C++中的常见I/O方式
目录
摘要
1. 标准输入输出(Standard I/O)
2. 文件输入输出(File I/O)
3. 字符串流(String Stream)
4. 低级文件I/O(Low-level File I/O)
5. 内存映射文件(Memory-Mapped File I/O)
6. 网络I/O(Network I/O)
服务器端
客户端
摘要
C++中的输入输出操作(I/O)方式多种多样,从简单的标准I/O到复杂的内存映射文件和网络I/O。每一种的用法都有其特别之处,下面会分别用代码的方式来简单介绍一些用法,可以根据自己项目所需来选择合适的I/O方式可以提高我们项目开发的效率。
1. 标准输入输出(Standard I/O)
标准输入输出用于与控制台进行交互。
#include <iostream>
#include <vector>
#include <string>
#include <sstream>
using namespace std;struct Student {string name;int age;vector<int> grades;void display() const {cout << "Name: " << name << ", Age: " << age << ", Grades: ";for (int grade : grades) {cout << grade << " ";}cout << endl;}
};int main() {vector<Student> students;string input;cout << "Enter student information (name age grades), type 'end' to stop:" << endl;while (true) {getline(cin, input);if (input == "end") break;istringstream iss(input);Student student;iss >> student.name >> student.age;int grade;while (iss >> grade) {student.grades.push_back(grade);}students.push_back(student);}cout << "Entered students:" << endl;for (const Student& student : students) {student.display();}return 0;
}
2. 文件输入输出(File I/O)
文件I/O操作允许将数据存储到文件中或从文件中读取。
#include <fstream>
#include <iostream>
#include <vector>
#include <string>
using namespace std;struct Employee {string name;int id;double salary;void display() const {cout << "Name: " << name << ", ID: " << id << ", Salary: " << salary << endl;}
};int main() {vector<Employee> employees = {{"Aoteman", 1, 50000},{"AotemanDaddy", 2, 60000},{"AotemanMami", 3, 70000}};ofstream outFile("employees.dat", ios::binary);if (!outFile) {cerr << "Error opening file for writing" << endl;return 1;}for (const Employee& emp : employees) {outFile.write((char*)&emp, sizeof(Employee));}outFile.close(相关文章:

C++中的常见I/O方式
目录 摘要 1. 标准输入输出(Standard I/O) 2. 文件输入输出(File I/O) 3. 字符串流(String Stream) 4. 低级文件I/O(Low-level File I/O) 5. 内存映射文件(Memory-Mapped File I/O) 6. 网络I/O(Network I/O) 服务器端 客户端 摘要 C++中的输入输出操作(…...

Java Web学习笔记23——Vue项目简介
Vue项目简介: Vue项目-创建: 命令行:vue create vue-project01 图形化界面:vue ui 在命令行中切换到项目文件夹中,然后执行vue ui命令。 只需要路由功能。这个路由功能,开始不是很理解。 创建项目部保存…...

[UE 虚幻引擎] DTLoadFbx 运行时加载FBX本地模型插件说明
本插件可以在打包后运行时动态加载FBX模型。 新建一个Actor 并添加一个 DT Runtime Fbx Component。 然后直接调用组件的函数 LoadFile 加载显示模型(注:不支持模型动画) FilePath : 加载模型的绝对路径。 Create Collision : 是否创建碰撞…...

mysql log_bin
MySQL 开启配置binlog以及通过binlog恢复数据 https://blog.csdn.net/weixin_44606481/article/details/133344235 CentoS7 安装篇十二:mysql主从搭建(xtrackbackup不停机搭建) https://blog.csdn.net/chengxuyuanjava123/article/details/1…...

数据整理操作及众所周知【数据分析】
各位大佬好 ,这里是阿川的博客,祝您变得更强 个人主页:在线OJ的阿川 大佬的支持和鼓励,将是我成长路上最大的动力 阿川水平有限,如有错误,欢迎大佬指正 Python 初阶 Python–语言基础与由来介绍 Python–…...

maven的install不报错但deploy到nexus报400错误
一.情况描述 mvn install工程正常构建完成,但我mvn deploy报400错误,局域网maven组件仓库nexus也是正常的,deploy的帐号密码都是对的。报错信息如下: [ERROR] Failed to execute goal org.apache.maven.plugins:maven-deploy-plu…...

WebSocket前端分页:技术深度、实践困境与未来展望
WebSocket前端分页:技术深度、实践困境与未来展望 在前端开发的广阔领域中,WebSocket前端分页技术以其独特的优势逐渐崭露头角。它不仅为开发者带来了全新的交互体验,也为用户带来了更加流畅和高效的信息获取方式。然而,这一技术…...

基于jeecgboot-vue3的Flowable流程-待办任务(一)
因为这个项目license问题无法开源,更多技术支持与服务请加入我的知识星球。 1、ToDo.data.ts的数据信息如下 import {BasicColumn} from //components/Table; import {FormSchema} from //components/Table; import { rules} from //utils/helper/validator; impor…...

计算机网络--传输层
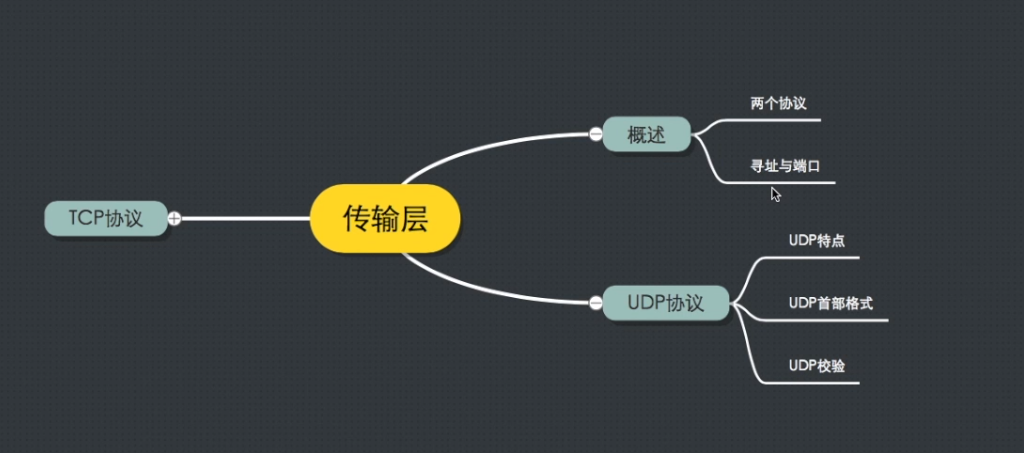
计算机网络--计算机网络概念 计算机网络--物理层 计算机网络--数据链路层 计算机网络--网络层 计算机网络--传输层 计算机网络--应用层 1. 概述 1.1 传输层的意义 网络层可以把数据从一个主机传送到另一个主机,但是没有和进程建立联系。 传输层就是讲进程和…...

【Vue】普通组件的注册使用-局部注册
文章目录 一、组件注册的两种方式二、使用步骤三、练习 一、组件注册的两种方式 局部注册:只能在注册的组件内使用 ① 创建 .vue 文件 (三个组成部分) 以.vue结尾的组件,一般也叫做 单文件组件,即一个组件就是组件里的全部内容 ② 在使用的组…...

搞编程学习时是如何查找资料的?
刚开始学编程时,我通常用百度、360这样的搜索引擎去找资料。但后来我发现,根据想找的东西不同,用的搜索地方也得变。比如说,找编程学习的东西,我就不太用浏览器了,因为那儿广告太多,信息乱七八糟…...

2024年AI大模型训练数据白皮书作用
2024年AI大模型训练数据白皮书 在人工智能迅猛发展的今天,AI大模型的训练数据质量和管理成为影响其性能和应用效果的关键因素。《2024年AI大模型训练数据白皮书》为业内人士提供了一份详尽的指南,揭示了当前AI大模型训练数据的最新趋势、最佳实践以及未…...

Highcharts 条形图:数据可视化利器
Highcharts 条形图:数据可视化利器 引言 在数据分析和信息展示领域,图表发挥着至关重要的作用。它们能够将复杂的数据以直观、易于理解的方式呈现给用户。Highcharts 是一个流行的 JavaScript 图表库,广泛用于创建交互式图表。其中,条形图作为一种基础但功能强大的图表类…...

算法——二分查找
介绍 二分查找是一个高效的查找算法,查找算法还有线性查找,它的时间复杂度为 O ( n ) O(n) O(n),但二分查找的时间复杂度为 l o g ( n ) log(n) log(n)(因为是2分,所以此处的log是以2为底的对数函数)。 注…...

统计信号处理基础 习题解答10-8
题目 一个随机变量具有PDF 。希望在没有任何可用数据的情况下估计的一个现实。为此提出了使最小的MMSE估计量,其中期望仅是对求的。证明MMSE估计量为。将你的结果应用到例10.1,当把数据考虑进去时,证明最小贝叶斯MSE是减少的。 解答 在贝叶…...

Flutter打包网络问题解决办法
问题情况":app:compileReleaseJavaWithJavac" 报错的最主要问题其实在下一句 Failed to find Build Tools revision 30.0.3,请查看自己的Android sdk版本,比如我的就是’34.0.0’版本. 解决办法: 在app/build.gradle中的android下添加,即可 buildToolsVersion 3…...

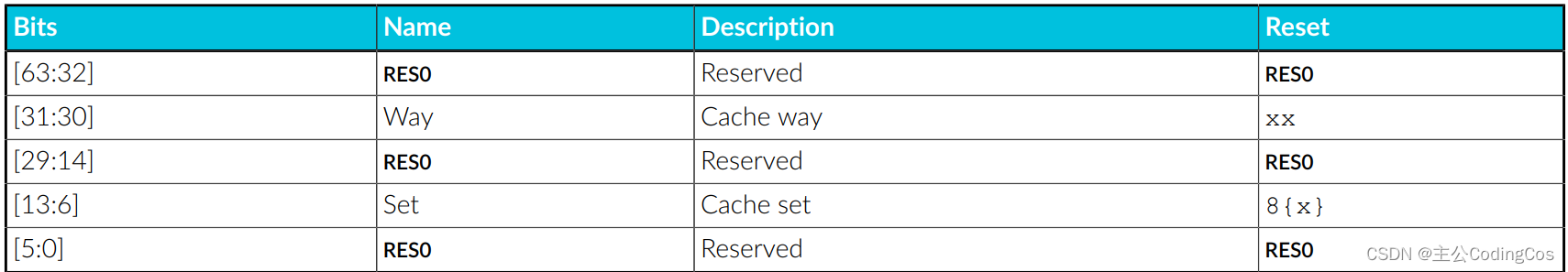
【ARM Cache 及 MMU 系列文章 6.3 -- ARMv8/v9 Cache Tag数据读取及分析】
请阅读【ARM Cache 及 MMU/MPU 系列文章专栏导读】 及【嵌入式开发学习必备专栏】 文章目录 Cache Tag 数据读取测试代码Cache Tag 数据读取 在处理器中,缓存是一种快速存储资源,用于减少访问主内存时的延迟。缓存通过存储主内存中经常访问的数据来实现这一点。为了有效地管…...

Lua移植到标准ANSI C环境
本文目录 1、引言2、环境准备2.1 源码下载2.2 项目构建环境准备 3、项目编译3.1 添加main.c3.2 Kconfig选择模块3.3 项目构建3.4 项目编译 4、运行 文章对应视频教程: 在下方喔 ~~~ 欢迎关注 点击图片或链接访问我的B站主页~~~ lau解释器移植与功能验证 1、引言 本…...

crossover软件安装程序怎么安装 Crossover for Mac切换Windows系统 crossover软件怎么样
CrossOver Mac版是专为苹果电脑用户打造的一款实用工具,这款工具主要方便用户在Mac上运行windows系列的应用程序,用户不需要安装虚拟机就可以实现各种应用程序的直接应用,并且可以实现无缝集成,实现跨平台的复制粘贴和文件互通等&…...

【2024高考作文】新课标I卷-人工智能主题,用chatGPT作答
目录 🐸🐸作文真题 ⭐⭐1.chatGPT作答 ⭐⭐2.通义千问作答 ⭐⭐3.KiMi作答 整理不易,欢迎一键三连!!! 送你们一条美丽的--分割线-- 🐸🐸作文真题 随着互联网的普及、人工智能的…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

pikachu靶场通关笔记22-1 SQL注入05-1-insert注入(报错法)
目录 一、SQL注入 二、insert注入 三、报错型注入 四、updatexml函数 五、源码审计 六、insert渗透实战 1、渗透准备 2、获取数据库名database 3、获取表名table 4、获取列名column 5、获取字段 本系列为通过《pikachu靶场通关笔记》的SQL注入关卡(共10关࿰…...

Android 之 kotlin 语言学习笔记三(Kotlin-Java 互操作)
参考官方文档:https://developer.android.google.cn/kotlin/interop?hlzh-cn 一、Java(供 Kotlin 使用) 1、不得使用硬关键字 不要使用 Kotlin 的任何硬关键字作为方法的名称 或字段。允许使用 Kotlin 的软关键字、修饰符关键字和特殊标识…...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...

【C++特殊工具与技术】优化内存分配(一):C++中的内存分配
目录 一、C 内存的基本概念 1.1 内存的物理与逻辑结构 1.2 C 程序的内存区域划分 二、栈内存分配 2.1 栈内存的特点 2.2 栈内存分配示例 三、堆内存分配 3.1 new和delete操作符 4.2 内存泄漏与悬空指针问题 4.3 new和delete的重载 四、智能指针…...

Git 3天2K星标:Datawhale 的 Happy-LLM 项目介绍(附教程)
引言 在人工智能飞速发展的今天,大语言模型(Large Language Models, LLMs)已成为技术领域的焦点。从智能写作到代码生成,LLM 的应用场景不断扩展,深刻改变了我们的工作和生活方式。然而,理解这些模型的内部…...

Linux系统部署KES
1、安装准备 1.版本说明V008R006C009B0014 V008:是version产品的大版本。 R006:是release产品特性版本。 C009:是通用版 B0014:是build开发过程中的构建版本2.硬件要求 #安全版和企业版 内存:1GB 以上 硬盘…...

LOOI机器人的技术实现解析:从手势识别到边缘检测
LOOI机器人作为一款创新的AI硬件产品,通过将智能手机转变为具有情感交互能力的桌面机器人,展示了前沿AI技术与传统硬件设计的完美结合。作为AI与玩具领域的专家,我将全面解析LOOI的技术实现架构,特别是其手势识别、物体识别和环境…...
