前端多人项目开发中,如何保证CSS样式不冲突?
在前端项目开发中,例如突然来了一个大项目,很可能就需要多人一起开发,领导说了,要快,要快,要快,你们给我快。然后下面大伙就一拥而上,干着干着发现,一更新代码,哎,我写的样式怎么没了?最后一排查发现,张三跟李四的CSS命名一样,有的级别高,有的级别低,然后就有的被覆盖掉了。那么,我们该如何做一些控制,保证CSS样式尽量少一些冲突呢?
1. 使用CSS Modules
CSS Modules是一种CSS文件的模块化方案,能够保证每个CSS类名的作用域只在当前模块中,从而避免了全局命名空间的污染。
假设我们有一个React项目,目录结构如下:
/src/components/ButtonButton.jsButton.module.css
Step 1: 创建CSS Module文件
在Button.module.css文件中编写样式:
/* Button.module.css */
.button {background-color: blue;color: white;padding: 10px 20px;border: none;border-radius: 5px;cursor: pointer;
}.button:hover {background-color: darkblue;
}
Step 2: 在组件中使用CSS Module
在Button.js文件中引入和使用这个CSS Module:
// Button.js
import React from 'react';
import styles from './Button.module.css';const Button = ({ children }) => {return (<button className={styles.button}>{children}</button>);
};export default Button;
Step 3: 使用组件
现在可以在其他组件中使用这个Button组件:
// App.js
import React from 'react';
import Button from './components/Button/Button';const App = () => {return (<div><h1>Hello, World!</h1><Button>Click Me</Button></div>);
};export default App;
2. 命名规范
比如组长可能发话啦,大家开发的时候注意点,CSS命名不要冲突。张三和李四一脸问号?组长,我们该怎么保证呢?组长说,张三,你的CSS开头写个zs,李四,你的CSS命名开头写个ls,这样:
zs_button {width: 100px;height: 100px;border: 1px solid red;
}
ls_button {width: 100px;height: 100px;border: 1px solid red;
}
ww_button {width: 100px;height: 100px;border: 1px solid red;
}你们记住自己是谁,不就好啦。大家都觉得不错,果然没有冲突。
3. Scoped样式(例如在Vue中)
这个比较好理解吧,就是开发Vue项目的时候呢,大家喜欢把每个业务组件的样式写到文件底部,然后底部有个 style 部分,给style标签添加 scoped 属性即可。
<style scoped lang="less">.box-404 {display: flex; flex-direction: column;align-items: center;justify-content: center;height: 100vh;4. 使用预处理器(如Sass/LESS)嵌套
这个也比较好理解,less 这种预处理器支持嵌套真是一大创举,第一开发者也不知道是如何想到的,我们只要保证最外层的CSS命名不冲突,那么其内部即便和其他CSS命名相同,也不会冲突。
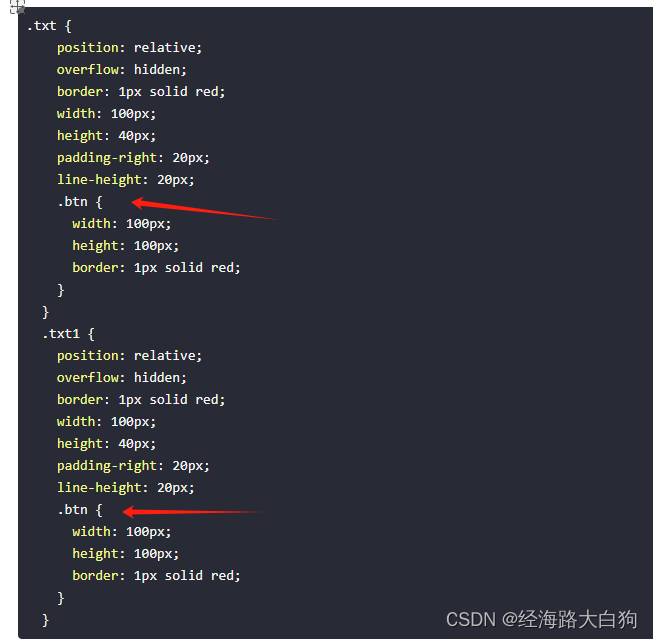
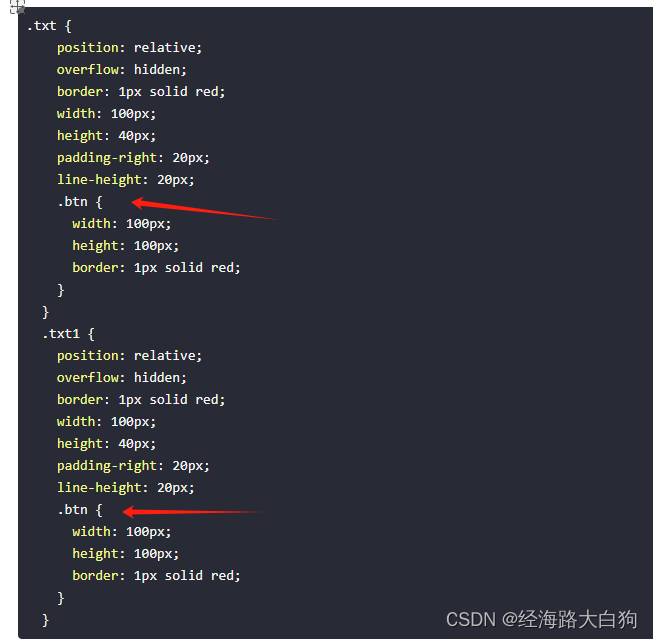
.txt {position: relative;overflow: hidden;border: 1px solid red;width: 100px;height: 40px;padding-right: 20px;line-height: 20px;.btn {width: 100px;height: 100px;border: 1px solid red;}}.txt1 {position: relative;overflow: hidden;border: 1px solid red;width: 100px;height: 40px;padding-right: 20px;line-height: 20px;.btn {width: 100px;height: 100px;border: 1px solid red;}}我们看代码中虽然都有 btn 的CSS命名,但其外部的命名不同,就可以保证嵌套在内部的命名不会冲突。

5 使用CSS-in-JS库
有句话不知当不当讲,我觉得这个库啊,算了,不说了,我有啥资格说呢。后面我举个例子,表达一下我的看法,我可没说不好啊
styled-components允许你在JavaScript中编写CSS,创建的样式会自动生成唯一的类名,确保样式不冲突。
// Button.js
import React from 'react';
import styled from 'styled-components';// 动态设置背景颜色
const StyledButton = styled.button`background-color: ${props => props.primary ? 'blue' : 'gray'};color: white;padding: 10px 20px;border: none;border-radius: 5px;cursor: pointer;&:hover {background-color: ${props => props.primary ? 'darkblue' : 'darkgray'};}
`;const Button = ({ children, primary }) => {return (<StyledButton primary={primary}>{children}</StyledButton>);
};export default Button;
使用时可以传递primary属性来控制按钮的样式:
// App.js
import React from 'react';
import Button from './components/Button/Button';const App = () => {return (<div><h1>Hello, World!</h1><Button primary>Primary Button</Button><Button>Default Button</Button></div>);
};export default App;
是不是看着挺简约的,看着是不是挺方便的,这不是标签名就是上面的样式名嘛,你看多高效,还能入参。哈哈,你自己品去吧,我们做的是一个项目,不是一个小demo,一旦项目大了,元素多了,慢慢玩去吧,很爽哒,哈哈。
相关文章:

前端多人项目开发中,如何保证CSS样式不冲突?
在前端项目开发中,例如突然来了一个大项目,很可能就需要多人一起开发,领导说了,要快,要快,要快,你们给我快。然后下面大伙就一拥而上,干着干着发现,一更新代码࿰…...

【YOLOv10改进[CONV]】使用DualConv二次创新C2f模块实现轻量化 + 含全部代码和详细修改方式 + 手撕结构图 + 全网首发
本文将使用DualConv二次创新C2f模块实现轻量化,助力YOLOv10目标检测效果的实践,文中含全部代码、详细修改方式以及手撕结构图。助您轻松理解改进的方法。 改进前和改进后的参数对比: 目录 一 DualConv 1 结合33卷积和11卷积核 2 DualConv 3 可视化 二 C2f_DualConv助…...

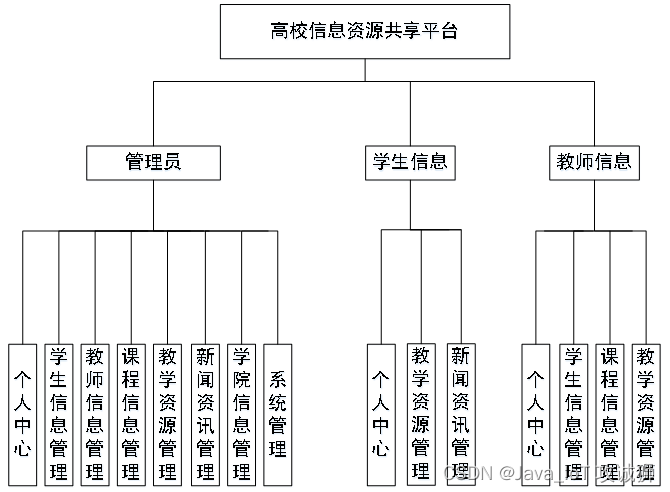
基于SSM+Jsp的高校信息资源共享平台
开发语言:Java框架:ssm技术:JSPJDK版本:JDK1.8服务器:tomcat7数据库:mysql 5.7(一定要5.7版本)数据库工具:Navicat11开发软件:eclipse/myeclipse/ideaMaven包…...

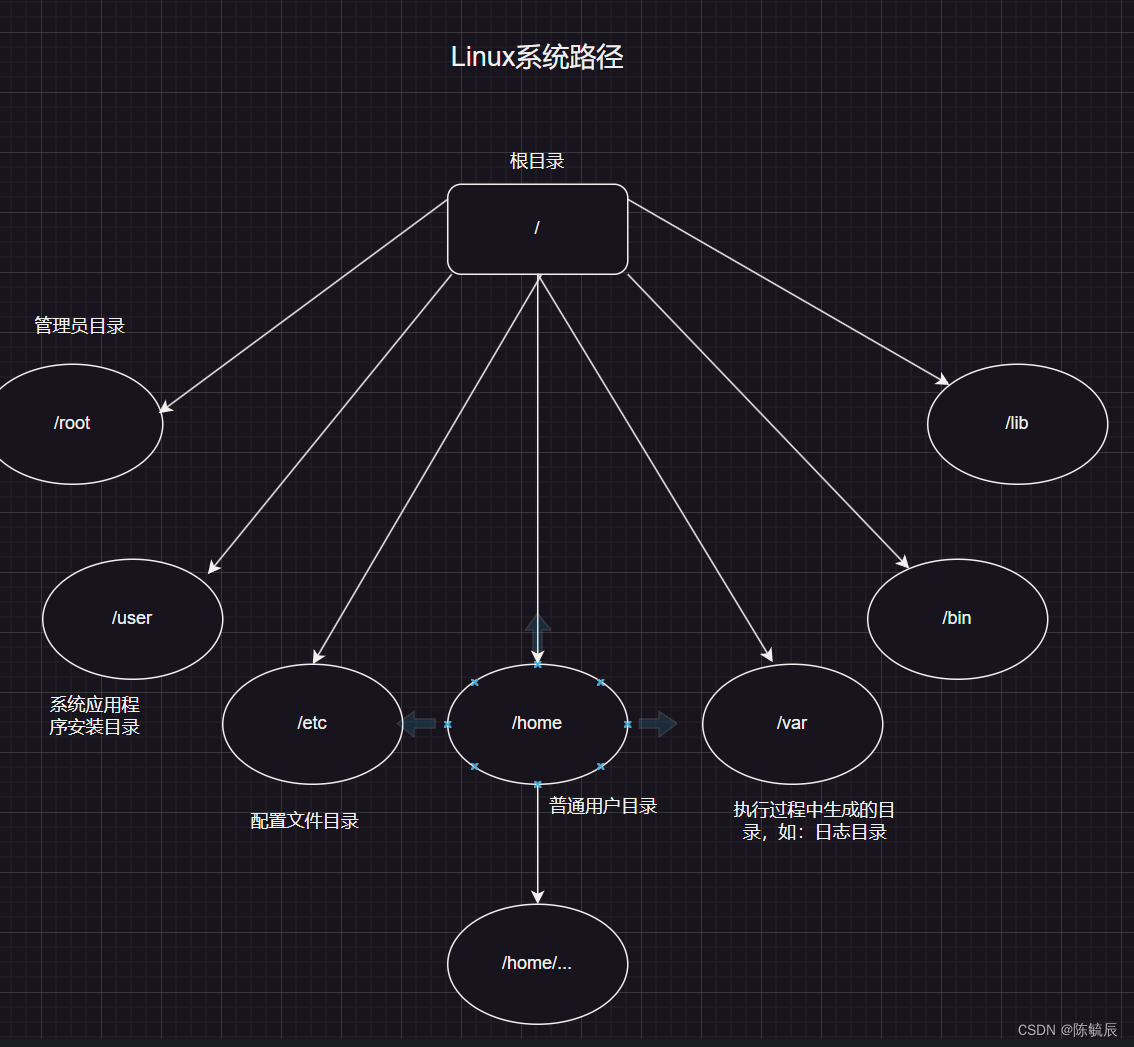
软件测试--Linux快速入门
文章目录 软件测试-需要掌握的Linux指令Linux命令操作技巧Linx命令的基本组成常用命令 软件测试-需要掌握的Linux指令 Linux命令操作技巧 使用Tab键自动补全上下键进行翻找之前输入的命令命令执行后无法停止使用CtrC,结束屏幕输出 Linx命令的基本组成 命令 [-选项] [参数] …...

module ‘django_cas_ng.views‘ has no attribute ‘login‘
这个错误表明你正在尝试从django_cas_ng.views模块中访问一个名为login的属性,但是这个模块中并没有名为login的属性或方法。 解决这个问题,你需要确认你的代码中是否有错误的引用。django_cas_ng是一个CAS(Central Authentication Service&…...

CW32F030K8T7单片机在即热式热水器的应用介绍
随着智能家居技术的不断进步,即热式热水器作为现代家庭中的重要组成部分,正逐渐向智能化、节能化方向发展。本方案通过采用武汉芯源半导体的CW32F030系列单片机,以其高性能、超强抗干扰等特性,为即热式热水器的智能化提供了理想的…...

HTML静态网页成品作业(HTML+CSS)—— 美食湘菜介绍网页(5个页面)
🎉不定期分享源码,关注不丢失哦 文章目录 一、作品介绍二、作品演示三、代码目录四、网站代码HTML部分代码 五、源码获取 一、作品介绍 🏷️本套采用HTMLCSS,未使用Javacsript代码,共有5个页面。 二、作品演示 三、代…...

使用redis构建简单的社交网站
Redis命令实践通常涉及对Redis服务器的直接操作,包括数据的增删改查以及管理Redis实例。以下是一些基本的Redis命令及其使用场景: 连接Redis服务器: 使用Redis客户端连接到Redis服务器:redis-cli 设置和获取键值对: SET key value࿱…...

【Java面试】九、微服务篇-SpringCloud(上)
文章目录 1、SpringCloud五大组件2、服务注册和发现2.1 Eurake2.2 Eurake和Nacos的区别 3、Ribbon负载均衡3.1 策略3.2 自定义负载均衡策略 4、服务雪崩与熔断降级4.1 服务雪崩4.2 服务降级4.3 服务熔断 5、服务限流5.1 Nginx限流5.2 网关限流 6、微服务监控7、面试 1、SpringC…...

Python 树状数组
树状数组(Binary Indexed Tree, BIT),又称为斐波那契堆,是一种数据结构,用于高效地解决以下问题: 单点更新:在数组的某个位置增加或减少一个值。区间查询:查询数组中一段连续区间的…...
)
【QEMU中文手册】2.2 调用方式(持续更新中)
本文由 AI 翻译(ChatGPT-4)完成,并由作者进行人工校对。如有任何问题或建议,欢迎联系我。联系方式:jelin-shoutlook.com。 原文:Invocation — QEMU documentation qemu-system-x86_64 [选项] [磁盘镜像]磁…...

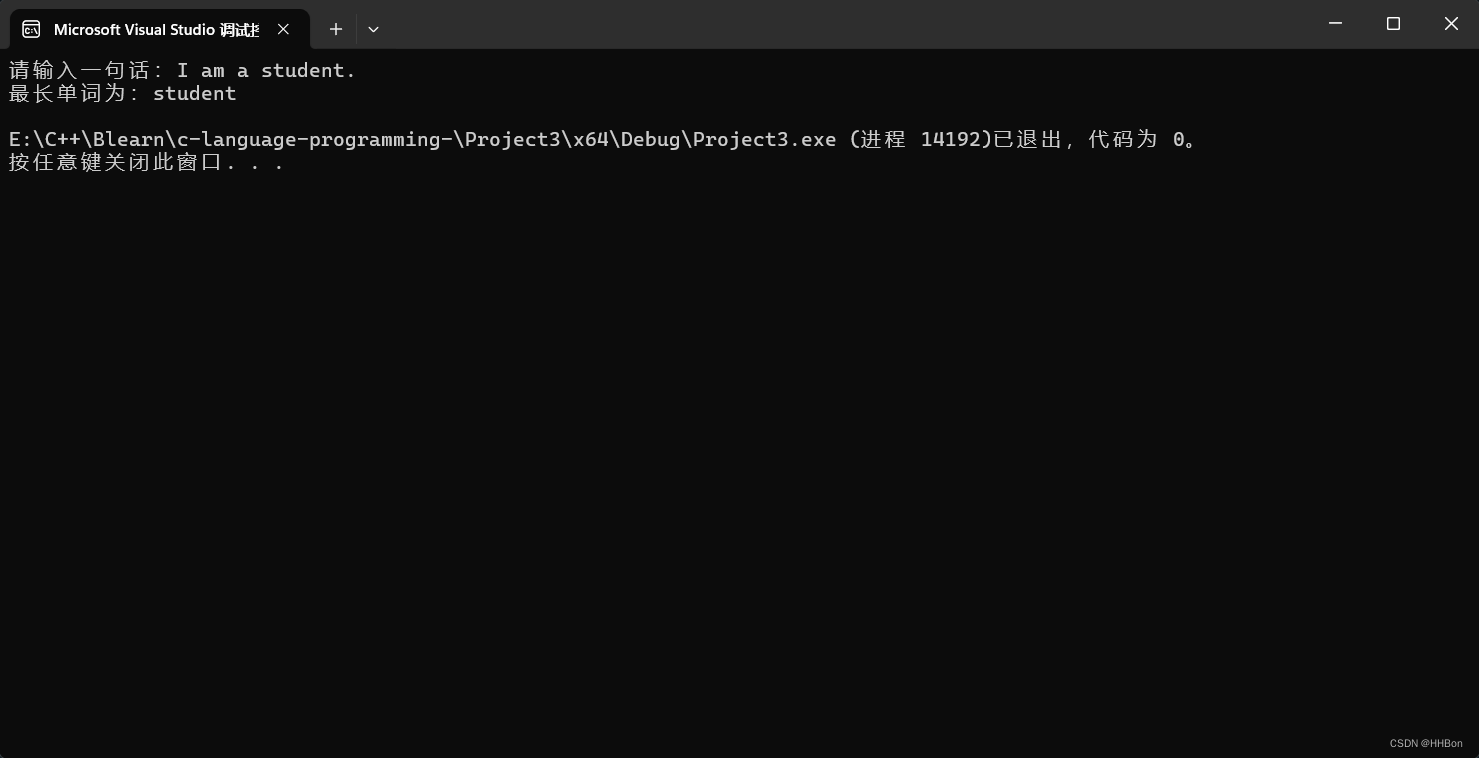
(函数)判断一句话中最长的单词(C语言)
一、运行结果; 二、源代码; # define _CRT_SECURE_NO_WARNINGS # include <stdio.h>//声明函数; int aiphabetic(char); int longest(char[]);int main() {//初始化变量值;int i;char line[100] { 0 };//获取用户输入字符…...

QT5.5.0中使用lambda表达式时遇到的问题
QT5.5中使用lambda表达式的遇到的error_qt中lamda不起作用-CSDN博客...

【Go语言精进之路】构建高效Go程序:了解切片实现原理并高效使用
🔥 个人主页:空白诗 文章目录 引言一、切片究竟是什么?1.1 基础的创建数组示例1.2 基础的创建切片示例1.3 切片与数组的关系 二、切片的高级特性:动态扩容2.1 使用 append 函数扩容2.2 容量管理与性能考量2.3 切片的截取与缩容 三…...

Python与C语言:深入探索两者的奥秘与差异
Python与C语言:深入探索两者的奥秘与差异 在编程的世界里,Python和C语言如同两位性格迥异的伙伴,各自拥有独特的魅力和应用场景。Python以其简洁易懂的语法和强大的库支持赢得了众多开发者的青睐,而C语言则以其接近硬件的低级特性…...

图像编解码器在AI绘画中的革新作用
随着人工智能技术的飞速发展,AI绘画已经从一个简单的概念演变为一个充满创意与可能性的领域。在这场技术与艺术的融合中,图像编解码器扮演着至关重要的角色。它们不仅提升了AI绘画的质量和效率,还拓宽了艺术创造的边界。本篇博客将深入探讨图…...

SecureCRT[po破] for Mac SSH终端操作工具[解] 安装教程
文章目录 效果一、准备工作二、开始安装1、双击运行软件,将其从左侧拖入右侧文件夹中,等待安装完毕2、 应用程序显示软件图标,表示安装成功 三、输入对应参数1、解决“软件已损坏,无法打开,要移到废纸篓”问题解决步骤…...

【大数据架构】基于流式数据的大数据架构升级
背景 团队在升级大数据架构,摒弃了原来基于hadoop的架构,因此抛弃了hive,hdfs,mapreduce这一套,在讨论和摸索中使用了新的架构。 后端使用kafka流式数据通过rest catalog写入iceberg,存储于minio。在写入iceberg的时候,首先是写data数据文件,然后再写iceberg的metada…...

OpenCV中的圆形标靶检测——斑点检测算法(二)
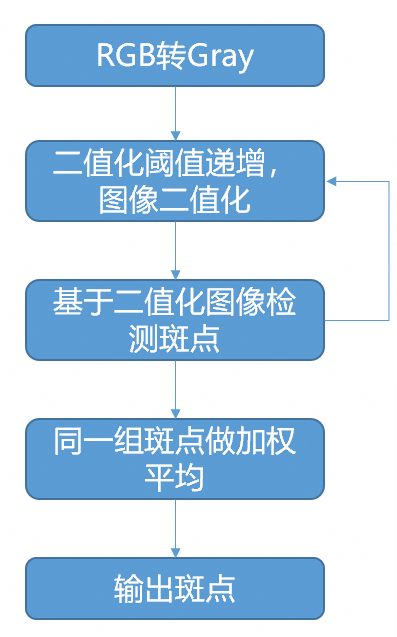
前面的章节中我们已经大致介绍了算法流程,也对一些算法中用到的相关概念做了简要介绍,同时给出了算法调用的API,现在我们开始算法检测接口实现源码的分析。 1. 斑点的分组与加权 这里我们选择后者,先了解算法的处理流程,再分析各个模块的实现。算法流程图如下图所示,上一…...

网线制作(双绞线+水晶头)——T568B标准
参考视频:https://www.bilibili.com/video/BV1KQ4y1i7zP/ 1、使用剥线器 2、将线捋顺、排序、剪掉牵引线 记忆技巧 1.线序颜色整体是一浅一深 2.颜色顺序是黄、蓝、绿、棕 一个黄种人、从上向下看,分别看到的是蓝天、青草(绿)、泥土(棕色) 3.中间两根浅…...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

从零实现STL哈希容器:unordered_map/unordered_set封装详解
本篇文章是对C学习的STL哈希容器自主实现部分的学习分享 希望也能为你带来些帮助~ 那咱们废话不多说,直接开始吧! 一、源码结构分析 1. SGISTL30实现剖析 // hash_set核心结构 template <class Value, class HashFcn, ...> class hash_set {ty…...

蓝桥杯3498 01串的熵
问题描述 对于一个长度为 23333333的 01 串, 如果其信息熵为 11625907.5798, 且 0 出现次数比 1 少, 那么这个 01 串中 0 出现了多少次? #include<iostream> #include<cmath> using namespace std;int n 23333333;int main() {//枚举 0 出现的次数//因…...

有限自动机到正规文法转换器v1.0
1 项目简介 这是一个功能强大的有限自动机(Finite Automaton, FA)到正规文法(Regular Grammar)转换器,它配备了一个直观且完整的图形用户界面,使用户能够轻松地进行操作和观察。该程序基于编译原理中的经典…...
