2024前端面试准备3-JS异步-进阶
1.请描述Event loop(事件循环)的机制。
JS是单线程的,异步需要基于毁掉来实现,event loop 就是异步回调的实现原理。
同步代码,一行一行放在Call Stack执行,遇到异步任务,标记一下让其他线程去处理(定时,网络请求等),其他线程处理完毕就放到callback Queue, 如果Call stack清空(即同步代码执行完),开始执行当前的微任务和微任务引发的微任务,执行完毕微任务队列,然后尝试进行DOM渲染,渲染结束,Event loop开始工作,轮询查找Callback Queue, 如果有则移动到Call Stack执行,然后继续重复上述步骤(永动机一样)。
2.什么是宏任务和微任务,两者有什么区别?
宏任务: setTimeout、setInterval、Ajax、DOM事件
微任务 :Promise、 async/await、
微任务执行时机比宏任务要早,微任务在DOM渲染前触发,宏任务在DOM渲染后出触发。微任务是ES6语法规定,宏任务是由浏览器规定的
3.Promise 有哪三种状态?如何变化?
三种状态:pending\resolved\rejected
pending ->resolved或pending -> rejected,变化不可逆。
resolved 会触发then回调,rejected会触发catch回调,只要回调里面没有报错,无论是then或catch返回的都是resolved状态,报错时会返回rejected状态。
4.async/await Promise的关系
执行async函数,返回的是一个Promise对象;await相当于Promise的then; try…catch可捕获异常,代替了Promise的catch。await后边的内容都可以当作异步回调的内容。
5.手写Promise
- 初始化&异步调用
- then链式调用
- API、resolve、 reject 、all、 race、
class MyPromise {constructor(executor) {this.state = "pending";this.value = undefined;this.onResolveCallbacks = [];this.onRejectCallbacks = [];const resolve = (value) => {if (this.state === "pending") {this.state = "fulfilled";this.value = value;this.onResolveCallbacks.forEach((callback) => callback(this.value));}};const reject = (reason) => {if (this.state === "pending") {this.state = "rejected";this.value = reason;this.onRejectCallbacks.forEach((callback) => callback(this.value));}};try {executor(resolve, reject);} catch (error) {reject(error);}}then(onResolve, onReject) {return new MyPromise((resolve, reject) => {if (this.state === "fulfilled") {try {const result = onResolve(this.value);resolve(result);} catch (error) {reject(error);}} else if (this.state === "rejected") {try {const result = onReject(this.value);resolve(result);} catch (error) {reject(error);}} else {this.onResolveCallbacks.push((value) => {try {const result = onResolve(value);resolve(result);} catch (error) {reject(error);}});this.onRejectCallbacks.push((reason) => {try {const result = onReject(reason);resolve(result);} catch (error) {reject(error);}});}});}catch(onReject) {return this.then(null, onReject);}
}
相关文章:

2024前端面试准备3-JS异步-进阶
1.请描述Event loop(事件循环)的机制。 JS是单线程的,异步需要基于毁掉来实现,event loop 就是异步回调的实现原理。 同步代码,一行一行放在Call Stack执行,遇到异步任务,标记一下让其他线程去处…...

lm studio 0.2.24国内下载模型
1.修改C:\Users\Admin\AppData\Local\LM-Studio\app-0.2.24\resources\app\.webpack\main中的3个js文件: index.js llmworker.js worker.js 中替换huggingface.co为hf-mirror.com。这样就能实现搜索模型文件 2.点击模型,选择下载,出现下载…...

卷积池化尺寸计算公式
卷积层[Conv]: 卷积CNN是我们最常使用的,但是有时候需要观察他的输出前后的差异,这里描述下计算方式,具体如下: 图片大小:WxHxD W:宽 H:高 D:通道(RGB) 例:320x320x3 卷积核&…...

前端框架原理自测题:根据 JSX / Vue 模板写出 render 函数 / VNode
JSX <div className"container"><p onClick{onClick} data-name"p1">hello <b>{name}</b></p><img src{imgSrc}/><MyComponent title{title}></MyComponent> </div>Vue 模板 <div class"co…...

RabbitMQ启动报错:Error during startup: {error, {schema_integrity_check_failed,
报错信息如下: Error during startup: {error,{schema_integrity_check_failed,[{table_attributes_mismatch,rabbit_user,[username,password_hash,tags,hashing_algorithm,limits],[username,password_hash,tags,hashing_algorithm]},{table_attributes_mismatch…...

操作系统入门系列-MIT6.828(操作系统工程)学习笔记(三)---- xv6初探与实验一(Lab: Xv6 and Unix utilities)
系列文章目录 操作系统入门系列-MIT6.S081(操作系统)学习笔记(一)---- 操作系统介绍与接口示例 操作系统入门系列-MIT6.828(操作系统工程)学习笔记(二)----课程实验环境搭建&#x…...

Java核心: 为图片生成水印
今天干了一件特别不务正业的事,做了一个小程序用来给图片添加水印。事情的起因是需要将自己的身份证照片分享给别人,手边并没有一个趁手的工具来生成图片水印。很多APP提供了水印的功能,但会把我的图片上传到他们的服务器,身份证太…...

Spark MLlib 机器学习详解
目录 🍉引言 🍉Spark MLlib 简介 🍈 主要特点 🍈常见应用场景 🍉安装与配置 🍉数据处理与准备 🍈加载数据 🍈数据预处理 🍉分类模型 🍈逻辑回归 &a…...

MySQL报ERROR 2002 (HY000)解决
今天在连接客户服务器时MySQL的时候报: ERROR 2002 (HY000): Can’t connect to local MySQL server through socket ‘/tmp/mysql/mysql.sock’ (2) [rootXXX ~]# mysql -uroot -p Enter password: ERROR 2002 (HY000): Can’t connect to local MySQL server through socket…...

【校招】【社招】字节跳动UG营销算法工程师招聘
【校招】【社招】字节跳动UG营销算法工程师招聘 需要营销、广告、搜索、推荐等领域的人才加入 岗位简介 字节跳动增长智能-激励中台团队负责公司国内字节所有主要App(包含但不仅限于抖音/抖音极速版/抖音火山版/今日头条/头条极速版/番茄小说/番茄畅听/西瓜视频&…...

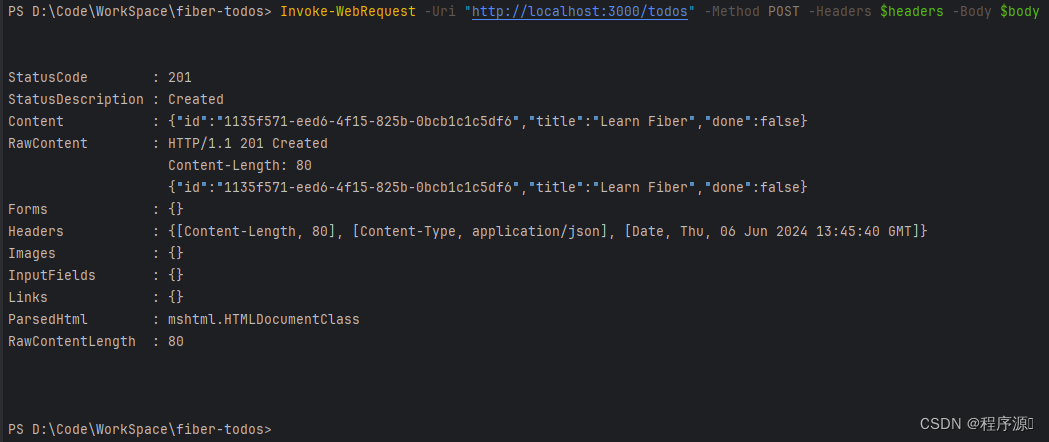
Go实战 | 使用Go-Fiber采用分层架构搭建一个简单的Web服务
前言 📢博客主页:程序源⠀-CSDN博客 📢欢迎点赞👍收藏⭐留言📝如有错误敬请指正! 一、环境准备、示例介绍 Go语言安装,GoLand编辑器 这个示例实现了一个简单的待办事项(todo…...

Web自动化测试框架+PO模式分层实战(超细整理)
前言 PO模式 在UI级的自动化测试中,对象设计模式表示测试正在交互的web应用,程序用户界面中的一个区域,这个是减少了代码的重复,也就是说,如果用户界面发生了改变,只需要在一个地方修改程序就可以了。 优…...

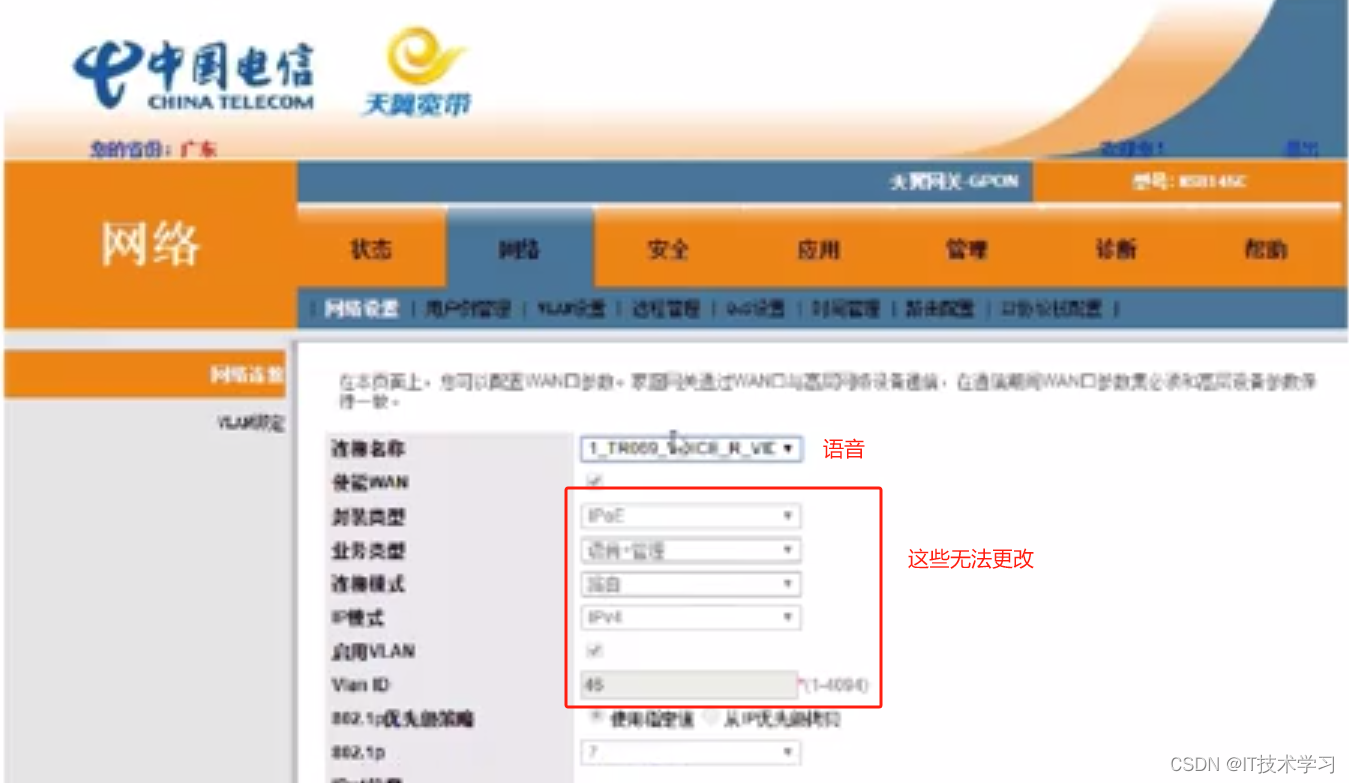
光猫、路由器的路由模式、桥接模式、拨号上网
下面提到的路由器都是家用路由器 一、联网条件 1.每台电脑、路由器、光猫想要上网,都必须有ip地址。 2.电脑获取ip 可以设置静态ip 或 向DHCP服务器(集成在路由器上) 请求ip 电话线上网时期,猫只负责模拟信号和数字信号的转换,电脑需要使…...

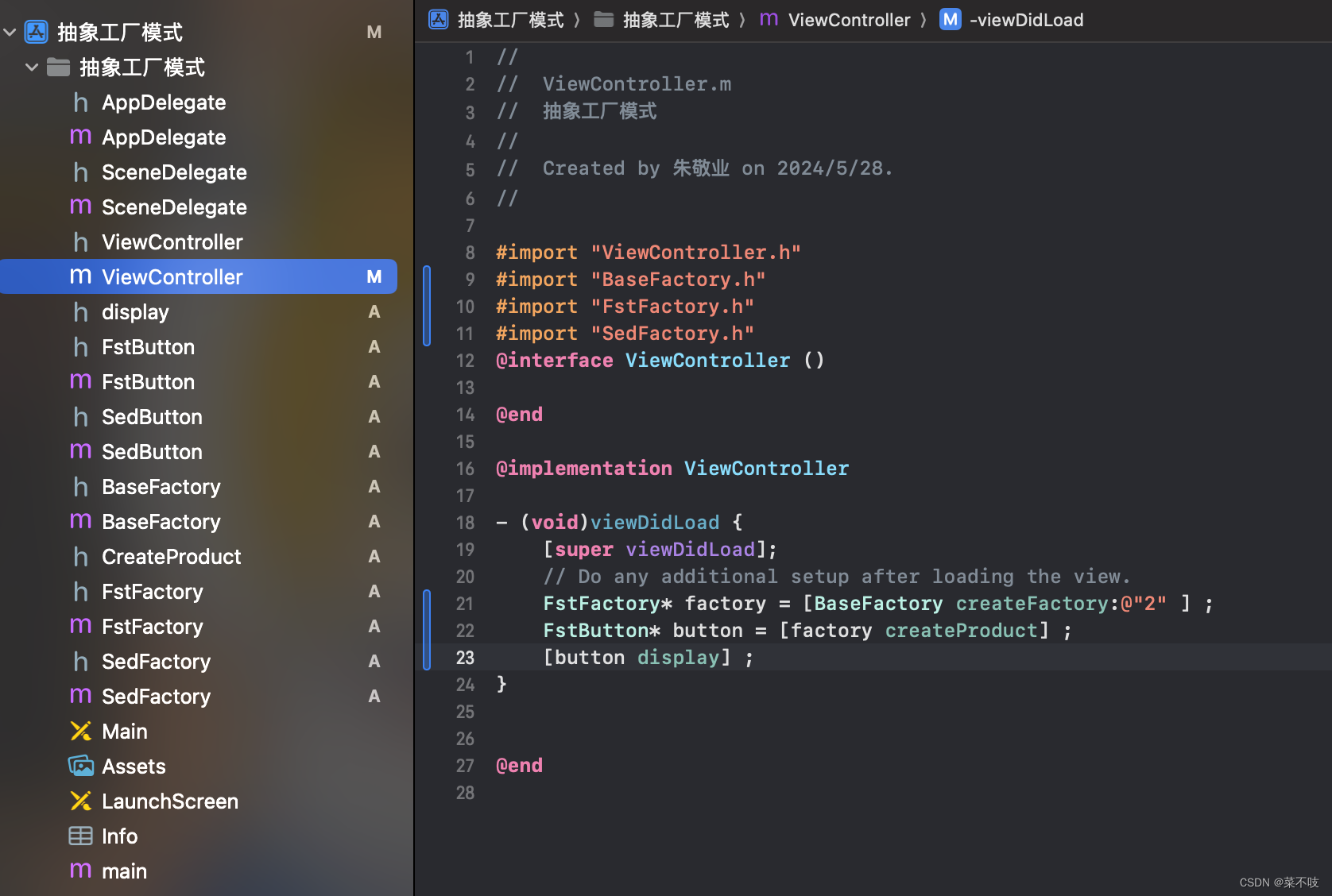
iOS--工厂设计模式
iOS--工厂设计模式 设计模式的概念和意义类族模式UIButton作为类族模式的例子总结 三种工厂设计模式简单工厂模式(Simple Factory Pattern):代码实例 工厂方法模式(Factory Method Pattern):代码实例 抽象工…...

[Python]用Qt6和Pillow实现截图小工具
本文章主要讲述的内容是,使用python语言借助PyQt6和Pillow库进行简单截图工具的开发,含义一个简单的范围裁剪和软件界面。 主要解决的问题是,在高DPI显示屏下,坐标点的偏差导致QWidget显示图片不全、剪裁范围偏差问题。 适合有一点…...

Podman和Docker的区别
Podman 和 Docker 都是用于容器化的工具,但它们在架构、安全性、容器编排以及一些设计理念上有显著的区别: 架构设计: Docker 使用客户端-服务器(C/S)架构,包含一个名为 dockerd 的守护进程,该进程以 root …...

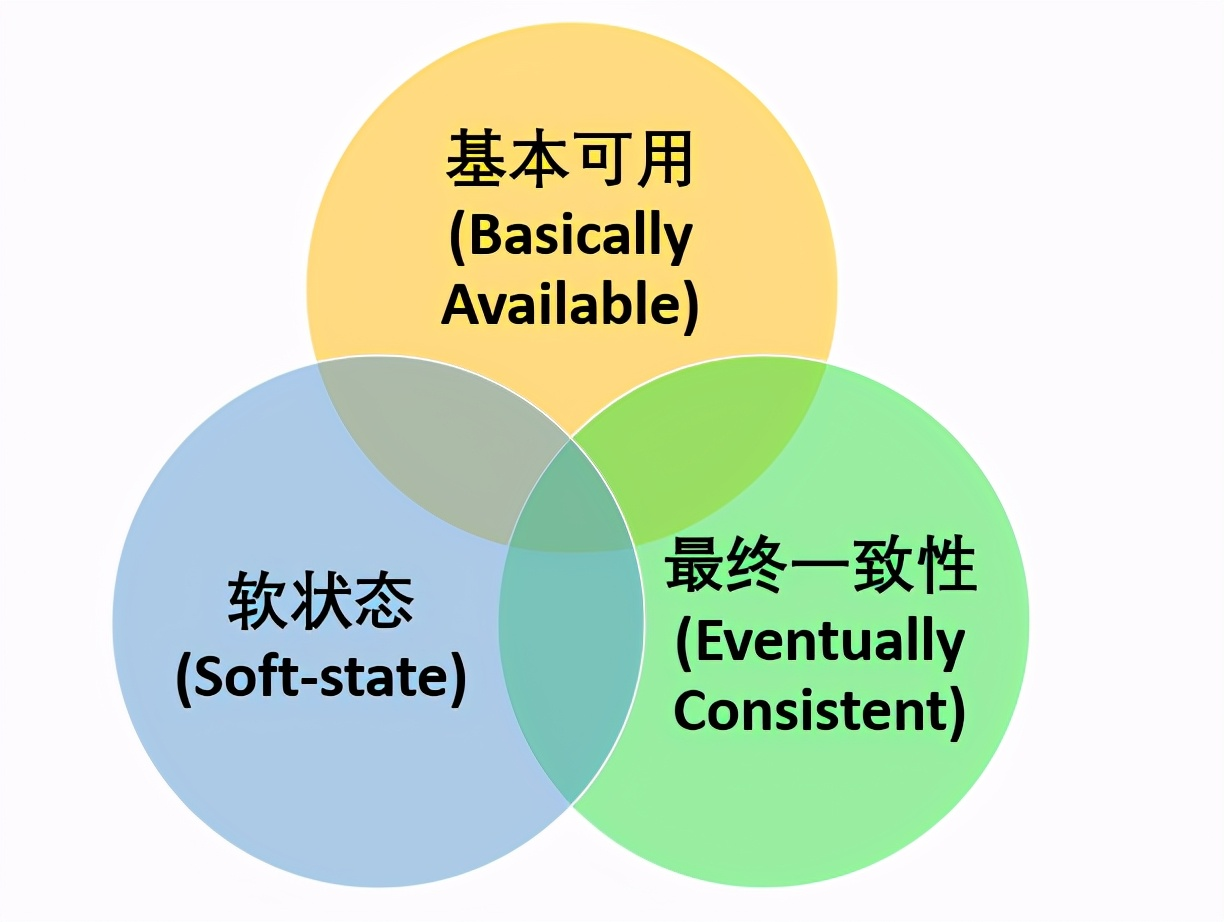
Go微服务: 分布式Cap定理和Base理论
分布式中的Cap定理 CAP理论 C: 一致性,是站在分布式的角度,要么读取到数据,要么读取失败,比如数据库主从,同步时的时候加锁,同步完成才能读到同步的数据,同步完成,才返回数据给程序&…...

Mysql学习(四)——SQL通用语法之DQL
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 DQLDQL-语法基本查询条件查询聚合函数分组查询排序查询分页查询 DQL DQL数据查询语言,用来查询数据库中表的记录。 DQL-语法 select 字段列表 from 表…...

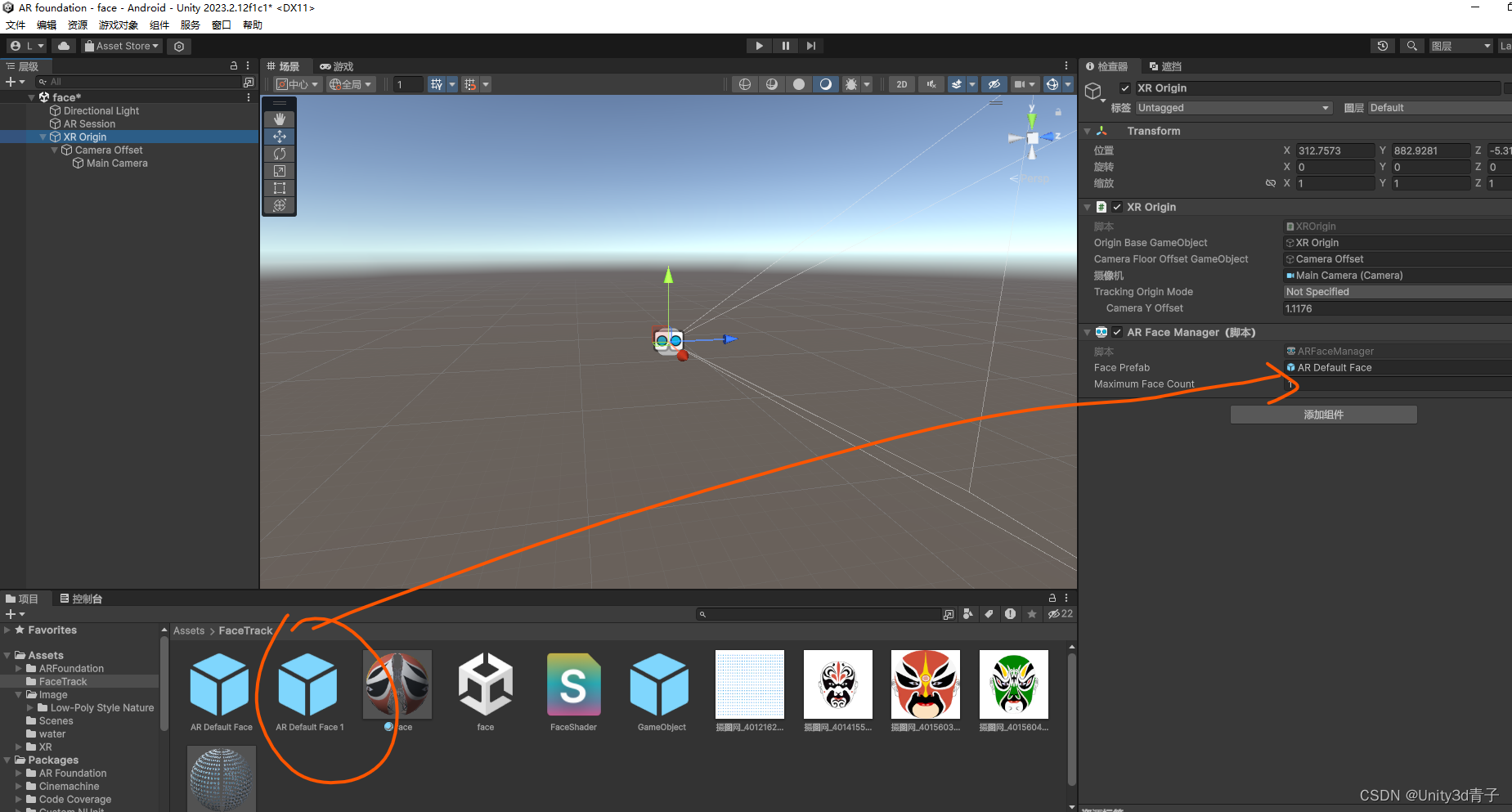
【ARFoundation自学05】人脸追踪(AR Face manager)实现
1. 修改摄像机朝向渲染方式-选中user 这个方式就会调用前置摄像头 2 创建 AR Session、XR Origin,然后在XR Origin上面添加组件 注意:XR Origin 老版本仍然叫 AR Session Origin 接下来在XR Origin上面添加AR Face Manager组件,如下图&am…...

Vulnhub-DC-2
靶机IP:192.168.20.135 网络有问题的可以看下搭建Vulnhub靶机网络问题(获取不到IP) kaliIP:192.168.20.128 扫描靶机端口及服务版本 发现开放了80和7744端口 并且是wordpress建站 dirsearch扫描目录 访问前端界面,发现存在重定向 在hosts文件中增加192.168.2…...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

Linux简单的操作
ls ls 查看当前目录 ll 查看详细内容 ls -a 查看所有的内容 ls --help 查看方法文档 pwd pwd 查看当前路径 cd cd 转路径 cd .. 转上一级路径 cd 名 转换路径 …...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...

【Web 进阶篇】优雅的接口设计:统一响应、全局异常处理与参数校验
系列回顾: 在上一篇中,我们成功地为应用集成了数据库,并使用 Spring Data JPA 实现了基本的 CRUD API。我们的应用现在能“记忆”数据了!但是,如果你仔细审视那些 API,会发现它们还很“粗糙”:有…...

uniapp中使用aixos 报错
问题: 在uniapp中使用aixos,运行后报如下错误: AxiosError: There is no suitable adapter to dispatch the request since : - adapter xhr is not supported by the environment - adapter http is not available in the build 解决方案&…...
的使用)
Go 并发编程基础:通道(Channel)的使用
在 Go 中,Channel 是 Goroutine 之间通信的核心机制。它提供了一个线程安全的通信方式,用于在多个 Goroutine 之间传递数据,从而实现高效的并发编程。 本章将介绍 Channel 的基本概念、用法、缓冲、关闭机制以及 select 的使用。 一、Channel…...

GitFlow 工作模式(详解)
今天再学项目的过程中遇到使用gitflow模式管理代码,因此进行学习并且发布关于gitflow的一些思考 Git与GitFlow模式 我们在写代码的时候通常会进行网上保存,无论是github还是gittee,都是一种基于git去保存代码的形式,这样保存代码…...
