使用【AliceCarousel】实现轮播功能
无论是在react还是vue项目中,我们都可能会遇到需要轮播的场景,在实习中,遇到了实现组件轮播的需求,下面进行简要记录。
1. 安装AliceCarousel
npm install react-alice-carousel --save2. 引入AliceCarousel组件
import React from 'react'; import AliceCarousel from 'react-alice-carousel';
import 'react-alice-carousel/lib/alice-carousel.css';3. 创建轮播组件
import React from 'react';
import AliceCarousel from 'react-alice-carousel';
import 'react-alice-carousel/lib/alice-carousel.css';// item 可以是动态的
const items = [<img src="path/to/your/image1.jpg" className="carousel-item" alt="Image 1"/>,<img src="path/to/your/image2.jpg" className="carousel-item" alt="Image 2"/>,<img src="path/to/your/image3.jpg" className="carousel-item" alt="Image 3"/>,
];const CarouselComponent = () => {return (<AliceCarouselautoPlayautoPlayInterval={2000}disableButtonsControlsinfiniteitems={items}/>);
}export default CarouselComponent;
4. 使用轮播组件
import React from 'react';
import CarouselComponent from './CarouselComponent';const App = () => {return (<div className="App"><h1>React AliceCarousel Example</h1><CarouselComponent /></div>);
}export default App;
5. 添加样式
.carousel-item {width: 100%;height: 300px;object-fit: cover;
}
6.总结
- 通过以上步骤,你就可以在React项目中使用AliceCarousel实现基本的轮播功能
- 轮播的内容不受限制可以是动态的,即里面可以为元素或者组件等其他内容
相关文章:

使用【AliceCarousel】实现轮播功能
无论是在react还是vue项目中,我们都可能会遇到需要轮播的场景,在实习中,遇到了实现组件轮播的需求,下面进行简要记录。 1. 安装AliceCarousel npm install react-alice-carousel --save 2. 引入AliceCarousel组件 import Reac…...

全屋智能的本质是低成本的重构
全屋智能(这里指的不是每个电器都可以在APP上控制,而是基于场景化的全屋智能),我第一次去圣都总部听讲的时候是不准备做的(我的理解是这玩意儿带来的是至少十万的成本)。但随着对于装修各项事物的接触&…...

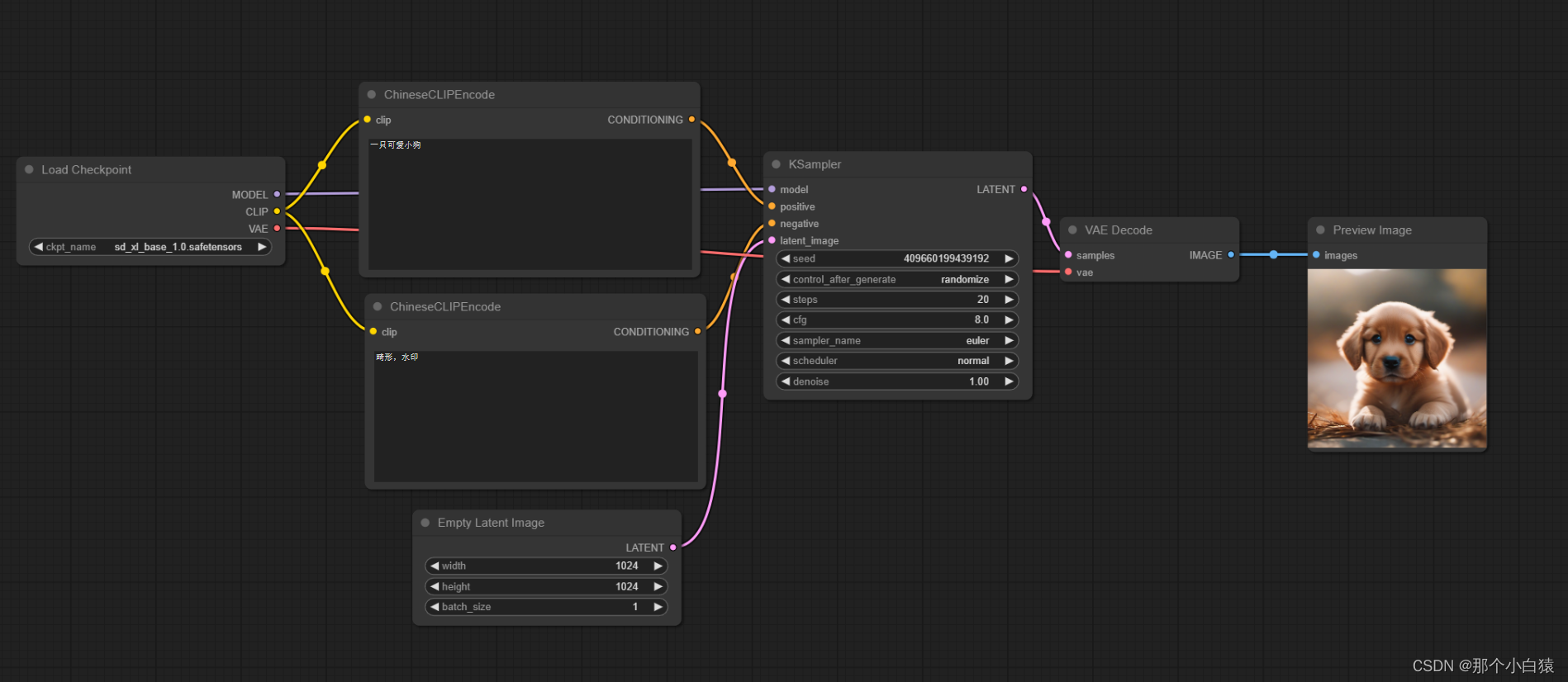
开发一个comfyui的自定义节点-支持输入中文prompt
文章目录 目标功能开发环境实现过程翻译中文CLIP编码拓展仓库地址完整代码目标功能 目前comfyui的prompt提示词输入节点 CLIP Text Encode 只支持输入英文的prompt,而有时候我们需要自己制定一些prompt,所以就得将我们想要的提示词翻译为英文后再复制粘贴到该节点的输入框中…...

代码随想录第二十九天打卡| 491.递增子序列,46.全排列,47.全排列 II
491.递增子序列 本题和大家刚做过的 90.子集II 非常像,但又很不一样,很容易掉坑里。 代码随想录 视频讲解:回溯算法精讲,树层去重与树枝去重 | LeetCode:491.递增子序列_哔哩哔哩_bilibili class Solution { public:…...

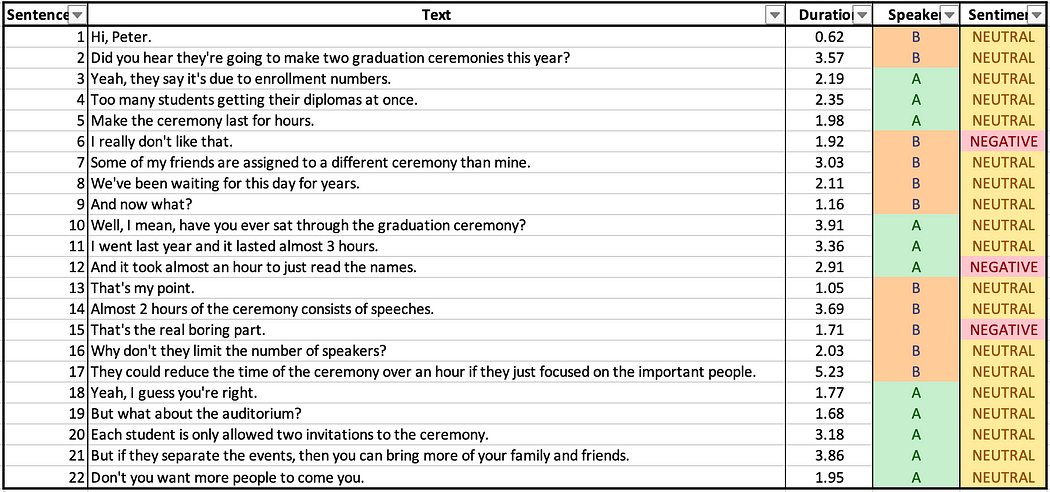
音频数据上的会话情感分析
情感分析,也被称为观点挖掘,是自然语言处理(NLP)中一个流行的任务,因为它有着广泛的工业应用。在专门将自然语言处理技术应用于文本数据的背景下,主要目标是训练出一个能够将给定文本分类到不同情感类别的模型。下图给出了情感分类器的高级概述。 例如,三…...

算法金 | 一文读懂K均值(K-Means)聚类算法
大侠幸会,在下全网同名[算法金] 0 基础转 AI 上岸,多个算法赛 Top [日更万日,让更多人享受智能乐趣] 1. 引言 数据分析中聚类算法的作用 在数据分析中,聚类算法用于发现数据集中的固有分组,通过将相似对象聚集在一…...

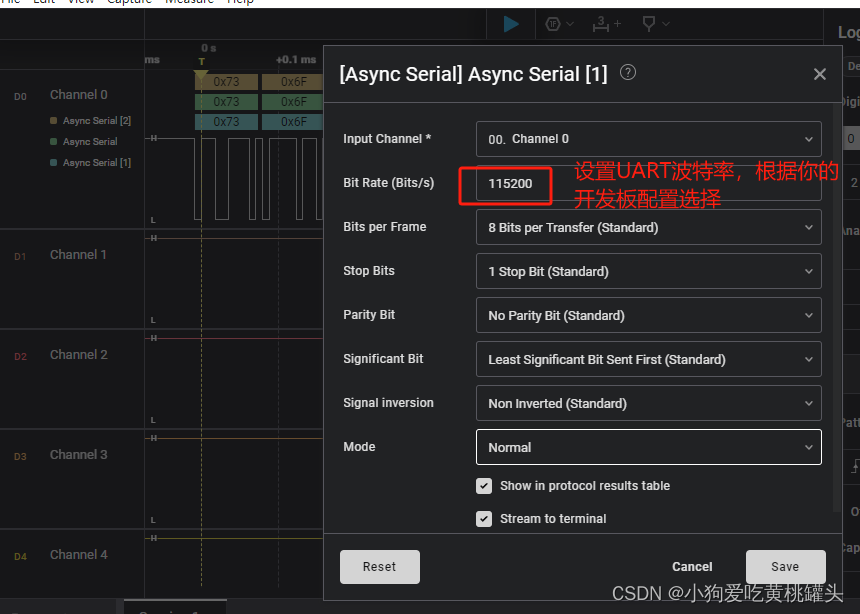
江协科技STM32学习-1 购买24Mhz采样逻辑分析仪
前言: 本文是根据哔哩哔哩网站上“江协科技STM32”视频的学习笔记,在这里会记录下江协科技STM32开发板的配套视频教程所作的实验和学习笔记内容。本文大量引用了江协科技STM32教学视频和链接中的内容。 引用: STM32入门教程-2023版 细致讲…...

支付系统-业务账单
target:离开柬埔寨倒计时-210day 前言 最近不知道该写什么了,很多东西要写起来非常耗时间,写作是真的不容易呀 我们的支付系统账单有两大类,一个是业务账单还有一个就是资金记录,都是引发资金流后的资金变动表现&…...

AI引领天文新篇章:中科院发现107例中性碳吸收线,揭示宇宙深邃奥秘
在浩渺无垠的宇宙中,探索未知的天文现象一直是科学家们不懈的追求。近日,中科院上海天文台的研究团队在《天文物理杂志》(MNRAS)上发布了重要研究成果:利用人工智能技术,成功探测到了107例中性碳吸收线&…...

python 删除pdf 空白页
环境 python 3.10 PyPDF2 3.0.1 安装 pip install PyPDF2流程 将空白页和内容页读取出来,看看内部结构有什么不同以此为依据,遍历整个PDF 文件,标记处有内容的页面,写入到另外一个PDF文件。 python 代码 # 每一个页都是一个…...

flutter as连接网易模拟器
网易模拟器下载 Mac 使用MuMu模拟器调试 Flutter开发 Android Studio 安装第三方模拟器—网易MuMu Mac 安卓Studio使用外部模拟器 Mac电脑:Android Studio 连接 MUMU 网易模拟器 Mac 上 Android Studio 链接网易 MuMu 模拟器调试 在 .zshrc 中设置 adb 二进制文…...

fpga控制dsp6657上电启动配置
1 Verilog代码 dspboot_config.v timescale 1ns / 1ps //dsp上电启动配置 module dspboot_config (///时钟和复位input SYS_CLK_50MHz,input SYS_RST_n,//DSP启动配置output DSP_POR,output DSP_RESETFULL,output DSP_RESET,inout [12:…...

Tomcat启动闪退问题解决方法
Tomcat是一个广泛使用的开源Web服务器和Servlet容器。它的稳定性和灵活性使其在Java Web开发领域受到广泛关注。然而,在实际使用过程中,我们有时会遇到Tomcat启动后立即关闭的问题,这种现象通常被称为"闪退"。下面我将针对这个问题…...

【多模态】34、LLaVA-v1.5 | 微软开源,用极简框架来实现高效的多模态 LMM 模型
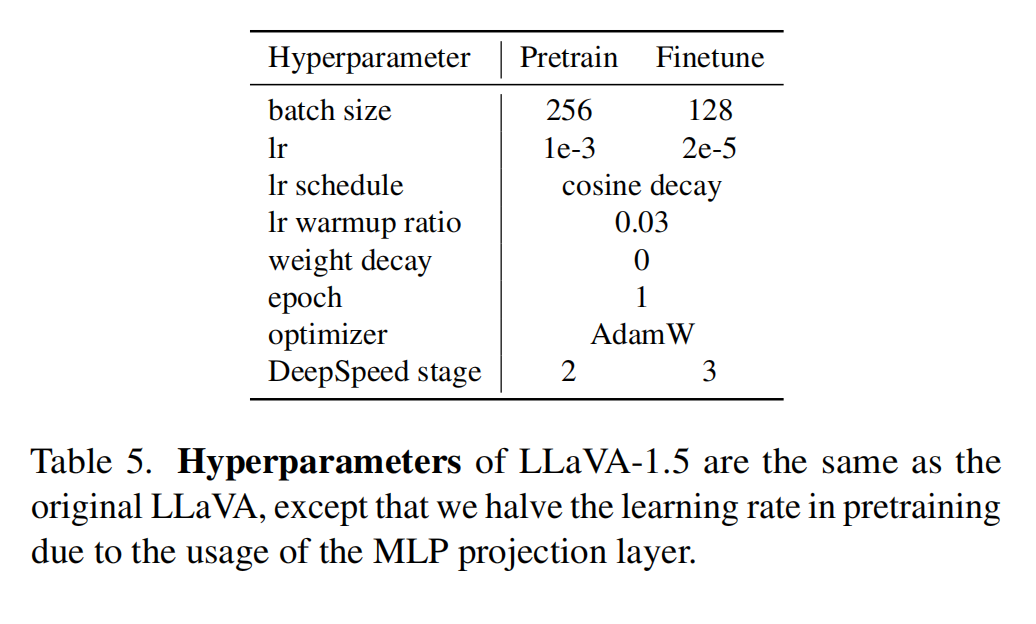
文章目录 一、背景二、方法2.1 提升点2.2 训练样本 三、效果3.1 整体效果对比3.2 模型对于 zero-shot 形式的指令的结果生成能力3.3 模型对于 zero-shot 多语言的能力3.4 限制 四、训练4.1 数据4.2 超参 五、评测六、代码 论文:Improved Baselines with Visual Inst…...

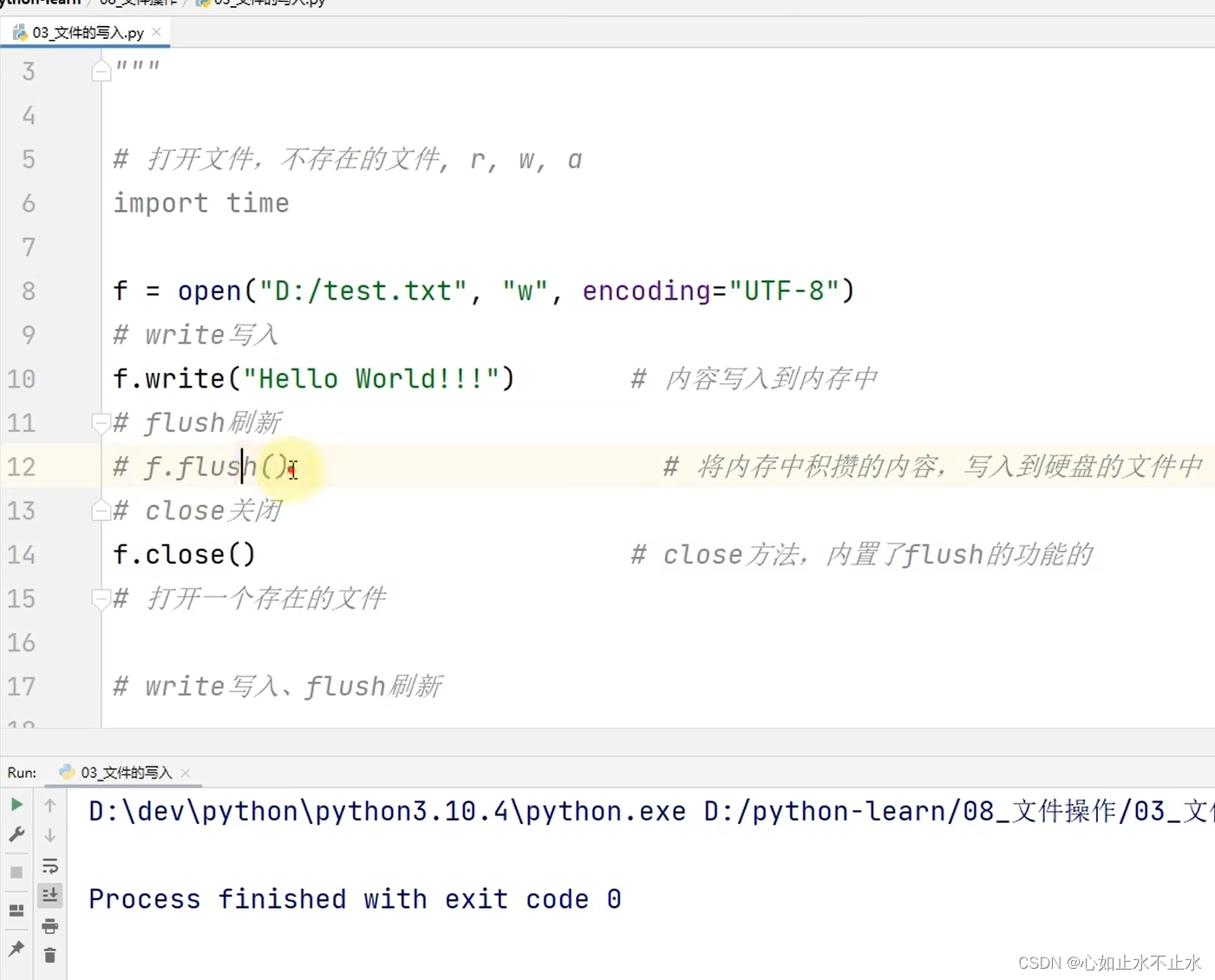
文件编码概念
文件的读取 open()函数: 打开一个已存在的文件,或者创建一个新文件 open(name,mode,encoding) name:是要打开的目标文件名的字符串(可以包含文件所在的具体路径) mode:设置打开文件的模式(访问模式)&am…...
项目实战 - 第7天)
uni-app(优医咨询)项目实战 - 第7天
学习目标: 能够基于 WebSocket 完成问诊全流程 能够使用 uniCloud 云存储上传文件 能够完成查看电子处方的功能 能够完成医生评价的功能 一、问诊室 以对话聊天的方式向医生介绍病情并获取诊断方案,聊天的内容支持文字和图片两种形式。 首先新建一…...

推荐系统学习 二
双塔模型的结构 用户的特征,我们知道用户ID还能从用户填写的资料和用户行为中获取很多特征,包括离散特征和连续特征。所有这些特征不能直接输入神经网络,而是要先做一些处理,比如用embedding层把用户ID映射到一个向量 跟之前我们…...

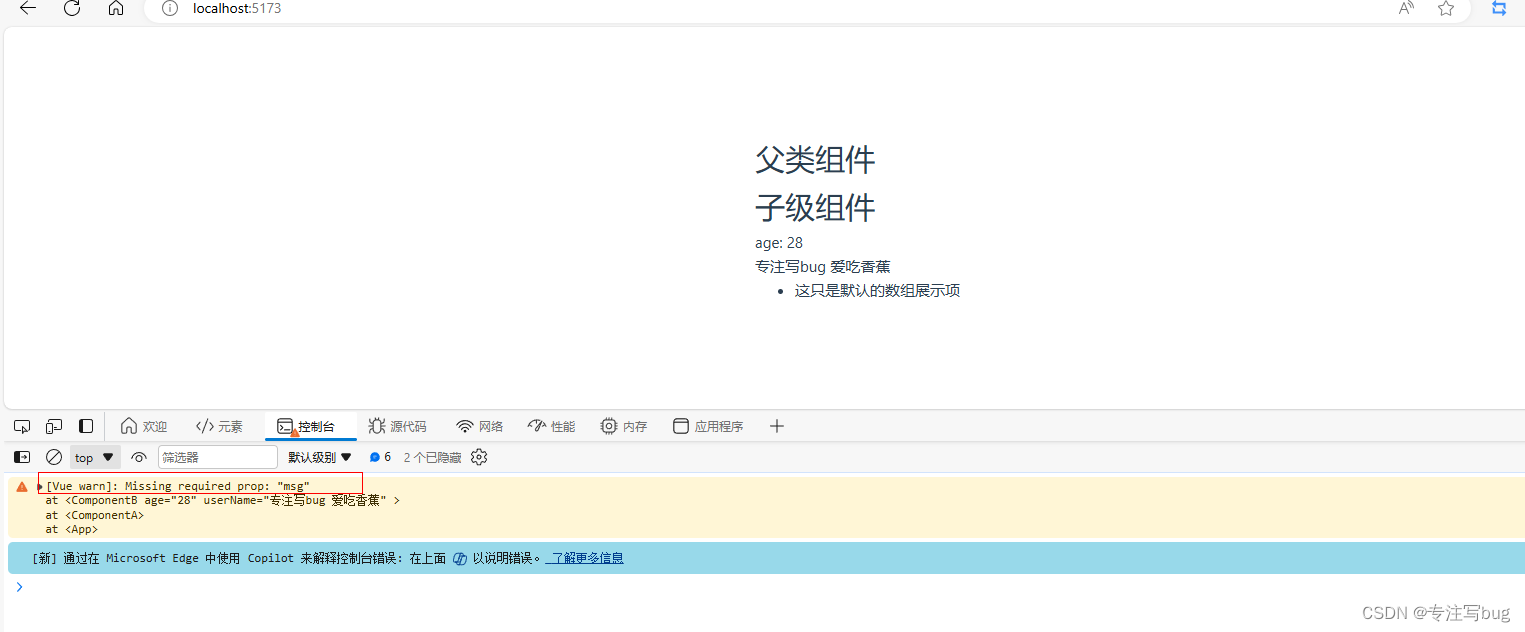
Vue——组件数据传递与props校验
文章目录 前言组件数据传递的几种类型简单字符串类型数据专递其他类型数据(数字、数组、对象)传递注意事项 数据传递值校验限定数据类型 type给定默认值 default指定必选项 required 前言 组件与组件之间并不是完全独立的,他们之间可以进行一些数据的传递操作。传递…...
)
Java 基础面试300题 (261-290)
Java 基础面试300题 (261-290) 261.CompletableFuture.runAsync和CompletableFuture.supplyAsync方法有什么区别? 这两个方法都可用于异步运行代码。但两者之间有一些区别如下 : runAsync不返回结果,返回的是一个Com…...

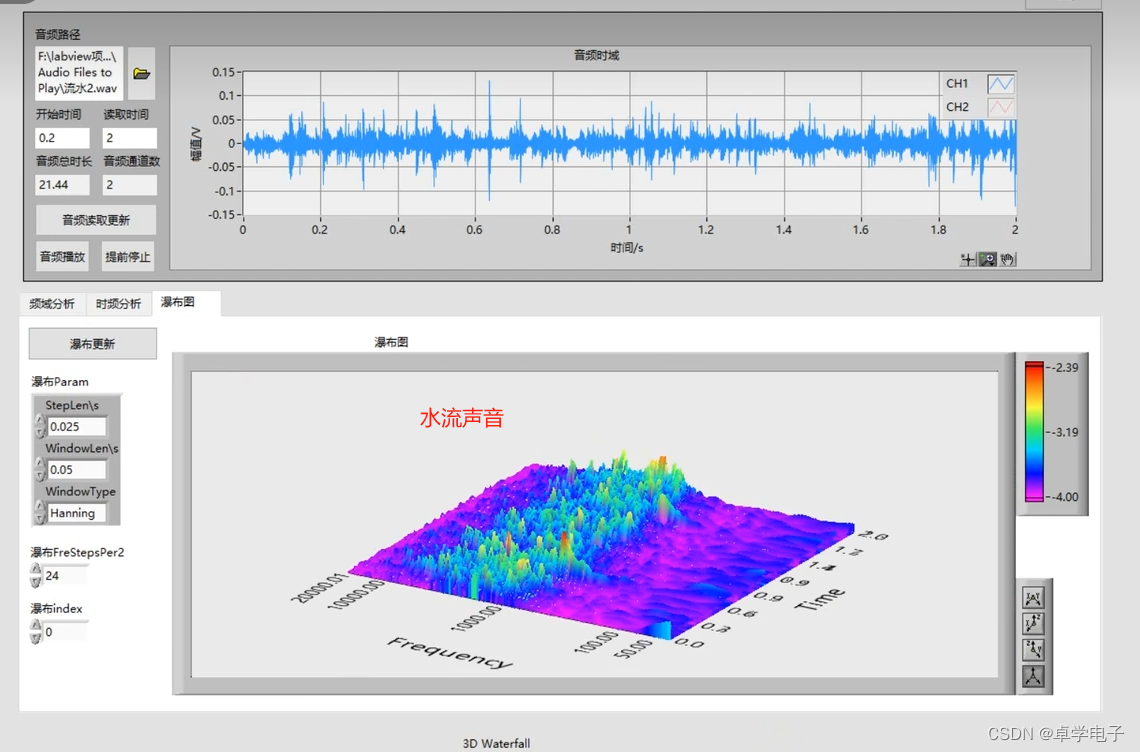
音频信号分析与实践
音频信号分析与实践课程,方便理解音频信号原理和过程 1.音频信号采集与播放 两种采样模式和标准的采样流程 人说话的声音一般在2kHz一下: 采样频率的影响:采样率要大于等于信号特征频率的2倍;一般保证信号完整,需要使用10倍以上的…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

【Python】 -- 趣味代码 - 小恐龙游戏
文章目录 文章目录 00 小恐龙游戏程序设计框架代码结构和功能游戏流程总结01 小恐龙游戏程序设计02 百度网盘地址00 小恐龙游戏程序设计框架 这段代码是一个基于 Pygame 的简易跑酷游戏的完整实现,玩家控制一个角色(龙)躲避障碍物(仙人掌和乌鸦)。以下是代码的详细介绍:…...

SkyWalking 10.2.0 SWCK 配置过程
SkyWalking 10.2.0 & SWCK 配置过程 skywalking oap-server & ui 使用Docker安装在K8S集群以外,K8S集群中的微服务使用initContainer按命名空间将skywalking-java-agent注入到业务容器中。 SWCK有整套的解决方案,全安装在K8S群集中。 具体可参…...

K8S认证|CKS题库+答案| 11. AppArmor
目录 11. AppArmor 免费获取并激活 CKA_v1.31_模拟系统 题目 开始操作: 1)、切换集群 2)、切换节点 3)、切换到 apparmor 的目录 4)、执行 apparmor 策略模块 5)、修改 pod 文件 6)、…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...

CocosCreator 之 JavaScript/TypeScript和Java的相互交互
引擎版本: 3.8.1 语言: JavaScript/TypeScript、C、Java 环境:Window 参考:Java原生反射机制 您好,我是鹤九日! 回顾 在上篇文章中:CocosCreator Android项目接入UnityAds 广告SDK。 我们简单讲…...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...

pycharm 设置环境出错
pycharm 设置环境出错 pycharm 新建项目,设置虚拟环境,出错 pycharm 出错 Cannot open Local Failed to start [powershell.exe, -NoExit, -ExecutionPolicy, Bypass, -File, C:\Program Files\JetBrains\PyCharm 2024.1.3\plugins\terminal\shell-int…...

消息队列系统设计与实践全解析
文章目录 🚀 消息队列系统设计与实践全解析🔍 一、消息队列选型1.1 业务场景匹配矩阵1.2 吞吐量/延迟/可靠性权衡💡 权衡决策框架 1.3 运维复杂度评估🔧 运维成本降低策略 🏗️ 二、典型架构设计2.1 分布式事务最终一致…...
