Git【版本控制命令】
02 【本地库操作】
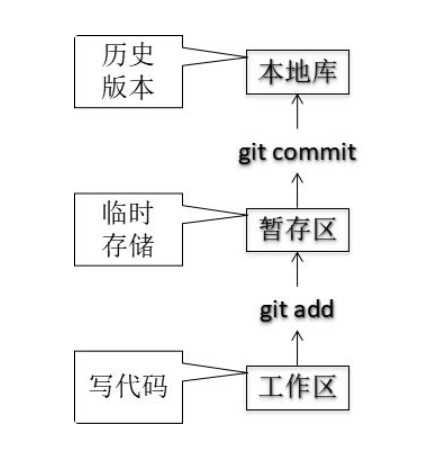
1.git的结构


2.Git 远程库——代码托管中心
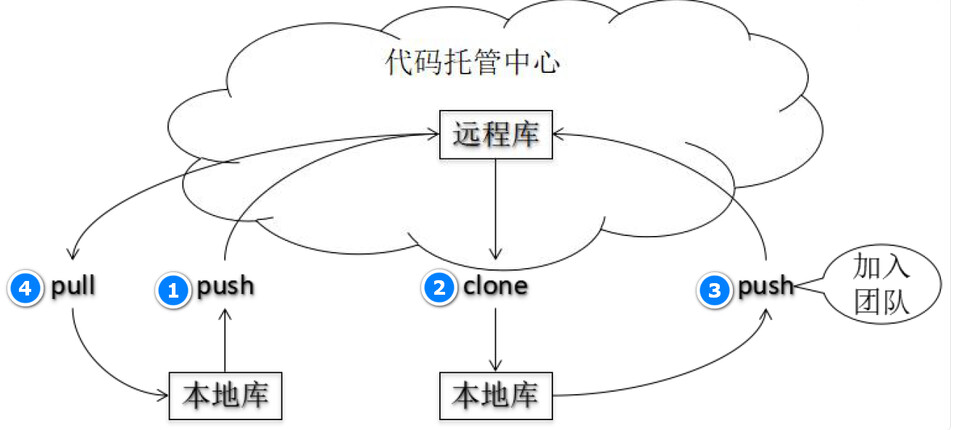
2.1 git工作流程
代码托管中心用于维护 Git 的远程库。包括在局域网环境下搭建的 GitLab 服务器,以及在外网环境下的 GitHub 和 Gitee (码云)。
一般工作流程如下:
1.从远程仓库中克隆 Git 资源作为本地仓库。
2.从本地仓库中checkout代码然后进行代码修改
3.在提交前先将代码提交到暂存区。
4.提交修改。提交到本地仓库。本地仓库中保存修改的各个历史版本。
5.在修改完成后,需要和团队成员共享代码时,可以将代码push到远程仓库。
团队内部协作

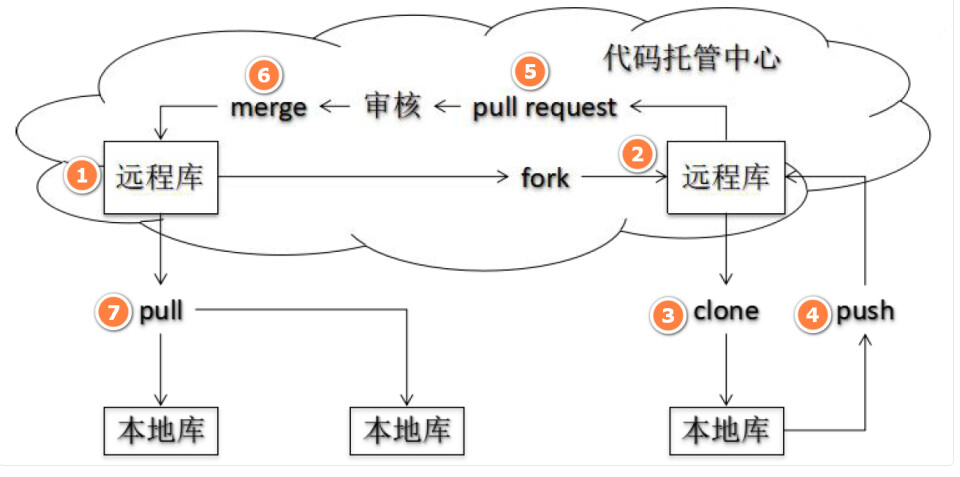
跨团队协作

2.2 Github:开源社区
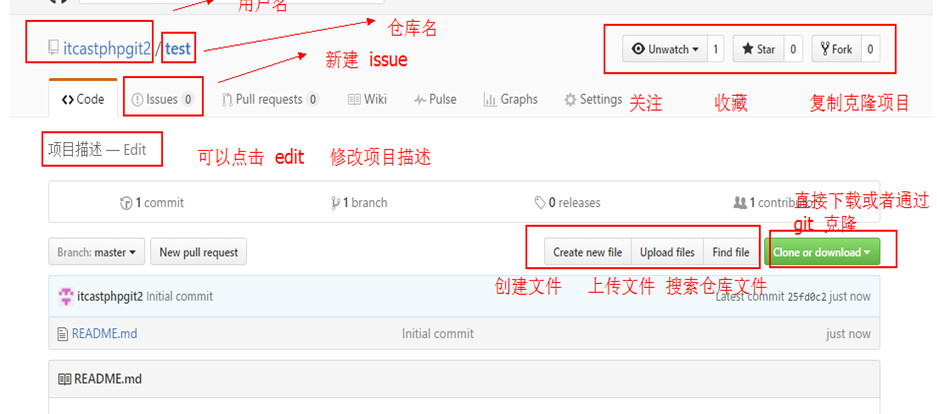
Github线上仓库结构介绍

Github Issues
作用:发现代码BUG,但是目前没有成型代码,需要讨论时用;或者使用开源项目出现问题时使用
fork与git clone的区别
1.区别
git clone 是在自己电脑直接敲命令,结果是将github仓库中的项目克隆到自己本地电脑中了(就是下载过来)
fork是直接访问github网站,在项目页面中点击fork,然后自己github项目中就会多出一个复制的项目
2.用法
如果我们想要修改他人github项目的话,我们直接git clone代码到本地是不能push的,所以我们使用fork,先把代码复制到自己的github仓库,然后git clone到本地修改,然后在提交push(这里的push是push到自己github仓库了,我们自己的github仓库中的代码是fork源的一个分支),这时候我们想要把修改的代码提交给他人的话,就可以在自己github上pull requests,等其他人看到后就可以把代码做一个合并
3.初始化配置
以本地计算机的G:\Desktop\git的工作目录,在其中新建一个项目文件夹git_demo后打开。
执行git init对git存储库初始化

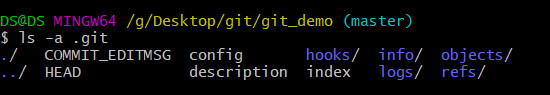
查看.git文件夹中的信息

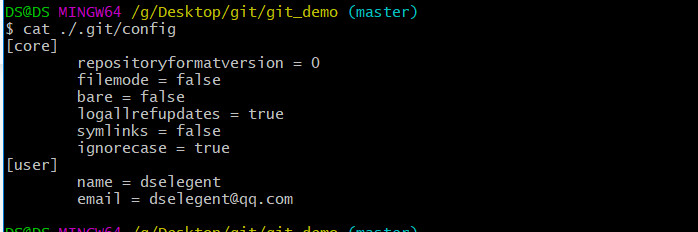
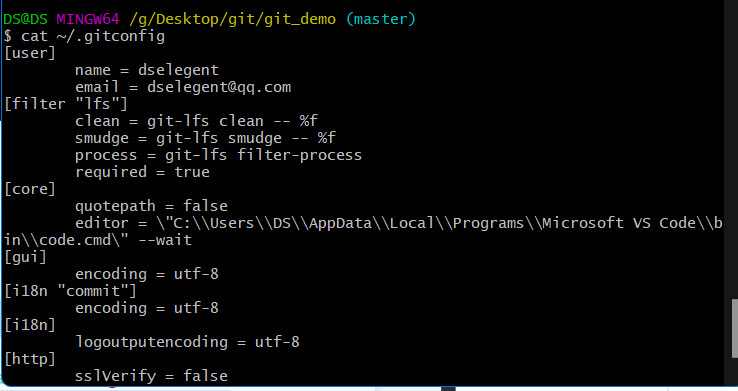
文件./.git/config用于记录该本地库的配置信息。
注意:.git 目录中存放的是本地库相关的子目录和文件,不要删除,也不要胡 乱修改。
3.1 设置签名
签名由user. name (用户名)和user. email (Email地址)组成,用于对不同开发者的身份作区分,包括项目/仓库级别、系统用户级别。
这里设置的签名和登录远程库(代码托管中心)的账号、密码没有任何关系。
项目/仓库级别与系统用户级别必须有一个设置生效。
3.1.1 项目/仓库级别
具有更高的优先级签名;
各个本地库的签名信息相互独立,互不干扰。
git config user.name "dselegent"
git config user.email dselegent@qq.com

配置文件的修改保存在:<Project>/.git/config文件中。

3.1.2 系统用户级别
若未设置项目/仓库级别的签名时,使用用户级别的签名。
git config --global user.name "dselegent"
git config --global user.email dselegent@qq.com
配置文件的修改保存在:~/.gitconfig文件中。

级别优先级
- 就近原则:项目级别优先于系统用户级别,二者都有时采用项目级别 的签名
- 如果只有系统用户级别的签名,就以系统用户级别的签名为准
- 二者都没有不允许
3.2 配置编辑器
使用命令git config [--global | --system] core.editor [...]为 Git 的配置编辑器。
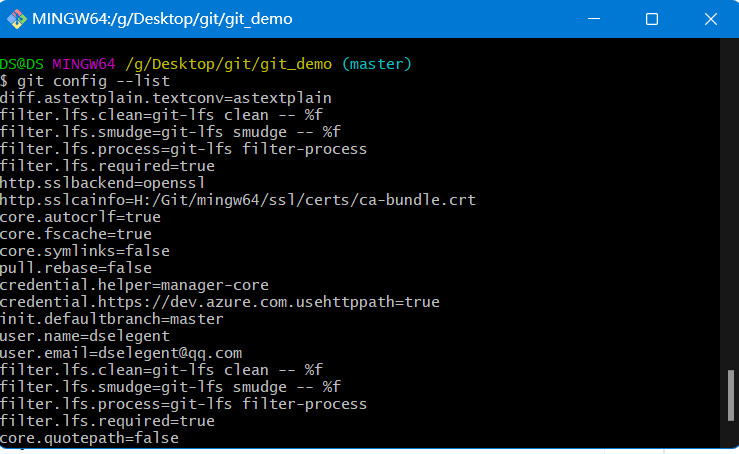
3.3 配置信息
使用命令git config --list查看 Git 的配置信息。

4.版本控制
4.1 在项目中新建文件
在G:\Desktop\git中新建文件test1.txt后打开。

hello git!
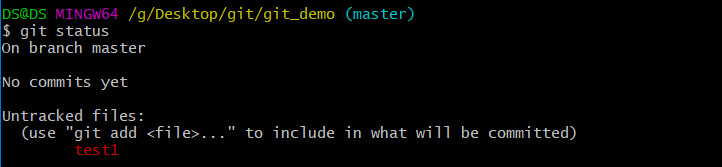
4.1.1 查看状态
使用git status查看工作区、暂存区状态

对于master分支,本地库暂未有任何被提交的内容、暂存区亦未有任何可提交的内容(可用
git add命令追踪新建的文件), 存在未追踪的文件test1.txt(可用git add <file>...命令将文件载入暂存
区以待提交)。
4.1.2 添加到暂存区
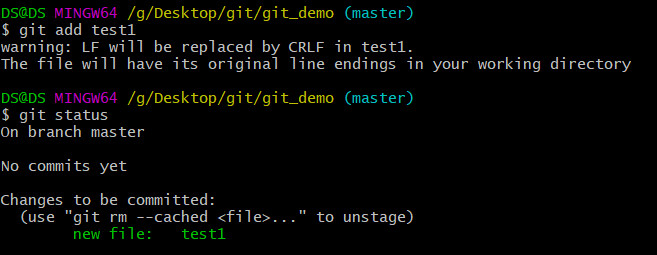
用git add test1命令将文件test1.txt添加到暂存区。
警告:此时根据转换文本文件行尾换行的配置,默认按照Windows风格检出后用Unix的风格替换提交(将LF转换为CRLF) ,本地工作目录不受这一替换的影响。

对于master分支,本地库暂未有任何被提交的内容、暂存区有以下新文件的改变可被提交:test1.txt (可用git rm --cached <fi1e>... 命令将文件撤出暂存区)。
从暂存区撤出文件的命令不会影响工作区的文件。
touch 文件名创建文件
git add 文件名将文件添加到暂存区
git add 文件名1 文件名2 文件名3将多个文件添加到暂存区
git add .添加当前目录下的文件到缓存区,注意有空格在.前面
4.1.3 提交到本地库
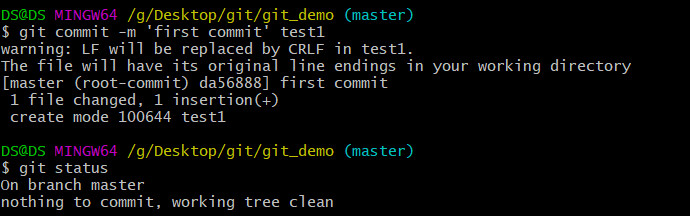
用git commit test1 -m 'first commit'命令将文件test1.txt提交到本地库。

在
master分支上创建了一个根提交(ID号:da56888) 。注释内容为:first commit。这次提交修改/新建了1个文件,插入了1行内容。
对于
master分支,暂存区暂未有任何可提交的内容,工作目录的文件系统树完全一致。
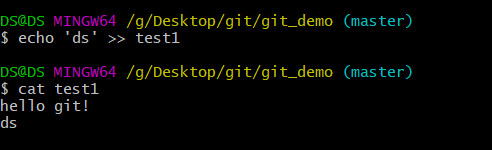
4.2 修改文件内容
对文件test.txt做出 1 处修改后保存:
hello git!
second
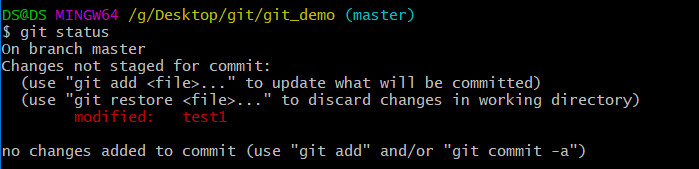
4.2.1 查看状态

对于
master分支,存在未暂存的修改: test1.txt (可用git add <file>...命令将文件更新到
暂存区以待提交或用git restore <file>...命令丢弃工作目录的更改)。暂存区没有可提交的修改(可用git add命令将修改添加到暂存区或用git commit -a将修改暂存后立即提交)。
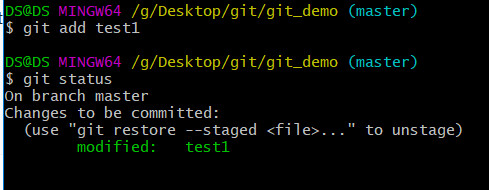
4.2.2 添加到暂存区

4.2.3 提交修改到本地库
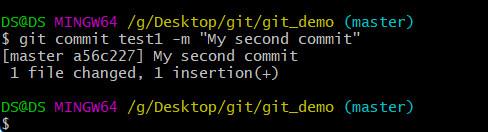
使用git commit text -m "My second commit”命令提交修改到本地库,而不必单独用编辑器注释修改。

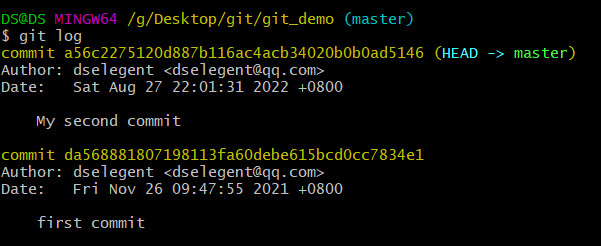
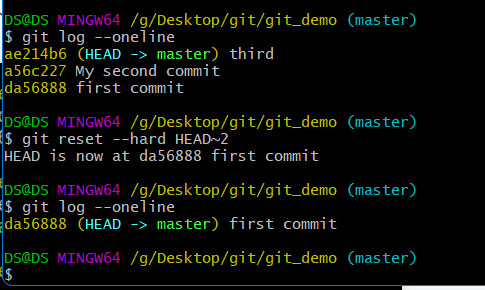
4.3 查看提交的版本记录

每一个提交记录(commit)都有一个hash值作为提交记录的键,与提交人、提交时间以及提交注释对应。在当前的版本中,有(HEAD -> master)的标记,即用HEAD指针指向当前版本。
版本间的切换通过移动
HEAD指针完成。
若日志信息太多,可用空格键向下翻页、b键向上翻页、q键退出。
-
可用
git 1og --pretty=oneline命令以每个提交历史仅占1行的方式显示日志; -
可用
git 1og --oneline命令显示更简略的日志信息,此时只截取显示40位hash值的前7位; -
可用
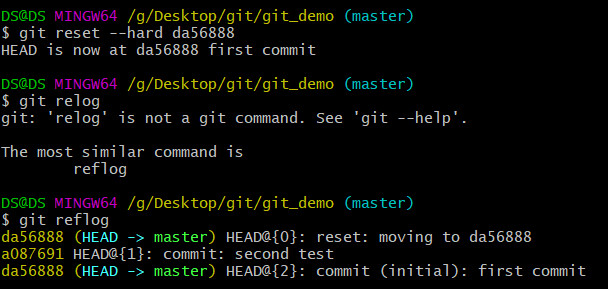
git reflog命令显示带HEAD指针移动次数的简略信息。.
git reflog命令可显示HEAD指针前后的全部提交日志;其他日志查看命令只显示从当前版本往后的提交日志。
DS@DS MINGW64 /g/Desktop/git/git_demo (master)
$ git log --pretty=oneline
a087691b1b36033551860de2923512caaa593b06 (HEAD -> master) My second commit
da568881807198113fa60debe615bcd0cc7834e1 first commitDS@DS MINGW64 /g/Desktop/git/git_demo (master)
$ git log --oneline
a087691 (HEAD -> master) My second commit
da56888 first commitDS@DS MINGW64 /g/Desktop/git/git_demo (master)
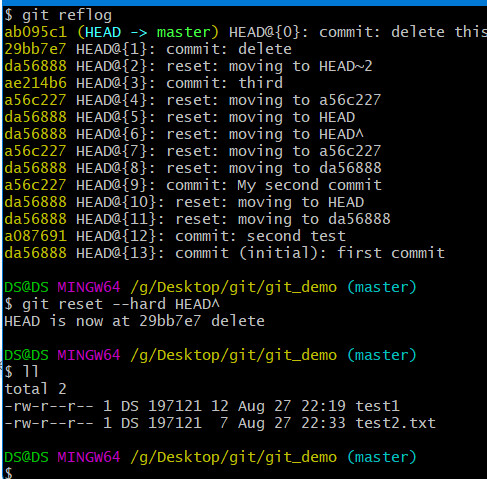
$ git reflog
a087691 (HEAD -> master) HEAD@{0}: commit: My second commit
da56888 HEAD@{1}: commit (initial): first commit
4.4 版本的切换
版本前进后退的本质是HEAD指针的位置的移动。
4.4.1 版本的直达
使用git reset --hard <hash_len_7>命令。

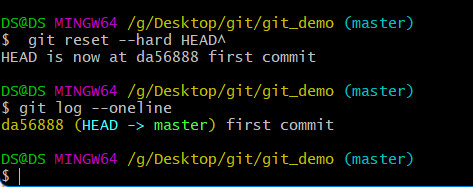
4.4.2 版本后退
方法一
使用git reset --hard HEAD[^...]执行版本的后退(每个^符号后退 1 版,不加^符号则恢复成当前指针所指位置的状态)。
git reset --hard HEAD^ 表示回退一个版本
git reset --hard HEAD^^ 表示回退两个版本
git reset --hard HEAD^^^ 表示回退三个版本
git reset --hard HEAD^^^^ 表示回退四个版本

方法二
使用git reset --hard HEAD~[NumberOfSteps]执行版本的前进(~符号后的数字注明了连续后退的步数)。
git reset --hard~3 表示回退三个版本

做了第三次提交之后才回退版本
4.4.3 reset 命令的 3 个参数
使用
git help <command>命令用浏览器查看特定命令的本地帮助文件,如git help reset。
–soft
仅在本地库移动HEAD指针。

–mixed
在本地库移动HEAD指针,且重置暂存区。

–hard
在本地库移动HEAD指针,且重置暂存区和工作区。

4.5 文件的删除与找回
前提:文件存在时的状态提交到了本地库。
核心:
1.文件删除前已提交到本地库:git reset --hard <HistoricalRecords>
2.文件删除前未提交到本地库:git reset --hard HEAD。
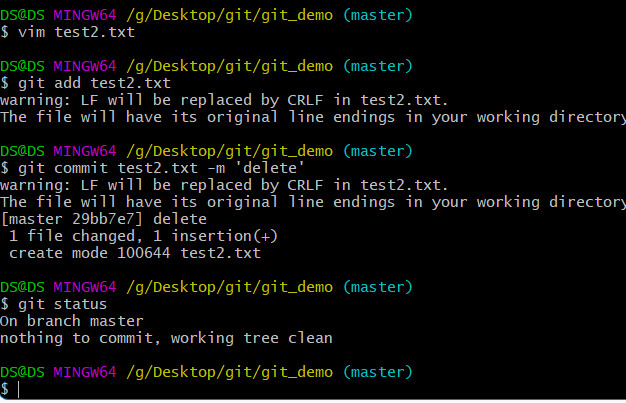
4.5.1 创建待删除文件
创建test2.txt文件,并写入一行内容:test2。
添加到暂存区后提交:

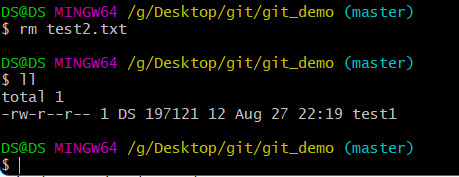
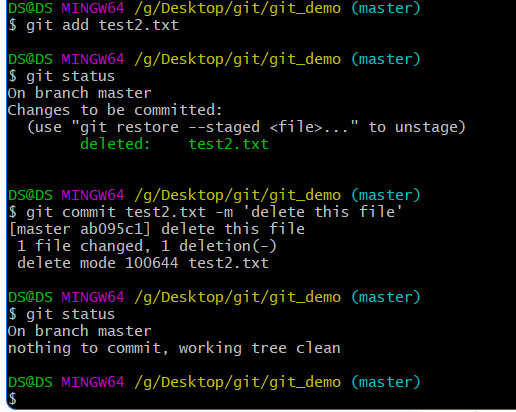
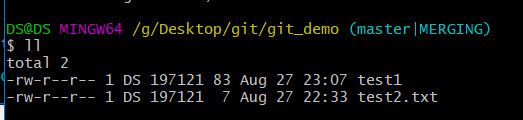
4.5.2 删除文件
删除文件
rm -rf 文件名通知要删除某文件
git rm 文件名删除缓存区的该文件
git reset .清空暂存区所有文件
git commit -m"注释"将仓库文件删除
使用rm test2.txt命令删除test2.txt文件。

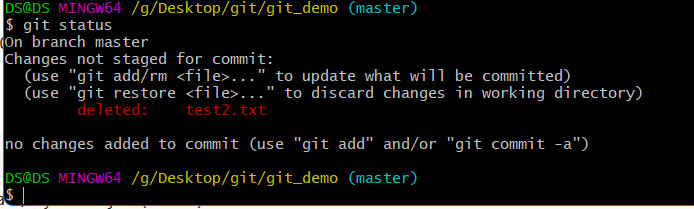
删除后的状态

暂存并提交

4.5.3 找回文件
将版本回退到删除文件前的那个版本,即可完成对文件的找回。

若文件的删除变化只添加 (add) 到了暂存区而未提交 (commit) 到本地库,则可使用git reset --hard HEAD命令找回文件。
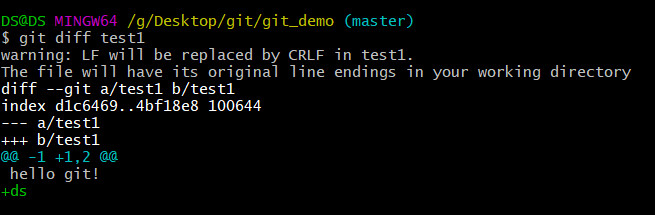
4.6 文件差异性比较
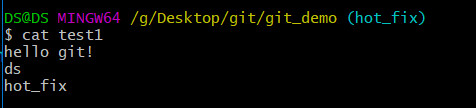
对于test1.txt文件,修改前:

修改后:

-
使用
git diff <filename>命令默认用于当前文件与暂存区对应文件的差异比较: -
若使用
git diff <hash_len_7|HEAD|HEAD^[^...]> <filename>命令,则可用于当前文件与特定历史版本或已暂存前文件的差异比较。 -
使用不带文件名的diff命令则可比较工作区的所有文件。

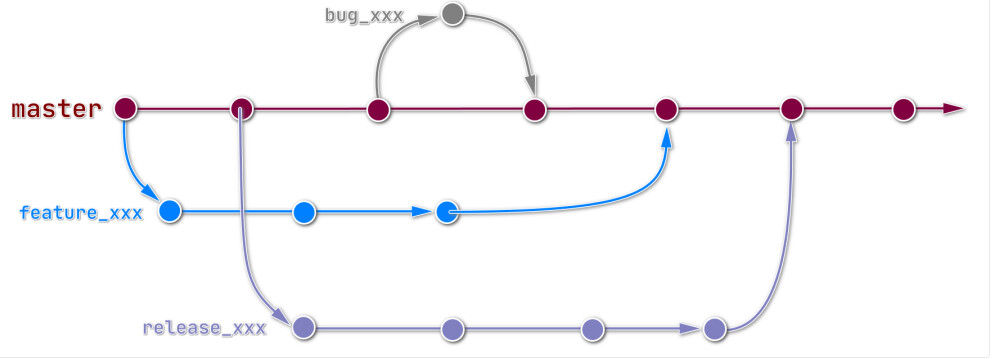
4.7 分支管理
Git 分支是由指针管理起来的,可以快速创建、切换、合并与删除,适用于大型项目的开发。在分支上开发,调试后合并到主分支的策略使每个人的开发模块式相互独立不影响到其他人。
1.主分支(默认的master分支)只用来发布重大版本更新(各版本可以有不同的标签以便于查找);
2.日常开发应该在其他分支上完成,如develop;
3.对于新增功能 (feature) 、用于预发布 (release) 、Bug 修复 (bug/hot_fix) 的临时性分支,应在使用完毕后及时删除,以免分支的混乱。
4.多人开发时,可分别创建自己专属的分支,当阶段性工作完成后应该合并到上级分支。

4.7.1 创建分支
使用git branch <BranchName>命令创建名为<BranchName>的新分支,如git branch hot_fix。
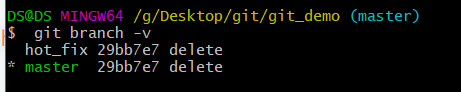
4.7.2 查看分支
使用git branch -v命令可查看分支的详细 (verbose) 信息(哈希值和名称)。

列出全部分支后,分支名称前以星号*标注的是当前分支。
当前分支已在各命令行的括号()中提及。
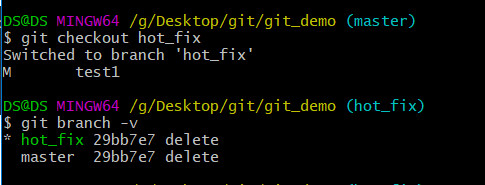
4.7.3 切换分支
使用git checkout <BranchName>切换到指定分支,如git checkout hot_fix。

4.7.4 合并分支
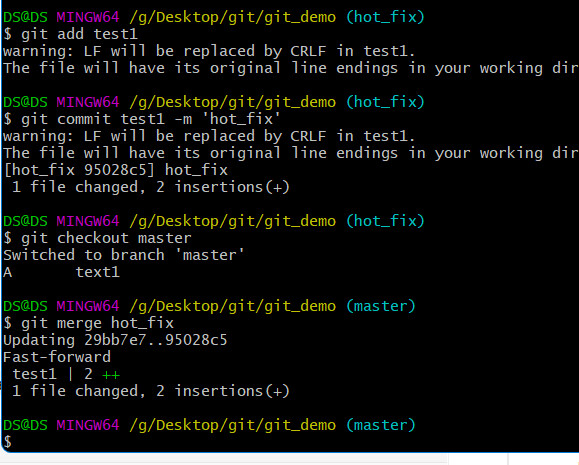
在hot_fix分支中产生修改:

使用git checkout master命令切换到接受合并的分支后,在使用git merge <BranchName>命令合并分支:

4.7.5 分支合并的冲突产生
分支的同一位置同时发生不同的修改时,将在相互合并分支时产生冲突。需要执行手动的冲突解决。
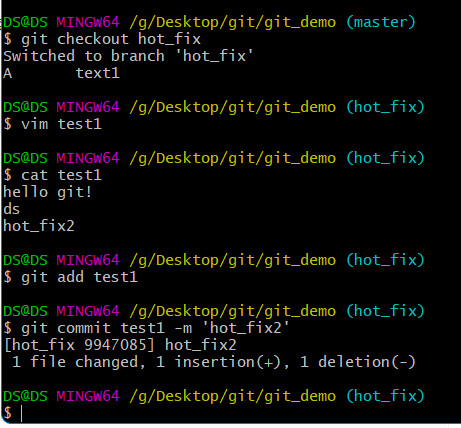
在hot_fix分支上修改,添加到暂存区后提交:

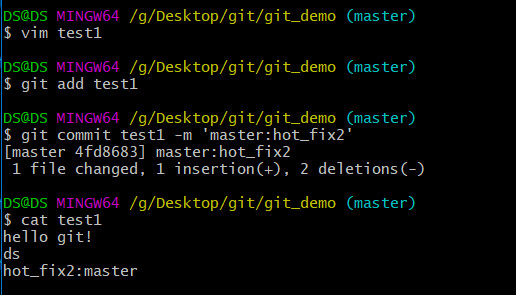
在master分支中的同一位置做出不同的修改,添加到暂存区后提交

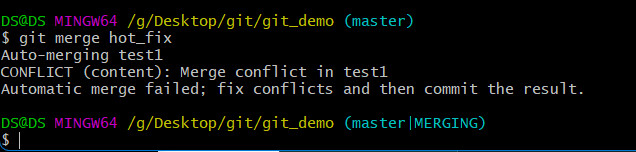
并尝试将hot_fix合并到master:

自动合并失败;需要手动修复冲突,然后提交结果。
4.7.6 分支合并的冲突解决

不同于 SVN,Git 产生冲突后,不会产生新的额外文件。
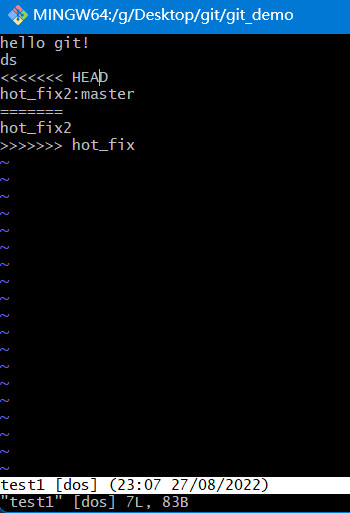
对于产生冲突的文件,Git 会在冲突发生出做出特定的标记:

hello git!
ds
<<<<<<< HEAD ---
hot_fix2:master --- 这是当前分支的内容
=======
hot_fix2 ---
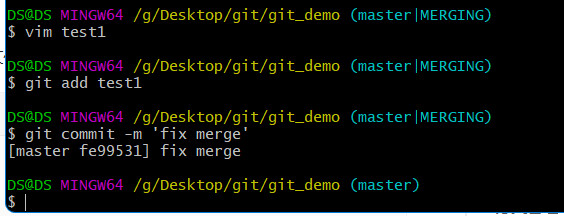
>>>>>>> hot_fix --- 这是用于合并的内容1.编辑文件,删除特殊符号,把文件修改到满意为止后保存退出;
2.使用git add <filename>命令将此文件添加暂存区;
3.使用git commit -m "fix merge"命令提交冲突修复(执行冲突修复时不能添加具体的文件名)。

4.7.7 删除分支
注意在删除分支时要退出该分支
1 先切换到别的分支: git checkout master
2 删除本地分支: git branch -d hot_fix
3 若是删除不了能够强制删除,git branch -D hot_fix
4 有必要的状况下,删除远程分支:git push origin --delete hot_fix

相关文章:

Git【版本控制命令】
02 【本地库操作】 1.git的结构 2.Git 远程库——代码托管中心 2.1 git工作流程 代码托管中心用于维护 Git 的远程库。包括在局域网环境下搭建的 GitLab 服务器,以及在外网环境下的 GitHub 和 Gitee (码云)。 一般工作流程如下: 1.从远程…...

打字侠是一款PWA网站,如何下载到电脑桌面?
嘿,亲爱的键盘侠们! 你是否还在为寻找一款好用的打字练习工具而烦恼?别担心,今天我要给大家介绍一位超级英雄——打字侠!它不仅是一个超级酷的打字练习网站,还是一款PWA(渐进式网页应用&#x…...

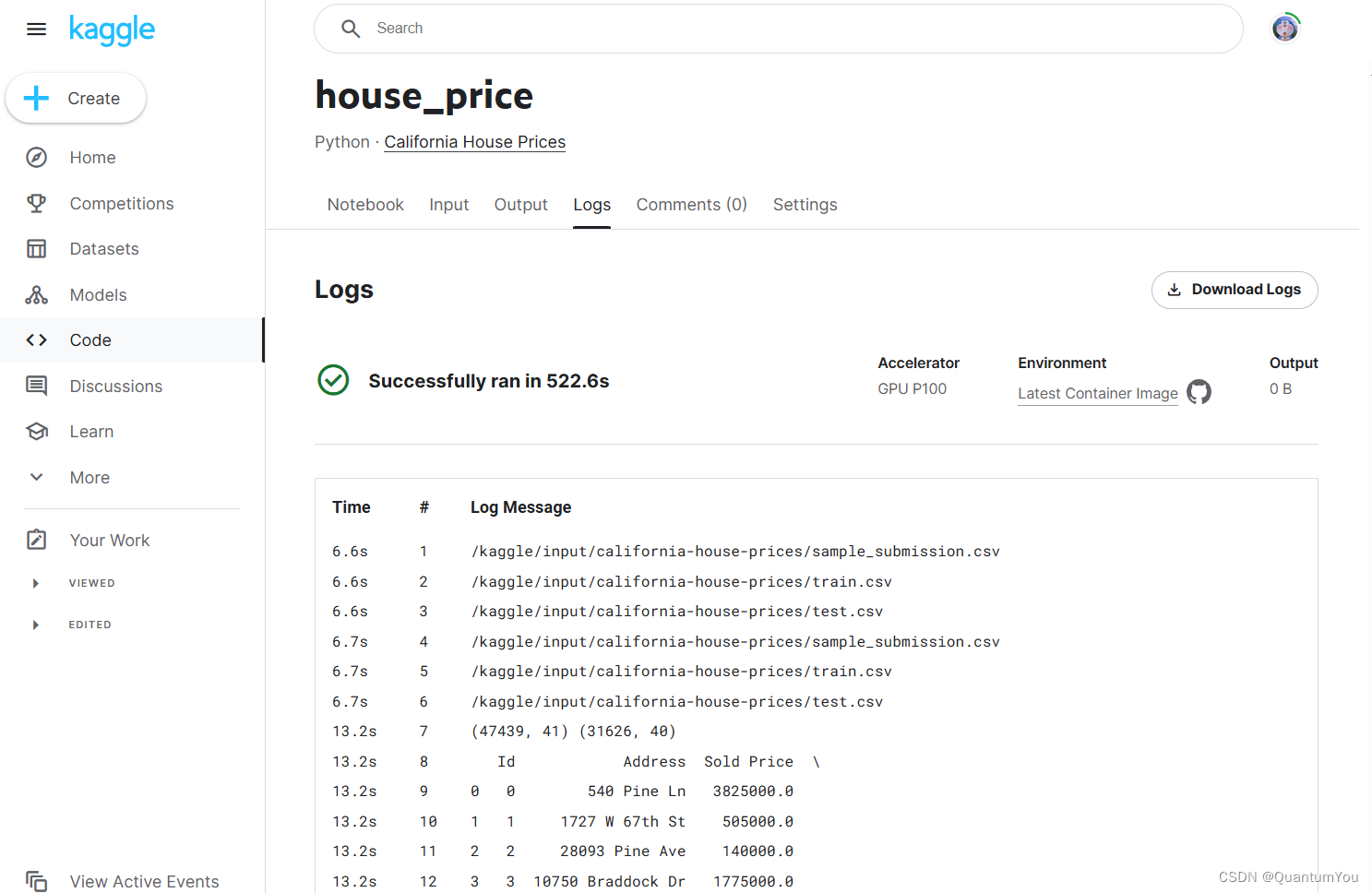
Scikit-learn使用步骤?使用场景?
Scikit-learn(简称sklearn)是Python中一个非常流行的机器学习库,它提供了广泛的机器学习算法和工具,用于数据分析、特征工程、模型训练、模型评估等任务。以下是一个关于sklearn的基础教程,内容将按照几个主要部分进行…...

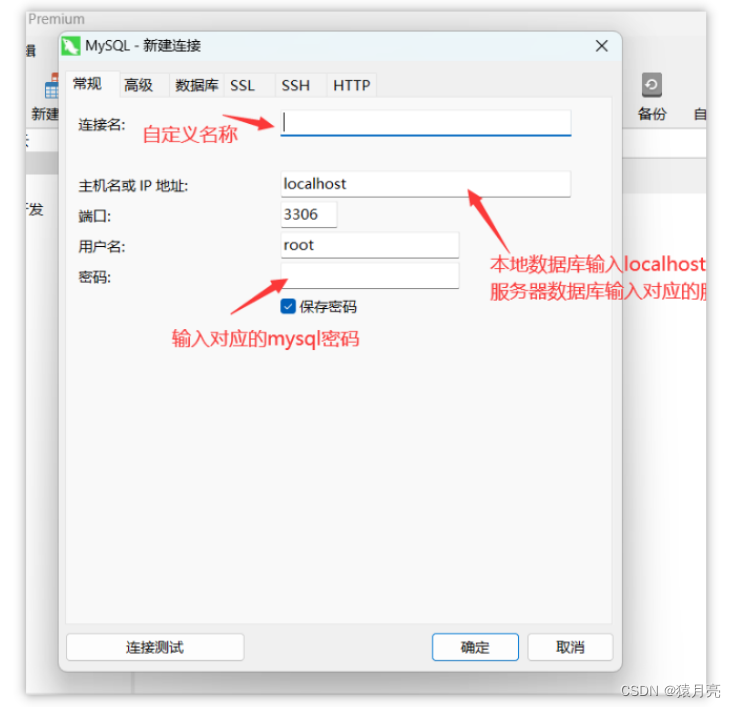
MySQL 5.7详细下载安装配置教程(MySQL 5.7安装包)_mysql5.7的安装教程
记录MySQL 5.7 的下载安装教程,并提供了Mysql 安装包 ,以下是详细下载安装过程。 一、下载Mysql安装包 网盘下载: 下载MySQL 5.7安装包,网盘下载地址:点击此处直接下载 官网下载: 进入官网,…...

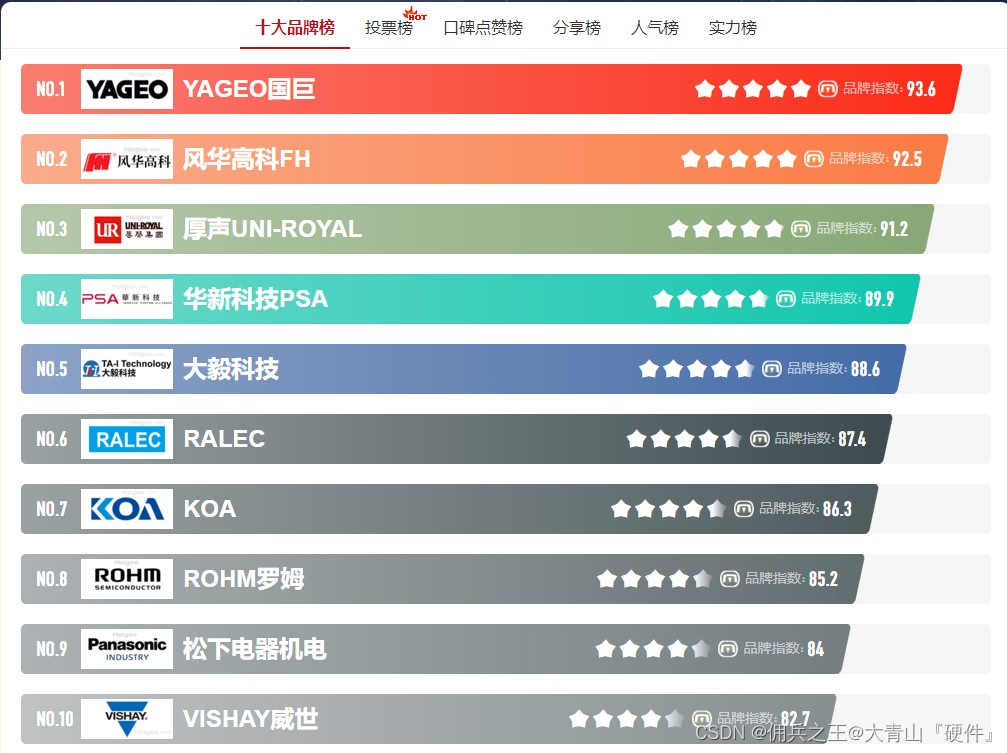
电阻十大品牌供应商
选型时选择热门的电阻品牌,主要是产品丰富,需求基本都能满足。 所所有的电路中,基本没有不用电阻的,电阻的选型需要参考阻值、精度、封装、温度范围,贴片/插件等参数,优秀的供应商如下: 十大电…...

深度学习复盘与论文复现C
文章目录 4、Distributed training4.1 GPU architecture 5、Recurrent neural network5.1 The basic structure of RNN5.2 Neural networks without hidden states5.3 Recurrent neural networks with hidden states5.4 summary 6、Language Model Dataset (lyrics from Jay Ch…...

海洋日特别活动—深海来客——可燃冰
深海中有一种神奇的物质,似冰又不是冰。 别看它其貌不扬,但本领不小,遇火即燃,能量巨大,可谓是能源家族的新宠。它就是被国务院正式批准列为我国第173个矿种的“可燃冰”! 可燃冰到底是个啥?它…...

Web前端放图片位置:深入探索与最佳实践
Web前端放图片位置:深入探索与最佳实践 在Web前端开发中,图片作为重要的视觉元素,其放置位置往往影响着网页的整体布局和用户体验。然而,如何合理地放置图片,以最大化其视觉效果并提升用户体验,却是一个颇…...

leetcode-02-[977]有序数组的平方[209]长度最小的子数组[59]螺旋矩阵II
一、[977]有序数组的平方 重点: 新引入一个数组,不要原数组操作 class Solution {public int[] sortedSquares(int[] nums) {int left0,right nums.length-1;int[] resultnew int[nums.length];int index nums.length-1;while(left<right){if(nums…...

Spring Cloud Gateway CORS 跨域方案
通过配置文件,以下配置就是其中一种方案。 gateway: #跨域配置globalcors: cors-configurations: [/**]: allowedMethods: "*"allowedHeaders: "*"allowedOriginPatterns: "*"allowCredentials: truedefault-filters: - DedupeRespo…...

高考后志愿填报信息采集系统制作指南
在高考的硝烟散去之后,每位学生都面临着一个重要的任务——志愿填报。老师们如何高效、准确地收集和整理这些信息,成为了一个棘手的问题。难道我们只能依赖传统的手工登记方式,忍受其繁琐和易错吗? 易查分是一个简单易用的在线工具…...

Python使用Flask构建简单的web应用
构建一个简单的 Flask Web 应用程序是学习 Python Web 开发的良好起点。Flask 是一个轻量级的 WSGI Web 应用框架,它的主要目标是让开发者更容易构建 Web 应用,同时保持简单性和灵活性。下面我们将详细介绍如何使用 Flask 构建一个简单的 Web 应用&#…...

看似不同的事情,却是相同的坑
目录 一、背景二、过程1.遭遇战-微盘股的下杀2.不失为一件好事3.一切向后看吧,最近的学习感受4.该有的心境 三、总结 一、背景 也在一点点改变,期间势必要经历流血的过程;所谓无疯狂不成长,积极的心态去应对,去总结总…...

在 Linux 系统上安装 Android NDK
在 Linux 系统上安装 Android NDK 1. Android NDK2. NDK Downloads2.1. Latest LTS Version (r26d)2.2. Old Unsupported Versions 3. 安装 NDK4. Get started with the NDK (NDK 使用入门)References 1. Android NDK https://developer.android.com/ndk The Android NDK is …...

SpringBoot的学习要点
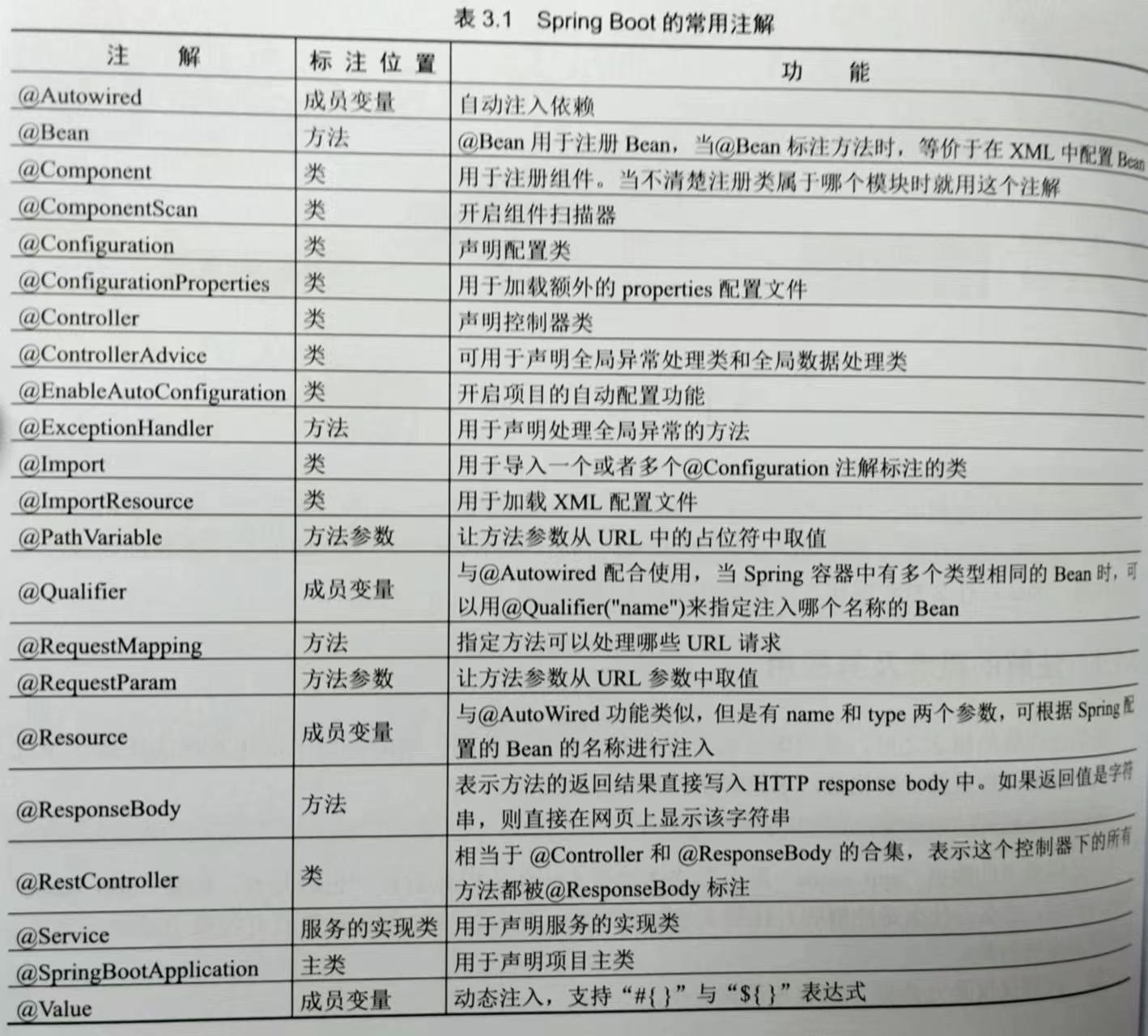
目录 SpringBoot 创建项目 配置文件 注解 命名规范 SpringBoot整合第三方技术 …… 中文文档:Spring Boot 中文文档 SpringBoot Spring Boot 是基于 Spring 框架的一种快速构建微服务应用的方式它主要提供了自动配置、简化配置、运行时应用监控等功能它…...

vue3引入cesium和olcs
首先引入包 pnpm i olcs; pnpm i -D vite-plugin-cesium pnpm i -S cesium在vite.config.js中配置,参考这位大佬的笔记 添加链接描述 import { defineConfig } from vite import vue from vitejs/plugin-vue import cesium from vite-plugin-cesium; // https://…...

代码随想录算法训练营第25天|回溯
回溯part02 216. 组合总和 III /*** param {number} k* param {number} n* return {number[][]}*/ var combinationSum3 function(k, n) {// k个数字相加为n// 只能使用1-9// 每个数字只能使用一次// 不能重复 如 1 2 4 、 4 1 2 不可以let res [];backtracking(k, n, [], …...

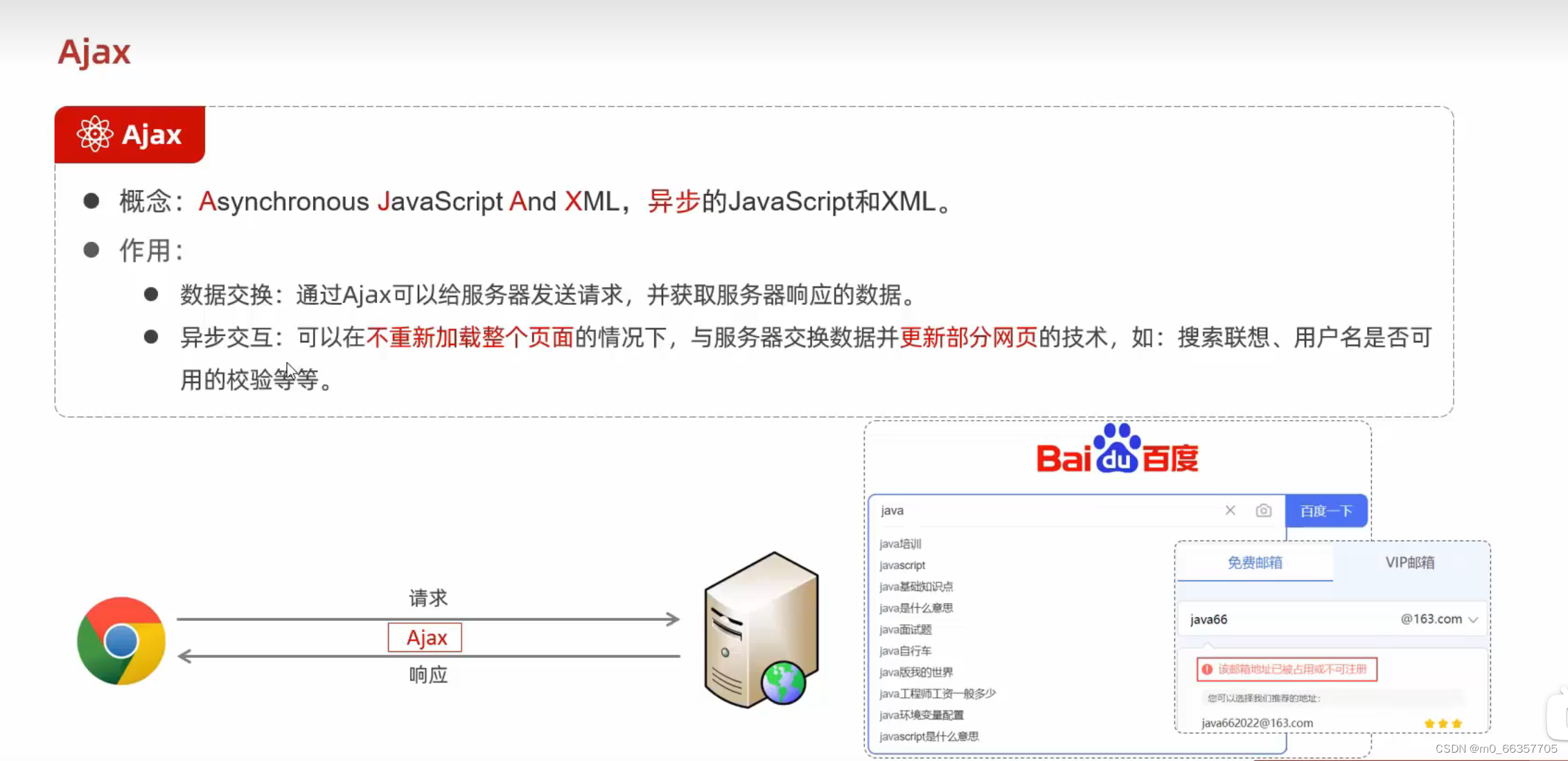
Ajax 快速入门
Ajax 概念:Ajax是一种Web开发技术,允许在不重新加载整个页面的情况下,与服务器交换数据并更新网页的部分内容。 作用: 数据交换:Ajax允许通过JavaScript向服务器发送请求,并能够接收服务器响应的数据。 异…...

面试官:前端实现图片懒加载怎么做?这不是撞我怀里了嘛!
前端懒加载(也称为延迟加载或按需加载)是一种网页性能优化的技术,主要用于在网页中延迟加载某些资源,如图片、视频或其他媒体文件,直到它们实际需要被用户查看或交互时才进行加载。这种技术特别适用于长页面或包含大量…...

每天学习一个Windows命令或Linux命令——seq
今天我们来学习 seq命令! seq命令(单词sequence序列的缩写)是Linux系统中用于输出序列化的一串整数的命令。 一、seq用法 seq用法一共有以下三种: seq [选项]... 尾数 seq [选项]... 首数 尾数 seq [选项]... 首数 增量&#…...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

大数据零基础学习day1之环境准备和大数据初步理解
学习大数据会使用到多台Linux服务器。 一、环境准备 1、VMware 基于VMware构建Linux虚拟机 是大数据从业者或者IT从业者的必备技能之一也是成本低廉的方案 所以VMware虚拟机方案是必须要学习的。 (1)设置网关 打开VMware虚拟机,点击编辑…...

Linux简单的操作
ls ls 查看当前目录 ll 查看详细内容 ls -a 查看所有的内容 ls --help 查看方法文档 pwd pwd 查看当前路径 cd cd 转路径 cd .. 转上一级路径 cd 名 转换路径 …...

剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...

Python Ovito统计金刚石结构数量
大家好,我是小马老师。 本文介绍python ovito方法统计金刚石结构的方法。 Ovito Identify diamond structure命令可以识别和统计金刚石结构,但是无法直接输出结构的变化情况。 本文使用python调用ovito包的方法,可以持续统计各步的金刚石结构,具体代码如下: from ovito…...

抽象类和接口(全)
一、抽象类 1.概念:如果⼀个类中没有包含⾜够的信息来描绘⼀个具体的对象,这样的类就是抽象类。 像是没有实际⼯作的⽅法,我们可以把它设计成⼀个抽象⽅法,包含抽象⽅法的类我们称为抽象类。 2.语法 在Java中,⼀个类如果被 abs…...

git: early EOF
macOS报错: Initialized empty Git repository in /usr/local/Homebrew/Library/Taps/homebrew/homebrew-core/.git/ remote: Enumerating objects: 2691797, done. remote: Counting objects: 100% (1760/1760), done. remote: Compressing objects: 100% (636/636…...

QT开发技术【ffmpeg + QAudioOutput】音乐播放器
一、 介绍 使用ffmpeg 4.2.2 在数字化浪潮席卷全球的当下,音视频内容犹如璀璨繁星,点亮了人们的生活与工作。从短视频平台上令人捧腹的搞笑视频,到在线课堂中知识渊博的专家授课,再到影视平台上扣人心弦的高清大片,音…...
