华为坤灵路由器初始化的几个坑,含NAT配置
1、aaa密码复杂度修改:
#使能设备对密码进行四选三复杂度检查功能。
<HUAWEI>system-view
[HUAWEI]aaa
[HUAWEI-aaa]local-aaa-user password policy administrator
[HUAWEI-aaa-lupp-admin]password complexity three-of-kinds
2、本地用户名长度必须大于等于6个字符:
设备默认执行了undo local-aaa-user user-name complexity-check disable命令设置本地管理员用户名长度必须大于等于6个字符
通过如下命令关闭本地用户名复杂度使能。
<HUAWEI>system-view
[HUAWEI] aaa
[HUAWEI-aaa] local-aaa-user user-name complexity-check disable
3、NAT配置,已经推翻了所有out bound的配置:
- 配置接口IP地址,完成网络基本参数配置,并在接口10GE0/0/2下开启NAT功能。
# 配置接口10GE0/0/1的IP地址。
<HUAWEI> system-view [HUAWEI] sysname DeviceA [DeviceA] interface 10ge 0/0/1 [DeviceA-10GE0/0/1] undo portswitch [DeviceA-10GE0/0/1] ip address 10.1.1.1 24 [DeviceA-10GE0/0/1] quit
# 配置接口10GE0/0/2的IP地址,并开启NAT功能。
[DeviceA] interface 10ge 0/0/2 [DeviceA-10GE0/0/2] undo portswitch [DeviceA-10GE0/0/2] ip address 1.1.1.1 24 [DeviceA-10GE0/0/2] nat enable [DeviceA-10GE0/0/2] quit
- 在DeviceA上配置缺省路由,使私网流量可以正常转发至ISP的路由器。
[DeviceA] ip route-static 0.0.0.0 0.0.0.0 1.1.1.254
- 配置出接口方式的源NAT策略,使用私网用户直接借用DeviceA的公网IP地址来访问Internet。
[DeviceA] nat-policy [DeviceA-policy-nat] rule name policy_nat1 [DeviceA-policy-nat-rule-policy_nat1] source-address 10.1.1.0 24 [DeviceA-policy-nat-rule-policy_nat1] action source-nat easy-ip [DeviceA-policy-nat-rule-policy_nat1] quit [DeviceA-policy-nat] quit
- 在私网主机上配置缺省网关,使私网主机访问Internet时,将流量发往DeviceA。具体配置过程略。
检查配置结果
- 内网PC可以正常访问Internet。
- 在设备上执行命令display nat-policy rule rule-name,查看源NAT策略的命中次数,命中次数大于等于1即表示有数据流命中NAT策略。
- 在设备上查询源地址为内网PC的私网地址的表项,查看本次NAT转换的信息。存在该表项,且NAT转换后的IP地址为接口的公网地址,表示NAT策略配置成功。
<DeviceA> display session all verboseSession Table Information:Protocol : 6(TCP)SrcAddr Port Vpn : 10.1.1.3 2474DestAddr Port Vpn : 3.3.3.3 80Time To Live : 60sNAT InfoNew SrcAddr : 1.1.1.1New SrcPort : 3761New DestAddr : -New DestPort : -Total : 1
配置脚本
#sysname DeviceA # interface 10GE0/0/1ip address 10.1.1.1 255.255.255.0 # interface 10GE0/0/2ip address 1.1.1.1 255.255.255.0nat enable #ip route-static 0.0.0.0 0.0.0.0 1.1.1.254 # nat-policy rule name policy_nat1 source-address 10.1.1.0 mask 255.255.255.0 action source-nat easy-ip # return
相关文章:

华为坤灵路由器初始化的几个坑,含NAT配置
1、aaa密码复杂度修改: #使能设备对密码进行四选三复杂度检查功能。 <HUAWEI>system-view [HUAWEI]aaa [HUAWEI-aaa]local-aaa-user password policy administrator [HUAWEI-aaa-lupp-admin]password complexity three-of-kinds 2、本地用户名长度必须大…...

【RAG入门教程04】Langchian的文档切分
在 Langchain 中,文档转换器是一种在将文档提供给其他 Langchain 组件之前对其进行处理的工具。通过清理、处理和转换文档,这些工具可确保 LLM 和其他 Langchain 组件以优化其性能的格式接收数据。 上一章我们了解了文档加载器,加载完文档之…...

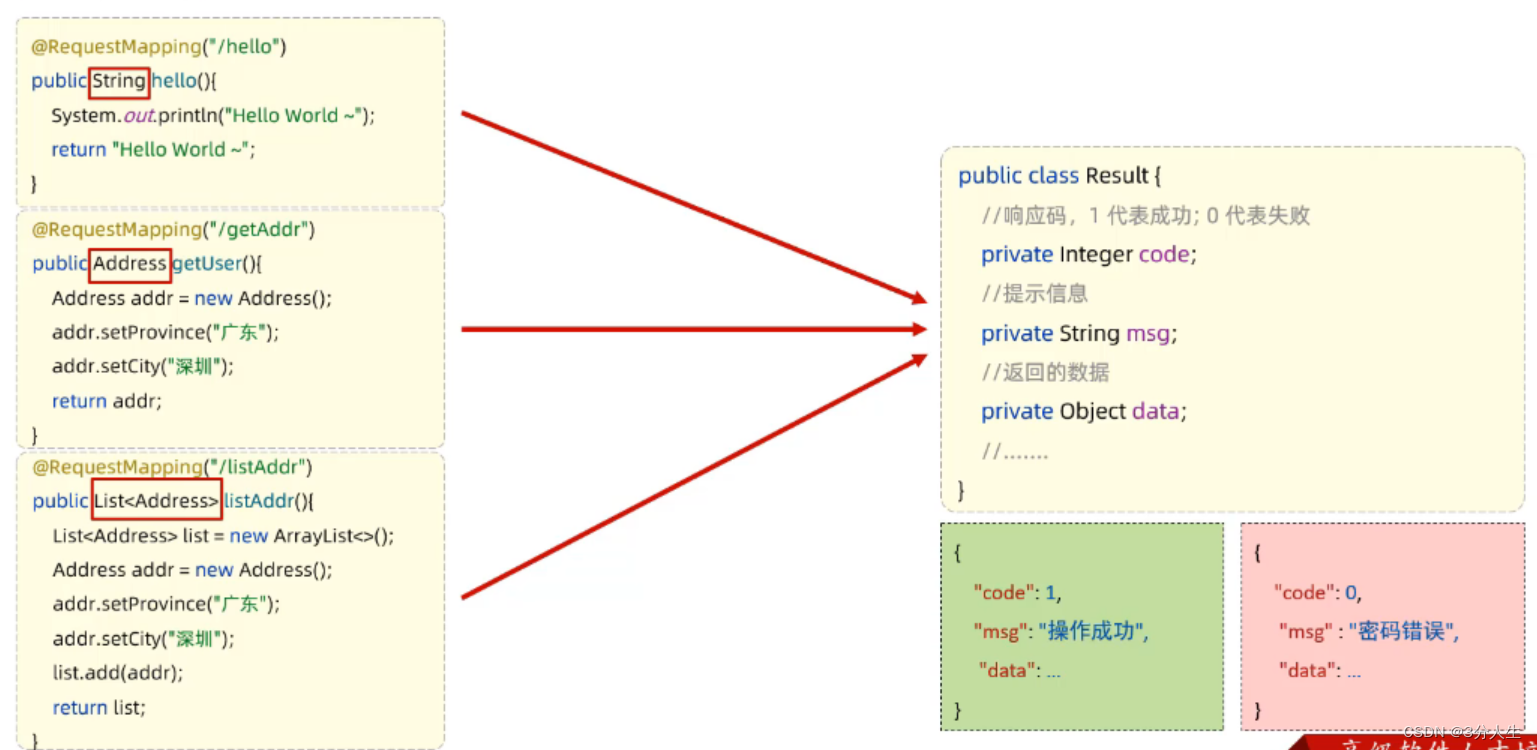
请求 响应
在web的前后端分离开发过程中,前端发送请求给后端,后端接收请求,响应数据给前端 请求 前端发送数据进行请求 简单参数 原始方式 在原始的web程序中,获取请求参数,需要通过HttpServletRequest 对象手动获取。 代码…...
)
技术周总结2024.06.03~06.09(K8S HikariCP数据库连接池)
文章目录 一、06.05 周三1.1) 问题01: 容器领域,Docker与 K8S的区别和联系Docker主要功能和特点:使用场景: Kubernetes (K8S)主要功能和特点:使用场景: 联系和区别联系:区别: 结合使用总结 二、…...

【JavaScript】了解 Sass:现代 CSS 的强大预处理器
我已经从你的 全世界路过 像一颗流星 划过命运 的天空 很多话忍住了 不能说出口 珍藏在 我的心中 只留下一些回忆 🎵 牛奶咖啡《从你的全世界路过》 在前端开发领域,CSS 是必不可少的样式表语言。然而,随着项目复杂度的…...

下载安装Thonny并烧录MicroPython固件至ESP32
Thonny介绍 一、Thonny的基本特点 面向初学者:Thonny的设计初衷是为了帮助Python初学者更轻松、更快速地入门编程。它提供了直观易懂的用户界面和丰富的功能,降低了编程的门槛。轻量级:作为一款轻量级的IDE,Thonny不会占用过多的…...

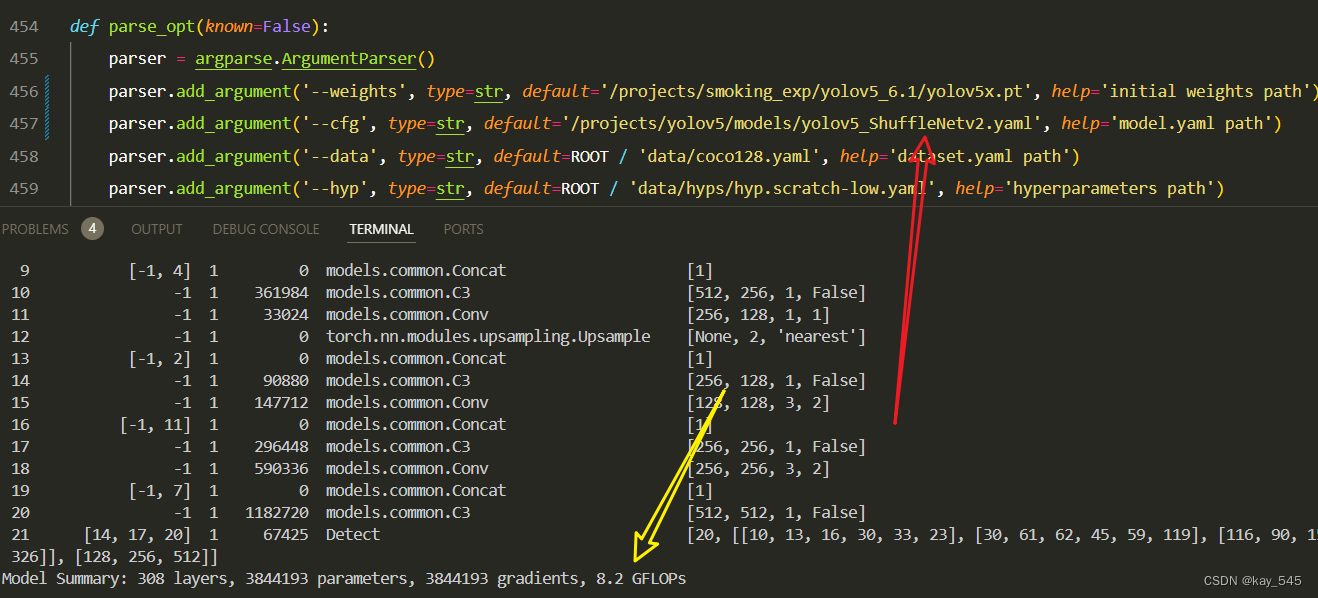
YOLOv5改进 | 主干网络 | 将主干网络替换为轻量化的ShuffleNetv2【原理 + 完整代码】
💡💡💡本专栏所有程序均经过测试,可成功执行💡💡💡 目标检测是计算机视觉中一个重要的下游任务。对于边缘盒子的计算平台来说,一个大型模型很难实现实时检测的要求。基于一系列消融…...

LeetCode:字母异位词分组
文章收录于LeetCode专栏 LeetCode地址 字母异位词分组 题目 给定一个字符串数组,将字母异位词组合在一起。字母异位词指字母相同,但排列不同的字符串。所有输入均为小写字母,且不考虑答案输出的顺序。 示例1: 输入: strs [“…...

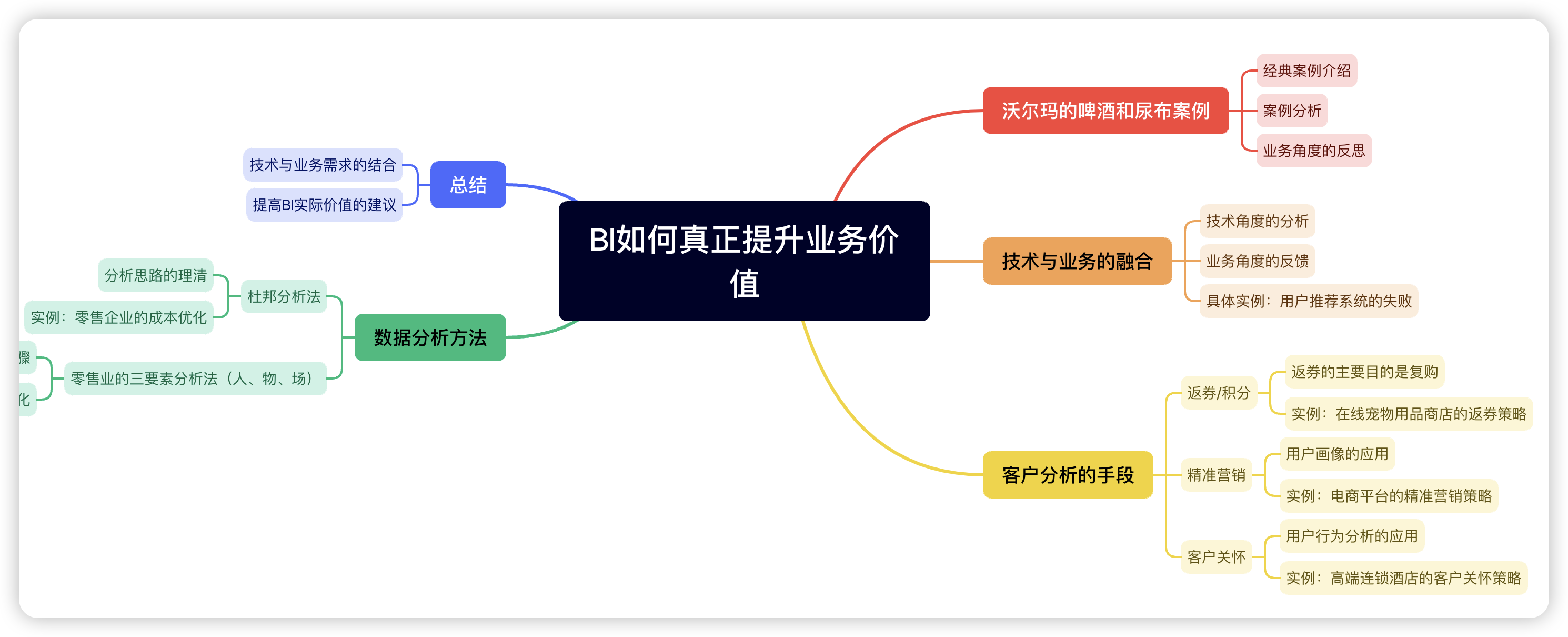
技术与业务的完美融合:大数据BI如何真正提升业务价值
数据分析有一点经典案例 沃尔玛的啤酒和尿布案例 开始做BI的时候,大家肯定都看过书,那么一定也看过一个经典的案例,就是沃尔玛的啤酒和尿布的案例。这个案例确实很经典,但其实是一个失败的案例。为什么这么说呢?很明显…...

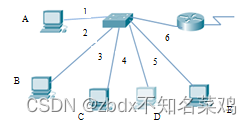
计网复习资料
一、选择题(每题2分,共40分) 1. Internet 网络本质上属于( )网络。 A.电路交换 B.报文交换 C.分组交换 D.虚电路 2.在 OSI 参考模型中,自下而上第一个提供端到端服务的是( )。 A.数据链路层 B.传输…...

华为策略流控
以下脚本仅做参考,具体IP地址和接口请按照现场实际情况写入。 [Huawei]acl 3001 [Huawei-acl-adv-3001]rule permit ip source 192.168.1.10 0.0.0.0 destination 192.168.2.10 0.0.0.0 //匹配需要做测试的源和目标地址 [Huawei-acl-adv-3001]rule permit ip sour…...

刷代码随想录有感(98):动态规划——爬楼梯
题干: 代码: class Solution { public:int climbStairs(int n) {if(n 1)return 1;if(n 2)return 2;vector<int>dp(n 1);dp[0] 0;dp[1] 1;dp[2] 2;for(int i 3; i < n; i){dp[i] dp[i - 1] dp[i - 2];}return dp[n];} }; 其实就是斐波…...

零基础入门篇①⑦ Python可变序列类型--集合
Python从入门到精通系列专栏面向零基础以及需要进阶的读者倾心打造,9.9元订阅即可享受付费专栏权益,一个专栏带你吃透Python,专栏分为零基础入门篇、模块篇、网络爬虫篇、Web开发篇、办公自动化篇、数据分析篇…学习不断,持续更新,火热订阅中🔥专栏限时一个月(5.8~6.8)重…...

基于NodeJs 的Vue安装和创建项目
基于NodeJs 的Vue安装和创建项目 一、Node.js的下载与安装 下载地址: https://nodejs.org/en/download/prebuilt-installer 安装完之后,启动 cmd命令行,验证 Node.js 是否安装成功 二、配置npm的全局模块的存放路径以及缓存的路径 注&…...

【简单介绍下DALL-E2,什么是DALL-E2?】
🌈个人主页: 程序员不想敲代码啊 🏆CSDN优质创作者,CSDN实力新星,CSDN博客专家 👍点赞⭐评论⭐收藏 🤝希望本文对您有所裨益,如有不足之处,欢迎在评论区提出指正,让我们共…...

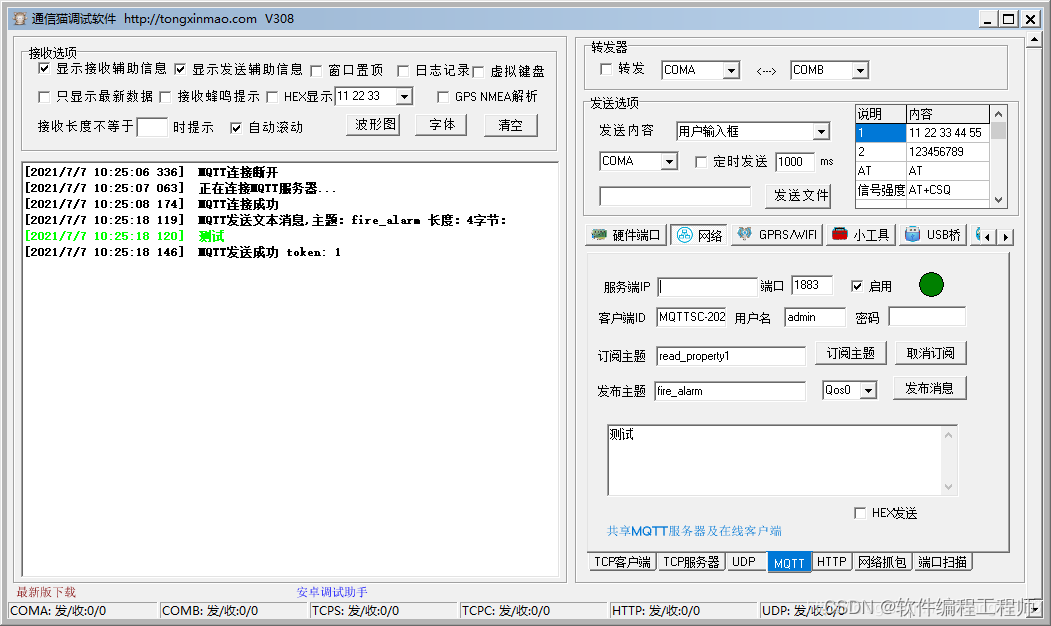
springboot+mqtt使用总结
1.软件的选型 1.1.使用免费版EMQX 1.1.1.下载 百度搜索的目前是会打开官网,这里提供下免费版的使用链接EMQX使用手册 文档很详细,这里不再记录了。 1.2.使用rabbitmq rabbitmq一般做消息队列用,作为mqtt用我没有找到详细资料,…...
搭建自己的组件库<2>dialog 组件
目录 设置title 插槽显示 控制宽高 关闭对话框 transition实现动画 引入深度选择器 同样创建组件dialogue.vue后全局注册 dialogue模版: <template><!-- 对话框的遮罩 --><div class"miao-dialog_wrapper"><!-- 真的对话框 …...

less学习笔记
一、什么是less? Less是CSS预处理语言,可以使用变量、嵌套、运算等,便于维护项目CSS样式代码。 二、less安装 使用npm包管理工具,全局安装less包 npm install -g lessless安装好的同时,lessc也安装好了 通过 lessc -…...

基于关键词自动采集抖音视频排名及互动数据(点赞、评论、收藏)
在当今的社交媒体时代,抖音作为一个热门短视频平台,吸引了大量用户和内容创作者。对于研究和分析抖音上的热门视频及其互动数据(如点赞、评论、收藏等),自动化的数据采集工具显得尤为重要。本项目旨在开发一个基于关键…...

selenium中switch_to.window切换窗口的用法
打开百度多个窗口,遍历切换每个窗口,切到【百度地图】就停止。 使用了driver.switch_to.window() 来切换, 参数是handle值 from selenium import webdriver import time# 创建浏览器驱动对象 from selenium.webdrive…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...

土地利用/土地覆盖遥感解译与基于CLUE模型未来变化情景预测;从基础到高级,涵盖ArcGIS数据处理、ENVI遥感解译与CLUE模型情景模拟等
🔍 土地利用/土地覆盖数据是生态、环境和气象等诸多领域模型的关键输入参数。通过遥感影像解译技术,可以精准获取历史或当前任何一个区域的土地利用/土地覆盖情况。这些数据不仅能够用于评估区域生态环境的变化趋势,还能有效评价重大生态工程…...
)
OpenLayers 分屏对比(地图联动)
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 地图分屏对比在WebGIS开发中是很常见的功能,和卷帘图层不一样的是,分屏对比是在各个地图中添加相同或者不同的图层进行对比查看。…...

微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据
微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据 Power Query 具有大量专门帮助您清理和准备数据以供分析的功能。 您将了解如何简化复杂模型、更改数据类型、重命名对象和透视数据。 您还将了解如何分析列,以便知晓哪些列包含有价值的数据,…...

R语言速释制剂QBD解决方案之三
本文是《Quality by Design for ANDAs: An Example for Immediate-Release Dosage Forms》第一个处方的R语言解决方案。 第一个处方研究评估原料药粒径分布、MCC/Lactose比例、崩解剂用量对制剂CQAs的影响。 第二处方研究用于理解颗粒外加硬脂酸镁和滑石粉对片剂质量和可生产…...
)
华为OD最新机试真题-数组组成的最小数字-OD统一考试(B卷)
题目描述 给定一个整型数组,请从该数组中选择3个元素 组成最小数字并输出 (如果数组长度小于3,则选择数组中所有元素来组成最小数字)。 输入描述 行用半角逗号分割的字符串记录的整型数组,0<数组长度<= 100,0<整数的取值范围<= 10000。 输出描述 由3个元素组成…...

【无标题】湖北理元理律师事务所:债务优化中的生活保障与法律平衡之道
文/法律实务观察组 在债务重组领域,专业机构的核心价值不仅在于减轻债务数字,更在于帮助债务人在履行义务的同时维持基本生活尊严。湖北理元理律师事务所的服务实践表明,合法债务优化需同步实现三重平衡: 法律刚性(债…...
