C++ 实现Python 列表list 的两种方法
1、vector里面放多种参数。在C++中,如果你想要在std::vector中存储不同类型的参数,你可以使用std::any(C++17及以上)或std::variant(C++17以前的版本需要使用Boost库或者C++17及以上标准)。以下是使用std::vector<std::any>的例子:
#include <iostream>
#include <vector>
#include <any>int main() {std::vector<std::any> vec;vec.push_back(42);vec.push_back("hello");vec.push_back(3.14);for (const auto& item : vec) {if (item.type() == typeid(int)) {std::cout << std::any_cast<int>(item) << std::endl;}else if (item.type() == typeid(const char*)) {std::cout << std::any_cast<const char*>(item) << std::endl;}else if (item.type() == typeid(double)) {std::cout << std::any_cast<double>(item) << std::endl;}}return 0;
}2、接下来的代码使用C++11标准
#include <iostream>
#include <vector>
#include <typeinfo>
#include <string>class PyType {
private:std::string valueType;void* value;public:template <typename T>PyType(T __value__) {valueType = typeid(__value__).name();value = new T(__value__);}template <typename T>T getValue() {return *static_cast<T*>(value);}std::string getType() {return valueType;}
};class PyList {
private:std::vector<PyType> values;public:PyList() {}//void init(auto initvalues, ...) {////}template <typename T>void append(T value) {values.push_back(PyType(value));}template <typename T>T get(int index) {return values[index].getValue<T>();}std::string getType(int index) {return values[index].getType();}int getlength() {return(values.size());}
};int main() {PyList mylist;mylist.append<int>(10);mylist.append<std::string>("Hello");mylist.append<double>(3.14);mylist.append<std::string>(" Hello World! ");for (int i = 0; i < 100; i++) {mylist.append<int>(i);}// std::cout << "Element at index 0: " << mylist.get<int>(0) << std::endl;// std::cout << "Element at index 1: " << mylist.get<std::string>(1) << std::endl;// std::cout << "Element at index 2: " << mylist.get<double>(2) << std::endl;for (int i = 0; i < mylist.getlength(); i++) {//判断类型并且将类型与内容打印在屏幕上std::string typeofValue = mylist.getType(i);std::cout << "type of index[" << i << "]" << " is " << typeofValue << " value is ";if (typeofValue == "int") {std::cout << mylist.get<int>(i);}else if (typeofValue == "class std::basic_string<char,struct std::char_traits<char>,class std::allocator<char> >") {std::cout << mylist.get<std::string>(i);}else if (typeofValue == "double") {std::cout << mylist.get<double>(i);}//添加换行符std::cout << std::endl;}return 0;
} 相关文章:

C++ 实现Python 列表list 的两种方法
1、vector里面放多种参数。在C中,如果你想要在std::vector中存储不同类型的参数,你可以使用std::any(C17及以上)或std::variant(C17以前的版本需要使用Boost库或者C17及以上标准)。以下是使用std::vector&l…...

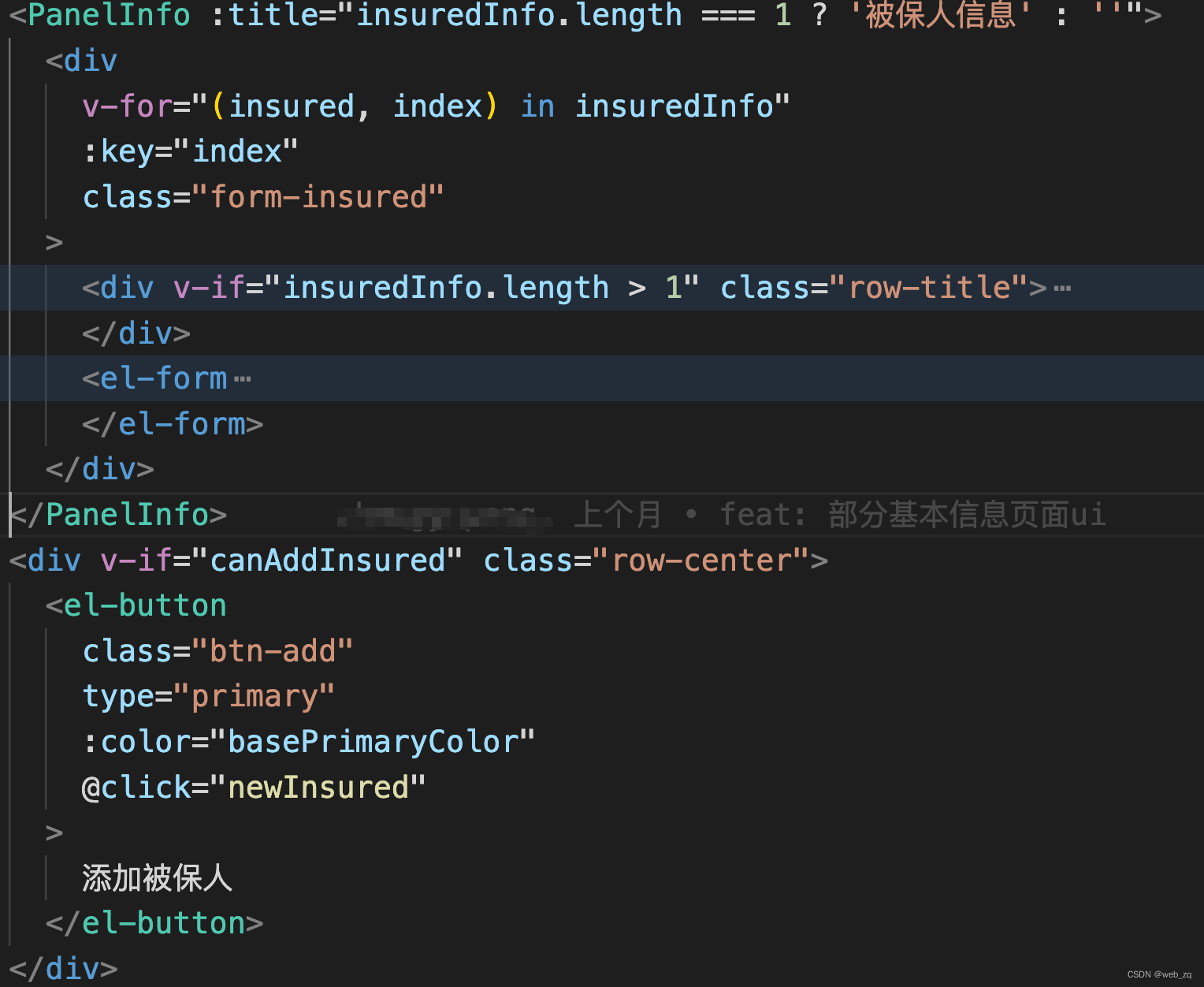
vue3+ elementPlus PC端开发 遇到页面已进入就form校验了的问题
form表单一进页面就校验了 rules里配置的 require 提示语 如图所示代码是这样的 最后发现是form表单下面的一个按钮的展示规则 会导致规则校验 canAddInsured 这个字段的变化会导致form表单校验 这个字段是computed maxInsureds 也是个computed监听 maxInsured.value >1 就…...

transformers DataCollator介绍
本博客主要介绍 transformers DataCollator的使用 from transformers import AutoTokenizer, AutoModel, \DataCollatorForSeq2Seq, DataCollatorWithPadding, \DataCollatorForTokenClassification, DefaultDataCollator, DataCollatorForLanguageModelingPRETRAIN_MODEL &qu…...

rust学习(字节数组转string)
最新在写数据传输相关的操作,发现string一个有趣的现象,代码如下: fn main() {let mut data:[u8;32] [0;32];data[0] a as u8;let my_str1 String::from_utf8_lossy(&data);let my_str my_str1.trim();println!("my_str len is…...

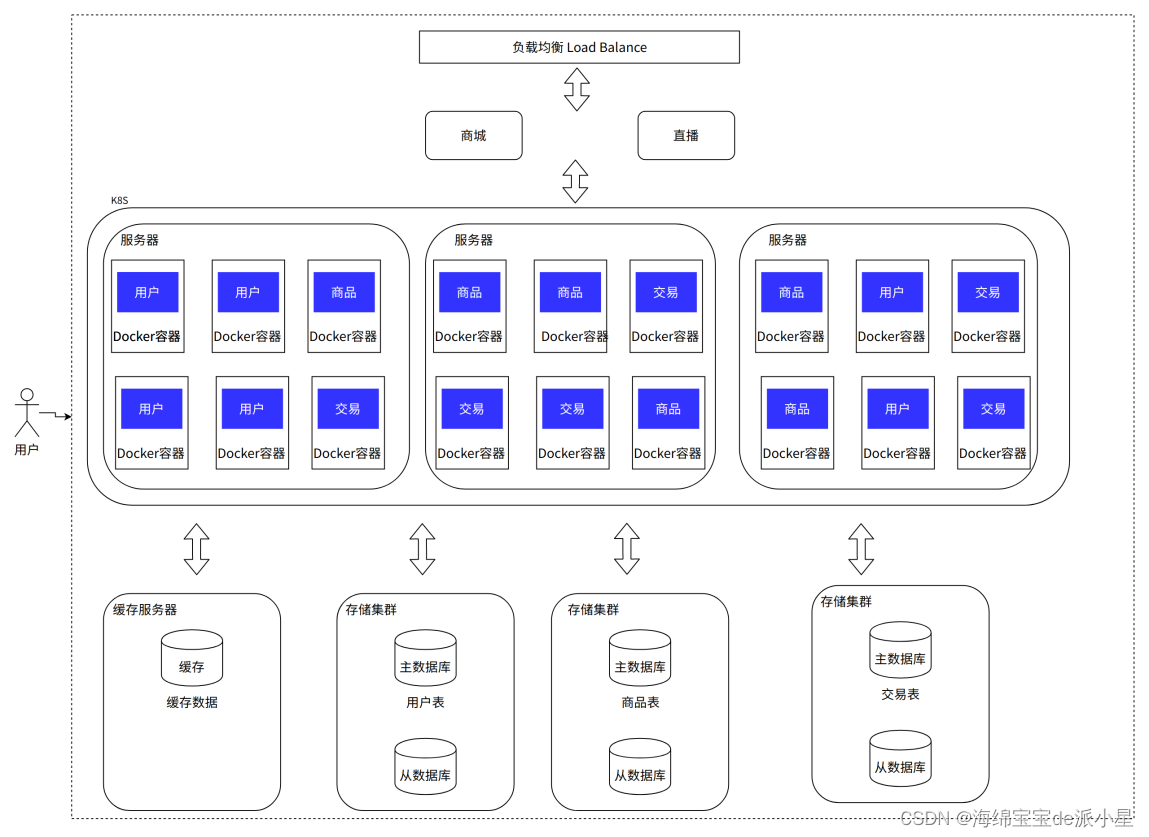
Docker:技术架构演进
文章目录 基本概念架构演进单机架构应用数据分离架构应用服务集群架构读写分离/主从分离架构冷热分离架构垂直分库微服务容器编排架构 本篇开始进行对于Docker的学习,Docker是一个陌生的词汇,那么本篇开始就先从技术架构的角度出发,先对于技术…...

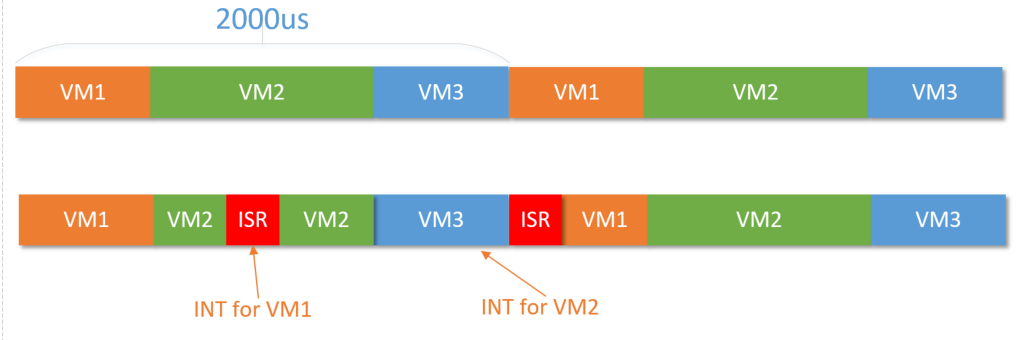
汽车MCU虚拟化--对中断虚拟化的思考(2)
目录 1.引入 2.TC4xx如何实现中断虚拟化 3.小结 1.引入 其实不管内核怎么变,针对中断虚拟化无非就是上面两种,要么透传给VM,要么由Hypervisor统一分发。汽车MCU虚拟化--对中断虚拟化的思考(1)-CSDN博客 那么,作为车规MCU龙头…...

python的继承
本章正式开始之前,先让我们回顾一下什么是 对象 ? 什么是 类 ? 小贝 喜欢 猫咪,今年领养了一只名叫 Kitty 的 布偶猫。则下列哪项是 对象 呢? A. 猫咪 B. Kitty C. 布偶猫 相比之下,闻闻 更喜欢 犬科 动…...

组件的注册和引用
在Vue中,开发者可以将页面中独立的、可重用的部分封装成组件,对组件的结构,样式和行为进行设置。组件是 Vue 的基本结构单元,组件之间可以相互引用。 一.注册组件 当在Vue项目中定义了一个新的组件后,要想在其他组件中…...

诊所如何赢得患者?做好这两点很关键!
大家都知道,社区周边的诊所原本是居民看病的第一选择,方便又快捷。但现在很多诊所服务都差不多,没有自己的特色,这就让患者有点难选择了。那诊所怎么做才能更吸引患者呢?其实,关键是要抓住患者的心…...

Qwen2本地部署的实战教程
大家好,我是herosunly。985院校硕士毕业,现担任算法研究员一职,热衷于机器学习算法研究与应用。曾获得阿里云天池比赛第一名,CCF比赛第二名,科大讯飞比赛第三名。拥有多项发明专利。对机器学习和深度学习拥有自己独到的见解。曾经辅导过若干个非计算机专业的学生进入到算法…...

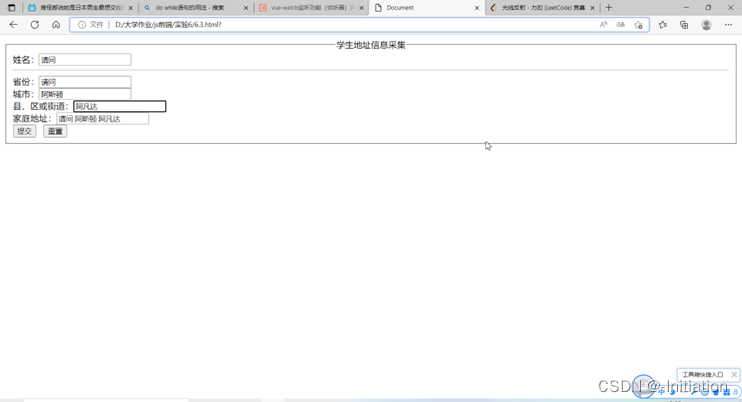
html+CSS+js部分基础运用15
1、完成输入框内容的实时反向输出。 2、银行账户余额变动自动通知项目。 设计要求:单击按钮后,余额按照输入框的数额减少,同时将按钮式的提示信息(金额)同步改变。利用侦听属性实现余额发生变化时发出提示信息&#x…...

从零开始学JAVA
一、编写Hello world程序 public class JavaMain1 {//主程序执行入口,main方法public static void main(String[] args){System.out.println("Hello world!");} } 运行结果 Hello world! java编写主程序常见错误: 1、System ---首字母没有…...
查询)
MySQL(四)查询
1、MySQL限性约束 —非空、唯一(自增)、主外键、检查(MySQL存在但是不能用)。 约束主要完成对数据的校验,保证数据库数据的完整性;如果有相互依赖数据,保证该数据不被删除。 1)常用五类约束 not null :非空约束,指定某列不为空。 unique:唯一约束,指定某列和几列组…...
——day31)
嵌入式学习——网络编程(TCP)——day31
1. TCP和UDP的区别 TCP(Transmission Control Protocol,传输控制协议) UDP(User Datagram Protocol,用户数据报协议) 1.1 连接方式 TCP 是面向连接的协议,它在数据传输前需要通过三次握手建立…...

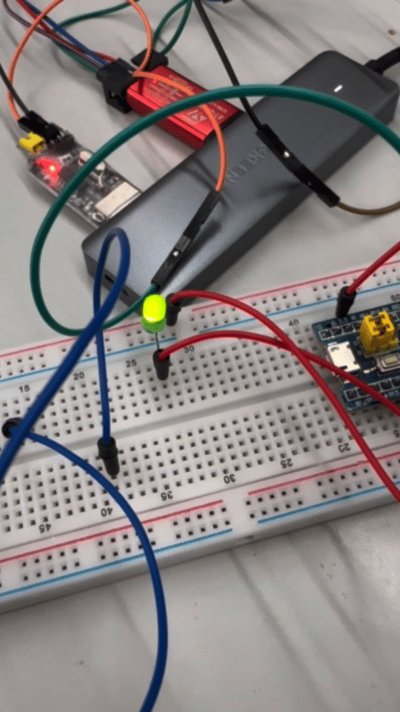
[STM32]定位器与PWM的LED控制
目录 1. 深入了解STM32定时器原理,掌握脉宽调制pwm生成方法。 (1)STM32定时器原理 原理概述 STM32定时器的常见模式 使用步骤 (2)脉宽调制pwm生成方法。 2. 实验 (1)LED亮灭 代码 测试效果 (2)呼吸灯 代码 测试效果 3.总结 1. 深入了解STM32定时器原…...

可视化数据科学平台在信贷领域应用系列五:零代码可视化建模
信贷风控模型是金融机构风险管理的核心工具,在信贷风险管理工作中扮演着至关重要的角色。随着信贷市场的环境不断变化,信贷业务的风险日趋复杂化和隐蔽化,开发和应用准确高效的信贷风控模型显得尤为重要。信贷风险控制面临着越来越大的挑战和…...

Windows 11广告植入“另辟蹊径”:PC Manager暗示若不使用必应搜索,你的系统可能需要“修复”
Edge浏览器近期增添了许多实用的新功能,如侧边栏、休眠标签页和沉浸式阅读器。话虽如此,浏览器中仍有一部分功能被部分用户视为“冗余软件”和不必要的累赘。 随着Windows 11用户逐渐习惯操作系统关键位置出现越来越多的广告,微软似乎正尝试以…...

一线教师教学工具汇总
亲爱的教师们!我们的教学工具箱里也该更新换代啦!今天,就让我来给大家安利一波超实用的教学神器: 百度文库小程序 —— 在线图书馆 百度文库,一个宝藏级的在线文档分享平台!在这里,你可以找到海…...

【数据结构】栈和队列-->理解和实现(赋源码)
Toc 欢迎光临我的Blog,喜欢就点歌关注吧♥ 前面介绍了顺序表、单链表、双向循环链表,基本上已经结束了链表的讲解,今天谈一下栈、队列。可以简单的说是前面学习的一特殊化实现,但是总体是相似的。 前言 栈是一种特殊的线性表&…...

一篇教会你CSS定位
前言:在网页布局的时候,我们需要将想要的元素放到指定的位置上,这个时候我们就可以使用CSS中的定位操作。 先让我们看一下本篇文章的大致内容: 目录 什么是定位 1.相对定位 2.绝对定位 3. 固定定位 4. 粘性定位 5. 定位层级…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...
-HIve数据分析)
大数据学习(132)-HIve数据分析
🍋🍋大数据学习🍋🍋 🔥系列专栏: 👑哲学语录: 用力所能及,改变世界。 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言Ǵ…...
Mobile ALOHA全身模仿学习
一、题目 Mobile ALOHA:通过低成本全身远程操作学习双手移动操作 传统模仿学习(Imitation Learning)缺点:聚焦与桌面操作,缺乏通用任务所需的移动性和灵活性 本论文优点:(1)在ALOHA…...

10-Oracle 23 ai Vector Search 概述和参数
一、Oracle AI Vector Search 概述 企业和个人都在尝试各种AI,使用客户端或是内部自己搭建集成大模型的终端,加速与大型语言模型(LLM)的结合,同时使用检索增强生成(Retrieval Augmented Generation &#…...

2025季度云服务器排行榜
在全球云服务器市场,各厂商的排名和地位并非一成不变,而是由其独特的优势、战略布局和市场适应性共同决定的。以下是根据2025年市场趋势,对主要云服务器厂商在排行榜中占据重要位置的原因和优势进行深度分析: 一、全球“三巨头”…...
安装docker)
Linux离线(zip方式)安装docker
目录 基础信息操作系统信息docker信息 安装实例安装步骤示例 遇到的问题问题1:修改默认工作路径启动失败问题2 找不到对应组 基础信息 操作系统信息 OS版本:CentOS 7 64位 内核版本:3.10.0 相关命令: uname -rcat /etc/os-rele…...

搭建DNS域名解析服务器(正向解析资源文件)
正向解析资源文件 1)准备工作 服务端及客户端都关闭安全软件 [rootlocalhost ~]# systemctl stop firewalld [rootlocalhost ~]# setenforce 0 2)服务端安装软件:bind 1.配置yum源 [rootlocalhost ~]# cat /etc/yum.repos.d/base.repo [Base…...
