【TS】TypeScript泛型 T 的用法详解
一、什么是泛型?
泛型,从字面上理解,泛型就是一般的,广泛的的意思。
TypeScript中泛型(Generics)是指在定义函数、接口或类的时候,不预先指定具体类型,而是在使用的时候再指定类型的一种特性。
泛型中的 T 就像一个占位符、或者说一个变量,在使用的时候可以把定义的类型像参数一样传入,它可以原封不动地输出。
泛型在成员之间提供有意义的约束,这些成员可以是:函数参数、函数返回值、类的实例成员、类的方法等。
二、使用泛型的好处
- 函数和类可以轻松支持多种类型,增强程序的拓展性
- 不必写冗长的业务代码,增强代码的可拓展性
- 灵活控制类型之间的约束
三、泛型的基本使用
1. 处理函数参数
泛型的语法是尖括号 <> 里写类型参数,一般可以用T来表示。
定义一个 print 函数,这个函数的功能是把传入的参数打印出来,再返回这个参数,传入参数的类型与函数返回类型一致。
function print<T>(arg:T):T {console.log(arg);return arg;
}
这样,我们就做到了输入和输出的类型统一,且可以输入输出任何类型。
泛型的写法对前端工程师来说是有些古怪,比如
<T>,但记住就好,只要一看到<>,就知道这是泛型。
我们在使用的时候可以有两种方式指定类型:
- 定义要使用的类型
- TS 类型推断,自动推导出类型
print<string>('hello') // 定义 T 为 stringprint('hello') // TS 类型推断,自动推导类型为 string
当然也可以结合类型别名type与接口interface使用.
类型别名用来给一个类型起个新名字(它并不是一个类型,只是一个别名而已)。常用于联合类型。
接口来定义对象的类型,除了可用于对类的一部分行为进行抽象以外,也常用于对「对象的形状(Shape)」进行描述。
type 这么写:
type Print = <T>(arg: T) => T
const printFn:Print = function print(arg) {console.log(arg)return arg
}
interface 这么写:
interface Iprint<T> {(arg: T): T
}function print<T>(arg:T) {console.log(arg)return arg
}const myPrint: Iprint<number> = print
2. 默认参数
如果要给泛型加默认参数,可以这么写:
interface Iprint<T = number> {(arg: T): T
}function print<T>(arg:T) {console.log(arg)return arg
}const myPrint: Iprint = print
这样默认就是 number 类型了,怎么样,是不是感觉 T 就如同函数参数一样呢?
3. 处理多个函数参数
现在有这么一个函数,传入一个只有两项的元组,交换元组的第 0 项和第 1 项,返回这个元组。
数组合并了相同类型的对象,而元组(Tuple)合并了不同类型的对象。
let tom: [string, number] = [‘Tom’, 25]; // 定义一对值分别为 string 和 number 的元组
function swap(tuple) {return [tuple[1], tuple[0]]
}
这么写,我们就丧失了类型,用泛型来改造一下。
我们用 T 代表第 0 项的类型,用 U 代表第 1 项的类型。
function swap<T, U>(tuple: [T, U]): [U, T]{return [tuple[1], tuple[0]]
}
这样就可以实现了元组第 0 项和第 1 项类型的控制。方便编辑器提示。
4. 函数副作用操作
泛型不仅可以很方便地约束函数的参数类型,还可以用在函数执行副作用操作的时候。
比如我们有一个通用的异步请求方法,想根据不同的 url 请求返回不同类型的数据。
function request(url:string) {return fetch(url).then(res => res.json())
}
// 调一个获取用户信息的接口:
request('user/info').then(res =>{console.log(res)
})
这时候的返回结果 res 就是一个 any 类型,非常讨厌。
我们希望调用 API 都清晰的知道返回类型是什么数据结构,就可以这么做:
interface UserInfo {name: stringage: number
}function request<T>(url:string): Promise<T> {return fetch(url).then(res => res.json())
}request<UserInfo>('user/info').then(res =>{console.log(res)
})
如果我的文章对你有帮助,你的赞👍就是对我的最大支持_
https://juejin.cn/post/7064351631072526350
https://juejin.cn/post/7193917621069152311
相关文章:

【TS】TypeScript泛型 T 的用法详解
一、什么是泛型? 泛型,从字面上理解,泛型就是一般的,广泛的的意思。 TypeScript中泛型(Generics)是指在定义函数、接口或类的时候,不预先指定具体类型,而是在使用的时候再指定类型…...

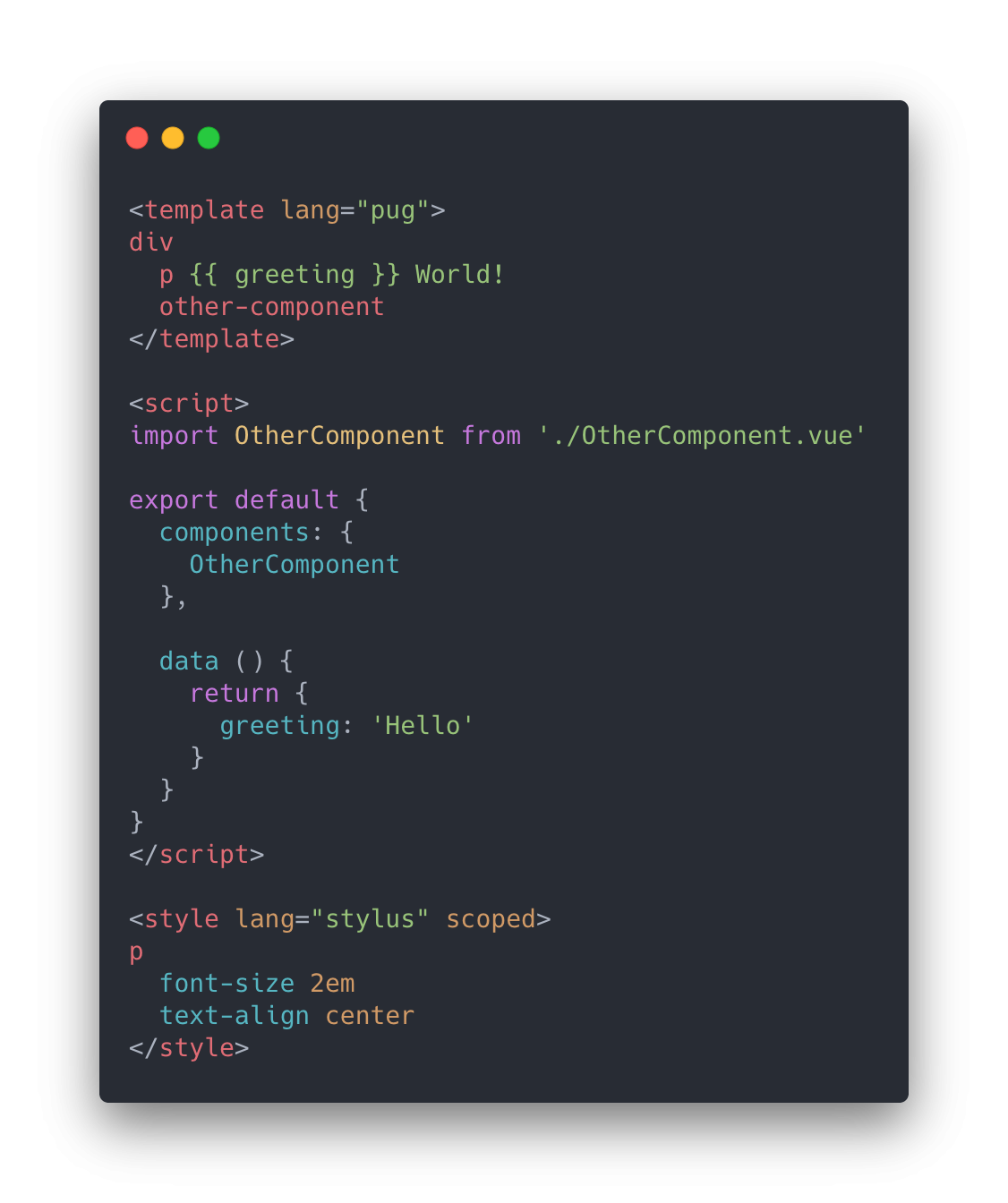
Vue 3.0 单文件组件 【Vue3 从零开始】
#介绍 在很多 Vue 项目中,我们使用 app.component 来定义全局组件,紧接着用 app.mount(#app) 在每个页面内指定一个容器元素。 这种方式在很多中小规模的项目中运作的很好,在这些项目里 JavaScript 只被用来加强特定的视图。但当在更复杂的…...

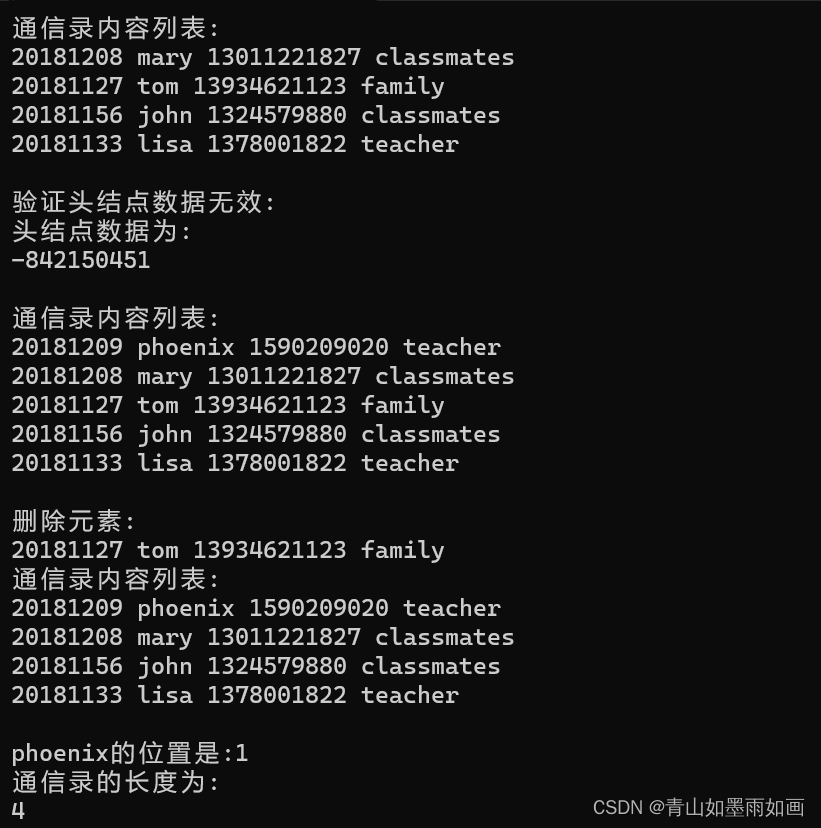
北邮22信通:你是不是在looking for……那串代码?(2)第三章单链表
相信有了第二章顺序表的基础,小伙伴们学习第三章链表应该会轻松一点吧 目录 类模板下的单链表 1.1书上干净完整代码(无增改、适合自己动手实验) 1.2对书上代码的完善和对一些问题的验证和解释代码 1.补全一个函数: 2.this指…...

蓝库云|告诉你传统产业该如何进行数字化转型
在后疫情时代下,企业该如何在面临生存危机的情形下,投入「数字化转型」、提升公司竞争力,已成为许多公司的当务之急,但到底什么是数字化转型呢?传统产业又如何着手进行数位转型? 数字化转型是什么…...

121.(leaflet篇)leaflet结合echarts4迁徙图
听老人家说:多看美女会长寿 地图之家总目录(订阅之前建议先查看该博客) 文章末尾处提供保证可运行完整代码包,运行如有问题,可“私信”博主。 效果如下所示: 下面献上完整代码,代码重要位置会做相应解释 <!DOCTYPE html> <html>...

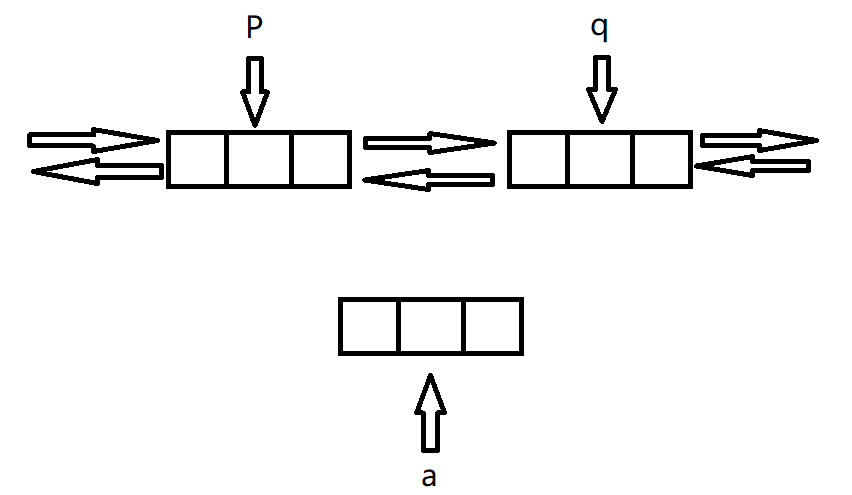
链表及其基本操作
1.单链表:1.1定义/性质:链表是线性表的链式存储方式。单链表通过指针线性遍历,删除/增加节点时间复杂度为O(1),访问节点时间复杂度为O(n)。单链表分为带头结点和不带头结点两种,带头结点是为了方便统一操作(…...

【Java基础 下】 031 -- 反射 动态代理
一、什么是反射? 换句话说就是(从类里拿出来) 可以获取到:(利用反射,我们可以获取到类中所有的东西) 获取是先从class字节码文件中获取的 二、获取class对象的三种方式 三种方式也对应了三种阶段…...

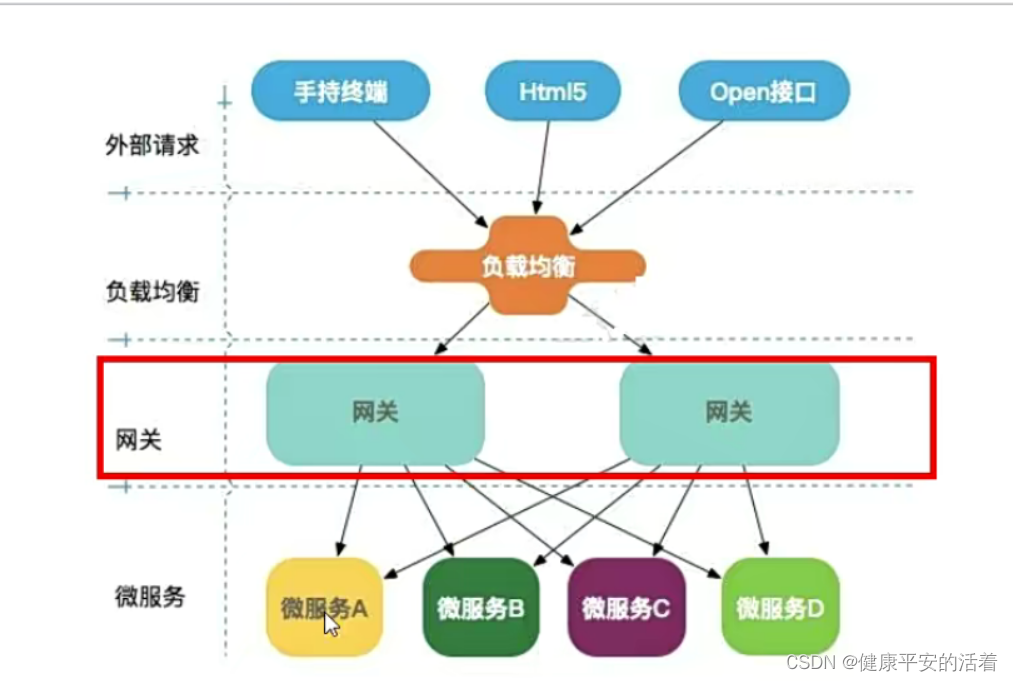
springcloud3 GateWay
一 GateWay 1.1 GateWay的作用 gateway相当于所有服务的门户,将客户端请求与服务端应用相分离,客户端请求通过gateway后由定义的路由和断言进行转发,路由代表需要转发请求的地址,断言相当于请求这些地址时所满足的条件ÿ…...

万字长文:Stable Diffusion 保姆级教程
万字长文:Stable Diffusion 保姆级教程 2022年绝对是人工智能爆发的元年,前有 stability.ai 开源 Stable Diffusion 模型,后有 Open AI 发布 ChatGPT,二者都是里程碑式的节点事件,其重要性不亚于当年苹果发布iPhone&a…...

WAMP搭建靶场
WAMP W:windows A:apache M:mysql,mariadb P:php 1. 下载phpstudy Windows版phpstudy下载 - 小皮面板(phpstudy) 2. 安装phpstudy 默认安装即可 3. 下载DVWA靶场 https://github.com/digininja/DVWA/archive/…...

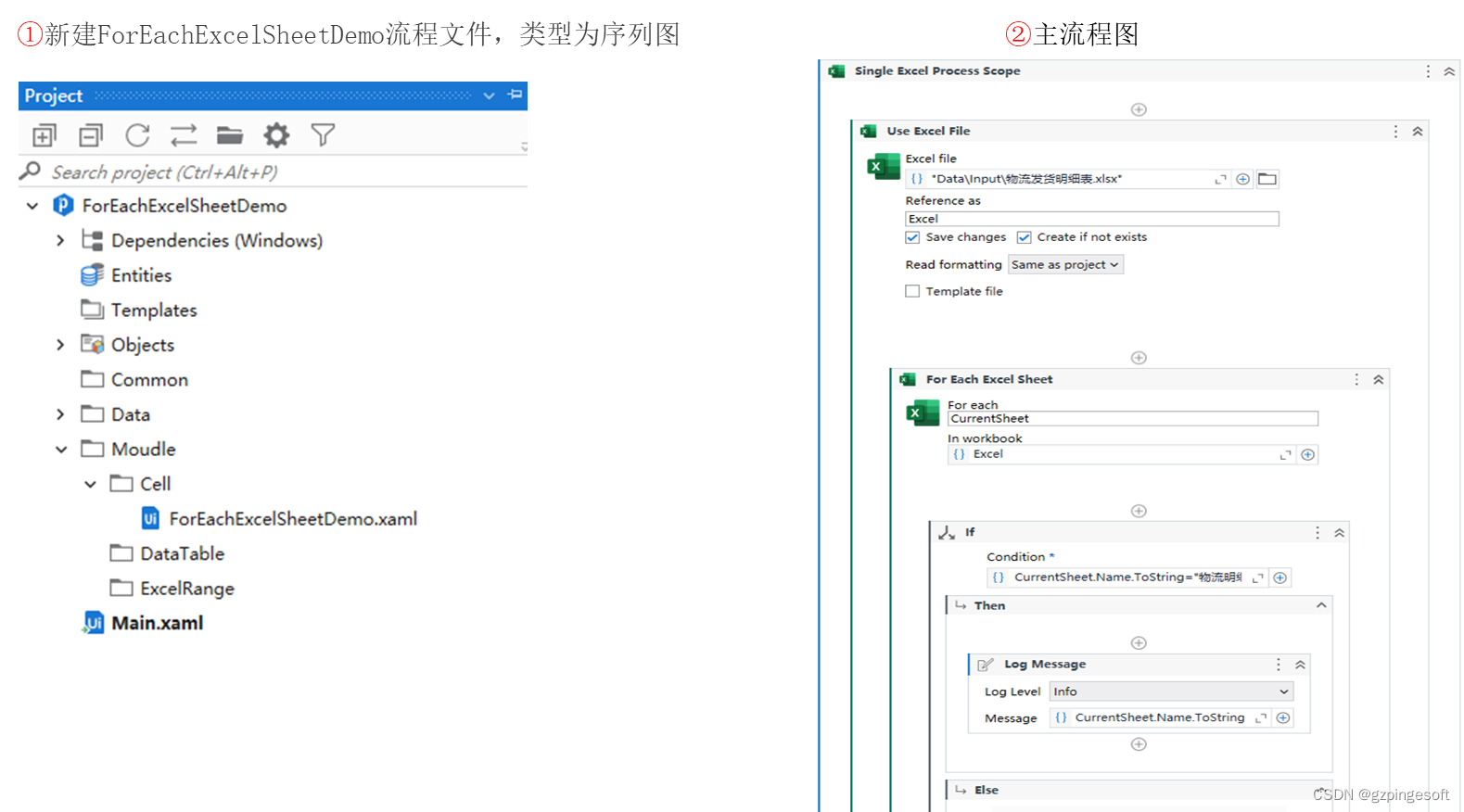
Uipath Excel 自动化系列13-ForEachExcelSheet(遍历Sheet)
活动描述 ForEachExcelSheet(遍历Sheet):遍历Excel中的工作表,可以对 Excel 工作簿中的每个工作表重复一个或多个活动,该活动需与Use Excel File 活动选择的 Excel 文件一起使用。 使用场景:当处理包含多张工作表的 Excel 文件,…...

JDBC快速入门
🍎道阻且长,行则将至。🍓 目录 一、JDBC入门 1.概述 (1)JDBC本质 (2)JDBC好处 2.快速入门 (1)步骤 (2)实践 (3)两个小问题 一、JDBC入门 1.概述 JDBC就是使用Java语言操作关系型数据库的一套API,全称:( Java…...

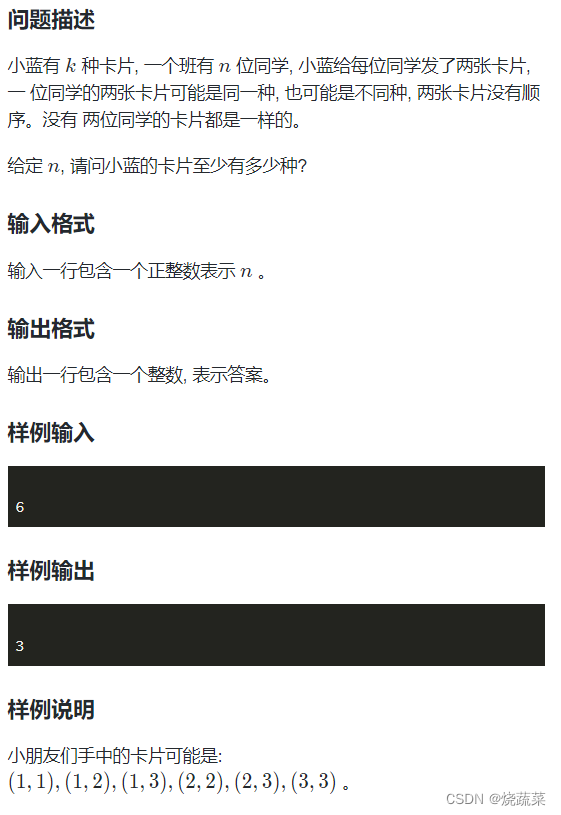
蓝桥杯三月刷题 第六天
文章目录💥前言😉解题报告💥星期计算🤔一、思路:😎二、代码:💥考勤刷卡🤔一、思路:😎二、代码:💥卡片🤔一、思路:😎二、代…...

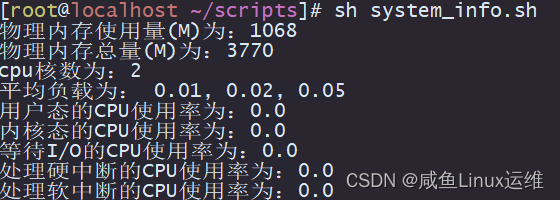
分享几个常用的运维 shell 脚本
今天咸鱼给大家分享几个不错的 Linux 运维脚本,这些脚本中大量使用了 Linux 的文本三剑客: awkgrepsed 建议大家这三个工具都要了解并最好能够较为熟练的使用 根据 PID 显示进程所有信息 根据用户输入的PID,过滤出该PID所有的信息 #! /b…...

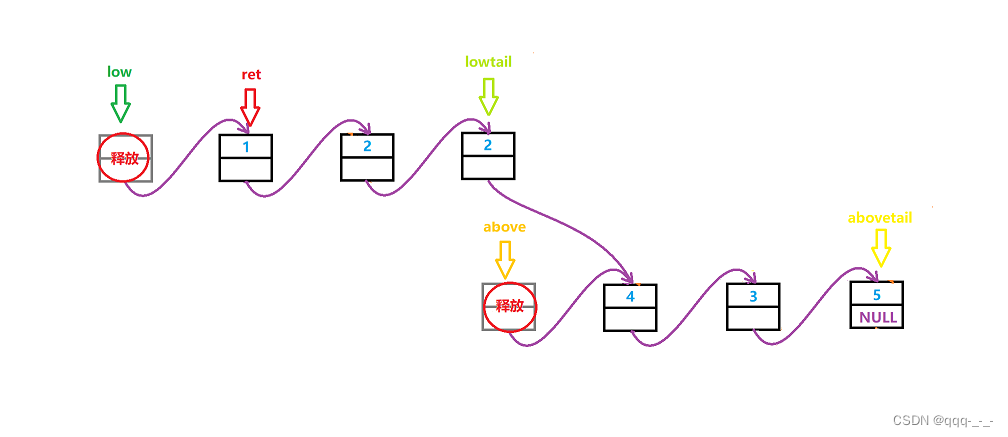
分隔链表(精美图示详解哦)
全文目录引言分隔链表题目描述与思路实现总结引言 前面,我们熟悉了管理链表中的数据的方法,也了解了几道与链表相关的题目: 戳我看单链表详解哦 在本篇文章中,我们将再了解一道题目:分隔链表: 分隔链表OJ…...

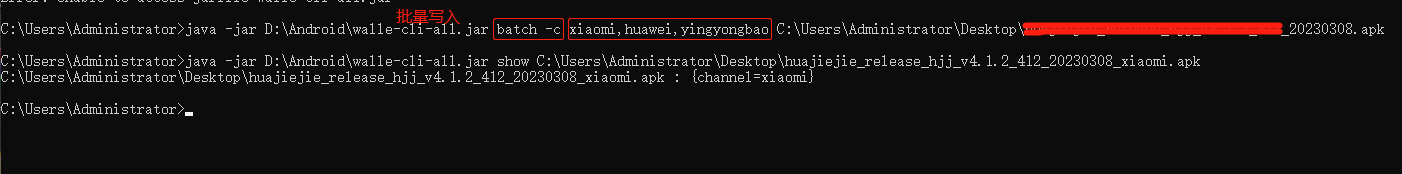
腾讯乐固加固+app签名+多渠道打包
一、腾讯乐固-基础版免费加固-上传未加固的app-下载加固包(加固成功会清除原apk的签名信息和多渠道信息)https://console.cloud.tencent.com/ms/reinforce/list/basic二、使用AndroidStudio自带工具apksigner对apk重新签名找到apksigner.bat文件 路径D:\…...
)
Spring Boot整合Redis缓存(Lettuce)
spring-boot-demo-cache-redis 此 demo 主要演示了 Spring Boot 如何整合 redis,操作redis中的数据,并使用redis缓存数据。连接池使用 Lettuce。 Lettuce官网 pom.xml <!-- data-redis --> <dependency><groupId>org.springframework…...

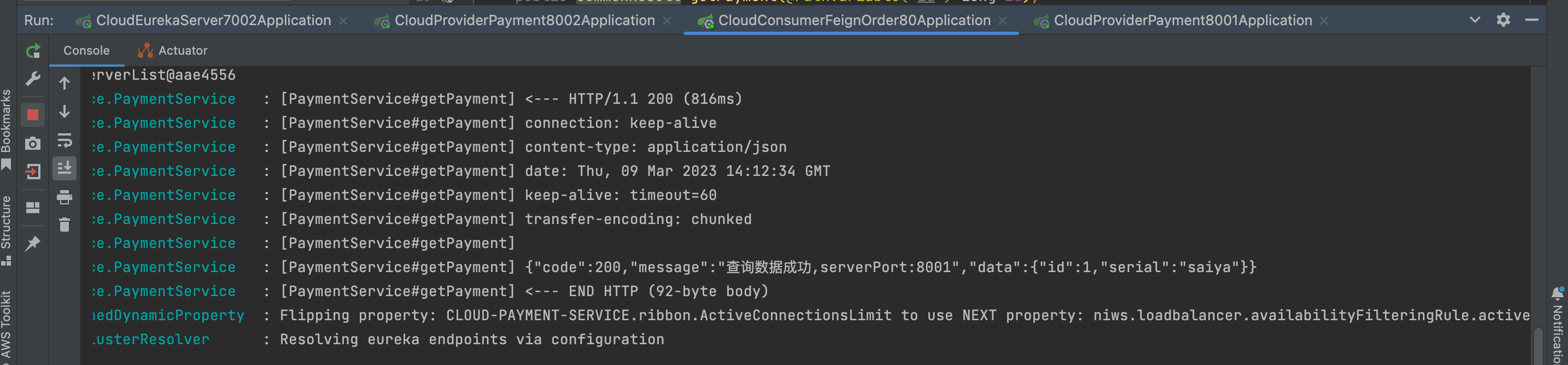
Feign
而Feign则会完全代理HTTP请求,我们只需要像调用方法一样调用它就可以完成服务请求及相关处理。Feign整合了Ribbon和Hystrix,可以让我们不再需要显式地使用这两个组件。 Feign具有如下特性: 支持可插拔的HTTP编码器和解码器; 支持Hystrix和…...

【代码训练营】day54 | 392.判断子序列 115.不同的子序列
所用代码 java 判断子序列 LeetCode 392 题目链接:判断子序列 LeetCode 392 - 简单 思路 这题和之前求最长公共子序列一样。 dp[i] [j]:以i-1为结尾的字符串s 和 以j-1为结尾的字符串t 组成的相同子序列的长度 递推公式: 相等dp[i][j] d…...

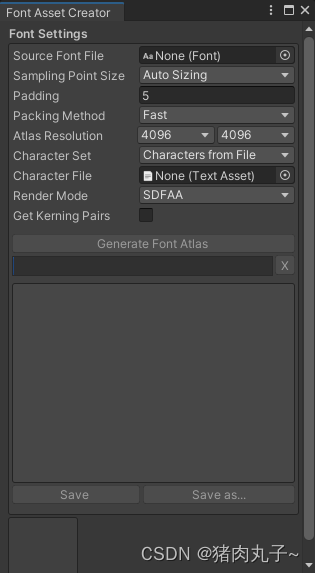
【unity3D】创建TextMeshPro(TMP)中文字体(解决输入中文乱码问题)
💗 未来的游戏开发程序媛,现在的努力学习菜鸡 💦本专栏是我关于游戏开发的学习笔记 🈶本篇是unity的TMP中文输入显示乱码的解决方式 创建 TextMeshPro 中文字体遇到的问题描述解决方式Font Asset Creator 面板扩展中文字体文本遇到…...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...

质量体系的重要
质量体系是为确保产品、服务或过程质量满足规定要求,由相互关联的要素构成的有机整体。其核心内容可归纳为以下五个方面: 🏛️ 一、组织架构与职责 质量体系明确组织内各部门、岗位的职责与权限,形成层级清晰的管理网络…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...

ElasticSearch搜索引擎之倒排索引及其底层算法
文章目录 一、搜索引擎1、什么是搜索引擎?2、搜索引擎的分类3、常用的搜索引擎4、搜索引擎的特点二、倒排索引1、简介2、为什么倒排索引不用B+树1.创建时间长,文件大。2.其次,树深,IO次数可怕。3.索引可能会失效。4.精准度差。三. 倒排索引四、算法1、Term Index的算法2、 …...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...

在web-view 加载的本地及远程HTML中调用uniapp的API及网页和vue页面是如何通讯的?
uni-app 中 Web-view 与 Vue 页面的通讯机制详解 一、Web-view 简介 Web-view 是 uni-app 提供的一个重要组件,用于在原生应用中加载 HTML 页面: 支持加载本地 HTML 文件支持加载远程 HTML 页面实现 Web 与原生的双向通讯可用于嵌入第三方网页或 H5 应…...

关键领域软件测试的突围之路:如何破解安全与效率的平衡难题
在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的核心战斗力。不同于普通商业软件,这些承载着国家安全使命的软件系统面临着前所未有的质量挑战——如何在确保绝对安全的前提下,实现高效测试与快速迭代?这一命题正考验着…...

windows系统MySQL安装文档
概览:本文讨论了MySQL的安装、使用过程中涉及的解压、配置、初始化、注册服务、启动、修改密码、登录、退出以及卸载等相关内容,为学习者提供全面的操作指导。关键要点包括: 解压 :下载完成后解压压缩包,得到MySQL 8.…...
