web学习笔记(六十二)
目录
1.键盘事件
2.KeepAlive
3.组件传值
3.1 兄弟组件传值
3.2 组件树传值
3.3 发布订阅者传值
1.键盘事件
keydown表示键盘事件,在不加修饰符的情况下,点击键盘上的任意位置都可以触发键盘事件,
<template><div><!-- --><input type="text" @keydown="keyboard" /></div>
</template><script setup>
const keyboard = () => {console.log("触发键盘事件");
};
</script>但是通常我们需要点击指定键然后触发相应的事件,此时就需要用到键盘的修饰符了, 也可以链式调用修饰符,表示同时按下对应的键触发键盘事件。以下是常用按键修饰符汇总:
| .enter: | 点击enter键触发事件 |
| .tab: | 点击tab键触发事件 |
| .delete: | 点击delete键触发事件 |
| .esc: | 点击esc键触发事件 |
| .space: | 点击空格键触发事件 |
| .up: | 点击向上方向键触发事件 |
| .down: | 点击向下方向键触发事件 |
| .left: | 点击向左方向键触发事件 |
| .right: | 点击向右方向键触发事件 |
| .ctrl: | 点击ctrl键触发事件 |
| .alt: | 点击alt键触发事件 |
| .shift: | 点击shift键触发事件 |
| .meta: | 点击win键触发事件 |
2.KeepAlive
<KeepAlive> 是一个内置组件,它的功能是在多个组件间动态切换时缓存被移除的组件实例。从而减少dom的操作。
KeepAlive希望内部只包含一个组件,当我们需要两个组件频繁切换,但又不希望dom频繁操作而使用KeepAlive时,内部的两个组件成立的条件不可以都写为v-if或v-show,会产生报错。可以写为V-if和v-else,此时KeepAlive会认为无论如何我内部都是只包含一个组件的,此时就不会产生报错
<template><div><button @click="setType('登录')">登录</button><button @click="setType('注册')">注册</button><KeepAlive><comone v-if="type === '注册'"></comone><comtwo v-else></comtwo></KeepAlive><!--此处不可以用两个v-if或两个v-show来判断,都会报错 --></div>
</template><script setup>
import comone from '@/components/comone.vue'
import comtwo from '@/components/comtwo.vue'
import { ref } from 'vue'
const type = ref('登录')
const setType = (v) => {type.value = v
}
</script>-
KeepAlive还可以实现页面组件的缓存,需要将KeepAlive组件加载在app.vue文件中,此时KeepAlive的作用是缓存所有的页面组件,此时任何应用页面的小时,对应的组件都不会被销毁。
<RouterView v-slot="{ Component }"><!-- 这种写法意味着所有的页面组件都被缓存了,任何应该页面的消失,都不会被销毁。 --><KeepAlive><template v-if="Component"><Suspense><!-- 主要内容 --><component :is="Component"></component><!-- 加载中状态 --><template #fallback> 正在加载... </template></Suspense></template></KeepAlive></RouterView>3.组件传值
3.1 兄弟组件传值
本质就是其中一个子组件将数据传递给父组件,由父组件再传给另一个子组件,本质上还是子传父(复习笔记六十一有详细介绍)
3.2 组件树传值
组件树传值也叫依赖注入,可用解决父组件向某个深层子组件传值的问题,但是一定要注意,这个只能实现父传子的单向传递。
(1)在父组件导入provide ,并且用provide 函数来将需要传给子组件的值注入进去。
import { ref, provide } from 'vue'
const val = ref(0)
provide('number', val)//参数一:注入名(需要和子页面中一致),参数二:需要传递的值,可以是任意类型,也可以是一个响应式数据(2)在子组件导入 inject ,然后将父组件传过来的值接收一下。
import {inject } from 'vue'
const number = inject('number')//需要和父组件的注入名保持一致3.3 发布订阅者传值
所有的传值方式都可以用发布订阅者模式来实现。
(1)在集成终端输入: npm i --save pubsub-js来安装pubsub-js包,这是一个专门用来完成发布订阅操作的包,这个包是通用的,Vue、小程序、react、js都可以用

(2)在需要接收数据的组件中将包导入进来 ,然后完成订阅的操作
import PubSub from 'pubsub-js' //导入关注订阅的包
PubSub.subscribe('getcount', (msgName, data) => {console.log(msgName, data)
}) //参数一:关注的消息名,参数二:回调函数,而回调函数的参数一又是关注的消息名,参数二是收到的数据(3)在需要发布数据的组件将包导入,然后完成订阅操作
import PubSub from 'pubsub-js' //导入关注订阅的包
PubSub.publish('getcount', count.value) //参数一:消息名,参数二:发布的值相关文章:

web学习笔记(六十二)
目录 1.键盘事件 2.KeepAlive 3.组件传值 3.1 兄弟组件传值 3.2 组件树传值 3.3 发布订阅者传值 1.键盘事件 keydown表示键盘事件,在不加修饰符的情况下,点击键盘上的任意位置都可以触发键盘事件, <template><div><!--…...

每天CTF小练一点--ctfshow年CTF
初一 题目: 2023是兔年,密码也是。聪明的小伙伴们,你能破解出下面的密码吗? 感谢大菜鸡师傅出题 flag格式是ctfshow{xxxxxx}.或许密码也有密码。 密文是: U2FsdGVkX1M7duRffUvQgJlESPfOTV2i4TJpc9YybgZ9ONmPk/RJje …...

Java Set接口 - TreeSet类
TreeSet 是 Java 集合框架中的一个类,它实现了 NavigableSet 接口,而 NavigableSet 是 SortedSet 接口的一个子接口。TreeSet 基于红黑树(一种自平衡的二叉搜索树)实现,因此它可以保证集合中的元素以升序排列。 以下是…...

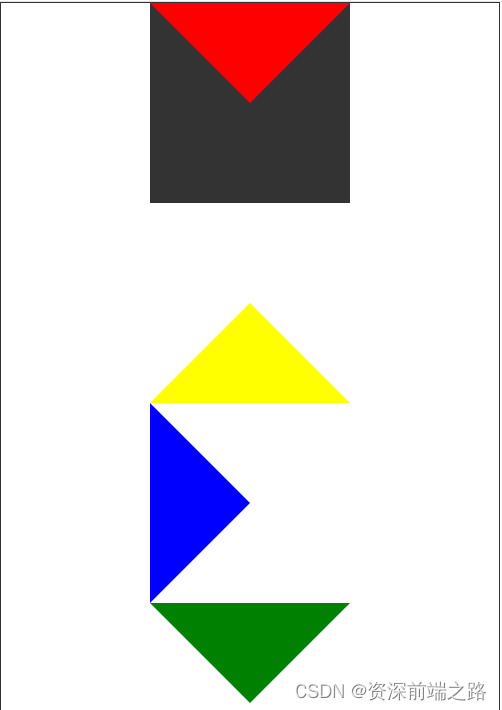
css 理解了原理,绘制三角形就简单了
1.border-位置 注意:border-bottom/up/right/left 主要是以三角形的结构搭建而成,而border也是如此。而且从边框的外围开始计算像素尺寸。在理解了这一点之后,绘制三角形就简单多了。 1.transparent 注意:该属性主要是颜色透明…...

【JavaEE进阶】——MyBatis操作数据库 (#{}与${} 以及 动态SQL)
目录 🚩#{}和${} 🎈#{} 和 ${}区别 🎈${}使用场景 📝排序功能 📝like 查询 🚩数据库连接池 🎈数据库连接池使⽤ 🚩MySQL开发企业规范 🚩动态sql 🎈…...

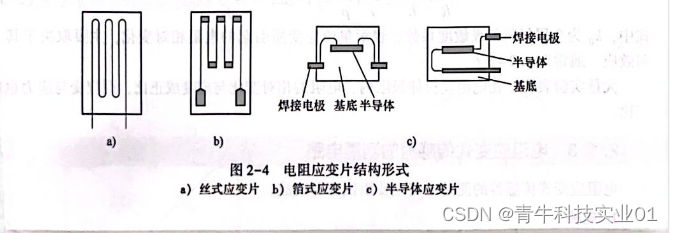
电阻应变片的结构
电阻应变片的结构 常用的电阻应变片有金属应变片和半导体应变片两种。金属应变片分为体型和薄膜型。半导体应变片常见的有体型、薄膜型、扩散型、外延型、PN结及其他形式。图2—2所示为工程常见的应变片实物。 电阻应变片的典型结构如图2—3所示。它由敏感栅、基底、覆盖层和引…...

云原生时代:从 Jenkins 到 Argo Workflows,构建高效 CI Pipeline
作者:蔡靖 Argo Workflows Argo Workflows [ 1] 是用于在 Kubernetes 上编排 Job 的开源的云原生工作流引擎。可以轻松自动化和管理 Kubernetes 上的复杂工作流程。适用于各种场景,包括定时任务、机器学习、ETL 和数据分析、模型训练、数据流 pipline、…...

【数据库系统概论】事务
概述 在数据库系统中,事务(Transaction)是指一组作为单个逻辑工作单元执行的操作。这些操作要么全部成功(提交),要么全部失败(回滚)。事务的主要目的是确保数据库的完整性和一致性&…...

C++-排序算法详解
目录 一. 冒泡排序: 二. 插入排序: 三. 快速排序: 四. 选择排序 五, 归并排序 六, 堆排序. 排序算法是一种将一组数据按照特定顺序(如升序或降序)进行排列的算法。 其主要目的是对一组无序的数据进行整理&#…...
)
Kotlin 引用(双冒号::)
文章目录 双冒号::引用函数普通函数成员函数类构造函数 引用变量(很少用)普通变量成员变量 双冒号:: Kotlin 中可以使用双冒号::对某一变量、函数进行引用。 Note:MyClass::class可用于获取KClass<MyClass>,此时的双冒号::…...

C++ day3练习
设计一个Per类,类中包含私有成员:姓名、年龄、指针成员身高、体重,再设计一个Stu类,类中包含私有成员:成绩、Per类对象p1,设计这两个类的构造函数、析构函数。 #include <iostream>using namespace std;class Per{private:…...

命令模式(行为型)
目录 一、前言 二、命令模式 三、总结 一、前言 命令模式(Command Pattern)是一种行为型设计模式,命令模式将一个请求封装为一个对象,从而可以用不同的请求对客户进行参数化;对请求排队或记录请求日志,以…...

韩雪医生针药结合效果好 患者赠送锦旗表感谢
任先生长年献血身体出现不适,身上多处发黑发冷,伴随疼痛,而且还有慢性腹泻的症状。他曾前往苏州各大医馆做过检查,均查不出异常,但身体确实不舒服,面色晦暗。 后来他来到李良济,求诊于韩雪医生。…...

【队列、堆、栈 解释与区分】
文章目录 概要队列(Queue)定义特性应用场景 堆(Heap)定义特性应用场景 栈(Stack)定义特性应用场景 总结 概要 队列、堆和栈是三种常见的数据结构,它们各自具有不同的特性和应用场景。下面是对这…...

NTP网络时间服务器_安徽京准电钟
NTP网络时间服务器_安徽京准电钟 NTP网络时间服务器_安徽京准电钟 概述 NTP网络时间服务器是一款支持NTP和SNTP网络时间同步协议,高精度、大容量、高品质的高科技时钟产品。 NTP网络时间服务器设备采用冗余架构设计,高精度时钟直接来源于北斗、GPS系统中…...

Java:爬虫框架
一、Apache Nutch2 【参考地址】 Nutch 是一个开源Java 实现的搜索引擎。它提供了我们运行自己的搜索引擎所需的全部工具。包括全文搜索和Web爬虫。 Nutch 致力于让每个人能很容易, 同时花费很少就可以配置世界一流的Web搜索引擎. 为了完成这一宏伟的目标, Nutch必须能够做到…...

ChatGPT基本原理详细解说
ChatGPT基本原理详细解说 引言 在人工智能领域,自然语言处理(NLP)一直是研究的热点之一。随着技术的发展,我们见证了从简单的聊天机器人到复杂的语言模型的演变。其中,ChatGPT作为一项突破性技术,以其强大…...

Java日期时间处理深度解析:从Date、Calendar到SimpleDateFormat
粉丝福利:微信搜索「万猫学社」,关注后回复「电子书」,免费获取12本Java必读技术书籍。 Java中的日期和时间处理 在Java中,日期和时间的处理一直是一个复杂而繁琐的任务。那么,为什么会这样呢?让我们先来看…...

Flutter 中的 CupertinoUserInterfaceLevel 小部件:全面指南
Flutter 中的 CupertinoUserInterfaceLevel 小部件:全面指南 Flutter 是一个功能强大的 UI 框架,由 Google 开发,允许开发者使用 Dart 语言构建跨平台的移动、Web 和桌面应用。在 Flutter 的 Cupertino(iOS 风格)组件…...

区块链学习记录01
在学习过程中所遇到的问题,及其解。 Q:区块链中分布式账本的存在,让所有人都知道资金的变动吗? A:区块链中的分布式账本确实让参与网络的所有节点都能够了解账户之间的资金变动。这是因为区块链是一个分布式数据库,其中包含着所…...

浅谈 React Hooks
React Hooks 是 React 16.8 引入的一组 API,用于在函数组件中使用 state 和其他 React 特性(例如生命周期方法、context 等)。Hooks 通过简洁的函数接口,解决了状态与 UI 的高度解耦,通过函数式编程范式实现更灵活 Rea…...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...

docker 部署发现spring.profiles.active 问题
报错: org.springframework.boot.context.config.InvalidConfigDataPropertyException: Property spring.profiles.active imported from location class path resource [application-test.yml] is invalid in a profile specific resource [origin: class path re…...

排序算法总结(C++)
目录 一、稳定性二、排序算法选择、冒泡、插入排序归并排序随机快速排序堆排序基数排序计数排序 三、总结 一、稳定性 排序算法的稳定性是指:同样大小的样本 **(同样大小的数据)**在排序之后不会改变原始的相对次序。 稳定性对基础类型对象…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现企业微信功能
1. 开发环境准备 安装DevEco Studio 3.1: 从华为开发者官网下载最新版DevEco Studio安装HarmonyOS 5.0 SDK 项目配置: // module.json5 {"module": {"requestPermissions": [{"name": "ohos.permis…...

Vite中定义@软链接
在webpack中可以直接通过符号表示src路径,但是vite中默认不可以。 如何实现: vite中提供了resolve.alias:通过别名在指向一个具体的路径 在vite.config.js中 import { join } from pathexport default defineConfig({plugins: [vue()],//…...

Linux 下 DMA 内存映射浅析
序 系统 I/O 设备驱动程序通常调用其特定子系统的接口为 DMA 分配内存,但最终会调到 DMA 子系统的dma_alloc_coherent()/dma_alloc_attrs() 等接口。 关于 dma_alloc_coherent 接口详细的代码讲解、调用流程,可以参考这篇文章,我觉得写的非常…...

Element-Plus:popconfirm与tooltip一起使用不生效?
你们好,我是金金金。 场景 我正在使用Element-plus组件库当中的el-popconfirm和el-tooltip,产品要求是两个需要结合一起使用,也就是鼠标悬浮上去有提示文字,并且点击之后需要出现气泡确认框 代码 <el-popconfirm title"是…...
