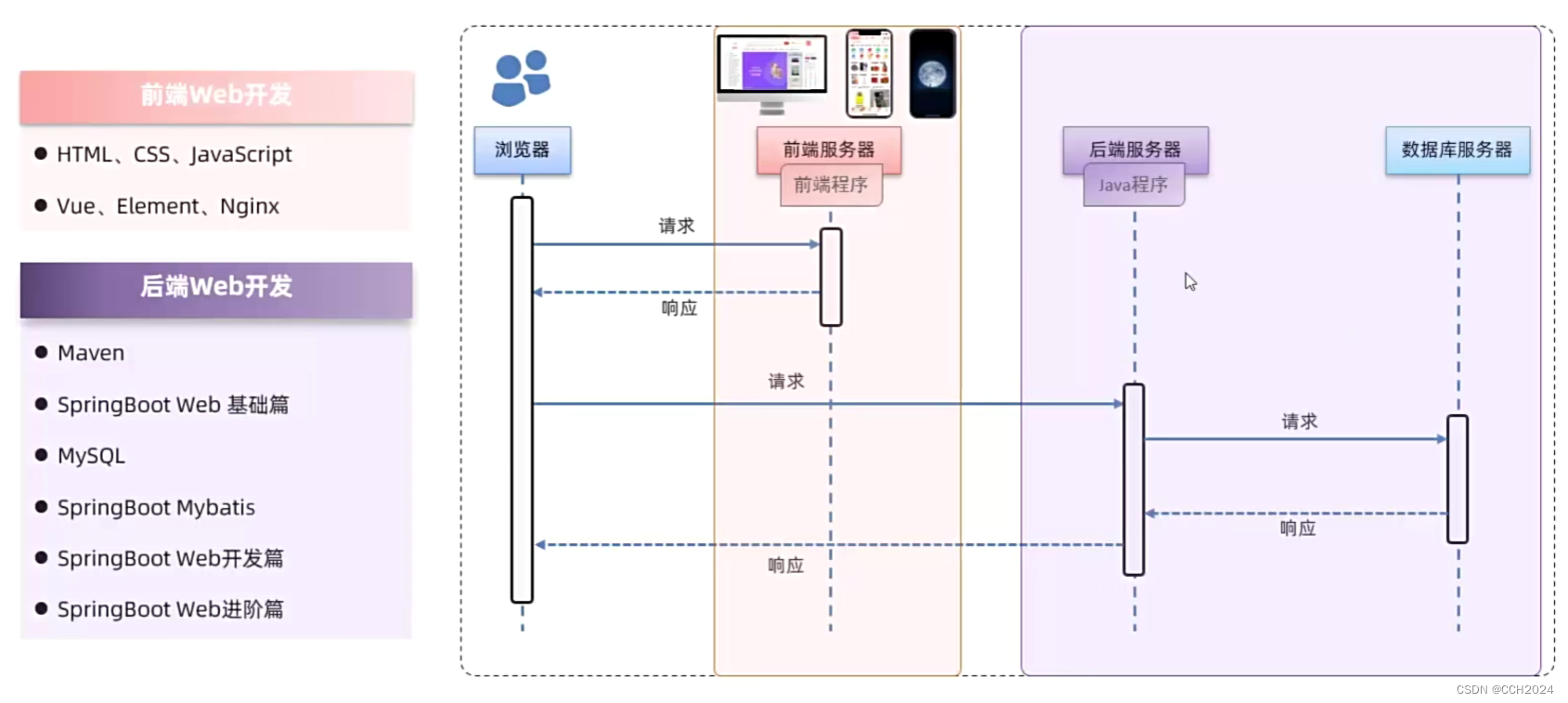
Java Web学习笔记2——Web开发介绍
什么是Web? Web:全球广域网,也称为万维网(WWW World Wide Web),能够通过浏览器访问的网站。 1)淘宝、京东、唯品会等电商系统; 2)CRM、OA、ERP企业管理系统࿱…...

从零开始实现自己的串口调试助手(3) - 显示底部收发,优化串口打开/关闭
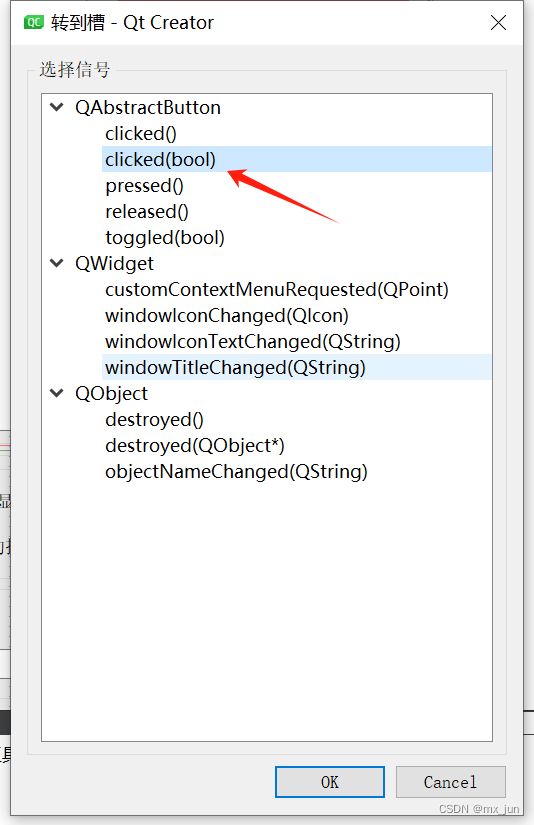
注意: 1. 我们要实现自发自收,要将tx,rx连起来 2.发送的 不能是中文符号,因为这可能导致,读取到的是英文符号 --> 导致接收到的size 和发送的size 大小不一致 3.注意同时定义两个槽函数的时候两个槽函数都会被调用,…...

更改Web网站设计——css和css框架
虽然使用HTML可以定义文章的结构,但是其中不包含设计相关的信息。此时CSS就派上用场,可以用它对HTML文章指定设计样式。由于可以决定Web网页的外观风格,因此,它有时也被称为格式表。 如果使用CSS设置背景色,文…...

持续监控和优化的简单介绍
DevOps 监控提供了有关生产环境状况的全面且最新的信息,以及有关其服务、基础设施和应用程序的详细信息。通过从日志和指标中收集数据,您可以在软件开发生命周期的每个步骤中监控合规性和性能。 监控不仅仅针对生产问题,它涵盖了规划、开发、…...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...

逻辑回归:给不确定性划界的分类大师
想象你是一名医生。面对患者的检查报告(肿瘤大小、血液指标),你需要做出一个**决定性判断**:恶性还是良性?这种“非黑即白”的抉择,正是**逻辑回归(Logistic Regression)** 的战场&a…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...

AspectJ 在 Android 中的完整使用指南
一、环境配置(Gradle 7.0 适配) 1. 项目级 build.gradle // 注意:沪江插件已停更,推荐官方兼容方案 buildscript {dependencies {classpath org.aspectj:aspectjtools:1.9.9.1 // AspectJ 工具} } 2. 模块级 build.gradle plu…...

CSS设置元素的宽度根据其内容自动调整
width: fit-content 是 CSS 中的一个属性值,用于设置元素的宽度根据其内容自动调整,确保宽度刚好容纳内容而不会超出。 效果对比 默认情况(width: auto): 块级元素(如 <div>)会占满父容器…...

【生成模型】视频生成论文调研
工作清单 上游应用方向:控制、速度、时长、高动态、多主体驱动 类型工作基础模型WAN / WAN-VACE / HunyuanVideo控制条件轨迹控制ATI~镜头控制ReCamMaster~多主体驱动Phantom~音频驱动Let Them Talk: Audio-Driven Multi-Person Conversational Video Generation速…...

在Ubuntu24上采用Wine打开SourceInsight
1. 安装wine sudo apt install wine 2. 安装32位库支持,SourceInsight是32位程序 sudo dpkg --add-architecture i386 sudo apt update sudo apt install wine32:i386 3. 验证安装 wine --version 4. 安装必要的字体和库(解决显示问题) sudo apt install fonts-wqy…...

探索Selenium:自动化测试的神奇钥匙
目录 一、Selenium 是什么1.1 定义与概念1.2 发展历程1.3 功能概述 二、Selenium 工作原理剖析2.1 架构组成2.2 工作流程2.3 通信机制 三、Selenium 的优势3.1 跨浏览器与平台支持3.2 丰富的语言支持3.3 强大的社区支持 四、Selenium 的应用场景4.1 Web 应用自动化测试4.2 数据…...
