vuedraggable的使用
Draggable为基于Sortable.js的vue组件,用以实现拖拽功能。
特性
支持触摸设备
支持拖拽和选择文本
支持智能滚动
支持不同列表之间的拖拽
不以jQuery为基础
和视图模型同步刷新
和vue2的国度动画兼容
支持撤销操作
当需要完全控制时,可以抛出所有变化
可以和现有的UI组件兼容
工作中使用了基于vue的拖动组件vuedraggable,在这里进行一些总结。
详细的官网案例:https://www.npmjs.com/package/vuedraggable
1.简单的拖动使用
<template><div><draggable @start="start" @end="end"><p v-for="d in list" :key="d.id">{{d.name}}</p></draggable></div></template><script>import draggable from "vuedraggable";export default {components: {draggable},data() {return {list: [{ name: "John", id: 1 },{ name: "Joao", id: 2 },{ name: "Jean", id: 3 },{ name: "Gerard", id: 4 }]}},methods: {start (e) {console.log(e)},end (e) {console.log(e)},}}</script>
先引用安装好的vuedraggable插件,然后引入到该组件,即可使用draggable标签,那么该标签下的p标签就可以进行拖动排序。
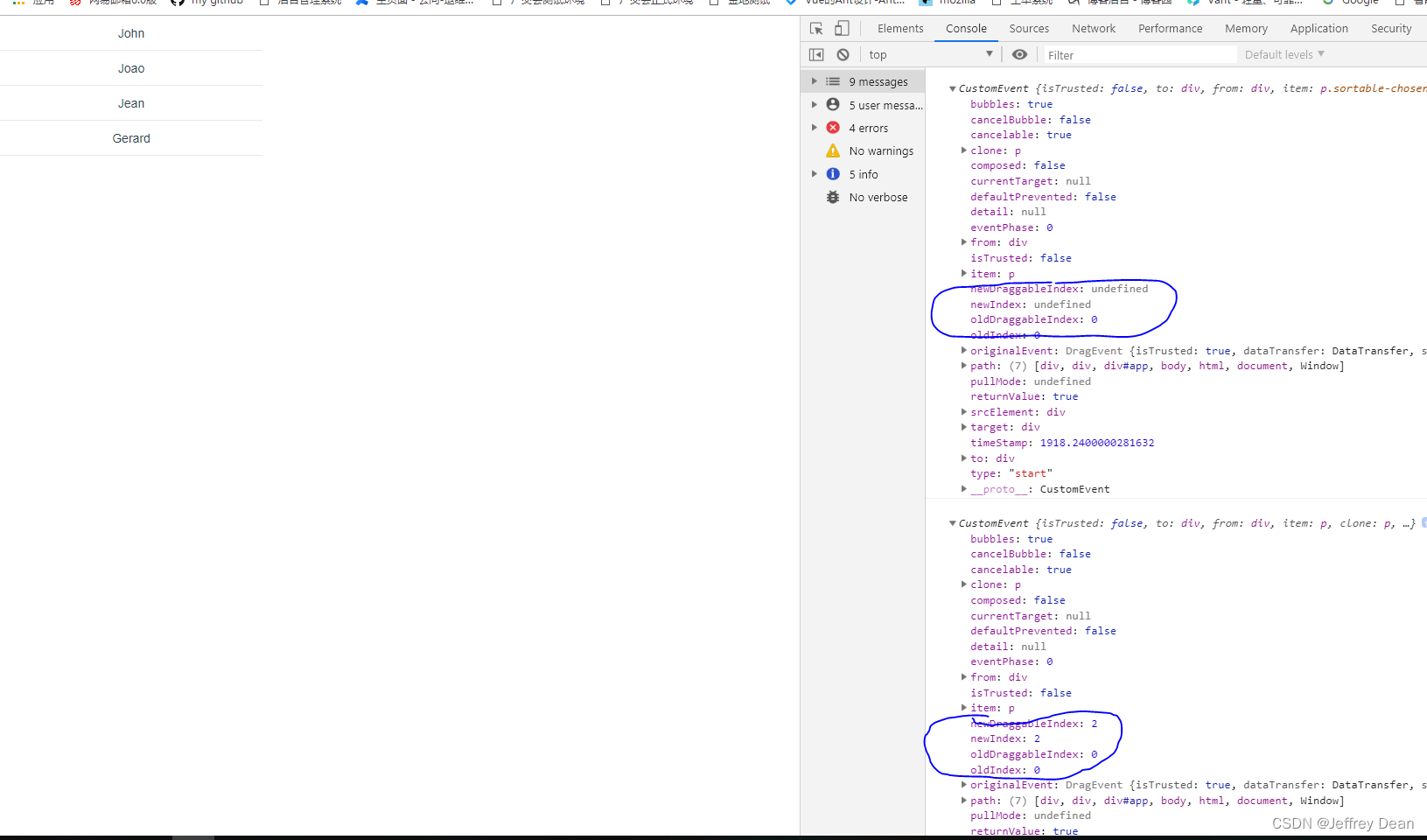
其中的start,end事件是拖动开始和结束事件,需要注意一下几个字段,表示的是拖动开始的下标和结束的下标位置。
可以利用其改动的下标进行排序

2.固定其他位,进行某一位排序
在我的工作中需要进行某一位进行拖动排序,而其他不动,代码如下:
<template><div style="border: 1px solid #e8e8e8;width: 300px;"><draggable v-model="reportList" @end="endEvent" v-bind="dragOptions"><p v-for="r in reportList" :key="r.id" :class="r.active ? 'active' : 'disabled'">{{r.name}}</p></draggable></div></template><script>import draggable from "vuedraggable"export default {components: {draggable},data () {return {dragOptions: {animation: 500,filter: '.disabled'},reportList: [{ id: 1, name: 'javascript', active: true},{ id: 2, active: false, name:'css' },{ id: 3, active: false, name: 'typescript' },{ id: 4, active: false, name: 'vue.js' },{ id: 5, active: false, name: 'nodejs' }]}},methods: {endEvent () {console.log(this.reportList) // 自动更新reportList}}}</script>

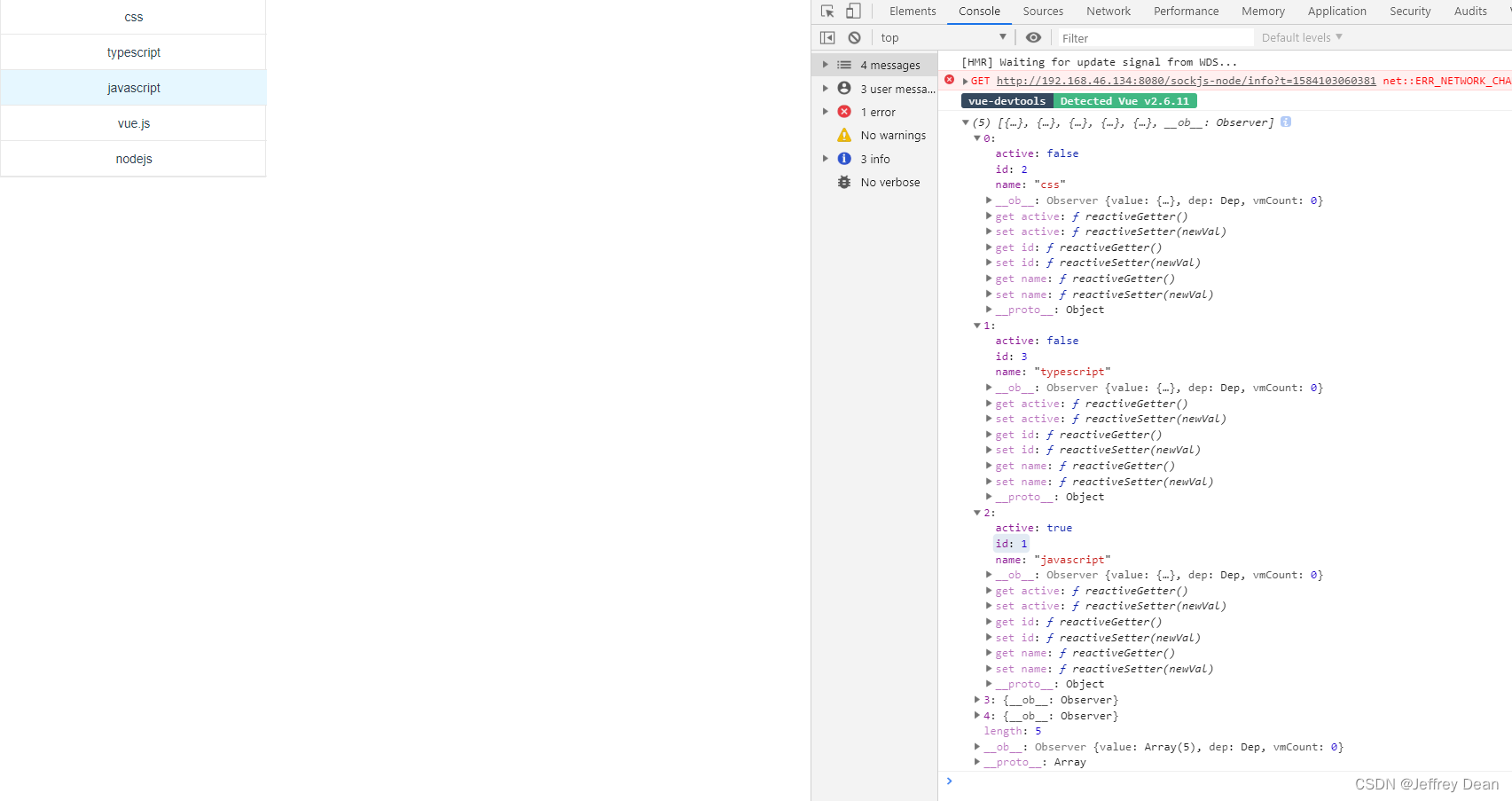
此时,只有javascript那一栏可以拖动,其他栏为禁止状态,由dragOption中的filter实现过滤,并添加动画效果
同时我还发现,其拖动结束后打印的list,竟然是排序后的结果,这样真的很方便
3.复制拖动

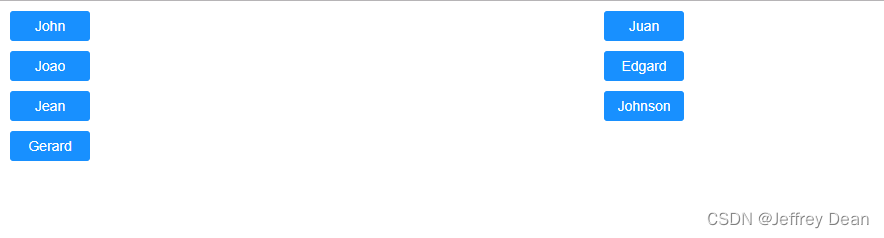
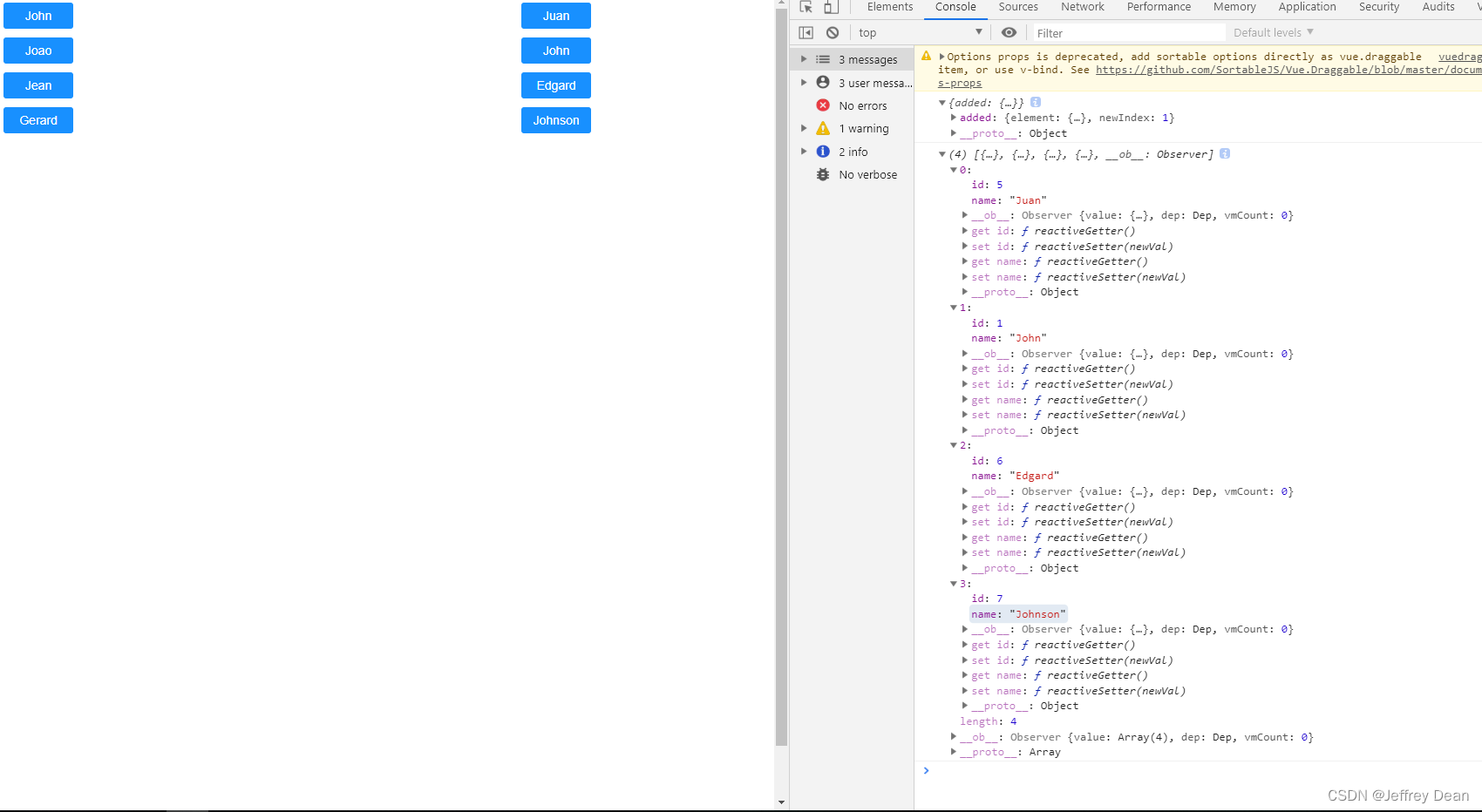
初始状态如上所示,我现在需要的是将左侧按钮内容拖动到右侧,且左侧依旧存在。代码如下:
<template><div style="height: 1000px;"><div style="float:left;width: 300px;"><!-- 左侧按钮 --><draggablev-model="list1"draggable=".c-item"v-bind="dragOptions":options="{sort: false, group: {name: 'field', pull:'clone',put: false}}"><div v-for="d in list1" :key="d.id" class="item c-item">{{d.name}}</div></draggable></div><div style="float:right;width: 300px;"><!-- 右侧按钮 --><draggable group="field" :list="list2" v-bind="dragOptions" @change="toChange"><div v-for="d in list2" :key="d.id" class="item">{{d.name}}</div></draggable></div></div></template><script>import draggable from "vuedraggable";export default {components: {draggable},data() {return {dragOptions: { animation: 500 },list1: [{ name: "John", id: 1 },{ name: "Joao", id: 2 },{ name: "Jean", id: 3 },{ name: "Gerard", id: 4 }],list2: [{ name: "Juan", id: 5 },{ name: "Edgard", id: 6 },{ name: "Johnson", id: 7 }]};},methods: {toChange(e) {<br> console.log(e)if (e.added) {console.log(this.list2)}}}};</script>
左侧的draggable标签添加了options配置项,
sort:false 表示拖动时禁止其进行排序操作
group: {name: ‘field’, pull: ‘clone’, put: false} 表示进行克隆拖动操作,并且该name和拖动的目标位置group名称一致,如右侧draggable标签的group同样为field
draggable=“.item” 将可拖动属性下放到每一个按钮下
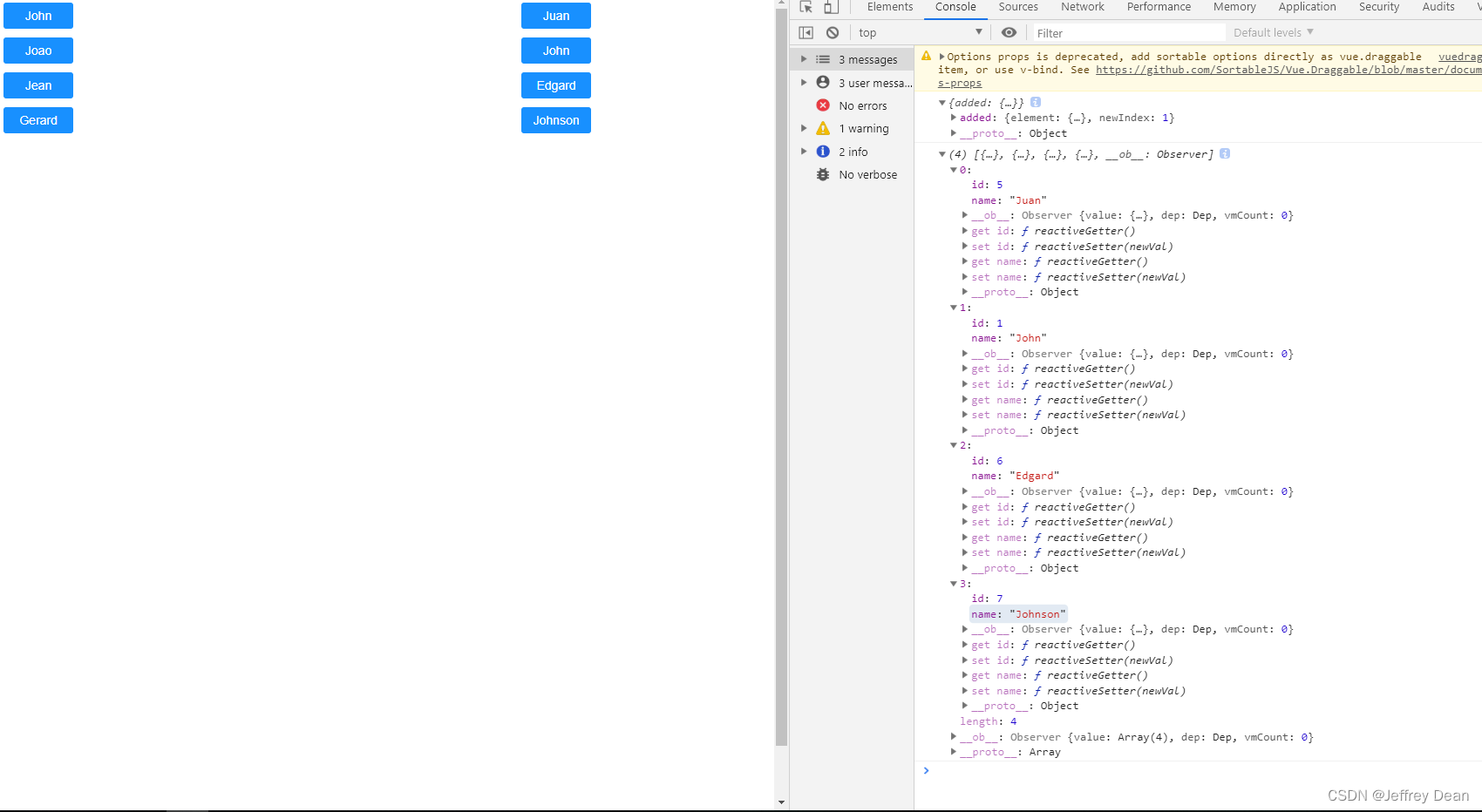
右侧接收的draggable标签添加标识:group=“field”,同时含有change事件,可以返回添加各种事件,有兴趣的可以查看官网。我这边是添加事件
如下图所示,拖动后返回add事件,并且打印的list 是排好序的list

相关文章:

vuedraggable的使用
Draggable为基于Sortable.js的vue组件,用以实现拖拽功能。 特性 支持触摸设备 支持拖拽和选择文本 支持智能滚动 支持不同列表之间的拖拽 不以jQuery为基础 和视图模型同步刷新 和vue2的国度动画兼容 支持撤销操作 当需要完全控制时,可以抛出所有变化 可…...

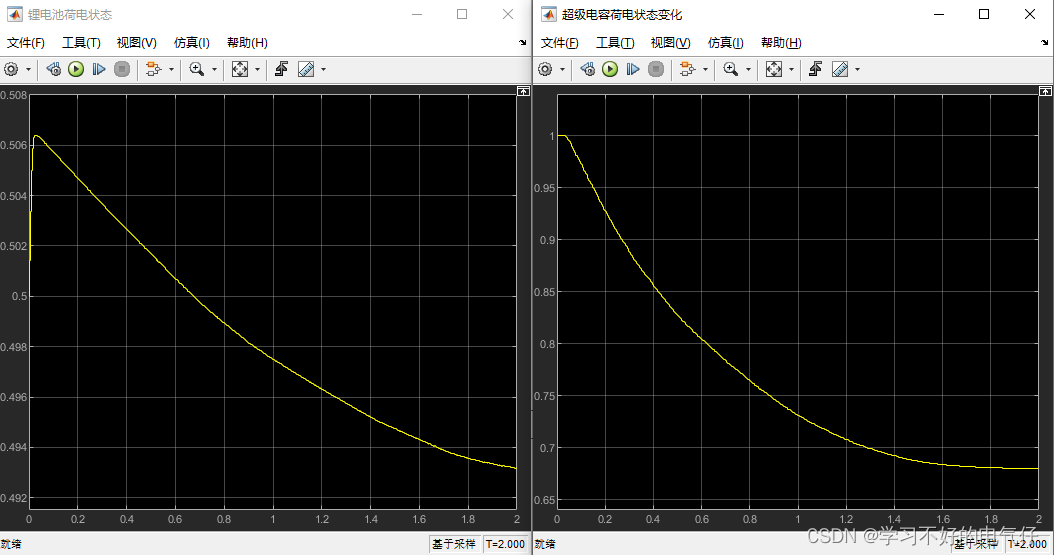
双馈风力发电机-900V直流混合储能并网系统MATLAB仿真
MATLAB2016b主体模型:双馈感应风机模块、采用真实风速数据。混合储能模块、逆变器模块、转子过电流保护模块、整流器控制模块、逆变器控制模块。直流母线电压:有功、无功输出(此处忘记乘负一信号输出),所以是负的。蓄电…...

leader选举过程
启动electionTimer,进行leader选举。 一段时间没有leader和follower通信,就会超时,开始选举leader过程。有个超时时间,如果到了这个时间,就会触发一个回调函数。具体如下: private void handleElectionTimeout() {boo…...

建造者模式
介绍 Java中的建造者模式是一种创建型设计模式,它的主要目的是为了通过一系列简单的步骤构建复杂的对象,允许创建复杂对象的不同表示形式,同时隐藏构造细节.它能够逐步构建对象,即先创建基本对象,然后逐步添加更多属性或部件,直到最终构建出完整的对象. 该模式的主要思想是将…...

IO与NIO区别
一、概念 NIO即New IO,这个库是在JDK1.4中才引入的。NIO和IO有相同的作用和目的,但实现方式不同,NIO主要用到的是块,所以NIO的效率要比IO高很多。在Java API中提供了两套NIO,一套是针对标准输入输出NIO,另一套就是网络编程NIO。 二、NIO和IO的主要区别 下表总结了Java I…...

无监督循环一致生成式对抗网络:PAN-Sharpening
Unsupervised Cycle-Consistent Generative Adversarial Networks for Pan Sharpening (基于无监督循环一致生成式对抗网络的全色锐化) 基于深度学习的全色锐化近年来受到了广泛的关注。现有方法大多属于监督学习框架,即对多光谱࿰…...

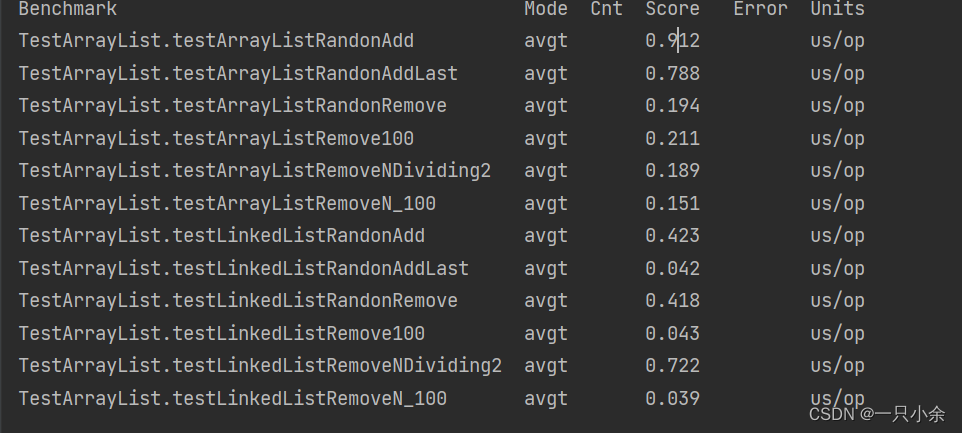
ArrayList源码分析(JDK17)
ArrayList类简介类层次结构构造无参构造有参构造添加元素add:添加/插入一个元素addAll:添加集合中的元素扩容mount与迭代器其他常见方法不常见方法不常见方法的源码和小介绍常见方法的源码和小介绍积累面试题ArrayList是什么?可以用来干嘛?Ar…...
)
数字IC/FPGA面试笔试准备(自用待填坑)
文章目录 前言常见的IC问题数字电路基础问题Verilog & SV跨时钟域信号处理类综合与时序分析类低功耗方法STA(静态时序分析)RTL设计(包含手撕代码)总线问题AXIAPBAHB体系结构的问题RISCV的问题一些笔试选择题前言 这是实验室师兄面试过程中整理的面试和笔试题目,目前只有题…...

基于多任务融合的圣女果采摘识别算法研究
基于多任务融合的圣女果采摘识别算法研究 1、简介 本文主要解决圣女果生产销售环节中,现有的流程是采摘成熟的圣女果,再对采摘下的果实进行单独的品质分级,不仅费时费力,而且多增加一个环节,也增加了对果实的二次伤害…...

又一个开源第一!飞桨联合百舸,Stable Diffusion推理速度遥遥领先
AIGC(AI Generated Content),即通过人工智能方法生成内容,是当前深度学习最热门的方向之一。其在绘画、写作等场景的应用也一直层出不穷,其中,AI绘画是大家关注和体验较多的方向。 Diffusion系列文生图模型可以实现AI绘画应用&…...

数据链路层及交换机工作原理
目录 一,帧格式 1.1 帧头类型字段的作用 1.2 MAC地址 1.3 MTU值 二,交换机工作原理 2.1 交换机的端口 2.2 端口状态 三,交换机基本工作模式及命令 3.1 交换机的工作模式: 3.2 命令 一,帧格式 其中类型是指&am…...

VSCode 开发配置,一文搞定(持续更新中...)
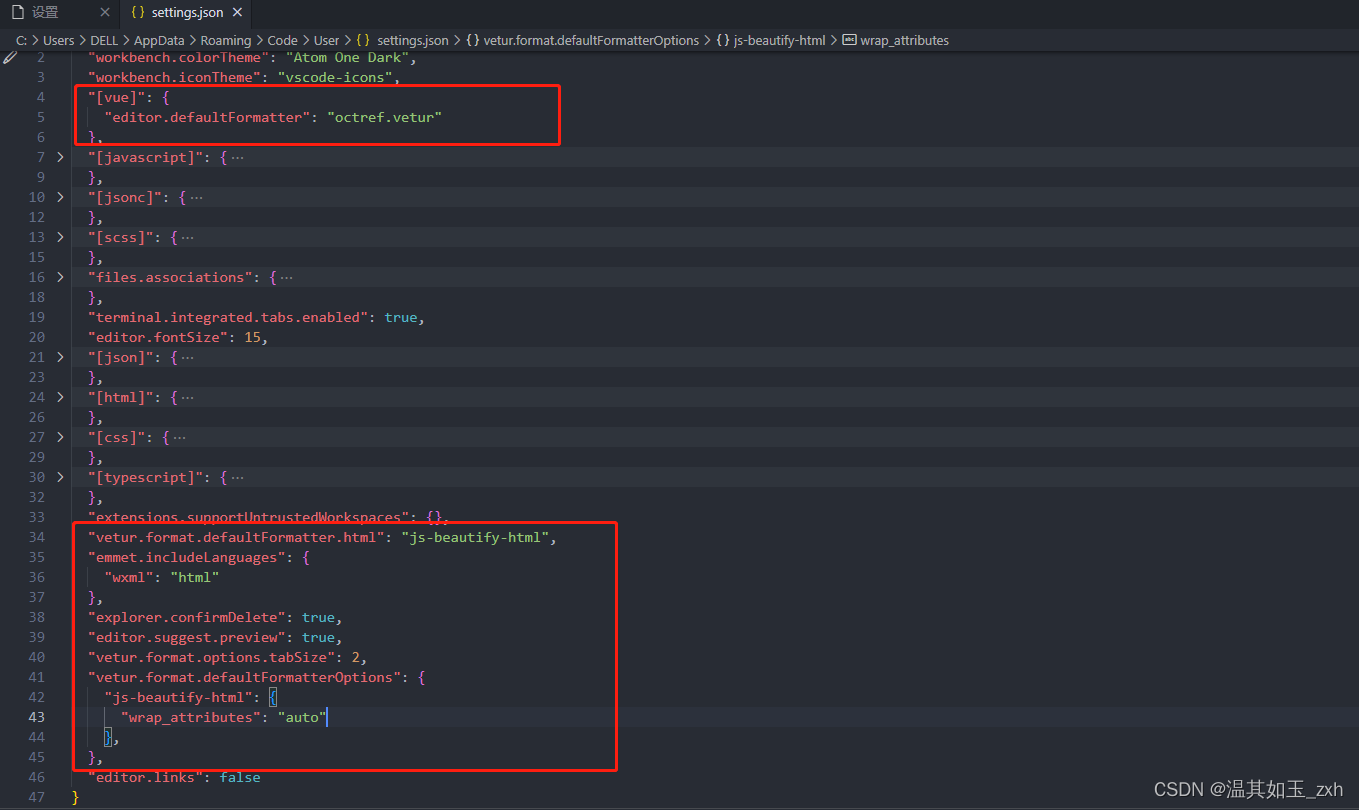
一、快速生成页面骨架 文件 > 首选项 > 配置用户代码片段 选择需要的代码片段或者创建一个新的,这里以 vue.json 举例: 下面为我配置的代码片段,仅供参考: {"Print to console": {"prefix": "…...

全网最详细的(CentOS7)MySQL安装
一、环境介绍 操作系统:CentOS 7 MySQL:5.7 二、MySQL卸载 查看软件 rpm -qa|grep mysql 卸载MySQL yum remove -y mysql mysql-libs mysql-common rm -rf /var/lib/mysql rm /etc/my.cnf 查看是否还有 MySQL 软件,有的话继续删除。 软件卸…...

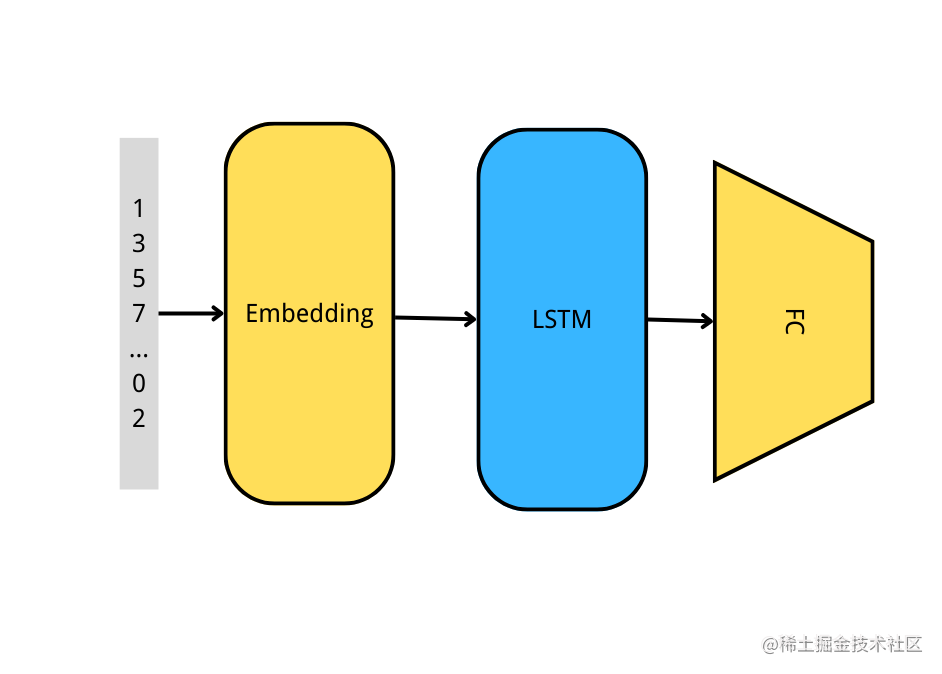
基于LSTM的文本情感分析(Keras版)
一、前言 文本情感分析是自然语言处理中非常基本的任务,我们生活中有很多都是属于这一任务。比如购物网站的好评、差评,垃圾邮件过滤、垃圾短信过滤等。文本情感分析的实现方法也是多种多样的,可以使用传统的朴素贝叶斯、决策树,…...

2023年全国最新机动车签字授权人精选真题及答案17
百分百题库提供机动车签字授权人考试试题、机动车签字授权人考试预测题、机动车签字授权人考试真题、机动车签字授权人证考试题库等,提供在线做题刷题,在线模拟考试,助你考试轻松过关。 三、多选题 1.注册登记安全检验时,送检乘用…...

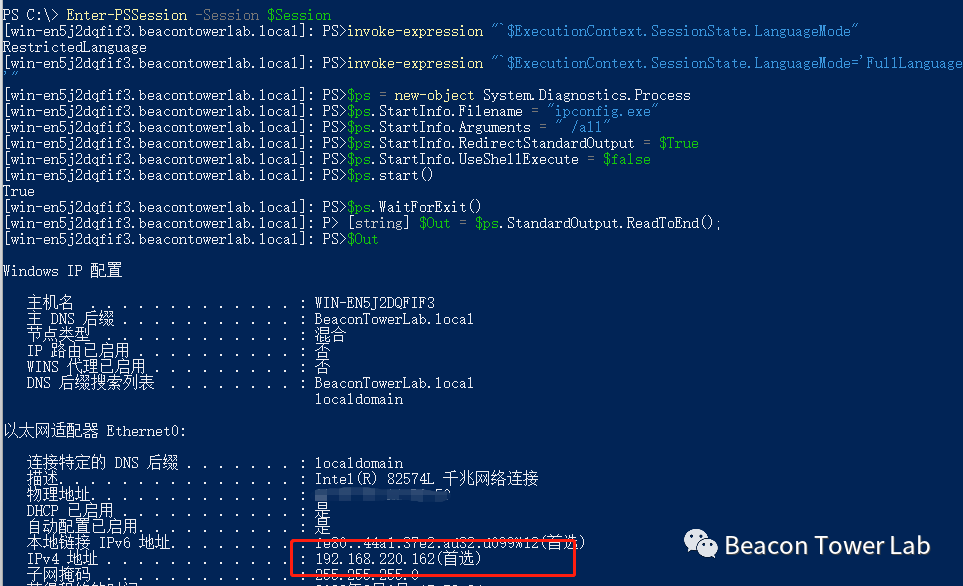
PowerShell远程代码执行漏洞(CVE-2022-41076)分析与复现
漏洞概述PowerShell(包括Windows PowerShell和PowerShell Core)是微软公司开发的任务自动化和配置管理程序,最初只是一个 Windows 组件,由命令行 shell 和相关的脚本语言组成。后于2016年8月18日开源并提供跨平台支持。PowerShell…...

Mybatis中的一级缓存和二级缓存
Mybatis作为一款强大的ORM框架,其中也用到了缓存来加速查询,今天我们一起来探讨下。 Mybatis可以使用懒加载来提高查询的效率,并且可以通过缓存来提高查询的效率。其中包括有一级缓存和二级缓存。 一级缓存是sqlSession级别的缓存,…...

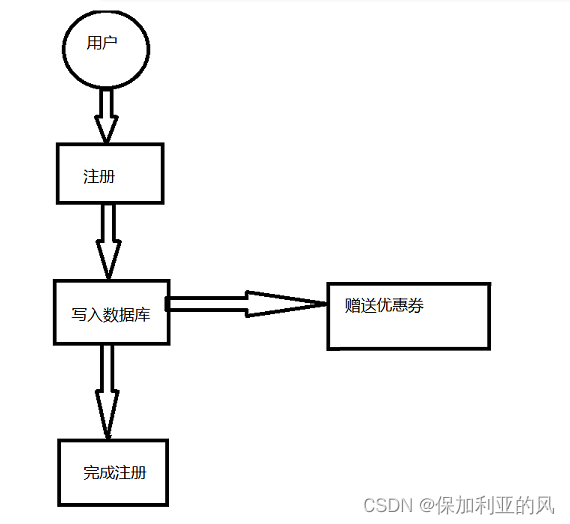
【Java】SpringBoot中实现异步编程
前言 首先我们来看看在Spring中为什么要使用异步编程,它能解决什么问题? 什么是异步? 首先我们先来看看一个同步的用户注册例子,流程如下: 异步的方式如下: 在用户注册后将成功结果返回,…...
(2023/03/09))
ASCII 文件与 TIFF 文件互转(Python 实现)(2023/03/09)
ASCII 文件与 TIFF 文件互转(Python 实现) 文章目录ASCII 文件与 TIFF 文件互转(Python 实现)1. 环境1.1 Linux1.2 Windows2. 代码1. 环境 1.1 Linux $ pip3 install --index-url https://mirrors.aliyun.com/pypi/simple --tru…...

思科模拟器 | 交换机与路由器的配置汇总【收藏备用】
文章目录一、vlan配置【实现同一vlan的主机通信】1、基本配置和接线2、vlan配置与端口连接3、测试连接二、truck配置【实现连接在不同交换机上的同一vlan的主机通信】1、基本配置和接线2、vlan配置与端口连接3、打truck做连接3、测试连接三、静态路由配置1、自定义IP地址2、基本…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

黑马Mybatis
Mybatis 表现层:页面展示 业务层:逻辑处理 持久层:持久数据化保存 在这里插入图片描述 Mybatis快速入门 )
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

关于 WASM:1. WASM 基础原理
一、WASM 简介 1.1 WebAssembly 是什么? WebAssembly(WASM) 是一种能在现代浏览器中高效运行的二进制指令格式,它不是传统的编程语言,而是一种 低级字节码格式,可由高级语言(如 C、C、Rust&am…...
中关于正整数输入的校验规则)
Element Plus 表单(el-form)中关于正整数输入的校验规则
目录 1 单个正整数输入1.1 模板1.2 校验规则 2 两个正整数输入(联动)2.1 模板2.2 校验规则2.3 CSS 1 单个正整数输入 1.1 模板 <el-formref"formRef":model"formData":rules"formRules"label-width"150px"…...

AI书签管理工具开发全记录(十九):嵌入资源处理
1.前言 📝 在上一篇文章中,我们完成了书签的导入导出功能。本篇文章我们研究如何处理嵌入资源,方便后续将资源打包到一个可执行文件中。 2.embed介绍 🎯 Go 1.16 引入了革命性的 embed 包,彻底改变了静态资源管理的…...

在web-view 加载的本地及远程HTML中调用uniapp的API及网页和vue页面是如何通讯的?
uni-app 中 Web-view 与 Vue 页面的通讯机制详解 一、Web-view 简介 Web-view 是 uni-app 提供的一个重要组件,用于在原生应用中加载 HTML 页面: 支持加载本地 HTML 文件支持加载远程 HTML 页面实现 Web 与原生的双向通讯可用于嵌入第三方网页或 H5 应…...
)
uniapp 集成腾讯云 IM 富媒体消息(地理位置/文件)
UniApp 集成腾讯云 IM 富媒体消息全攻略(地理位置/文件) 一、功能实现原理 腾讯云 IM 通过 消息扩展机制 支持富媒体类型,核心实现方式: 标准消息类型:直接使用 SDK 内置类型(文件、图片等)自…...

Vue3中的computer和watch
computed的写法 在页面中 <div>{{ calcNumber }}</div>script中 写法1 常用 import { computed, ref } from vue; let price ref(100);const priceAdd () > { //函数方法 price 1price.value ; }//计算属性 let calcNumber computed(() > {return ${p…...
