vue2学习(06)----vuex
目录
一、vuex概述
1.定义
优势:
2.构建环境步骤
3.state状态
4.使用数据
4.1通过store直接访问
4.2通过辅助函数
5.mutations修改数据(同步操作)
5.1定义
5.2步骤
5.2.1定义mutations对象,对象中存放修改state数据的方法
5.2.2mutations的传参语法
5.2.3利用辅助函数mapMutations
6.actions异步处理操作
6.1提供actions方法
6.2辅助函数mapActions
7.getters基本语法(没有修改只有获取)
7.1直接通过store访问getters
7.2通过辅助函数mapGetters访问
8.module模块
8.1所以以我们在开发项目过程中, 需要对模块进行拆分--->在store下面新建modules文件夹
8.1.1配置模块文件
8.1.2导入store中并且配置到modules中使用
8.2分模块之后,如何使用模块中的state、mutations、actions以及getters方法
8.2.1直接通过模块名访问
8.2.2通过辅助函数映射---默认跟级别的映射
8.2.3通过辅助函数进行子模块的映射
8.2.4关于actions方法中的context
8.3模块中更推荐的state配置写法
一、vuex概述
1.定义
vuex是一个状态管理工具,可以帮助我们管理vue通用的数据(多组件共享的数据)
优势:
- 共同维护一份数据,数据集中化管理
- 响应式变化
- 操作简洁
2.构建环境步骤
- 安装vuex----->yarn add vuex@3---->此时用的是vue2所以要使用vuex3的版本
- 新建store目录文件夹存放单独的js文件存放vuex
- Vue.use(Vuex)
- 创建仓库---->cosnt store = new Vuex.Store()
- 在main.js中导入并且挂载在实例上
通过this.$store访问到仓库---->所有组件都能访问到的通用的对象
3.state状态
1.定义
类似于与vue组件中的data,都是指的数据
2.提供数据
state提供的唯一的公共数据元,所有共享的数据都要统一放到store中的state中存储,在state对象中可以添加我们要共享的数据
const store = new Vuex.Store({state: {//数据}
})注意:data中的数据是自己的数据,state中的数据是所有组件共享的数据
4.使用数据
通过store直接访问或者通过辅助函数(辅助函数访问更简单)
4.1通过store直接访问
//获取store
import store from '路径'
//利用this.store访问到仓库//在模板中使用
{{ $store.state.xxxx }}//组件逻辑中
this.$store.state.xxxx//js模块中书写方法
store.state.xxxx4.2通过辅助函数
定义:把state中数据定义在组件内的计算属性中,{{计算属性}},mapState是辅助函数,帮助我们把store中的数据映射到组件的计算属性中
//导入辅助函数
import { mapState } from "vuex"//使用辅助函数,用数组方式引入state
mapState(['变量'])//展开运算符映射到计算属性中
computed:{ ...mapState(['变量']) }5.mutations修改数据(同步操作)
5.1定义
明确vuex同样的遵循单向数据流,组件中不能修改仓库中的数据
通过strict:true,可以开启严格模式(在其他组件中直接修改仓库中的数据会报错,在最终上线的时候不用开启严格模式。因为严格模式是为了更好的提醒程序员出错点以及原因便于修改)
若是想要修改state中的数据那么只能通过mutations
5.2步骤
5.2.1定义mutations对象,对象中存放修改state数据的方法
const store = new Vuex.Store({state:{....},mutations:{mutations函数名(state){ //state.数据修改逻辑}}
})//组件中调用
this.$store.commit('mutations函数名')5.2.2mutations的传参语法
//传递一个参数的情况
const store = new Vuex.Store({state:{....},mutations:{mutations函数名(state,参数){ //state.数据修改逻辑}}
})//组件中调用
this.$store.commit('mutations函数名',参数)//传递多个参数则采用对象模式
const store = new Vuex.Store({state:{....},mutations:{mutations函数名(state,obj){ //state.数据修改逻辑}}
})//组件中调用
this.$store.commit('mutations函数名',{参数1:值1,参数2:值2....})5.2.3利用辅助函数mapMutations
mapMutations本质上就是把mutations中的方法提取出来,映射到组件的methods中
//在mutations中提供方法
const store = new Vuex.Store({state:{....},mutations:{mutations函数名(state,参数){ //state.数据修改逻辑}}
})//映射到组件的methods中
import { mapMutations } from 'vuex'
methods:{ ...mapMutations(['mutations函数名'])
}//组件中调用
this.函数名(参数) //可以直接利用click点击直接调用并传参6.actions异步处理操作
6.1提供actions方法
//提供actions方法
const store = new Vuex.Store({state:{....},mutations:{....},actions:{actions函数名(context,参数){//异步处理逻辑(如发请求)}}
})//页面中调用
this.$store.dispath('actions函数名',参数)actions处理异步操作但是并不会直接操作state,如果想要修改state,需要调用mutations方法
----->context.commit('mutations函数名',额外参数)
6.2辅助函数mapActions
同mutations一样,直接映射到组件中的methods中,可以直接调用
//在mutations中提供方法
const store = new Vuex.Store({state:{....},mutations:{....},actions:{actions函数名(context,参数){//异步处理逻辑(如发请求)}}
})//映射到组件的methods中
import { mapActions } from 'vuex'
methods:{ ...mapActions(['actions函数名'])
}//组件中调用
this.函数名(参数)7.getters基本语法(没有修改只有获取)
有时候需要从state中派生出一种状态,这些状态时依赖于state的,此时就会用到getters
7.1直接通过store访问getters
//提供actions方法
const store = new Vuex.Store({state:{....},mutations:{....},actions:{....},getters:{getters函数名(state){//处理逻辑return getters计算结果}}
})//页面模板中通过store访问getters
{{ $store.getters.getters函数名 }}7.2通过辅助函数mapGetters访问
//提供actions方法
const store = new Vuex.Store({state:{....},mutations:{....},actions:{....},getters:{getters函数名(state){//处理逻辑return getters计算结果}}
})//映射到组件的methods中
import { mapGetters } from 'vuex'
computed:{ ...mapGetters(['getters函数名'])
}//组件中调用
{{ getters函数名 }}
四个辅助函数记忆:
- mapState 和 mapGetters 是在映射属性
- mapMutations 和 mapActions 是在映射方法
8.module模块
由于vuex是使用单一状态树,应用的所有状态会集中到一个比较大的对象,当应用变得非常复杂时,state对象就可能变得臃肿且难以维护。
8.1所以以我们在开发项目过程中, 需要对模块进行拆分--->在store下面新建modules文件夹
8.1.1配置模块文件
//在模块文件中//配置state数据对象
cosnt state = {数据:{key:value,key1:value,...}
}//配置mutations方法
const mutations = {},//actions方法
const actions = {},//配置getters方法
const getters = {}//导出配置对象
export default {state,mutations,actions,getters
}8.1.2导入store中并且配置到modules中使用
//导入store中import 文件名 from '路径'//配置modules对象const store = new Vue.Store({modules:{文件名,...}
})8.2分模块之后,如何使用模块中的state、mutations、actions以及getters方法
分模块之后,各模块的辅助函数的参数state时指代子模块中的state
8.2.1直接通过模块名访问
//直接通过模块名访问state$store.state.模块名.xxx//直接通过模块名访问getters$store.getters['模块名/xxx']//直接通过模块名访问mutations$store.commit('模块名/xxx',额外参数)//直接通过模块名访问actions$store.dispatch('模块名/xxx',额外参数)8.2.2通过辅助函数映射---默认跟级别的映射
//直接通过mapState访问state----默认根级别的映射mapState(['xxx'])//直接通过mapGetters访问getters----默认根级别的映射mapGetters(['xxx'])//直接通过mapMutations访问mutations----默认根级别的映射mapMutations(['xxx'])//直接通过mapActions访问actions----默认根级别的映射mapActions(['xxx'])8.2.3通过辅助函数进行子模块的映射
//需要在子模块中开启命名空间namespaced:true//直接通过mapState访问state----子模块的映射mapState('模块名',['xxx'])//直接通过mapGetters访问getters----子模块的映射mapGetters('模块名',['xxx'])//直接通过mapMutations访问mutations----子模块的映射mapMutations('模块名',['xxx'])//直接通过mapActions访问actions----子模块的映射mapActions('模块名',['xxx'])8.2.4关于actions方法中的context
context是上下文的意思,默认提交的就是自己模块的actions和mutations方法,基于当前模块环境指向不同的空间
8.3模块中更推荐的state配置写法
export default {namespaced:true,state () { //利用函数的形式存储数据使其更加具有独立性return {//数据}}
}相关文章:
----vuex)
vue2学习(06)----vuex
目录 一、vuex概述 1.定义 优势: 2.构建环境步骤 3.state状态 4.使用数据 4.1通过store直接访问 4.2通过辅助函数 5.mutations修改数据(同步操作) 5.1定义 5.2步骤 5.2.1定义mutations对象,对象中存放修改state数据的方…...

webflux 拦截器验证token
在WebFlux中,我们可以使用拦截器(Interceptor)来验证Token。以下是一个简单的示例: 1. 首先,创建一个名为TokenInterceptor的类,实现HandlerInterceptor接口: java import org.springframewor…...

C++中的继承方式
目录 摘要 1. 公有继承(Public Inheritance) 2. 保护继承(Protected Inheritance) 3. 私有继承(Private Inheritance) 4. 多重继承(Multiple Inheritance) 继承列表的项数 摘要…...

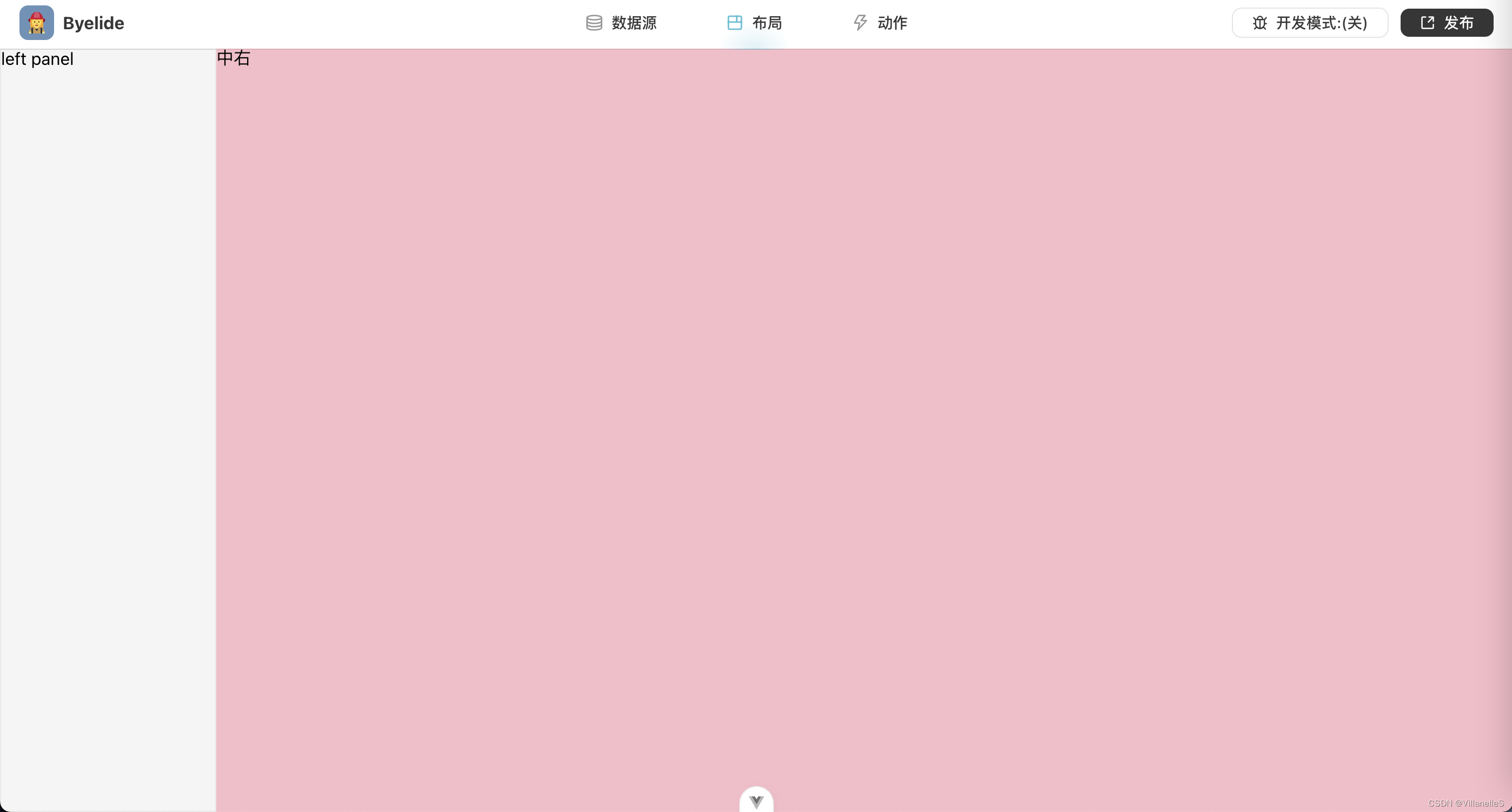
Vue进阶之Vue无代码可视化项目(四)
Vue无代码可视化项目 左侧栏第一步LeftPanel.vueLayoutView.vuebase.css第二步LayoutView.vueLeftPanel.vue编排引擎smooth-dnd安装创建文件SmoothDndContainer.tsutils.tsSmoothDndDraggable.tsLeftPanel.vue左侧栏 第一步 创建LeftPanel LeftPanel.vue <script setup…...

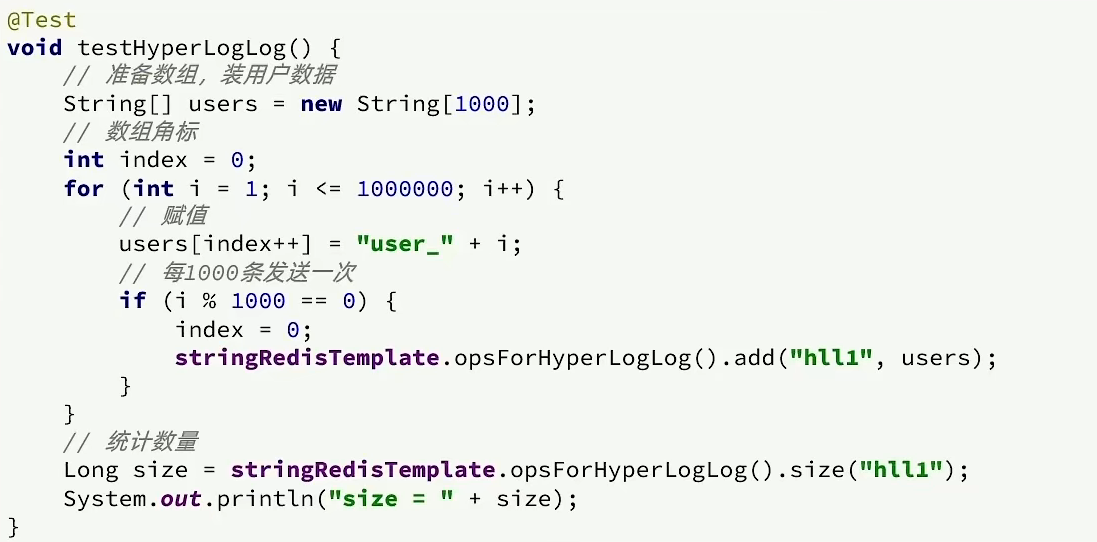
day40--Redis(二)实战篇
实战篇Redis 开篇导读 亲爱的小伙伴们大家好,马上咱们就开始实战篇的内容了,相信通过本章的学习,小伙伴们就能理解各种redis的使用啦,接下来咱们来一起看看实战篇我们要学习一些什么样的内容 短信登录 这一块我们会使用redis共…...

使用Ollama+OpenWebUI本地部署Gemma谷歌AI开放大模型完整指南
🏡作者主页:点击! 🤖AI大模型部署与应用专栏:点击! 🤖Ollama部署LLM专栏:点击! ⏰️创作时间:2024年6月4日10点50分 🀄️文章质量࿱…...

react的自定义组件
// 自定义组件(首字母必须大写) function Button() {return <button>click me</button>; } const Button1()>{return <button>click me1</button>; }// 使用组件 function App() {return (<div className"App">{/* // 自闭和引用自…...
海宁代理记账公司-专业的会计服务
随着中国经济的飞速发展,企业的规模和数量日益扩大,在这个过程中,如何保证企业的财务活动合规、准确无误地进行,成为了每个企业面临的重要问题,专业、可靠的代理记账公司应运而生。 海宁代理记账公司的主要职责就是为各…...

matlab 计算三维空间点到直线的距离
目录 一、算法原理二、代码实现三、结果展示四、参考链接本文由CSDN点云侠原创,原文链接。如果你不是在点云侠的博客中看到该文章,那么此处便是不要脸的爬虫与GPT。 一、算法原理 直线的点向式方程为: x − x 0 m = y...

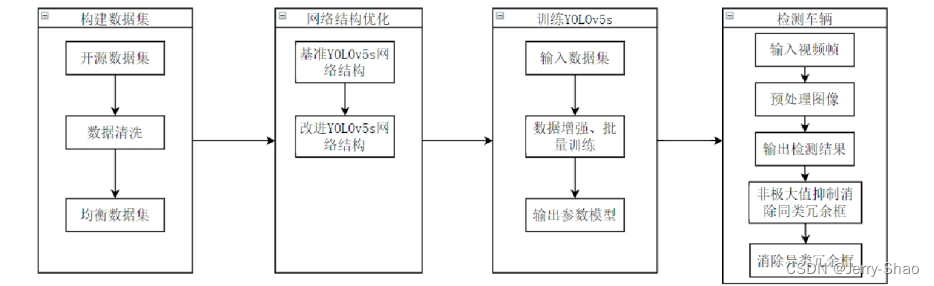
YOLOv5车流量监测系统研究
一. YOLOv5算法详解 YOLOv5网络架构 上图展示了YOLOv5目标检测算法的整体框图。对于一个目标检测算法而言,我们通常可以将其划分为4个通用的模块,具体包括:输入端、基准网络、Neck网络与Head输出端,对应于上图中的4个红色模块。Y…...

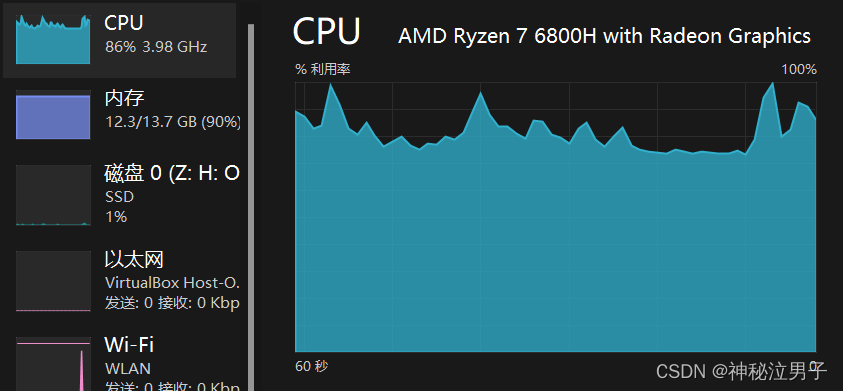
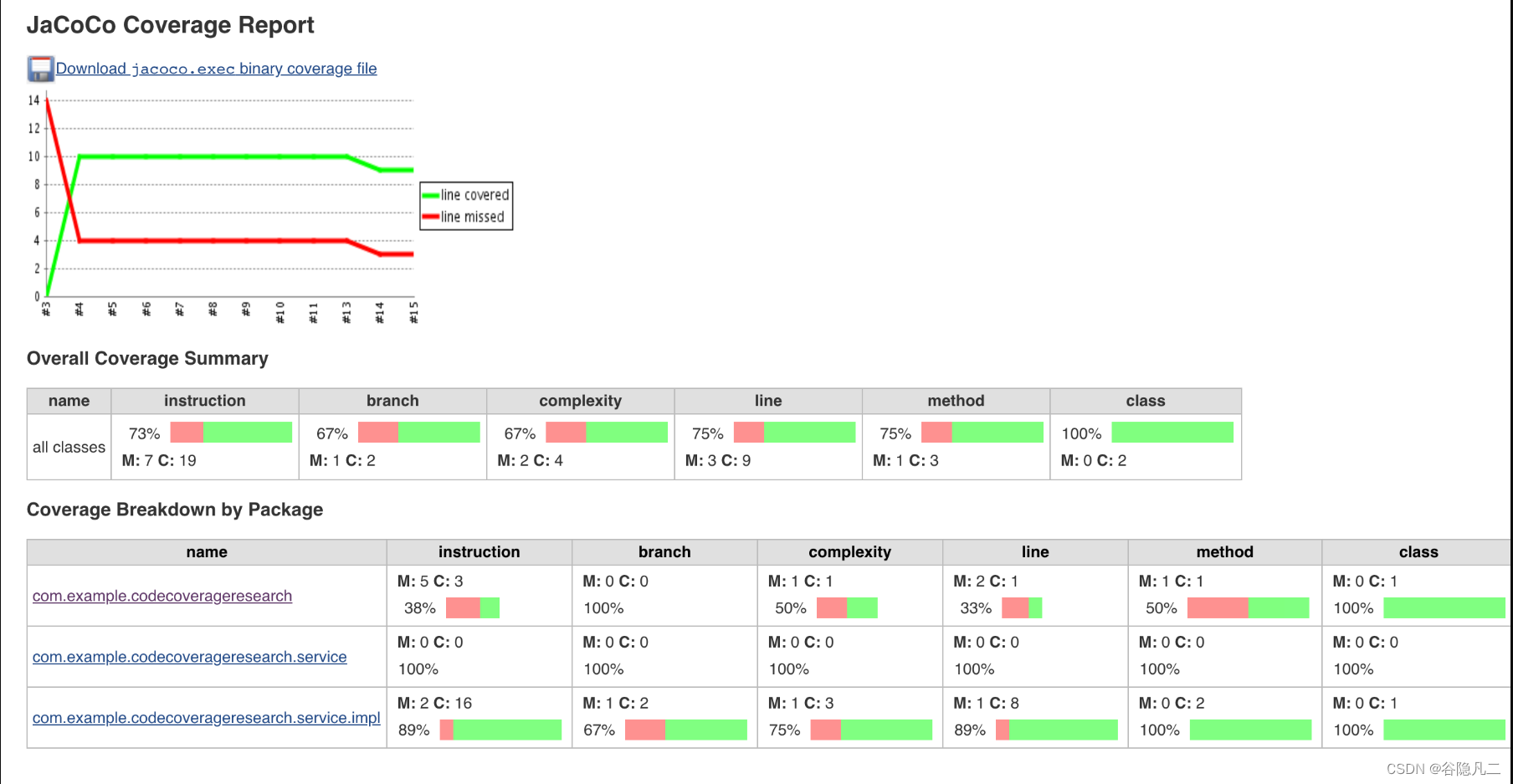
单元测试覆盖率
什么是单元测试覆盖率 关于其定义,先来看一下维基百科上的一段描述: 代码覆盖(Code coverage)是软件测试中的一种度量,描述程序中源代码被测试的比例和程度,所得比例称为代码覆盖率。 简单来理解ÿ…...

逻辑这回事(三)----时序分析与时序优化
基本时序参数 图1.1 D触发器结构 图1.2 D触发器时序 时钟clk采样数据D时,Tsu表示数据前边沿距离时钟上升沿的时间,MicTsu表示时钟clk能够稳定采样数据D的所要求时间,Th表示数据后边沿距离时钟上升沿的时间,MicTh表示时钟clk采样…...

[JAVASE] 类和对象(二) -- 封装
目录 一. 封装 1.1 面向对象的三大法宝 1.2 封装的基本定义与实现 二. 包 2.1 包的定义 2.2 包的作用 2.3 包的使用 2.3.1 导入类 2.3.2 导入静态方法 三. static 关键字 (重要) 3.1 static 的使用 (代码例子) 3.1.1 3.1.2 3.1.3 3.1.4 四. 总结 一. 封装 1.1 面向对象…...

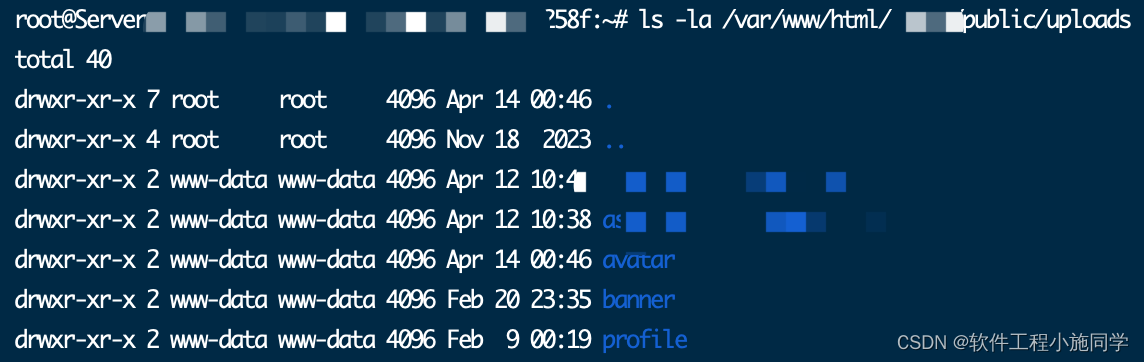
开发网站,如何给上传图片的服务器目录授权
开发网站,上传图像时提示”上传图片失败,Impossible to create the root directory /var/www/html/xxxxx/public/uploads/avatar/20240608.“ 在Ubuntu上,你可以通过调整文件夹权限来解决这个问题。首先,确保Web服务器(…...

特别名词Test Paper2
特别名词Test Paper2 cabinet 橱柜cable 电缆,有线电视cafe 咖啡厅cafeteria 咖啡店,自助餐厅cage 笼子Cambridge 剑桥camel 骆驼camera 相机camp 露营campus 校园candidate 候选人,考生candle 蜡烛canteen 食堂capital 资金,首都…...

数据结构-AVL树
目录 二叉树 二叉搜索树的查找方式: AVL树 AVL树节点的实现 AVL树节点的插入操作 AVL树的旋转操作 右旋转: 左旋转: 左右双旋: 右左双旋: AVL树的不足和下期预告(红黑树) 二叉树 了…...

数字科技如何助力博物馆设计,强化文物故事表现力?
国际博物馆日是每年为了推广博物馆和文化遗产,而设立的一个特殊的日子,让我们可以深入探讨博物馆如何更好地呈现和保护我们的文化遗产,随着近年来的数字科技发展,其在博物馆领域的应用越来越广泛,它为博物馆提供了新的…...

德克萨斯大学奥斯汀分校自然语言处理硕士课程汉化版(第七周) - 结构化预测
结构化预测 0. 写在大模型前面的话1. 词法分析 1.1. 分词1.2. 词性标注 2.2. 句法分析 2.3. 成分句法分析2.3. 依存句法分析 3. 序列标注 3.1. 使用分类器进行标注 4. 语义分析 0. 写在大模型前面的话 在介绍大语言模型之前,先把自然语言处理中遗漏的结构化预测补…...

5-Maven-setttings和pom.xml常用配置一览
5-Maven-setttings和pom.xml常用配置一览 setttings.xml配置 <?xml version"1.0" encoding"UTF-8"?> <settings xmlns"http://maven.apache.org/SETTINGS/1.0.0"xmlns:xsi"http://www.w3.org/2001/XMLSchema-instance"xs…...

input输入框设置样式
input清除自带样式 input, textarea,label, button,select,img,form,table,a{-webkit-tap-highlight-color: rgba(255,255,255,0);-webkit-tap-highlight-color: transparent;margin: 0;padding: 0;border: none; } /*去除iPhone中默认的input样式*/ input, button, select, t…...
使用rpicam-app通过网络流式传输视频)
树莓派超全系列教程文档--(62)使用rpicam-app通过网络流式传输视频
使用rpicam-app通过网络流式传输视频 使用 rpicam-app 通过网络流式传输视频UDPTCPRTSPlibavGStreamerRTPlibcamerasrc GStreamer 元素 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 使用 rpicam-app 通过网络流式传输视频 本节介绍来自 rpica…...

AI Agent与Agentic AI:原理、应用、挑战与未来展望
文章目录 一、引言二、AI Agent与Agentic AI的兴起2.1 技术契机与生态成熟2.2 Agent的定义与特征2.3 Agent的发展历程 三、AI Agent的核心技术栈解密3.1 感知模块代码示例:使用Python和OpenCV进行图像识别 3.2 认知与决策模块代码示例:使用OpenAI GPT-3进…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...

c#开发AI模型对话
AI模型 前面已经介绍了一般AI模型本地部署,直接调用现成的模型数据。这里主要讲述讲接口集成到我们自己的程序中使用方式。 微软提供了ML.NET来开发和使用AI模型,但是目前国内可能使用不多,至少实践例子很少看见。开发训练模型就不介绍了&am…...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...

OPenCV CUDA模块图像处理-----对图像执行 均值漂移滤波(Mean Shift Filtering)函数meanShiftFiltering()
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 在 GPU 上对图像执行 均值漂移滤波(Mean Shift Filtering),用于图像分割或平滑处理。 该函数将输入图像中的…...

比较数据迁移后MySQL数据库和OceanBase数据仓库中的表
设计一个MySQL数据库和OceanBase数据仓库的表数据比较的详细程序流程,两张表是相同的结构,都有整型主键id字段,需要每次从数据库分批取得2000条数据,用于比较,比较操作的同时可以再取2000条数据,等上一次比较完成之后,开始比较,直到比较完所有的数据。比较操作需要比较…...
