Vue3项目炫酷实战,检测密码强度值
在前端项目开发中,确保用户密码的强度是保护账户安全的重要措施。本文将演示如何使用Vue 3实现一个简单的密码强度检测功能。通过实时反馈,帮助用户创建更安全的密码,从而提升整体系统的安全性。无论您是前端开发新手还是经验丰富的开发者,都可以从中学到如何有效地在项目中应用密码强度检测技术。
目录
👩🏭检测密码强度的重要意义
1. 提高安全性
2. 避免数据泄露
3. 防止账户被劫持
4. 提供用户友好的反馈
5. 符合安全合规要求
6. 防止自动化攻击
🤷♀️密码强度检测实战
1. Vue3模板准备
2. 预备Vue3绑定数据
3. 安装引入js-tool-big-box工具库
4. 检测0级密码
5. 检测1级密码
6. 检测2级密码
7. 检测3级密码
8. 检测4级密码
🚍结语
👩🏭检测密码强度的重要意义
检测密码强度在前端开发中意义非常大:
1. 提高安全性
密码强度检测可以帮助用户创建更加安全的密码,减少账户被黑客攻击的风险。弱密码(例如“123456”或“password”)很容易被猜到或通过暴力破解方法破解,而强密码(包含多种字符类型且长度较长)则更难破解。
2. 避免数据泄露
许多数据泄露事件都是由于使用弱密码导致的。通过强制用户设置强密码,可以有效降低数据泄露的风险,保护用户的个人信息和隐私。
3. 防止账户被劫持
当用户在多个网站上使用相同或相似的密码时,一个账户的密码泄露可能导致其他账户也被劫持。密码强度检测可以鼓励用户创建独特而强大的密码,从而减少账户被劫持的风险。
4. 提供用户友好的反馈
密码强度检测可以在用户创建密码时提供实时反馈,告诉用户如何改进密码。这不仅能提高密码的安全性,还能提升用户体验,让用户知道如何设置更安全的密码。
5. 符合安全合规要求
许多行业和法律法规对密码强度有明确的要求。通过实现密码强度检测,组织可以确保其系统符合这些安全标准和法规要求,避免潜在的法律和财务风险。
6. 防止自动化攻击
强密码可以有效防止自动化攻击,例如暴力破解(brute force)和字典攻击(dictionary attack)。这些攻击方法通常尝试使用常见的或简单的密码组合,强密码的复杂性增加了攻击成功的难度和时间成本。
🤷♀️密码强度检测实战
1. Vue3模板准备
这一小节我们并没有准备输入框,然后做实时校验,重点在于js-tool-big-box的学习使用,而输入框类的实时校验相信大家都已经很熟练了,如果有不熟练的,可以和狗哥私信交流。
我们需要先准备绑定密码数据的dom元素,绑定验证密码强度的dom元素。内容比较简单,就这2个元素就可以啦。
<template><div class="home"><p class="title">js-tool-big-box</p><p class="title title2">功能更丰富的前端JS库</p><div class="result-box">{{ pwd }}<br/>的密码强度值为:<br/>{{ pwdStrength.strength }}</div></div>
</template>2. 预备Vue3绑定数据
我们需要提前引入reactive进行绑定数据依赖,然后提前定义设定好的密码值:
<script setup>
import { reactive } from "vue";const pwd = '12345';
const pwdStrength = reactive({strength: '',
})</script>3. 安装引入js-tool-big-box工具库
执行npm安装命令
npm i js-tool-big-box
检测密码强度的公共方法在matchBox对象中,所以需要提前在项目中引入matchBox对象
import { matchBox } from 'js-tool-big-box';4. 检测0级密码
0级密码,就是非常简单,密码长度还没超过6呢,检测密码强度的公共方法是matchBox对象下的checkPasswordStrength方法,传入密码字符串就可以啦。
<script setup>
import { reactive } from "vue";
import { matchBox } from 'js-tool-big-box';const pwd = '12345';
const pwdStrength = reactive({strength: '',
})
pwdStrength.strength = matchBox.checkPasswordStrength(pwd);
</script>
5. 检测1级密码
什么是1级密码呢,就是长度虽然超过6个了,但很简单,单纯的几个数字,几个字母,或者哪怕是几个单纯的大写字母,也不行,也相对简单,如果来个暴力破解的,会很容易:
<script setup>
import { reactive } from "vue";
import { matchBox } from 'js-tool-big-box';const pwd = 'ABCDEFG';
const pwdStrength = reactive({strength: '',
})
pwdStrength.strength = matchBox.checkPasswordStrength(pwd);
</script>
6. 检测2级密码
2级密码,它比1级密码复杂一丢丢,就是长度大于6了,然后密码不光是单纯的数字或者字母,是一种组合,比如几个数字加几个小写字母,或者几个数字加几个大写字母,或者几个小写字母加几个大写字母,相对来说,也是比较简单的。
<script setup>
import { reactive } from "vue";
import { matchBox } from 'js-tool-big-box';const pwd = '123456abcde';
const pwdStrength = reactive({strength: '',
})
pwdStrength.strength = matchBox.checkPasswordStrength(pwd);
</script>
7. 检测3级密码
3级密码,它比2级密码复杂一丢丢,意思就是包含了数字、小写字母和大写字母的组合,你看,这样如果是一个想要暴力破解的人来了,是不是就更复杂一些些了呢。
<script setup>
import { reactive } from "vue";
import { matchBox } from 'js-tool-big-box';const pwd = '1234abcdABC';
const pwdStrength = reactive({strength: '',
})
pwdStrength.strength = matchBox.checkPasswordStrength(pwd);
</script>
8. 检测4级密码
上面3条,我想了想,可能表达有些错误。其实我们的密码是可以添加特殊字符的,例如= @ # 等等这些字符,比如3级密码中,并不是说,数字 加 小写字母 加 大写字母就算三级了,这其实是一个组合的过程,如果单纯的只是 数字 加 特殊字符 ,其实也算是2级密码,所以就是组合的越多,密码强度等级值越高。就比如下面这个4种的组合,强度值就会变为4级。
<script setup>
import { reactive } from "vue";
import { matchBox } from 'js-tool-big-box';const pwd = '1@23#abcA=B.C';
const pwdStrength = reactive({strength: '',
})
pwdStrength.strength = matchBox.checkPasswordStrength(pwd);
</script>
🚍结语
最后呢,希望js-tool-big-box可以做出更多的实用的便捷的公共方法出来,不断提升前端开发者的开发效率,让大家有更多的时间去做自己的业务开发。让大家少写公共方法,少install几个第三方库。
高效的前端开发,从npm install js-tool-big-box开始。
相关文章:

Vue3项目炫酷实战,检测密码强度值
在前端项目开发中,确保用户密码的强度是保护账户安全的重要措施。本文将演示如何使用Vue 3实现一个简单的密码强度检测功能。通过实时反馈,帮助用户创建更安全的密码,从而提升整体系统的安全性。无论您是前端开发新手还是经验丰富的开发者&am…...

PHP实现抖音小程序用户登录获取openid
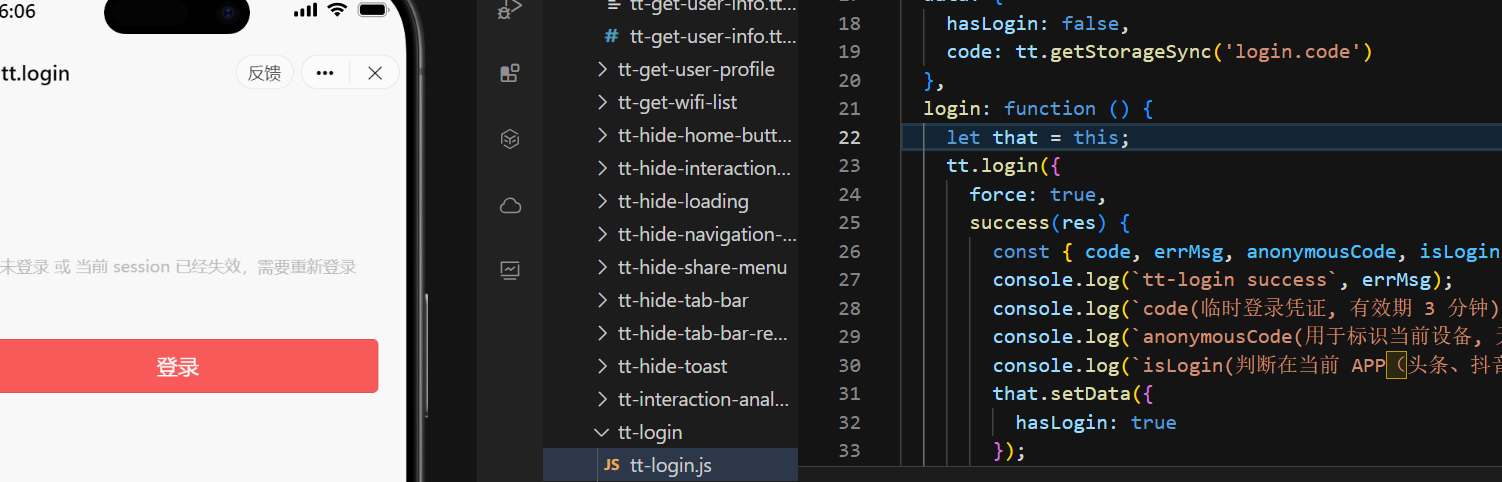
目录 第一步、抖音小程序前端使用tt.login获取code 第二步、前端拿到code传给后端 第三步、方法1 后端获取用户信息 第四步、方法2 抖音小程序拿到用户信息把用户信息传给后端 code2Session抖音小程序用户登录后端文档 第一步、抖音小程序前端使用tt.login获取code 前端 …...

Linux进程无法被kill
说明:记录一次应用进程无法被kill的错误; 场景 在一次导出MySQL数据时,使用下面的命令,将数据库数据导出为.sql文件,数据量大,导出时间长,于是我就将服务器重启了。 mysqldump -u username -…...

MySQL binlog三种模式
1.statement statement 记录的是sql语句。比如一条sql,update table_user set age 20 where id between 1 and 100。这条sql会更新100条数据,但是statement 模式下只会记录这条sql语句。 优点:不需要记录数据的变化,减少了bin …...

【CentOS 7】挑战探索:在CentOS 7上实现Python 3.9的完美部署指南
【CentOS 7】挑战探索:在CentOS 7上实现Python 3.9的完美部署指南 大家好 我是寸铁👊 总结了一篇【CentOS 7】挑战探索:在CentOS 7上实现Python 3.9的完美部署指南详细步骤✨ 喜欢的小伙伴可以点点关注 💝 前言 此篇教程只适用于p…...

oracle删除表空间和用户命令
创建表空间和用户可参考 ORACLE创建表空间,用户,修改密码,分配权限,以及导入导出_oracle表空间的密码-CSDN博客 1.删除表空间 --删除空的表空间,但是不包含物理文件 drop tablespace tablespace_name; --删除非空表空间,但是不包含物理文件 drop tabl…...

企业微信hook接口协议,ipad协议http,获取未发送群发列表
获取未发送群发列表 参数名必选类型说明uuid是String每个实例的唯一标识,根据uuid操作具体企业微信 请求示例 {"uuid":"1753cdff-0501-42fe-bb5a-2a4b9629f7fb" } 返回示例 {"data": {"listdata": [{"now_cnt&qu…...

oracle中的INTERVAL函数学习总结
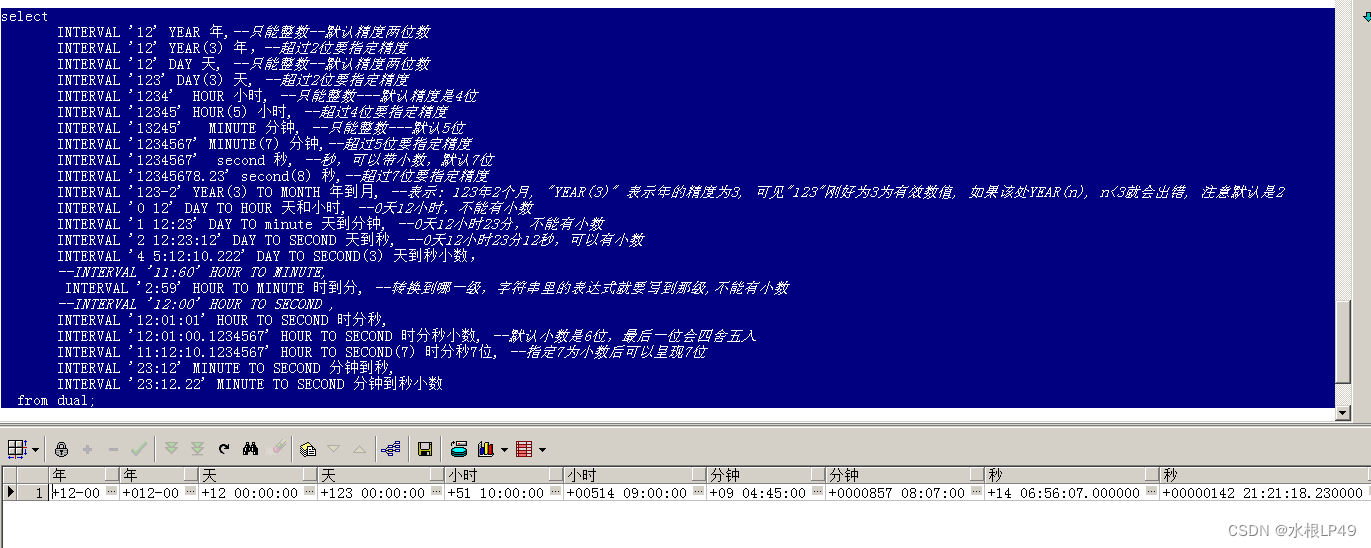
Oracle 从9i数据库开始引入了一种新特性,可以用来存储时间间隔,出现了INTERVAL 函数。这个函数的表达式比较多,初学比较费劲不好掌握,经过以几个小时的查阅资料和实验,总结如下: interval year t…...

爬虫(没)入门:用 node-crawler 爬取 blog
起因 前几天想给一个项目加 eslint,记得自己曾经在博客里写过相关内容,所以来搜索。但是发现 csdn 的只能按标题,没办法搜正文,所以我没搜到自己想要的内容。 没办法只能自己又重新折腾了一通 eslint,很烦躁。迁怒于…...

GAMES104笔记
GAMES104 文章目录 GAMES10401.从入门到实践什么是游戏引擎学习顺序 02.引擎架构分层资源层功能层核心层平台层工具层总结 03.如何构建游戏世界其它需要管理的复杂情况 04.游戏引擎中的渲染实践Rendering游戏引擎中的绘制知识点(结合实际进化而来)渲染基…...

ARM功耗管理架构演进及变迁
安全之安全(security)博客目录导读 目录 一、功耗管理架构演进及变迁概述 二、多核 三、big.LITTLE 四、DynamIQ...
系统架构之系统能力的设备隔离和保护)
ARM-V9 RME(Realm Management Extension)系统架构之系统能力的设备隔离和保护
安全之安全(security)博客目录导读 目录 三、设备隔离和保护 1、外设隔离 2、非pe请求者(设备)...

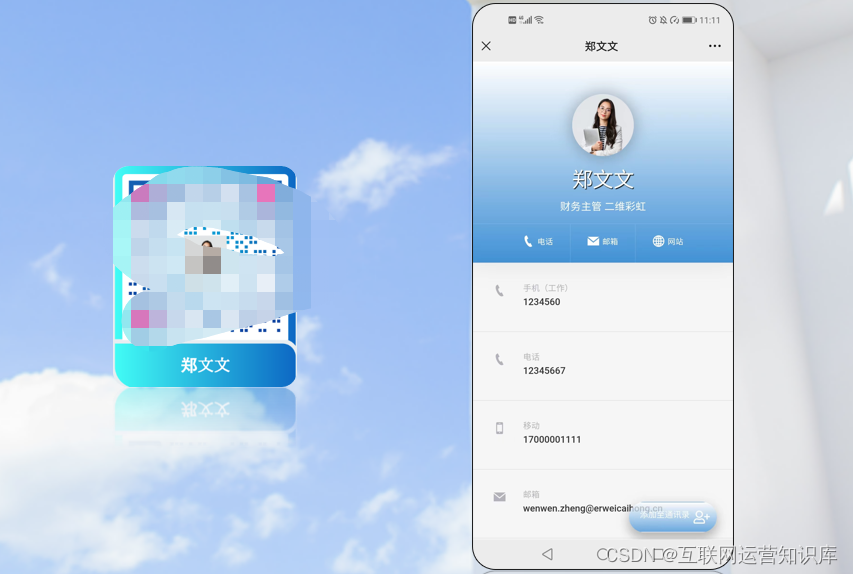
如何为律师制作专业的商务名片?含电子名片二维码
律师关注细节,律师名片也不例外。它们不仅仅是身份的象征,更是律师专业形象的代表,传递专业知识和信任。今天就来和我们一起来看看制作律师商务名片的注意事项,以及如何制作商务名片上的电子名片二维码? 一、名片的主…...

方案设计|汽车轮胎数显胎压计方案
一、引言 数显轮胎胎压计是一个专门测量车辆轮胎气压的工具,它具有高精度测量的功能,能够帮助快速准确获取轮胎气压正确数值,保证轮胎使用安全。本文将对数显轮胎胎压计的方案技术进行分析,包括其基本原理、硬件构成、软件设计等方…...

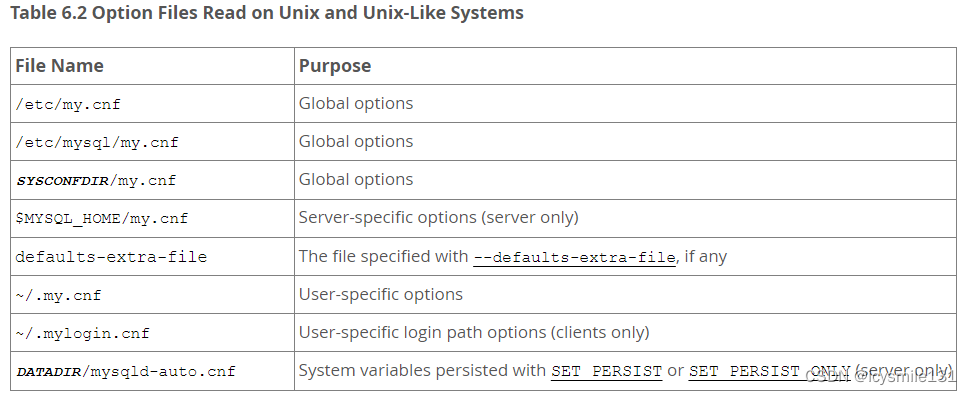
MySQL学习——选项文件的使用
MySQL 的许多程序都可以从选项文件(有时也被称为配置文件)中读取启动选项。选项文件提供了一种方便的方式来指定常用的选项,这样你就不必每次运行程序时都在命令行上输入这些选项。 要确定一个程序是否读取选项文件,你可以使用 -…...

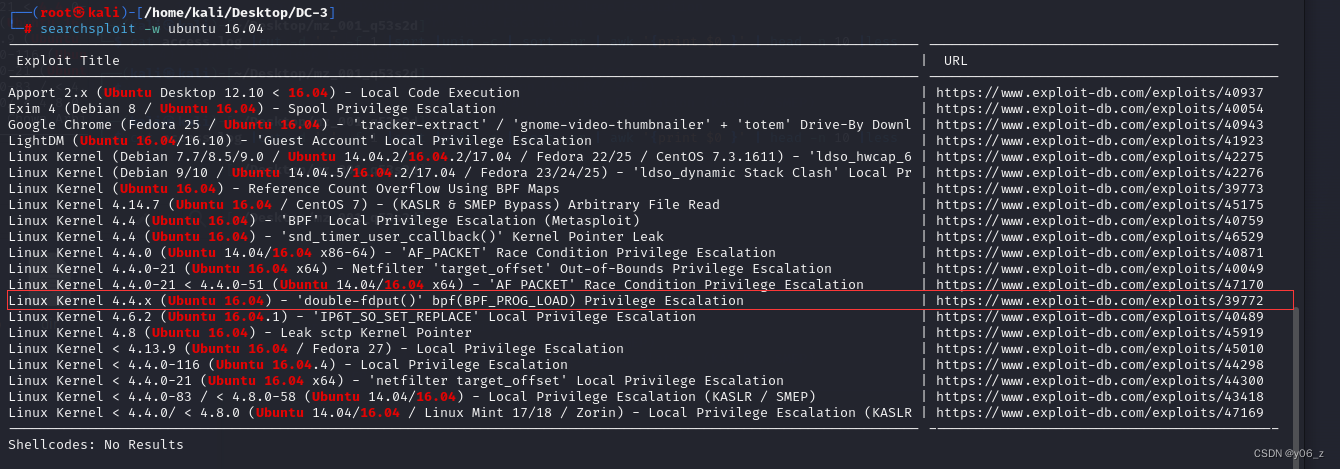
Vulnhub-DC-3
joomla3.7.0的提权 信息收集 靶机IP:192.168.20.136 kaliIP:192.168.20.128 网络有问题的可以看下搭建Vulnhub靶机网络问题(获取不到IP) 首先nmap扫端口和版本,dirsearch跑下目录,wappalyzer也可以用下 发现服务器用的ubuntu,JoomlaCMS…...

docker 停止重启容器命令start/stop/restart详解(容器生命周期管理教程-2)
Docker 提供了多个命令来管理容器的生命周期, 其中start、stop 和 restart。这些命令允许用户控制容器的运行状态。 1. docker start 命令格式: docker start [OPTIONS] CONTAINER [CONTAINER...]功能: 启动一个或多个已经停止的 Docker …...

lua字符串模式匹配
string.gmatch()不支持匹配首字符 string.gmatch(s, pattern)中,如果s的开头是’^字符,不会被当成首字符标志,而是被当成一个普通字符。 比如 s"hello world from lua" for w in string.gmatch(s, "^%a") doprint(w) e…...

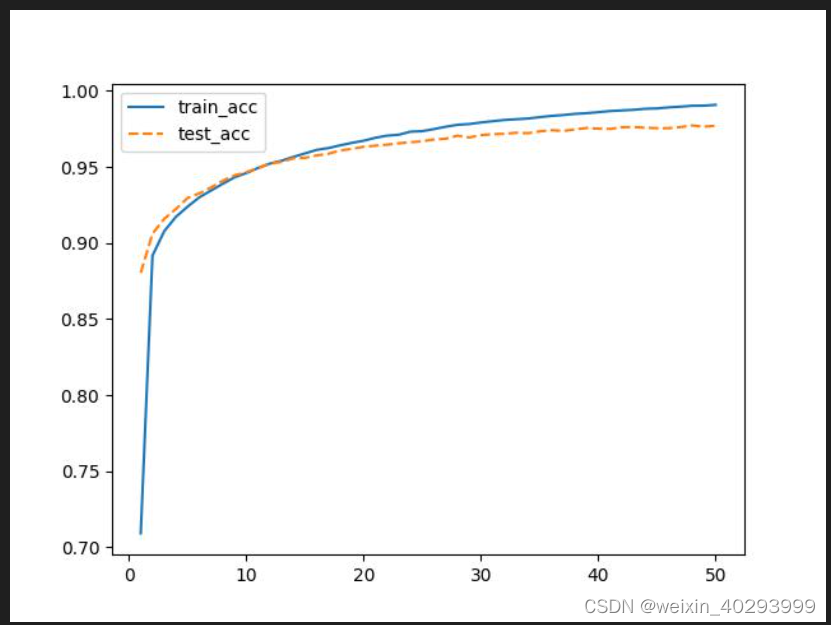
【深度学习】温故而知新4-手写体识别-多层感知机+CNN网络-完整代码-可运行
多层感知机版本 import torch import torch.nn as nn import numpy as np import torch.utils from torch.utils.data import DataLoader, Dataset import torchvision from torchvision import transforms import matplotlib.pyplot as plt import matplotlib import os # 前…...

ChatGPT 论文翻译指南!解锁高质量翻译的秘密!
博主猫头虎的技术世界 🌟 欢迎来到猫头虎的博客 — 探索技术的无限可能! 专栏链接: 🔗 精选专栏: 《面试题大全》 — 面试准备的宝典!《IDEA开发秘籍》 — 提升你的IDEA技能!《100天精通鸿蒙》 …...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

HTML 列表、表格、表单
1 列表标签 作用:布局内容排列整齐的区域 列表分类:无序列表、有序列表、定义列表。 例如: 1.1 无序列表 标签:ul 嵌套 li,ul是无序列表,li是列表条目。 注意事项: ul 标签里面只能包裹 li…...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

初探Service服务发现机制
1.Service简介 Service是将运行在一组Pod上的应用程序发布为网络服务的抽象方法。 主要功能:服务发现和负载均衡。 Service类型的包括ClusterIP类型、NodePort类型、LoadBalancer类型、ExternalName类型 2.Endpoints简介 Endpoints是一种Kubernetes资源…...

uniapp 开发ios, xcode 提交app store connect 和 testflight内测
uniapp 中配置 配置manifest 文档:manifest.json 应用配置 | uni-app官网 hbuilderx中本地打包 下载IOS最新SDK 开发环境 | uni小程序SDK hbulderx 版本号:4.66 对应的sdk版本 4.66 两者必须一致 本地打包的资源导入到SDK 导入资源 | uni小程序SDK …...

4. TypeScript 类型推断与类型组合
一、类型推断 (一) 什么是类型推断 TypeScript 的类型推断会根据变量、函数返回值、对象和数组的赋值和使用方式,自动确定它们的类型。 这一特性减少了显式类型注解的需要,在保持类型安全的同时简化了代码。通过分析上下文和初始值,TypeSc…...

PostgreSQL——环境搭建
一、Linux # 安装 PostgreSQL 15 仓库 sudo dnf install -y https://download.postgresql.org/pub/repos/yum/reporpms/EL-$(rpm -E %{rhel})-x86_64/pgdg-redhat-repo-latest.noarch.rpm# 安装之前先确认是否已经存在PostgreSQL rpm -qa | grep postgres# 如果存在࿰…...

Docker拉取MySQL后数据库连接失败的解决方案
在使用Docker部署MySQL时,拉取并启动容器后,有时可能会遇到数据库连接失败的问题。这种问题可能由多种原因导致,包括配置错误、网络设置问题、权限问题等。本文将分析可能的原因,并提供解决方案。 一、确认MySQL容器的运行状态 …...
