uniapp使用webview嵌入vue页面及通信
最近刚做的一个需求,web端(Vue)使用了FormMaking库,FormMaking是一个拖拉拽的动态设计表单、快速开发的一个东西,拖拽完之后最终可以导出一个很长的json,然后通过json再进行回显,快速开发,但是因为FormMaking是基于Vue和ElementUI的,uniapp中不能直接使用,只能采用webview的方式进行嵌入。就是把Vue项目中的要嵌入的页面加入到白名单,也就是不需要登陆就可以访问该页面,直接将该页面通过webview嵌入到uniapp中即可
本来想着是将uniapp中的token传到webview页面中,在要嵌入的webview页面(Vue页面)中去获取json进行渲染的,但是通过webview嵌入到uniapp中,在webview页面去发请求会有问题,本来uniapp做的就少一些,更是第一次做webview,所以这两天还是碰到不少坑。
最终方案就是在uniapp中获取那一大串儿json,然后传递到webview页面进行渲染,然后提交表单的时候再通知webview页面(Vue页面)将表单json再传递给uniapp进行提交。所以就涉及到了uniapp与webview之间的通信问题,接下来介绍:
1、uniapp中嵌入外部网页:
<template><view class="index"><web-view:update-title="false":src="wvSrc"></web-view></view>
</template>
<script>
export default {data() {return {wvSrc: ""}},onLoad() {// #ifdef APP-PLUSthis.wvSrc = `http://192.168.124.19:3000/#/index`;// #endif},
}
</script>
<style scoped>
.index {width: 100%;height: 100%;position: relative;
}
</style>
就是直接给src复制就可以。上面给webview标签设置了update-title为false,它默认的是true,也就是默认webview嵌入进来上面的标题会跟随webview的自动更新,就会覆盖掉uniapp自身的标题,设置为false就不会覆盖
2、uniapp向webview页面传值
2.1. 先看第一种:通过路径传递
就是在嵌入的时候就直接在后面拼接上参数,但是这个最好只传递字符串,因为传递json对象的话在解析的时候可能会出问题,并不太推荐这种方式,如果只是一两个简短的字符串的话,还是可以的啦。
uniapp页面传递:
let tk = 'test_token'
let id = 'pppppppiiiiiigggg'
let status = 'start'
this.wvSrc = `http://192.168.124.19:3000/#/index?params=${tk}WFT${id}WFT${status}`
webview页面接受:
首先得先引入一下:
public/index.html
<script type="text/javascript" src="https://unpkg.com/@dcloudio/uni-webview-js@0.0.3/index.js"></script>或者进入浏览器输入该地址,Ctrl + A, Ctrl + C, 复制粘贴到本地,然后引入本地也是可以的,但是引入的时候一定是 import uni from '你的路径'
这样我们全局打印一下uni就会看到里面的方法:

然后在monted里面监听UniAppJSBridgeReady方法,也就是Vue该页面被嵌入到uniapp中的时候会触发,也就是可以使用uni的API了
mounted(){console.log(uni)// 待触发 `UniAppJSBridgeReady` 事件后,即可调用 uni 的 API。document.addEventListener('UniAppJSBridgeReady', () => {console.log('UniAppJSBridgeReady-->')const [tk, id, status] = this.getQuery('params', 'hash').split('WFT')console.log(tk, 'tk-->>')console.log(id, 'id-->>')console.log(status, 'status-->>')})
},
methods: {// 解析url传递的参数getQuery(name, type = 'search') {// const reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)")// // const value = window.location.hash.substr(3).match(reg)// const value = window.location.search.substr(1).match(reg)// if (value) return decodeURIComponent(value[2])// return null// type取值 search | hashreturn window.location[type].split(`${name}=`)[1]}
}如果你的Vue项目是hash模式路由参数就在window.lacation.hash中,如果不是就是window.location.search中,反正打印一下window.location就可以看到里面的信息了,再截取一下就OK了!
2.2. 第二种:通过调用当前的webview实例的evalJS方法
通过evalJS为这个子webview注入一段js。执行内部的逻辑
还有一点,webview优先级很高,并且默认都是全部覆盖app的,而且直接对其修改样式也是不起作用的,通过当前的webview实例对象也可以对其修改样式
一般我在嵌入的时候,就会拿到当前的webview实例,供后面使用
uniapp代码
// template代码
<button @tap="submit" class="btn">启动</button>//script代码
onLoad() {// #ifdef APP-PLUSthis.wvSrc = `http://192.168.124.19:3000/#/index`setTimeout(() => {this.curWebview = this.$scope.$getAppWebview().children()[0]this.curWebview.setStyle({ height: '75%', scalable:true }) // scalable是否开启双指缩放}, 500) //如果是页面初始化调用时,需要延时一下// #endif
},
methods: {//调用webview中的方法(注意getWebviewData一定是window上的方法,所以我们要在Vue页面中将对应的方法挂载到window上)submit() {let obj = { name: 'wft' }//传递的参数如果是引用类型,就要JSON.stringify转一下,否则报错this.curWebview.evalJS(`getWebviewData(${JSON.stringify(obj)})`)}
}
webview代码
<script>
export default {created() {window.getWebviewData = this.getData},methods: {//我们传递过来的是通过JSON.stringify转过的,但是到这儿之后直接转过来了,不需要我们再转通过JSON.parse转一下了,直接可以用getData(obj) {console.log(obj.name) // wft}}
}
</script>这种方式传递参数还是很方便的,我这里方法名写的getData,是因为我的业务里,在点击按钮的时候要拿到webview中的数据,这样我调用webview页面的getData方法,获取到数据然后再通过uni.postMessage传递到uniapp就可以了,也是我接下来要介绍的,webview页面向uniapp传递
三、webview向uniapp传递消息
这个还是需要引入uni中的api,上面也有介绍
<script type="text/javascript" src="https://unpkg.com/@dcloudio/uni-webview-js@0.0.3/index.js"></script>通过uni.postMessage传递
uni.postMessage({data: {info: {name: 'wft',age: 18}}
})这个就很方便了,但是要注意,一定是上面的写法,上面写法我们真正传递的数据是info,data这个对象是必须要写的,官网也有写https://uniapp.dcloud.net.cn/component/web-view.html#web-view
然后在uniapp中监听
//template代码
<web-view :update-title="false" :src="wvSrc" @message="handlerMessage"></web-view>//script代码
// 接受提交参数
handlerMessage(event) {let { info } = event.detail.data[0]console.log(info.name, 'info>>') // wftconsole.log(info.age, 'info>>') // 18
}
就是这么接收的,很方便。
有一点细节需要注意一下,就是上面代码中我有使用了 // #ifdef APP-PLUS 和 // #endif
这个是判断当前是不是运行在app中的,因为uniapp平时开发调试可以运行在真机上也可以运行在浏览器上的,如果不加 // #ifdef APP-PLUS 和 // #endif 那么运行在浏览器上的时候就会报错了,因为浏览器上是没有this.$scope ,并不用说上面拿webview实例this.$scope.$getAppWebview().children()[0]了,这样可以确保只在运行在真机上的时候才会用那些api。条件编译处理多端差异,这是官网,大家有兴趣可以去瞅瞅
相关文章:

uniapp使用webview嵌入vue页面及通信
最近刚做的一个需求,web端(Vue)使用了FormMaking库,FormMaking是一个拖拉拽的动态设计表单、快速开发的一个东西,拖拽完之后最终可以导出一个很长的json,然后通过json再进行回显,快速开发&#…...
: CUDA RunTime API-2.1内存管理)
深度学习部署笔记(九): CUDA RunTime API-2.1内存管理
1. 前言 主要理解pinned memory、global memory、shared memory即可 2. 主机内存 主机内存很多名字: CPU内存,pinned内存,host memory,这些都是储存在内存条上的Pageable Memory(可分页内存) Page lock Memory(页锁定内存) 共同组成内存你…...

Idea+maven+spring-cloud项目搭建系列--11-2 dubbo鉴权日志记录数据统一封装
前言:使用dubbo做为通信组件,如果接口需要鉴权,和日志记录需要怎样处理; 1 鉴权: 1.1 在bootstrap.yml 中定义过滤器: dubbo.provider.filter: 过滤器的名字: 1.2 resources 目录下创建配置文…...

SOLIDWORKS免费培训 SW大型装配体模式课程
在SOLIDWORKS的使用过程中,大家经常会遇到大型装配体的处理问题,微辰三维的培训课程中也包含了一些大型装配体的技术培训,下面整理一些常见问题,供参考:大型装配体模式1.当我们打开一个大的装配体时,可能会…...

xxl-job registry fail
解决方法: 1、检查nacos是否正确,一定要注意格式,一般都是addersses的地址问题,一定的要加/不然找不到,本机就不要使用ip了,用localhost。 xxl: job: admin: addresses: http://localhost:8080/xxl-job-ad…...

【C#进阶】C# 反射
序号系列文章11【C#基础】C# 预处理器指令12【C#基础】C# 文件与IO13【C#进阶】C# 特性文章目录前言1,反射的概念2,使用反射访问特性3,反射的用途4,反射的优缺点比较4.1 优点:4.2 缺点:5,System…...

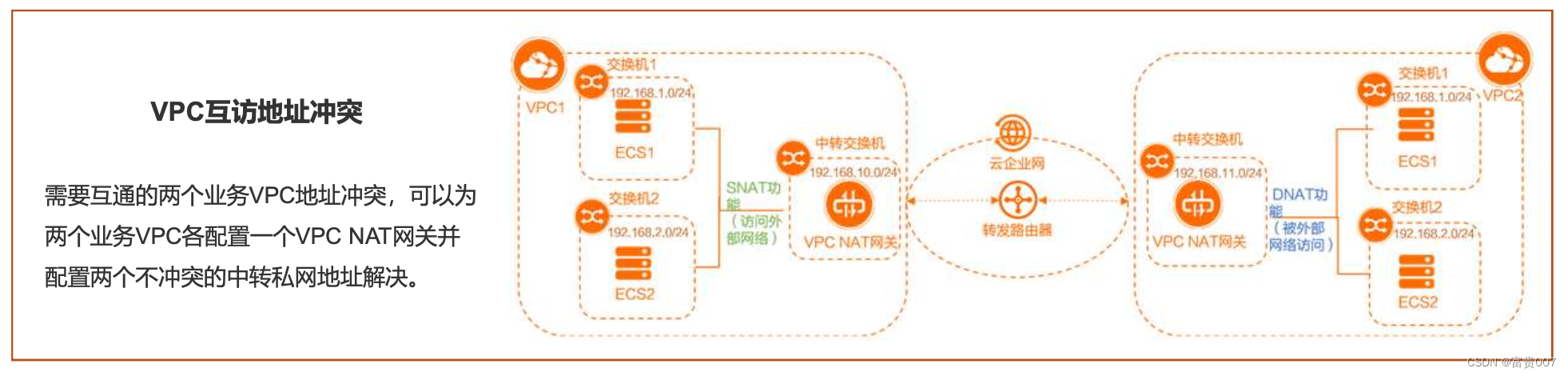
公网NAT网关与VPC NAT网关介绍与实践
NAT网关介绍 NAT网关是一种网络地址转换服务,提供NAT代理(SNAT和DNAT)能力。 公有云NAT分为公网NAT网关和VPC NAT网关。 1)公网NAT网关:提供公网地址转换服务。 2)VPC NAT网关:提供私网地址转换…...

Windows中UWP、WPF和Windows窗体的区别
Windows 中开发应用(或者可以说客户端)有三种方法: UWP(Universal Windows Platform)、WPF(Windows Presentation Foundation)和 Windows 窗体(Win Forms)。这三种方法在…...

Flink从入门到精通系列(一)
1、Flink概述 Apache Flink 是一个框架和分布式处理引擎,用于在, 无边界和有边界数据流上进行有状态的计算 ,Flink 能在所有常见集群环境中运行,并能以内存速度和任意规模进行计算。 Apache Flink 功能强大,支持开发…...

云原生应用风险介绍
本博客地址:https://security.blog.csdn.net/article/details/129303616 一、传统风险 传统风险主要是注入、敏感数据泄露、跨站脚本、配置错误等等,这些传统的安全风险在云原生应用中也是存在的,这里就不具体展开说了。 二、云原生应用架…...

什么是测试用例设计?
前言 想要进行测试自动化的团队都会遇到这个问题:自动化的成功和编码能力有多大的关联?现在更多的招聘信息越来越偏重于对测试人员的编程能力的要求,似乎这个问题的答案是极大的正关联性。 测试人员可以将编码能力用于与测试相关的各种目的…...

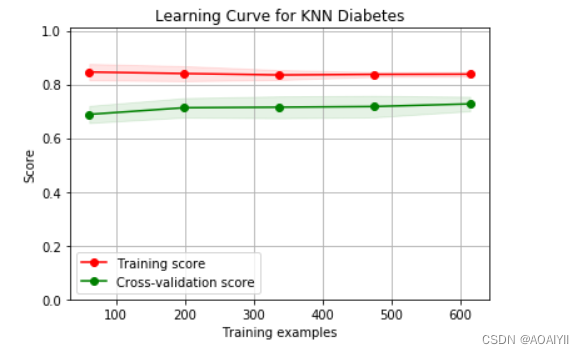
数据分析:基于K-近邻(KNN)对Pima人糖尿病预测分析
数据分析:基于K-近邻(KNN)对Pima人糖尿病预测分析 作者:AOAIYI 作者简介:Python领域新星作者、多项比赛获奖者:AOAIYI首页 😊😊😊如果觉得文章不错或能帮助到你学习,可以点赞&#x…...

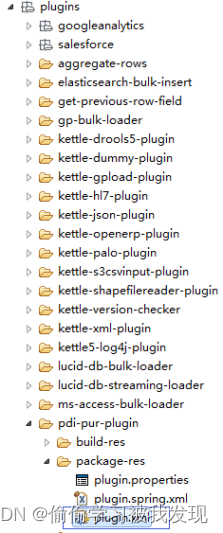
Kettle体系结构及源码解析
介绍 ETL是数据抽取(Extract)、转换(Transform)、装载(Load)的过程。Kettle是一款国外开源的ETL工具,有两种脚本文件transformation和job,transformation完成针对数据的基础转换&…...

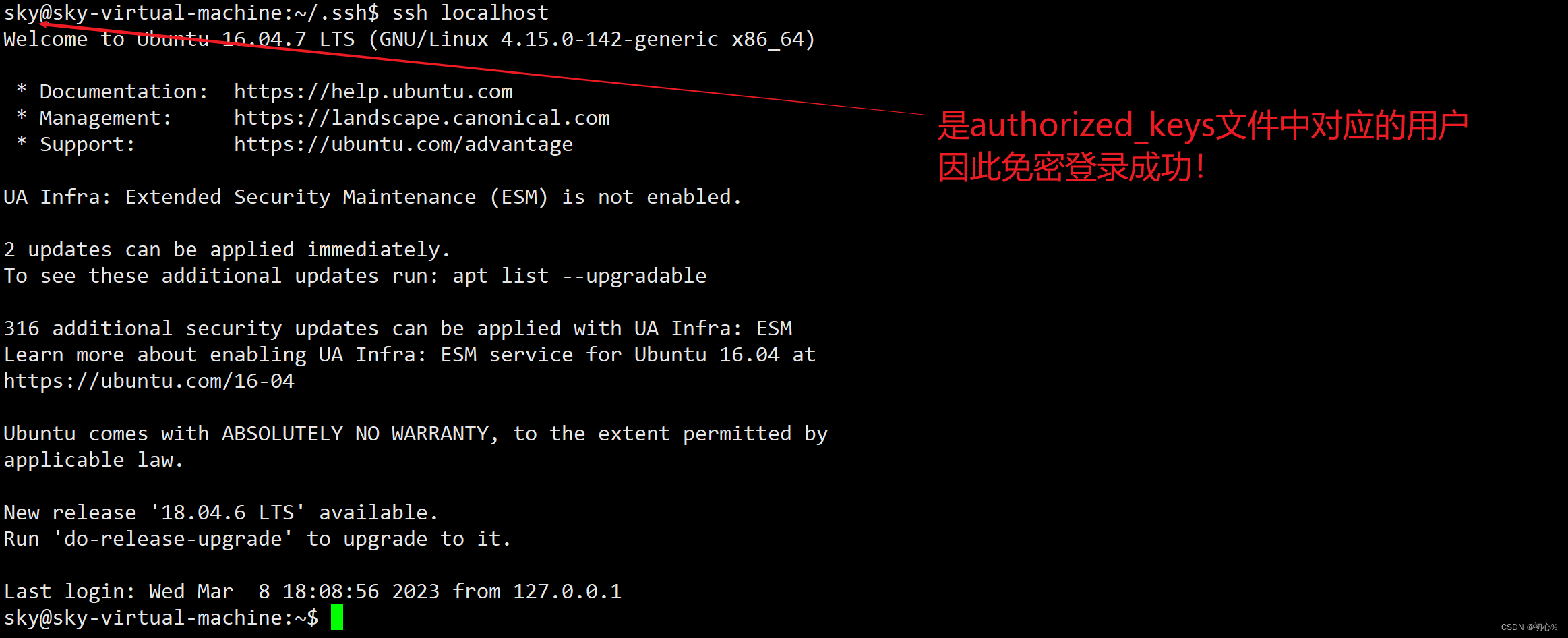
大数据 | (二)SSH连接报错Permission denied
大数据 | (三)centos7图形界面无法执行yum命令:centos7图形界面无法执行yum命令 哈喽!各位CSDN的朋友们大家好! 今天在执行Hadoop伪分布式安装时,遇到了一个问题,在此跟大家分享, …...

前端——6.文本格式化标签和<div>和<span>标签
这篇文章,我们来讲一下HTML中的文本格式化标签 目录 1.文本格式化标签 1.1介绍 1.2代码演示 1.3小拓展 2.div和span标签 2.1介绍 2.2代码演示 2.3解释 3.小结 1.文本格式化标签 在网页中,有时需要为文字设置粗体、斜体和下划线等效果…...

浅谈Xpath注入漏洞
目录 知识简介 攻击简介 基础语法 语法演示 漏洞简介 漏洞原理 漏洞复现 Xpath盲注 知识简介 攻击简介 XPath注入攻击是指利用XPath 解析器的松散输入和容错特性,能够在 URL、表单或其它信息上附带恶意的XPath 查询代码,以获得权限信息的访问权…...

Oracle LogMiner分析归档日志
目录:Oracle LogMiner分析归档日志一、准备测试环境1、开启数据库归档日志2、打开数据库最小附加日志3、设置当前session时间日期格式二、创建测试数据1、创建数据2、数据落盘三、日志发掘测试挖掘在上次归档的Redo Log File1.确定最近归档的Redo Log File2.指定要分…...
趣味三角——第15章——傅里叶定理
第15章 傅里叶定理(Fourier’s Theorem) Fourier, not being noble, could not enter the artillery, although he was a second Newton. (傅立叶出生并不高贵,因此按当时的惯例进不了炮兵部队,虽然他是第二个牛顿。) —Franois Jean Dominique Arag…...

市场营销的核心是什么?
之所以写下「市场营销的核心是什么?」这篇文章,是因为这几天刚读完了《经理人参阅:市场营销》这本书。作为一个有着近十年工作经验的市场营销从业人员,看完这本书也产生了很多新的想法,也想记录一下,遂成此…...

c/cpp - 多线程/进程 多进程
c/cpp - 多线程/进程 多进程多进程创建多进程进程等待多进程 宏观上 两个进程完全并发的 父子进程具有互相独立的进程空间 父进程结束,不影响子进程的执行 创建多进程 #include <sys/types.h> #include <unistd.h> #include <stdio.h>int main()…...

逻辑回归:给不确定性划界的分类大师
想象你是一名医生。面对患者的检查报告(肿瘤大小、血液指标),你需要做出一个**决定性判断**:恶性还是良性?这种“非黑即白”的抉择,正是**逻辑回归(Logistic Regression)** 的战场&a…...

Java 8 Stream API 入门到实践详解
一、告别 for 循环! 传统痛点: Java 8 之前,集合操作离不开冗长的 for 循环和匿名类。例如,过滤列表中的偶数: List<Integer> list Arrays.asList(1, 2, 3, 4, 5); List<Integer> evens new ArrayList…...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

优选算法第十二讲:队列 + 宽搜 优先级队列
优选算法第十二讲:队列 宽搜 && 优先级队列 1.N叉树的层序遍历2.二叉树的锯齿型层序遍历3.二叉树最大宽度4.在每个树行中找最大值5.优先级队列 -- 最后一块石头的重量6.数据流中的第K大元素7.前K个高频单词8.数据流的中位数 1.N叉树的层序遍历 2.二叉树的锯…...

html css js网页制作成品——HTML+CSS榴莲商城网页设计(4页)附源码
目录 一、👨🎓网站题目 二、✍️网站描述 三、📚网站介绍 四、🌐网站效果 五、🪓 代码实现 🧱HTML 六、🥇 如何让学习不再盲目 七、🎁更多干货 一、👨…...

HashMap中的put方法执行流程(流程图)
1 put操作整体流程 HashMap 的 put 操作是其最核心的功能之一。在 JDK 1.8 及以后版本中,其主要逻辑封装在 putVal 这个内部方法中。整个过程大致如下: 初始判断与哈希计算: 首先,putVal 方法会检查当前的 table(也就…...

VM虚拟机网络配置(ubuntu24桥接模式):配置静态IP
编辑-虚拟网络编辑器-更改设置 选择桥接模式,然后找到相应的网卡(可以查看自己本机的网络连接) windows连接的网络点击查看属性 编辑虚拟机设置更改网络配置,选择刚才配置的桥接模式 静态ip设置: 我用的ubuntu24桌…...

基于 TAPD 进行项目管理
起因 自己写了个小工具,仓库用的Github。之前在用markdown进行需求管理,现在随着功能的增加,感觉有点难以管理了,所以用TAPD这个工具进行需求、Bug管理。 操作流程 注册 TAPD,需要提供一个企业名新建一个项目&#…...

push [特殊字符] present
push 🆚 present 前言present和dismiss特点代码演示 push和pop特点代码演示 前言 在 iOS 开发中,push 和 present 是两种不同的视图控制器切换方式,它们有着显著的区别。 present和dismiss 特点 在当前控制器上方新建视图层级需要手动调用…...
