VSCode 开发配置,一文搞定(持续更新中...)
一、快速生成页面骨架
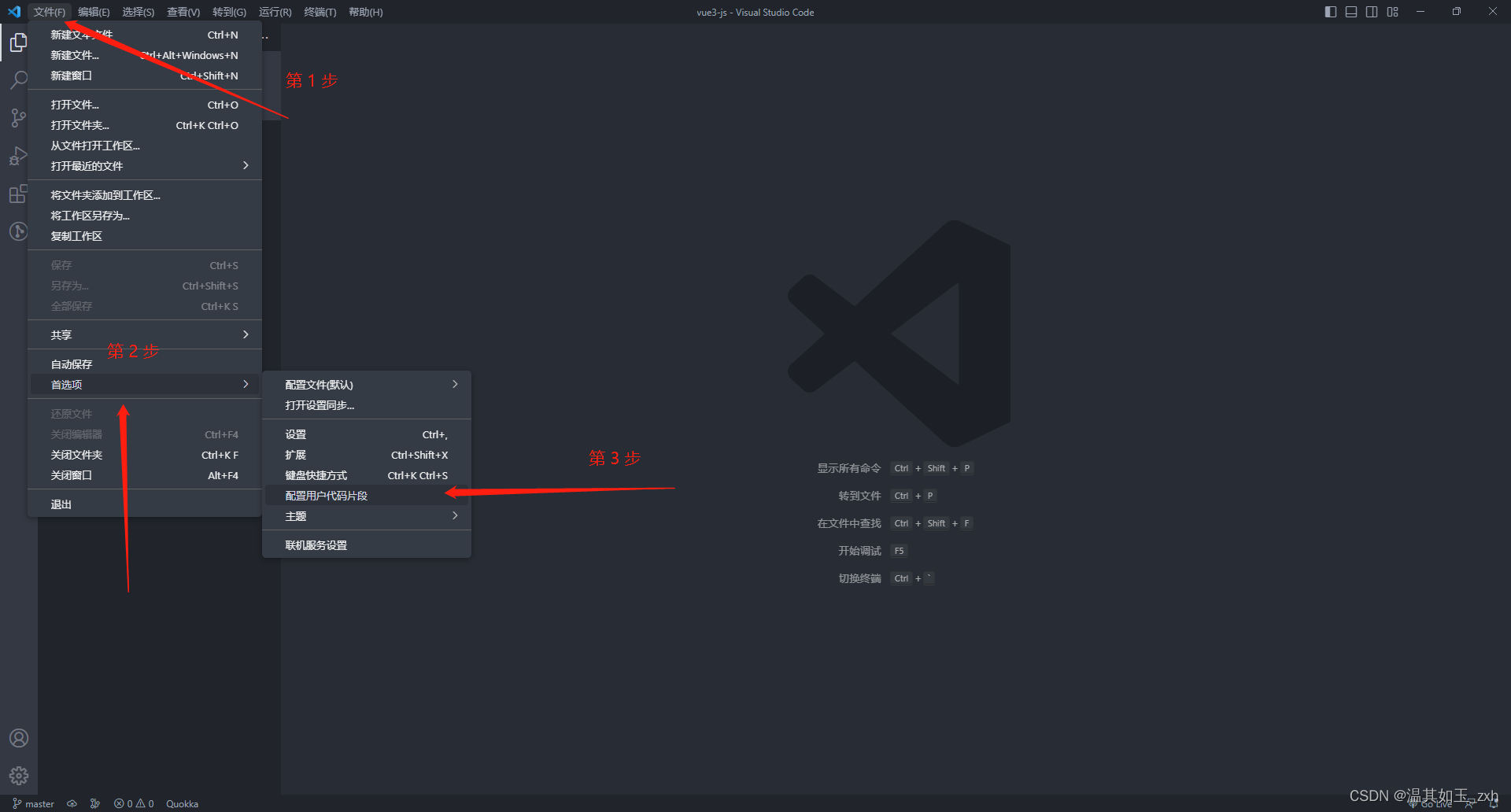
文件 > 首选项 > 配置用户代码片段

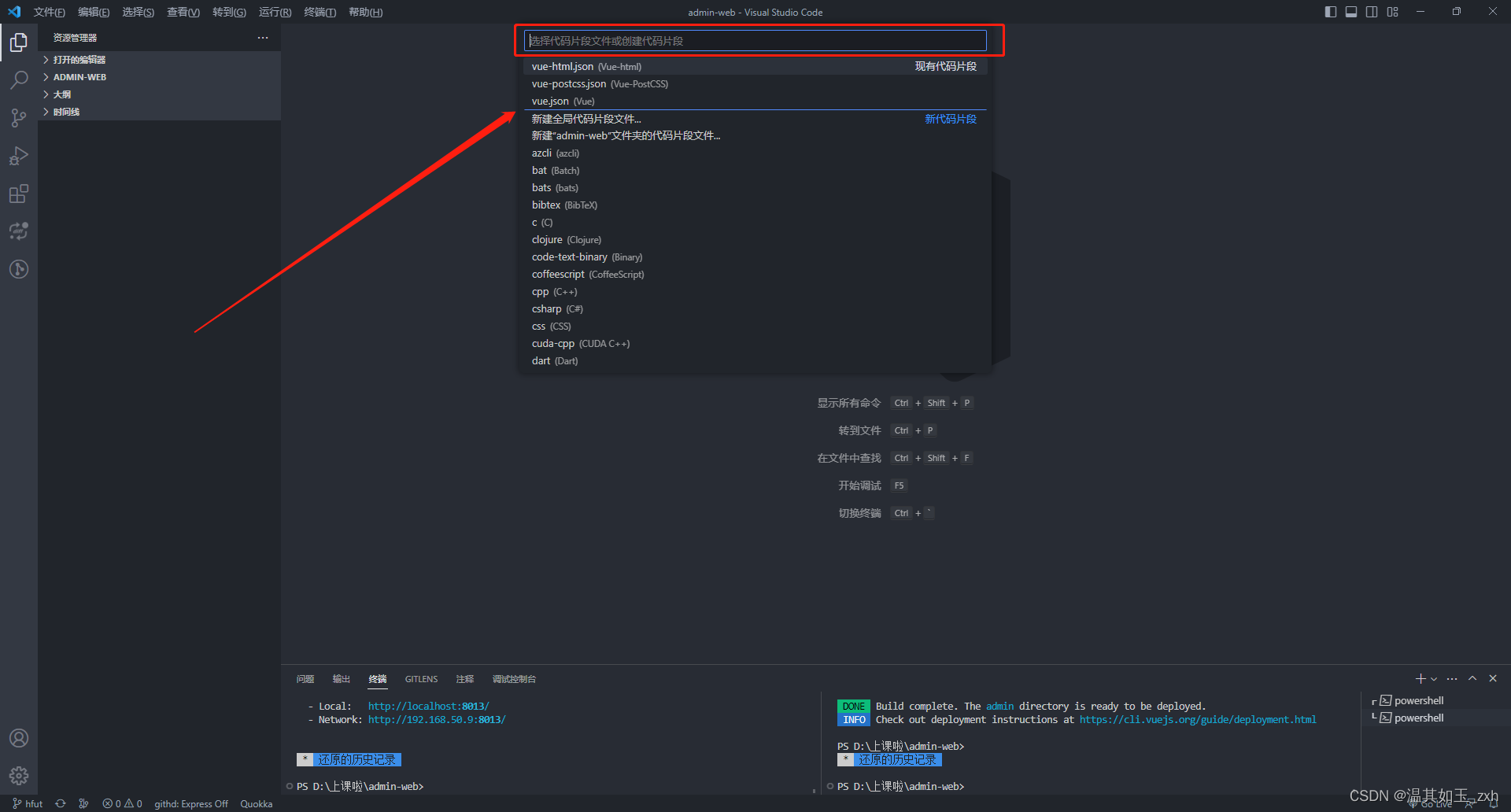
选择需要的代码片段或者创建一个新的,这里以 vue.json 举例:

下面为我配置的代码片段,仅供参考:
{"Print to console": {"prefix": "vue","body": ["<script>","export default {"," data() {"," return {}"," },"," computed: {},"," methods: {}","}","</script>","","<template>"," <div class='$1'></div>","</template>","","<style lang='scss' scoped>","","</style>",""],"description": "Log output to console"}
}
二、格式化配置
这一块有很多配置,就不一一介绍了,直接放上配置项并加上注释,自己选择需要的去配置,以下是我个人的配置习惯
settings.json
{// 编辑器配置"workbench.colorTheme": "Atom One Dark","workbench.iconTheme": "vscode-icons","editor.fontSize": 15,"editor.links": false,"editor.detectIndentation": true,"editor.formatOnSave": true,"editor.codeActionsOnSave": {"source.fixAll.eslint": true},// eslint 配置"eslint.validate": ["javascript", "javascriptreact", "vue"],// vue 格式化程序"[vue]": {"editor.defaultFormatter": "octref.vetur" // 使用 vetur 替换默认格式化},// 配置 vetur 格式化规则"vetur.format.defaultFormatter.html": "js-beautify-html","vetur.format.defaultFormatter.js": "vscode-typescript","vetur.format.options.tabSize": 2,"vetur.format.defaultFormatterOptions": {"js-beautify-html": {"wrap_attributes": "auto" // html 标签自动换行(这样设置不会频繁换行)}},// js 格式化程序"[javascript]": {"editor.defaultFormatter": "vscode.typescript-language-features"},// json 格式化程序"[jsonc]": {"editor.defaultFormatter": "esbenp.prettier-vscode"}
}三、界面美化配置
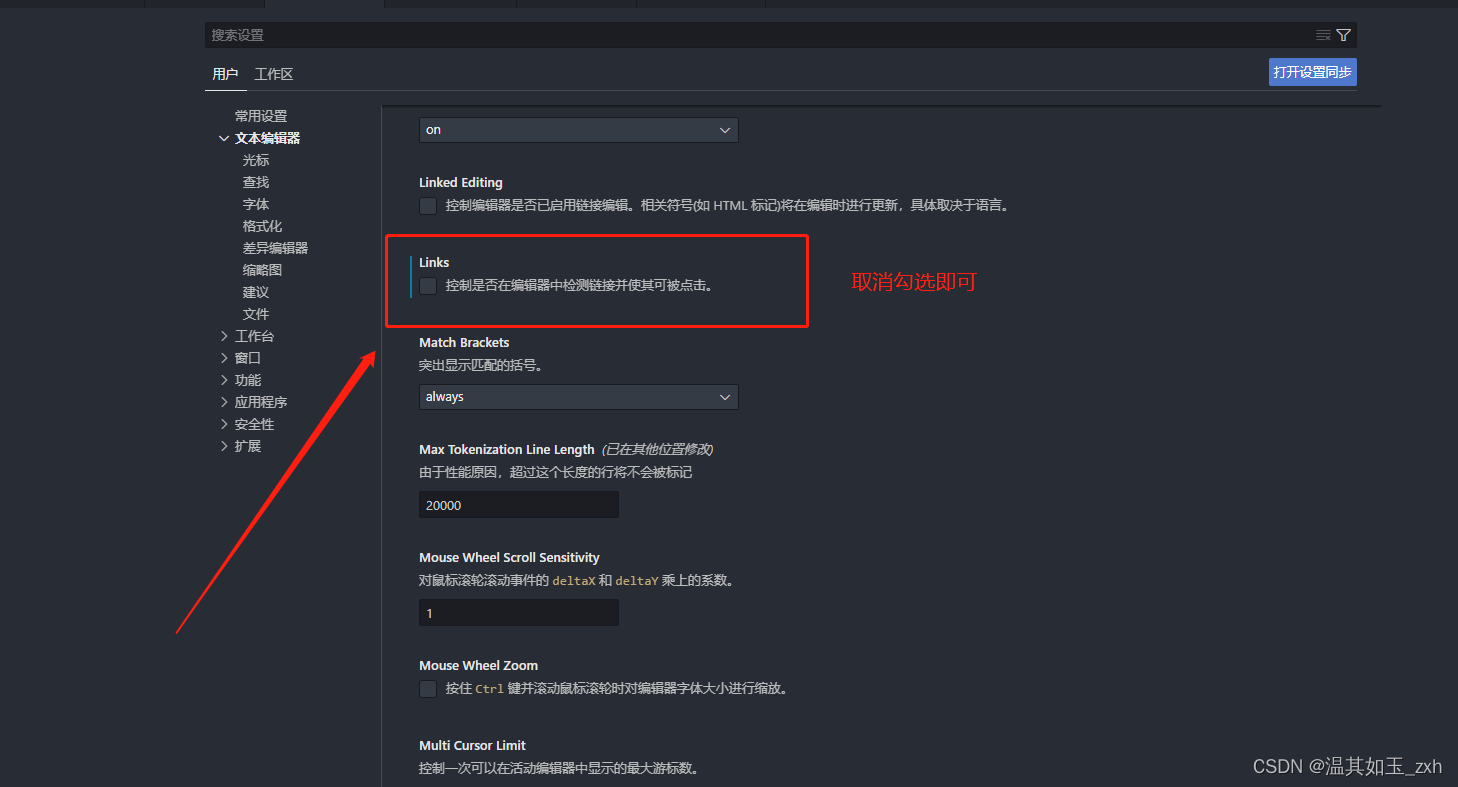
1. 取消默认链接显示下划线

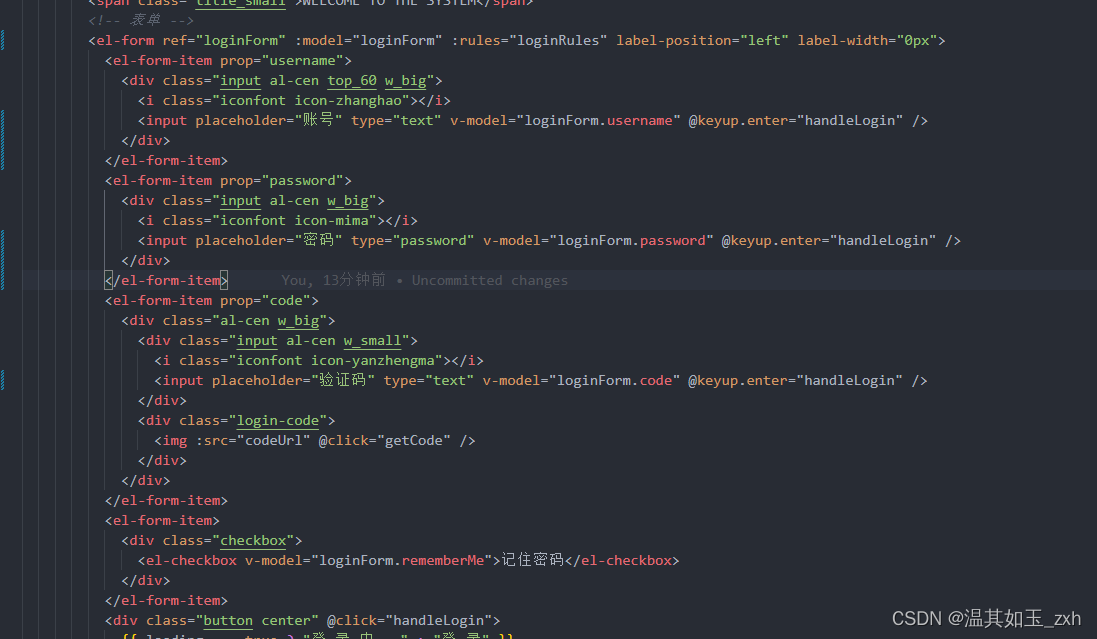
这种密密麻麻的下划线,看着是不是很难受?取消这个配置,即可隐藏它。
文件 > 首选项 > 设置 ,中找到 Links 配置,取消它即可。


2. 取消标签频繁换行
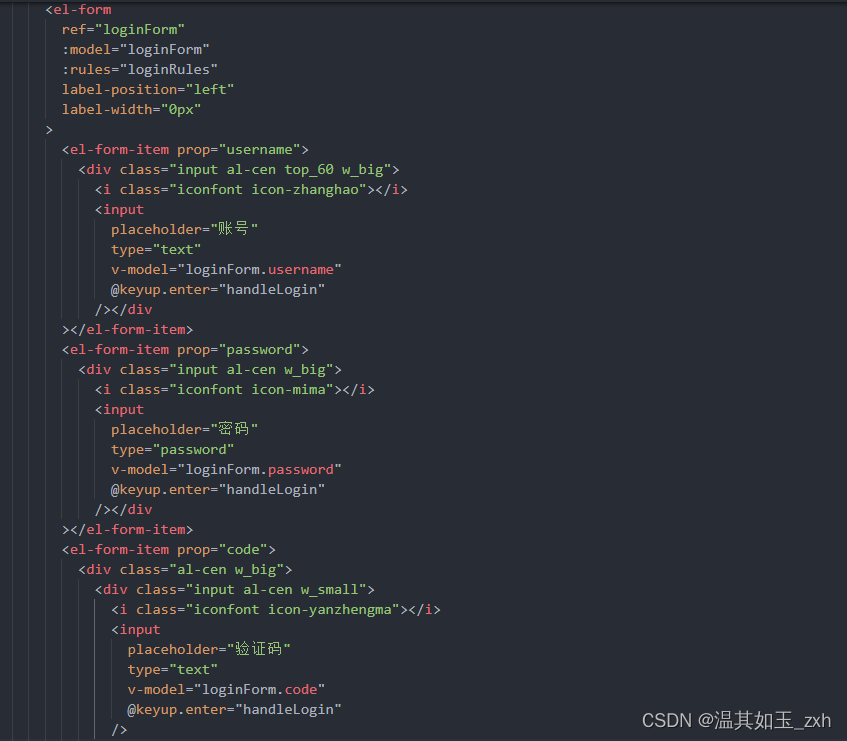
明明很短的标签,一行就可以显示,但是格式化后却频频换行,看着是不是别扭,别着急,按照下面的配置,轻松搞定它。
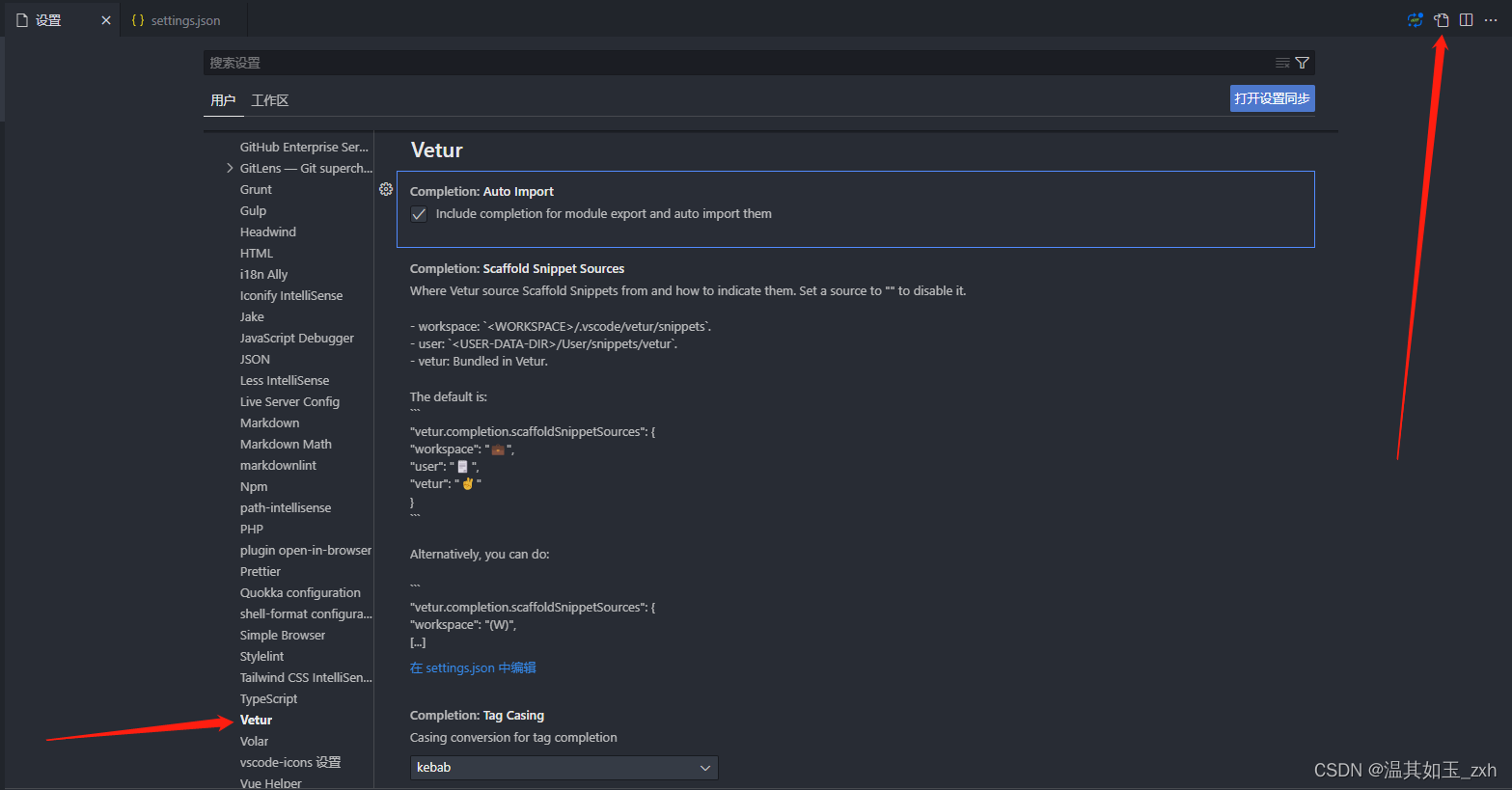
- 安装
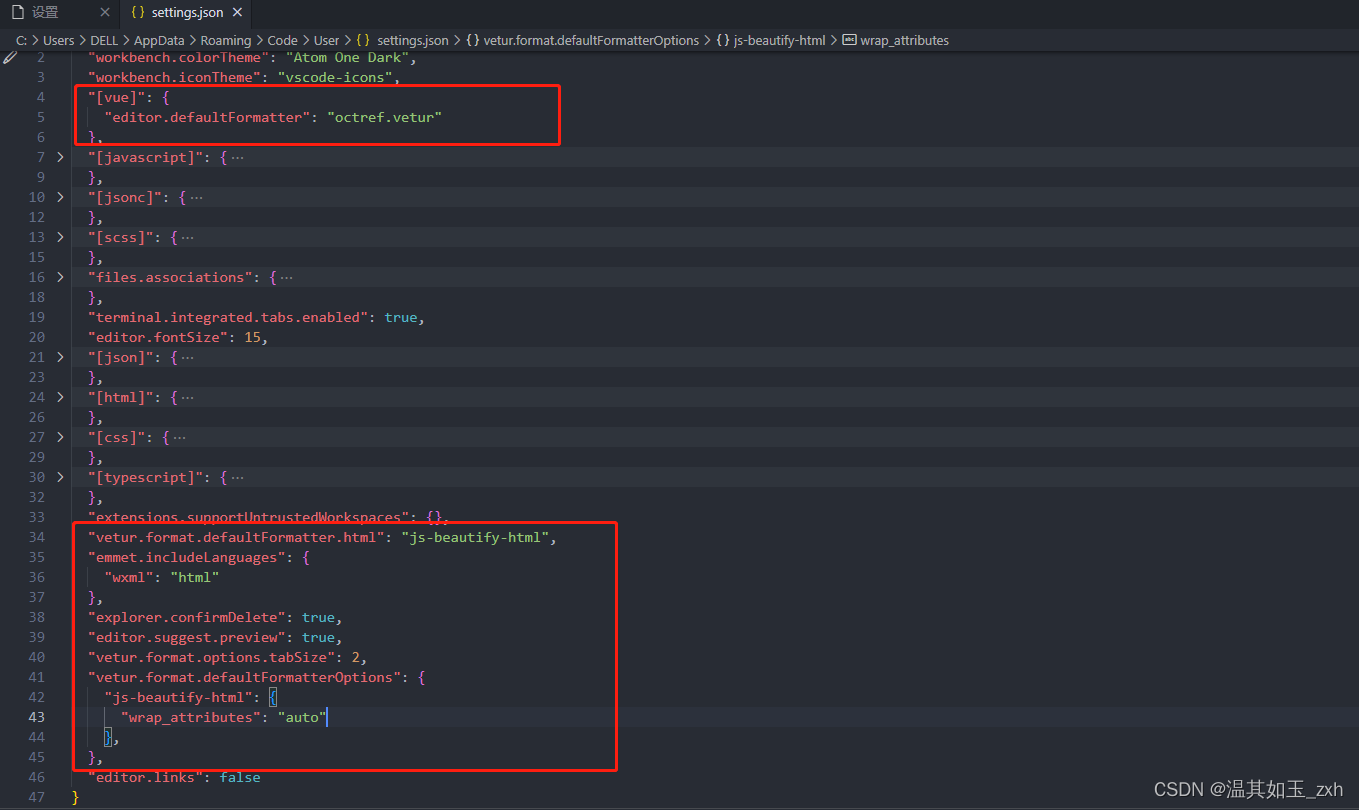
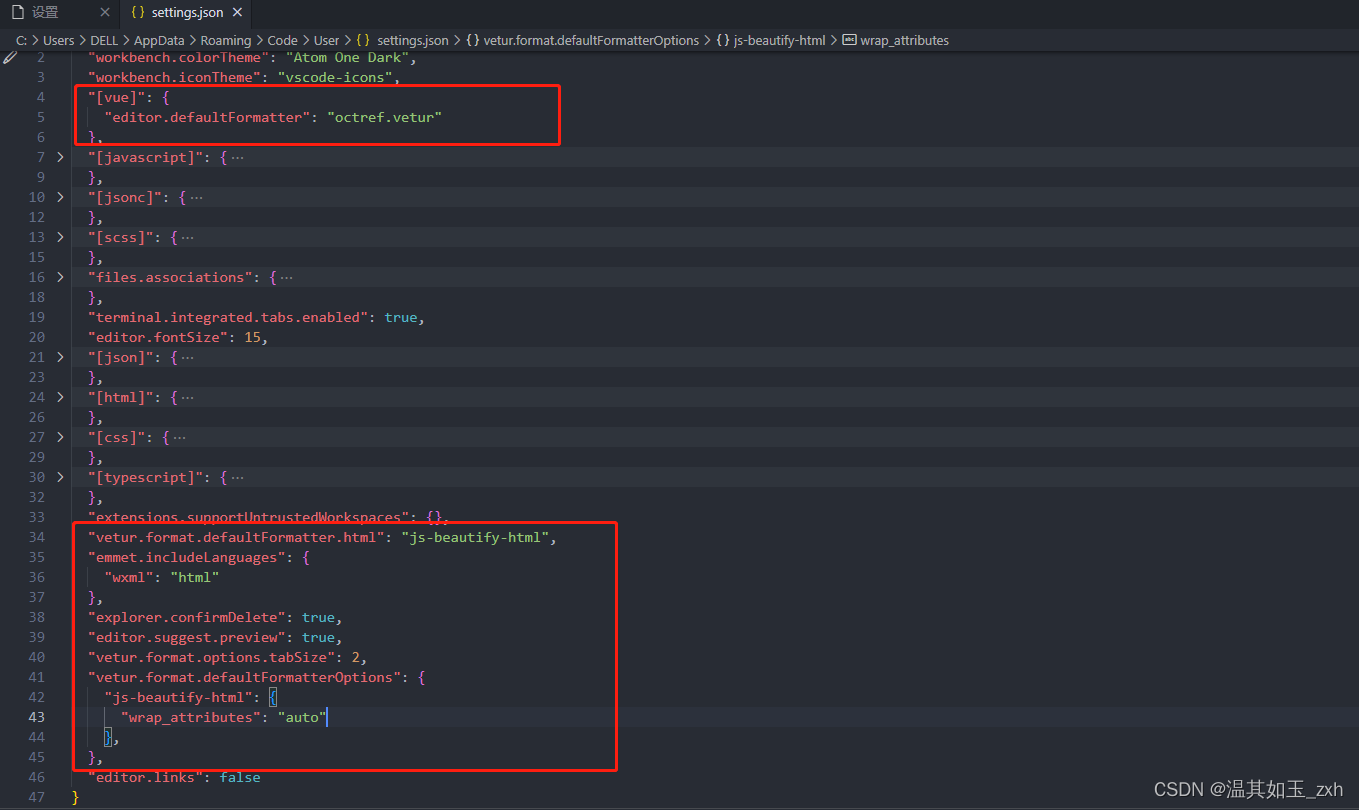
Vetur插件,注意版本号,有些最新的版本可能会出现莫名其妙的bug,如果遇到了,卸载后安装低版本即可,(我安装的是v0.36.1版本,未遇到 bug) - 打开设置的 json 文件,在里面进行编辑,打开方法和配置如下


"[vue]": {"editor.defaultFormatter": "octref.vetur" // 使用vetur取代vscode默认配置},"vetur.format.defaultFormatterOptions": {"js-beautify-html": {"wrap_attributes": "auto"},},
相关文章:

VSCode 开发配置,一文搞定(持续更新中...)
一、快速生成页面骨架 文件 > 首选项 > 配置用户代码片段 选择需要的代码片段或者创建一个新的,这里以 vue.json 举例: 下面为我配置的代码片段,仅供参考: {"Print to console": {"prefix": "…...

全网最详细的(CentOS7)MySQL安装
一、环境介绍 操作系统:CentOS 7 MySQL:5.7 二、MySQL卸载 查看软件 rpm -qa|grep mysql 卸载MySQL yum remove -y mysql mysql-libs mysql-common rm -rf /var/lib/mysql rm /etc/my.cnf 查看是否还有 MySQL 软件,有的话继续删除。 软件卸…...

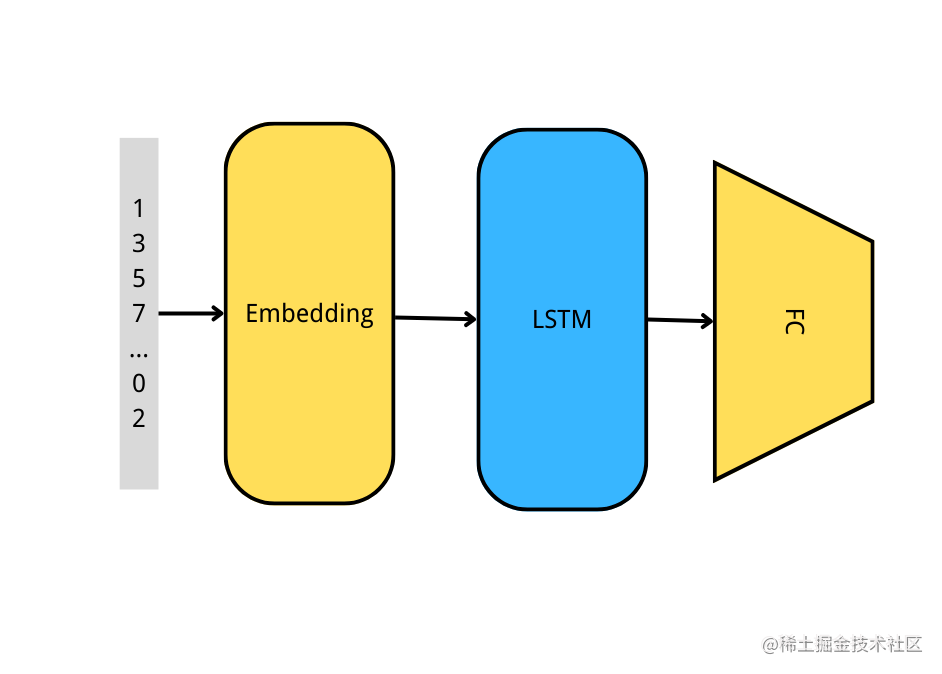
基于LSTM的文本情感分析(Keras版)
一、前言 文本情感分析是自然语言处理中非常基本的任务,我们生活中有很多都是属于这一任务。比如购物网站的好评、差评,垃圾邮件过滤、垃圾短信过滤等。文本情感分析的实现方法也是多种多样的,可以使用传统的朴素贝叶斯、决策树,…...

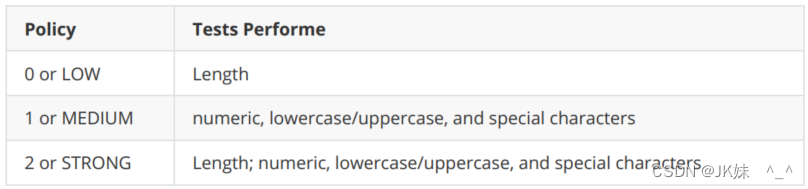
2023年全国最新机动车签字授权人精选真题及答案17
百分百题库提供机动车签字授权人考试试题、机动车签字授权人考试预测题、机动车签字授权人考试真题、机动车签字授权人证考试题库等,提供在线做题刷题,在线模拟考试,助你考试轻松过关。 三、多选题 1.注册登记安全检验时,送检乘用…...

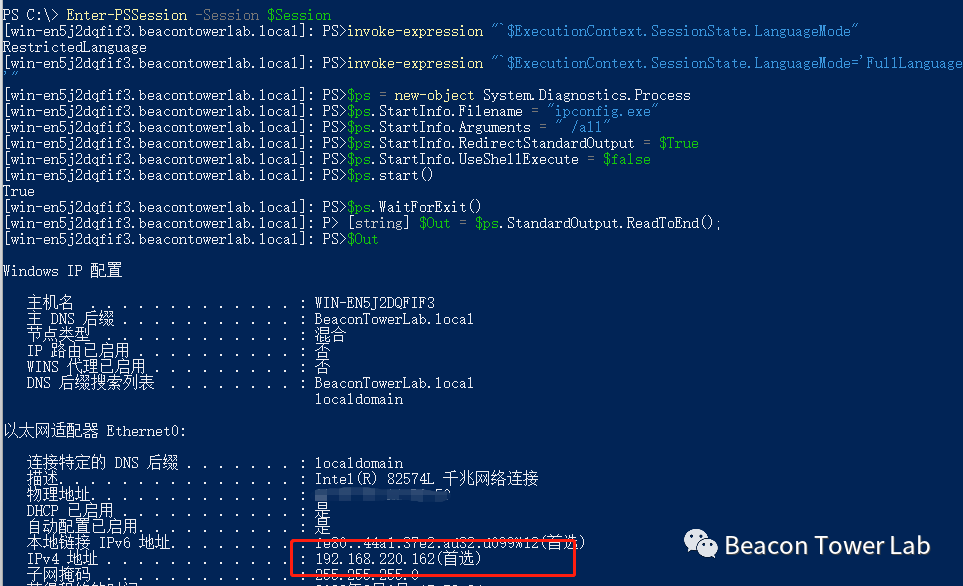
PowerShell远程代码执行漏洞(CVE-2022-41076)分析与复现
漏洞概述PowerShell(包括Windows PowerShell和PowerShell Core)是微软公司开发的任务自动化和配置管理程序,最初只是一个 Windows 组件,由命令行 shell 和相关的脚本语言组成。后于2016年8月18日开源并提供跨平台支持。PowerShell…...

Mybatis中的一级缓存和二级缓存
Mybatis作为一款强大的ORM框架,其中也用到了缓存来加速查询,今天我们一起来探讨下。 Mybatis可以使用懒加载来提高查询的效率,并且可以通过缓存来提高查询的效率。其中包括有一级缓存和二级缓存。 一级缓存是sqlSession级别的缓存,…...

【Java】SpringBoot中实现异步编程
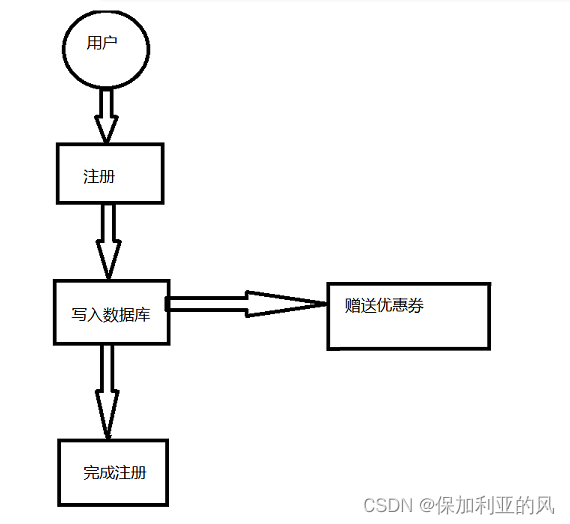
前言 首先我们来看看在Spring中为什么要使用异步编程,它能解决什么问题? 什么是异步? 首先我们先来看看一个同步的用户注册例子,流程如下: 异步的方式如下: 在用户注册后将成功结果返回,…...
(2023/03/09))
ASCII 文件与 TIFF 文件互转(Python 实现)(2023/03/09)
ASCII 文件与 TIFF 文件互转(Python 实现) 文章目录ASCII 文件与 TIFF 文件互转(Python 实现)1. 环境1.1 Linux1.2 Windows2. 代码1. 环境 1.1 Linux $ pip3 install --index-url https://mirrors.aliyun.com/pypi/simple --tru…...

思科模拟器 | 交换机与路由器的配置汇总【收藏备用】
文章目录一、vlan配置【实现同一vlan的主机通信】1、基本配置和接线2、vlan配置与端口连接3、测试连接二、truck配置【实现连接在不同交换机上的同一vlan的主机通信】1、基本配置和接线2、vlan配置与端口连接3、打truck做连接3、测试连接三、静态路由配置1、自定义IP地址2、基本…...

电子台账:软件运行环境要求与功能特点
1 运行环境要求为满足大部分应用环境,软件开发时综合考虑各种各种不同因素影星,包括:操作系统、硬件、辅助软件、安装、运行、补丁、数据库、网络、人员等因素。目前台账软件需求为:操作系统:目前能运行的任意版本wind…...

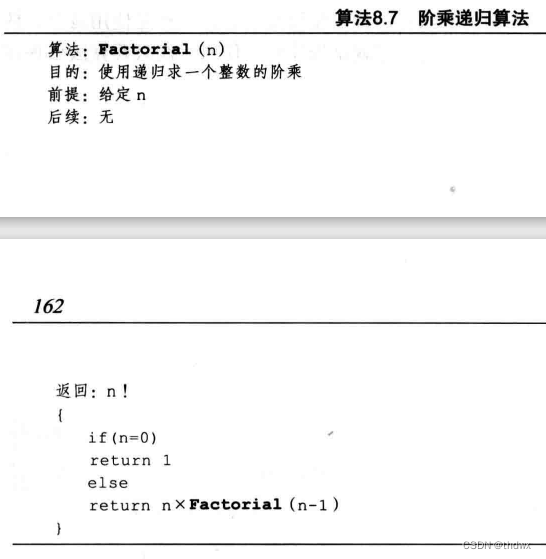
计算机科学导论笔记(六)
目录 八、算法 8.1 概念 8.1.1 非正式定义 8.1.2 示例 8.1.3 定义动作 8.1.4 细化 8.1.5 泛化 8.2 三种结构 8.2.1 顺序 8.2.2 判断 8.2.3 循环 8.3 算法的表示 8.3.1 UML 8.3.2 伪代码 8.4 更正式的定义 8.5 基本算法 8.5.1 求和 8.5.2 求积 8.5.3 最大和最…...

嵌入式从业10年,聊聊我对工业互联网和消费物联网的看法 | 文末赠书4本
嵌入式从业10年,聊聊我对工业互联网和消费物联网的看法 工业互联网和消费物联网,有何异常点?本文,博主将结合自己的亲身经历,现身说法,聊聊博主对工业互联网和消费物联网的看法。 文章目录1 写在前面2 我眼…...

python的django框架从入门到熟练【保姆式教学】第一篇
当今,Python已成为最受欢迎的编程语言之一。而Django是一个基于Python的Web框架,它能够帮助你快速、高效地开发Web应用程序。如果你是一名初学者,学习Django框架可能会让你感到有些困惑。不过,不用担心,我们将为你提供…...

浏览记录或者购物车的去重处理
saveHistory(){// 获取缓存数据let historyArr uni.getStorageSync(historyArr) || []//需要添加的数据let item{id:this.detail.id,classid:this.detail.classid,title:this.detail.title,picurl:this.detail.picurl,looktime:parseTime(Date.now())};// forEach和findIndex的…...

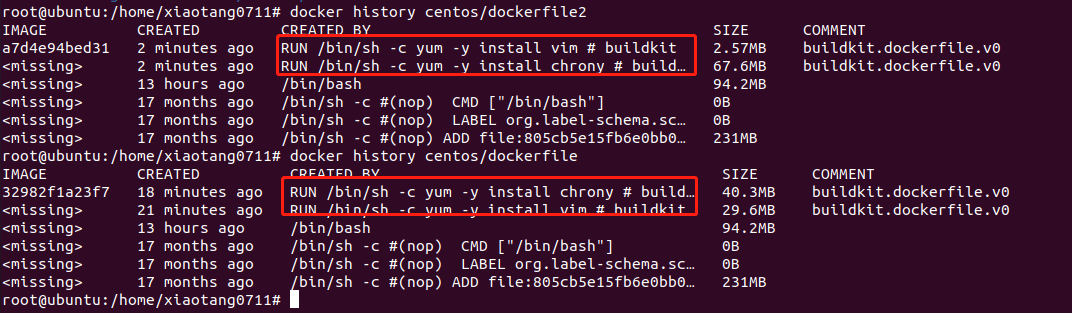
Ubantu docker学习笔记(二)拉取构建,属于你的容器
文章目录一、拉取启动容器二、本地镜像初解三、构建镜像3.1使用docker commit构建镜像切换阿里镜像3.2使用dockerfile构建镜像四、总个结吧这里的话,就详细说说小唐对于容器的配置,对了!小唐参考的书籍是Linux容器云实战!…...

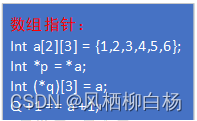
指针数组 数组指针 常量指针 指针常量 函数指针 指针函数
一、指针常量与常量指针 1、指针常量 本质上是一个常量,常量的类型是指针,表示该常量是一个指针类型的常量。在指针常量中,指针本身的值是一个常量,不可以改变,始终指向同一个地址。在定义的时候,必须要初…...

前端js学习
1. js入门 1.1 js是弱类型语言 1.2 js使用方式 1.2.1 在script中写 1.2.2 引入js文件 1.2.3 优先级 1.3 js查错方式 1.4 js变量定义 1.4 js数据类型 数据类型英文表示示例数值类型number1.1 1字符串类型string‘a’ ‘abc’ “abc”对象类型object布尔类型booleannumber函数…...
)
“华为杯”研究生数学建模竞赛2007年-【华为杯】A题:食品卫生安全保障体系数学模型及改进模型(附获奖论文)
赛题描述 我国是一个拥有13亿人口的发展中国家,每天都在消费大量的各种食品,这批食品是由成千上万的食品加工厂、不可计数的小作坊、几亿农民生产出来的,并且经过较多的中间环节和长途运输后才为广大群众所消费,加之近年来我国经济发展迅速而环境治理没有能够完全跟上,以至…...

转战C#---day2
定义数组: using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Threading.Tasks;namespace Relay_Sin_Com {class Program{static void Main(string[] args){int[] ages1 {3240,242,34};Console.WriteLine(age…...

【vue2源码学习】— diff
vue更新还是调用了 vm._update 会进入下面这一步 vm.$el vm.__patch__(prevVnode, vnode) 又回到了patch方法 会通过sameVnode 判断是不是相同的vnode// patch代码片段 const isRealElement isDef(oldVnode.nodeType) if (!isRealElement && sameVnode(oldVnode, vno…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

基于uniapp+WebSocket实现聊天对话、消息监听、消息推送、聊天室等功能,多端兼容
基于 UniApp + WebSocket实现多端兼容的实时通讯系统,涵盖WebSocket连接建立、消息收发机制、多端兼容性配置、消息实时监听等功能,适配微信小程序、H5、Android、iOS等终端 目录 技术选型分析WebSocket协议优势UniApp跨平台特性WebSocket 基础实现连接管理消息收发连接…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

selenium学习实战【Python爬虫】
selenium学习实战【Python爬虫】 文章目录 selenium学习实战【Python爬虫】一、声明二、学习目标三、安装依赖3.1 安装selenium库3.2 安装浏览器驱动3.2.1 查看Edge版本3.2.2 驱动安装 四、代码讲解4.1 配置浏览器4.2 加载更多4.3 寻找内容4.4 完整代码 五、报告文件爬取5.1 提…...

深度学习水论文:mamba+图像增强
🧀当前视觉领域对高效长序列建模需求激增,对Mamba图像增强这方向的研究自然也逐渐火热。原因在于其高效长程建模,以及动态计算优势,在图像质量提升和细节恢复方面有难以替代的作用。 🧀因此短时间内,就有不…...

代码规范和架构【立芯理论一】(2025.06.08)
1、代码规范的目标 代码简洁精炼、美观,可持续性好高效率高复用,可移植性好高内聚,低耦合没有冗余规范性,代码有规可循,可以看出自己当时的思考过程特殊排版,特殊语法,特殊指令,必须…...

如何配置一个sql server使得其它用户可以通过excel odbc获取数据
要让其他用户通过 Excel 使用 ODBC 连接到 SQL Server 获取数据,你需要完成以下配置步骤: ✅ 一、在 SQL Server 端配置(服务器设置) 1. 启用 TCP/IP 协议 打开 “SQL Server 配置管理器”。导航到:SQL Server 网络配…...

pgsql:还原数据库后出现重复序列导致“more than one owned sequence found“报错问题的解决
问题: pgsql数据库通过备份数据库文件进行还原时,如果表中有自增序列,还原后可能会出现重复的序列,此时若向表中插入新行时会出现“more than one owned sequence found”的报错提示。 点击菜单“其它”-》“序列”,…...

深入浅出WebGL:在浏览器中解锁3D世界的魔法钥匙
WebGL:在浏览器中解锁3D世界的魔法钥匙 引言:网页的边界正在消失 在数字化浪潮的推动下,网页早已不再是静态信息的展示窗口。如今,我们可以在浏览器中体验逼真的3D游戏、交互式数据可视化、虚拟实验室,甚至沉浸式的V…...
