VueRouter3学习笔记
文章目录
- 1,入门案例
- 2,一些细节
- 高亮效果
- 非当前路由会被销毁
- 3,嵌套路由
- 4, 传递查询参数
- 5,命名路由
- 6,传递路径参数
- 7,路径参数转props
- 8,查询参数转props
- 9,replace模式
- 10,编程式导航
- 11,缓存路由组件
- 12,新生命周期
- 13,路由守卫
1,入门案例
安装库。
npm install vue-router@3
准备三个组件。
App.vue
AAA.vue
BBB.vue
<template><div><router-link to="/a">aaa</router-link><router-link to="/b">bbb</router-link><router-view /></div>
</template><template><div>AAA</div>
</template><template><div>BBB</div>
</template>
新建router.js。
import Vue from 'vue'
import VueRouter from 'vue-router'
import AAA from "./AAA.vue"
import BBB from "./BBB.vue"Vue.use(VueRouter)const router = new VueRouter({routes: [{ path: '/a', component: AAA },{ path: '/b', component: BBB }]
})
export default router
main.js。
import router from './router.js'new Vue({render: h => h(App),router
}).$mount('#app')
效果:


2,一些细节
高亮效果
router-link的active-class属性,指定当前路由链接的高亮类名。
<template><div><router-link to="/a" active-class='abc'>aaa</router-link><router-link to="/b" active-class='abc'>bbb</router-link><router-view /></div>
</template>
<style>
.abc {color: red;
}
</style>
非当前路由会被销毁
<template><div>AAA</div>
</template>
<script>
export default {beforeDestroy() {console.log(1);}
}
</script>
3,嵌套路由
AAA内还有CCC和DDD。
二级路由链接要从一级开始写,
配置项无须加斜线。
<template><div><router-link to="/a">aaa</router-link><router-link to="/b">bbb</router-link><router-view /></div>
</template><template><div><router-link to="/a/c">ccc</router-link><router-link to="/a/d">ddd</router-link><router-view /></div>
</template><template><div>BBB</div>
</template><template><div>CCC</div>
</template><template><div>DDD</div>
</template>
router.js。
import Vue from 'vue'
import VueRouter from 'vue-router'
import AAA from "./AAA.vue"
import BBB from "./BBB.vue"
import CCC from './CCC.vue'
import DDD from './DDD.vue'
Vue.use(VueRouter)const router = new VueRouter({routes: [{path: '/a', component: AAA,children: [{path: 'c', component: CCC}, {path: 'd', component: DDD}]},{ path: '/b', component: BBB }]
})
export default router
4, 传递查询参数
发送。
<template><div><router-link to="/a?id=123">aaa</router-link><router-link to="/a?id=124">aaa</router-link><router-link to="/b">bbb</router-link><router-view /></div>
</template>
接收。
<template><div>AAA{{ $route.query.id }}</div>
</template>
发送的第二种写法。
<template><div><router-link :to="{path: '/a',query: {id: 123}}">aaa</router-link><router-link to="/a?id=124">aaa</router-link><router-link to="/b">bbb</router-link><router-view /></div>
</template>
5,命名路由
给路由起个名字。
import Vue from 'vue'
import VueRouter from 'vue-router'
import AAA from "./AAA.vue"
import BBB from "./BBB.vue"Vue.use(VueRouter)const router = new VueRouter({routes: [{ path: '/a', component: AAA, name: "a" },{ path: '/b', component: BBB, name: "b" }]
})
export default router
跳转时传递名称。
<template><div><router-link :to="{name: 'a'}">aaa</router-link><router-link :to="{name: 'b'}">bbb</router-link><router-view /></div>
</template>
6,传递路径参数
发送。
<template><div><router-link to="/a/123">aaa</router-link><router-link to="/a/124">aaa</router-link><router-link to="/b">bbb</router-link><router-view /></div>
</template>
配置。
import Vue from 'vue'
import VueRouter from 'vue-router'
import AAA from "./AAA.vue"
import BBB from "./BBB.vue"Vue.use(VueRouter)const router = new VueRouter({routes: [{ path: '/a/:id', component: AAA },{ path: '/b', component: BBB }]
})
export default router
接收。
<template><div>AAA{{ $route.params.id }}</div>
</template>
7,路径参数转props
启用props,会将所有路径参数通过props传递给组件。
import Vue from 'vue'
import VueRouter from 'vue-router'
import AAA from "./AAA.vue"
import BBB from "./BBB.vue"Vue.use(VueRouter)const router = new VueRouter({routes: [{ path: '/a/:id', component: AAA, props: true },{ path: '/b', component: BBB }]
})
export default router
组件要声明该props。
<template><div>AAA{{ id }}</div>
</template>
<script>
export default {props: ['id']
}
</script>
8,查询参数转props
props写成函数。
import Vue from 'vue'
import VueRouter from 'vue-router'
import AAA from "./AAA.vue"
import BBB from "./BBB.vue"Vue.use(VueRouter)const router = new VueRouter({routes: [{path: '/a', component: AAA, props(route) {return {id: route.query.id}}},{ path: '/b', component: BBB }]
})
export default router
9,replace模式
替换掉之前的路由,而不是压栈。
<template><div><router-link to="/a" replace>aaa</router-link><router-link to="/b" replace>bbb</router-link><router-view /></div>
</template>
10,编程式导航
代码进行跳转。
<template><div><div>AAA</div><button @click="add">按钮</button></div>
</template>
<script>
export default {methods: {add() {this.$router.push("/b")}},
}
</script>
参数可以是对象,与前面route-link的to用法一致。
11,缓存路由组件
不销毁。
<keep-alive><router-view />
</keep-alive>
12,新生命周期
不销毁的时候,激活与失活。
<template><div><div>AAA</div></div>
</template>
<script>
export default {activated() {console.log(1);},deactivated() {console.log(2);},
}
</script>
13,路由守卫
相关文章:

VueRouter3学习笔记
文章目录 1,入门案例2,一些细节高亮效果非当前路由会被销毁 3,嵌套路由4, 传递查询参数5,命名路由6,传递路径参数7,路径参数转props8,查询参数转props9,replace模式10&am…...

「前端+鸿蒙」鸿蒙应用开发-TS函数
在 TypeScript 中,函数是一等公民,这意味着函数可以作为参数传递、作为其他函数的返回值,甚至可以赋值给变量。TypeScript 为 JavaScript 的函数增加了类型系统,使得函数的参数和返回值都具有明确的类型。 TS快速入门-函数 基本函…...

python后端结合uniapp与uview组件tabs,实现自定义导航按钮与小标签颜色控制
实现效果(红框内): 后端api如下: task_api.route(/user/task/states_list, methods[POST, GET]) visitor_token_required def task_states(user):name_list [待接单, 设计中, 交付中, 已完成, 全部]data []color [#F04864, …...

mingw如何制作动态库附python调用
1.mingw和msvc g -fpic HelloWorld.cpp -shared -o test.dllg -L . -ltest .\test.cpp 注意-L后面的.挨不挨着都行,-l不需要-ltest.dll,只需要-ltest 2.dll.cpp extern "C" {__declspec(dllexport) int __stdcall add(int a, int b) {return…...

Vue学习|Vue快速入门、常用指令、生命周期、Ajax、Axios
什么是Vue? Vue 是一套前端框架,免除原生JavaScript中的DOM操作,简化书写 基于MVVM(Model-View-ViewModel)思想,实现数据的双向绑定,将编程的关注点放在数据上。官网:https://v2.cn.vuejs.org/ Vue快速入门 打开页面࿰…...

Python基础教程(八):迭代器与生成器编程
💝💝💝首先,欢迎各位来到我的博客,很高兴能够在这里和您见面!希望您在这里不仅可以有所收获,同时也能感受到一份轻松欢乐的氛围,祝你生活愉快! 💝Ὁ…...

Oracle10.2.0.1冷备迁移之_数据文件拷贝方式
由于阿里云机房要下架旧服务器,单位未购买整机迁移服务,且业务较老不兼容Oracle11g,所以新购买一台新服务器进行安装Oracle10.2.0.1 ,后续再将数据迁移到新服务器上。 id 数据库版本 操作系统版本 实例名 源库 115.28.242.25…...

智能合约中外部调用漏洞
外部调用 : 在智能合约开发中,调用不受信任的外部合约是一个常见的安全风险点。这是因为,当你调用另一个合约的函数时,你实际上是在执行那个合约的代码,而这可能会引入你未曾预料的行为,包括恶意行为。下面…...

转型AI产品经理(4):“认知负荷”如何应用在Chatbot产品
认知负荷理论主要探讨在学习过程中,人脑处理信息的有限容量以及如何优化信息的呈现方式以促进学习。认知负荷定律认为,学习者的工作记忆容量是有限的,而不同类型的认知任务会对工作记忆产生不同程度的负荷,从而影响学习效果。以下…...

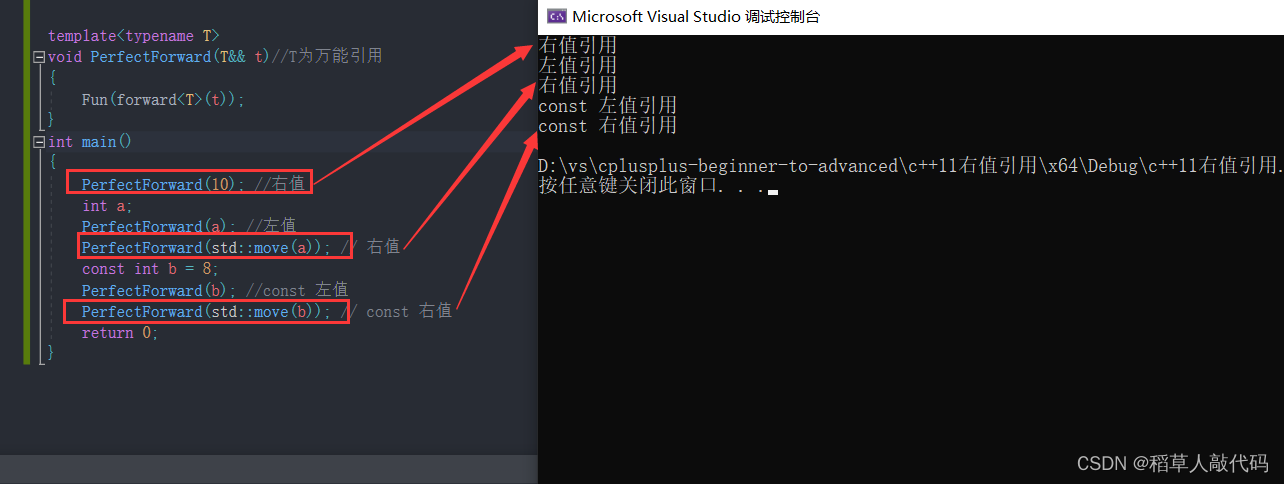
【C++11】常见的c++11新特性(一)
文章目录 1. C11 简介2. 常见的c11特性3.统一的列表初始化3.1initializer_list 4. decltype与auto4.1decltype与auto的区别 5.nullptr6.右值引用和移动语义6.1左值和右值6.1.1左值的特点6.1.2右值的特点6.1.3右值的进一步分类 6.2左值引用和右值引用以及区别6.2.1左值引用6.2.2…...

牛客周赛 Round 46 题解 C++
目录 A 乐奈吃冰 B 素世喝茶 C 爱音开灯 D 小灯做题 E 立希喂猫 F 祥子拆团 A 乐奈吃冰 #include <iostream> #include <cstring> #include <algorithm> #include <cmath> #include <queue> #include <set> #include <vector>…...

9.3 Go 接口的多态性
💝💝💝欢迎莅临我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:「stormsha的主页」…...

Java通过字符串字段匹配形成树形结构
Java通过字符串字段匹配形成树形结构 文章目录 Java通过字符串字段匹配形成树形结构数据表模拟数据解决办法:1、domian 类:2、Node层(形成树形关系):3、controller 层4、Util 工具类1、BeanCopierUtil4、Mapper5、Manager(用来组装树形结构)6、测试:有的时候我们形成树形不…...

数字孪生智慧水利:精准管理与智能决策的新时代
图扑数字孪生技术在智慧水利中的应用,通过虚拟模型与真实水利系统的无缝连接,实现对水资源和水利工程的全面监控和精细管理。实时数据采集与动态模拟提升了水利系统的预测和响应能力,从洪水预警到水质监测,数字孪生助力各项决策更…...

基于ChatGLM3的本地问答机器人部署流程
基于ChatGLM3的本地问答机器人部署流程 前言一、确定文件结构1.新建文件夹储存本地模型2.下载源码和模型 二、Anaconda环境搭建1.创建anaconda环境2.安装相关库3.设置本地模型路径4.启动 三、构建本地知识库1.下载并安装postgresql2.安装c库3.配置向量插件 四、线上运行五、 全…...

归并排序——逆序数对的统计
逆序数对的统计 题目描述 运行代码 #include <iostream> using namespace std; #define LL long long const int N 1e5 5; int a[N], tmp[N]; LL merge_sort(int q[], int l, int r) {if (l > r)return 0; int mid l r >> 1; LL res merge_sort(q, l,…...
)
基于截图和模拟点击的自动化压测工具开发(MFC)
1.背景 想对一个MFC程序做自动压测功能,根据判断程序界面某块区域是否达到预定状态,来自动执行鼠标点击或者键盘输入的操作,以解决测试人员需要重复手动压测问题。 1.涉及的技术 串口控制,基于MFC橡皮筋类(CRectTracker)做一个…...

力扣每日一题 6/10
881.救生艇[中等] 题目: 给定数组 people 。people[i]表示第 i 个人的体重 ,船的数量不限,每艘船可以承载的最大重量为 limit。 每艘船最多可同时载两人,但条件是这些人的重量之和最多为 limit。 返回 承载所有人所需的最小船…...

[知识点] 内存顺序属性的用途和行为
C标准库中定义了以下几种内存顺序属性: std::memory_order_relaxedstd::memory_order_consumestd::memory_order_acquirestd::memory_order_releasestd::memory_order_acq_relstd::memory_order_seq_cst 1. std::memory_order_relaxed 定义:不提供同步…...
索引的创建和优化)
JAVA Mongodb 深入学习(二)索引的创建和优化
一、常用索引类型 1、单个索引 单个索引的创建 db.你的表名.createIndex({"你的字段名":1}) 单个索引的创建且是唯一索引 db.你的表名.createIndex({"你的字段名":1}),{ unique: true }) 2、复合索引 将多个过滤的字段,做成索引,…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...

让AI看见世界:MCP协议与服务器的工作原理
让AI看见世界:MCP协议与服务器的工作原理 MCP(Model Context Protocol)是一种创新的通信协议,旨在让大型语言模型能够安全、高效地与外部资源进行交互。在AI技术快速发展的今天,MCP正成为连接AI与现实世界的重要桥梁。…...

06 Deep learning神经网络编程基础 激活函数 --吴恩达
深度学习激活函数详解 一、核心作用 引入非线性:使神经网络可学习复杂模式控制输出范围:如Sigmoid将输出限制在(0,1)梯度传递:影响反向传播的稳定性二、常见类型及数学表达 Sigmoid σ ( x ) = 1 1 +...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...

基于matlab策略迭代和值迭代法的动态规划
经典的基于策略迭代和值迭代法的动态规划matlab代码,实现机器人的最优运输 Dynamic-Programming-master/Environment.pdf , 104724 Dynamic-Programming-master/README.md , 506 Dynamic-Programming-master/generalizedPolicyIteration.m , 1970 Dynamic-Programm…...

LeetCode - 199. 二叉树的右视图
题目 199. 二叉树的右视图 - 力扣(LeetCode) 思路 右视图是指从树的右侧看,对于每一层,只能看到该层最右边的节点。实现思路是: 使用深度优先搜索(DFS)按照"根-右-左"的顺序遍历树记录每个节点的深度对于…...
的使用)
Go 并发编程基础:通道(Channel)的使用
在 Go 中,Channel 是 Goroutine 之间通信的核心机制。它提供了一个线程安全的通信方式,用于在多个 Goroutine 之间传递数据,从而实现高效的并发编程。 本章将介绍 Channel 的基本概念、用法、缓冲、关闭机制以及 select 的使用。 一、Channel…...
