arcgis开发记录
目录
文章目录
- @[toc]
- **arcgis JavaScript API安装**
- 1. arcgisAPI下载地址:https://developers.arcgis.com/downloads/
- 2. 4.4版本API:本地配置
- 3. 3.18版本修改方法
- **angular2中加载arcgis JS API**
- ** arcgis加载图层 并显示图层上点的信息**
- **使用图层上默认的参数,来显示图层上点的信息**
- **更好的方案: 使用 arcgis 地图的 点击事件,来个性化弹窗**
- **添加图层的时候可以调用方法,把所有点的 信息全部得到**
- **arcgis地图坐标系**。
- 没毛病
文章目录
- @[toc]
- **arcgis JavaScript API安装**
- 1. arcgisAPI下载地址:https://developers.arcgis.com/downloads/
- 2. 4.4版本API:本地配置
- 3. 3.18版本修改方法
- **angular2中加载arcgis JS API**
- ** arcgis加载图层 并显示图层上点的信息**
- **使用图层上默认的参数,来显示图层上点的信息**
- **更好的方案: 使用 arcgis 地图的 点击事件,来个性化弹窗**
- **添加图层的时候可以调用方法,把所有点的 信息全部得到**
- **arcgis地图坐标系**。
- 没毛病
arcgis JavaScript API安装
1. arcgisAPI下载地址:https://developers.arcgis.com/downloads/
- 打开网站后选择‘ArcGIS API for JavaScript’,如果不要最新版则点击后面的‘All versions’,选择一个自己需要的版本。
- 4.4版本的下载地址
2. 4.4版本API:本地配置
- 下载好后,把解压后的文件中 library目录拷贝到 angular2的src目录下(与index.html同级),
- 打开文件library/4.4/dojo/dojo.js
baseUrl:"http://localhost:3000/library/4.4/dojo",hasCache:{"config-deferredInstrumentation":0,"config-selectorEngine":"acme",
搜索内容 https://[HOSTNAME_AND_PATH_TO_JSAPI]dojo 把这个字符串替换成 http://localhost:3000/library/4.4/dojo
保存后退出。
- 打开文件library/4.4/init.js
搜索内容 https://[HOSTNAME_AND_PATH_TO_JSAPI]dojo 把这个字符串替换成 http://localhost:3000/library/4.4/dojo
保存后退出。
3. 3.18版本修改方法
- 打开文件library/4.4/dojo/dojo.js
baseUrl:((location.protocol === 'http:' || location.protocol === 'https:') ? location.protocol : 'http:') + '//' + "localhost:3000/library/3.18/dojo",hasCache:{"config-selectorEngine":"acme",
搜索内容 [HOSTNAME_AND_PATH_TO_JSAPI] 把这个字符串替换成 localhost:3000/library/4.4/dojo
保存后退出。
***注意:***一定不要加http://
- 打开文件library/4.4/init.js
搜索内容 [HOSTNAME_AND_PATH_TO_JSAPI] 把这个字符串替换成 localhost:3000/library/4.4/dojo
保存后退出。
***注意:***一定不要加http://
- 测试API是否成功
启动服务后,在浏览器中输入网址: http://localhost:3000/library/4.4/init.js
如果有返货内容则说明部署成功。
angular2中加载arcgis JS API
angular2里面需要先安装 arcgis 的包
# 介绍: https://www.npmjs.com/package/angular2-esri-loader
npm install angular2-esri-loader esri-loader
在组件中加载 arcgis的 API, 加载好后就可以在其他方法中直接使用了:
private loadEsriModules() {//来自:https://github.com/StefanNieuwenhuis/awesome-mapping-appthis.esriLoader.load({// url: 'https://js.arcgis.com/4.4/'}).then(() => {this.esriLoader.loadModules(['esri/Map','esri/layers/MapImageLayer', //地图 图层服务'esri/views/MapView', //2D地图'esri/views/SceneView', //3D地图//https://developers.arcgis.com/javascript/latest/api-reference/esri-layers-FeatureLayer.html#source"esri/layers/FeatureLayer", //提取图层服务"esri/widgets/Home", //在视图中出现一个回到原点的按钮Home"esri/widgets/BasemapGallery","esri/widgets/Expand","esri/widgets/Search",//地点搜索"esri/widgets/ScaleBar",//比例尺"esri/core/watchUtils", //鹰眼图"dojo/dom", //鹰眼图]).then(([Map, MapImageLayer, MapView, SceneView, FeatureLayer, Home,BasemapGallery, Expand, Search, ScaleBar, watchUtils, dom]) => {this.esriMap = Map;this.esriMapImageLayer = MapImageLayer;this.esriMapView = MapView;this.esriSceneView = SceneView;this.esriFeatureLayer = FeatureLayer;this.esriHome = Home;this.esriBasemapGallery = BasemapGallery;this.esriExpand = Expand;this.esriSearch = Search;this.esriScaleBar = ScaleBar;this.esriwatchUtils = watchUtils;this.esridom = dom;this.arcGisLoadFinish = true;})})}
** arcgis加载图层 并显示图层上点的信息**
参考链接:https://developers.arcgis.com/javascript/latest/sample-code/featurelayerview-query/index.html
使用图层上默认的参数,来显示图层上点的信息
addMapLayre() {this.view.map.removeAll();let popupTemplate = {title: 'Cities',content: "<p> 城市: {CITY_NAME}</p>" +"<p> LABEL_FLAG: {LABEL_FLAG}</p>" +"<p> OBJECTID: {OBJECTID}</p>" +"<p> POP: {POP}</p>" +"<p> POP_CLASS: {POP_CLASS}</p>" +"<p> POP_RANK: {POP_RANK}</p>"};for (let e of this.layerBtnListsSelect) {if (e.data && e.data.url) {//https://developers.arcgis.com/javascript/latest/api-reference/esri-layers-FeatureLayer.html#properties-summarylet layer = new this.esriFeatureLayer({outFields: ["*"], //把每个点的所有属性都查询出来。popupTemplate: popupTemplate, //弹窗模板url: e.data.url //图层服务地址});this.view.map.add(layer); // adds the layer to the map//下面注销掉的代码可以查看全部点的信息// this.view.whenLayerView(layer).then(function (lyrView) {// lyrView.watch("updating", function (val) {// if (!val) { // wait for the layer view to finish updating// lyrView.queryFeatures().then(function (results) {// console.log(results); // prints all the client-side graphics to the console// });// }// });// });}}}
使用这个方法好处 :简单,方便。
坏处: 1. 要根据不同的图层来制作不同的弹窗模板。 2. 弹窗样式固定。
更好的方案: 使用 arcgis 地图的 点击事件,来个性化弹窗
参考链接:https://geonet.esri.com/message/609517#comment-609517
https://developers.arcgis.com/javascript/latest/api-reference/esri-views-View.html#on
let _view = this.view;
this.view.on("click", function (event) {_view.hitTest(event.screenPoint).then(function (response) {var graphics = response.results;graphics.forEach(function (graphic) {console.log(graphic);});});
});
在这里使用view 的 on事件,当点击地图上一个点的时候,如果这个点事图层上的点,则会出发这个事件, 如果不是,则没有有反应。
一个例子: https://developers.arcgis.com/javascript/latest/sample-code/view-hittest/index.html
添加图层的时候可以调用方法,把所有点的 信息全部得到
https://developers.arcgis.com/javascript/latest/api-reference/esri-layers-FeatureLayer.html#querying
// returns all the graphics from the layer view
// lyr: 创建的图层 new FeatureLayer({...})
view.whenLayerView(lyr).then(function(lyrView){lyrView.watch("updating", function(val){if(!val){ // wait for the layer view to finish updatinglyrView.queryFeatures().then(function(results){console.log(results); // prints all the client-side graphics to the console});}});
});
arcgis地图坐标系。
参考链接:
https://developers.arcgis.com/javascript/3/jsapi/screenpoint-amd.html
https://developers.arcgis.com/javascript/latest/api-reference/esri-Viewpoint.html
没毛病
相关文章:

arcgis开发记录
目录 文章目录 [toc]**arcgis JavaScript API安装**1. arcgisAPI下载地址:https://developers.arcgis.com/downloads/2. 4.4版本API:本地配置3. 3.18版本修改方法 **angular2中加载arcgis JS API**** arcgis加载图层 并显示图层上点的信息****使用图层上…...

RPA-UiBot6.0数据整理机器人—杂乱数据秒变报表
前言 友友们是否常常因为杂乱的数据而烦恼?数据分类、排序、筛选这些繁琐的任务是否占据了友友们的大部分时间?这篇博客将为友友们带来一个新的解决方案,让我们共同学习如何运用RPA数据整理机器人,实现杂乱数据的快速整理,为你的工作减负增效! 在这里,友友们将了…...

Application UI
本节包含关于如何用DevExpress控件模拟许多流行的应用程序ui的教程。 Windows 11 UI Windows 11和最新一代微软Office产品启发的UI。 Office Inspired UI Word、Excel、PowerPoint和Visio等微软Office应用程序启发的UI。 如何:手动构建Office风格的UI 本教程演示…...

关于 Redis 中集群
哨兵机制中总结到,它并不能解决存储容量不够的问题,但是集群能。 广义的集群:只要有多个机器,构成了分布式系统,都可以称之为一个“集群”,例如主从结构中的哨兵模式。 狭义的集群:redis 提供的…...

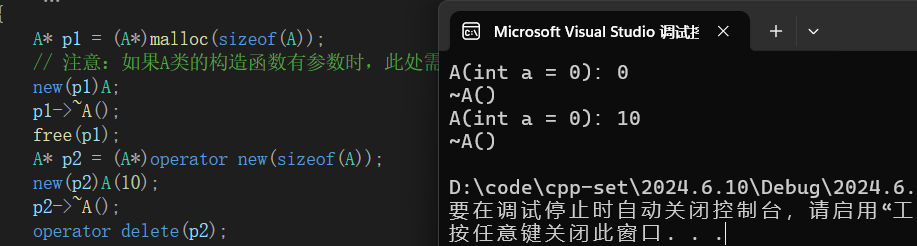
C++必修:探索C++的内存管理
✨✨ 欢迎大家来到贝蒂大讲堂✨✨ 🎈🎈养成好习惯,先赞后看哦~🎈🎈 所属专栏:C学习 贝蒂的主页:Betty’s blog 1. C/C的内存分布 我们首先来看一段代码及其相关问题 int globalVar 1; static…...
)
python列表---基本语法(浅拷贝,深拷贝等)
文章目录 引言:列表的注意事项1 list中的浅拷贝与深拷贝1.1浅拷贝(Shallow Copy)浅拷贝的方法浅拷贝的效果1.2深拷贝(Deep Copy)深拷贝的方法深拷贝的效果1.3 总结:浅拷贝 vs 深拷贝1.4 为什么浅拷贝顶层元素如果是不可变数据就不能共享,不是传的是引用就相当于传的是地…...

go语言接口之sort.Interface接口
排序操作和字符串格式化一样是很多程序经常使用的操作。尽管一个最短的快排程序只要15 行就可以搞定,但是一个健壮的实现需要更多的代码,并且我们不希望每次我们需要的时候 都重写或者拷贝这些代码。 幸运的是,sort包内置的提供了根据一些排序…...

android:text 总为大写字母的原因
当设置某个 Button 的 text 为英文时,界面上显示的是该英文的大写形式(uppercase)。例如: <Buttonandroid:id"id/btn"android:layout_width"wrap_content"android:layout_height"wrap_content"…...

CISCN2024 初赛 wp 部分复现(Re)
Misc 1. 火锅链观光打卡 答题即可 Re 1. asm_re 感谢智谱清言,可以读出大致加密算法 这是输入 这是加密部分 这里判断 找到疑似密文的部分,手动改一下端序 #asm_wp def dec(char):return (((char - 0x1E) ^ 0x4D) - 0x14) // 0x50 #return (ord(cha…...

YOLOv10、YOLOv9 和 YOLOv8 在实际视频中的对比
引言 目标检测技术是计算机视觉领域的核心任务之一,YOLO(You Only Look Once)系列模型凭借其高效的检测速度和准确率成为了业界的宠儿。本文将详细对比YOLOv10、YOLOv9和YOLOv8在实际视频中的表现,探讨它们在性能、速度和实际应用…...

热题系列章节5
169. 多数元素 给定一个大小为 n 的数组,找到其中的多数元素。多数元素是指在数组中出现次数大于 ⌊ n/2 ⌋ 的元素。 你可以假设数组是非空的,并且给定的数组总是存在多数元素。 示例 1: 输入: [3,2,3] 输出: 3 示例 2: 输入: [2,2,1,1,1,2,2] 输出:…...

ArcGIS for js 4.x 加载图层
二维: 1、创建vue项目 npm create vitelatest 2、安装ArcGIS JS API依赖包 npm install arcgis/core 3、引入ArcGIS API for JavaScript模块 <script setup> import "arcgis/core/assets/esri/themes/light/main.css"; import Map from arcgis…...

Three.js和Babylon.js,webGL中的对比效果分析!
hello,今天分享一些three.js和babylon.js常识,为大家选择three.js还是babylon.js做个分析,欢迎点赞评论转发。 一、Babylon.js是什么 Babylon.js是一个基于WebGL技术的开源3D游戏引擎和渲染引擎。它提供了一套简单易用的API,使开发…...

flask实现抽奖程序(一)
后端代码E:\LearningProject\lottery\app.py from flask import Flask, render_template import randomapp Flask(__name__)employees [赵一, 钱二, 孙三, 李四, 周五, 吴六, 郑七, 王八]app.route(/) def hello_world():return render_template(index.html, employeesemplo…...

Python中数据库连接的管理
在现代应用程序中,数据库是一个至关重要的组件。无论是小型应用还是大型分布式系统,良好的数据库连接管理都是确保系统高效、可靠运行的关键。本文将详细介绍在Python中管理数据库连接的最佳实践和技术,包括连接池、ORM(对象关系映…...

【JAVA技术】mybatis 数据库敏感字段加解密方案
引言:自从有公司项目前2年做了三级等保,每年一度例行公事,昨天继续配合做等保测试。这2天比较忙,这里整理之前写的一篇等保技术文章。 正文: 现在公司项目基本用mybatis实现,但由于项目跨度年份比较久&…...

Collections工具类及其案例
package exercise;public class Demo1 {public static void main(String[] args) {//可变参数//方法形参的个数是可以发生变化的//格式:属性类型...名字//int...argsint sum getSum(1, 2, 3, 4, 5, 6, 7, 8, 9, 10);System.out.println(sum);}//底层:可…...

Duck Bro的第512天创作纪念日
Tips:发布的文章将会展示至 里程碑专区 ,也可以在 专区 内查看其他创作者的纪念日文章 我的创作纪念日第512天 文章目录 我的创作纪念日第512天一、与CSDN平台的相遇1. 为什么在CSDN这个平台进行创作?2. 创作这些文章是为了赚钱吗?…...

【机器学习】GPT-4中的机器学习如何塑造人类与AI的新对话
🚀时空传送门 🔍引言📕GPT-4概述🌹机器学习在GPT-4中的应用🚆文本生成与摘要🎈文献综述与知识图谱构建🚲情感分析与文本分类🚀搜索引擎优化💴智能客服与虚拟助手…...

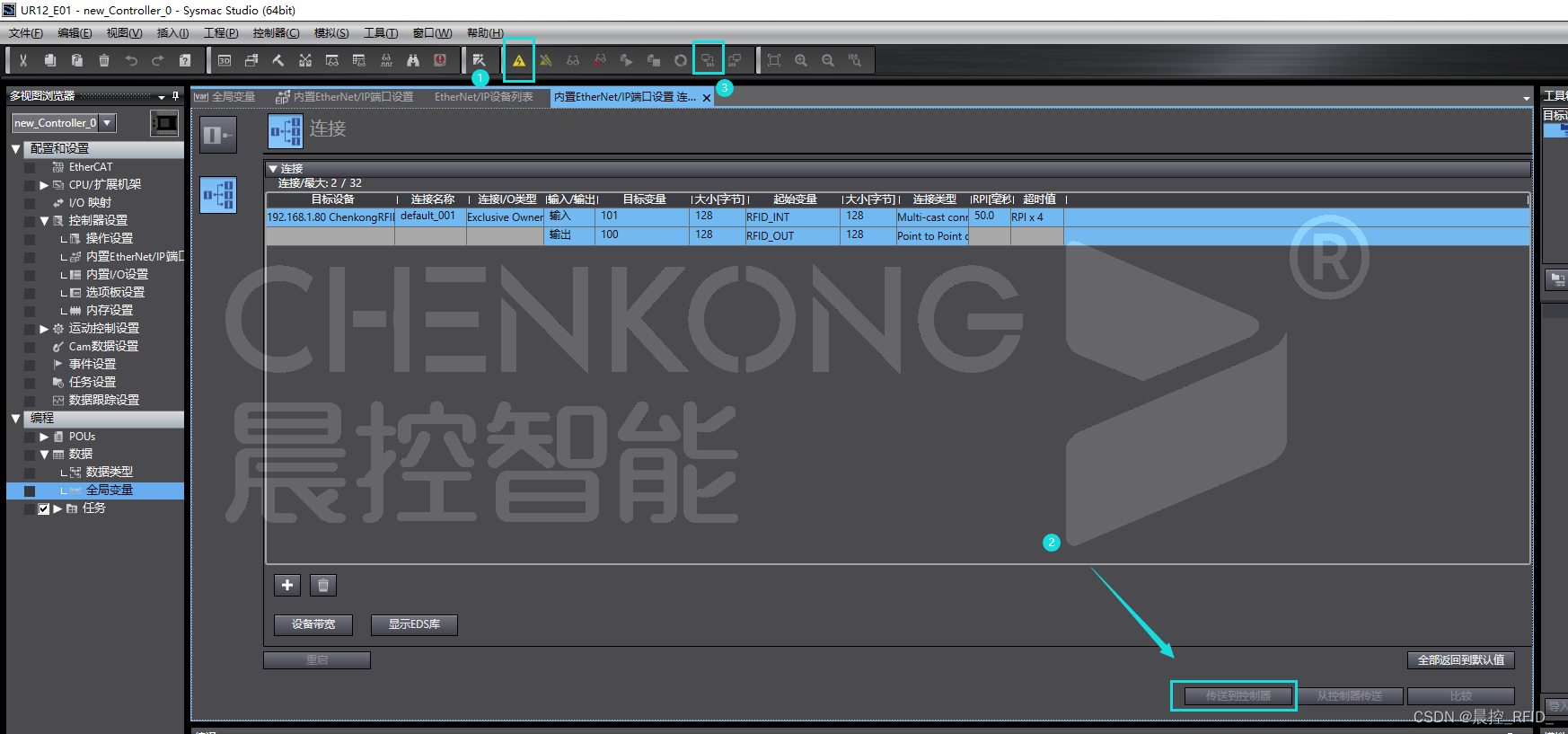
晨控CK-UR12-E01与欧姆龙NX/NJ系列EtherNet/IP通讯手册
晨控CK-UR12-E01与欧姆龙NX/NJ系列EtherNet/IP通讯手册 晨控CK-UR12-E01 是天线一体式超高频读写器头,工作频率默认为902MHz~928MHz,符合EPC Global Class l Gen 2/IS0-18000-6C 标准,最大输出功率 33dBm。读卡器同时…...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...

设计模式和设计原则回顾
设计模式和设计原则回顾 23种设计模式是设计原则的完美体现,设计原则设计原则是设计模式的理论基石, 设计模式 在经典的设计模式分类中(如《设计模式:可复用面向对象软件的基础》一书中),总共有23种设计模式,分为三大类: 一、创建型模式(5种) 1. 单例模式(Sing…...

调用支付宝接口响应40004 SYSTEM_ERROR问题排查
在对接支付宝API的时候,遇到了一些问题,记录一下排查过程。 Body:{"datadigital_fincloud_generalsaas_face_certify_initialize_response":{"msg":"Business Failed","code":"40004","sub_msg…...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

边缘计算医疗风险自查APP开发方案
核心目标:在便携设备(智能手表/家用检测仪)部署轻量化疾病预测模型,实现低延迟、隐私安全的实时健康风险评估。 一、技术架构设计 #mermaid-svg-iuNaeeLK2YoFKfao {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg…...

Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...

uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...
