react+antdpro+ts实现企业级项目四:注册页面实现及useEmotionCss的介绍
创建文件路径并注册register路由
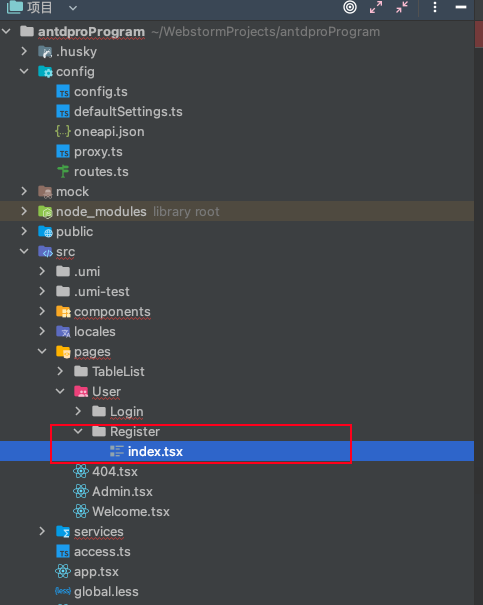
在pages/User下创建Register文件夹并创建index.tsx文件

然后在config/routes创建register注册路由。注册完后,当在登陆页面点击注册按钮时就可以跳转到此注册页面而不会报404了。
export default [{path: '/user',layout: false,routes: [{name: '登录', path: '/user/login', component: './User/Login'},{name: '注册', path: '/user/register', component: './User/Register'}],},]
调用ProForm创建登陆页面
import Footer from '@/components/Footer';
import {login, register} from '@/services/ant-design-pro/api';
import {getFakeCaptcha} from '@/services/ant-design-pro/login';
import {AlipayCircleOutlined,LockOutlined,MobileOutlined,TaobaoCircleOutlined,UserOutlined,WeiboCircleOutlined,
} from '@ant-design/icons';
import {LoginForm, ProForm,ProFormCaptcha,ProFormCheckbox,ProFormText,
} from '@ant-design/pro-components';
import {useEmotionCss} from '@ant-design/use-emotion-css';
import {FormattedMessage, history, SelectLang, useIntl, useModel, Helmet} from '@umijs/max';
import {Alert, message, Tabs} from 'antd';
import Settings from '../../../../config/defaultSettings';
import React, {useState} from 'react';const Register: React.FC = () => {const display = 'flex'const containerClassName = useEmotionCss(() => {return {display: display,flexDirection: 'column',height: '100vh',overflow: 'auto',backgroundImage:"url('https://mdn.alipayobjects.com/yuyan_qk0oxh/afts/img/V-_oS6r-i7wAAAAAAAAAAAAAFl94AQBr')",backgroundSize: '100% 100%',};});const handleSubmit = async (values: any) => {const msg = await register(values);message.success('注册成功')history.push( '/user/login');};return (<div className={containerClassName}>{/*@umijs/plugin-helmet插件,实现动态修改HTML文档标签*/}<Helmet><title>{'注册页'}- {Settings.title}</title></Helmet><divstyle={{flex: '1',padding: '32px 0',width: '30%',marginLeft: '35%',textAlign: "center"}}><ProFormlayout={'horizontal'}onFinish={async (values) => handleSubmit(values)}submitter={{// 配置按钮文本searchConfig: {submitText: '注册',resetText: '重置',},}}autoFocusFirstInput><ProFormTextname="username"label="帐号"tooltip="最长为 24 位"placeholder="请输入帐号"/><ProFormTextname="email"label="邮箱"placeholder="请输入邮箱"/><ProFormText.Passwordname="password"label="密码"placeholder="请输入密码"/></ProForm></div><Footer/></div>);
};export default Register;
注意useEmotionCss方法:这是antdesign封装的一种css-in-js的解决方案,大概介绍下什么是css-in-js
css-in-js
那么首先介绍一下使用CSS的局限性,以及使用CSS- IN- JS的解决办法
- 缺乏作用域:react是单页面项目,且以组件为单位,那么倾向于将同一个组件的HTML、CSS、JS集成在一起。这样的好处是组件与组件之间的css不会产生冲突不会覆盖,这就是作用域的概念。
- 缺乏可移植性:将CSS文件集中在组件中,可以在使用组件时避免遗漏CSS文件
- 缺乏动态功能:CSS无法通过条件决定给元素展示哪些样式,而将CSS写在JS文件中,可以用JS的动态能力给元素添加样式
而Emotion是使用JS编写CSS样式的库,其中@emotion/react 的 jsx 是一个增强的 React.createElement 方法,它给 React 元素添加了一个 css prop。
useEmotionCss
而useEmotionCss是@ant-design/use-emotion-css基于antd封装的一个基于emotion的hook。具体使用为首先声明一个const,返回值为cssFn。注意,我在使用useEmotionCss返回的css类型中引入了一个display(在函数外声明为'flex', 这就是css-in-js的优势了。
const display = 'flex'
const containerClassName = useEmotionCss(() => {return {display: display,flexDirection: 'column',height: '100vh',overflow: 'auto',backgroundImage:"url('https://mdn.alipayobjects.com/yuyan_qk0oxh/afts/img/V-_oS6r-i7wAAAAAAAAAAAAAFl94AQBr')",backgroundSize: '100% 100%',};});
ProForm高级表单
可以看见使用ProForm实现表单是很迅速的,基本只需要考虑需要的字段及其类型,并完成一个onFinish函数即可。 具体可以看Pro Components 关于ProForm的介绍。
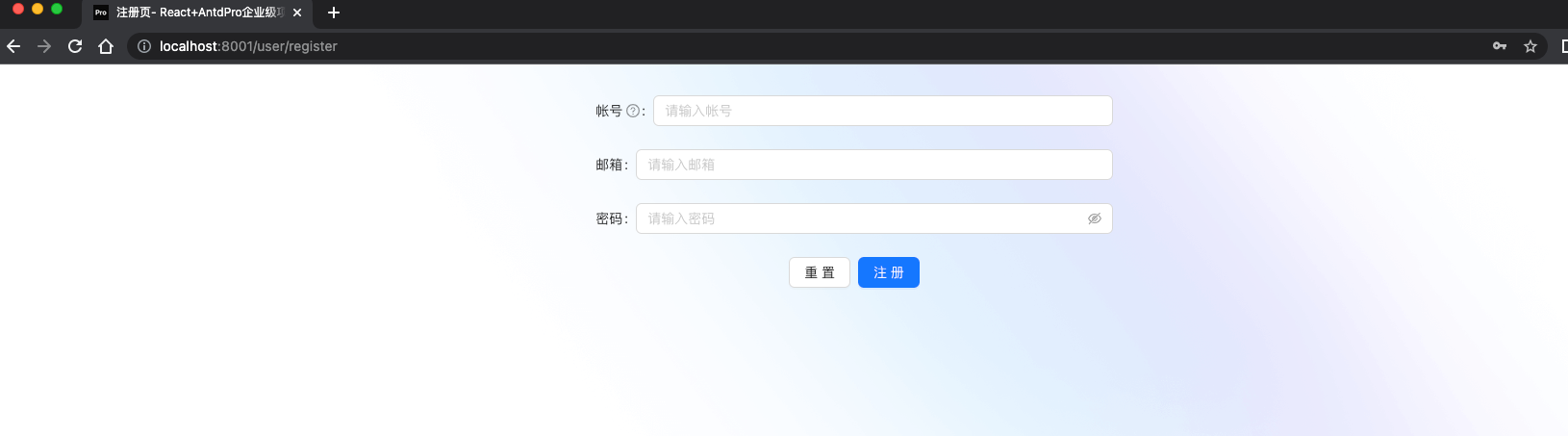
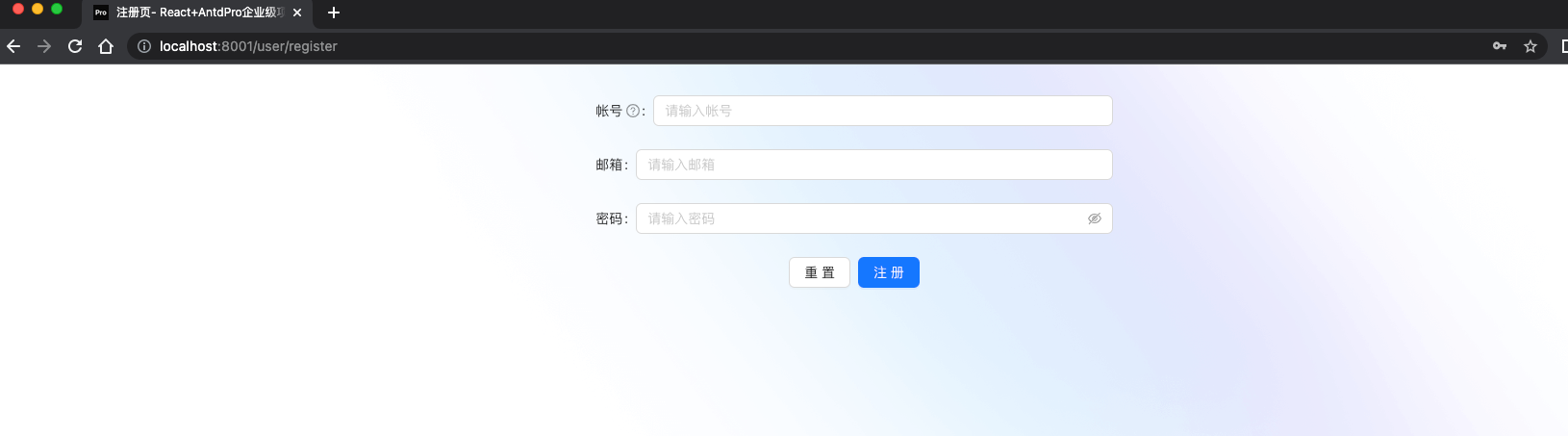
最终实现的效果如下:

当点击注册并校验通过后,会跳转到/user/login 重新登陆。至此注册页面开发完毕。
相关文章:

react+antdpro+ts实现企业级项目四:注册页面实现及useEmotionCss的介绍
创建文件路径并注册register路由 在pages/User下创建Register文件夹并创建index.tsx文件 然后在config/routes创建register注册路由。注册完后,当在登陆页面点击注册按钮时就可以跳转到此注册页面而不会报404了。 export default [{path: /user,layout: false,rou…...

Shifu基础功能:数据采集
数据采集 我们可以通过HTTP/gRPC与deviceShifu进行通信,deviceShifu会将我们发送的请求转换成设备所支持协议的形式,并发送给设备。 当设备接收到指令之后,数据会传输到deviceShifu中,之后deviceShifu将数据作为我们请求的返回值…...

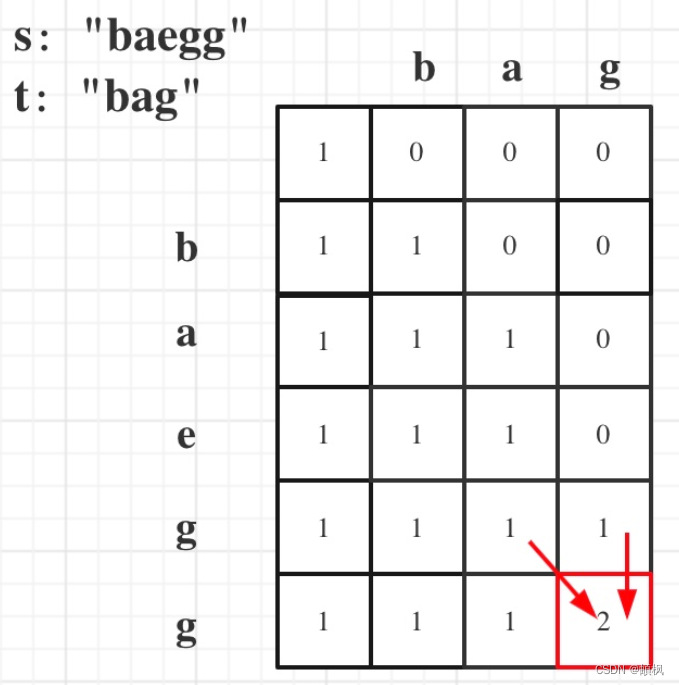
代码随想录算法训练营day54 | 动态规划之子序列 392.判断子序列 115.不同的子序列
day54392.判断子序列1.确定dp数组(dp table)以及下标的含义2.确定递推公式3.dp数组如何初始化4.确定遍历顺序5.举例推导dp数组115.不同的子序列1.确定dp数组(dp table)以及下标的含义2.确定递推公式3.dp数组如何初始化4.确定遍历顺…...
:Port与Dio配置)
MCAL知识点(三):Port与Dio配置
目录 1、概述 2、 Port的EB-tresos配置 2.1、创建模块 2.2 General配置 2.3、PortCnfigSet 2.4、Port的属性...

初识C++需要了解的一些东西(1)
目录🥇命名空间🏅存在原因🏵命名空间定义🎧命名空间的3种使用方式🏆C输入和输出🌝缺省参数🌜缺省参数概念⭐️缺省参数分类☀️函数重载🔥引用🌚引用概念🌓引…...

友元函数的使用大全
概述 我们知道,C的类具有封装和信息隐藏的特性。一般情况下,我们会封装public的成员函数供用户调用,而将成员变量设置为private或protected。但在一些比较复杂的业务情况下,可能需要去访问对象中大量的private或protected成员变量…...

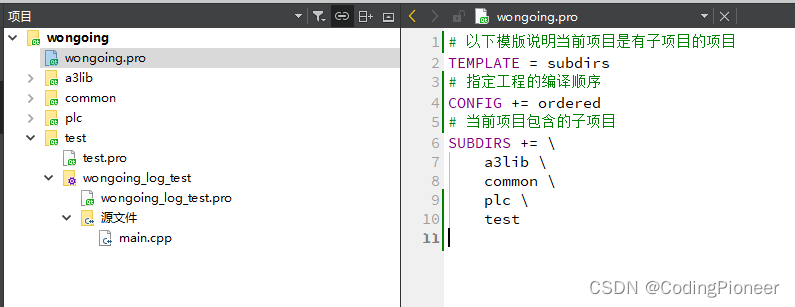
QT学习笔记-QT多项目系统中如何指定各项目的编译顺序
QT学习笔记-QT多项目系统中如何指定各项目的编译顺序背景环境解决思路具体操作背景 为了更好的复用程序功能以及更优雅的管理程序,有经验的程序员通常要对程序进行分层和模块化设计。在QT/C这个工具中同样可以通过创建子项目的方式对程序进行模块化,在这…...

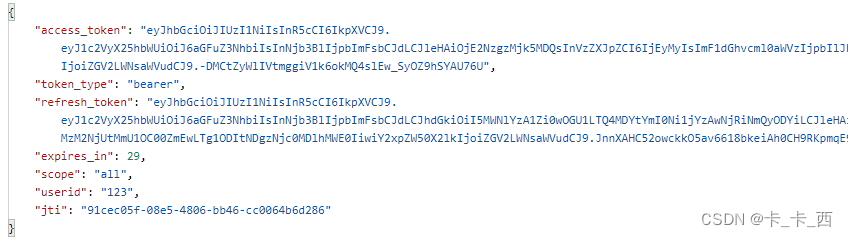
JWT令牌解析及刷新令牌(十一)
写在前面:各位看到此博客的小伙伴,如有不对的地方请及时通过私信我或者评论此博客的方式指出,以免误人子弟。多谢!如果我的博客对你有帮助,欢迎进行评论✏️✏️、点赞👍👍、收藏⭐️⭐️&#…...

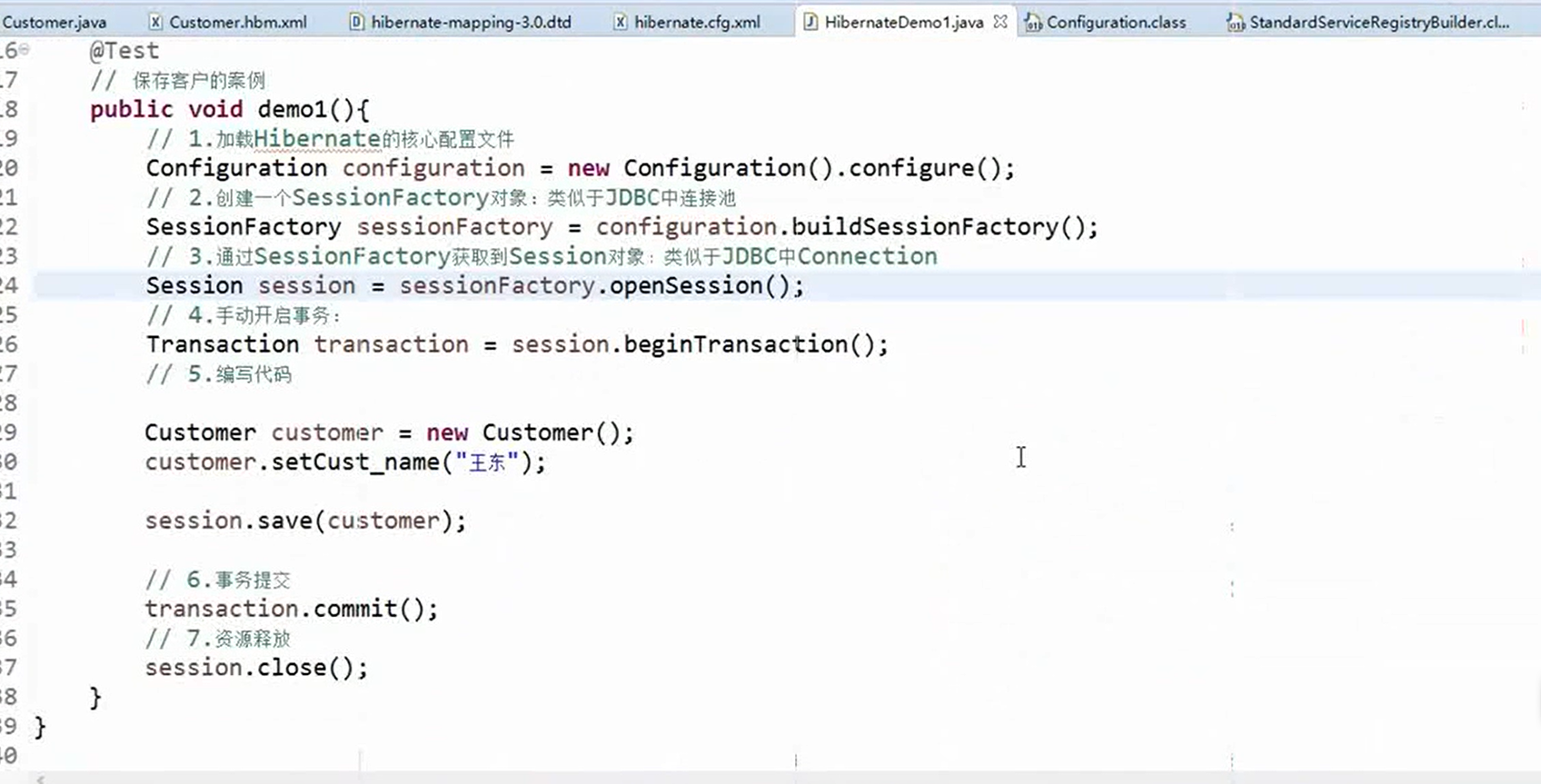
Hibernate学习(一)
Hibernate学习(一) Hibernate框架的概述: 一:什么是框架:指软件的半成品,已经完成了部分功能。 二:EE的三层架构: 1.EE的三层经典架构: 我在这里主要学的是ssh框架。 三…...

Go的 context 包的使用
文章目录背景简介主要方法获得顶级上下文当前协程上下文的操作创建下级协程的Context场景示例背景 在父子协程协作过程中, 父协程需要给子协程传递信息, 子协程依据父协程传递的信息来决定自己的操作. 这种需求下可以使用 context 包 简介 Context通常被称为上下文ÿ…...

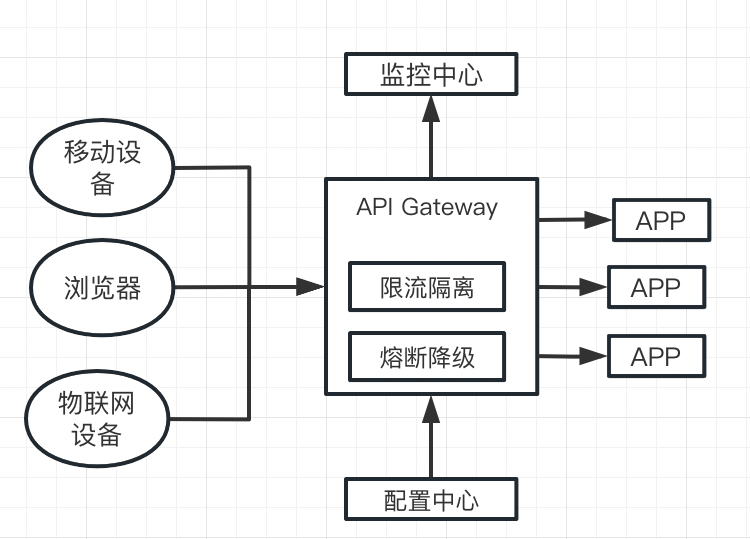
微服务为什么要用到 API 网关?
本文介绍了 API 网关日志的价值,并以知名网关 Apache APISIX 为例,展示如何集成 API 网关日志。 作者程小兰,API7.ai 技术工程师,Apache APISIX Contributor。 原文链接 什么是微服务 微服务架构(通常简称为微服务&a…...

SWUST OJ 1042: 中缀表达式转换为后缀表达式【表达式转逆波兰表达式】
题目描述 中缀表达式是一个通用的算术或逻辑公式表示方法,操作符是以中缀形式处于操作数的中间(例:3 4),中缀表达式是人们常用的算术表示方法。后缀表达式不包含括号,运算符放在两个运算对象的后面&#…...

Matlab基础知识
MATLAB批量读入文件和导出文件一、 批量读入文件1.若文件名称有序,则按照文件名称规律循环读取文件(1)读入不同的excelfor i1:1:10strstrcat(F:\数据\v,int2str(i),.xlsx); %连接字符串形成文件名Axlsread(str); end注:变量i为整数时,可以用i…...

动手学深度学习【2】——softmax回归
动手学深度学习网址:动手学深度学习 注:本部分只对基础知识进行简单的介绍并附上完整的代码实现,更多内容可参考上述网址。 前言 前面一节我们谈到了线性回归,它解决的是预测某个值的问题。但是在日常生活这,除了预测…...

深入理解Activity的生命周期
之前学习安卓的时候只是知道生命周期是什么,有哪几个,但具体的详细的东西却不知道,后来看过《Android开发艺术探索》和大量博客之后,才觉得自己真正有点理解生命周期,本文是我对生命周期的认识的总结。废话少说先上图。…...

Go语言刷题常用数据结构和算法
数据结构 字符串 string 访问字符串中的值 通过下标访问 s1 : "hello world"first : s[0]通过切片访问 s2 : []byte(s1) first : s2[0]通过for-range循环访问 for i, v : range s1 {fmt.Println(i, v) }查询字符是否属于特定字符集 // 判断字符串中是否包含a、b、…...

深入vue2.x源码系列:手写代码来模拟Vue2.x的响应式数据实现
前言 Vue响应式原理由以下三个部分组成: 数据劫持:Vue通过Object.defineProperty()方法对data中的每个属性进行拦截,当属性值发生变化时,会触发setter方法,通知依赖更新。发布-订阅模式:Vue使用发布-订阅…...

Linux线程控制
本篇我将学习如何使用多线程。要使用多线程,因为Linux没有给一般用户直接提供操作线程的接口,我们使用的接口,都是系统工程师封装打包成原生线程库中的。那么就需要用到原生线程库。因此,需要引入-lpthread,即连接原生…...

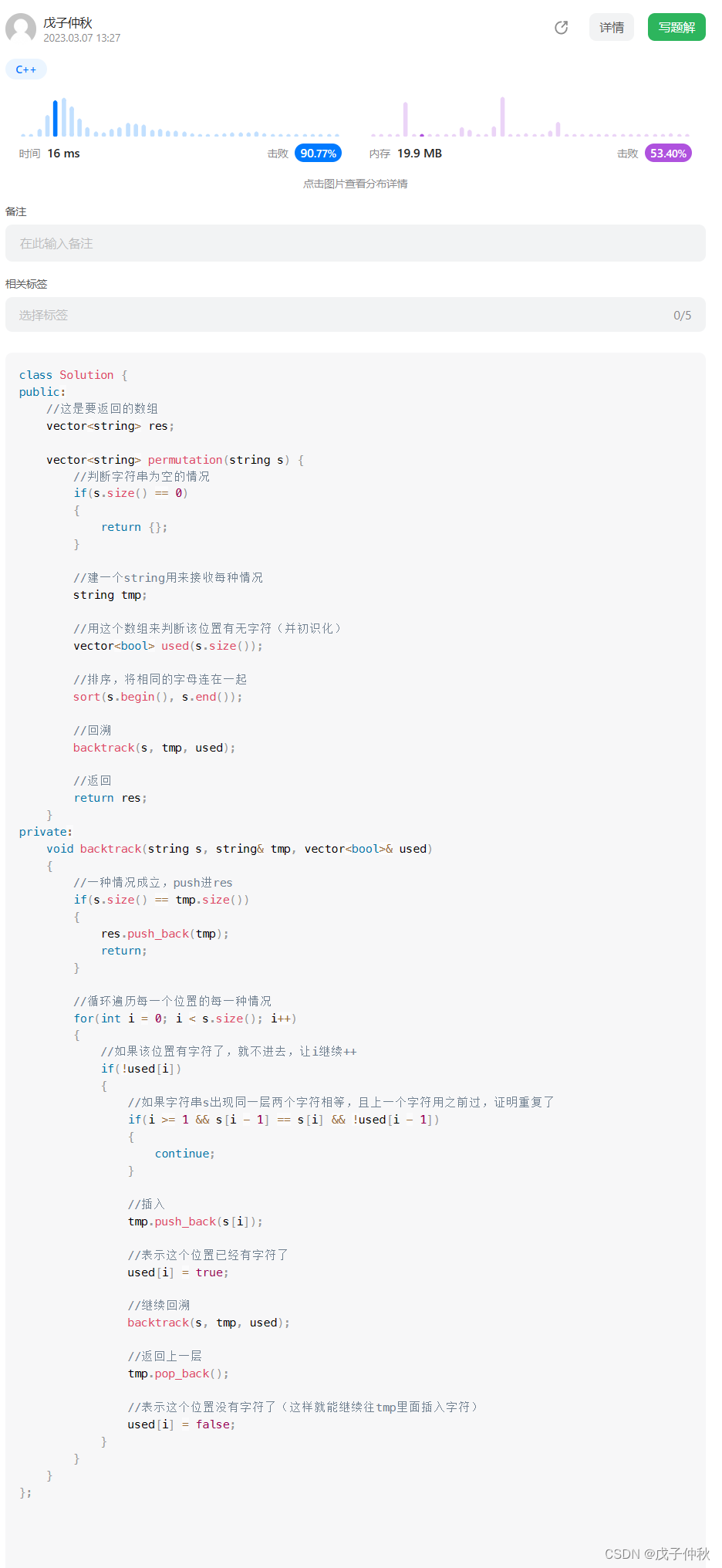
【LeetCode】剑指 Offer(20)
目录 题目:剑指 Offer 38. 字符串的排列 - 力扣(Leetcode) 题目的接口: 解题思路: 代码: 过啦!!! 写在最后: 题目:剑指 Offer 38. 字符串的…...

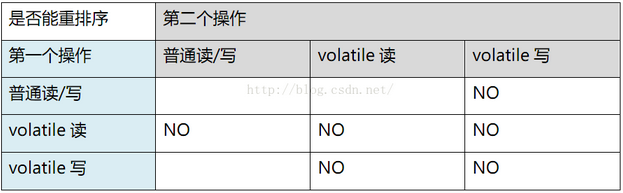
FutureTask中的outcome字段是如何保证可见性的?
最近在阅读FutureTask的源码是发现了一个问题那就是源码中封装结果的字段并没有使用volatile修饰,源码如下:public class FutureTask<V> implements RunnableFuture<V> {/*** 状态变化路径* Possible state transitions:* NEW -> COMPLET…...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

全面解析各类VPN技术:GRE、IPsec、L2TP、SSL与MPLS VPN对比
目录 引言 VPN技术概述 GRE VPN 3.1 GRE封装结构 3.2 GRE的应用场景 GRE over IPsec 4.1 GRE over IPsec封装结构 4.2 为什么使用GRE over IPsec? IPsec VPN 5.1 IPsec传输模式(Transport Mode) 5.2 IPsec隧道模式(Tunne…...

项目部署到Linux上时遇到的错误(Redis,MySQL,无法正确连接,地址占用问题)
Redis无法正确连接 在运行jar包时出现了这样的错误 查询得知问题核心在于Redis连接失败,具体原因是客户端发送了密码认证请求,但Redis服务器未设置密码 1.为Redis设置密码(匹配客户端配置) 步骤: 1).修…...
)
Typeerror: cannot read properties of undefined (reading ‘XXX‘)
最近需要在离线机器上运行软件,所以得把软件用docker打包起来,大部分功能都没问题,出了一个奇怪的事情。同样的代码,在本机上用vscode可以运行起来,但是打包之后在docker里出现了问题。使用的是dialog组件,…...

2025年渗透测试面试题总结-腾讯[实习]科恩实验室-安全工程师(题目+回答)
安全领域各种资源,学习文档,以及工具分享、前沿信息分享、POC、EXP分享。不定期分享各种好玩的项目及好用的工具,欢迎关注。 目录 腾讯[实习]科恩实验室-安全工程师 一、网络与协议 1. TCP三次握手 2. SYN扫描原理 3. HTTPS证书机制 二…...

Oracle11g安装包
Oracle 11g安装包 适用于windows系统,64位 下载路径 oracle 11g 安装包...

数据库——redis
一、Redis 介绍 1. 概述 Redis(Remote Dictionary Server)是一个开源的、高性能的内存键值数据库系统,具有以下核心特点: 内存存储架构:数据主要存储在内存中,提供微秒级的读写响应 多数据结构支持&…...

向量几何的二元性:叉乘模长与内积投影的深层联系
在数学与物理的空间世界中,向量运算构成了理解几何结构的基石。叉乘(外积)与点积(内积)作为向量代数的两大支柱,表面上呈现出截然不同的几何意义与代数形式,却在深层次上揭示了向量间相互作用的…...

写一个shell脚本,把局域网内,把能ping通的IP和不能ping通的IP分类,并保存到两个文本文件里
写一个shell脚本,把局域网内,把能ping通的IP和不能ping通的IP分类,并保存到两个文本文件里 脚本1 #!/bin/bash #定义变量 ip10.1.1 #循环去ping主机的IP for ((i1;i<10;i)) doping -c1 $ip.$i &>/dev/null[ $? -eq 0 ] &&am…...
